对接前端,必100%实现设计图效果且极少修改/UI设计
对于像素级或追求极致实现的设计师,这篇文章会帮助到你,如有问题欢迎指正!
曾经试过把设计做完成后,扔给前端就算完事了,最终前端实现并不那么如意,设计稿做得再精细,可能也是浪费功夫,也可能会经历多次修改设计才能达到满意的效果,这样质量和效率很难把控得很好。
现在做互联网产品和设计岗的,在能力上要求了解技术知识的变多了,大部分原因是为了防止出现一些不合理的设计吧。特别是需要做一个有创意的设计项目时,了解技术的实现方法会更有帮助,因为追求创意同时会带来很多不可控的风险。那么就通过个人的实战经验,分享如何能做到让技术100%还原设计方案。结合之前一章“避免与前端撕X”一起食用效果会更好喔~
准备动作
1、设计方案最好得到老板或上级支持或同意,如果没有他们的支持,直接找技术,可能会觉得在瞎搞而被拒绝。
2、需要一位对html5、css3、js比较熟悉的程序员,因为这是支持设计创意的重要前端语言。
3、抛弃兼容低版本浏览器的准备,因为低版本解释不了html5的新特性,可以用图片和去动效的方式去优化低版本的显示效果。
了解前端语言
前端语言最基础的包含HTML、CSS、JavaScript三种语言,实现设计稿的效果就依靠这三种语言,不懂的可以去看看我之前的一篇文章“避免与前端撕X”中的介绍,这里就不复述了。
看懂代码
看懂代码主要是知道技术怎么实现的,即参照别人的案例用在自己的项目上,也可以参透其中的实现方法积累经验。这对于需要极致实现设计稿是很重要的一点,不一定每行都能看懂,能定位找到元素位置和看懂其中实现方法也是可以的。下面以苹果官网中非常特别也很有创意的页面为例,用视频的方式介绍怎么去看代码。苹果官网是我看过的网站中实现方式是最复杂最难最厉害的,没有之一。
评审
设计需求确定后,设计完成最好和技术评审一下,传达设计想法和要求,确定是否有难度和确保实现上不会产生理解偏差。曾经尝试过没评审,技术理解不到位而让他重做的情况。不过传统简单的页面设计不评审也没问题。
个人实战案例
下面通过一个要求创意的pc端项目实战案例,分享个人如何能做到让技术100%还原设计方案的。
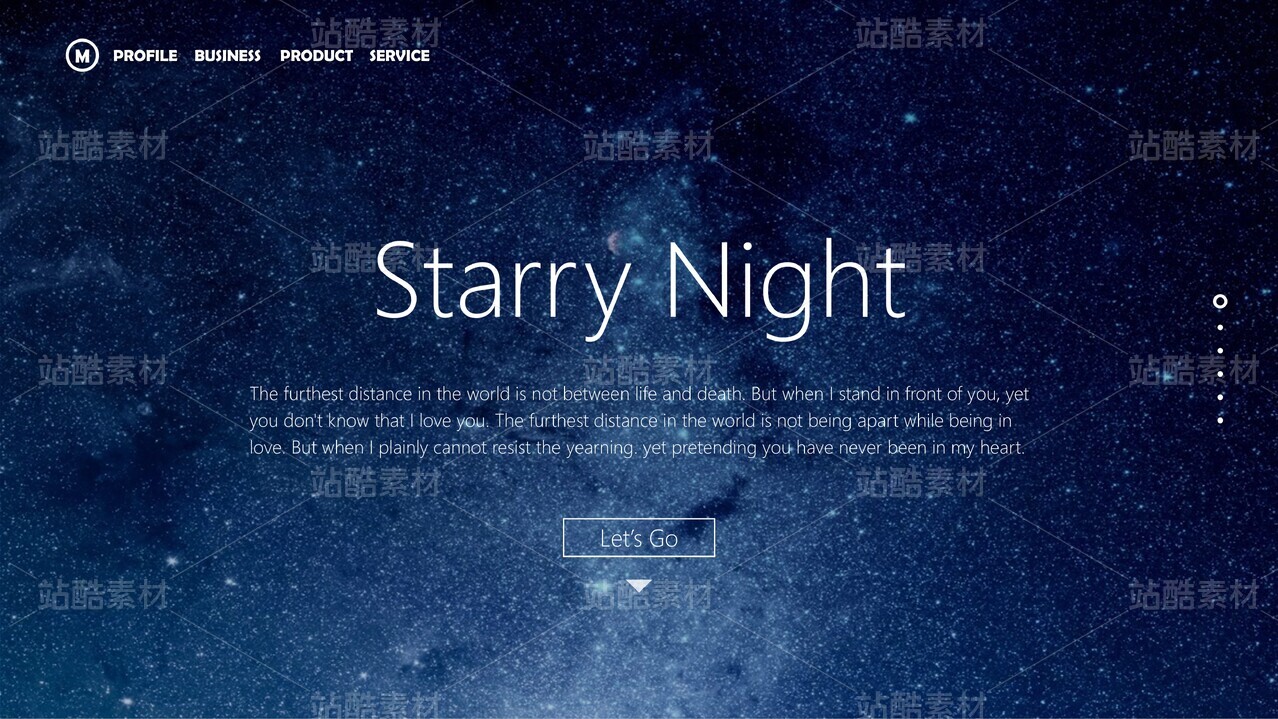
页面一:

上图是网站的主页,截图是1920*1080的,整张设计图的尺寸是以2K分辨率2560*1440来设计的,内容显示在1920*1080内,因为现在2K、4K的分辨率越来越多,不过主流分辨率还是1920*1080,所以为了有好的视觉体验,保证内容在1920*1080能正常显示的情况下,再进一级去适应2560*1440的分辨率,增强页面的体验。
1、导航,由标志和文字组成,没什么特别,只是这层的背景色是透明的,技术上没难度。
2、以标志作为主视觉的背景图,尺寸是1920*1080,只需要注意衔接比它大的背景就可以了,也没难度。
3、盒子,9个盒子需要在右侧“客巢”下掉落,再移动到左侧,我能这么做的依据是上下左右位移是可以实现的。在以前没有html5时,做这种动效就不好做,一般都用gif来做,gif动画缺点很明显,图片质量差又大,影响加载速度。现在就可以通过html5来实现,只需要切9个盒子,让技术做成移动就可以了。再复杂一点的就是做路径动画,沿着不规则的路径移动,需要提拱一条svg路径图及关键点坐标。

4、上图红框中的白色箭头,每个错位渐隐的动效,主要作用是增强细节,丰富视觉感受。开始沟通时,技术反馈是可以实现的,但做的时候发现“错位”对他来说有难度,后来为了效率,找了个现成的闪动星光代替,效果比箭头更好。这就体现互相协作的精神,如果强行坚持个人想法,可能会花很长时间都实现不了,在影响不大的问题上,适当妥协一点,寻找可替代容易实现的方案会有利于项目顺利推进。
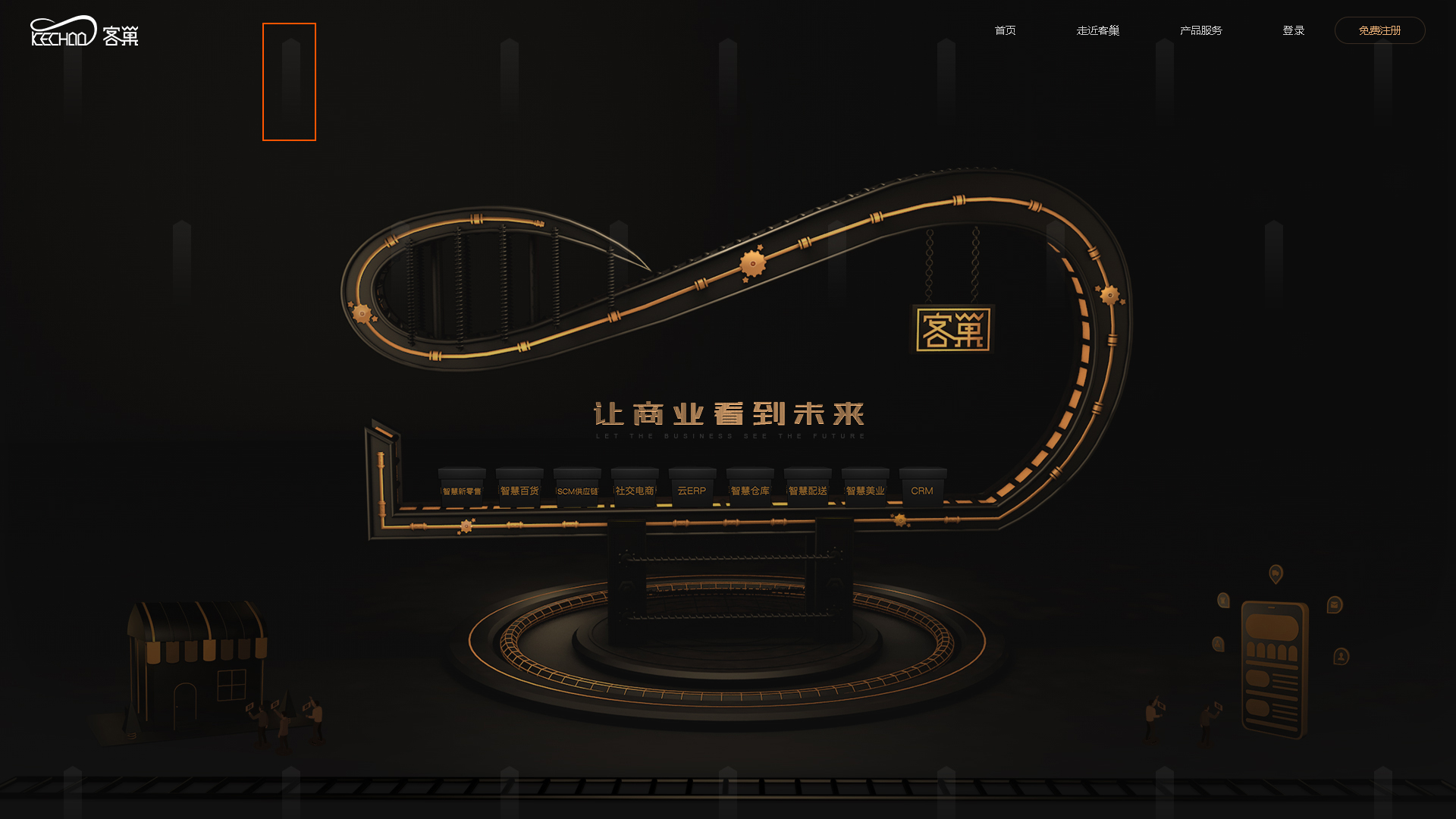
页面二:

上图是网站主页的第二屏,截图尺寸是2560*1440,滚动下来就显示整页,从图中的红圈可以看出页面由7部分组成,1导航和4箭头上面主页已经有了,这里就忽略。
2、高光背景(主页也有),头部有径向渐变高光,作用是增强质感,切图实现会比较大,影响加载速度,技术只要写一个渐变属性就可以实现了。

3、圆盘,鼠标点击旋转切换,右侧内容跟随变换。旋转也可以实现的,技术难点是有6个圆形按钮,每点击一个就旋转一次,当时不确定能否能实现,做之前和技术沟通反馈可以实现,然后才开始做。这说明了不懂技术没关系,重要的是不确定的方案需要提前沟通,避免浪费时间。
5&6、文案和辅助图,只是渐隐渐现和上下左右移动,上面也用到,懂了就不算难点。
7、标尺,切一块重复的图,给技术重复铺满就可以,了解切图的应该都懂,不懂可以翻阅之前一章“避免与前端撕X”了解一下。
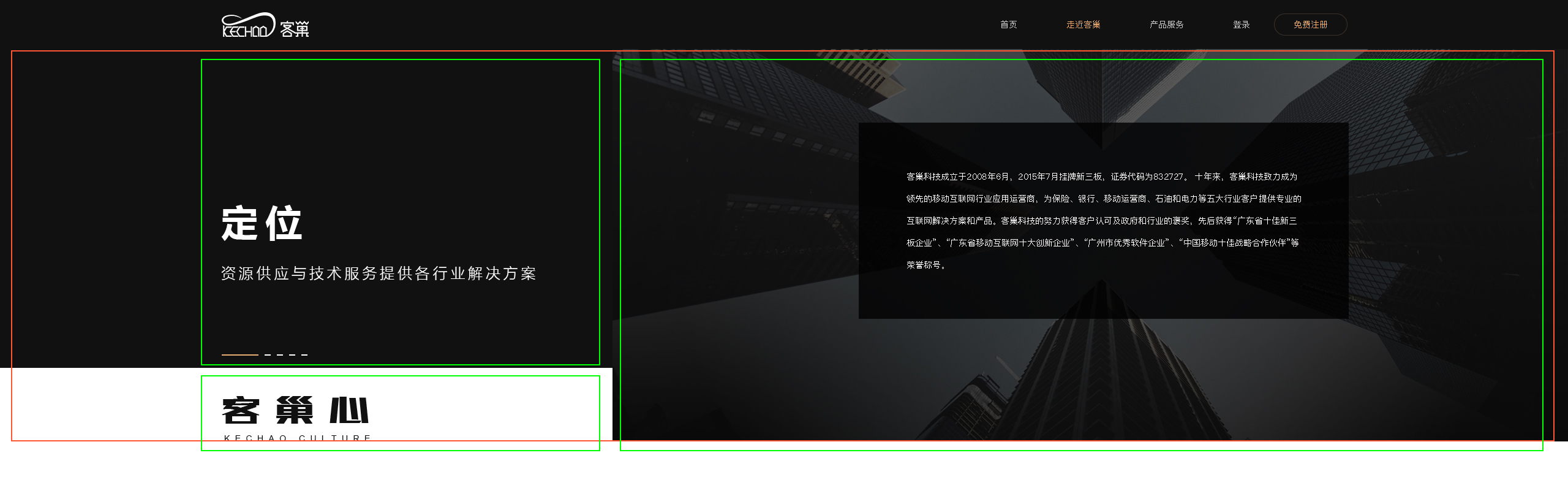
页面三:

上图就挑头部来说,下面的内容都是简单传统的布局,就忽略了。
1、布局上看,会有些错位布局,这时需要思考怎么拆解,好让技术能准确的实现,同时询问起来也知道怎么回复。

拆解方法一:红框作为父层,切黑白相间区域和右侧图片作为父层的背景图,绿框为子层,子层内左侧文字轮播再拆分为一层,靠左边底部,右侧内容为一层,靠右边上下居中,这样拆优点是可能会好理解实现方法,缺点切图大、更宽的屏幕会有白色的割裂感。

拆解方法二:红框作为父层,黑色背景和左侧文字轮播为一子层,白色背景和标题文字为一子层,右侧图片和内容为一子层,这三层关系是同级的(这三层内的还能拆分子层,比较简单就忽略了)。这样拆切图不用切那么大,可提升加载速度。
拆解的意义是让技术理解怎样才能层层套进去,如果技术不理解可能会觉得这么错位布局很凌乱,没法实现。替技术拆解主要目的是让他写出和设计一致的设计,在设计阶段找到最好的实现方法,即提前做好用户体验。
2、特殊字体,“客巢心”、“客巢观”、“客巢风”、“建客巢”、“客巢党”为特殊字体,作用是继承品牌的标准字。要使用特殊字体可通过把字体与网页一起打包上传,这样用户电脑没装这种字体也可以正常显示。
使用用特殊字体需要注意的以下3点:
1、字体文件比较大,需要删除没用到的字体;
2、最好不要使用太多特殊字体,这样不会影响加载速度;
3、字体版权问题,用代码引用字体名称不会有版权问题,如果将字体打包上传需要注意版权问题。
总结
如果要做到让技术100%还原设计方案,最后总结需做到的5点:
1、多沟通多沟通多沟通,以上个人实战案例都是通过沟通和自己找方法得到的结果;
2、能知道怎么拆解自己设计的页面;
3、另类的设计需要评审,充分理解各方想法;
4、能看得懂代码,最基础的代码结构、图片、颜色,能找到相应的位置;
5、平时多收集一些觉得不错的案例,最好把实现方式也保存下来。