交互动画设计
武汉/设计爱好者/7年前/466浏览
版权
交互动画设计
讲述下一个心跳抖动的动画设计

心跳抖动动画。
第一步:动画设计开始时构造好自己想要的动画场景与动画中关键素材;
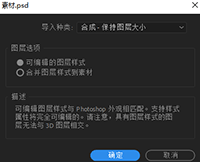
第二步:将完成的好吃场景和素材导入AE中,选择 点击确认即可。
点击确认即可。
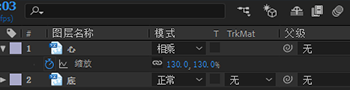
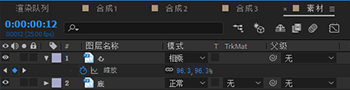
第三步:这里不需要建立新的合成,PS或AI源文件直接导入进来的已经建立好的素材合成画布,选择已建立好的合成画布,开始动画制作。心跳跳动给我的感觉就是咚...咚...咚,缓动且有力的。选择心的图层选择缩放,快捷键“英文状态下:s”;在开始的第零帧打一个关键帧,设置缩放大小:100%。设计心跳动画总时间为21帧,制作八个关键帧,在21帧打一关键帧,置缩放大小:100%。
第四步:设计动画最难的就是动画在运动中过程中细致感处理,处理关键帧与动画出线一定要细心。下面建议大家用一个简单的处理方法,每次都用50%的放大缩小建立每一个细致关键帧。如:
 第一帧:100%
第一帧:100%
 第三帧:130%
第三帧:130%
 第六帧:85%
第六帧:85%
 第九帧:107.5%
第九帧:107.5%
 第十二帧:96.25%
第十二帧:96.25%
 第十五帧:101.87%
第十五帧:101.87%
 第十八帧:99.1%
第十八帧:99.1%
 第二十一帧:100%
第二十一帧:100%
动画过程中细致关键帧处理公式:第一帧数值+(第一帧数值 - 前一帧)/2;
最后输出渲染。
其他动画设计展示:





4
Report
声明
10
Share
in to comment
Add emoji
喜欢TA的作品吗?喜欢就快来夸夸TA吧!
You may like
Log in
4Log in and synchronize recommended records
10Log in and add to My Favorites
评论Log in and comment your thoughts
分享Share