这一篇文章带你领略数据之美
数据可视化的行业资讯,站酷帮你轻松拿捏~

“数据可视化”这近几年的互联网热词大家肯定都不陌生,它最早出现在二十世纪50年代计算机图形学的早期。搜索百度给出的词解为:
【数据可视化就是一个处于不断演变之中的概念,其边界在不断地扩大;因而,最好是对其加以宽泛的定义。数据可视化指的是技术上较为高级的技术方法,而这些技术方法允许利用图形、图像处理、计算机视觉以及用户界面,通过表达、建模以及对立体、表面、属性以及动画的显示,对数据加以可视化解释。与立体建模之类的特殊技术方法相比,数据可视化所涵盖的技术方法要广泛得多。】
听到这些是不是就很想关掉这个页面,拗口又抽象,不过今天秉持只科普不深入的原则,让大家粗浅感受,领略数据之美以及美在何处,只为抛砖引玉。
仔细想想科技在进步,时代在改变,对于一个只了解“在大屏上做设计”的设计人群来说,五花八门的工具应用而生,三维资源那些可以直接复用的前人资产,也许一些设计师也能够感受到时代在召唤并搭上这辆列车实现快速化C to B的转型?
今天站酷解锁数据之门,和酷友们从初识了解、到具体展示以及价值体现和最终完成等方向,邀请行业知名企业:光启元和易知微,以及站酷设计师三鱼先生一起来带酷友们探索数据之美,究竟美在何处,以及内在是什么。
数据可视化展示的是什么?
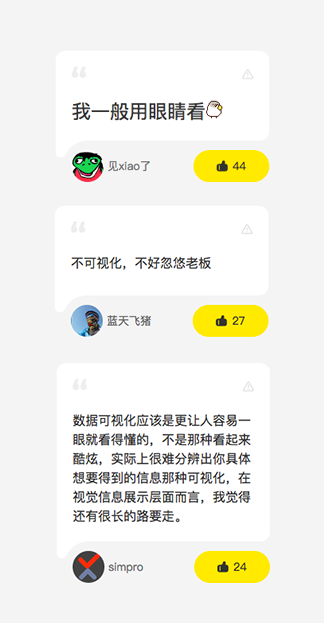
前期探路的酷友说:《你如何看待数据可视化设计?》中,截止目前收集67条的评论。也许由于业务需求和从事行业的原因,多数酷友对于数据可视化设计还多于处在第一层概念“可看性”,“可视”是做设计的最基本的概念,如何将数据具象表现为前提。
获得高票的三个酷友回答:

第一个酷友提出了很幽默的说法【用眼睛看】,不管你是否从事设计,什么职业,观看它是了解认知的第一部分。
第二位酷友对此的认知为【忽悠老板】其实也不无道理,这个概念和传导的行业感知对于目前的群体来说,停留在政府部门和一些具有长时间数据积累的大型企业,他们对于管理和决策以及需要高效展示的浅层需求。
第三个观点被提出【并非追求只为酷炫但实际难分辨】
从事数据可视化设计的设计师群体真实工作体验来看,很多时候本质是在帮这些枯燥毫无美感的数据进行梳理和美化工作。
通过酷友说的互动评论中会感知到,数据可视化直观想象浮现的是科幻电影里面的FUI,是一些酷炫的、带着透视效果的能力模块,在速度角力中飞快做出判断的辅助模型,达到数据结合的最优形态。
的确是为了达到高效的目标,可是请不要误入“数据可视化是这种设计”的误区,FUI又称作Fake UI,为了抓人眼球打造的高科技感而忽略了实际可操作性,纯粹为了视效应运而生。
那么数据可视化到底是什么呢?展示的是什么?为此我们请教了站酷上一些真正从事该行业的组织机构以及设计师来进行一些科普介绍。
暂可理解成把这样枯燥和单调的信息进行色彩和性格的加工。根据其数据属性,可以用许多不同的方式表示数据,例如:折线图、条形图、饼图、散点图或地图等,以达到及时传达故事的视觉效果。本质上其改变了信息传递的方式。
以数据的视角去看待世界。
用具象示意图的形式来表现经过分析处理后的抽象数据信息。
某个领域在某个阶段的成果和发展轨迹,辅助管控和决策。
随着如今数据的重要性逐渐凸显,数据可视化设计被越来越多的人所期待,要想了解并做好数据可视化设计,那你必须要知道这几件事。
对谁展示?相对较多展示场景是?行业领域是?
在很多人的传统认知里,会认为数据可视化产生于为了满足甲方对于“炫酷的展示业绩”的需求,但其实并不是这样。实际上是我们作为设计师看到这一种趋势,挖掘到了数据可视化对于这种图形化、空间化、立体化的潜在的需求。无论是在业务,技术,科学还是其他领域,都需要依靠大数据做决策。并不只是针对所谓的“领导”,而是面向了所有需要通过数据获得信息的“决策者”和“观众”。每个人都可以是数据可视化的受众,所以越来越多行业都开始认可数据可视化在企业数字化转型当中的重要性。
在目前国内的发展进程,以及承接的大多数项目总结来看,大多还是集中在监控、协同、公关等需求。
常用应用场景:
· 指挥中心
面向业务监测、运营指挥、运维监控等应用场景。 实时、直观地展示跟踪数据,异常出现时及时响应、为大型指挥中心的科学调动提供依据,起到实时监控的作用。
· 数字化展厅
业务数据、业务流程的可视化用于工作成功展示、参观视察等场景。 结合企业文化,整理策划出独特的故事线,发布演示时效果显著。有助于展示企业经营能力,提升企业形象。
· 数字化管理
通过数据实时在线、数据关联分析、数据可视化为企业分析人员、决策者提供数字化管理服务。 为企业提供数据辅助决策提供有力的保障。
行业领域:
智慧城市/乡村
文旅
数字乡村物联网智能空间
智慧零售和工业管理
案例:
三鱼先生的《地理空间数据可视化》中提出将真实生存的空间,和对信息载体,映射到载体的方式进行可视化展现,从而将地理空间以一种直观、易懂和可操纵的方式呈现给用户,过这种强视觉的形式来展示政绩与实力。《2019双11媒体数据大屏-新商业时代中的弯道超车》更偏协同体现,从表层情绪传达战略内核,宣扬企业精神。在不同颗粒度的数据维度下展示设计的可能性。
数据可视化设计的价值体现有哪些?
- 设计的价值
设计形式会更加偏向于场景化和空间化的形式,更易于理解。这对于设计师的综合能力也就会越高,从二维的到三维的设计再到对业务的理解程度,都需要设计师去钻研。通过设计来增强数据,才能创造出对受众真正有用的数据可视化设计。
- 信息的价值
通过使用图形清晰有效地传达数据集,最佳的数据可视化效果更一目了然,轻松理解。可视化将获取到的复杂数据信息将其分解,从而使目标受众找准数据传递信息的本质并根据其最优决策。
“数据可视化设计的基本标准是它对内容理解的帮助程度” 尤其是数据可视化更应该遵循这个想法。
执行层:如何学习做数据可视化 ?
未来不论技术先行还是设计主导,都还是需要加强美学上的基本能力。
在游戏行业中谈的比较多是技术美学,做可视化这一块的技术人才也是一样。如果说技术本身拥有美感的话,实际执行中能大大提升做东西时的效率,包括减少中间的沟通成本,可以直接想到什么就做什么。不会受制于技术,从而更好的达到一个工作效果。
- 技术需要设计解决最大问题是设计美学上的把控
通常在做项目当中会涉及到许多比较感性的东西。不论二维还是三维,对于美感的设计有一定把握。纯技术出身的同学可以让设计师先提供一个设计稿,或者说给到大体的环境高保真原型设计图,技术根据设计师的效果图来进行整体的还原,能大大提高我们的效果把控能力。
- 可视化设计师和技术同事沟通效果的实现三大关键点
1、设计师心里要有谱,哪些元素切图即可,哪些元素必须用代码实现
例如弹出框背景上的一些光效、内阴影等,可以直接切图,不用开发绘制,但如果这个背景框要根据内容多少来自适应,那就需要尽量开发一下,不然直接拉伸切图会导致变形。
2、心里做好准备,设计软件里的效果,不一定能100%被开发还原
尽量在设计软件里控制影响效果的因素,有的效果可能是滤镜、后期效果等,但是要转换到开发的语境里,就没有这种滤镜和效果,所以这是影响还原程度的一大原因有时候,就算能实现,但实现的结果也不理想,而且可能会增加性负担,例如一些webgl里的一些灯光、光效,这时就需要取舍了。
3、要能为开发同事提供他需要的资源
例如:一个可以旋转的地球,需要设计师提供地球贴图,如果设计师是从网上找了地球素材来P图的,那就会在开发实现时抓瞎。
- 真正的数据可视化设计应该怎么学习?
可参考的设计维度:工业设计。对产品拆解结构以及工序流程化,会辅助行业新人在初入行中更快了解业务情况,理解业务并高效把控设计风格等设计决策。也有比较特殊的,例如raydata是按照333原则,33%游戏+33%影视+33%工业等三个行业里汲取灵感。
通过一些传统设计,绘画艺术、摄影艺术也是可以作为表现形式参考的维度,例如:道路边界的展现形式,方向标识等,在设计地理板块内容中可以运用,摄影艺术中的光影可以给设计增添氛围感,达到浸入式模拟场景设计。
当我们还认为一个成熟的数据可视化设计可能需要多边形战士能力模型的时候,很多投身在这个行业的前辈们早已给大家准备好了秘籍。
- 了解流程,善于利用工具
完整的可视化项目大最少要经历这五个环节:
1. 首先由UI设计师根据产品/项目经理所对接的需求,出视觉设计意向稿给到甲方进行确定
2. 意向稿确定后,交由前端工程师进行页面开发,进行可视化动态及交互效果的实现
3. 再到后端开发进行数据接入
4. 最后联调、测试跑通
5. 最终部署上线
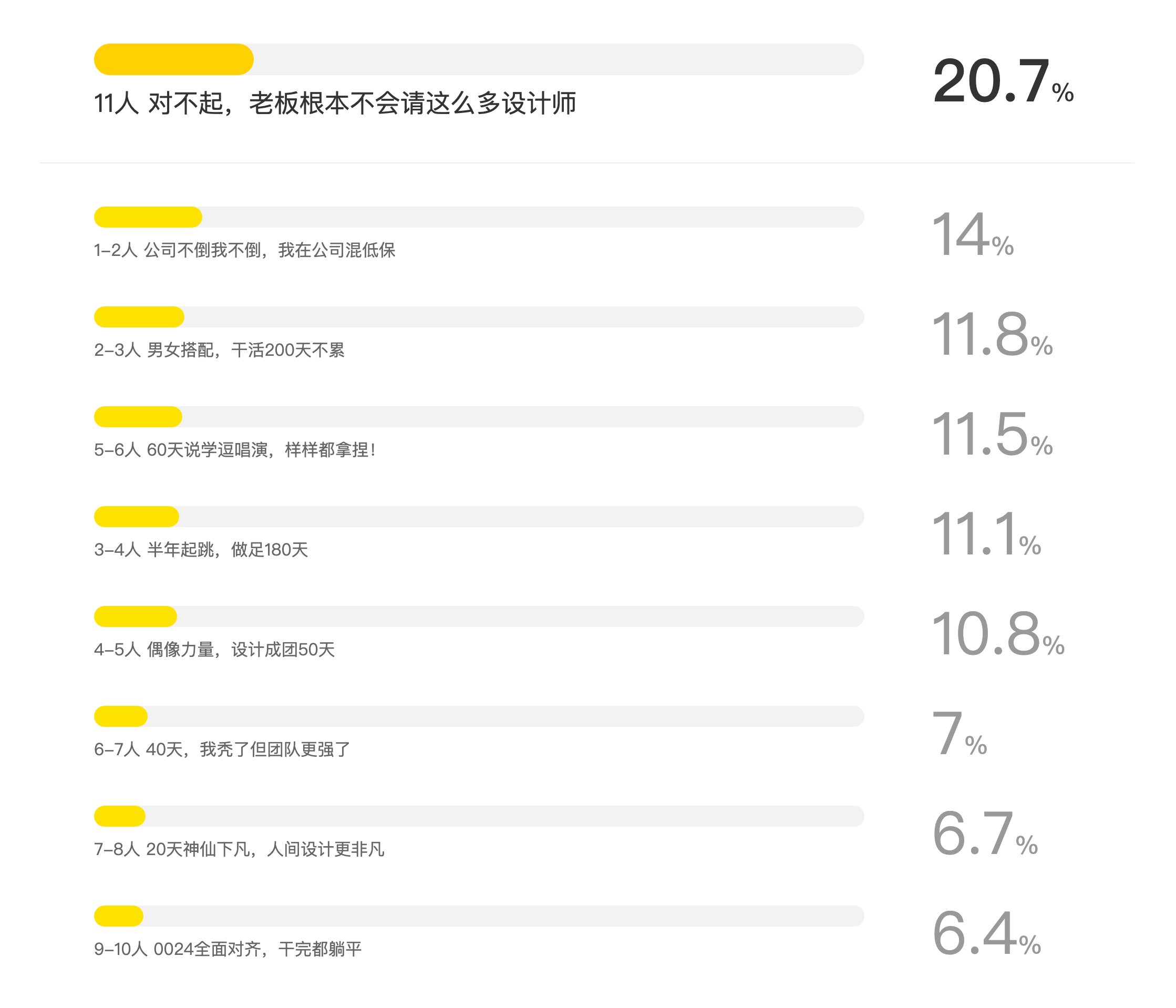
了解到以上信息大家对于完成一个可视化作品需要的周期和技能可能相对模糊,于是在前期做了一个小调查《这种项目你需要攒几个设计师?计划在多长的时间内攻克完成?》假设你是设计师收到这样的项目需求,你会在攒几个设计师在多少天完成呢?
单从项目名称来直接判断设计周期和人力配比,正确答案是:4-5人,50天完成。
酷友们都猜对了吗?😁

高票第一都是人间清醒设计师,职场老油条,就爱看你的设计下饭。
集中选项在于3-5人左右共同负责一个项目,这样的标配下在很多时候,视觉设计到部署上线之间一定不会一稿通过。从设计到图表库的选型,再到前后端功能实现、部署,通常需花费几周或几个月,涉及到修改流程重跑,要经历反复的内容修改。开发周期长,效果不可控,编辑修改成本高。
为了解决这类问题,提高我们的项目交付效率,根据过往的实施经验沉淀出了一些产品来帮助我们更快更好的进行数据可视化设计。
【好的工具是高效的一半,学会合理利用已有资源。】
Raydata曾在站酷上发布《3人,5天,我们还原了一座世界遗产》有兴趣的可以查看。现如今市面上有很多工具可供选择,比如站酷上的EasyV、RayData等。
顺便给大家介绍像广告但其实真的不是广告的提高效率的工具安利:
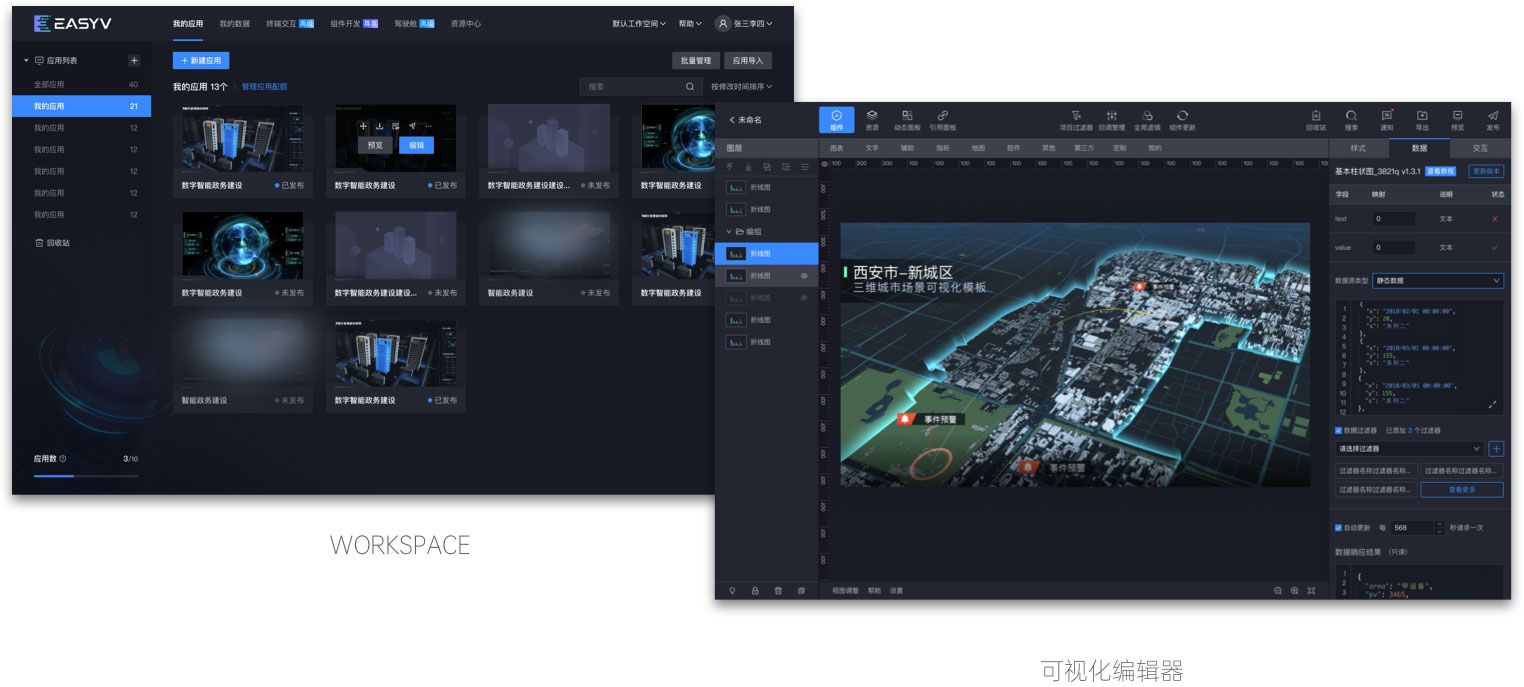
· EasyV:业务人员开箱即用的低代码可视化平台
主要由可视化编辑器、地理信息引擎、统一数据源管理,三部分功能板块构成。利用平台自研的标准化组件选用,布局样式一键配置,还可以利用素材广场中的精美行业模板做参考,完成效果设计。通过平台快速接入数据,点击发布一键生成URL分享可见。
详情可看这一篇:《给设计师:可视化大屏落地分享》

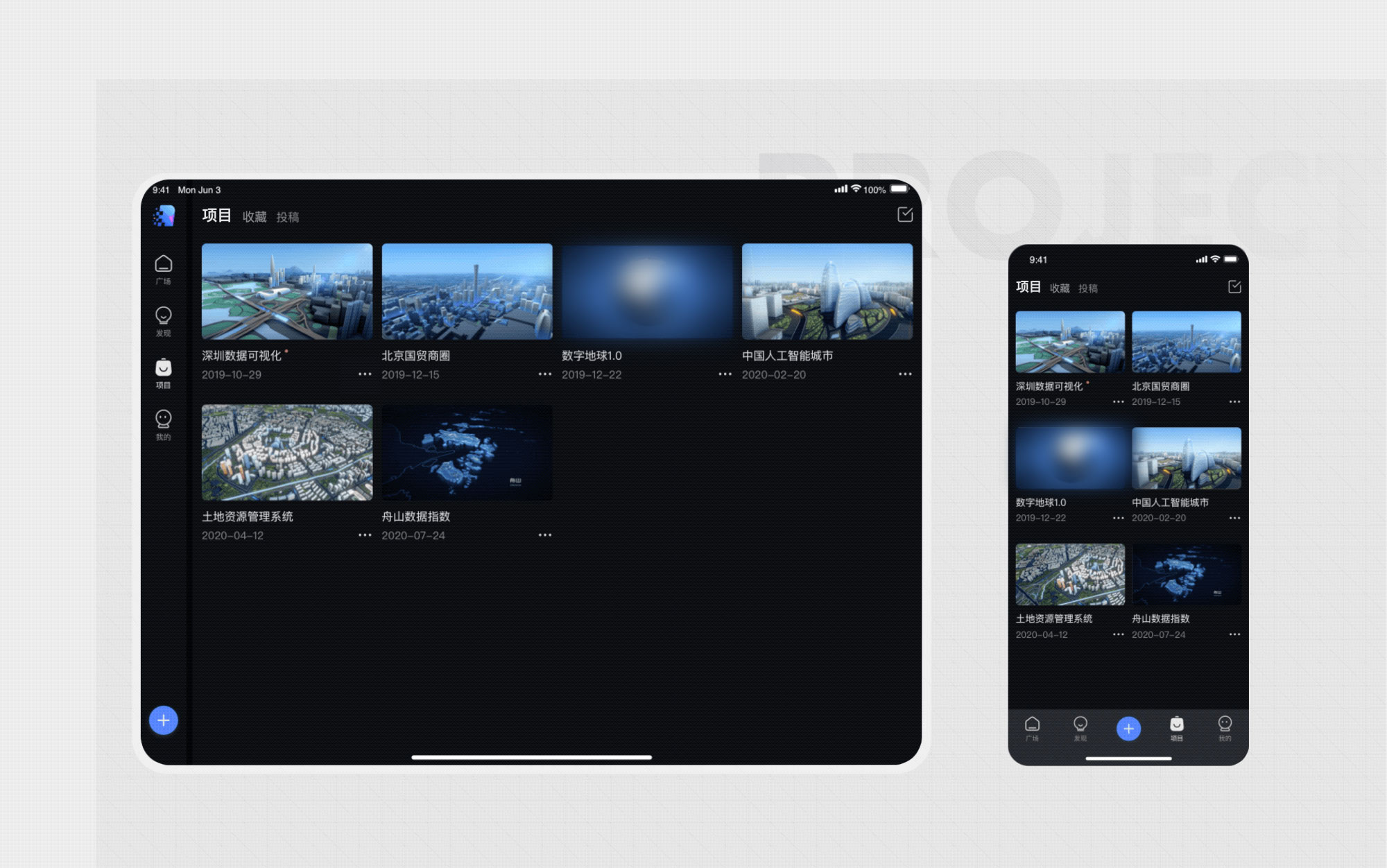
· RayData:所见即所得的工作流程
为所有的设计师提供了主导项目开发的权力和平台。无需前端开发实现,设计即开发,一步到位。设计师成为了RayData创作流程的核心,其他所有的环节都是为了成就设计的实现。因此,RayData产品制作的项目,不仅能够最大程度的还原设计师的想法与初衷,更能减轻跑通流程的压力,大大地提升效率。
详情可看这一篇:《RayData个人版1.4.0记录》

总结:
不管是市面上已有已知的任何工具,灵活的运用才是最终达成高效的执行,这也顺势劝慰设计师们学习提升固然是好事,但有针对的学习和了解才能到到事半功倍的效果,了解工具的属性,远比学好一个工具更重要。工具是辅助是方便你的手段,而不是成了占用你大部分思考时间的恶魔~
在科技大爆炸的现代,元宇宙的理念诞生,无数知名的互联网公司蜂拥而至想要乘上大船,作为设计出身的我们能够抓住这个风口,参与真正的技术变革带来设计的价值我们常在思考,设计在给视觉带来美学体验,但是那些抽象的数字呢,如何去展现?数据之美,美在何处?
· 美在于对业务的多维理解:
不同行业不同领域展示内容的侧重点不同,找出跟主要业务相关的数据指标,
不同需求的颗粒度划分也不同,聚焦在不同粒度的场景情况
· 美在于丰富的展现形式:
当了解业务需求之后,找出核心目标,如何展现需要设计师从内容、制作成本周期、用户实际需求和消费情况等做出设计决策。当业务理解越透彻,对于展现形式越有把握和思路清晰。是平面展示还是三维展示,静态还是动态,这时候是需要设计以业务需求出发,探寻最优解和制作方案了。
· 美在于艺术鉴赏能力
强大的视觉基因,也会决定了设计师的上限。艺术史的了解和学习能够给大家带来更辽阔的视野,不论从方法论还是技能提升都是受益颇多。不论东方写意还是西方写实,都是能够带来不一样的灵感。
最后,对于设计职业来说,美只是视觉基本表现层,而背后潜藏的价值,由视觉带来的价值远不如此。
未来的设计师能力模型一定会脱离工具变革的被动,主动拓宽业务思维层的阈值,这样以主动变化姿态迎接未知也掌握了一定主导力。对于业务形态的精准把握做出的决策判断才是最终方向。
需求已经来到,如果想要在这大潮中有一席之地,那么可视化这部分除了美之外的那些,站酷助你轻松拿捏~
策划出品:站酷编辑部
撰文&编辑:李心桐
封面设计:张璐瑶
特别鸣谢:易知微、光启元、三鱼先生