「定制复盘」这页PPT我改了5稿,甲方:源文件都发我吧!
以设计的角度分享一些实用的PPT技巧

最近完成的这个地产类PPT定制,不拿出来写个复盘实在是太可惜了,
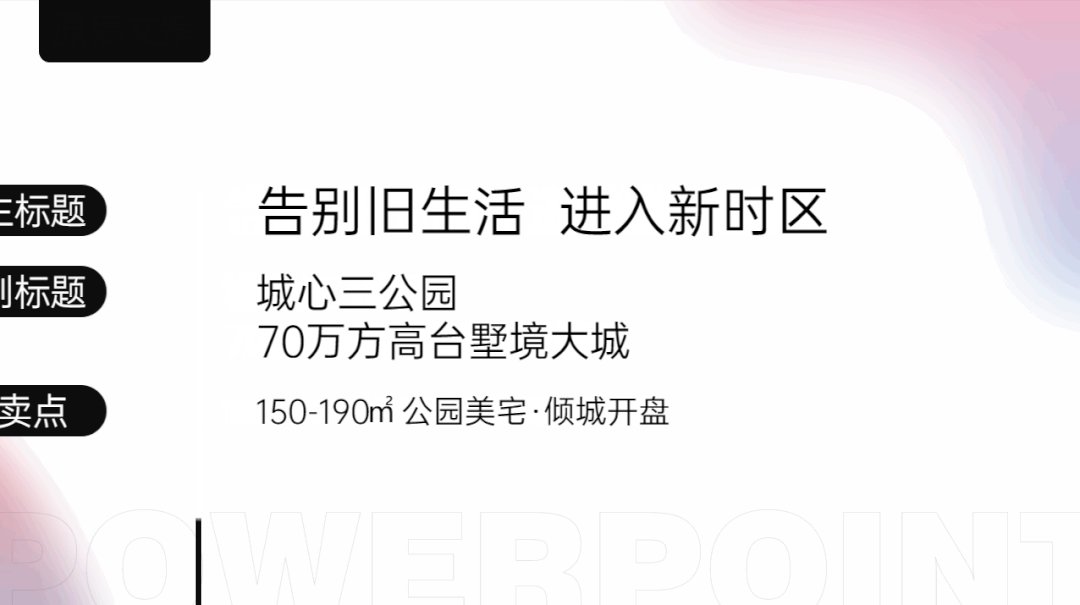
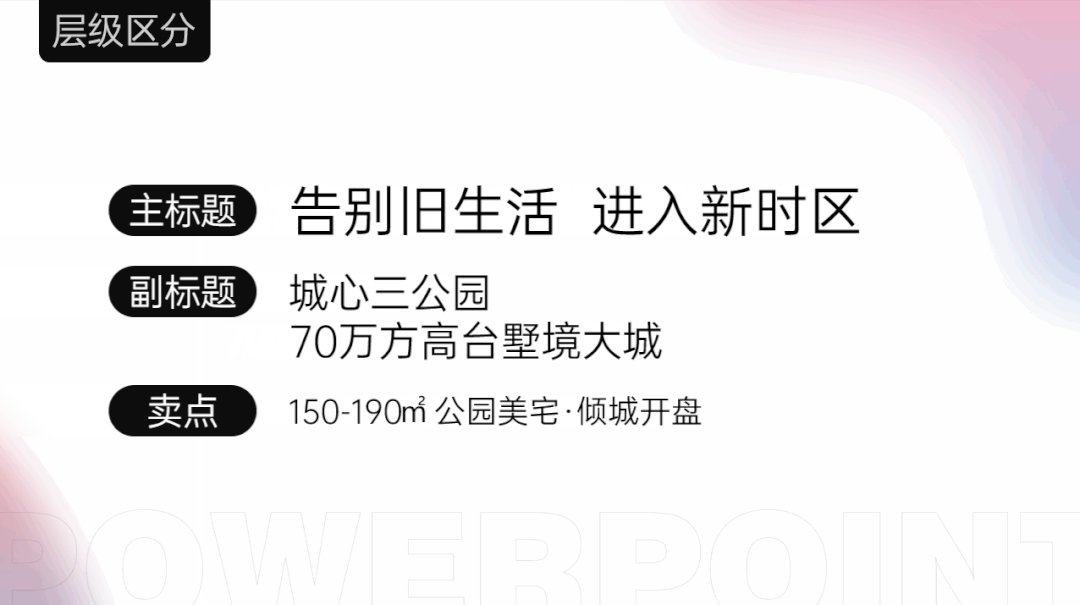
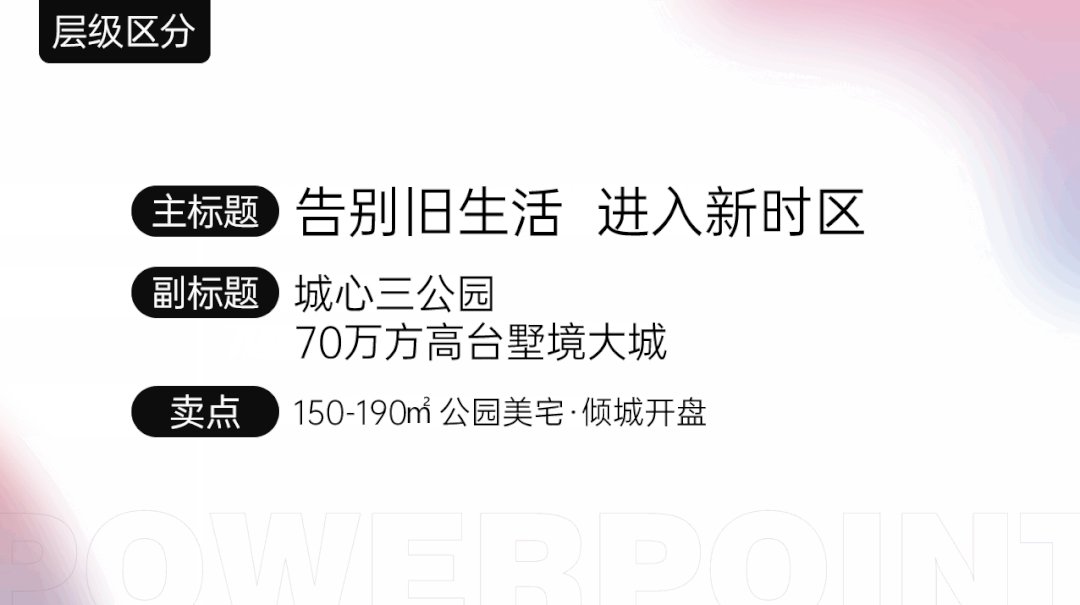
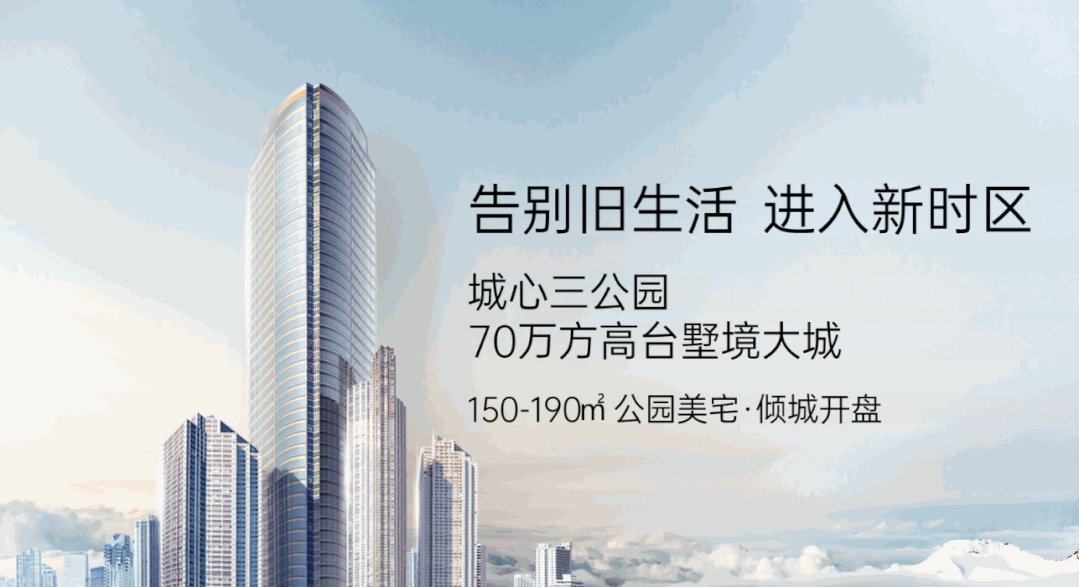
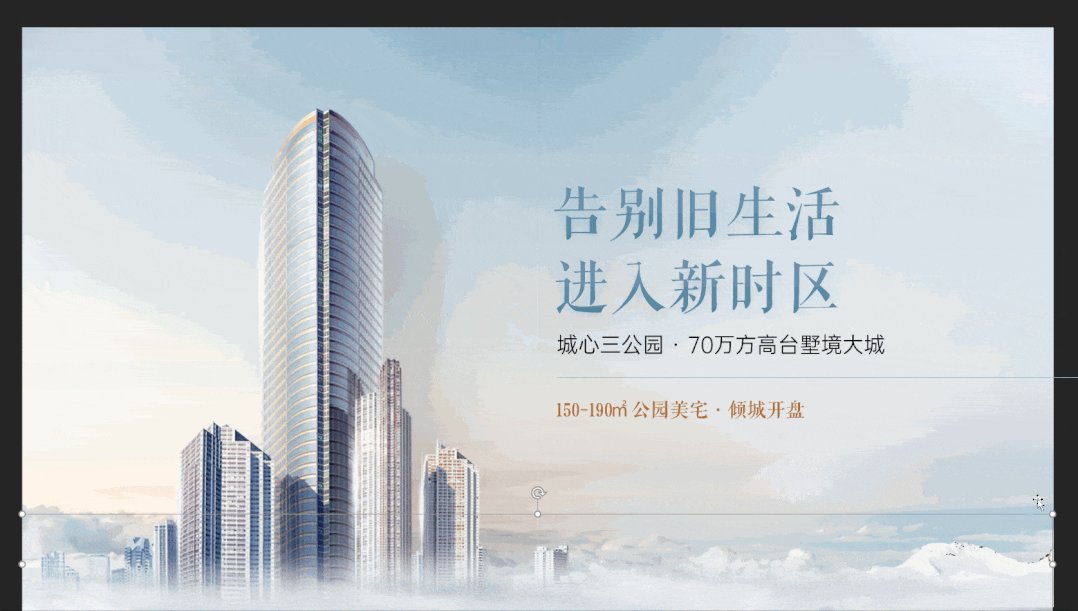
鉴于原项目内容的隐私性,案例文案做了替换处理,先来看一下内容,寥寥几字的文案:


文案编排
按照对内容的解读,划分为3个信息层级👇


设定设计调性
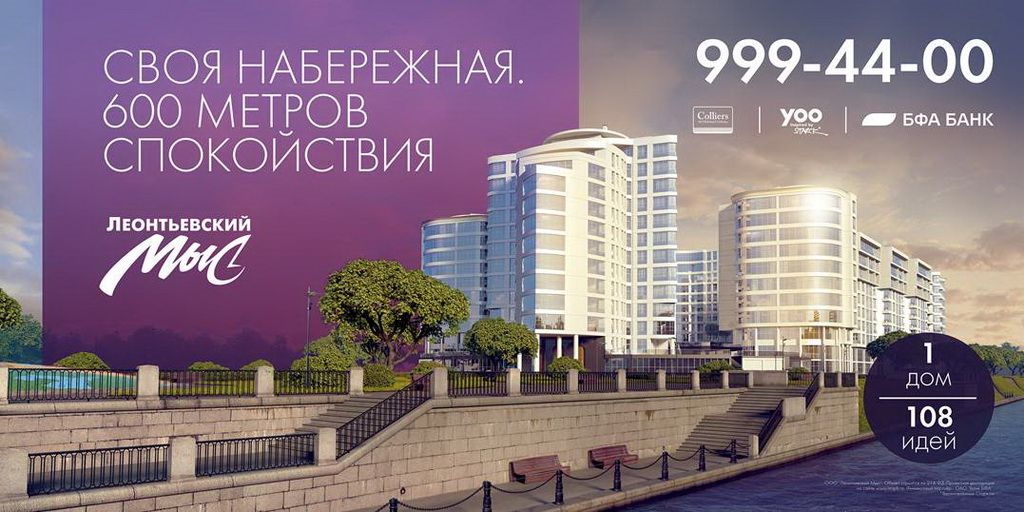
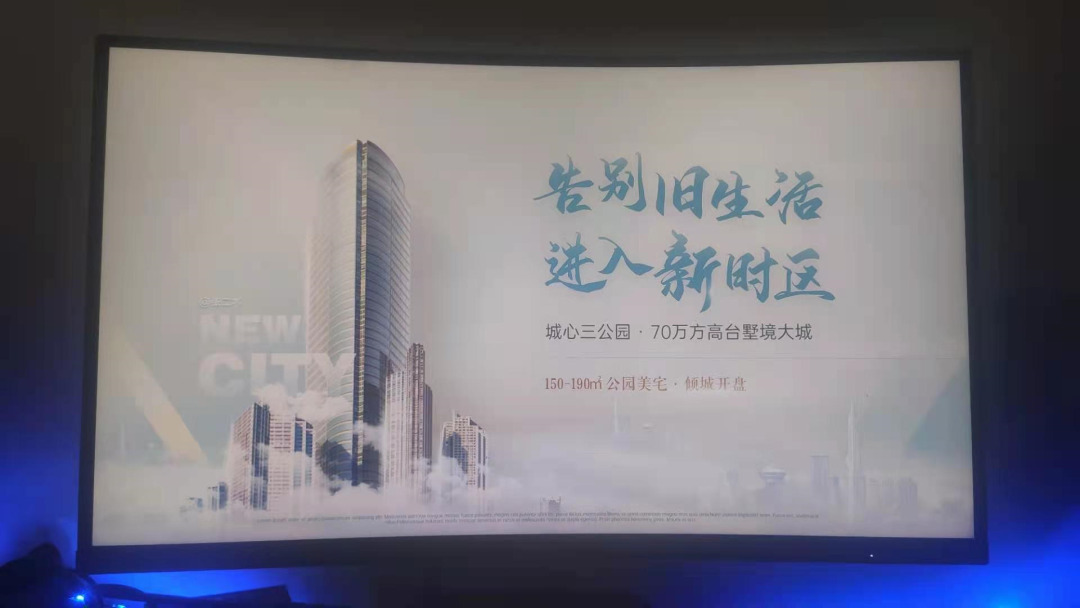
前期我们花了大量的时间寻找相关设计参考,为了能更好的契合项目设计调性,例如下面这些:





找到这些图的时候只有一个想法:这些设计真nice!
灵感图有了,下一步就是与工作室的小伙伴进行头脑风暴展开联想:

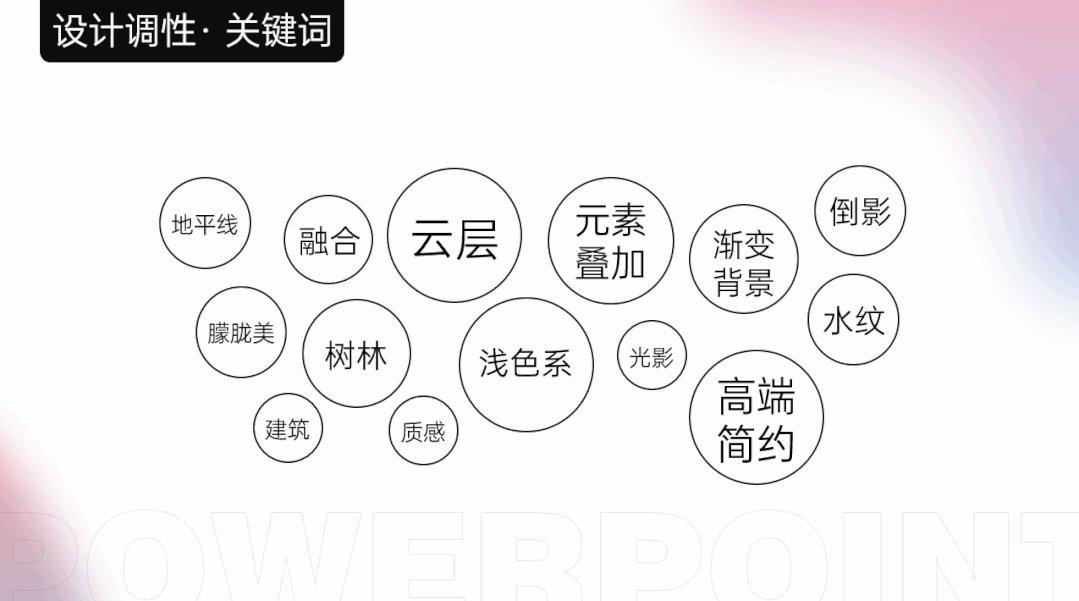
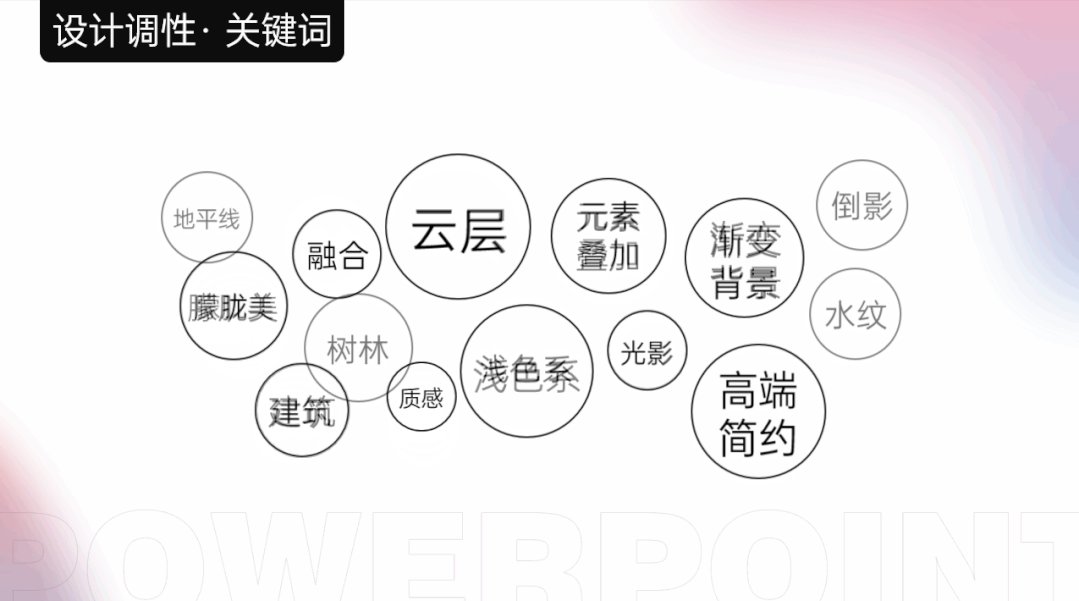
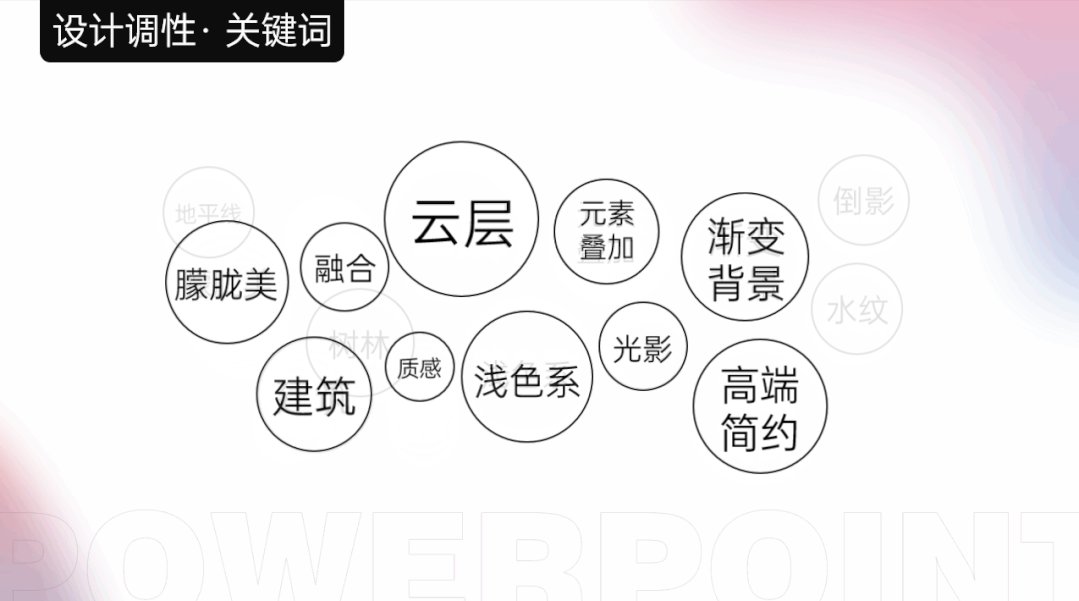
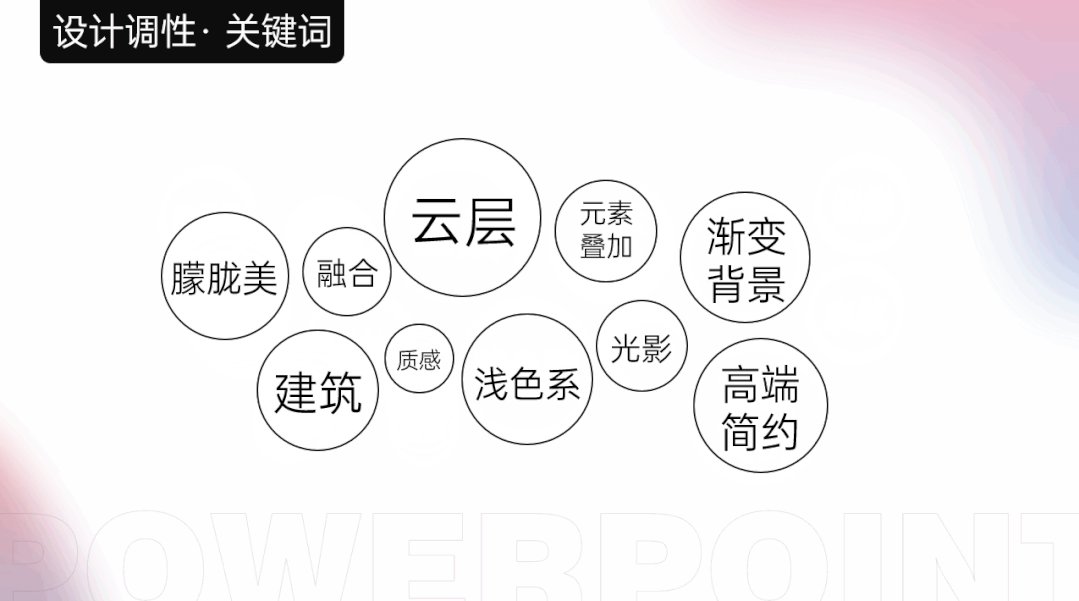
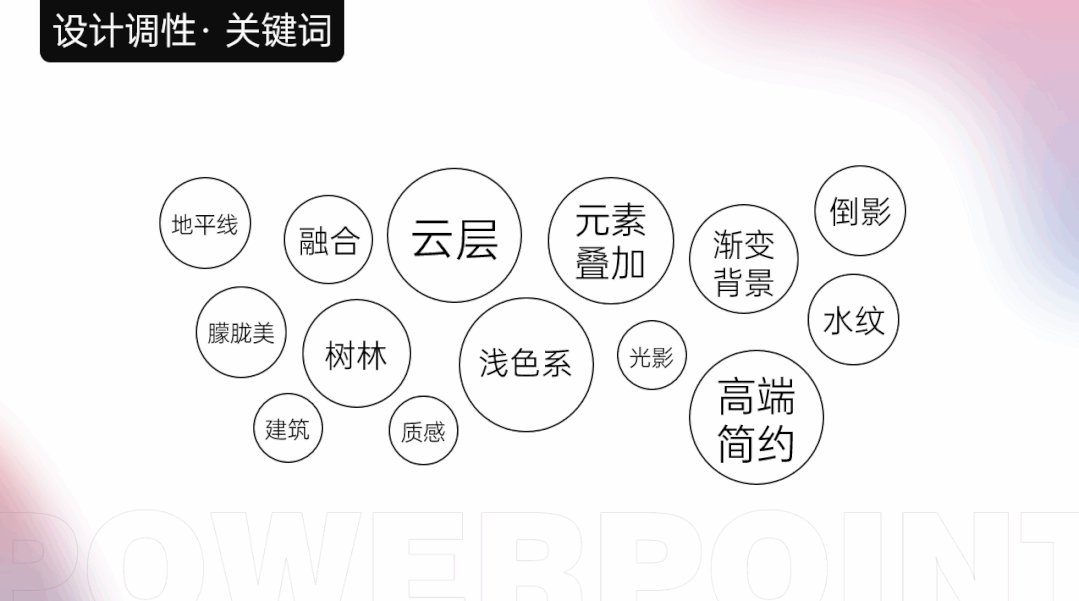
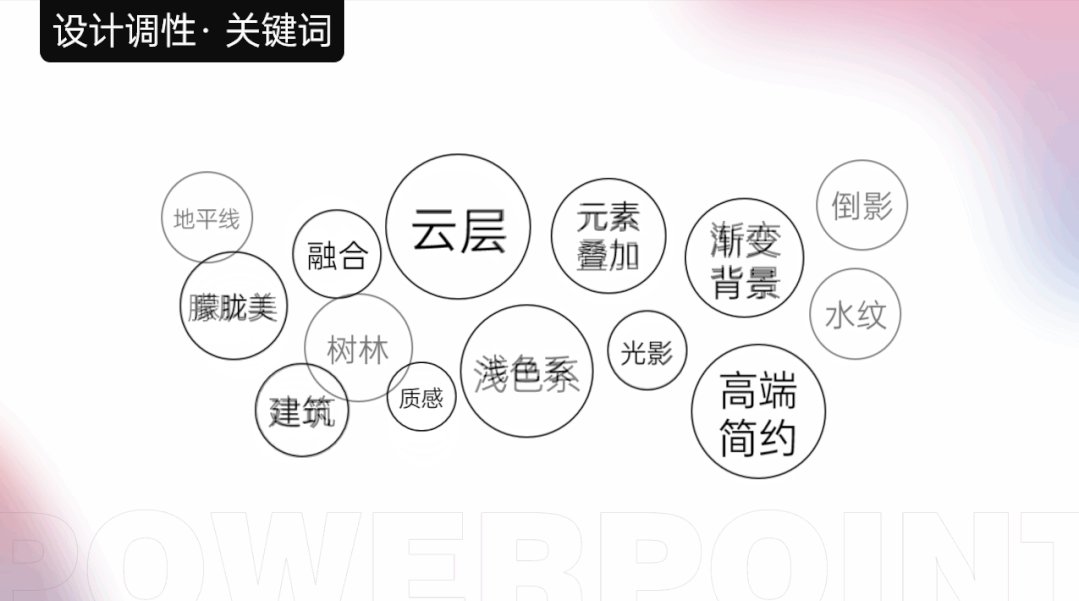
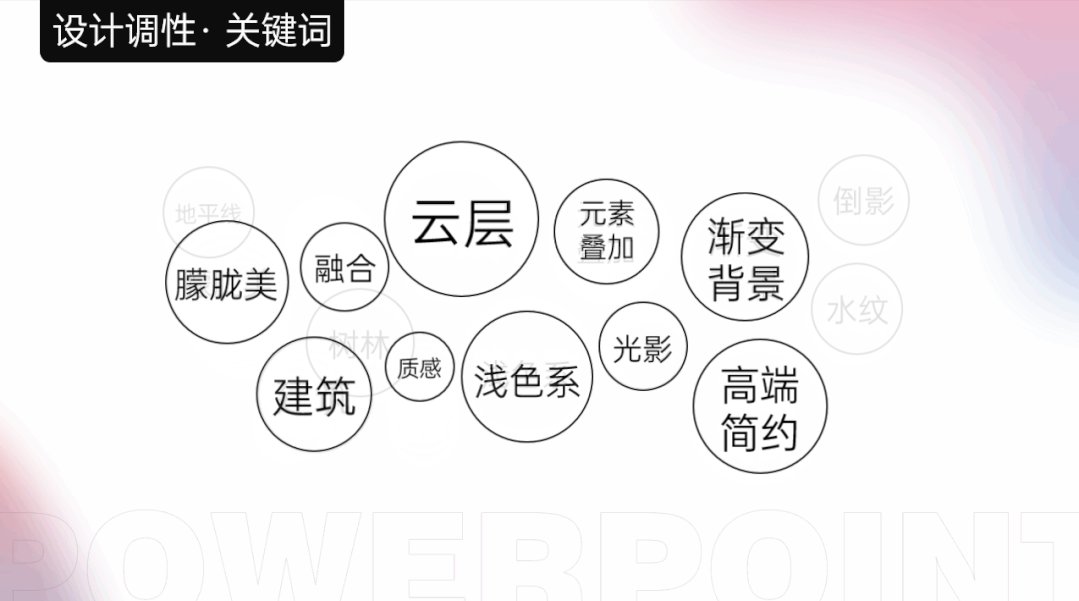
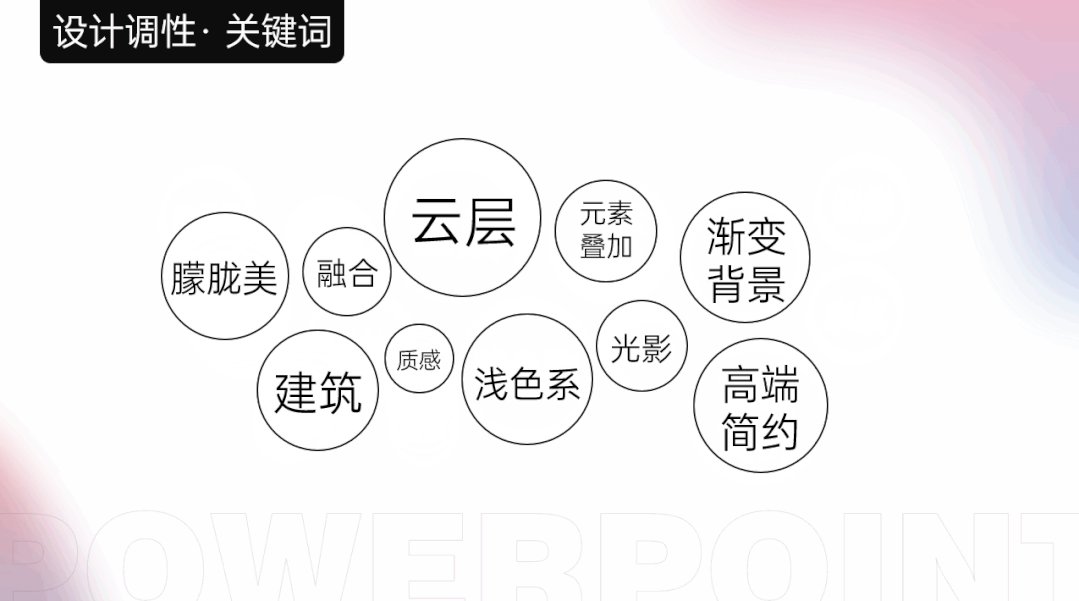
接着从这些调性当中,我们提炼了几个核心的关键词,用于第一稿的输出:

在开始之前我跟大为评估了一下,这个项目估计要很大程度用PS啊,好家伙大为这小子直接来一句:有我电商设计师在,你怕这?
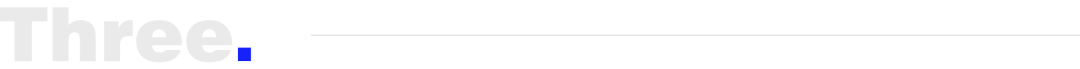
不过让他失望了的是,压根没怎么用上PS我们就出了第一稿👇

第一稿之甲方还没看版

一 大厦的精修
提炼的关键词有一个是「融合」,这也就代表着页面需要考虑各种元素之间的融合性,例如大厦与背景。
大厦作为全场唯一用PS改过的图,用「50度中性灰」就够了,有什么用?通过这个技巧可以调整大厦整体的明暗面对比:

在设计过程中有很多的好习惯是逐渐养成起来的,例如考虑到融合,最好还是一样把背景图拖动到PS,放到底下,这样才能更直观的看效果。
二 背景的选择
当主体元素出来之后,我们在网上找了几张背景图逐一做了对比,寻找其中最合理的背景配图。

最后从颜色调性和背景的场景感上,选了最后一张,
额外一提:先搭建再美化的重要性
按设计流程来说,我们先把该有的必要元素置于画面简单构建场景,其次才是到后续的设计优化环节,同时这也是能最大限度减少低效率设计的方式之一。
如果一开始太在于细节,就容易导致做的局部效果不协调、更换,甚至是甲方突然来一句:这个元素我不想要了。
到时候大明湖畔的湖水都没我的心凉。
三 文案编排
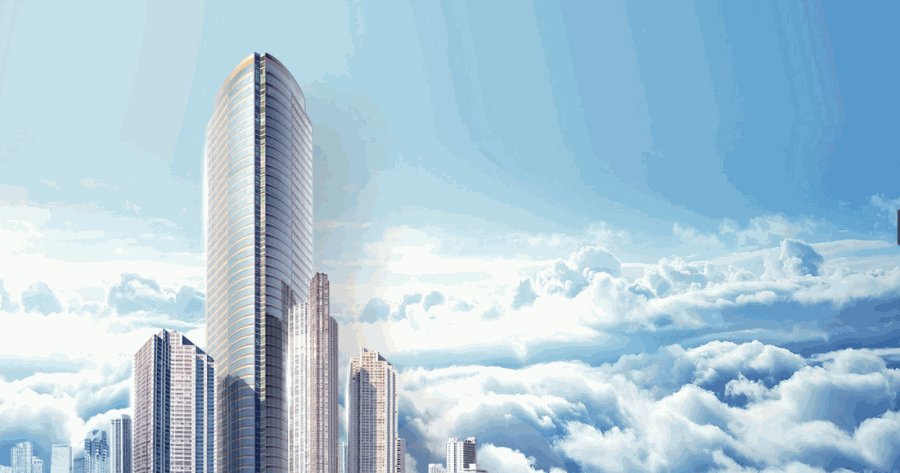
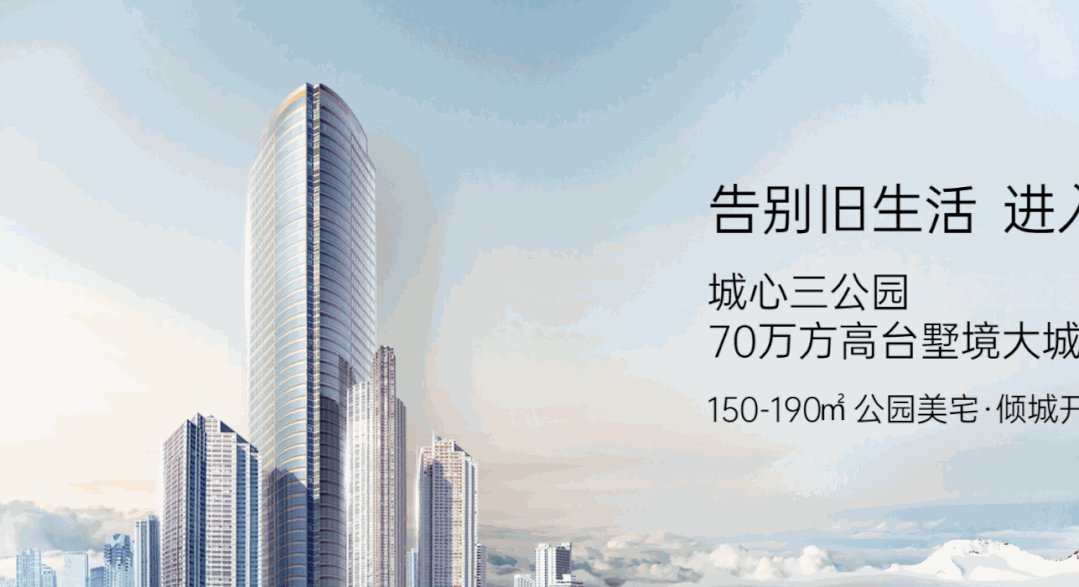
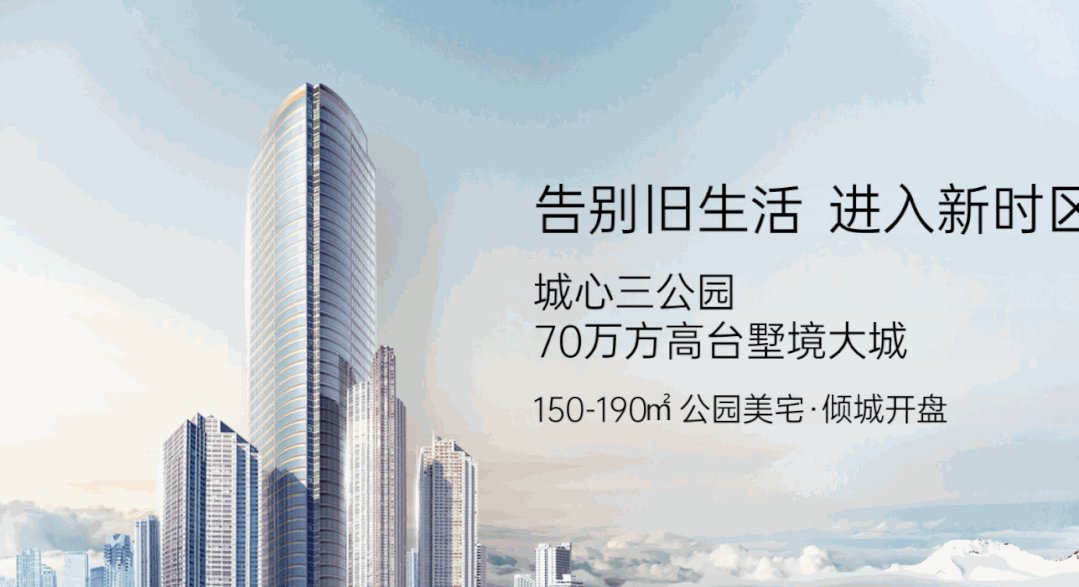
当画面左侧被建筑物占用之后,文案采用常规的左对齐置于右侧也是很不错的选择:

接着,考验设计师最基本的设计能力:文案编排。按照内容层级调整文案在设计层面的表达:

对地产类设计的分析来看,在“高端大气上档次”这类设计描述中,部分地产类设计采用的并不是我们所理解的各种“重度质感”,例如金属雕刻的书法体、立体感很强的阴影叠加等等,

*图来源于网络
相反这种高端感更多是由元素之间产生的关联,例如我们就发现地产类设计很喜欢用「云元素」做装饰。
四 云元素的融合
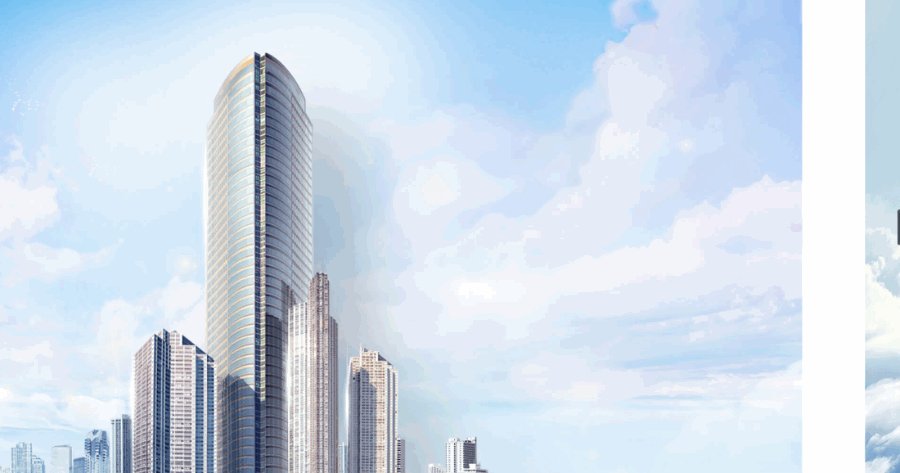
拿现在这一页来说,整个页面还是很牵强,大厦元素跟偏大气层的背景从场景来说很难融合到一起。

直到我们看到这样一页设计图:

这种宝塔从卷轴立起来的效果其实很简单,就是图层叠加手法,但它们是怎么让画面显得不突兀的?用云元素。
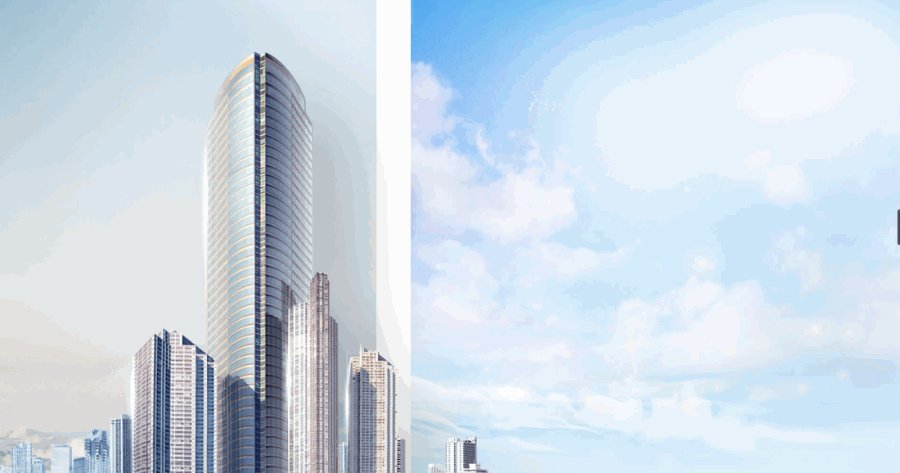
于是我们从素材弹药库中挑选了很多相关云素材,最后选了这一张来优化设计👇

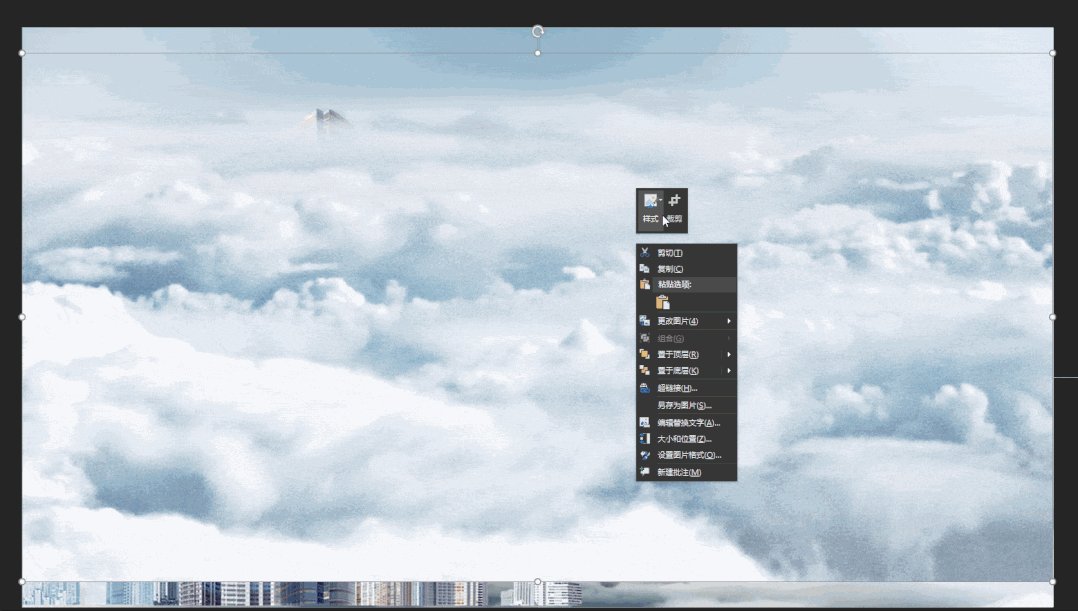
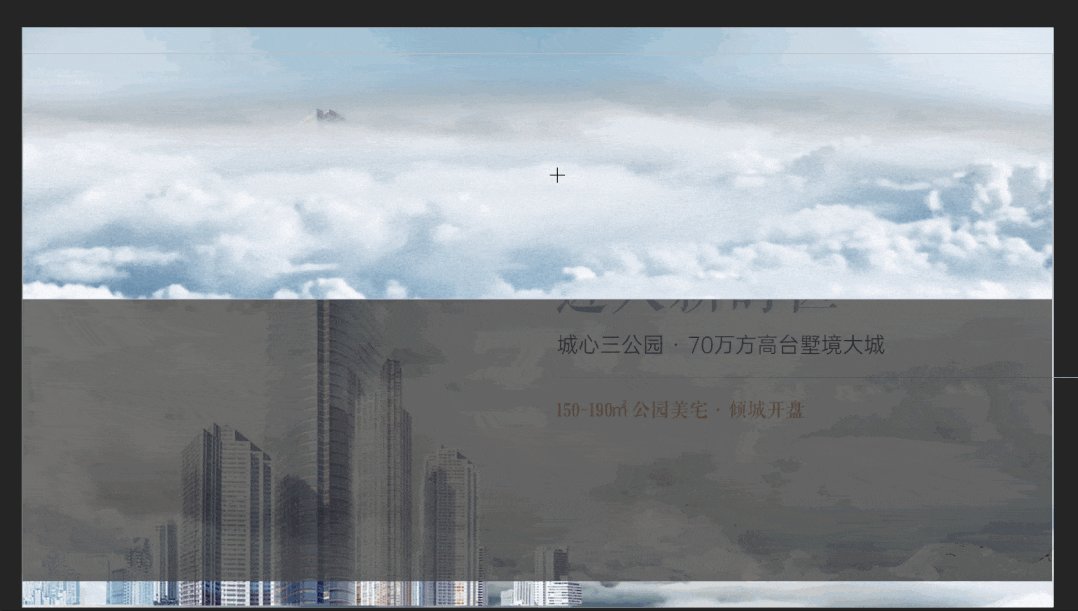
从图中可以看到,上半部分有自然的过渡,刚好适合我们用来「遮瑕」,像这样:

接着,似乎只有一朵云显得有点不够给力,那么就可以尝试着引入几朵小云,以及更小一些的建筑装饰,这样就能形成前后景的关系。

并且建筑之间的大小,前后对比也能结合标题的新旧关系,(来自乙方对甲方的深情设计理念诠释)。
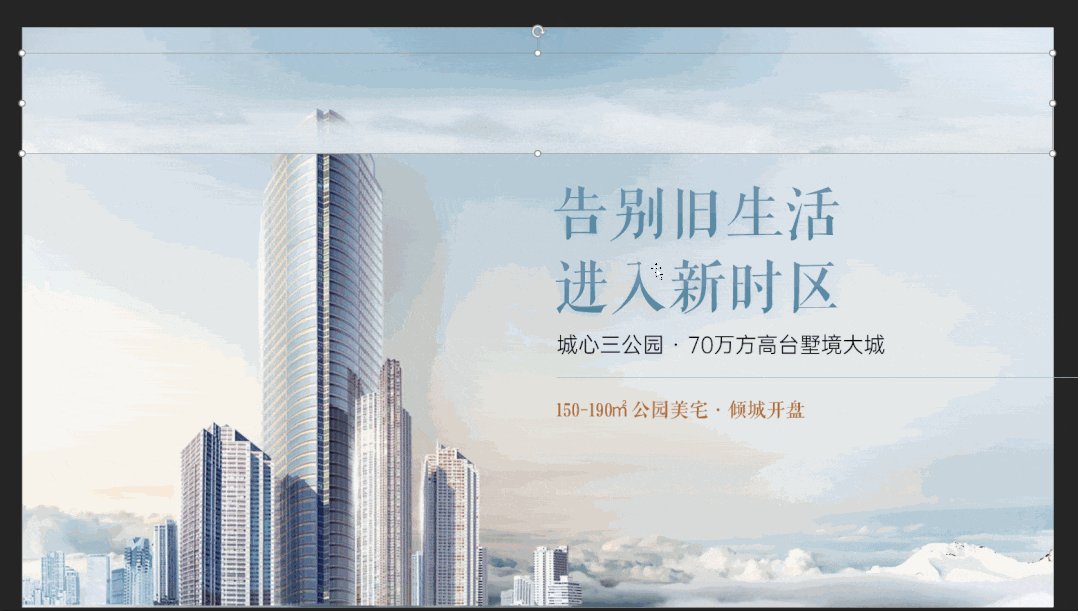
如果动图看不清,我们再来看看静态高清的:

似乎看着挺干净了,但这还远远不够,现在我们只是把元素之间以更融合的形式搭配在一起,还需要再增加一层设计感。
五 细节优化
在这里分享一个增强设计层次感百用不厌的套路:「形状叠加」,试着在大厦与背景图中间插入一个倾斜的形状,并且加一些文案装饰:

但是好像挺怪异的,形状显得有些格格不入,经过一番调整我们将形状改成了这样:

浅色更搭整体画面对吧?有个小细节是:形状用的是渐变色,这样左侧跟画面边界的过渡就比较顺畅,并且从形状来看,也有左侧打了光的感觉,一样遵循了统一的光源处理。
那么最后,再加个光效增强一下光感,以及底下来点极小的英文装饰,第一稿就这样收尾了:

敲黑板环节
回看一开始定下的关键词,再结合第一稿的设计过程来看,

我们可以中途稍微总结一下浅色系地产风这类设计的规律:
👉1,背景非纯色,以大气层为佳,
色彩上最好是轻淡的渐变色。
👉2,可以多使用建筑、云层、
飞机等元素做装饰搭配。
👉3,尤其注意场景的融合性,
元素间融合要合理。
为什么现在做小总结?主要是文章已经一千七字了怕你看的不耐烦,如果你有耐心往下看,ok,好戏才刚刚开始。
--------- 中场休息线 ---------

第二稿之第一稿稍微修改版
基于第一稿,我们对设计的细节部分做了调整,例如地产大亨都爱的书法体,安排:

同时将形状的倾斜角度调整到与光源类似,这样得以更好的保证融合性,后来大为说,要不右侧也来点形状?所以安排安排。

电脑一看也还不错(我不适应太亮的工作环境,大概这就是我视力5.1的原因吧)。
最后,书法体的改稿果然过了甲方的法眼成了封面定稿,成功为剩下页面的延伸设计打了个好基础,当然了现在你看到的改稿,建筑跟文案都是被我替换过的。
但是当项目结束做复盘的时候,看着大为深情做图的样子我灵感一现,要不延伸几页不同风格试试看?
说干就干。

第三稿之清爽版
在做第三稿时,刚好看到这样的地产风设计:

绿色为主色调,搭配书法体和人物焦点图,同样有浓厚的地产风调性,于是三下五除二,我又调整了一版新的:

是不是很清爽?主色调走的也就是大自然的配色:植物绿+天空蓝。
除了配色之外,其他的设计手法技巧跟前面稿件是类似的,只不过这里有个小细节同样值得学习:如果元素前后关系中,底下没有云层遮挡的话,

那么元素之间的过渡会显得非常生硬,并且“贴图”的劣质感变得更强,反过来说,通过带过渡的元素去「遮瑕」,这也是我们在做PPT定制时常用的手法。
我个人最喜欢这一稿,但当我发现地产风还有其他设计调性的时候,没忍住又改了一稿,,,

第四稿之光辉版
那么第四稿的灵感来自哪里呢?是这张图的色调吸引了我:

这种色调搭上“云海建筑”就显得很高端,并且这种高端的情绪更偏像是,“我很高级,儒雅宁静的高级”。
心里头把握住这种调性,我给画面重新找了张背景图,并且将配色更换了一下:

这样去看也还不错对吧,额外一提你应该也能发现配色对于设计的重要性,不同的颜色传达出的调性是不一样的。
就好像,假设有个甲方跟你说,我要地产风搭配红色和蓝色,那咋办???
没事,反正这个甲方是我假想的,但我确实还设计了一页这样的稿件。

第五稿之红蓝活跃版

这个版本从浅色系变成了深色系,同时整体搭配上也转向侧重于科技活跃一些。
为了增强这种活跃感,我同时叠加了一个设计手法:「前后空间感」,也就是画面周边虚化的三角形元素。
三角形的倾斜从形状心理学角度来说,本身就是自带运动和速度感的,刚好符合调性。
最后,如果是你你会选择哪一稿?

通过这次项目,我们对地产类的设计调性拿捏力又准了一分,并且也让我们更好的抓到了一些浅色设计的技巧,改天有空给大家好好讲讲。
当然了,也得益于甲方极致的认可,才能让我们做的这么“爽歪歪”。
最后,来猜一下这样一页PPT值多少刀?
文章首发于公众号【一六视觉】,想了解更多,请移步。