设计画面没趣味?试试这个风格
没想法的时候,这个风格可以尝试一下




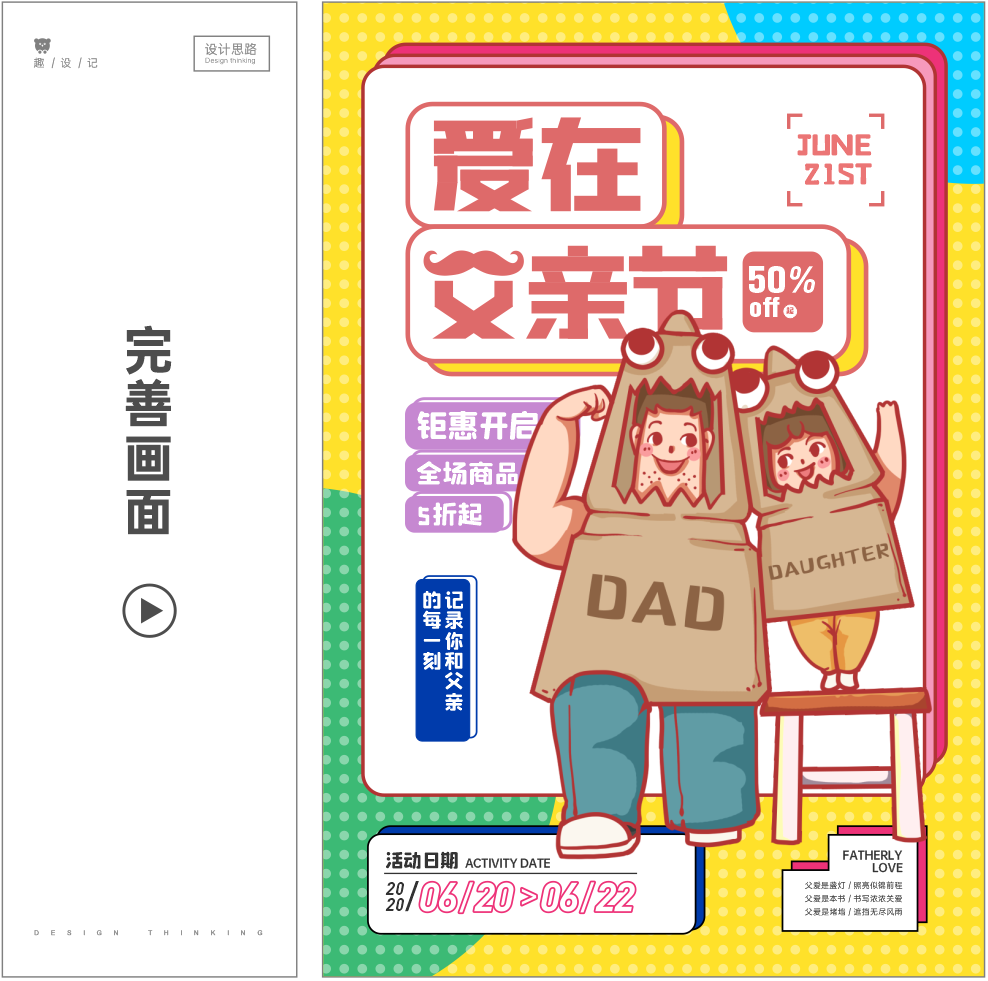
先整理好文案,一个促销类型的海报设计,爱在父亲节。

这次用孟菲斯风格来设计,将关键词列出来,素材需要找一张合影,画面要温馨。

STEP 01 > 构图方式
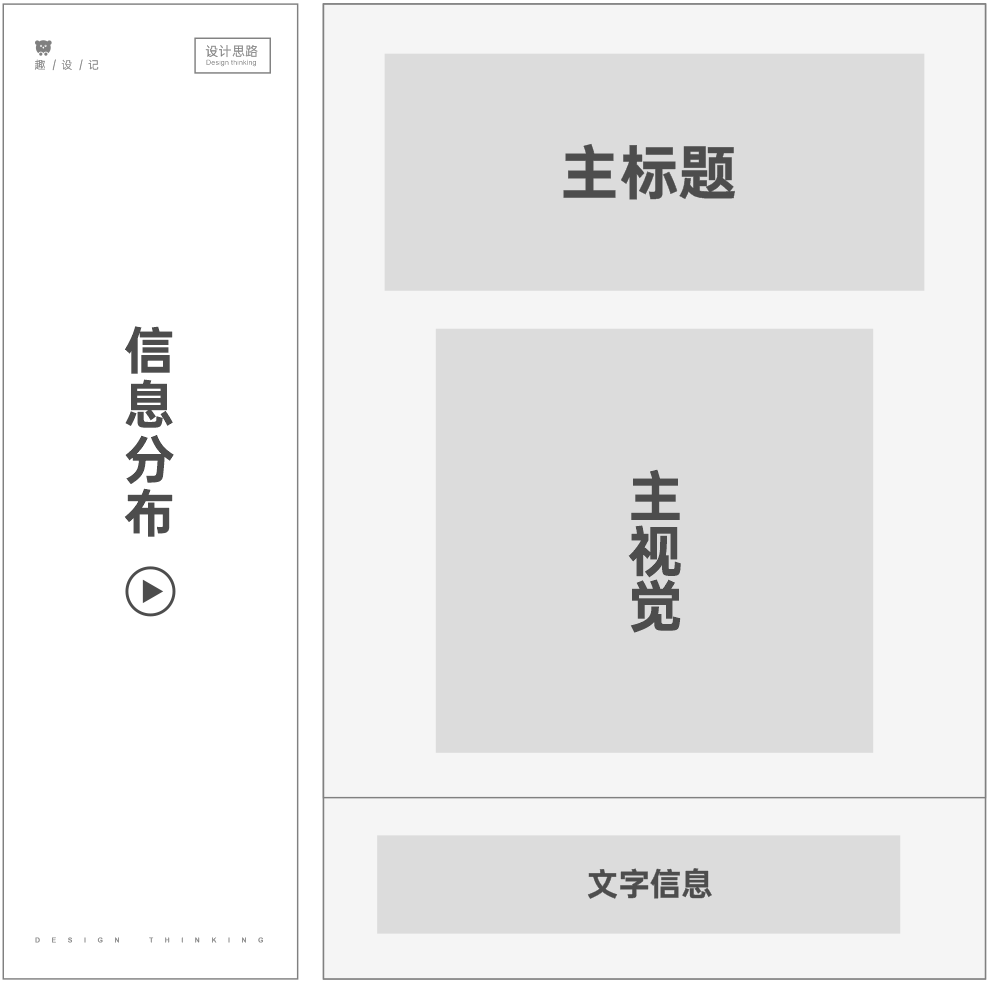
先确定主要信息的位置,采用对角构图来设计,使画面更灵活。

再将具体的信息位置标出来,可以看出画面的一种梯度关系,这样视觉引导不会乱。

STEP 02 > 主体刻画
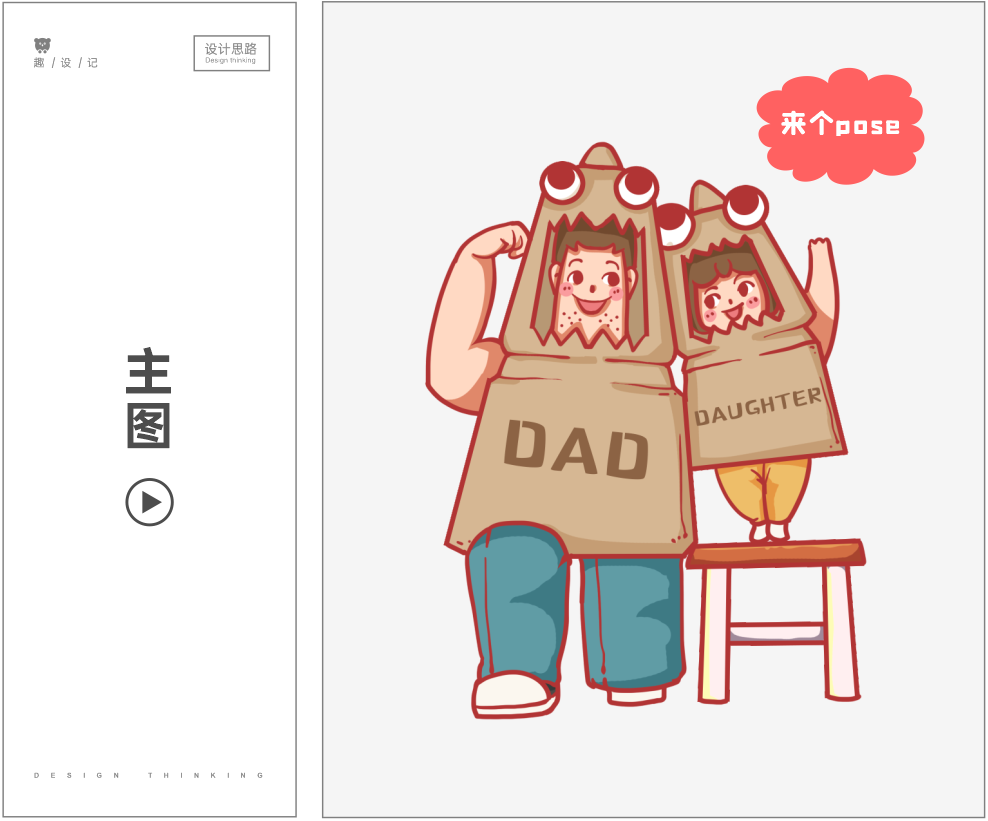
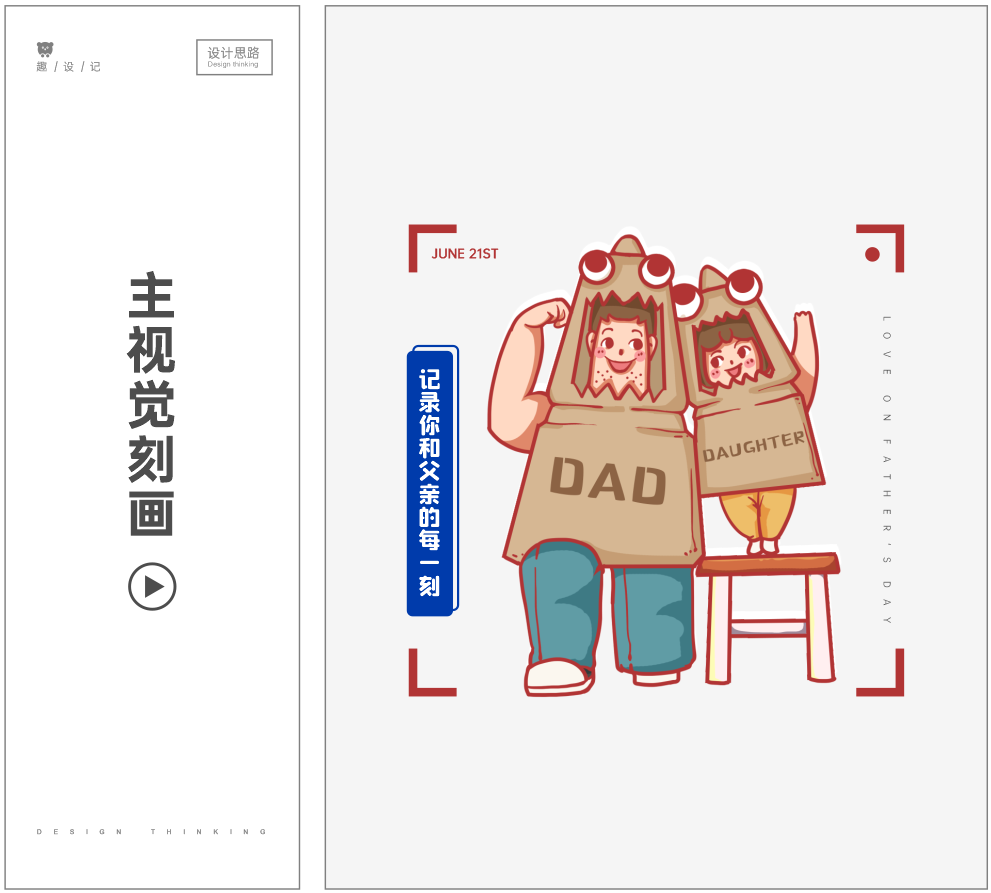
来喽来喽,根据孟菲斯的描边风格,这次找的主图就是他们俩,一对可爱的父女,在摆pose,活泼的画面肢体丰富的素材视觉性会更好一些。

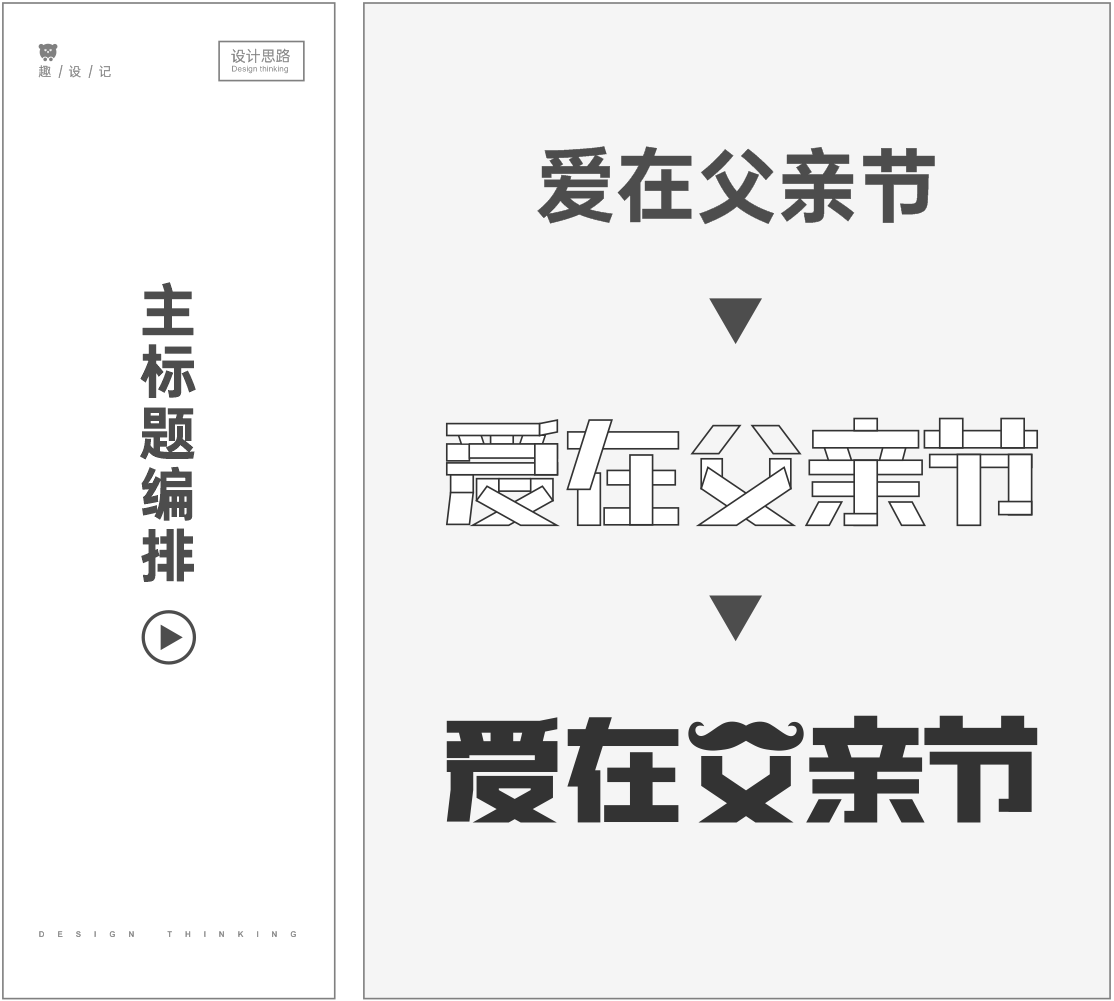
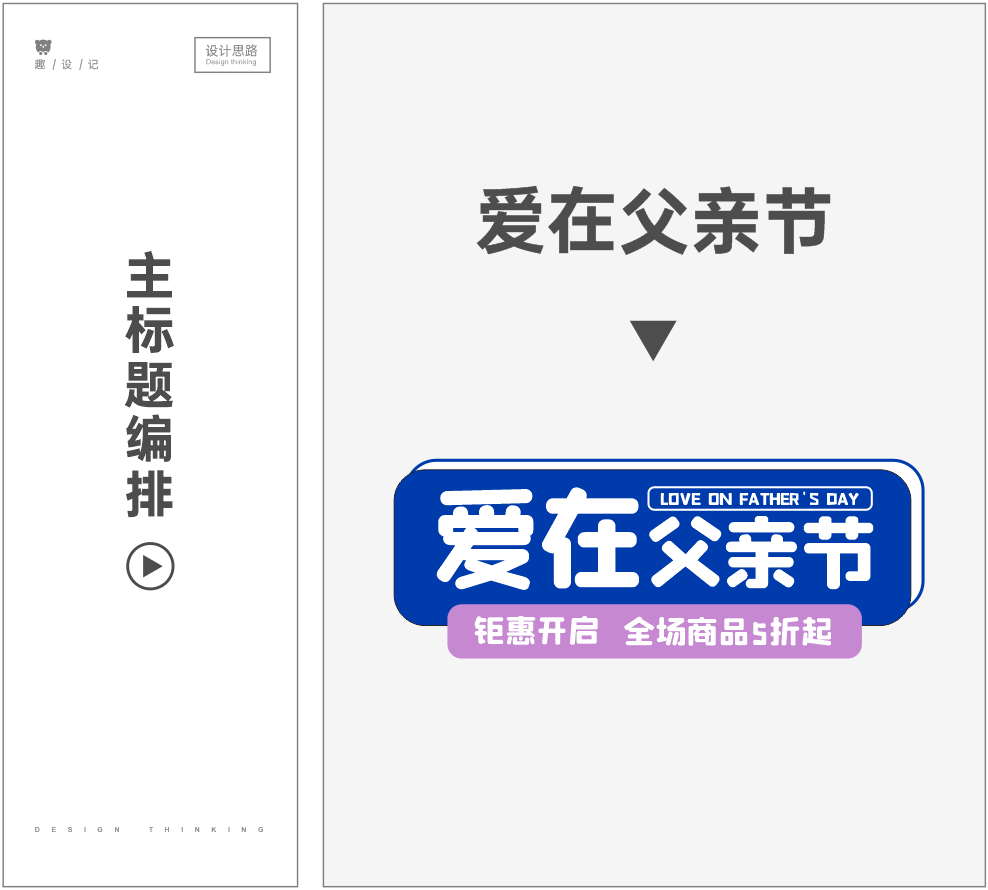
接着我们用矩形造字来设计主标题,提取父亲的胡子特征,代替局部笔画。

主标题的处理也加上描边和方框,匹配视觉风格。

接着我们把主标题和主人物都放到画面中,版式骨骼确定,可以看出大半部分的空间就被占据,只需要根据空间形态处理信息就可以了。

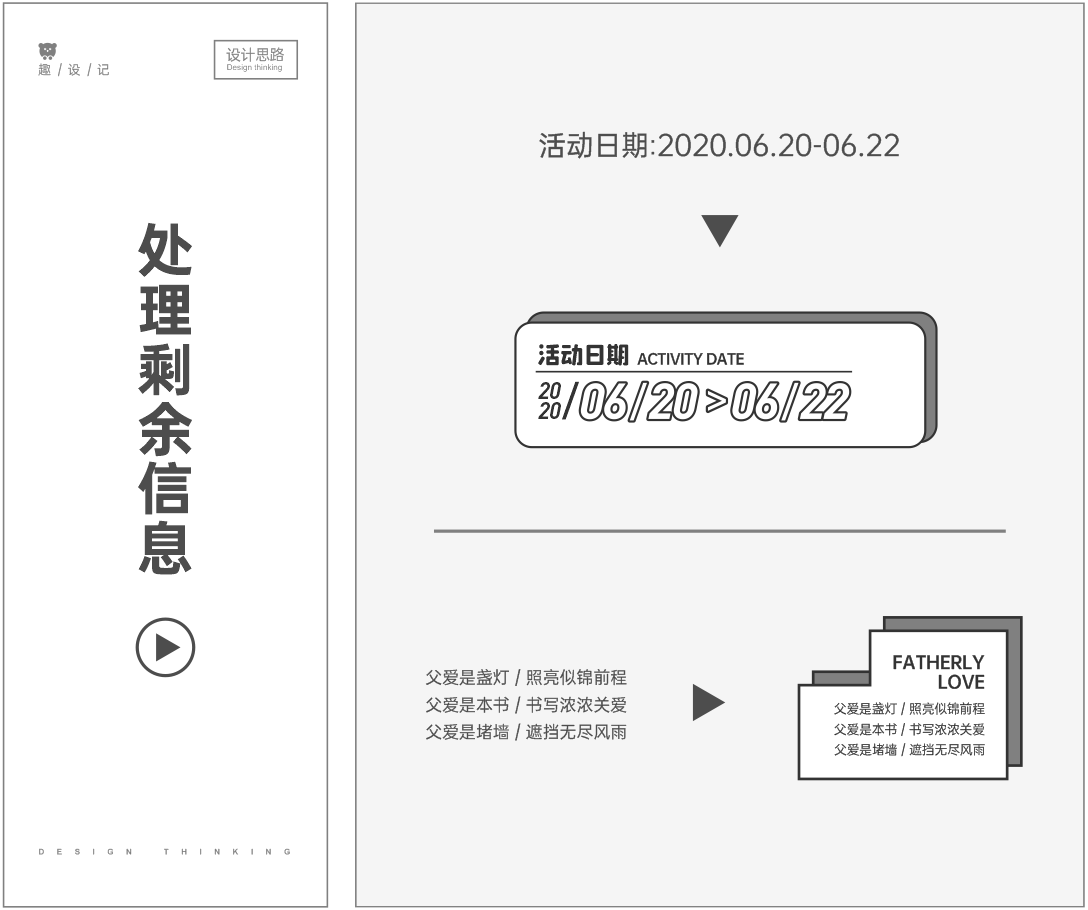
STEP 03 > 信息处理
很显然剩余信息的风格也很容易确定,就是匹配主标题的风格,都加上线框,做出大小层次对比。

时间这里我们进行符号化处理,大小对比可以丰富一些,内文部分只需要简单的做个层级划分保持识别性即可。

我们将信息放到画面中,基本的画面就已经确定了,是不是刚才标出的空间位置都被信息占据了。

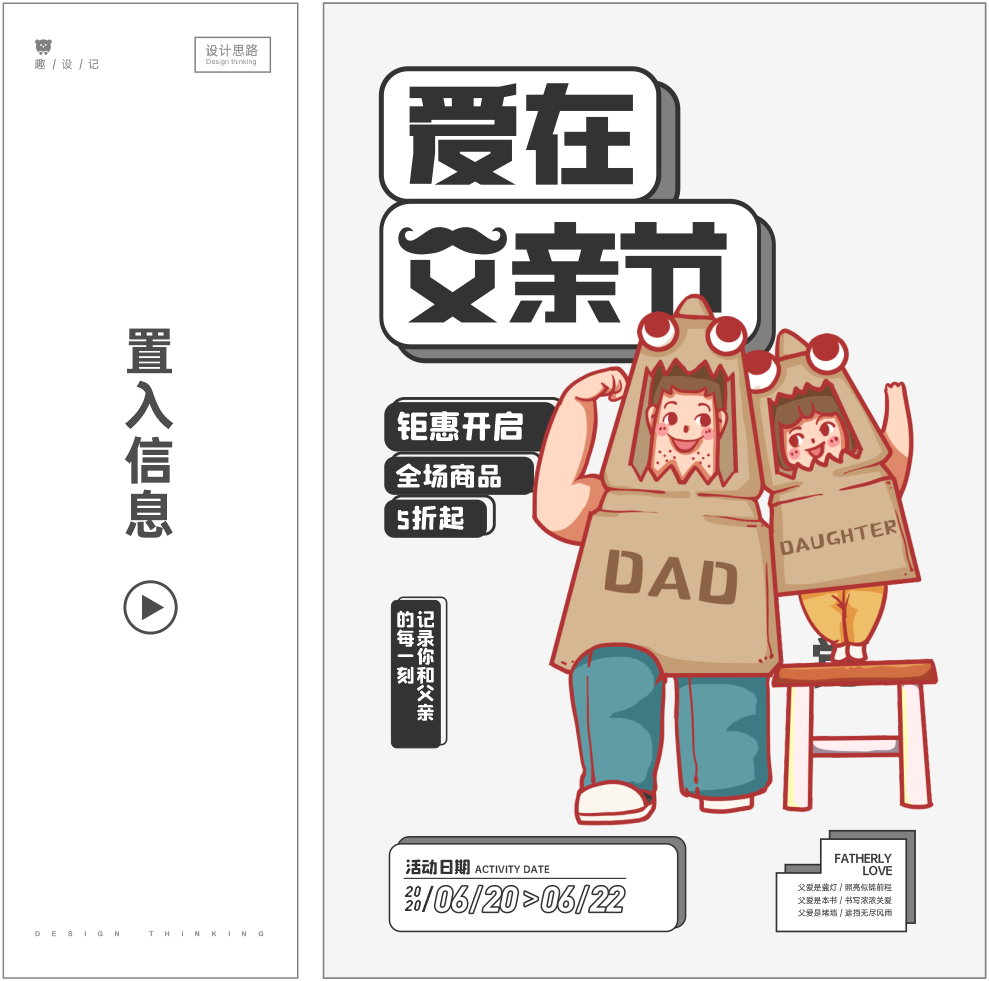
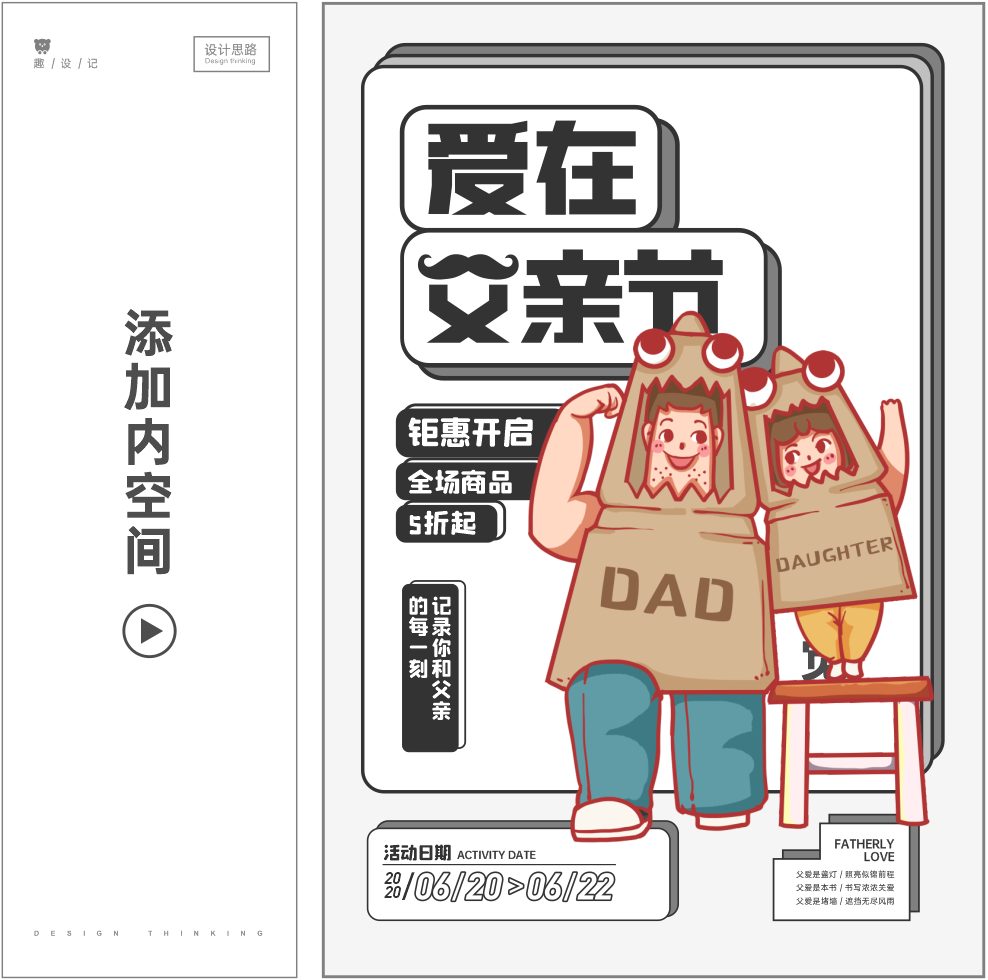
STEP 04 > 优化版面
为了增加层次,同时匹配风格,这时候加个内空间是非常实用的方法,不然画面的大整体总感觉和信息的风格是脱离的,内空间就起了连接的作用,主人物的破图也会使画面更丰富。

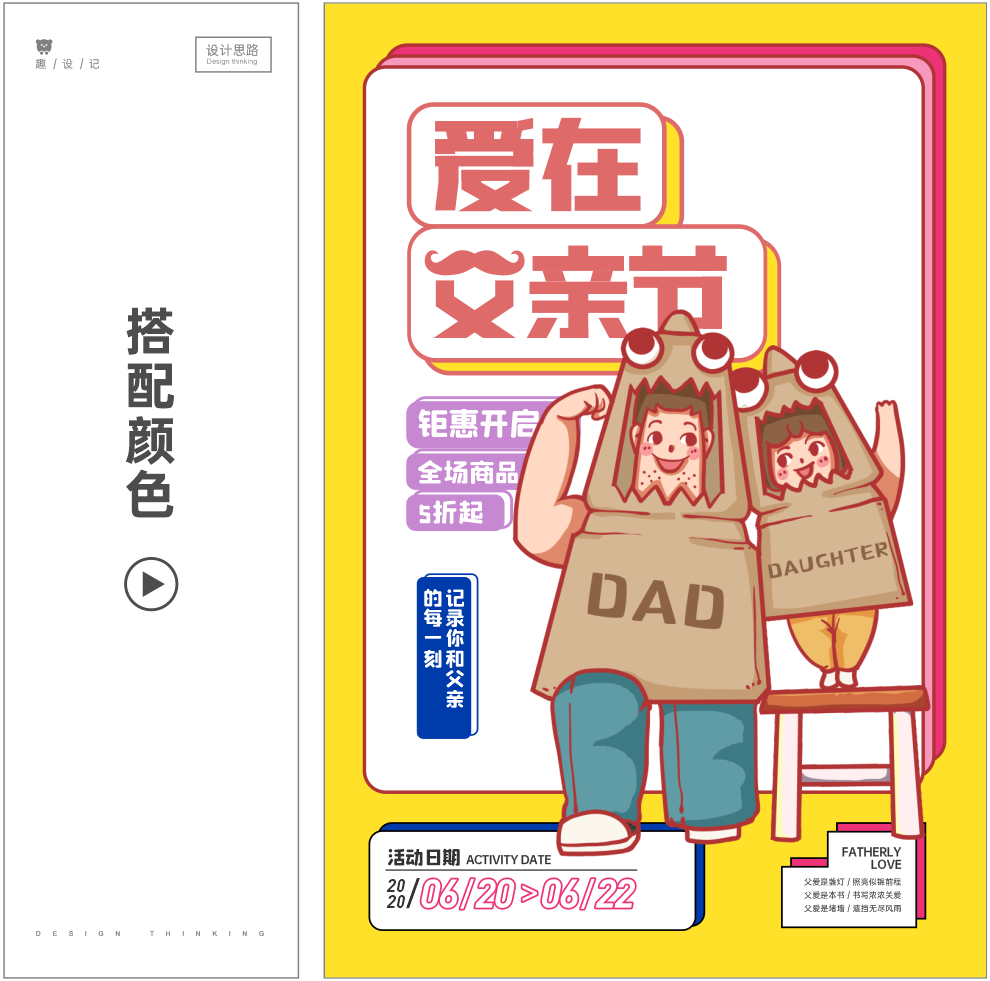
开始搭配颜色,这里整体我们用饱和度稍高的暖色作为主要色彩,体现温馨感。

最后在背景上加上点元素和色块丰富画面,右上角比较空的部分,我们提取促销信息和日期进行填补,不然又有人说促销信息小啦。

STEP 05 > 样机效果

PART 02

这时候空间形态发生了变化,所以我们的信息也要跟着改变,主副标题就可以横向处理,搭配英文增加层次。

主视觉部位我们找来镜头的感觉做参考,像是在录像的感觉,把这个方形作为另一个小空间进行处理,四周比较空,我们加上相应的信息去填补。

接着是下面的信息,上面的主视觉既然是镜头的感觉了,那么下面来个相机,岂不妙哉,刚好有个远近关系,然后我们找参考手动画个相机。

最后我们将所有信息放到画面中,颜色搭配跟上面海报类似,第二个画面就完成了。


大家可以在下方留言,我会第一时间给大家回复,让我们一起趣聊设计~