版式设计 for UI (Part 1)
基于版式设计基本原则和个人在设计过程中的一些经验总结,带大家认识版式在UI设计中的重要性,如何确保版式不出错,甚至更出彩。
Part 1
1. 为什么要学习版式设计?
2. 什么是好的版式设计?
从 “版式设计基本原则”、“UI设计流程” 两方面解读
Part 2
3. 如何确保排版不出错?
4. 如何让页面版式更出彩?
5. UI 版式设计自查目录

为什么要学习版式设计?
版式设计是视觉设计的基础,如果把一个完整版面比喻成人体的话,那么版式就是骨骼,色彩和图形就是血肉。UI 设计刚兴起时曾有这样的观点:“不要用平面设计思维做 UI”,但现在看来已经不是很合适了。随着屏幕分辨率的提高,扁平化设计的流行,UI 设计和传统平面设计之间的边界正变得越来越模糊。
1. UI 版式设计源于传统版式设计,但又有自己的特点

有限的展示面积:如何在有限的面积里尽量清楚地展示信息是移动设备版式设计里最基本的问题。
内容的不确定性:界面中很多内容都是不确定的,标题可能是2行也可能3行,可能很长也可能很短,在做设计时这些适应性问题都是要考虑的。
信息层级的多样性:界面多种多样,或简单或复杂,复杂的页面信息层级可能要比一般的平面复杂得多,如何在有限的面积里合理展示这些信息就更加困难了。
2. 好的版式能够提升产品品质,提升用户体验

规则与秩序之美:
规则、有秩序的页面不仅更赏心悦目,也会更方便用户找到他们想要的信息。
可操作、可交互的功能属性:
做设计时你不能完全当它是静态页面,要带着交互、带着产品思维去做你的界面。你在做的可能仅仅是一个页面,但你要考虑的却是整个流程。
3. 规范的版式设计对开发更友好,能有效提升工作效率

不同设备之间的适配:
为保证不同尺寸的设备都有一个较好的展示效果,屏幕适配也是设计界面时需要考虑的因素。适配的知识有专门的方法论,本课程就不再展开了。
严谨的设计规范:
在版式设计上多少会受到操作系统的限制,Android 和 iOS 都有自己的指导规范,各个产品也会制定自己的设计规范。如果在排版界面时遵循了规范,开发就能直接调用某些参数,减少很多重复性开发工作。
什么是好的版式设计?
传统版式设计的四大基本原则:亲密性、对齐、重复、对比,放到 UI 设计中同样是适用的。如果把每一个优秀版面中的内容进行拆解分析,你会发现最终都会回归到这四项基本原则。
1. 亲密性
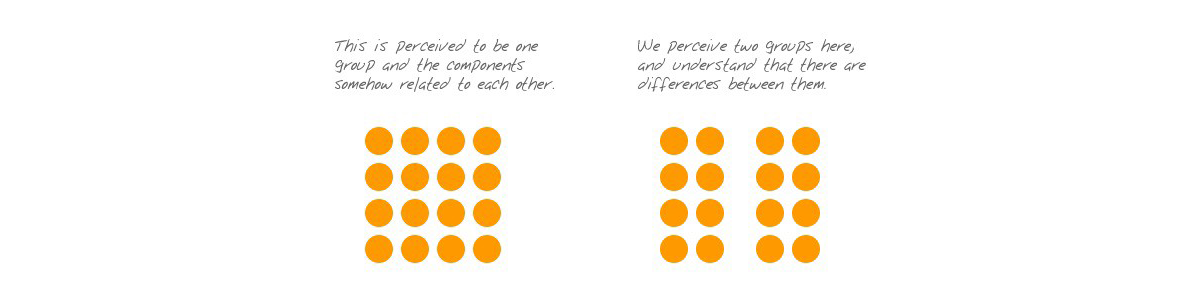
空间上接近的内容,我们更容易将之归类到一组,这就是我们所说的亲密性原则,是实现页面整体组织性的有效手段。如果多个对象相互之间靠的很近,他们自然就会成为一个视觉单位,而不是多个孤立的元素。这样有助于组织信息,减少混乱,为读者提供清晰的结构。(建议拓展阅读:格式塔原理)

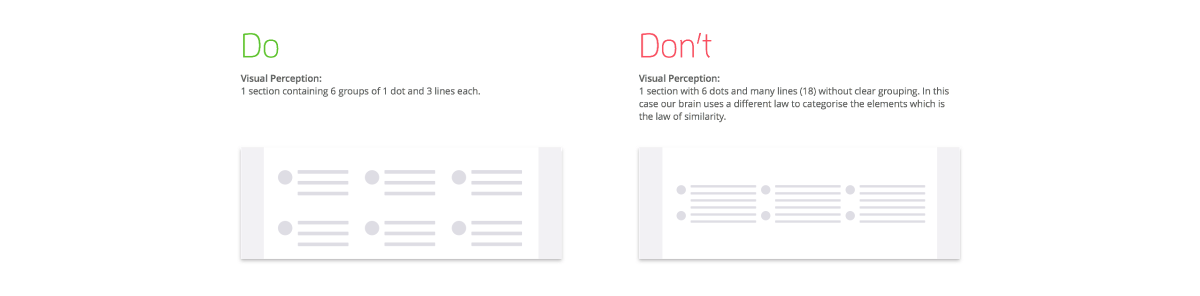
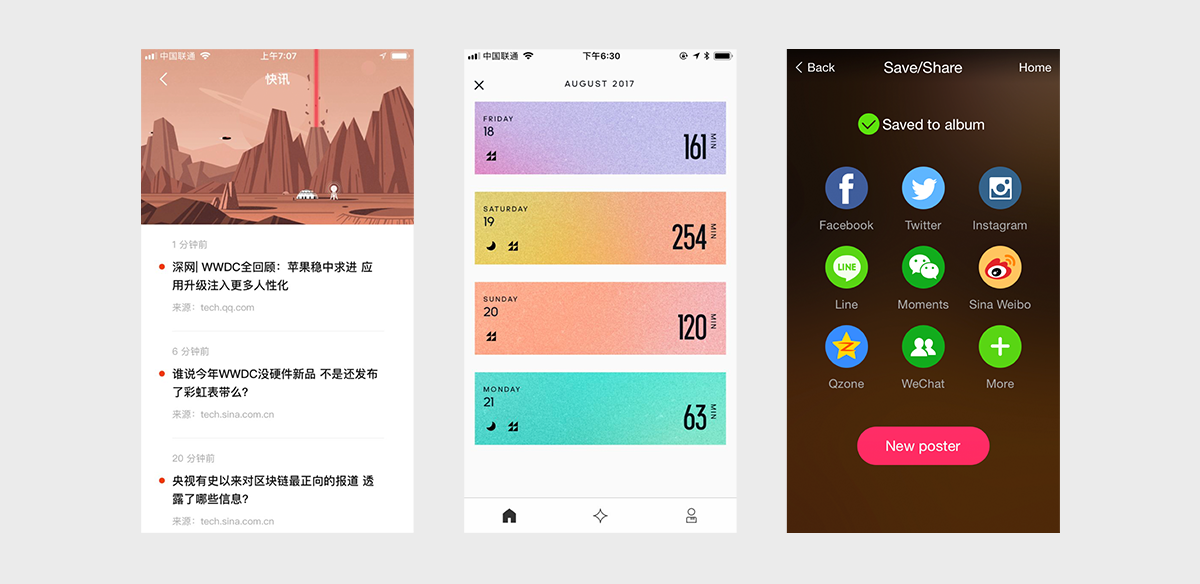
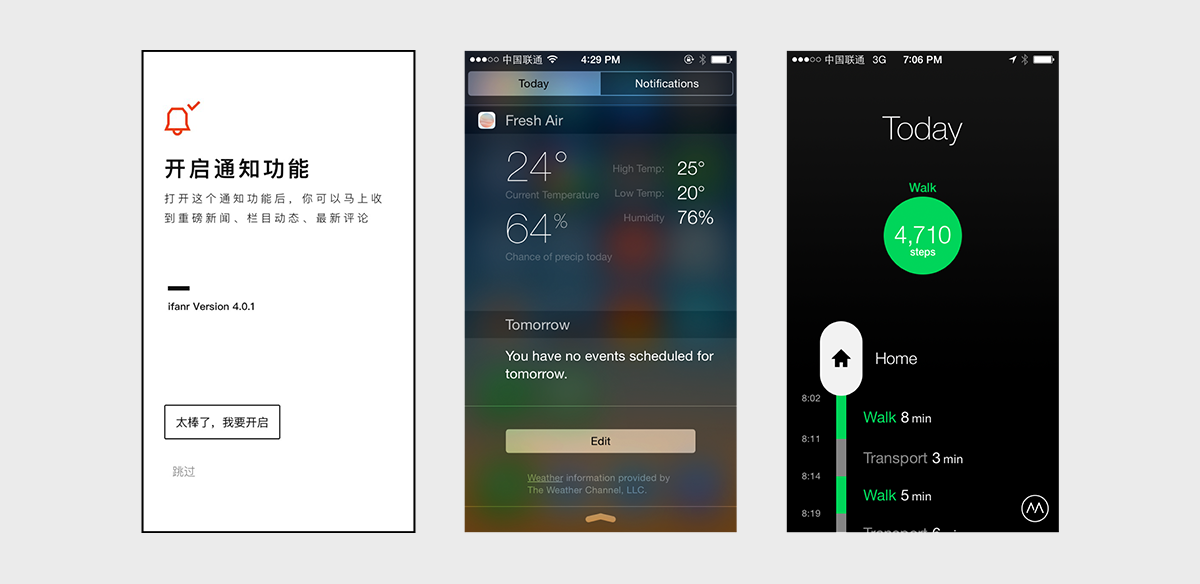
不管是信息分组,还是图文混排,亲密性都在其中起着至关重要的作用。如下图所示,左图中图标与文字距离适当拉近、组与组之间又适当拉开距离,整个页面结构一目了然;而右图则没有根据它们之间的亲密关系调整间距,各组信息傻傻分不清楚。

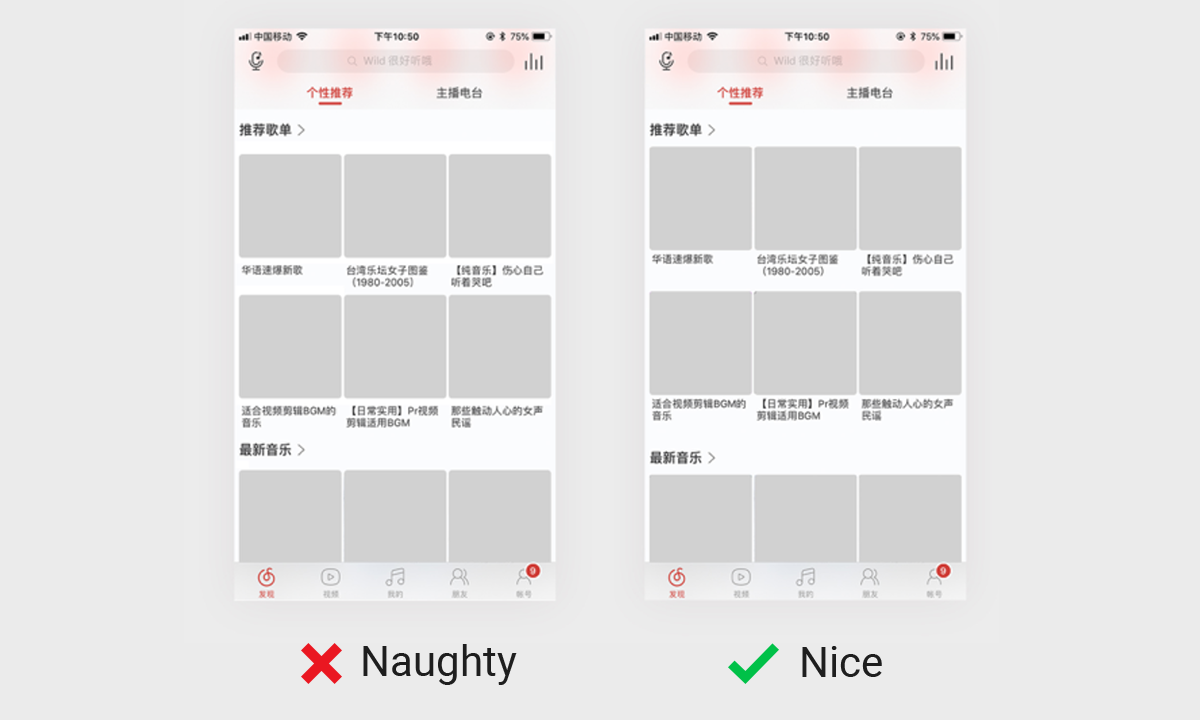
再举一个图文混排的例子,右图让相关联的图片和文本靠的更近,组与组之间距离进一步拉开,相比左图整个页面的结构就清晰多了。

2.对齐
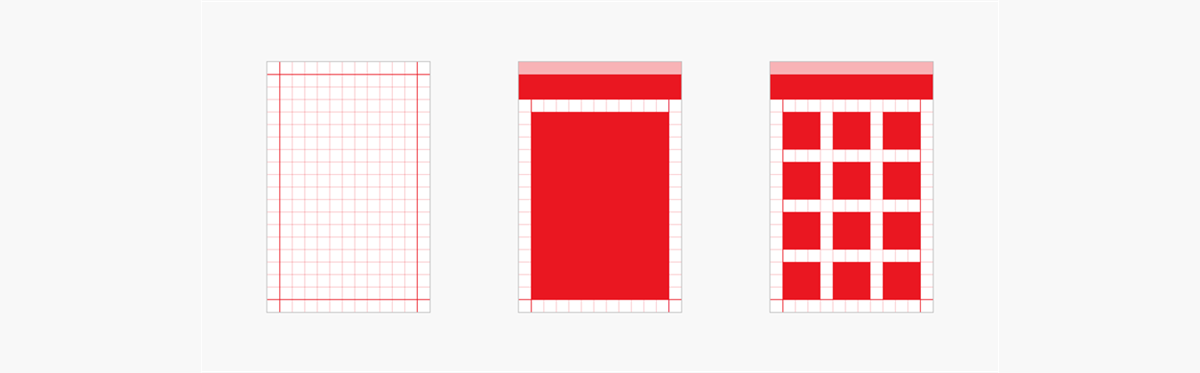
页面上的任何元素都不是独立存在的,都与其他某个元素存在着某种视觉联系。对齐也是实现页面整体组织性的有效手段,会使页面统一而有条理。

一般情况下,有规则和秩序的事物会更让人感觉舒适,上图只是个简单的模型,实际页面对齐关系会更复杂。但基于参考线对齐只是入门要求,更高阶的要求是基于网格对齐。网格最早同样来自于平面版式设计,但移动 UI 在其基础上已经发展出了完整的网格系统。如 Google Material Design 制定的网格系统,就是以 8dp 的网格为基础定义了一套规范。(参见上一篇文章:网格系统)

3.重复
让部分视觉元素在整个设计中重复出现,可以增加条理性,加强统一性,降低用户认知的难度。我们需要对相似的内容赋予相同的属性,例如同一级别的文字大小相同、某一固定颜色的字体都可以点击等等。字体、字号、颜色、图案、方向、甚至是交互方式都可以成为设计中的重复对象。

为避免大家对重复原则理解过于局限,还找了下面这个例子。如果只考虑了形状的重复,做出来的计算器就是左图的样子。而右图,整体上靠形状的重复保证整体的一致性,不同类别按键的不同颜色是对比关系,同类按键的颜色又是重复关系。可以看到对比与重复常常作为一套组合拳来使用。

4.对比
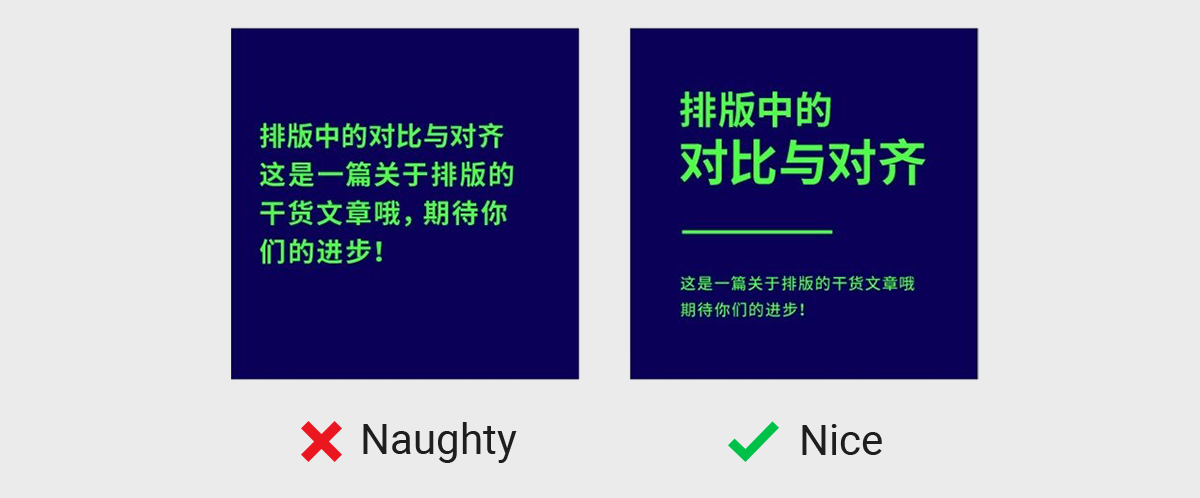
对比能够突出重要信息,让信息更有层次。有对比才有变化,页面也会更生动,更有节奏感。

文案的对比可以是不同字重、不同字号、颜色深浅等各方面之间的对比。但UI版式上的对比不止字体层面,还有颜色对比、形状对比、布局的疏密对比、方向对比等……

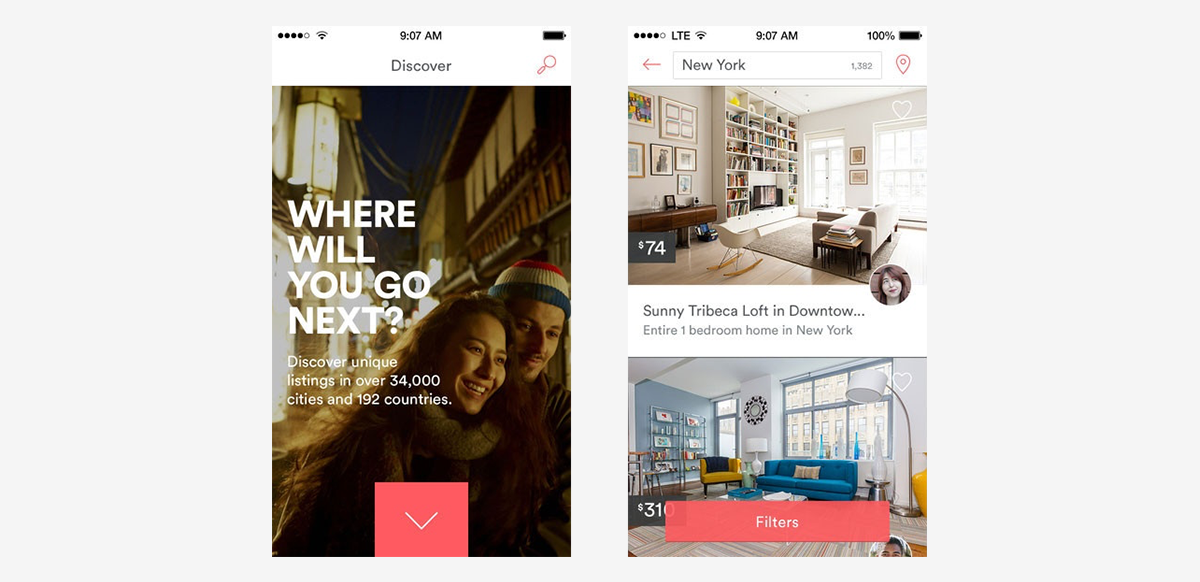
对比强弱归根到底还是根据内容的重要程度给予相应的视觉权重。Airbnb 就使用视觉权重对重要元素进行了强化,利用颜色将核心按钮进行突出,他们的目标就是让用户在每一屏优先完成一个主要任务。

至此版式设计的四原则就一一讲解完了。大家可能会有疑问,实际工作中有时需要考虑的问题还是很复杂的,这四个原则就能概括吗?“对齐”,“对比” 这些词还算经常提起,但 “亲密性” 和 “重复” 这两个词我们似乎并不常说起。我们常提起的节奏感啊,层次感啊,还有留白呢?感觉就算牢记这四个原则依然排不好版面啊!

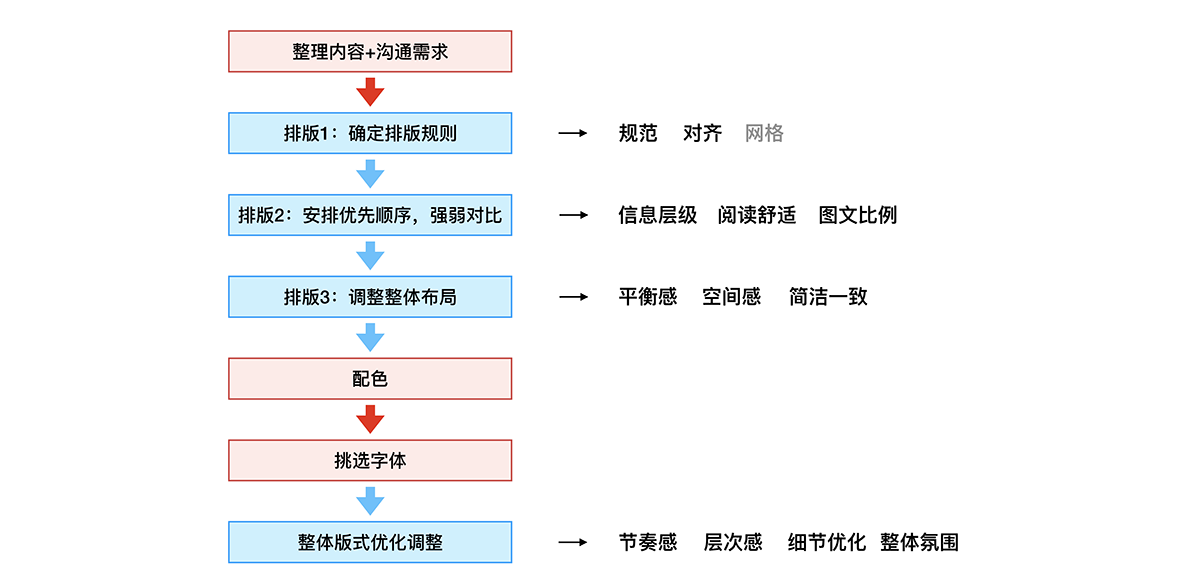
那么接下来,我们就回到设计流程中,再去梳理一下,以解决大家的困惑。具体的设计流程因人而异,但大概率都离不开下面这几个关键步骤,基本每个步骤中都会涉及到我们常常提及的知识点。

这里我们梳理出的知识点和 “四原则” 并不冲突,只是分析角度不同而已,这里任何一个知识点再深入剖析都还是会回到 “四原则” 的。例如在 “信息层级” 中,亲密性、对齐、重复、对比这四个原则全部有所体现。为方便整理和记忆,我暂且把这些知识点分为下面两大类:

这么多知识点,一次记不住怎么办? 下一篇我将通过一些实例一一解读这些知识点。并会在最后奉上 【UI 版式设计自查目录】,便于大家对照目录去排查自己的版式设计。
*部分资料来源于网络,侵删~~










































































