App设计体系之格式塔原理
App设计体系之格式塔原理
交互设计原则:格式塔原理
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。“形状”和“图形”在德语中是Gestalt,因此这些理论也称为视觉感知的格式塔原理。
包括七项原则:相似性、接近性、连续性、闭合性、简单法则/对称性、主题背景、共同命运。
1、相似性
有共同视觉元素的物体看起来更有关联性,且不管他们的位置是不是相邻,总是把他们联系起来,我们倾向于将看起来相似的对象视为一组或者一个模式。
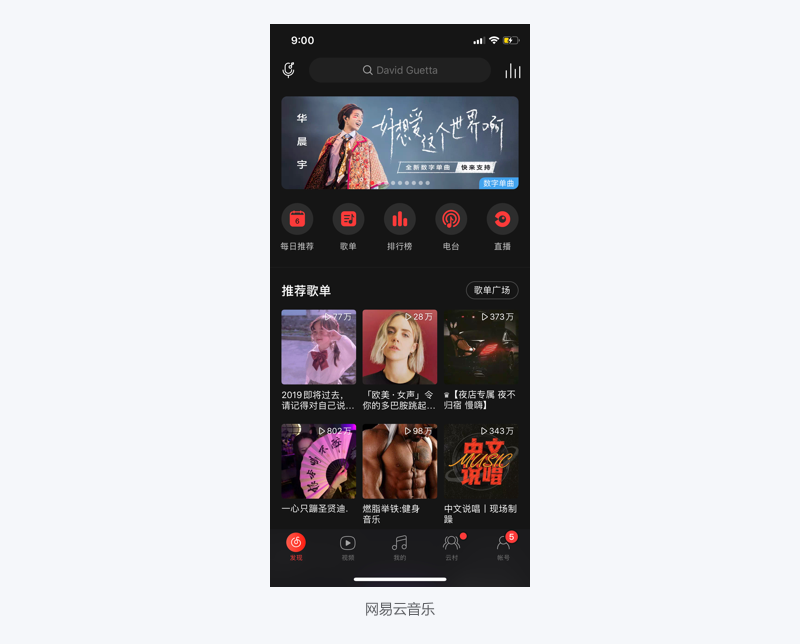
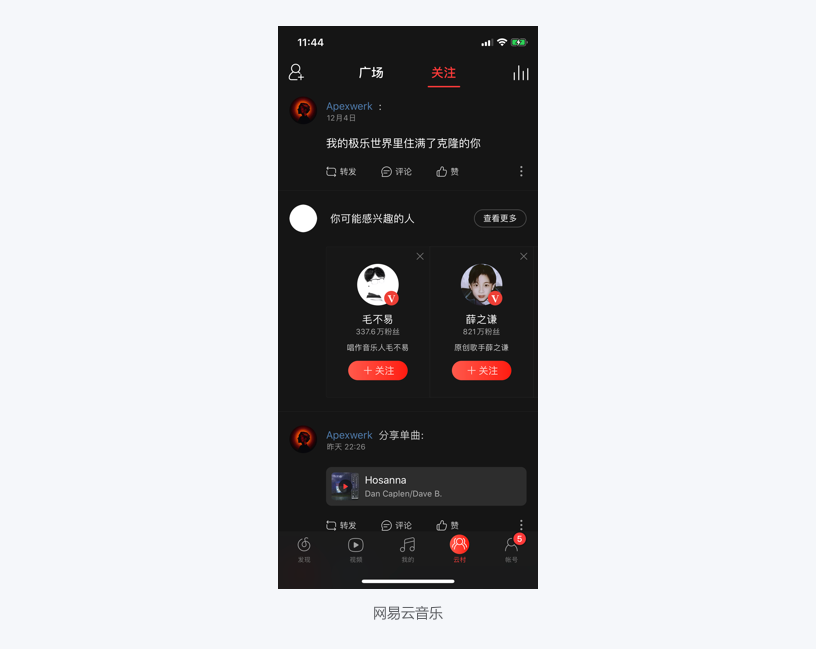
网易云音乐的金刚区的5个图标是一个整体,推荐歌单中都是由图和文字组成,也是一个整体。

2、接近性
等同于四大基本原则中的亲密性原则:要看亲不亲,就看离的近不近,离得近则被看作一个整体。
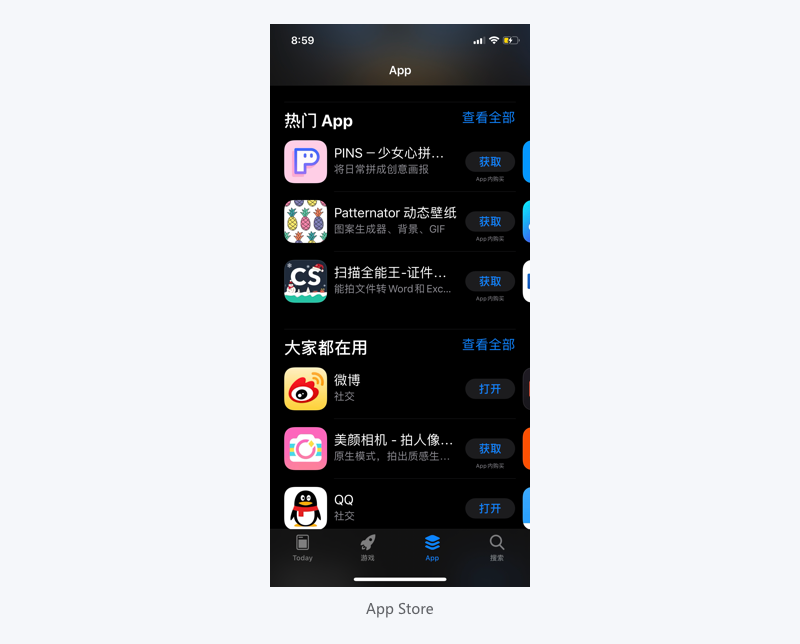
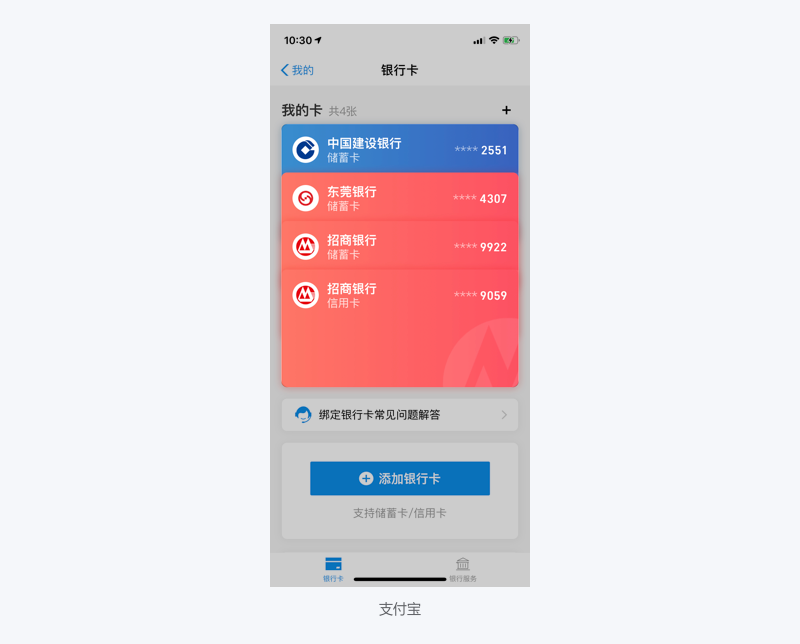
App Store中的“大家都在用”和下方图标距离比上方图标要近的多,因此“大家都在用”和下方内容是一个整体。

3、连续性
我们的视觉偏向于感知连续的形式而不是离散的碎片,在阅读上更有连贯性。

4、闭合性
人类的心智模型会在视觉上自动将空出/残缺的图形闭合或脑补出来,从而将其感知为完整的物体而不是零碎的物体,在设计上,合理运用闭合性,隐藏某些部分,即节省空间也不影响理解。


5、主体背景
视觉区域分为主体和背景 2 个部分,突出主要模块或层级,内容与背景颜色区分。

6、共同命运
共同命运原理指出我们倾向于将同样操作的物体,感知为一个彼此相关的整体。
微博编辑已添加的分类,左上角都有“x”,这就是共同命运。

拓展
停顿
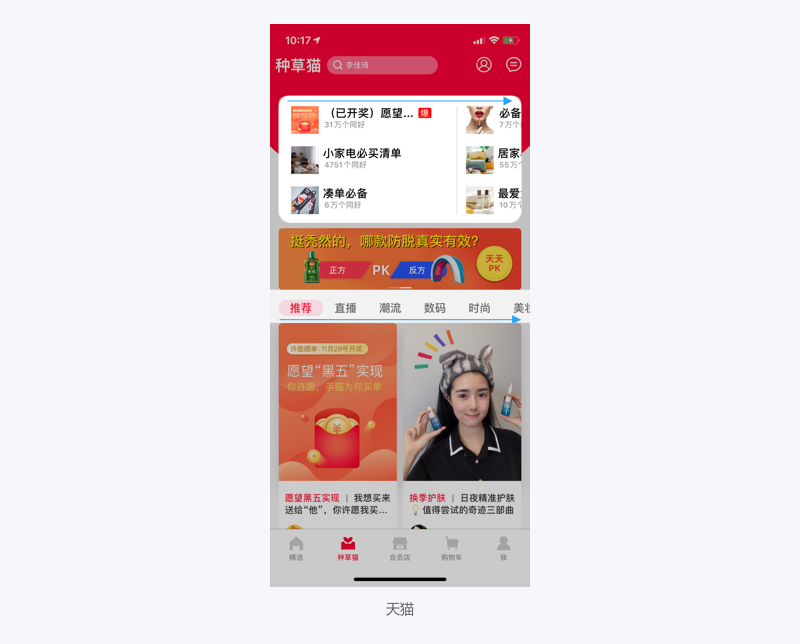
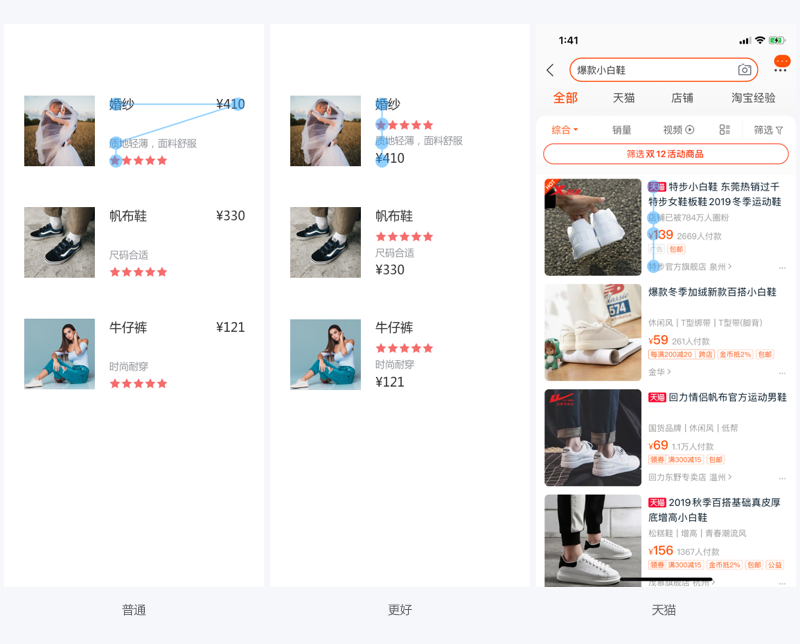
在浏览“有节奏”的feed流时会出现一些推荐,通常推荐内容的样式与列表内容不一样,这种停顿是一种抓住用户注意力很好的方法。

视觉路线
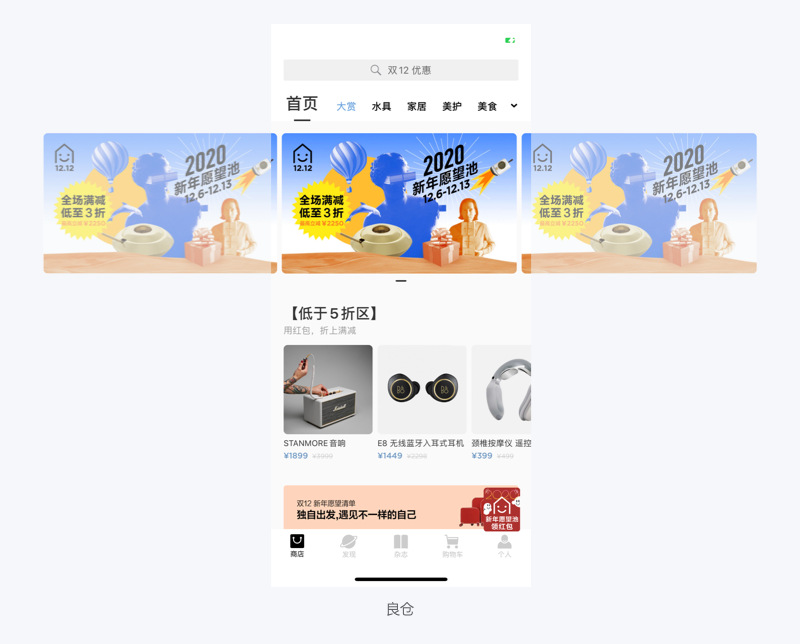
尽可能缩短视觉的路径,根据人的阅读习惯,重要且需要突出的放在左边,不太重要的放在右边。

一个界面会使用多个设计原理,可能会产生预期相反的副作用,为了消除这种影响,在设计好之后,逐一使用各个原理对界面进行走查。




















































![ZAOV|各[苹]本事](https://img.zcool.cn/community/68d247ffa534901h5u6ly05445.png?x-oss-process=image/resize,m_fill,w_520,h_390,limit_1/auto-orient,1/sharpen,100/quality,q_80)
























