App设计体系之交互七大定律
理解了枯燥的理论,在实际运用时,才会变成有趣些。

1、菲茨定律
菲茨定律指出,使用指点设备到达一个目标的时间,与当前设备位置、目标位置的距离和目标大小有关。
通俗理解为,手指移动到操作目标所需时间与两者之间的距离和操作目标的大小有关,距离越大时间越长,目标越大时间越短。
用一句话概括:目标大、距离近、放在边角最放心;越符合以上3点,视觉吸引力越大和可操作性越强。
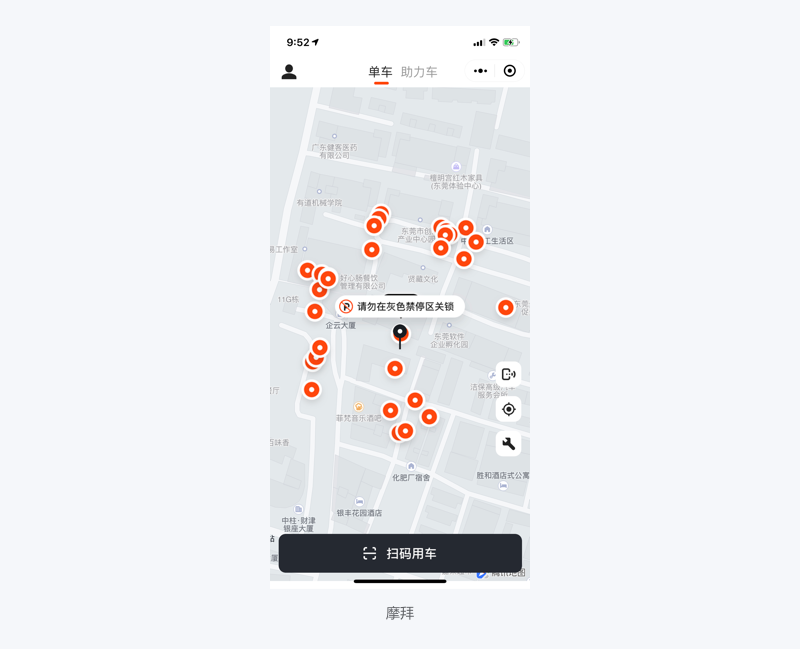
1.1 目标大
被点击或视觉聚焦的目标要大。
「扫码用车」是共享单车的最主要功能,因此在界面上要尽可能大,用户可以轻易快速的进行操作。

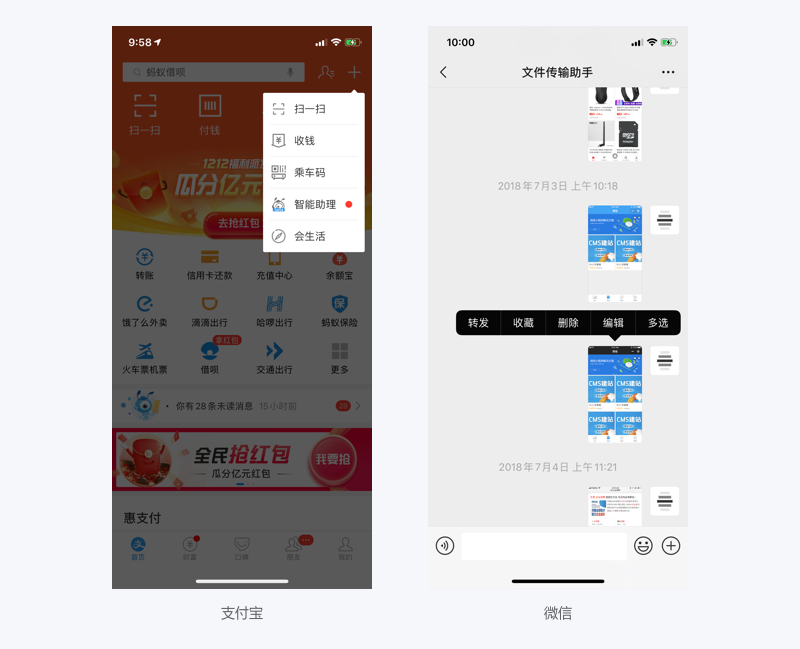
1.2 距离近
同个界面上,界面底部的标签栏比顶部的选项卡更容易操作,因为我们正常握持手机时,大拇指离底部更近,所以将较为重要的模块放在底部标签栏上,而为了解决顶部点击困难的问题,选项卡加上左右滑动切换的操作。

连续操作的距离尽可能接近,点击「+」后的浮层和长按聊天记录弹出的浮层,都显示在所点击区域的旁边。

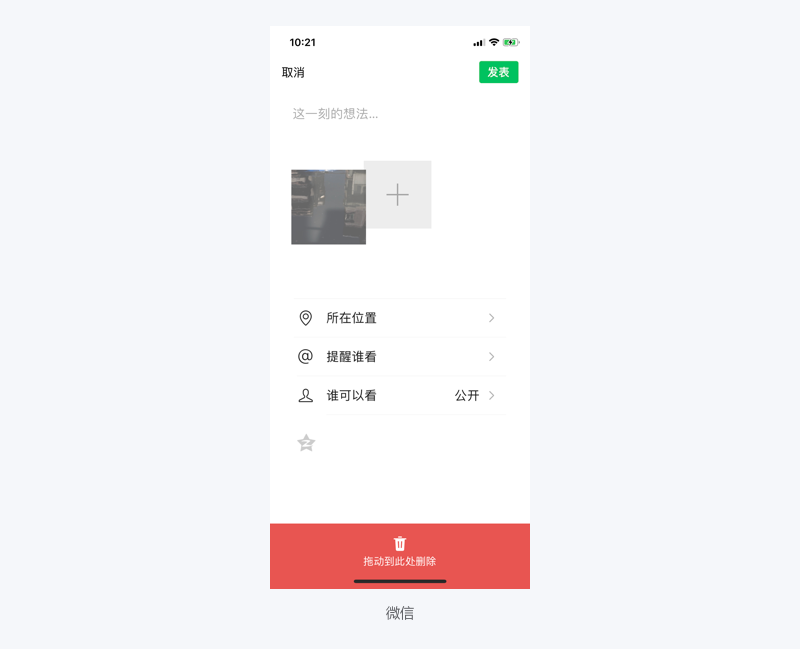
1.3 放在边角
边角对于用户的操作来说是“无限可触发”的。
微信编辑朋友圈界面,长按图片,只要将图片拖拽到底部即可完成删除图片,本来「移动」这个操作在移动端来说较为复杂,但利用边角移动反而没有觉得麻烦,滑起来也省事。
还有处在边角的导航、标签,想都不用想,就知道返回左上角,标签在底部。

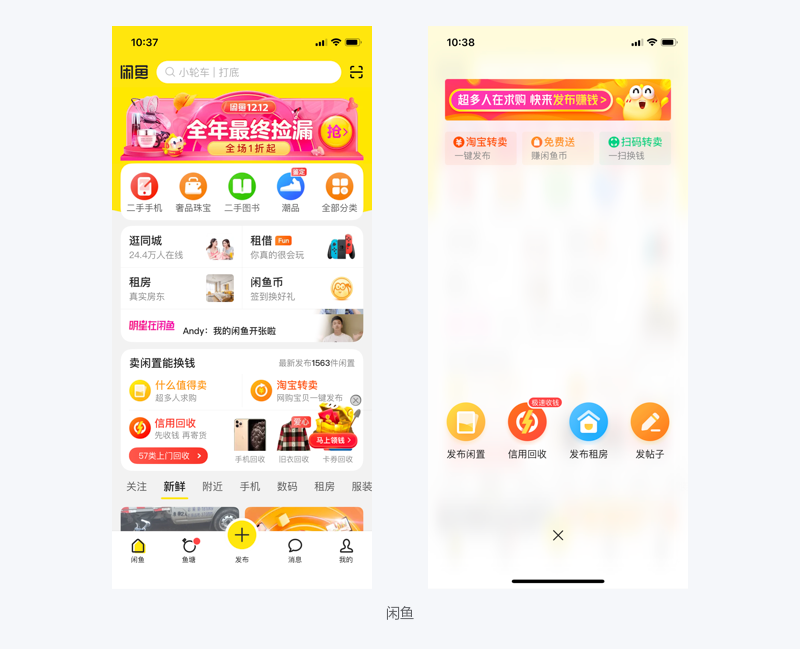
1.4 结合使用
闲鱼的「发布」放在标签栏,运用鸵式标签和主色调,符合目标大;标签在底部,符合放在边角;点击「发布」后弹出的浮层中的可操作按钮也显示在底部,符合距离近。

菲茨定律在人机交互和设计领域的影响最为广泛和深远,利用好可以缩短用户使用时间和操作路径,提高效率,提升用户体验。
2、席克定律
席克定律指出,用户面临选择越多,所要消耗的时间越多。
合理运用席克定律,减少选项,以此来减少用户的反应时间,降低错误概率,提升用户操作体验。
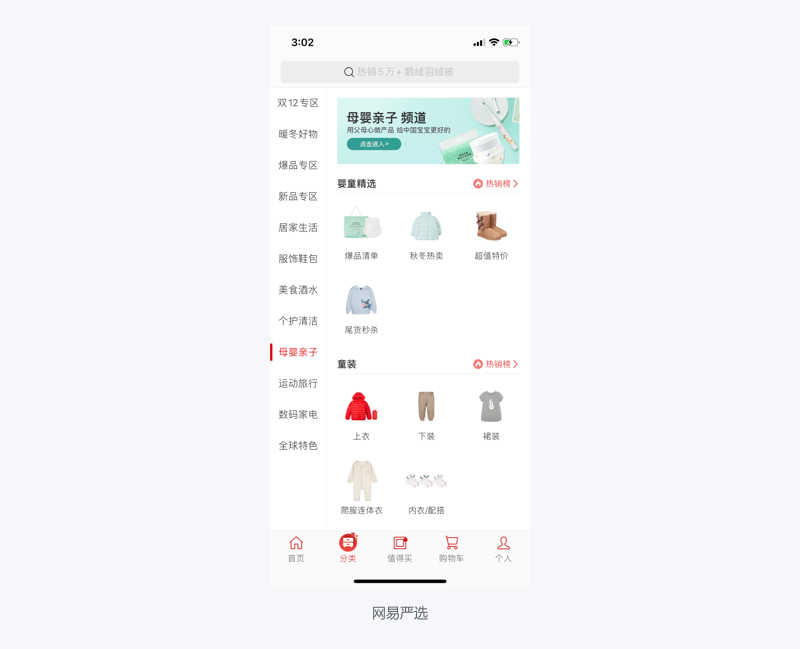
2.1 分类
当内容过多时,没有更好的处理方法,可以将内容做分类。
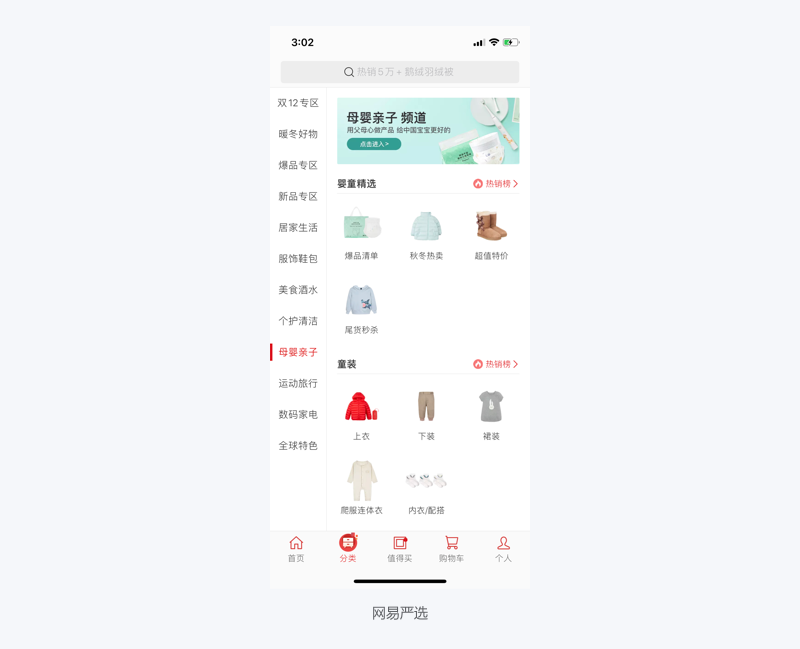
网易严选等商城的商品种类是有很多的,因此将商品种类细分成不同分类是必要的。

2.2 分步
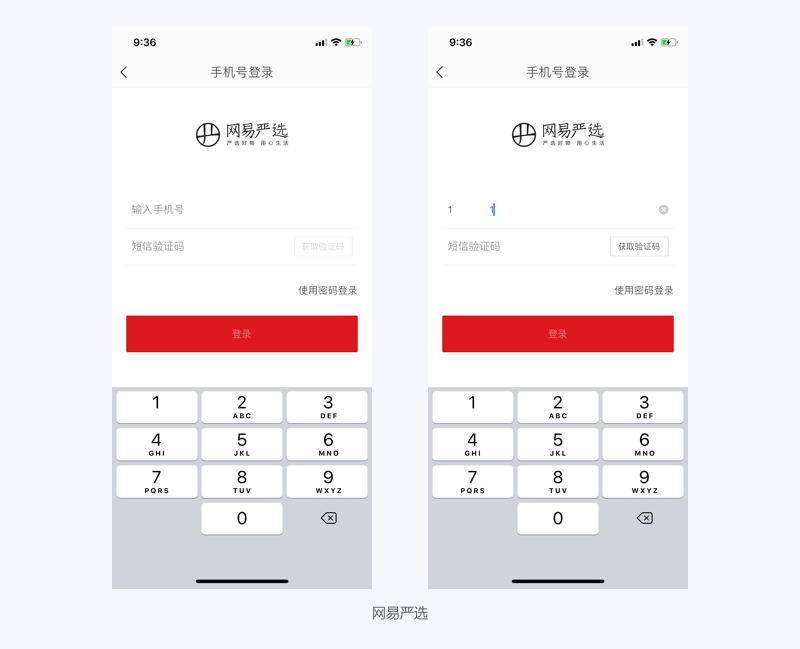
OFO小黄车的登录操作,将输入手机号和验证码分为两个步骤,让用户更加专注于当前界面的单一操作,减少用户一次性选择操作的时间成本。

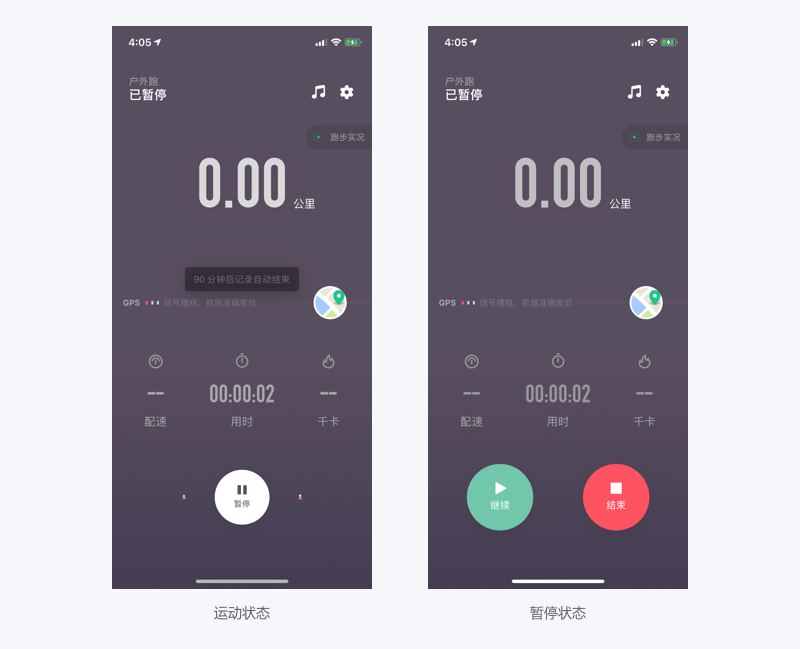
2.3 隐藏/删减使用频率低的选项
用户在运动状态下,是无法快速做出准确的操作,因此keep跑步界面中只有暂停和锁定,暂停后才会出现继续和结束,而不是全部按钮一同显示,既减少反应时间又降低了误操作。

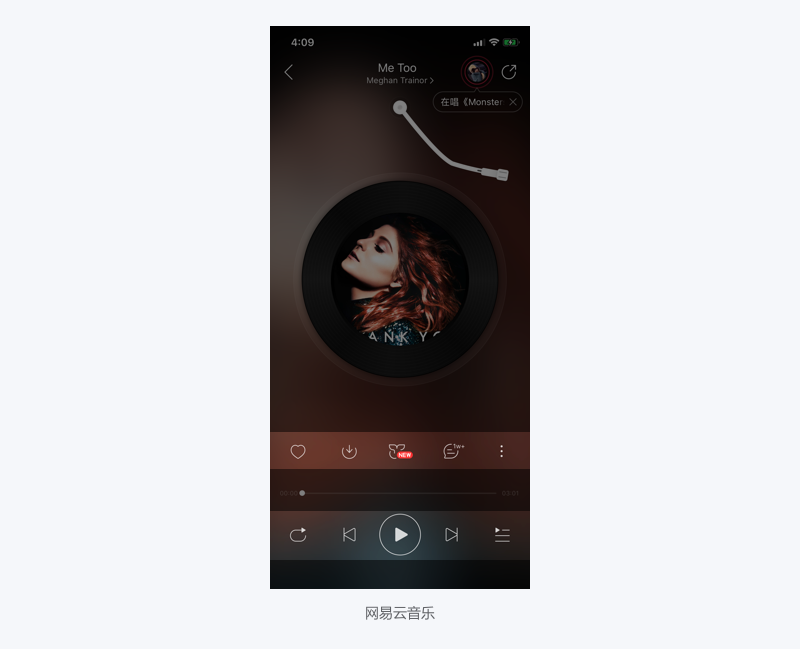
网易云音乐切换到驾驶模式,播放界面只提供了播放/暂停、上一首、下一首这3个操作按钮,而且增加了按钮的点击区域,帮助司机快速进行操作。

3、奥卡姆剃刀原理
奥卡姆剃刀原理又称“简单有效原理”,如字面意思,用“剃刀”剔除多余的元素,减少视觉干扰来提升操作效率。
3.1 保留必要的功能
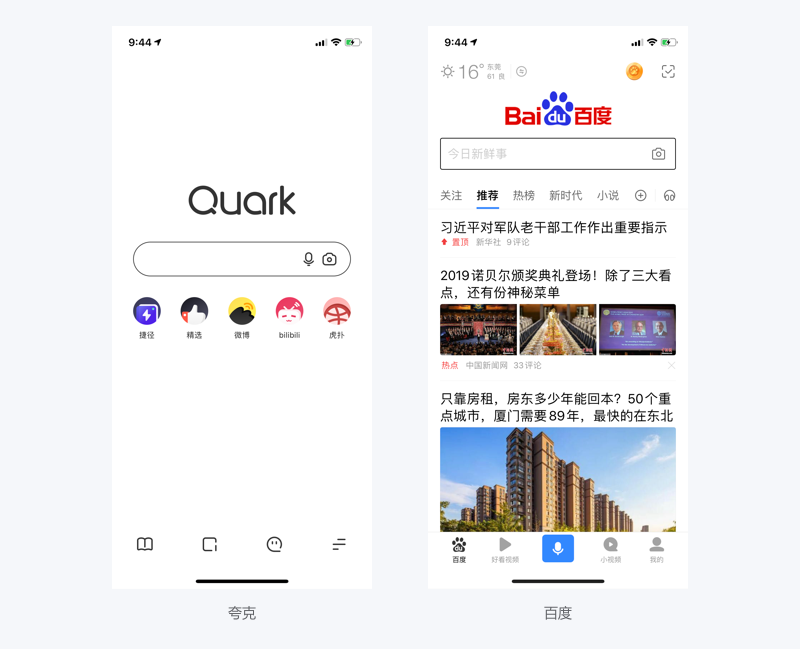
搜索引擎的核心功能是搜索,其他功能和内容不应该出现。
以下两者比较,夸克首页简洁,视觉效果舒服。

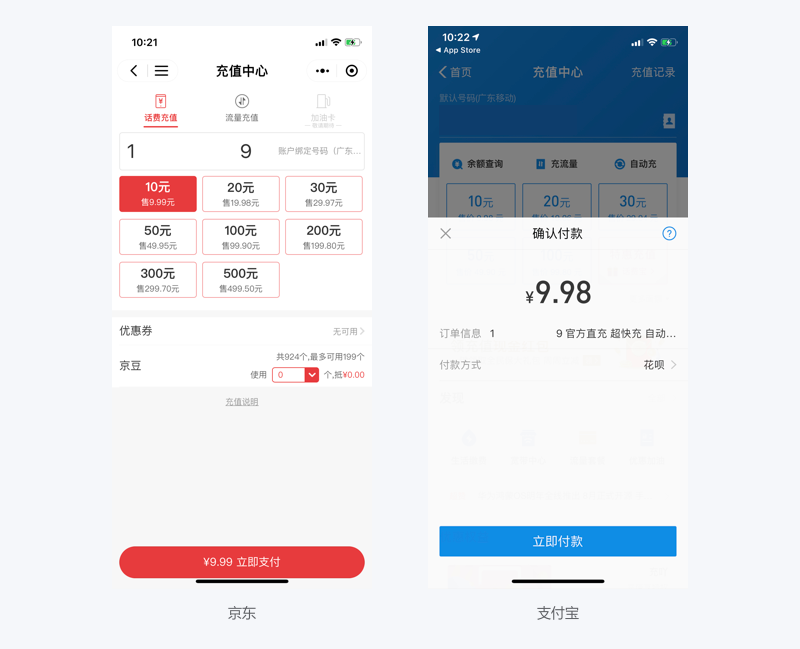
3.2 减少点击次数或界面跳转次数
支付宝选择充值金额后就能进行支付,而京东选择充值金额后还需再次点击确认按钮才能进行支付,再次确认完全可以去掉,因为用户选择充值金额就代表确认,而提醒用户使用京豆和优惠券折扣也可以放在支付界面,更利于用户选择,让用户通过最少的步骤实现他的目的,缩短使用路径,提升用户体验。

4、神奇数字7±2法则
大家应该都有背过π,我至今只能背出3.1415926共9位数,大多数人应该也和我一样,在9位数以内;人的短时记忆通常是5~9个单位,即7±2,这个有趣的现象就是神奇的7±2效应。
标签栏的标签不超过5个

同一排的操作按钮不超过5个

一串数字以4个字数为间隔,便于记忆与核对。

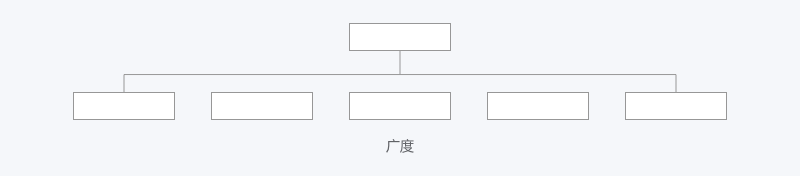
以上只是从一个维度上,可以理解为广度。

当广度到达一定限度(7±2),那么就要转为深度,注意深广度的平衡。

商城的分类就是广度和深度的结合

5、防错法则
防错法则的核心是如何有效的在用户出错之前就尽量避免错误的发生。
包括七项应用原理:断根原理、保险原理、自动原理、顺序原理、复制原理、层别原理、警告原理。
5.1 断根原理
断根原理:将造成错误的原因从根本上排除;
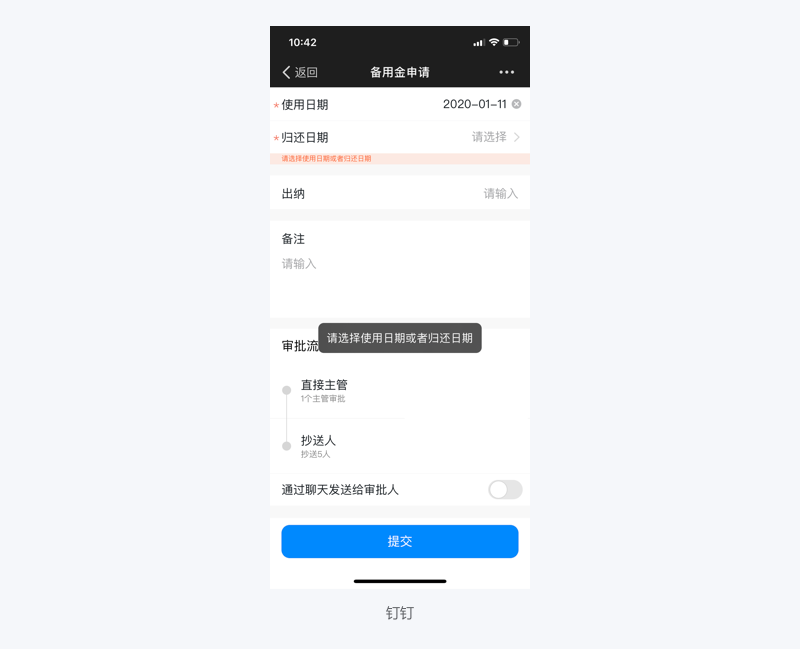
知乎的登录页,登录按钮的默认状态是禁用状态,只有手机号和密码都输入了内容,登录按钮才会变为可点击状态,最大化的避免用户出错,提高产品的易用性。

而在表单中,按钮一直为可点击状态,这样用户可以通过点击按钮来确认哪些内容是漏填了。

5.2 保险原理
保险原理:两个以上的动作必须共同或依序执行才能完成工作。
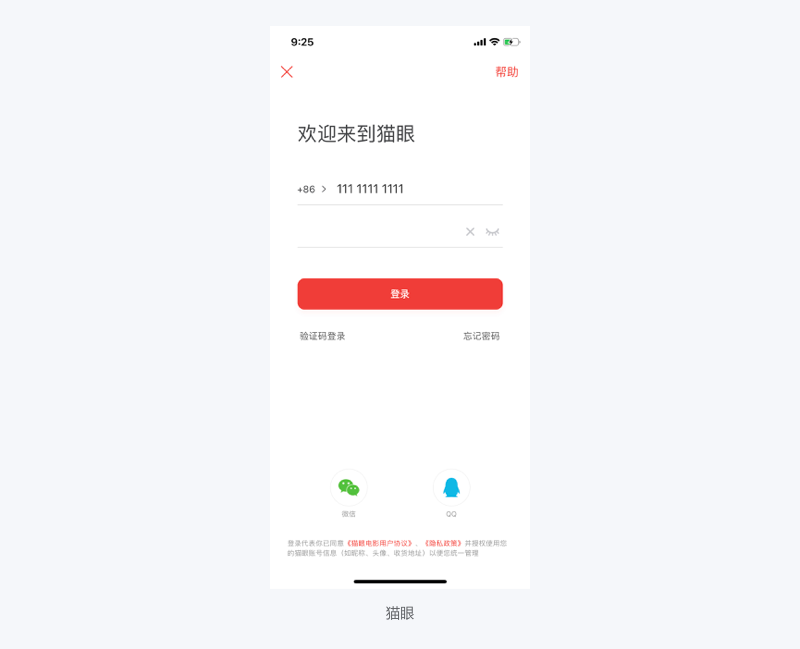
登录时,账号和密码同时满足且匹配才能成功登录。这里猫眼有一个很好的小细节,截图时,自动隐藏密码项。

微信发朋友群,点击「取消」,会弹出是否保留的对话框,因为取消为不可逆的操作,对话框让用户再次确认。

5.3 自动原理
使用支付宝对银行卡转账时,输入了卡号,自动选择该卡所属银行,不但能帮助用户快速完成选择,而且能避免用户选错银行,从而最大化的避免用户汇错款或汇款失败。

5.4 顺序原理
按照业务流程的顺序执行下去,从而减少或避免错误的发生。

5.5 复制原理
电商类App的收货地址都会自动保存下来,供用户下次直接复用。
5.6 层别原理
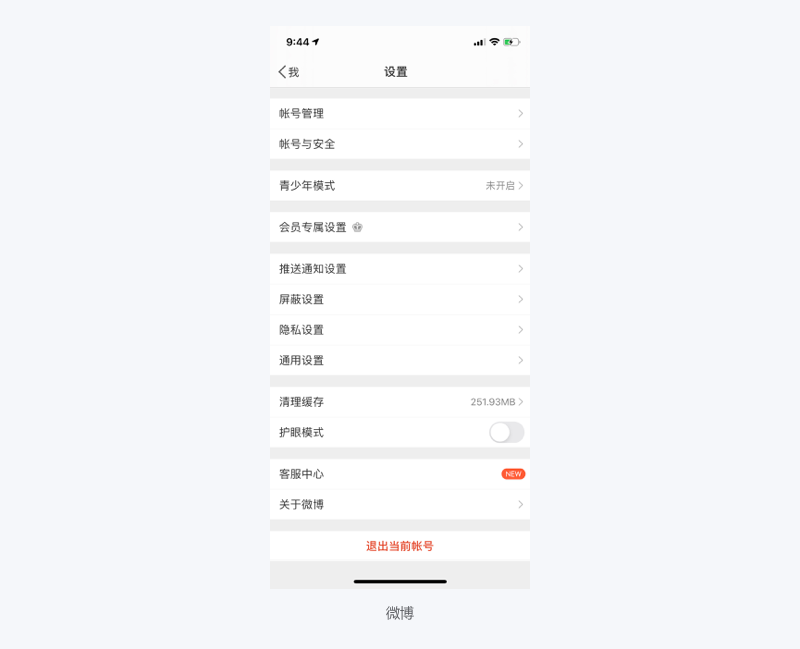
通常会将“删除”等具有不可恢复的功能做特别的标识,微博的「退出当前帐号」用红色区分,起到警示的效果。

5.7 警告原理
异常现象发生时,系统以声音、颜色、震动、动效等方式反馈“警告”的信号,微博建议字数为140以内,当超过140字,颜色变为橙色。

6、接近法则
接近法则也是《App设计体系之格式塔原理》,这里便不重复说明。
7、泰思勒定律
泰思勒定律(Tesler's Law)又称复杂性守恒定律:每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
通常一个界面分为几个模块,每个模块显示部分内容,使用“查看更多”、“查看全部”、“查看详情”等文字作为入口,将更多的内容从当前界面转移到另一个界面。

淘宝和天猫根据用户最近的浏览历史记录来推送商品,首页是千人千面,原本需要用户主动搜索,现在被动接收,通过技术手段来降低用户查找的复杂度。

强烈推荐书籍《简约至上:交互式设计四策略》











































































