3个你不该错过的iPhoneX优秀交互原型
iPhoneX的出现给UI/UX和交互设计师带来不少的挑战。iPhoneX和其他iPhone的原型设计有何不同?通过这篇采访来了解一下吧。
iPhoneX的出现给UI/UX和交互设计师带来不少的挑战。
于是我相邀Jae-seong Jeong,一位来自韩国的优秀UI/UX设计师,就iPhoneX的高保真原型设计做了一番探讨。不久前,他制作的iPhoneX交互原型获得了Uplabs iOS设计类里得票最高的作品。

Jae-seong Jeong
如何想到要去制作iPhoneX原型的?
Jae-seong Jeong:
宣布推出iPhoneX的时候,我正在做To-Do app(下文中提到的第一个原型)先开始我用After Effects主要构现交互部分。不过动效工具让我很苦恼的一点是,我无法感受到自己设计的交互体验。
所以后来我想做一个真正的交互原型,去‘感受’交互。很可惜没有交互工具支持iPhoneX(至少目前是这样)。最终我选择了高保真原型工具ProtoPie,而且还制作了iPhoneX的mockup模板。(你可以在这里下载我的iPhoneX 素材)
通常我会在自己掌握的各种原型工具中,选择让我用起来最舒服的那个。ProtoPie的好处是能让整个原型制作过程轻松且快捷,我觉得这个很重要。而且我喜欢在云端(ProtoPie的一个在线分享功能)分享我的作品,希望大家可以在任何时间任何地点可以直接点触我的原型。当制作这些原型时,它的交互逻辑也是我喜欢的原因之一。
我一共做了3款iPhoneX交互原型,下面会具体谈到他们。
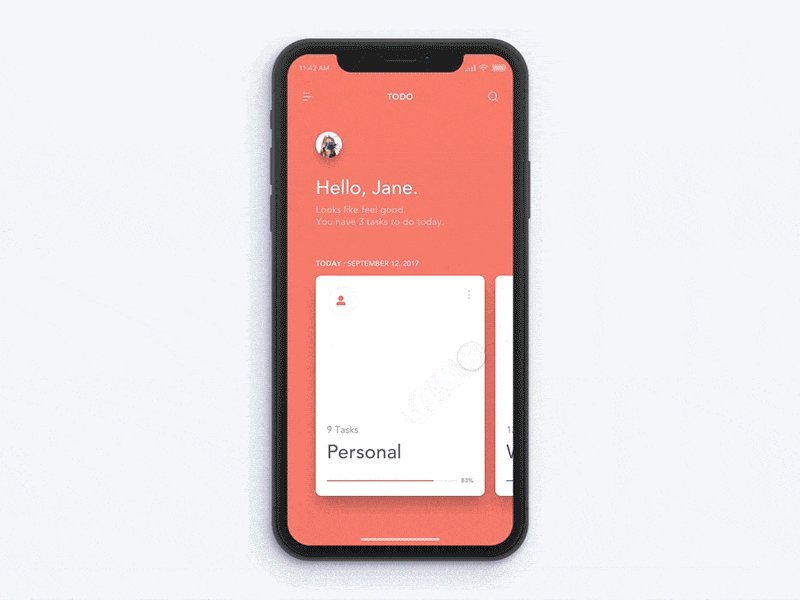
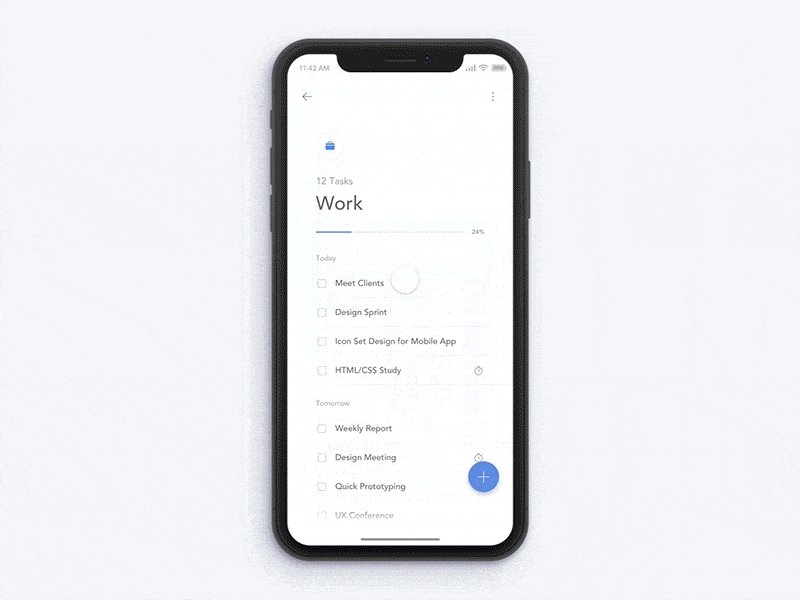
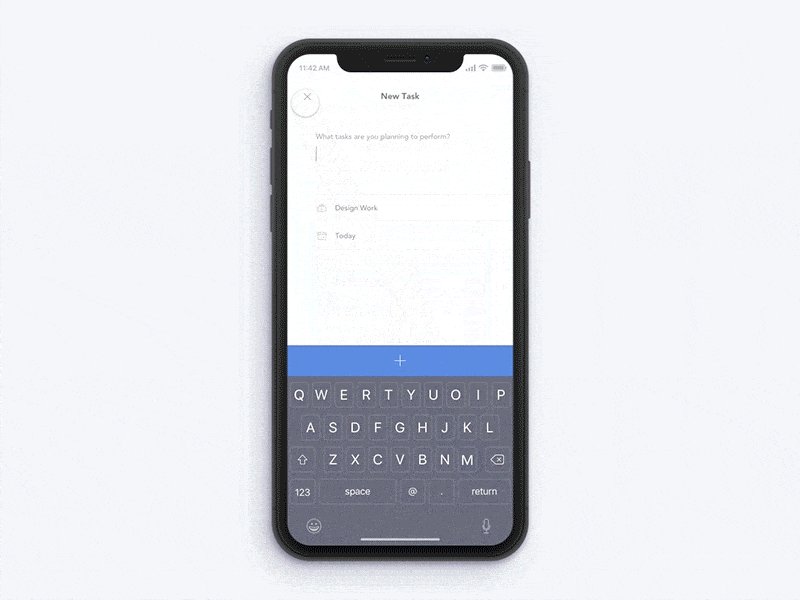
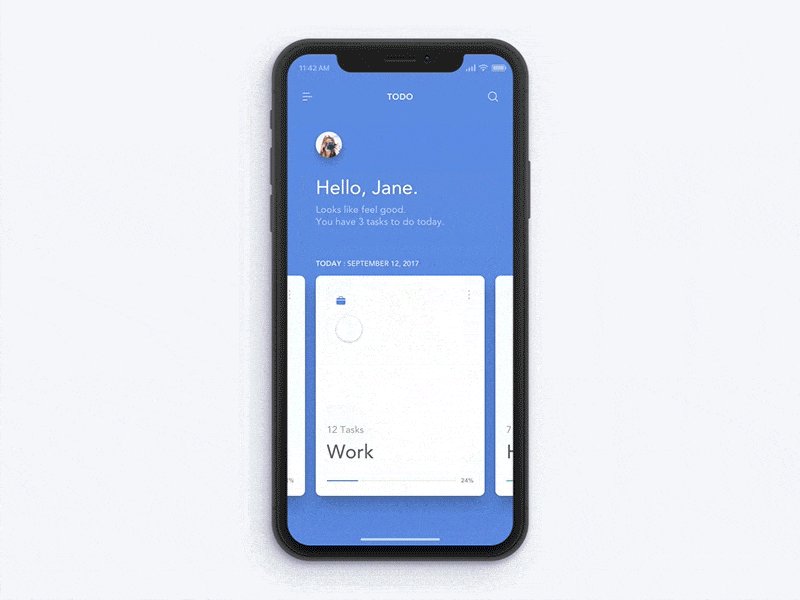
To-Do app

进入https://share.protopie.io/Eepkhfp5ERk,可亲自测试并下载To-Do原型
Jae-seong Jeong:
这个原型就是刚刚提到过的,最先开始用After Effects制作过。所以当我用高保真交互原型的方式再实现的时候,只花了4个小时。
To-Do app原型背后的设计想法
Jae-seong Jeong:
在这个原型中,我只关注整体流程和相应的交互效果。例如我希望进入‘Work’卡片时候的场景转换能够明确清晰。此外着重考虑了页面交互元素交替时的效果,以及每个元素是否与我所想到的流程一致。 (把作品页下方的速度调整为*0.5或以下后,再测试的话,可以更清楚地看到我对这些点的思考。)
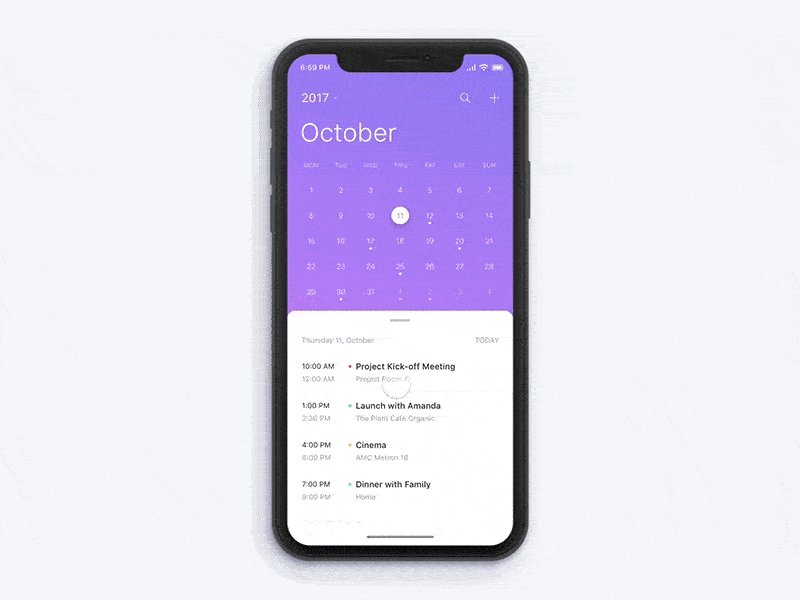
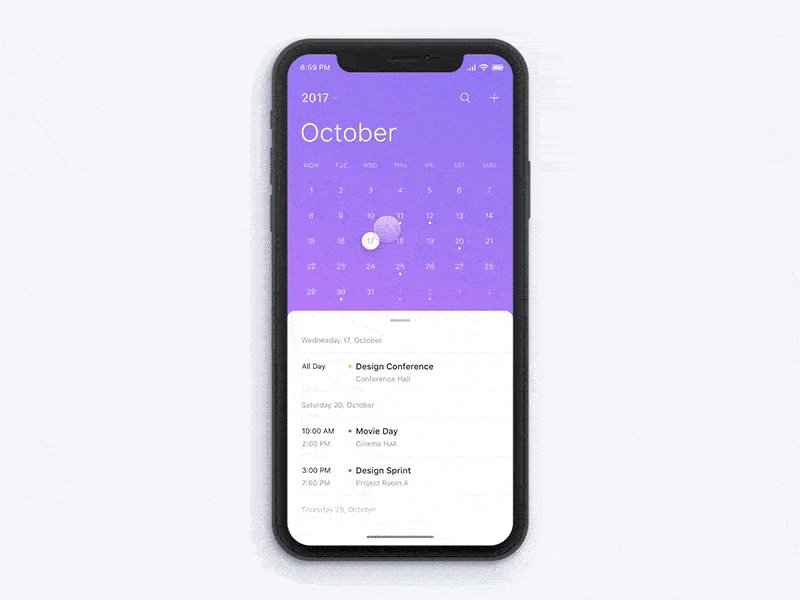
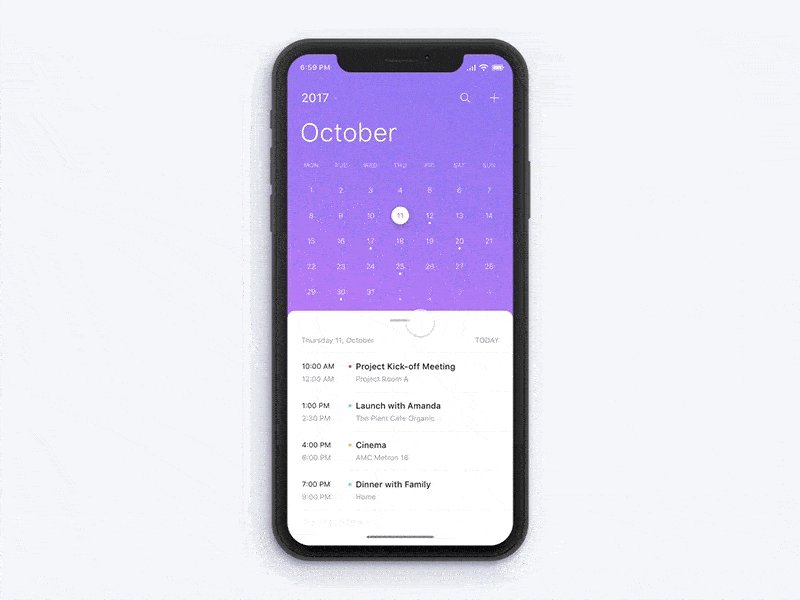
Calendar app

进入https://share.protopie.io/or1xyrTwyQ,可亲自测试并下载Calendar原型
Jae-seong Jeong:
这个Calendar app 原型的制作时间超出了我的预计,8个小时。花了很长时间在思考和制作素材,因为当开始制作交互时,会遇到和我想的不一样的地方,结果就不得不再花一些时间调整素材。
Calendar app原型背后的设计想法
Jae-seong Jeong:
对我来说,这个原型是我对微交互设计的一次实验。比如当你在日历中选择一个特定日期时,你将看到相应日期的事项列表。或者滚动浏览事项列表时,日期也会随之改变。这些就是我说的微交互。
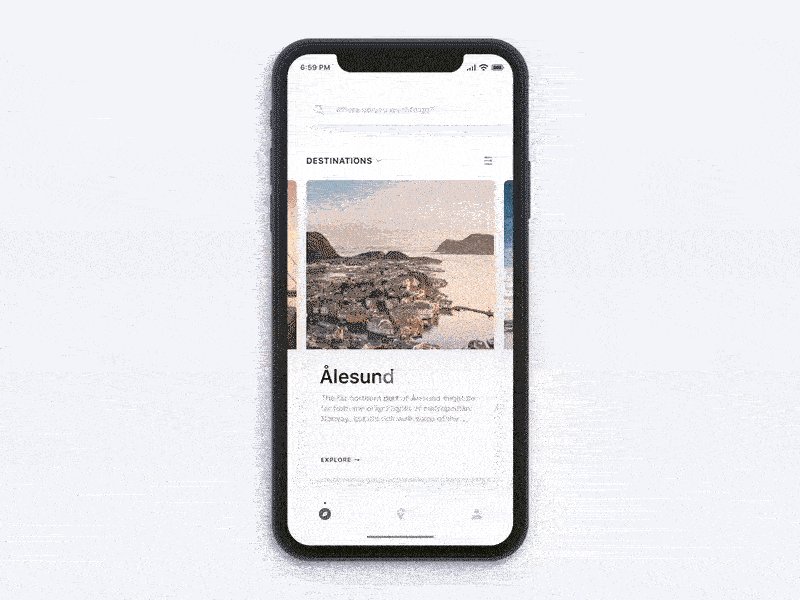
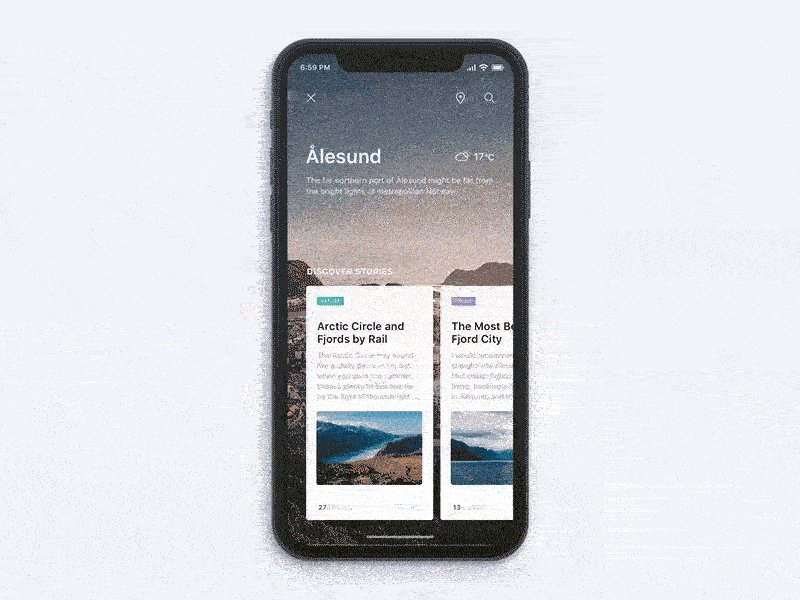
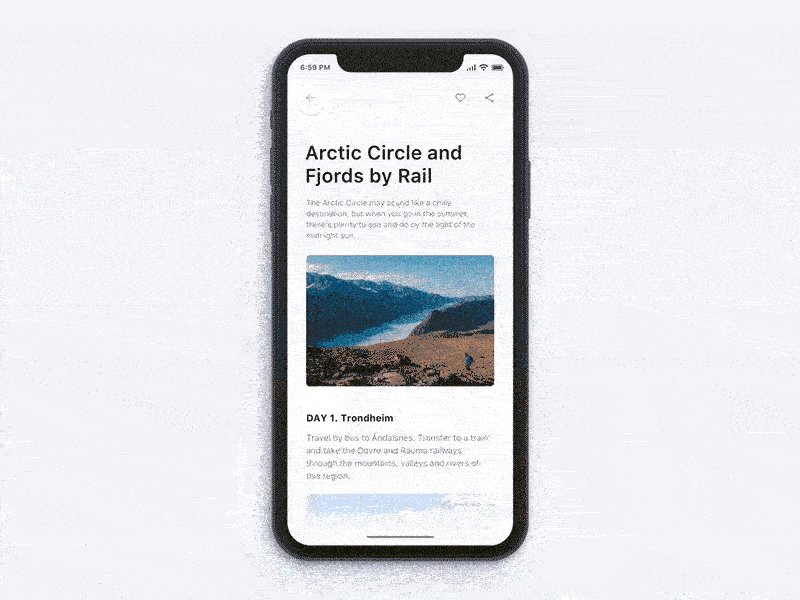
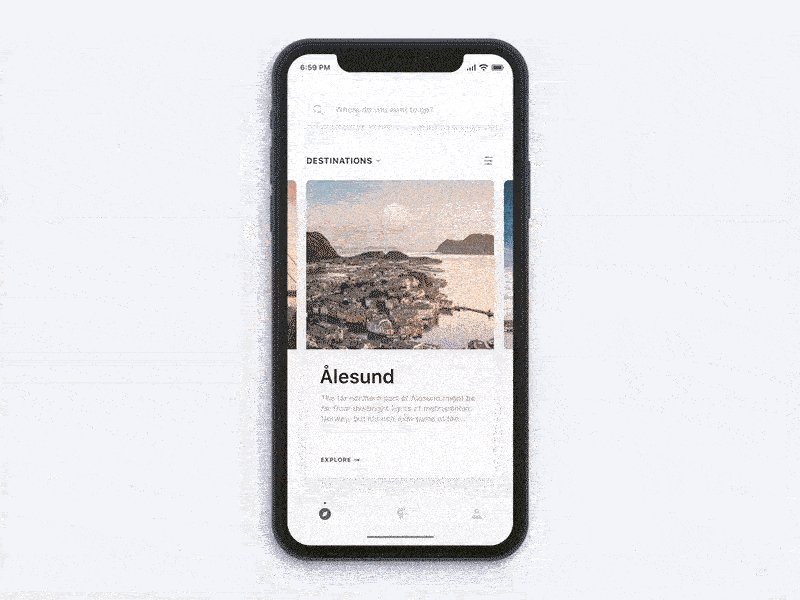
City Guides app

进入https://share.protopie.io/37pmSM5LtYM,可以亲自测试并下载City guides原型
Jae-seong Jeong:
做这个原型的时候,让我对原型设计的目的有了更深思考。之前我一直认为注重小的细节更重要。但慢慢地才意识到,建立一个步骤简单清晰、自然流畅的原型更为重要。细节可以在下一步的时候再考虑。这次原型也花了我8个小时的时间。
City Guides app原型背后的设计想法
Simplicity is the ultimate sophistication. — Leonardo da Vinci
简约是复杂的最终形式 - Leonardo da Vinci
Jae-seong Jeong:
这是达芬奇之前说过的。当你把事情分解成一小块一小块时,就会发现它的本质。我想说的是删减一些功能没有什么关系,关注本质才会让产品更简单更友好。现在我努力把这些想法融入到我的设计、原型和产品中。
iPhone X的交互原型设计

iPhoneX高保真交互原型制作与其他iPhone的不同
Jae-seong Jeong:
和其他iPhone不同的是,iPhoneX没有Home键,取代Home键的是屏幕下方的一个横条,这一点确实给我增添了不小麻烦。原型制作时我最关心的是确保整个设计符合iPhone X的这些新变化,同时保证交互的流畅。此外和其他设计师一样,也为屏幕上方多出来的‘头帘’花了一番心思。
iPhoneX和三星Galaxy S8一样,有一个很长的屏幕。这让用户在单手操作的时候有些困难。所以在制作前面提到的三个原型时,我要确保我的交互可以用单手轻松完成。
制作iPhoneX交互原型的简单方法
Jae-seong Jeong:
ProtoPie 里的条件类交互让我可以更轻松地制作这些原型。尤其是联动(Chain)功能,不用研究代码,也可以很方便的制作条件类动作,自由度也很高。(说明:联动指的是两个素材或属性的变化相互影响的一种逻辑关系,详细说明)
原型工具应该为iPhoneX的到来做的准备
Jae-seong Jeong:
当然首先就是iPhoneX的画布支持。此外我还想看到一个能融合Sketch和Photoshop功能的原型工具,这会让原型设计更快更简单。此外就是代码的导出,这可以帮助到开发人员,希望可以有更多有利于设计师和开发者沟通的功能。
上面就是我和Jae-seong的交谈内容。
Dribbble上还有Jae-seong的更多作品,他还在网上主办了一个“iPhoneX挑战赛”,感兴趣的朋友可以去看看。哦,对了,这是他提到的ProtoPie的官网,里面的传感交互部分很有意思。




































