App设计体系之尼尔森十大可用性原则
App设计体系之尼尔森十大可用性原则
交互设计原则:尼尔森十大可用性原则
尼尔森向成千上万的 Web 设计师传授 Web 易用性方面的知识,他是 Web 易用性领域的顶尖领袖,同样,这些原则也适用于移动端。
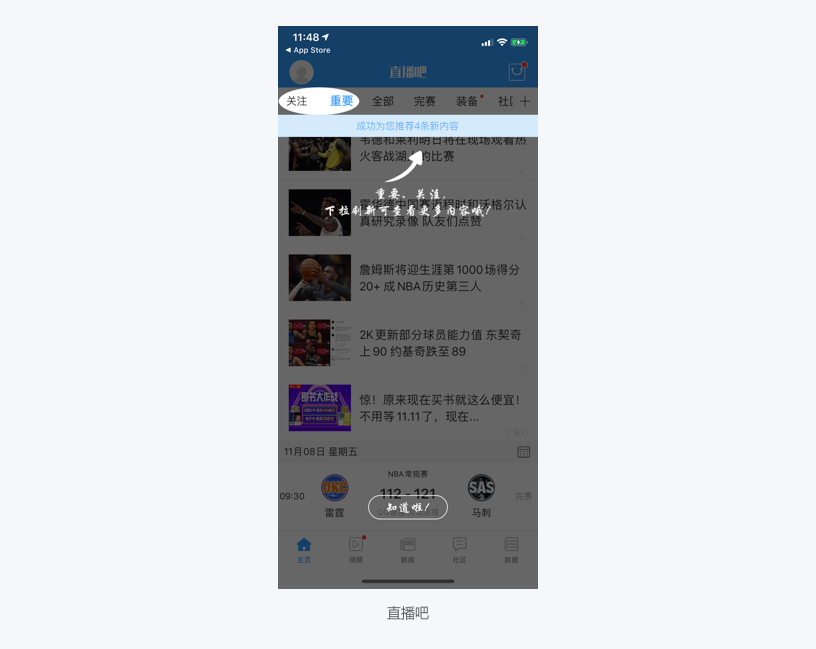
1、状态可见原则
状态可见,如字面意思,任何状态即时让用户知道。
微博的刷新共有3种状态:下拉(释放更新)、松开刷新(加载中)、刷新成功(更新了10条微博)。

2、环境贴切原则
环境贴切是指尽可能贴近用户生活,《iPhone人机交互指南》里提到的隐喻与拟物化会更符合用户的心理模型,让用户更容易理解并接受。
微信的红包设计和网易严选使用产品图作为图标,都符合环境贴切原则。

3、用户可控原则
为了避免用户的误用和误击,应提供撤销和重做功能。
微信聊天支持3分钟内可以撤回和重新编辑(重做)。
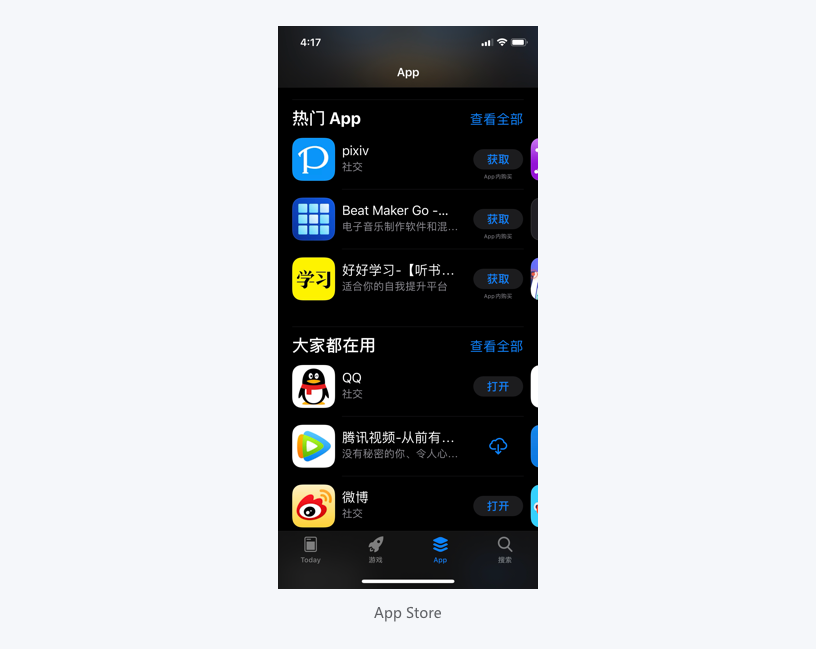
4、一致性原则
界面如何保持一致性,那就需要建立设计规范,按照规范设计就会形成一致性。
以App Store的界面举例说明:
结构一致性 -- “热门App”和“大家都在用”的模块结构一致;
色彩一致性 -- 所使用的主色调是蓝色;
操作一致性 -- 点击“获取”按钮下载APP,点击“查看全部”按钮进入列表;
反馈一致性 -- 已下载到手机的App用“打开”两字表示(反馈),下载过但不存在手机的App用下载图标表示(反馈),从未下载过的App用“获取”两字表示(反馈);
文字一致性 -- 热门App”和“大家都在用”作为模块标题文字大小一致,列表中的App名字大小一致。

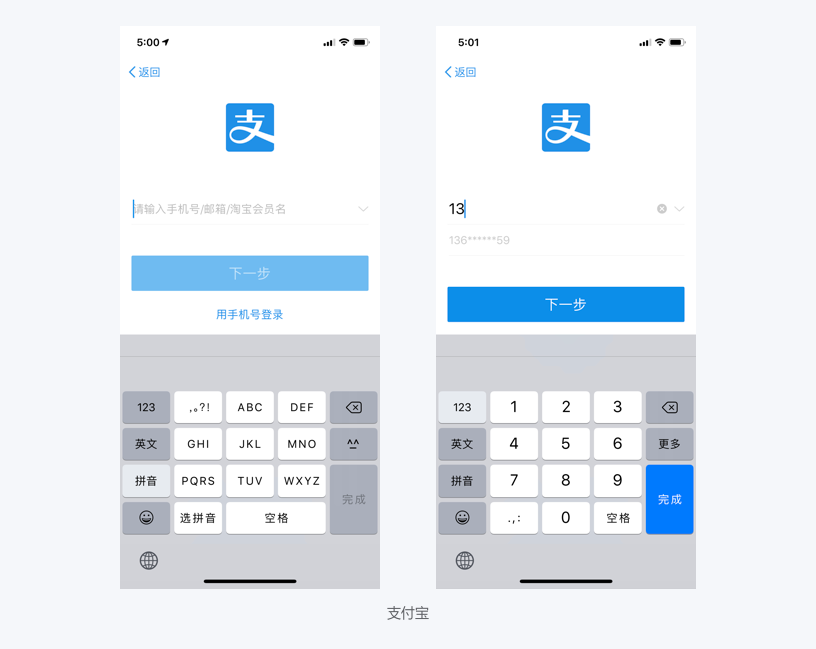
5、防错原则
防错原则是防止用户出错,而不是出现错误之后才给出提示。
5.1 状态区分
当某些操作还不能进行,继续保持不可点击状态或隐藏。

5.2 不可逆操作时的再次确认
退出发布状态,弹出是否保存的确认弹窗,确认保存为草稿,下次可继续编辑。

5.3 辅助信息的说明

6、易取原则
易取原则是为了减少用户的记忆负荷,别让用户去回想刚才做了什么选择,让他随时能知道自己做了什么操作。
天猫的付款前确认订单界面,再一次让用户确认刚选择的商品的尺寸等信息,很好地减少用户前后的记忆。
瓜子二手车的搜索界面选择了筛选后,筛选项显示在了顶部,让用户不用记忆自己做了什么筛选。

7、灵活高效原则
用户类型有三种:随意性用户、主流用户、专家型用户;随意型用户不愿意接受新东西,除非足够简单;主流用户,能满足他们的基本需求就觉得OK;专家型用户愿意探索产品。
主流用户数远高于随意性用户和专家型用户数,专家型用户和随意用户为少数,因此,为主流用户设计的同时也为随意性用户保持足够简单的操作和为专家型用户提供具有一定复杂的功能。
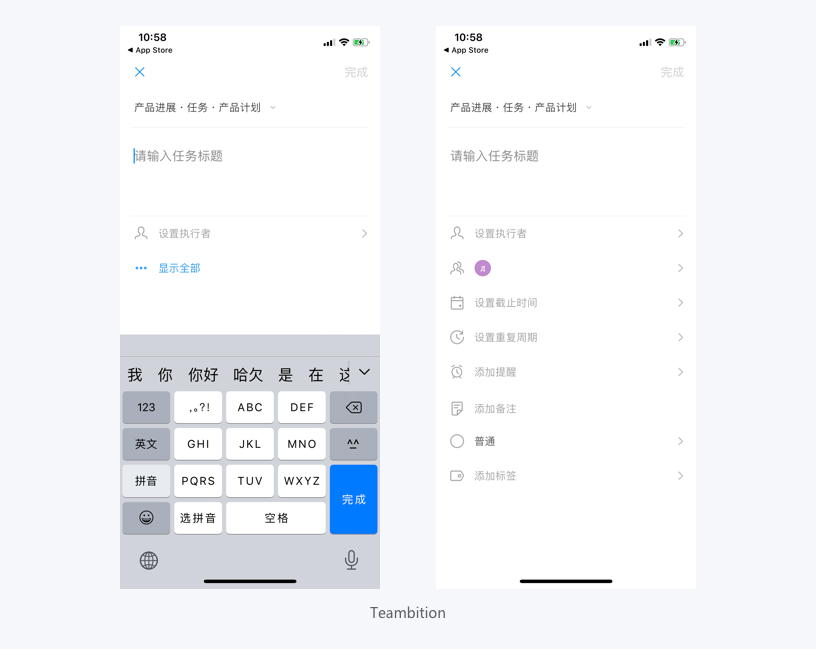
Teambition的添加任务,对于随意性用户和主流用户来说,“输入任务标题”和“设置执行者”就已足够,同时也提供“添加提醒”、“设置任务等级”等这些专家型用户才会用的选项。

为大多数用户设计,不要低估,也不可轻视,保持灵活高效,也就是永远为主流用户进行设计,同时也要注意随意性用户和专家型用户,能够引导随意性用户成为主流用户,同时也不要阻碍主流用户成为专家用户。
8、易扫原则
易扫,是指一眼扫过就能看到重点,意味着主次分明,弱化和剔除无关信息,拥有良好的视觉层次结构,降低页面干扰。

9、容错原则
在使用App过程中发生错误时,即时把错误原因和解决方案告知用户。

10、用户引导
在用户需要的时候提供必要的使用说明。
比如新手引导页、表单中的提示、联系客服等等。