App设计体系之界面加载
东莞/UI设计师/5年前/573浏览
版权
App设计体系之界面加载
App设计体系之界面加载
界面的加载需要发送请求到服务器,服务器返回数据到界面,这个过程本身需要耗费一定的时间,也会受手机性能和网络状况的影响,导致加载时间过长,因此,我们需要加载的画面来告诉用户App正在加载及加载进度,以此来缓解用户的焦虑情绪,如果出现网络不稳定或者服务器异常等情况导致服务器返回数据失败,也需要及时告知用户。
界面加载的方式有3种:加载占位图、加载进度条、加载指示器。
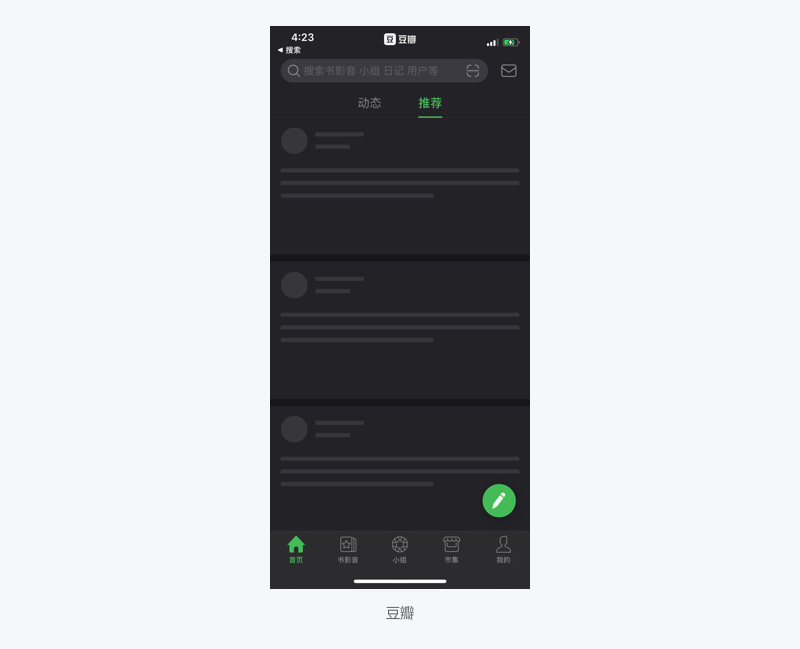
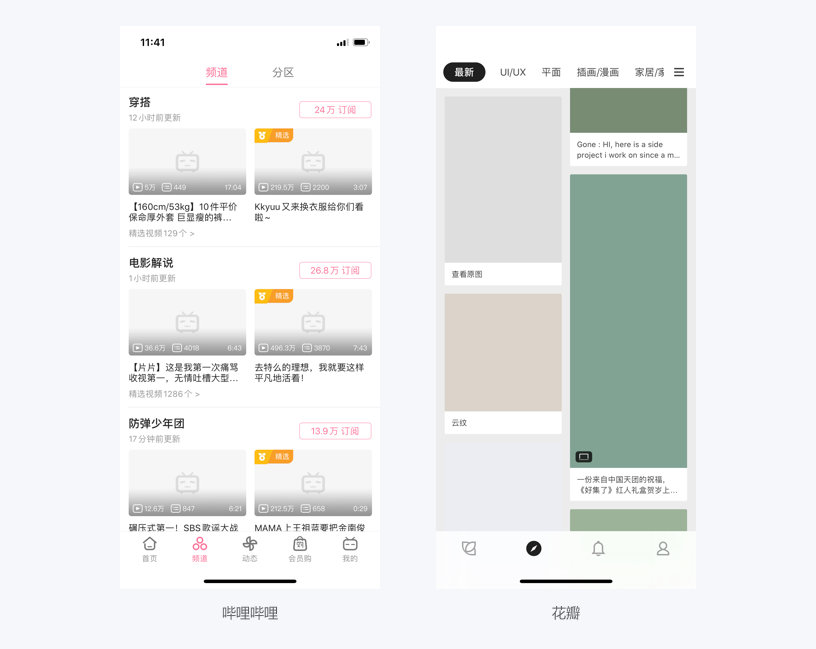
1、加载占位图
加载区域用灰色的色块填充,通过由上而下的透明度变化来表示正在加载状态,需要注意的是占位图的结构和界面内容的结构不要有太大出入,符合用户心智模型。

界面中信息太多,无法同时加载,文字比图片加载快,可以先加载文字,在图片加载完成之前,使用带有品牌效应(logo、吉祥物)的占位图或纯颜色替代,具体的颜色可以按照图片的颜色读取,也可以按照某种规律设置。

2、加载进度条
加载进度条告知用户App正在加载及加载进度,大多数H5界面会采用进度条来表示加载。

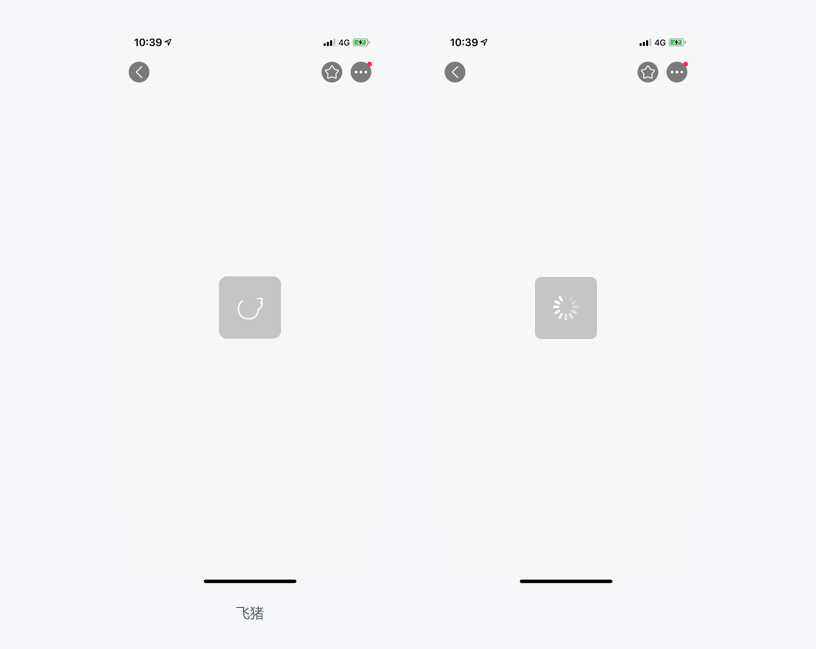
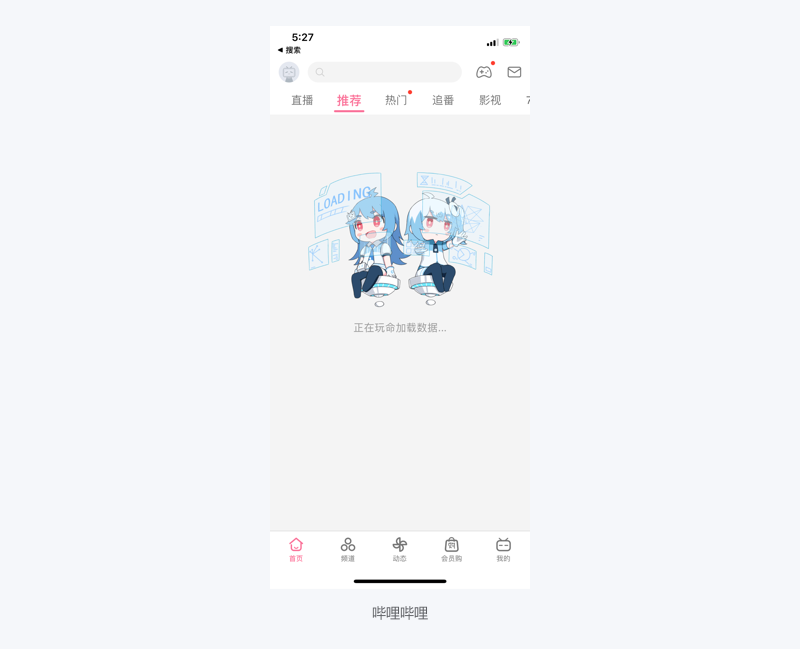
3、加载指示器
与传统的菊花动效相比较,将品牌基因融入指示器的设计中是更好的选择。
飞猪的加载指示器采用了logo的形状,既达到了与其他产品之间的差异性又增强了品牌效应。

将指示器升级为有趣的动效可以减轻用户的等待焦虑。

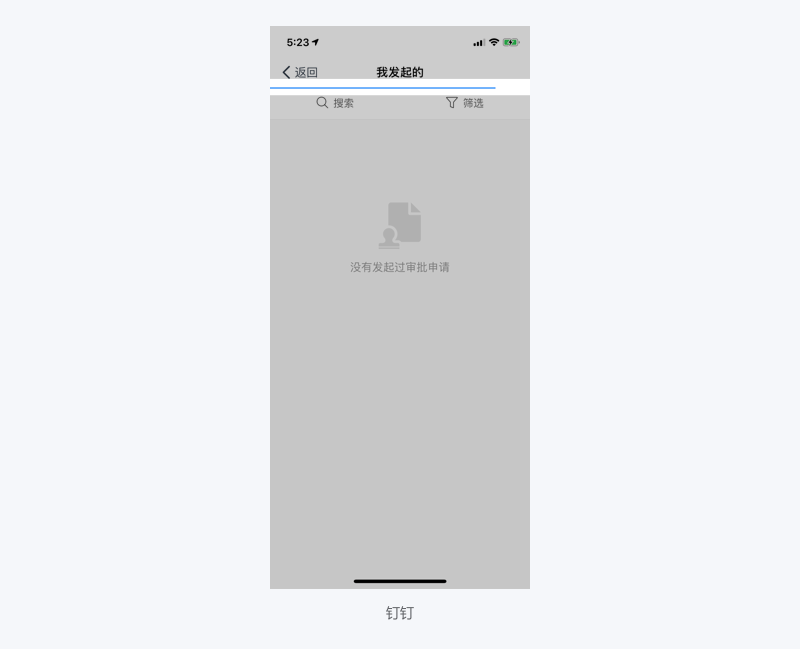
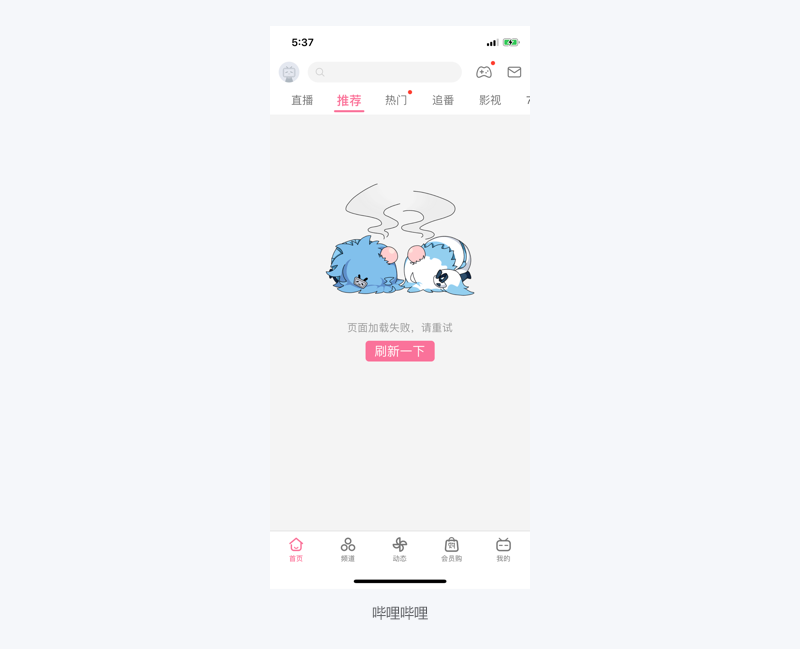
当界面加载失败时,我们不仅要告知用户失败结果,更要给出对应的解决方案。

6
Report
声明
17
Share
相关推荐
in to comment
Add emoji
喜欢TA的作品吗?喜欢就快来夸夸TA吧!
You may like
相关收藏夹
Log in
6Log in and synchronize recommended records
17Log in and add to My Favorites
评论Log in and comment your thoughts
分享Share