App设计体系之图片
App设计体系之图片
1、图片比例
常见的图片比例有3:2、4:3、1:1、16:9、16:10
3:2 4:3
3:2/2:3和4:3/3:2两种相近比例的尺寸该如何选择,唯一标准是看产品定位,是以内容为主还是以图片为主,内容为主选择3:2/3:4,图片为主则选择4:3/2:3。
移动端的图片大小以宽度为基准,也就是在等宽下,4:3比3:2大,2:3比3:4大,在所有几何图形中,对角线距离相同,图形越接近圆形,图片占比面积也就越大 。
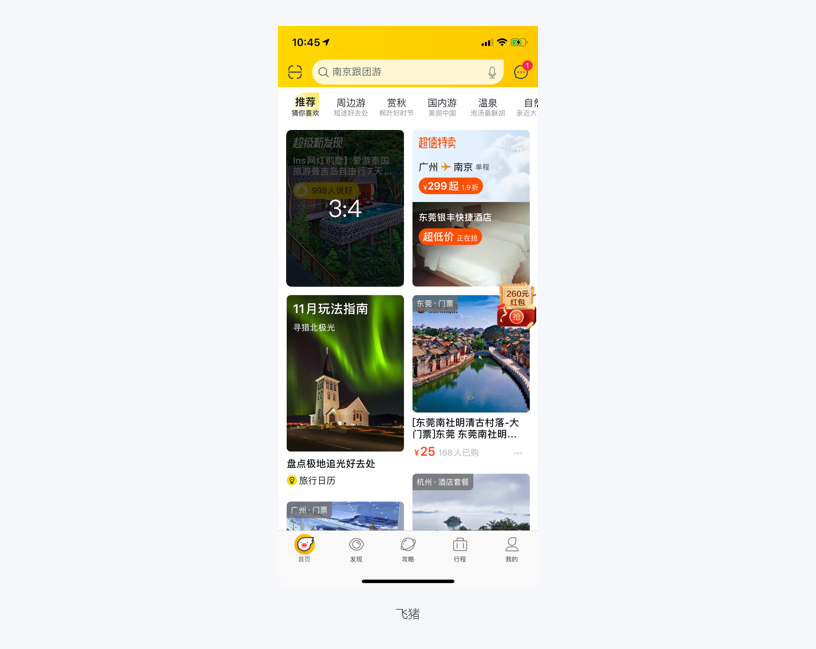
3:2和4:3是相机比例,所以旅游类App会选择使用3:2或4:3。

1:1
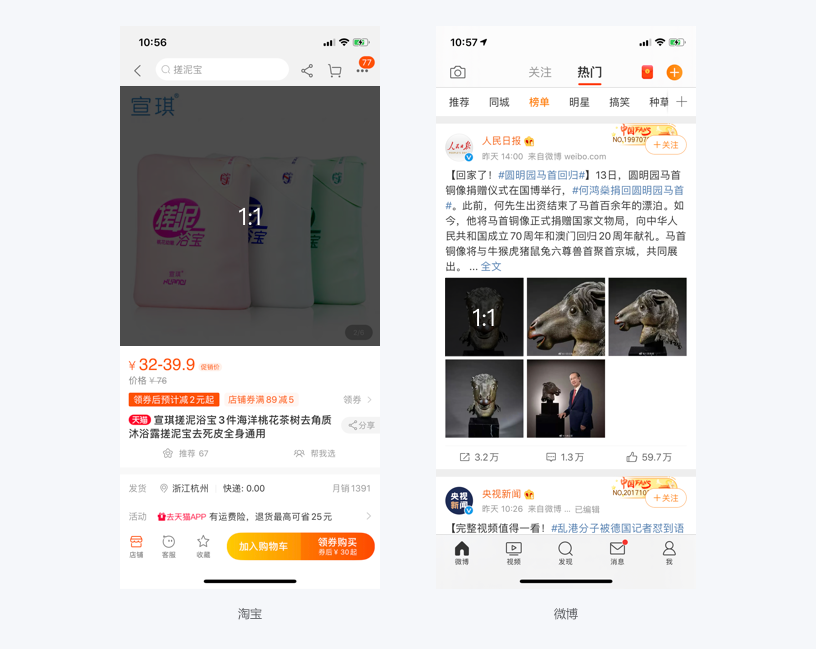
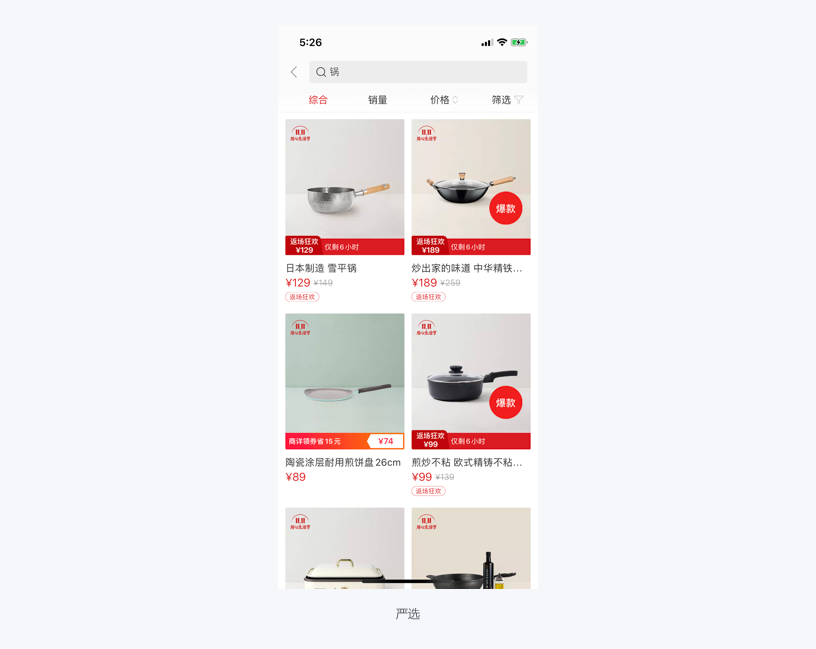
图片的展示很大程度上影响用户的点击,因此电商类App采用1:1这个最大化的图片比例;
UGC(用户生成内容)类App,用户上传的图片的比例和质量都不统一,也会采用1:1的图片比例。

16:9 16:10
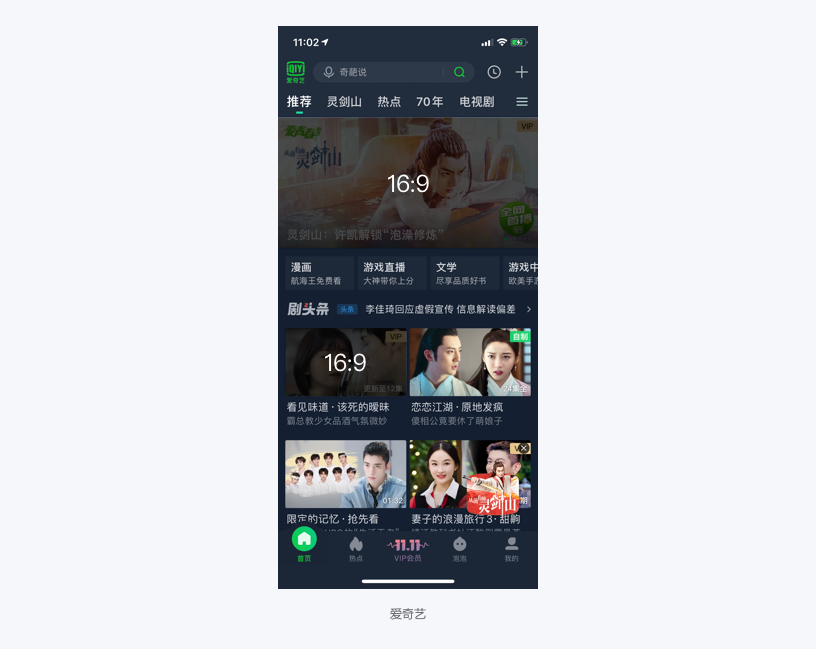
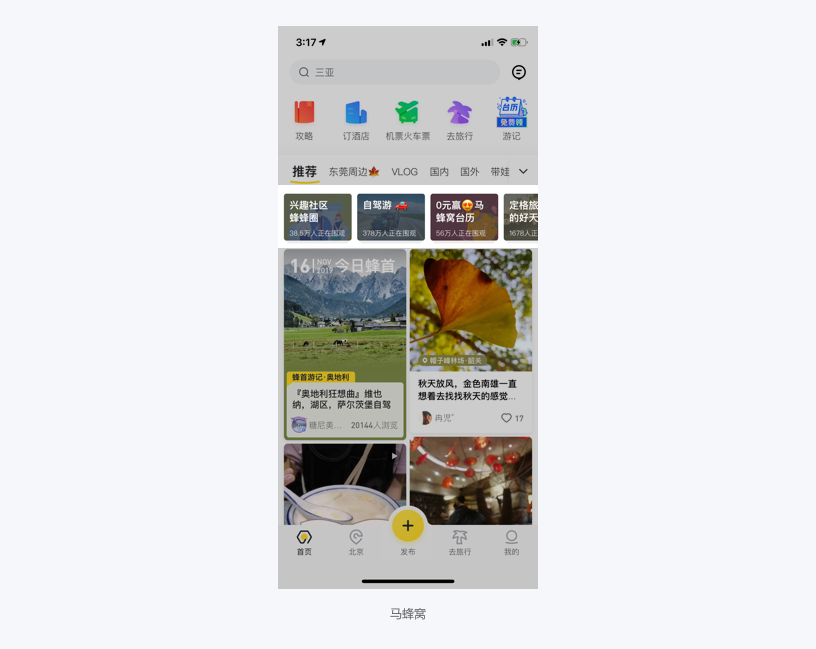
16:9/16:10的图片比例广泛运用在视频类App中,多用于横向构图。
2、图片选择
图片的风格和质量影响着产品的调性,图片尺寸越大,影响也就越大,因此选择适合产品调性的图片是至关重要的。
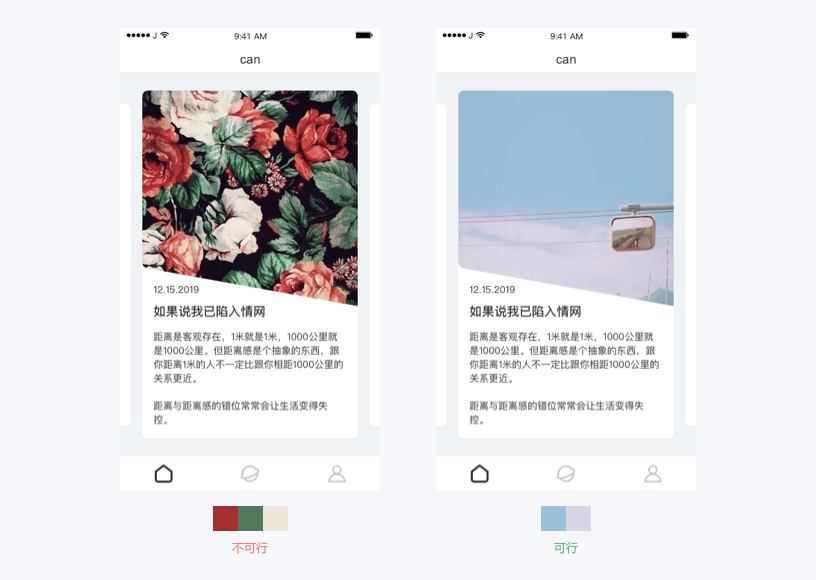
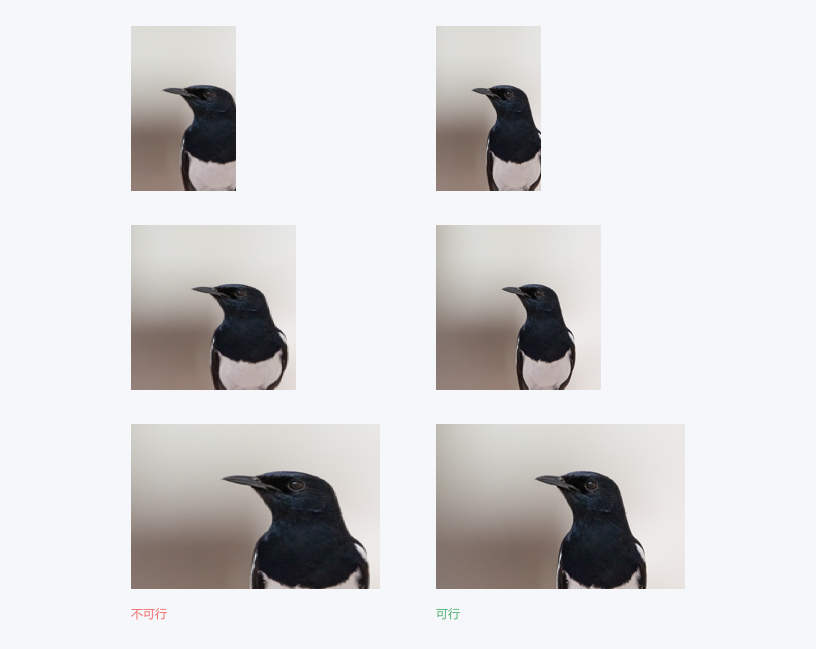
产品定位是文艺范,界面中的文字信息也足够饱和,基于以上两点,我们需要有足够空间感和呼吸感的图片,需要考虑颜色和图片内容,颜色需要小清新,图片不要有太多元素,因此右边的配图比左边的配图更合适。

3、图片处理
完全合适的图片并不好找,大多数图片还需要进行处理,处理方向有比例大小、内容角度、图片颜色。
3.1 比例大小
产品中的图片比例保持统一

不管在什么比例下,切勿变形。

图片像素要足够大,切勿模糊。

3.2 内容角度
锅的拍摄角度都是俯视

人物视线等高

3.3 图片颜色
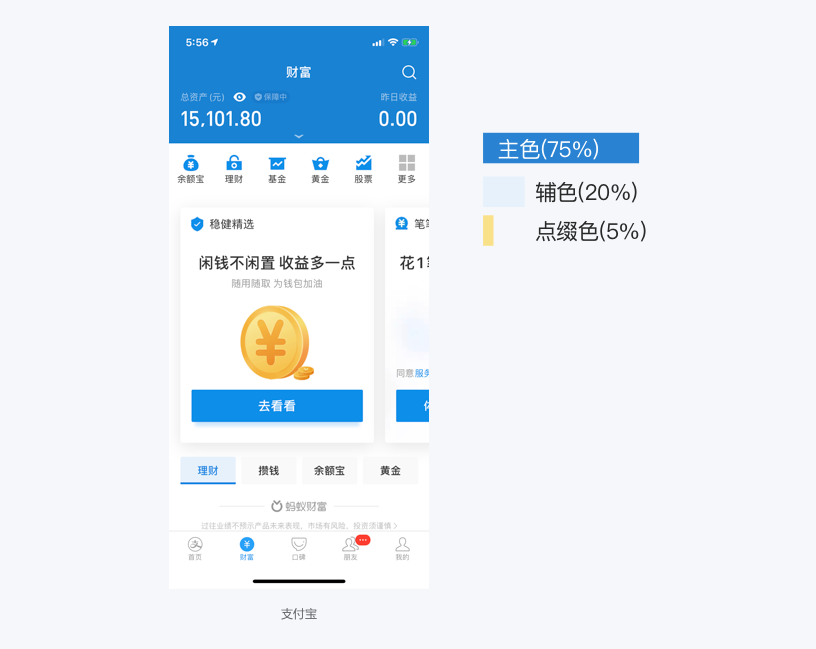
一个界面中颜色应该不超过三个色系,分别为主色、辅色和点缀色,主色(75%)决定界面风格;辅色(20%)丰富界面;点缀色(5%)起到聚焦或提示的作用。

4、文字与图片
文字和图片的结合使用能让界面更加丰富,同时,文字直接添加到图片上会受图片颜色影响导致可读性差,有3种处理方式:渐变蒙层、颜色遮罩、纯色背景、角标。
4.1 渐变蒙层
在文案与图片之间加一层纯色渐变,使文案更具可读性, Material Design设计指南中给出的建议是 32%~72%的不透明度作为颜色透明度。
大多情况是使用黑色渐变,因为图片不固定,黑色能更好的适配各种图片,更好展现文案。也可以使用与图片相同色相的颜色渐变,做到颜色与图片风格呼应,突出整体风格。使用渐变蒙层需要注意渐变的高度不要超出文本太多以至于影响到图片。

4.2 颜色遮罩
当文案优先级大于图片,可以在图片与文案之间加一层颜色作为遮罩,遮住整个图片,这样图片成了文案的背景,大多时候是使用黑色加上一定透明度(64%~32%),也可以使用彩色,需注意使用彩色切勿跨度太大。

4.3 纯色背景
当没有合适的背景图片或不想采用图片作为背景,那么可以使用纯颜色作为背景,需要注意整个界面的颜色数量。

4.4 角标
如果文字的作用是分类,那么可以处理成角标形式,放在图片上,能保证文案的清晰可读,文案需简短。

部分图片来源网络,如有侵权请联系删除










































































