AI网格渐变制作炫彩球体教程
长沙/UI设计师/6年前/2457浏览
版权
AI网格渐变制作炫彩球体教程
小白如何学习,渐变怎么操作就看这里
想要学习更多操作和不懂得都可以点击我头像下方简介联系我来咨询设计问题和软件资源领取

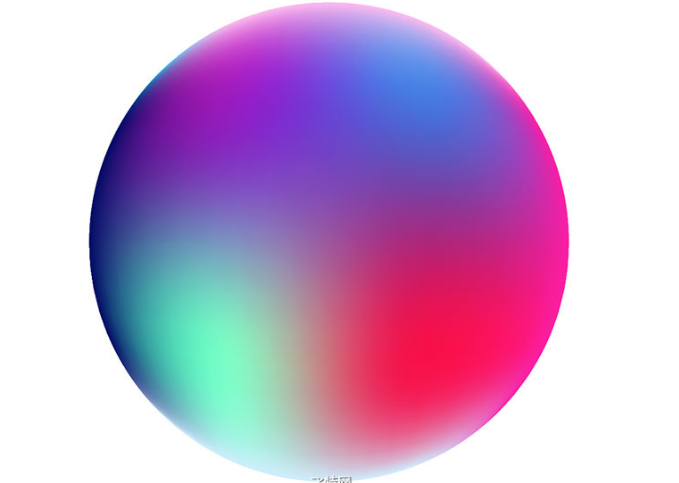
在本教程中,将向大家展示如何使用渐变网格工具创建彩色的圆形球体,该球体也可以用ai的变形工具修改为一个很酷的抽象形状。 在这个教程中创建的作品是一个多彩的渐变圆球体,可以将各种色调平滑地融合在一起。这些充满活力的渐变效果目前非常受欢迎,对于品牌设计,应用界面甚至手机背景都非常有用,如在新款iPhone X上看到的那样。
步骤1:
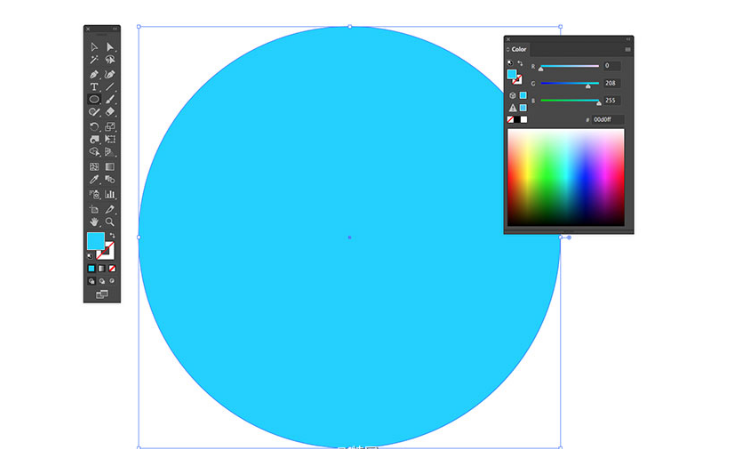
新建一个800px ×600px大小的画布,选择rgb模式。然后画一个400px 400px大小的圆形, 打开颜色面板,填充颜色为#00D0FF,与画布水平垂直居中对齐。

步骤2:
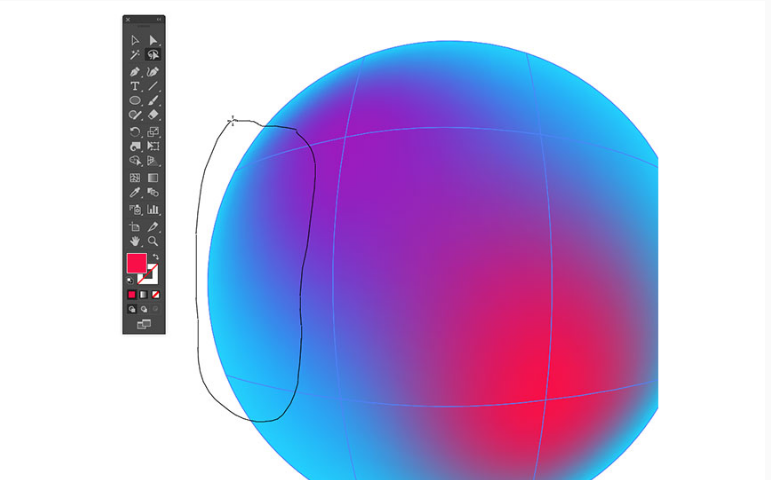
给圆形添加一个网格渐变,位置如下,修改颜色为#9E00C0

步骤3:
再次添加网格渐变,位置如下,修改颜色为#FC0043

步骤4:
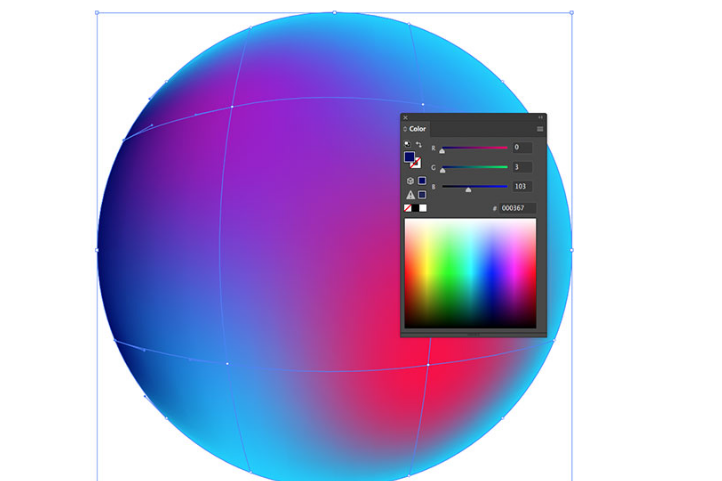
使用套索工具,选中区域如下,修改颜色为#000367


步骤5:
选中其它位置,添加更多颜色


步骤6:
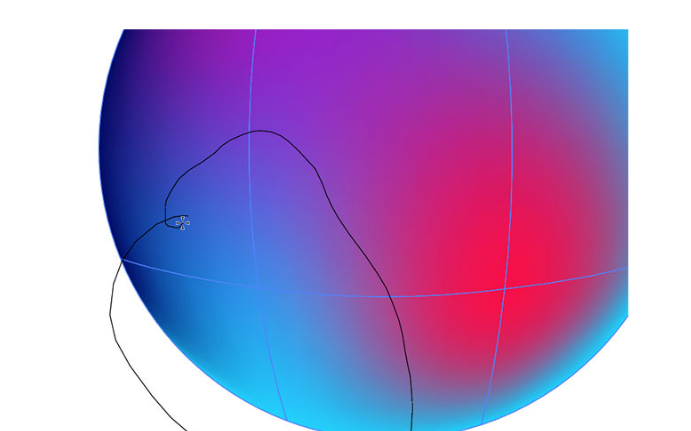
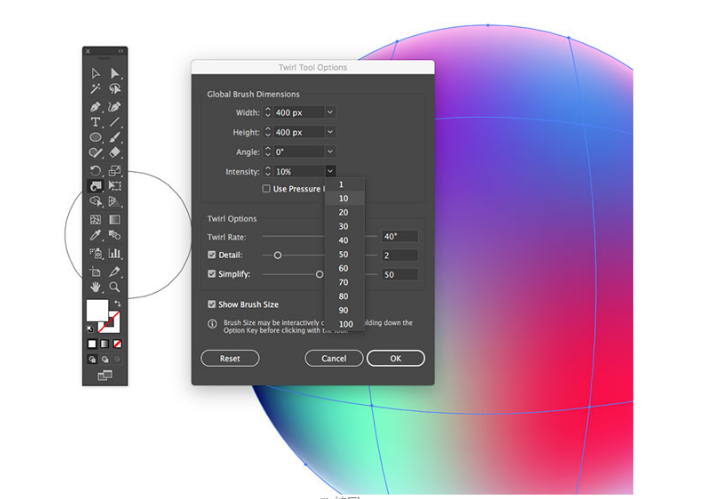
要进一步混合颜色,请从工具栏中的"变形"工具组下方选择"旋转"工具。双击该工具以编辑其设置。根据圆的尺寸适当调节旋转工具的大小,然后将强度降低至10%。
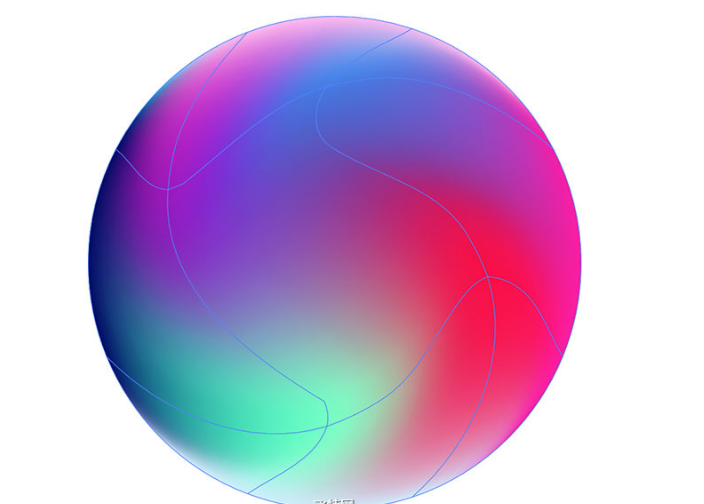
 小心点击圆圈的中心开始混合一点颜色。做一些小的调整,以避免过多地扭曲网格路径的毛刺。
小心点击圆圈的中心开始混合一点颜色。做一些小的调整,以避免过多地扭曲网格路径的毛刺。

步骤7:
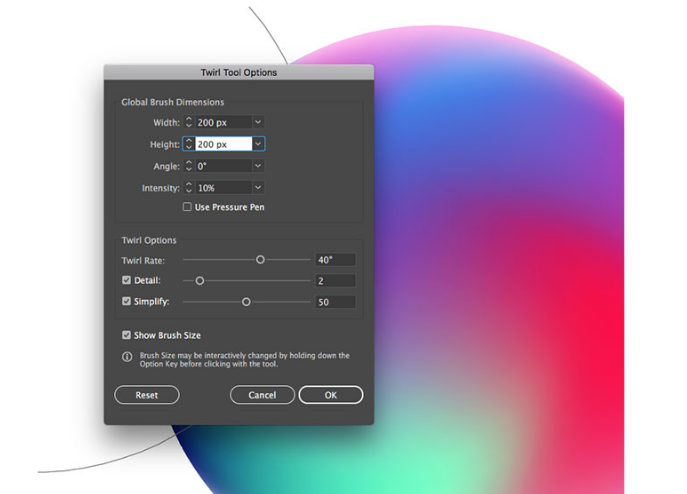
再次使用旋转扭曲工具并减小其大小
 使用这个小尺寸的工具混合特定区域的色调,再次进行微调。
使用这个小尺寸的工具混合特定区域的色调,再次进行微调。

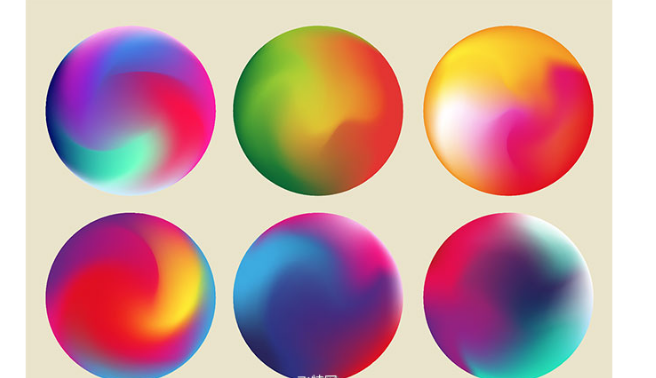
大家可以尝试使用不同的颜色来创建渐变圆的集合。

也可以使用扭曲工具改变外形

14
51
Share
in to comment
Add emoji
喜欢TA的作品吗?喜欢就快来夸夸TA吧!
You may like
Log in
14Log in and synchronize recommended records
51Log in and add to My Favorites
评论Log in and comment your thoughts
分享Share