移动产品的常用导航模式及其使用场景?
移动产品的常用导航模式及其使用场景
上次笔者已经简单的写过移动端常用的列表形式。本文呢,笔者想来总结一下移动产品常用的导航模式及其使用场景。

一、标签导航
标签导航是移动端最常见的导航模式,常用的是图标和文字组合的形式。IOS系统中推崇使用底部标签导航,而在安卓系统推崇顶部标签导航(避免和底部虚拟操作栏产生误操作),但是为了实现两个平台的统一,国内互联网在设计安卓系统时也开始采用底部标签导航。
优点:扁平化层级,将所有信息展示在面前;导航控件比较大,易于点击实现快速切换。
缺点:由于控件比较大,占据了屏幕上的一部分空间,主要内容的排布会受到影响。
适用场景:具有多个重要功能且切换频繁的产品。
Tips:标签导航的数量控制在5个以内

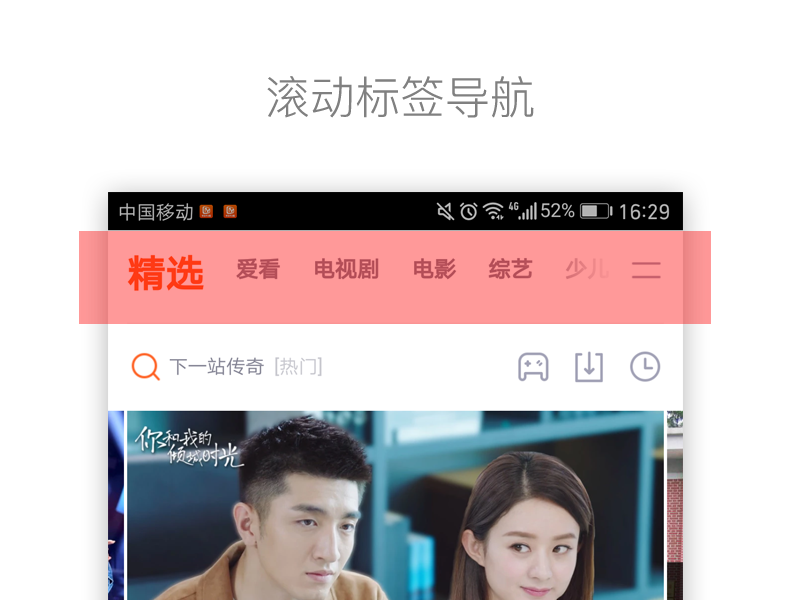
二、滚动标签导航
当导航数量超过5个,可以使用滚动标签导航,它由标签导航演变而来。这种模式的导航形式一般作为二级导航放在屏幕顶部。
Tips:给用户一点提示屏幕外还有导航标签

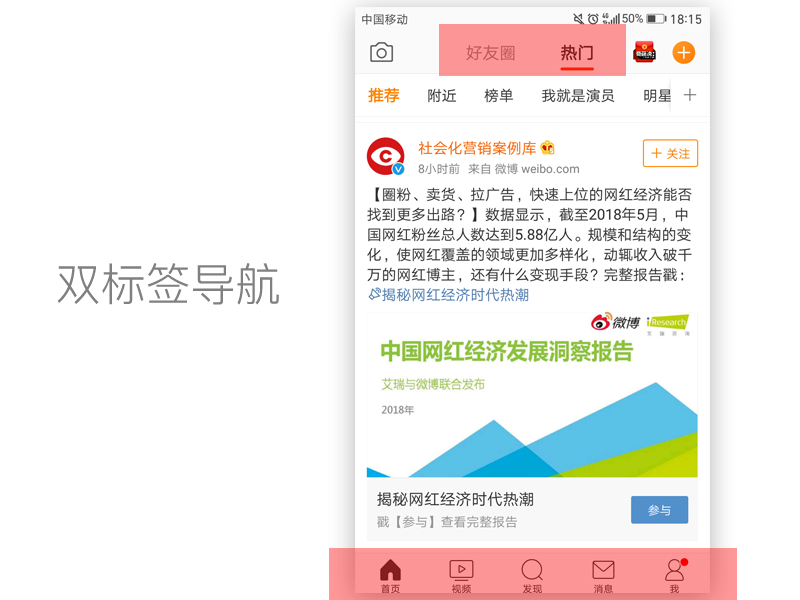
三、双标签导航
顾名思义,底部是一级标签导航,顶部是二级(滚动)标签导航。
优点:对功能的组织与整合(既兼顾了信息的呈现,又解决了信息架构不清晰的问题)
缺点:屏幕头尾都被导航占据,留给主要内容的空间有限。

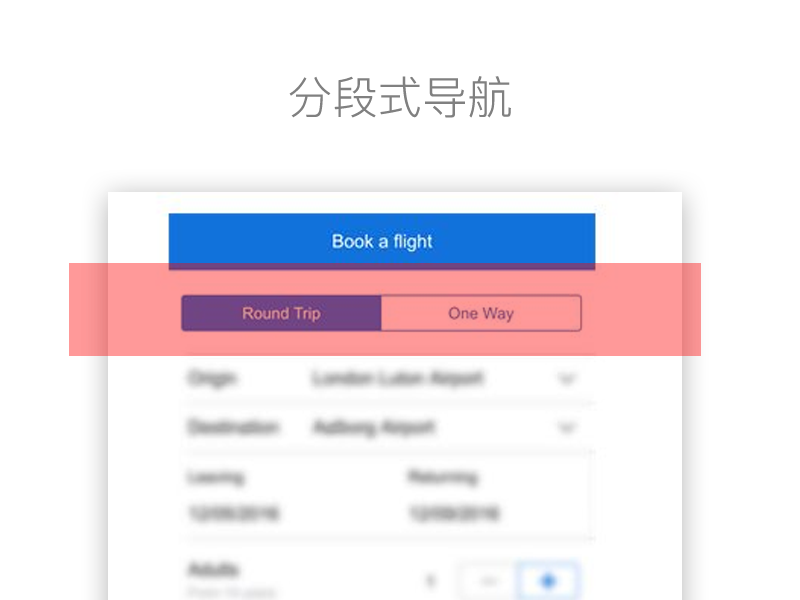
四、分段式导航
分段式通过分段控件控制,是IOS标准控件,一般不作为一级导航。
优点:放在导航栏,扩大了内容区域的面积;体积小巧,两边还可放置其他控件。
缺点:导航数目有限,一般是2段或3段。

五、抽屉式导航
汉堡图标就是典型的抽屉式导航,点击图标可从左边展开导航页面。
优点:核心功能突出,拓展性强;减少控件数量,页面干净利落。
缺点:其他功能相对太隐藏,使用率不高;切换到某一子功能后很可能迷失方向无法返回之前的页面;同级功能需要多次点击。
适用场景:只有一个核心功能的产品,如打车软件。

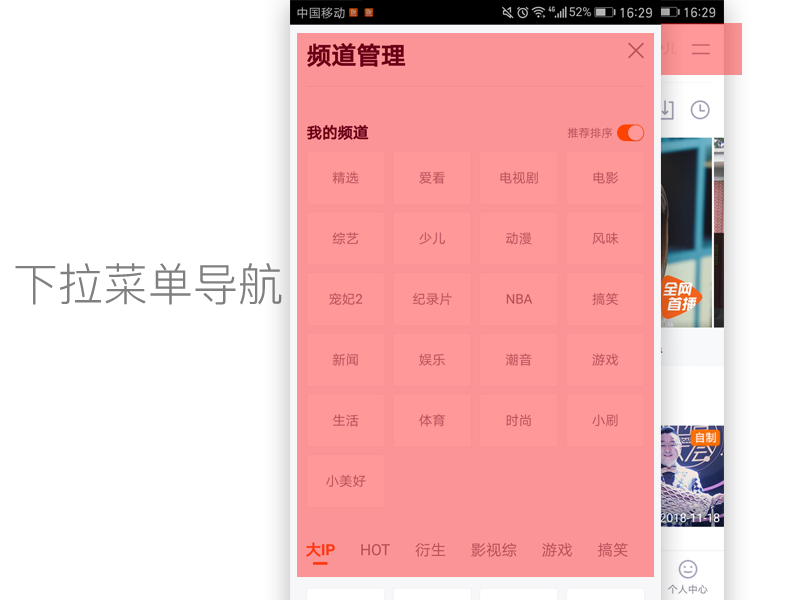
六、下拉菜单导航
在早期的安卓规范中比较推崇,但是下拉菜单导航现在用的比较少。
优点:将导航信息收在一个下拉控件,使页面简洁;展开时又能显示全部信息。
缺点:信息隐藏太深;操作多步点击。
适用场景:和滚动式标签导航一起使用。

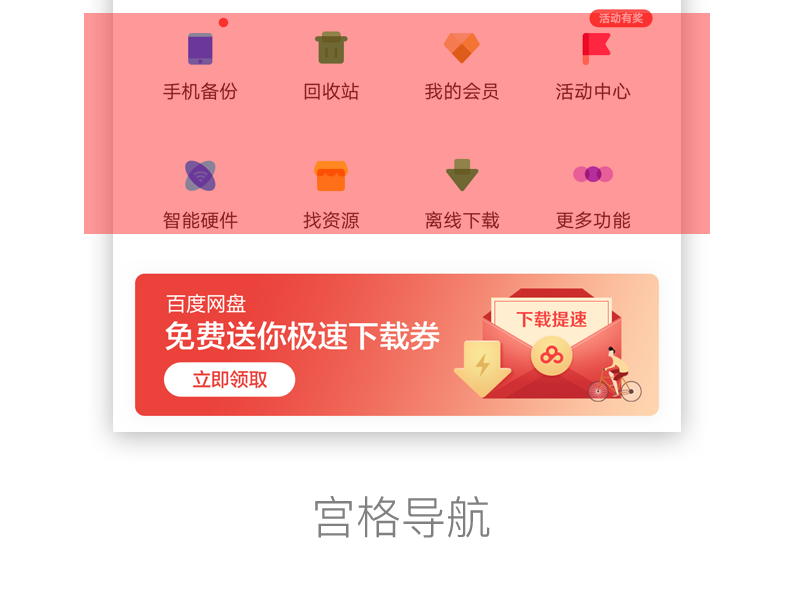
七、宫格导航
打开手机主页面,APP图标的排布方式就是典型的宫格导航。
优点:平铺显示,层级扁平,一目了然,拥有一定的自定义特性;充分利用界面空间。
缺点:不适合需要反复跳转的衔接紧密的功能。
适用场景:各功能相对独立的产品或系统,如去哪儿、携程等旅游APP;适用于二级导航,在有限空间内罗列更多功能。

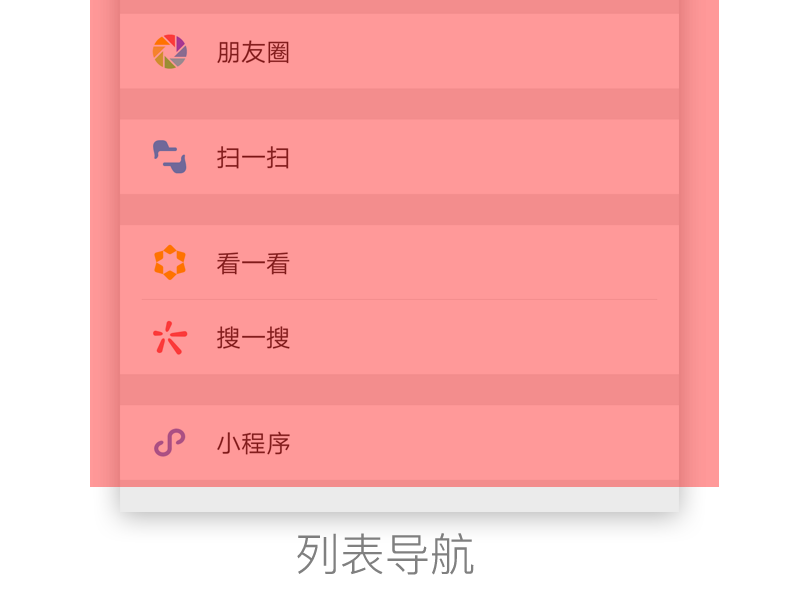
八、垂直列表导航
垂直列表导航由垂直列表演变而来,微信发现也就是典型的垂直列表二级导航。
优点:简单清晰,易于理解,快速定位。
缺点:层级较多返回比较麻烦且可能迷失方向。
适用场景:二级导航以及多级导航;功能层级较浅且切换不频繁产品,如邮箱。

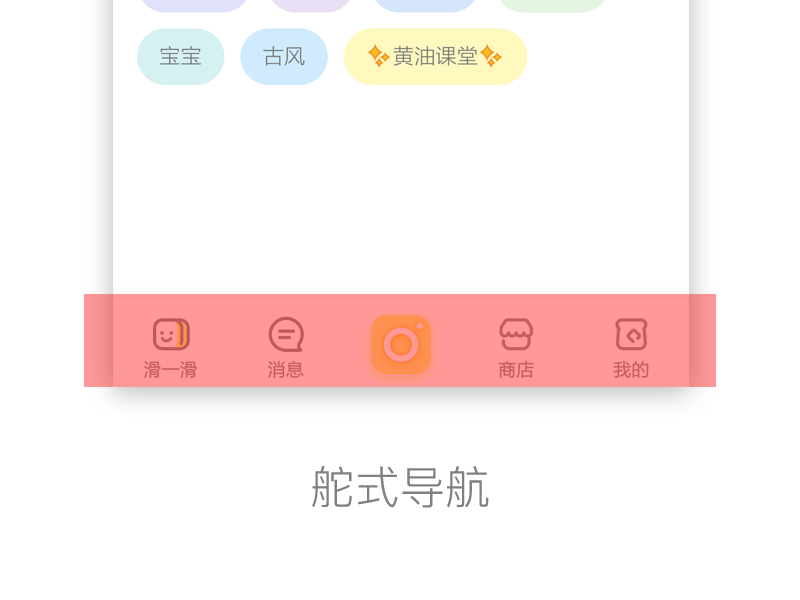
九、舵式导航
标签式导航的演变而来,导航中有一个标签采用特殊设计,重点突出一个功能/操作。
适用场景:具有多个重要功能且有一个功能是重中之重的产品。

十、轮播导航
轮播导航比较少见,微信阅读首页确切的说是内容采用轮播卡片形式。轮播导航与之比较类似。
优点:隐藏其他导航选项,页面干净;用户只关注一个目标,往往有大图或背景,体验好;比较有创意。
缺点:只能进行相邻之间的切换,不能实现跳转,效率不高。
适用场景:选项比较少且不频繁跳转的APP;游览型体验式APP。

我们常听见:做设计要考虑所有的解决方案~
那么这次,笔者列举了十种常见的导航模式,希望在大家设计时有帮助hh
当然,我们也常听见:具体场景具体分析~