个人中心页面设计怎么做?
不知道大家在做页面设计时会不会有这样的纠结:
“这里要采用什么样式、什么布局呢?用在这里哪个样式更合适呢?”
不知道大家在做页面设计时会不会有这样的纠结:
“这里要采用什么样式、什么布局呢?用在这里哪个样式更合适呢?”
纠结了半天还是用回第一个方案吧~
做设计时想减少纠结的时间就需要我们平时长期分析总结,做多了我们自然就会明白什么时候该用什么交互方式,什么时候该用什么布局样式。
今天就跟大家来聊聊个人中心页面设计的一些思考方法。、
1、页面组成
个人中心是个人信息和功能的集合入口,通常叫“我的”,只有用户自己能看到。 主要由个人信息区和功能入口组成。
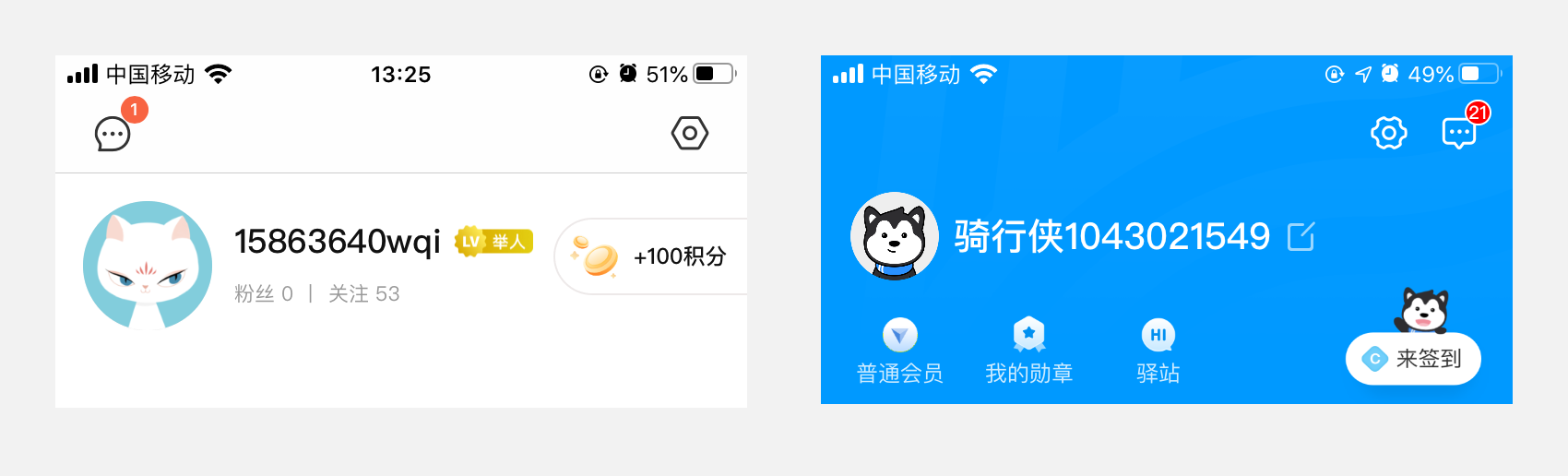
个人信息区:
个人信息区相当于个人名片,用户进来首先需要看到个人信息。其优先级最高,因此常常放在界面头部。头像和信息一般都是左右摆放,这样可以提高空间利用率。
个人信息区虽然受限于空间,但由于功能区太素,所以一般会对个人信息区背景进行设计,起到视觉引导的作用,增强界面层次感。背景处理手法有:加纹理、颜色渐变等。

如果各种功能入口较少,为了版面更加丰富,视觉效果更好,我们也可以把个人信息区设计的高一点。
功能入口:
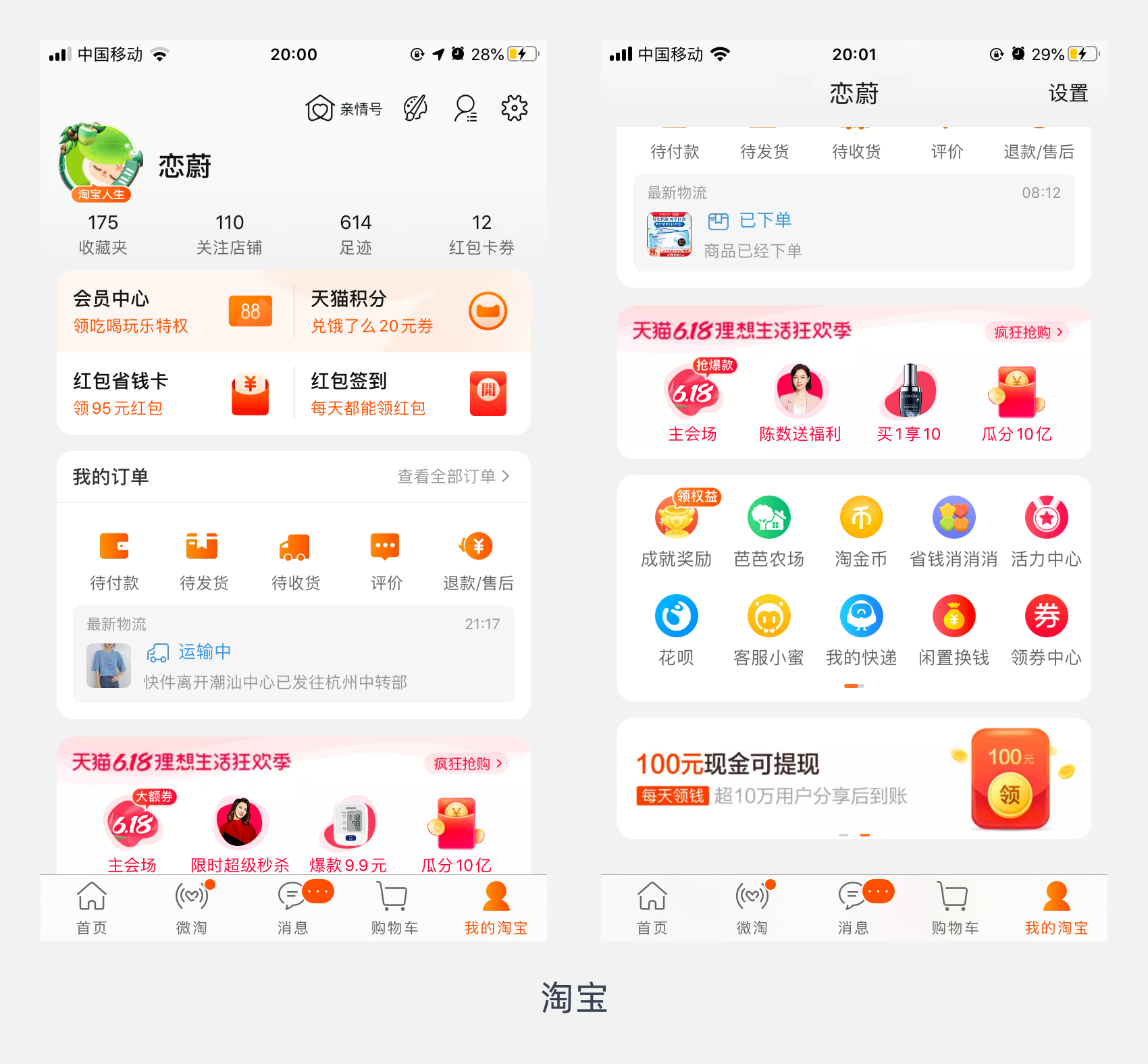
在设计页面时我们需要突出核心功能入口,起到视觉引导的作用。比如淘宝APP中板块顺序为:个人信息区、运营板块、我的订单、节日活动模块、次要功能入口、活动banner。
我的订单是用户常用功能入口,所以该模块放在页面靠上部位,同时样式突出设计,拉开和其他功能入口的差异,帮助用户快速找到入口位置,高效操作。618节日活动模块上方使用明显的颜色突出展示,吸引用户视线。

2、功能入口设计样式
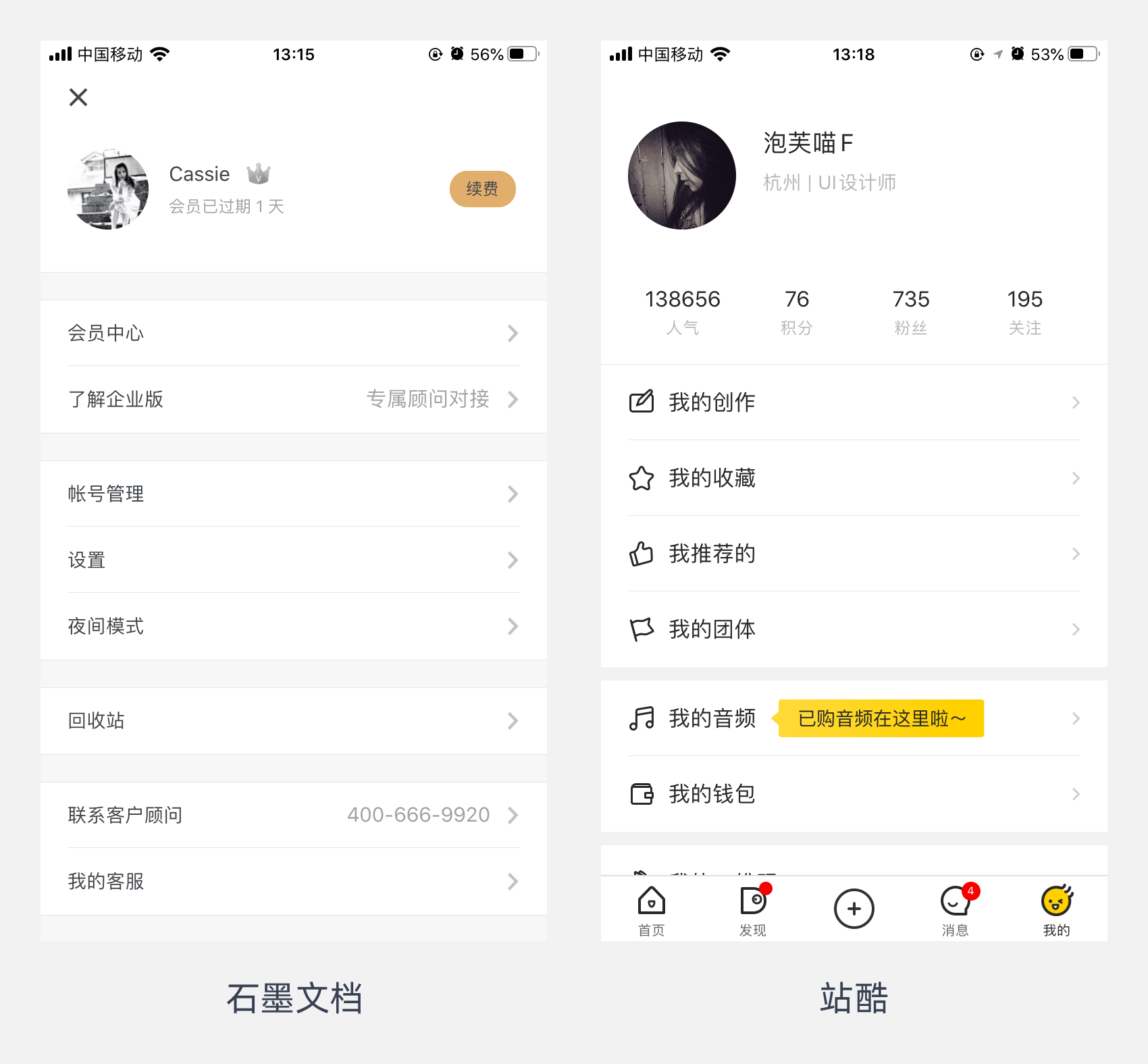
1、列表式
组成:列表式是最常见的展现方式,一般由图标+文字组成。
优点:层次展现清晰,灵活性高,方便信息后期拓展。
缺点:同级过多时,容易视觉疲劳,视觉区分层级较差。
使用场景:多用于工具类和阅读类APP中,不适合功能模块较为复杂的APP。
注意事项:当内容项过多时需要根据业务分类进行列表分组,将相关联的信息分为一组,让用户快速找到入口位置。

2、宫格式
将页面划分为若干相同的区块,相关联的可分为一个区块。
优点:强化功能操作,页面视觉效果更好。
缺点:层次上不如列表式清晰简洁,增加用户使用成本,不利于后期拓展。
使用场景:电商、外卖、团购等都采用该展现形式,同时对于一些功能入口较少的APP,采用宫格式也可以让整个界面更丰富。
注意事项:宫格式设计图标占比较重,所以在做图标设计时要多花一点心思,想要了解图标设计样式的小伙伴也可以看我的https://mp.weixin.qq.com/s/UO8apd1aDd0eWaxFbs2S_g这篇文章。 
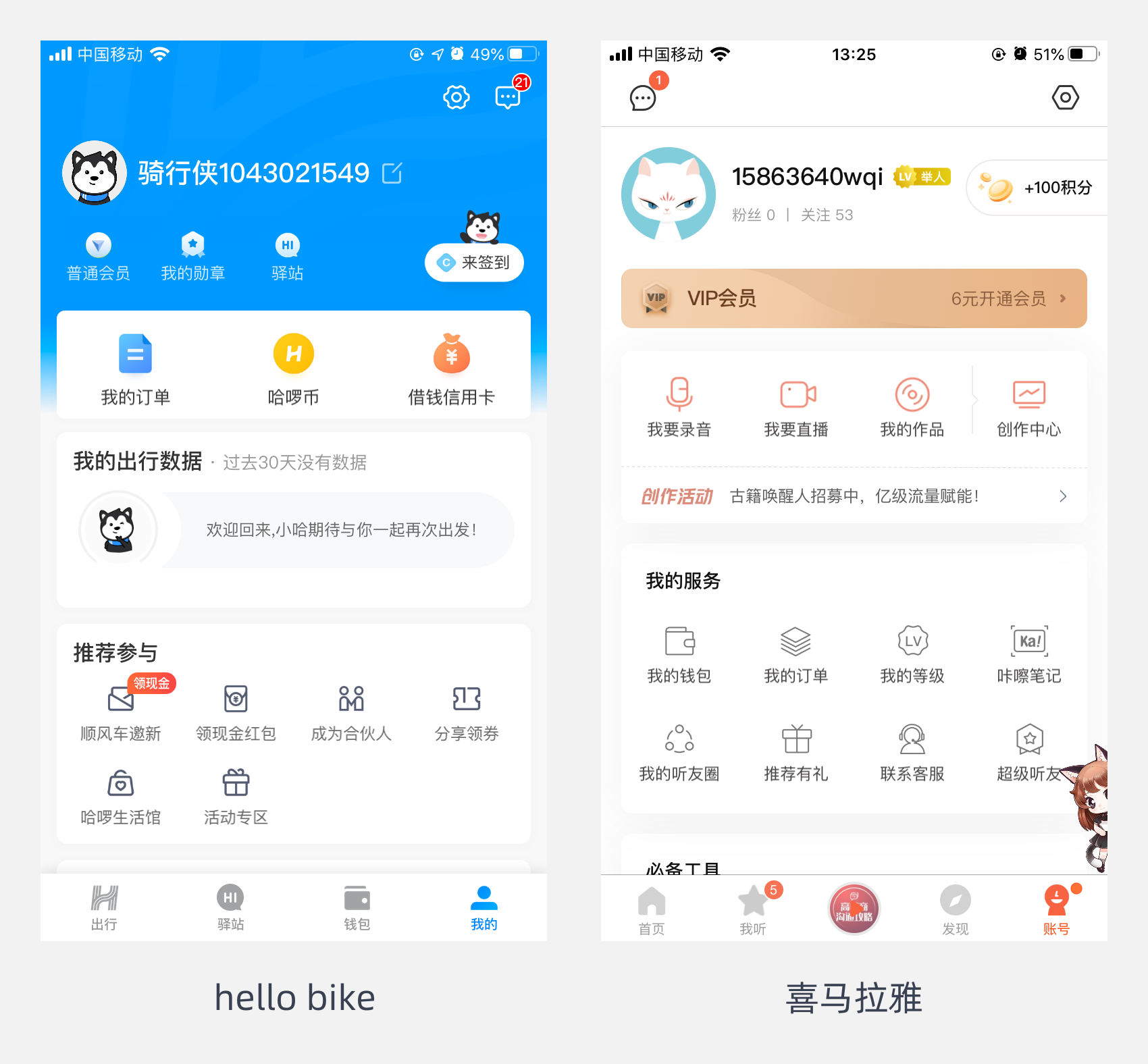
3、列表式+宫格式
将功能入口根据重要程度分为不同模块,采用宫格式+列表式的组合方式进行设计,突出核心功能。我们也可以采用差异化图标、颜色、图片式banner等方式来强调核心功能入口。

3、总结
总结一下,在做页面设计时我们可以从以下3个方面考虑:
设计前:这个页面是什么?为什么这么做?
设计中:怎么做?
设计后:总结复盘
图片素材来源于网络和应用截图,仅用于学习交流









































































