实验性教程,夜配色的可行性探究。
今天为大家带来一期实验性教程,这期的内容并非传统意义上的配色形式或色彩理论,而是从其他领域引用过来的。

哈喽大家好,今天为大家带来一期实验性教程,之所以称它为实验性,是因为这期的内容并非传统意义上的配色形式或色彩理论,而是从其他领域引用过来的,在平面设计领域还未出现过这个配色概念,究竟是一个什么样的配色形式如此神秘呢?它有一个很诗意的名字:夜配色。

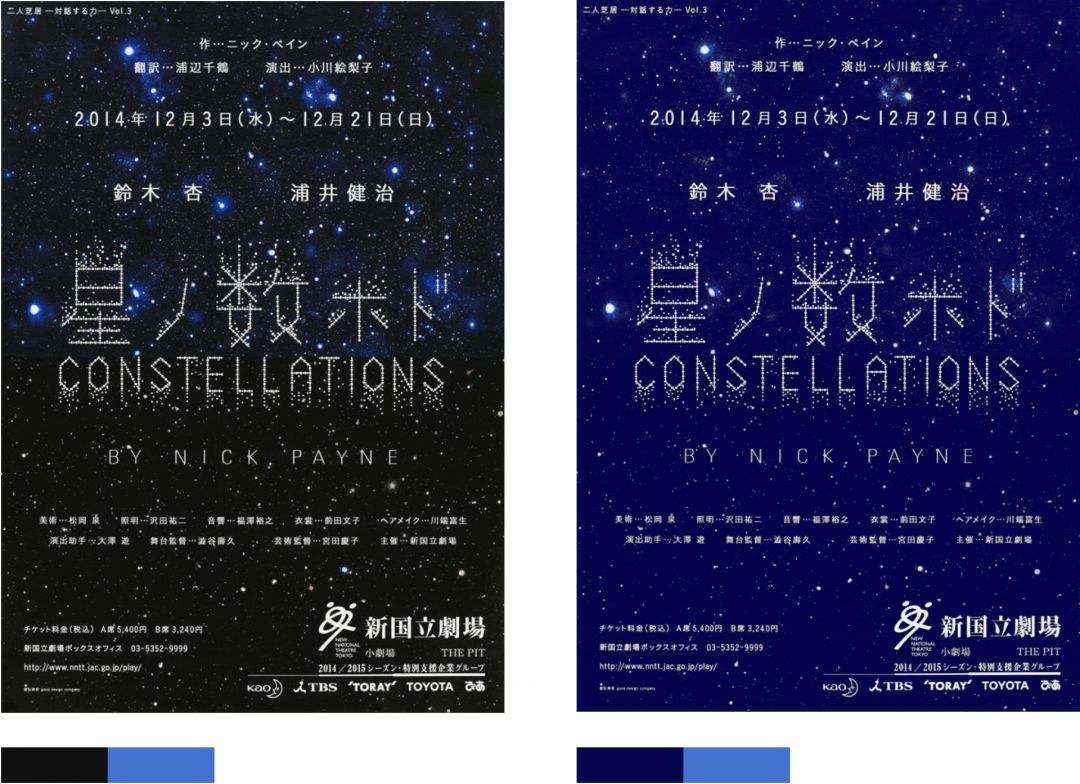
听到<夜配色>这个词,你脑海中会联想到什么样的色彩?或者什么样的画面?

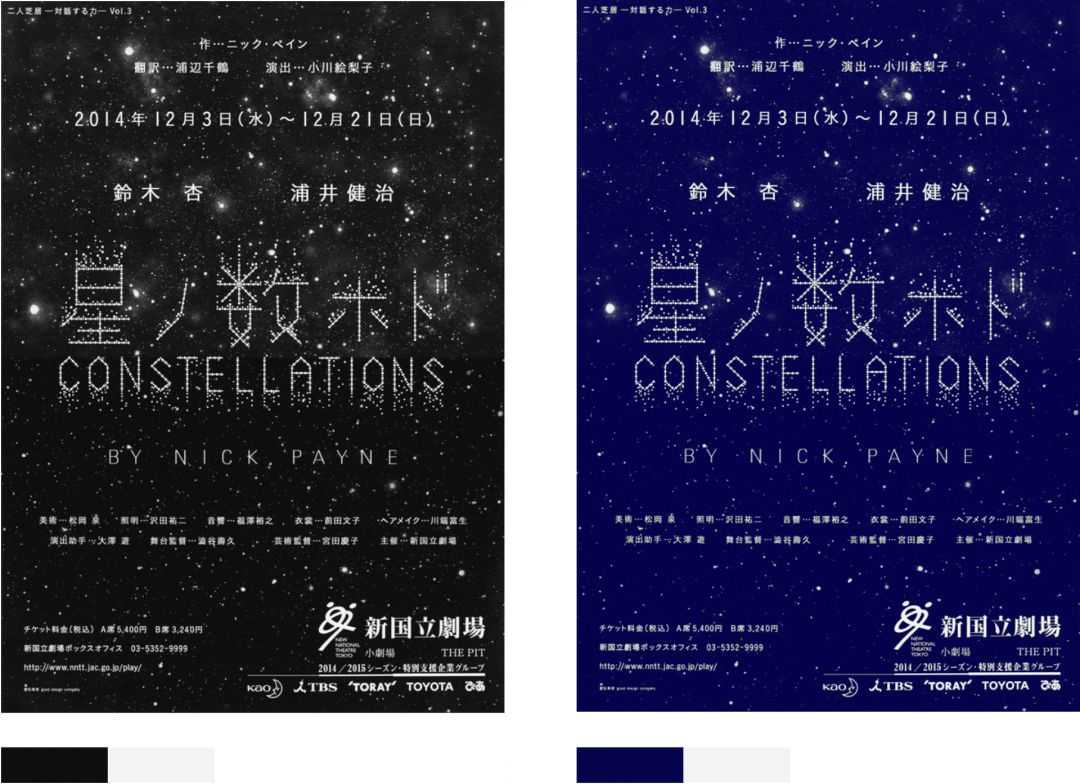
可能最容易被人联想到的就是黑色,因为夜晚给人的印象通常就是一片漆黑。如果继续联想,可能有的人也会想到蓝色,因为真实的夜晚也并非纯黑,但是这种蓝一定是暗色的蓝。

但是夜晚也并非什么都看不见,有时候也会有光亮,比如自然的星光或者人造的灯光,这种光可以是冷色的。

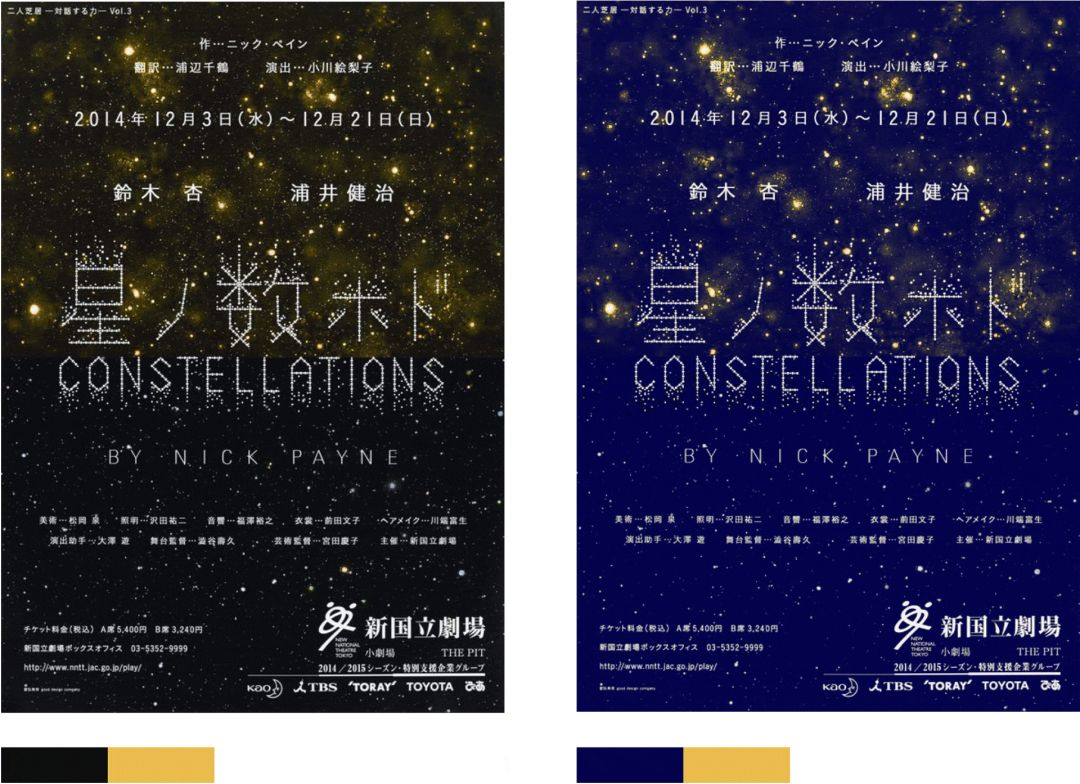
当然也可以是暖色的。这些情况基本上就是人们通常会联想到的关于<夜配色>的色彩形象。

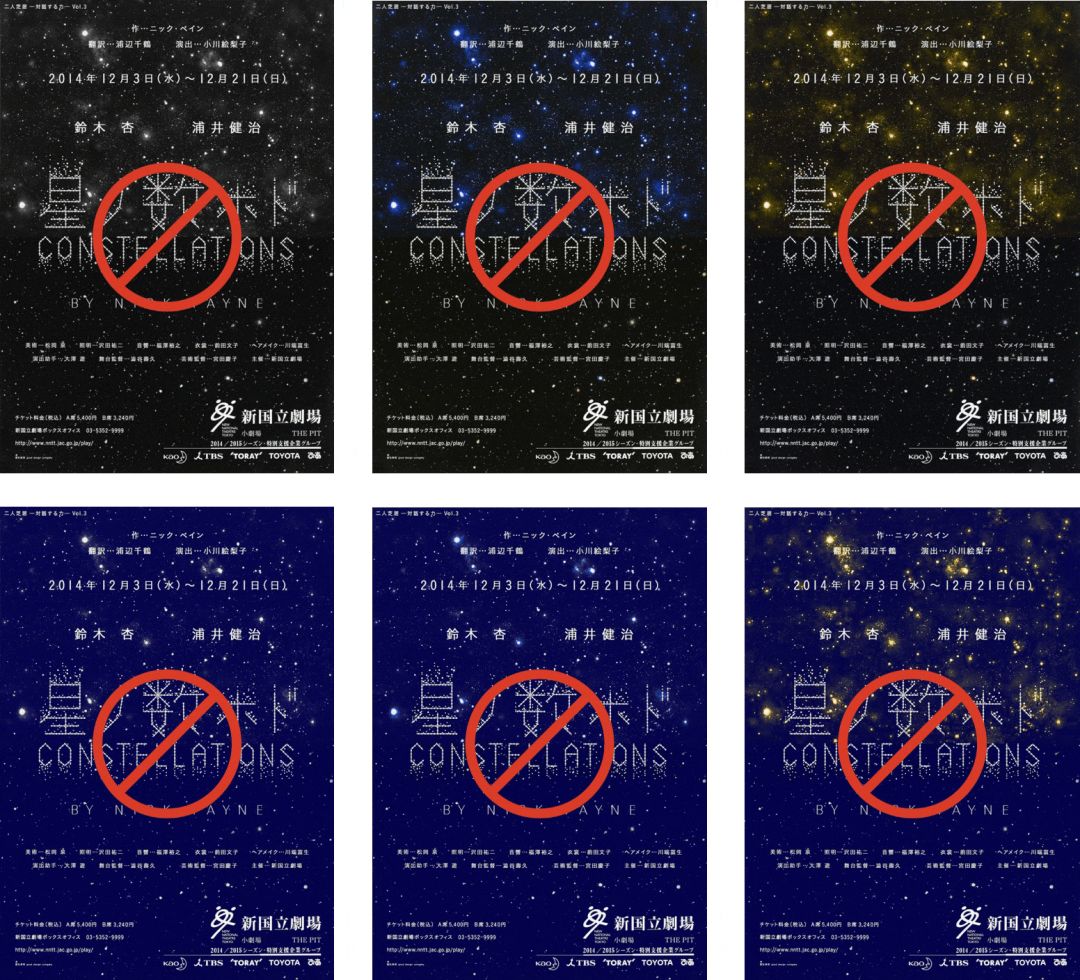
而让大家失望的是,这些通常会想到的色彩印象其实都不属于<夜配色>的形式,那到底什么是“夜配色”呢?
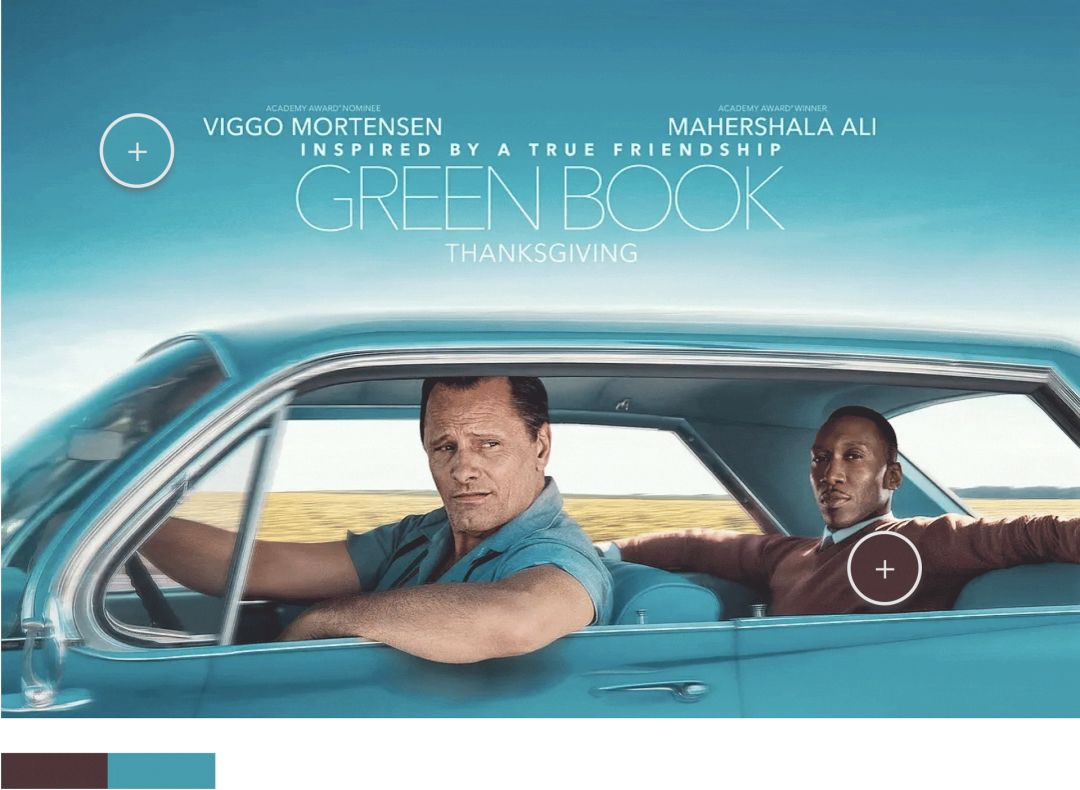
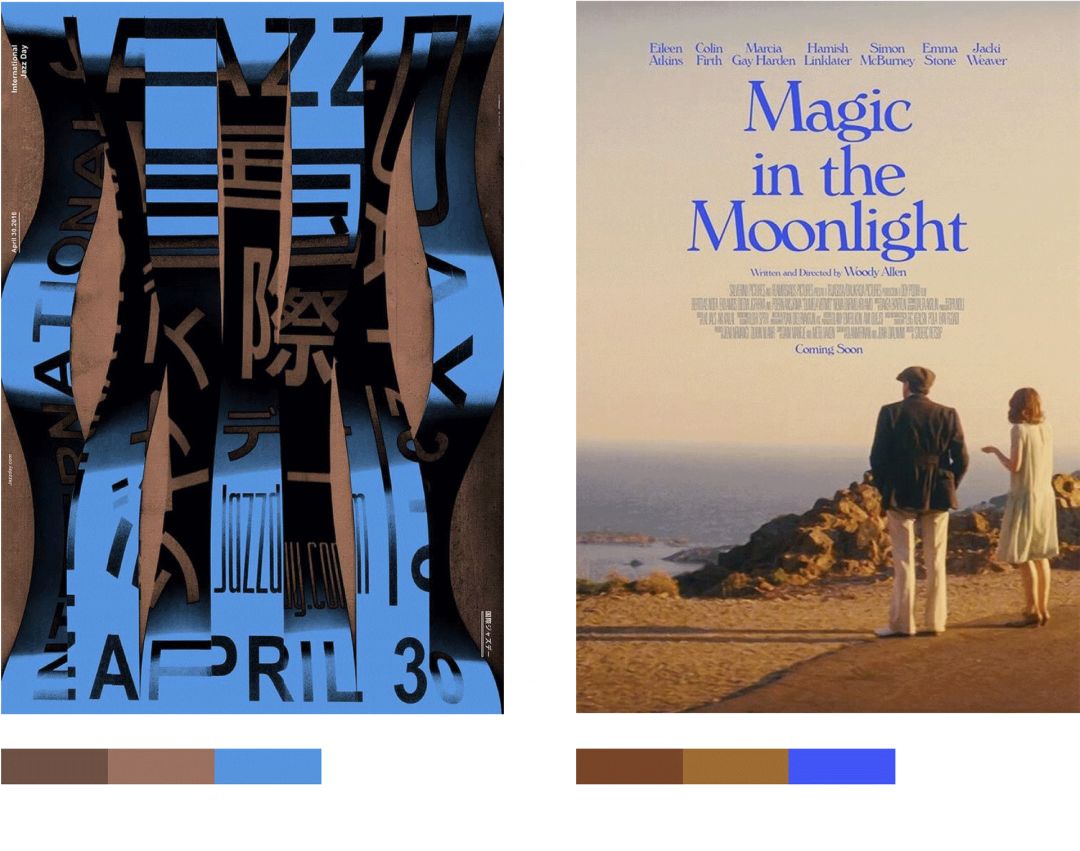
电影《绿皮书》海报 ↘

这个需要从第91届奥斯卡金像奖最佳影片《绿皮书》说起,《绿皮书》的海报色彩很美:水蓝色的汽车与天空色相呼应,司机也穿着蓝色的上衣,整个画面都散发着明净的蓝青色调,奇妙的是,后座的“主人”却穿着一件咖啡色系的套头衫,但是露出的衬领同样也蓝色系的,其实这种色彩组合就属于<夜配色>。不过大家先别急,我们接着往下看。
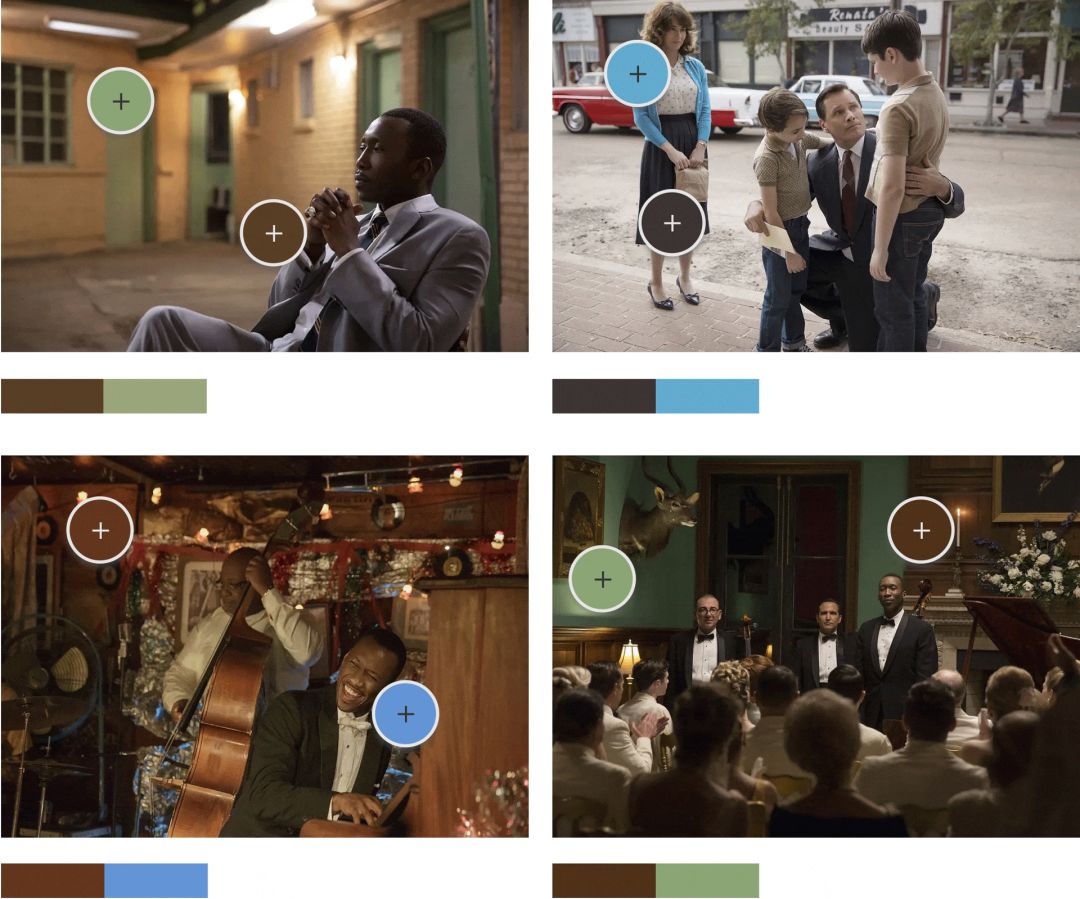
电影《绿皮书》剧照 ↘

不仅电影海报如此,整部剧中的色彩搭配也始终保持着<夜配色>的基调。比如女演员明亮的蓝色针织外套与褐色的裙子就形成了夜配色,其他场景也是如此,这正是它迷人的地方。电影《绿皮书》讲述的是一段跨越种族、阶级的友谊故事,而<夜配色>恰恰具有民族的、世界的、神秘的、共通的色彩属性。

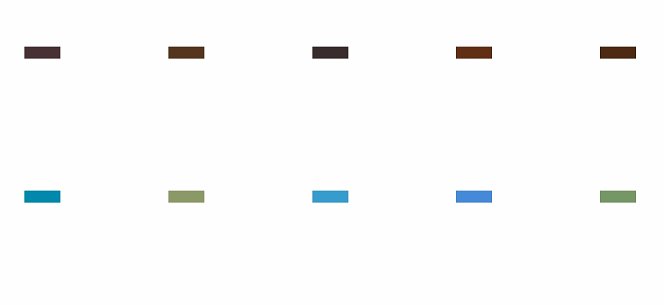
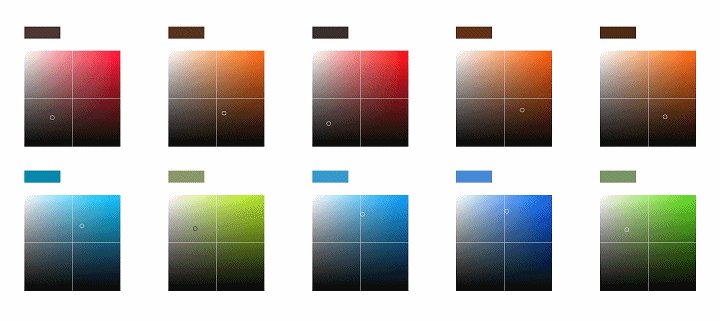
具有以上这些属性,很大程度上是因为这种色彩搭配的不常见性,不常见不代表就没有规律可循,任何色彩搭配必定有它的内在规律,我们不能只看表面,抓到本质才能掌握它的内核。我们把刚刚提取的这几组颜色排列出来分析一下。

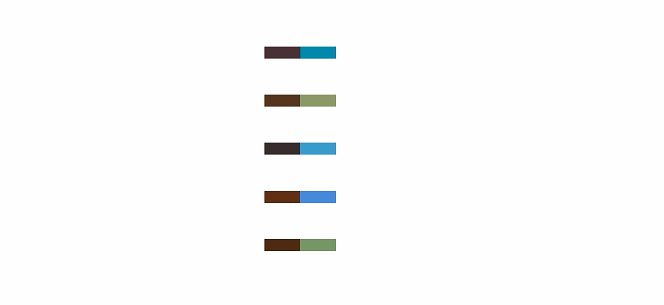
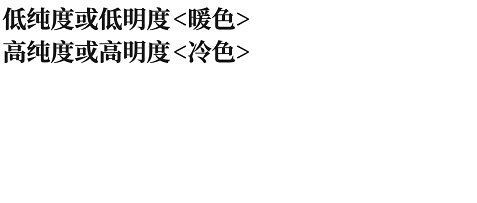
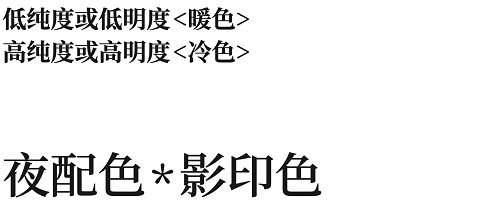
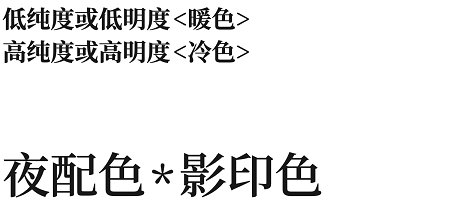
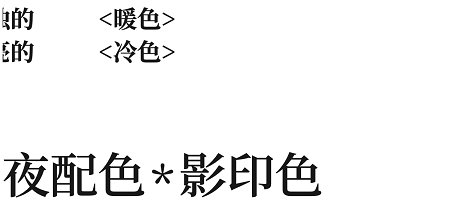
我们看这些色彩有什么共性:上方的颜色纯度或明度都是在偏低的范围,而下方颜色的纯度或明度都普遍偏高。
如果再结合冷暖色来看我们会发现,上方都是暖色系,而下方都是冷色系。

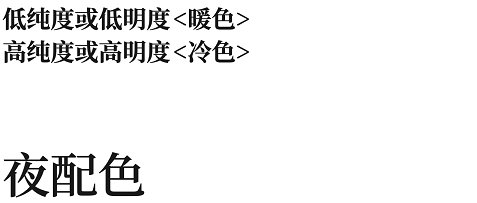
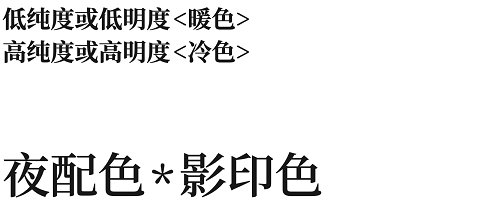
因此我们可以总结出:低纯度或低明度的暖色搭配高纯度或高明度的冷色,这种配色形式就是<夜配色>,
也叫<影印色>。

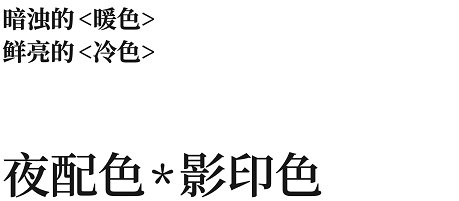
如果大家难以理解,我们可以再通俗一点,就是暗浊的暖色搭配鲜亮的冷色。严格来讲<夜配色>并不算什么真正的配色技巧,无非属于冷暖色搭配范畴,但是因为搭配在一起很特别,所以我们就把它单独拿出来作为一种搭配原则来探讨。
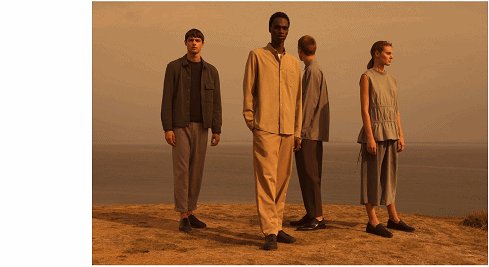
异域情调 ↘

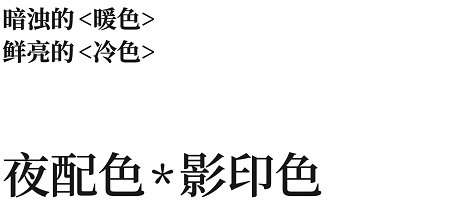
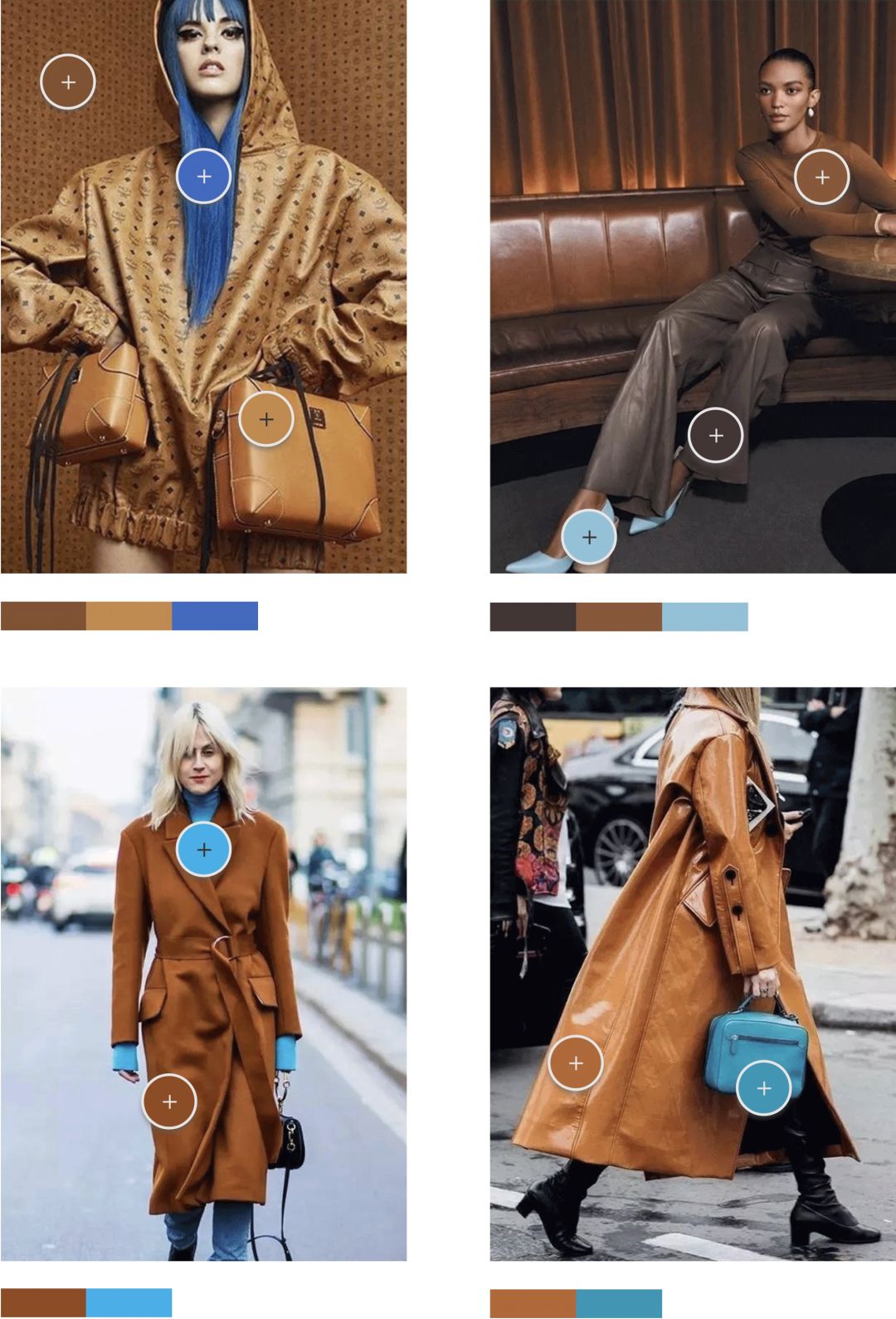
最早引入<夜配色>这一概念的是服装领域。很多咖啡色系的衣裙如果只是搭配黑色或米色等色系,整体上虽然和谐但也会显得单调和乏味,所以就会加入蓝色系,这时就会有不一样的感觉。并且<夜配色>的搭配具有高级感,比如蓝色的牛仔裤就可以试试搭配驼色上衣。
复古绅士 ↘

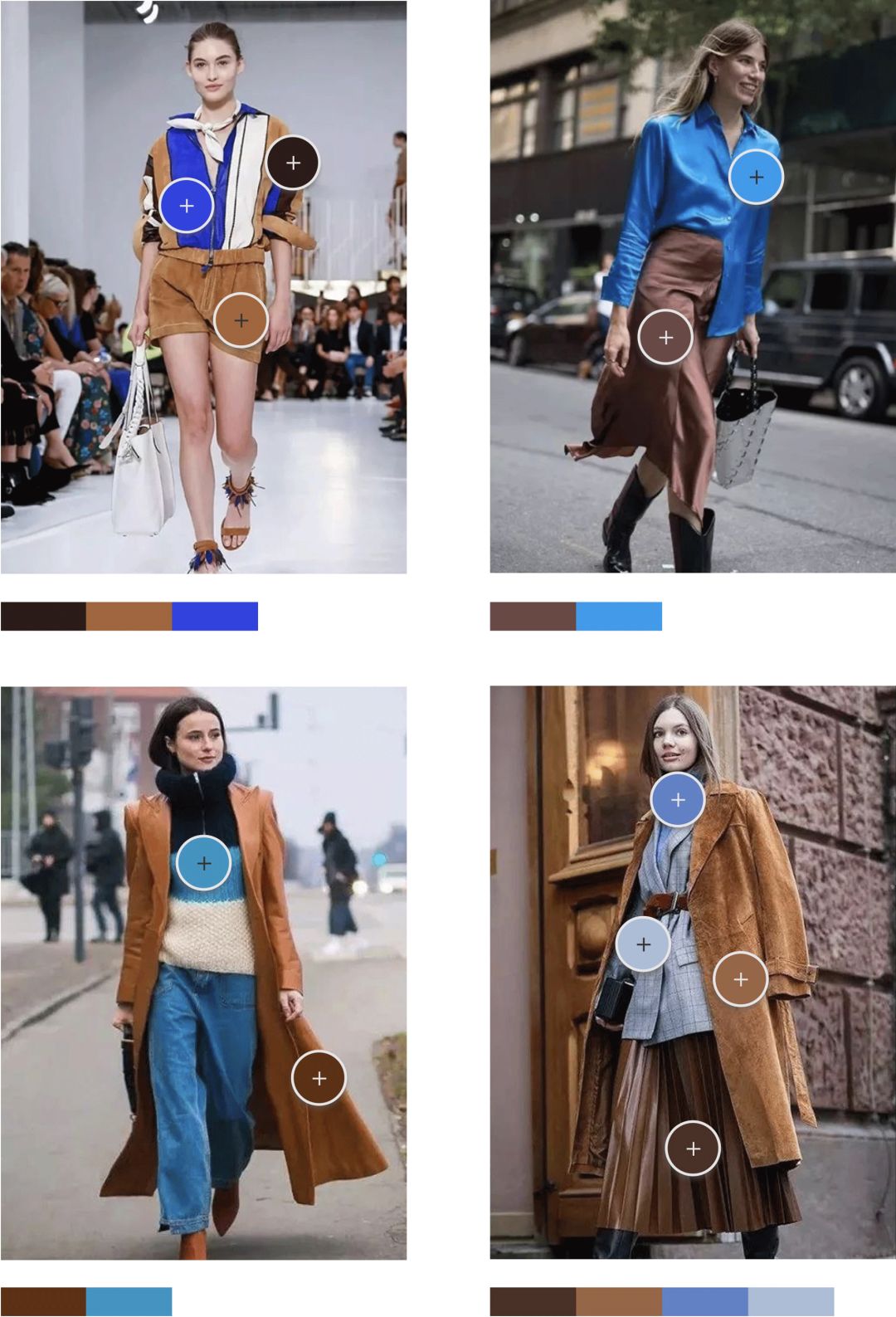
而且<夜配色>的搭配男女通用,比如男士的话可以是水绿色的毛衣搭配棕色西装外套,或是是领带、胸花都可以。男士使用夜配色,很有时尚感,会显得精致典雅。细节处彰显低调华丽的质感,整体具有复古绅士的浪漫气息。
魅力碰撞 ↘

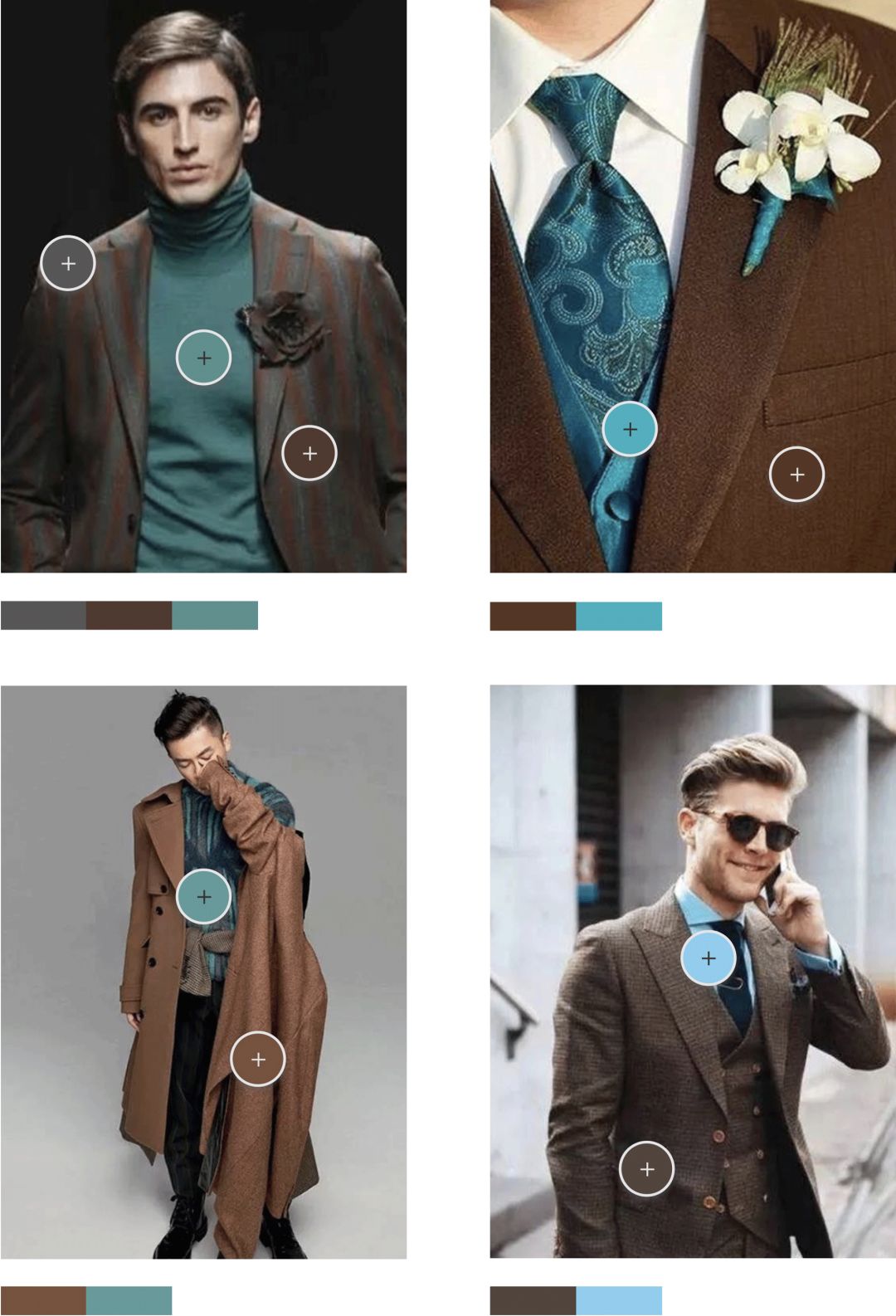
使用<夜配色>也可以考虑面积配比,想要冷暖碰撞的效果,通常情况下就是在上半身和下半身使用一对夜配色,比如葡萄酒色配天青蓝,充满异域风情。
点睛之笔 ↘

当然也可以用点缀的方式来使用<夜配色>,比如用鲜亮的冷色搭配低明度的咖啡色,用鲜亮的冷色来点缀,展示高级感,对于服装搭配而言,衣领、袖口、包、鞋这些都可以是点缀色的应用载体。

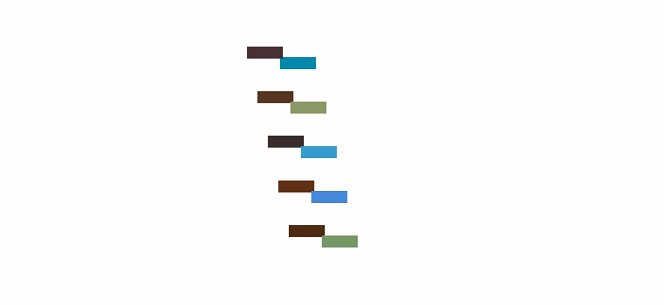
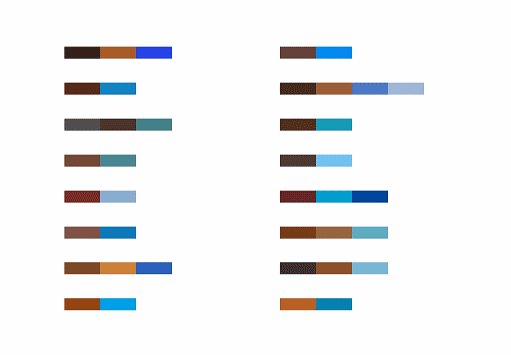
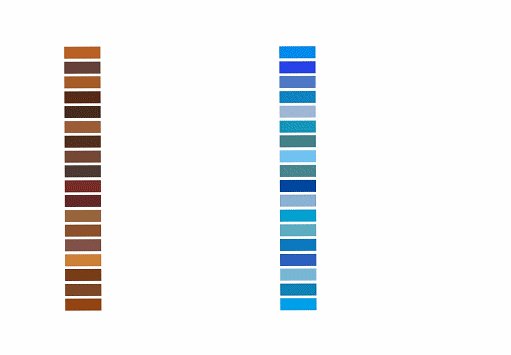
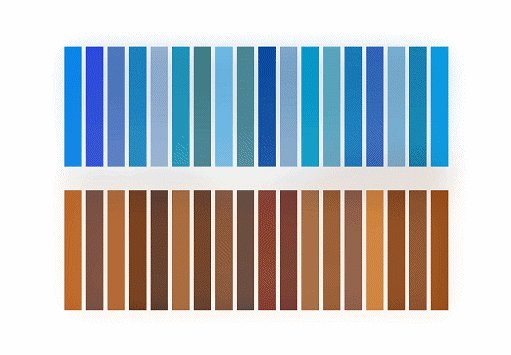
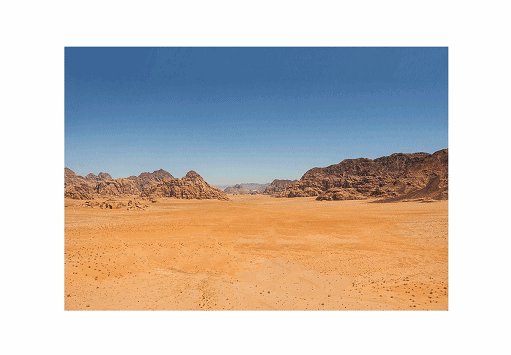
对于这些<夜配色>在服装领域的应用,我们可以将它们提取出来,按照暖色和冷色重新摆放,然后旋转角度,不知道大家发现什么没有,其实<夜配色>的独特美感,像极了天空色与大地色的碰撞。

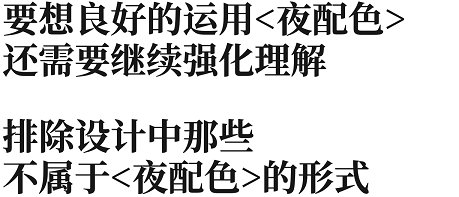
虽然到这里大家对<夜配色>已经有了一些基本的了解,但是想要良好的运用到设计当中,还需要继续加深理解,毕竟我们之前所看到的都是电影或者服装领域的<夜配色>,而我们切入的角度,就是先排除那些不属于<夜配色>的形式。

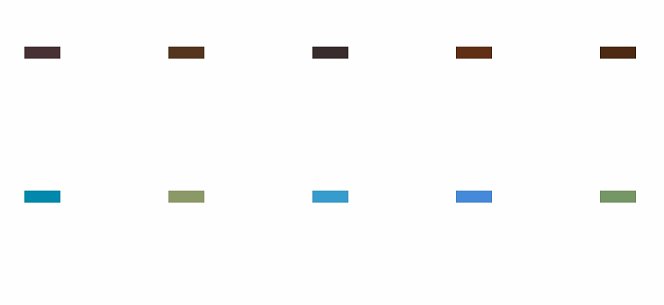
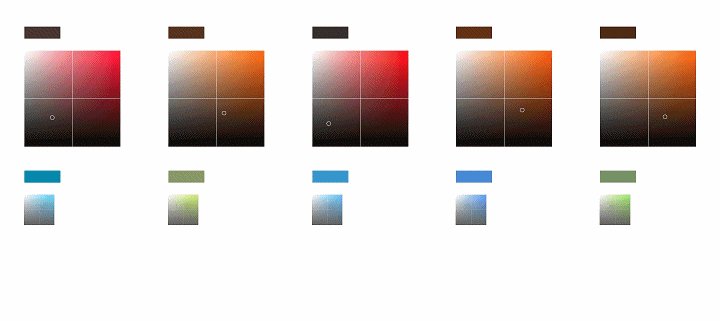
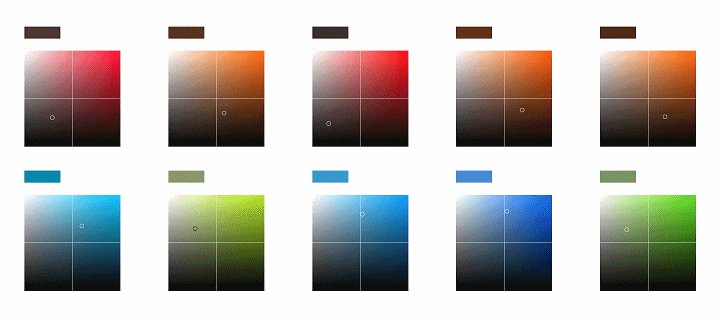
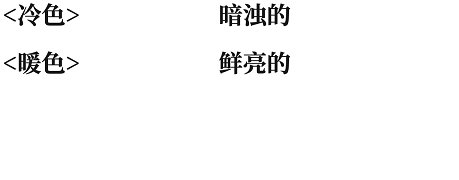
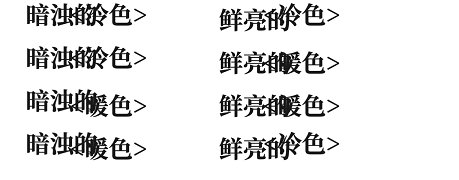
回到之前我们总结的,首先<夜配色>包含一种冷色和一种暖色,然后色调上分为暗浊的和鲜亮的,所以它们两两组合就会出现四种形式:也就是暗浊的冷色搭配鲜亮的冷色、暗浊的冷色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的冷色。
暗浊的<冷色>——鲜亮的<冷色> ↘

首先第一种就是暗浊的冷色搭配鲜亮的冷色,这种配色形式很常用,比如通常我们确定一个背景色之后,上方的文字色或元素色就会在背景色的基础上改变纯度或明度。
暗浊的<冷色>——鲜亮的<暖色> ↘

第二种就是暗浊的冷色搭配鲜亮的暖色,这种比第一种更常见,因为这种形式就是我们通常所讲的冷暖搭配,一冷一暖,一亮一暗。
暗浊的<暖色>——鲜亮的<暖色> ↘

第三种形式就是暗浊的暖色搭配鲜亮的暖色,这种搭配形式整体方向也是比较偏向统一协调的,不会有太大的问题,但也很难给人眼前一亮的视觉冲击。
暗浊的<暖色>——鲜亮的<冷色> ↘



最后一种就是暗浊的暖色搭配鲜亮的冷色,也就是我们这期教程中所讲的<夜配色>,这种配色形式运用到平面设计领域,整体上还是可以保留它的气质和风格的:神秘、充满异域风情,当然我认为这些属性并不是一成不变的,但是不变的是<夜配色>会给人不一样的感觉,因为通常人们都不太会这么配色,所以我们什么情况下去使用<夜配色>,相信大家心理已经有答案了吧。接下来我们来尝试几个案例。

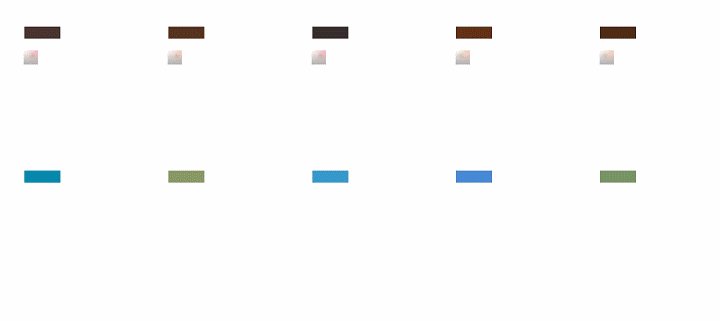
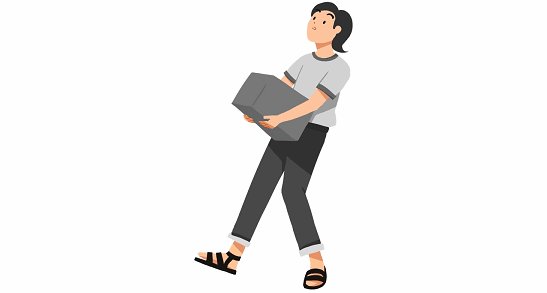
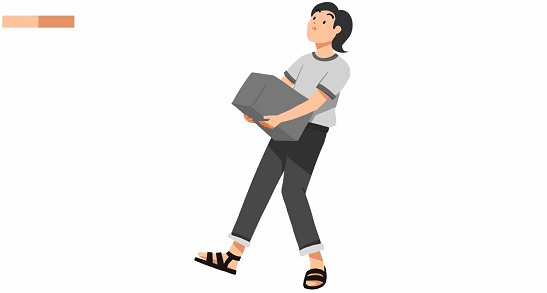
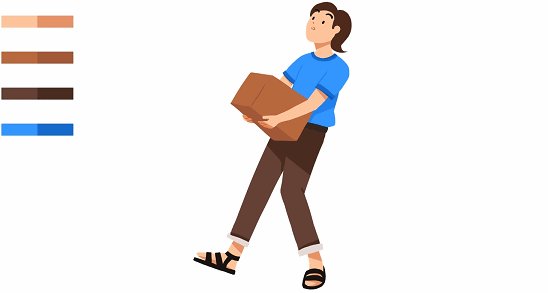
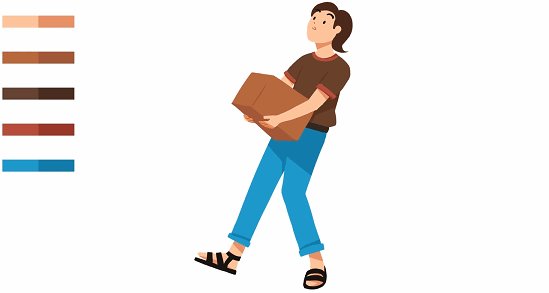
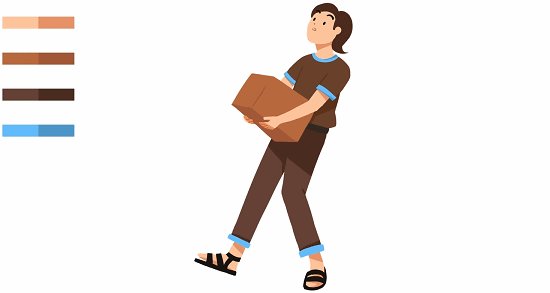
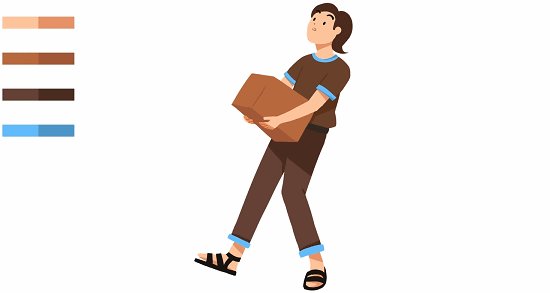
这是一个人物插画,首先我们先将人物皮肤的颜色填充进来,然后是箱子。

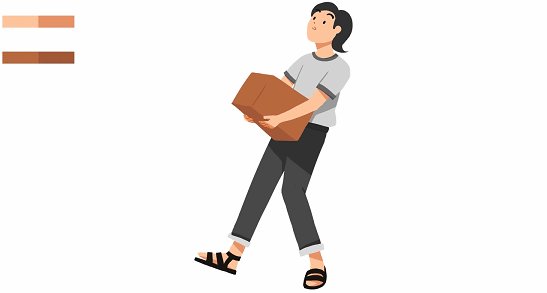
接下来就是为人物的穿着填色,这时候我们就可以回想之前我们列举的服装搭配的例子了,
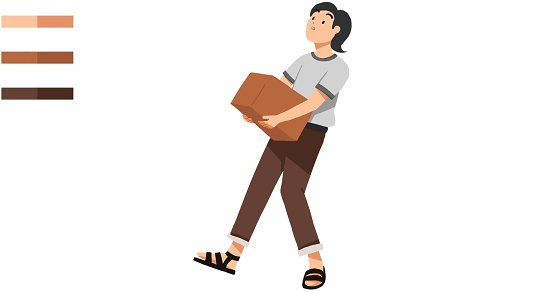
我们可以将裤子的颜色填充一个大地色。

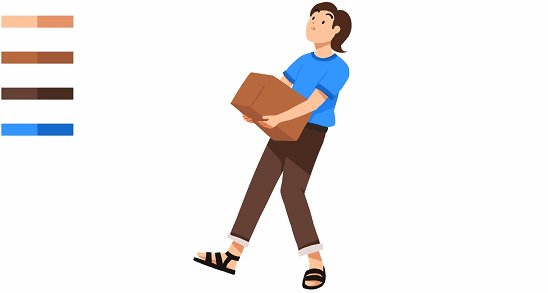
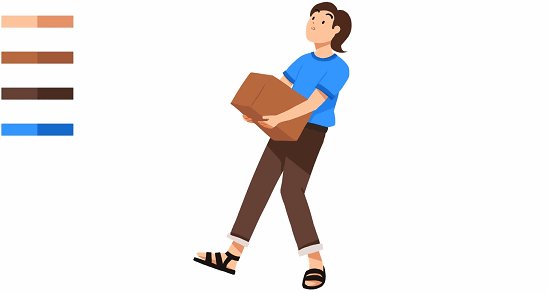
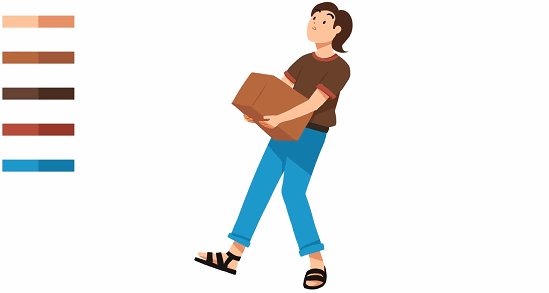
然后是上衣的颜色,如果是常规的人物插画配色,通常情况下衣服都会选择一个跟裤子颜色相统一和谐的颜色,但是如果我们想要一些不一样的效果,这时就可以使用<夜配色>,将衣服的颜色填充一个天蓝色,也是我们之前所讲的碰撞色,因为面积相当。

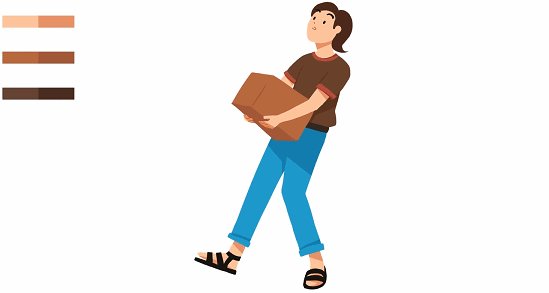
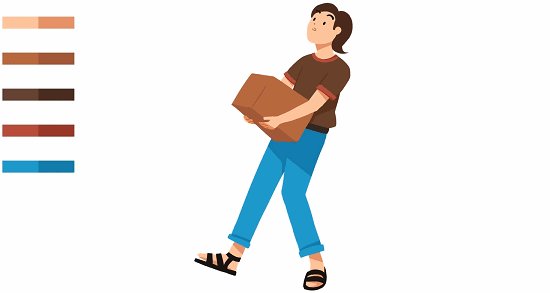
当然,我们也可以将裤子填充水蓝色,有些类似牛仔裤的颜色,
衣服填充一个咖色,这也是一种<夜配色>。

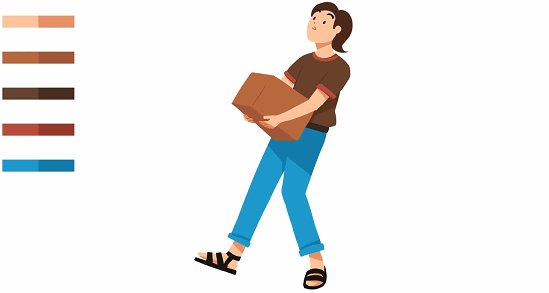
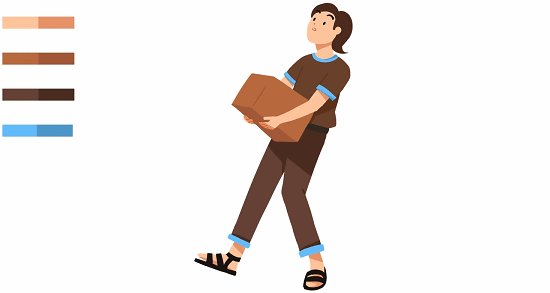
或者我们也可以使用点缀色的形式,比如整体颜色是咖色,
但是我们可以在衣领、袖口、裤脚这些小面积区域填充亮冷色。

再或者是鞋子的颜色也可以,或者再大胆一些给头发染个色。

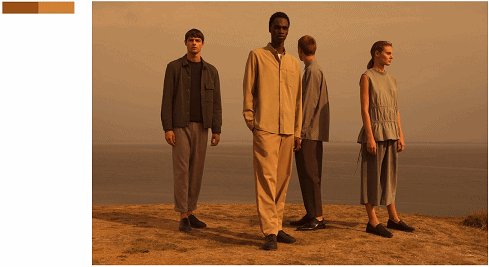
我们也可以尝试一个网页首屏,比如画面中这种色调的图片现在很流行,
本身就很适合我们这期内容所讲<夜配色>。

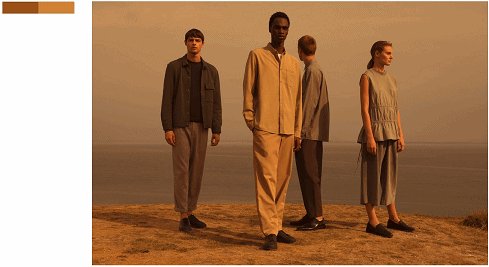
如果我们添加白色文字,虽然识别度很好,但是不会给人眼前一亮的感觉,会稍显平庸。

这时我们就可以尝试<夜配色>的搭配,当然文字色可以有选择,都可以尝试一下,甚至是偏暖一些的文字也不是说就不可以,我们总结出的规律要为我们所用,而不要被规律所限制,希望大家能明白这个道理,千万不要理解的太死板。

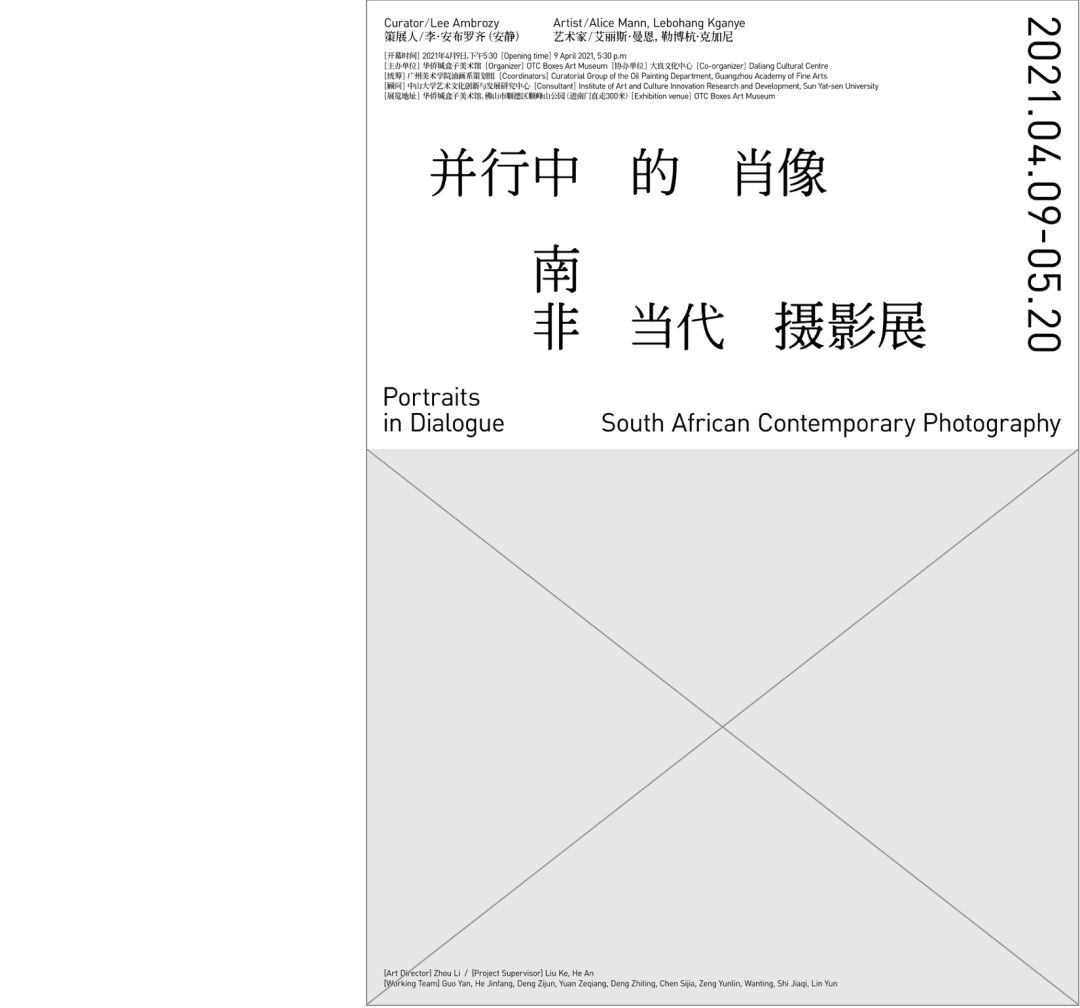
最后我们又尝试了一个海报,海报的主题是“南非当代摄影展”,
这个名字就会在脑海中浮现出异域风情,所以我们认为可以使用夜配色。

先将图片置入到版面当中,而这张图片本身就是大地色调,
因此也是适合<夜配色>搭配的。

所以上方的背景色我们就可以填充一个天蓝色,
现在整体上下色调对比就是<夜配色>的形式。

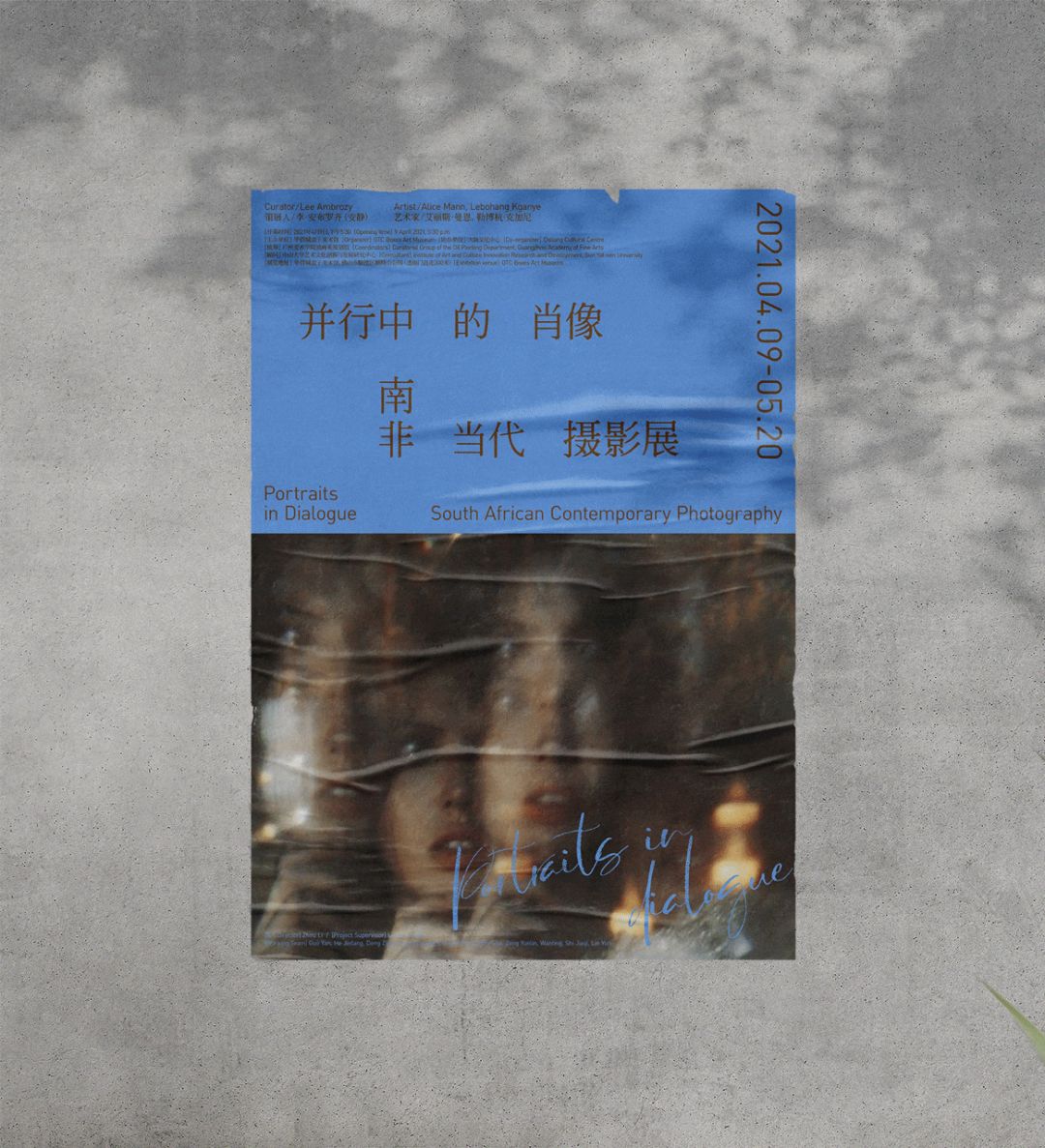
文字这里我们也可以不使用黑色,替换成大地色,下方的小字使用上方的蓝色。但是做到这里我感觉画面还缺少点什么,也就是整个版面的构图和文字编排都很规矩和工整,这时候就需要有一些破坏这种工整的元素。

所以在右下方这里添加了一个手写体的英文,为这个画面增加一些灵动,
当然颜色上也是吸取上方的蓝色,形成呼应。

本期教程到这里就结束了,我们简单的总结一下,所谓<夜配色>并非是什么高深莫测的东西,其实就是暗浊的暖色搭配鲜亮的冷色,这种配色形式在服装领域具有民族风情和异域情调,但是放在平面设计中,无非就是色彩搭配组合中的一种,只不过并不常见和常用,但是是可行的,只不过收益和风险并存,希望大家明白这个道理。这期我做了一个实验性的教程,算是一个尝试,希望大家能够喜欢,感谢观看,我们下期再见。