【教程】开工大吉,坚持学习(3枚入)
开工大吉,努力学习!
新的一年祝大家职场开挂!走出人生新巅峰~
注:案例为练习作品,非商用。
【教程一】30分钟,如何把模型玩具变成电影主角?
我们先来看一张海报:

杰视帮的老粉丝们或许还有印象,这是我们四年前在站酷发布的一张作品:

虽然作品有些历史了,但这张海报差异化的逆光效果,非常适合用来练习合成融图。而且还可以练习调色,换些不同的后期风格,比如恋爱风:

和第一张的末日气息相比,是不是立马“甜蜜”了起来~ 试问,哪个男孩子不想有一个如此帅气的高达媳妇?
但是,如果看到合成前的素养,或许就不会这么觉得了:

这个高达,其实只是实拍的一个模型手办。很多学过合成的同学可能会认为,合成好不好,都依托于素材的好坏。
今天,我们就教大家如何运用后期的PS魔法,将一个普通的塑料手办,精修成能担当海报大片主角的样子。(注:由于整张合成过于复杂,本教程先讲解高达模型的精修和光影后期。)
【第一步:观察】
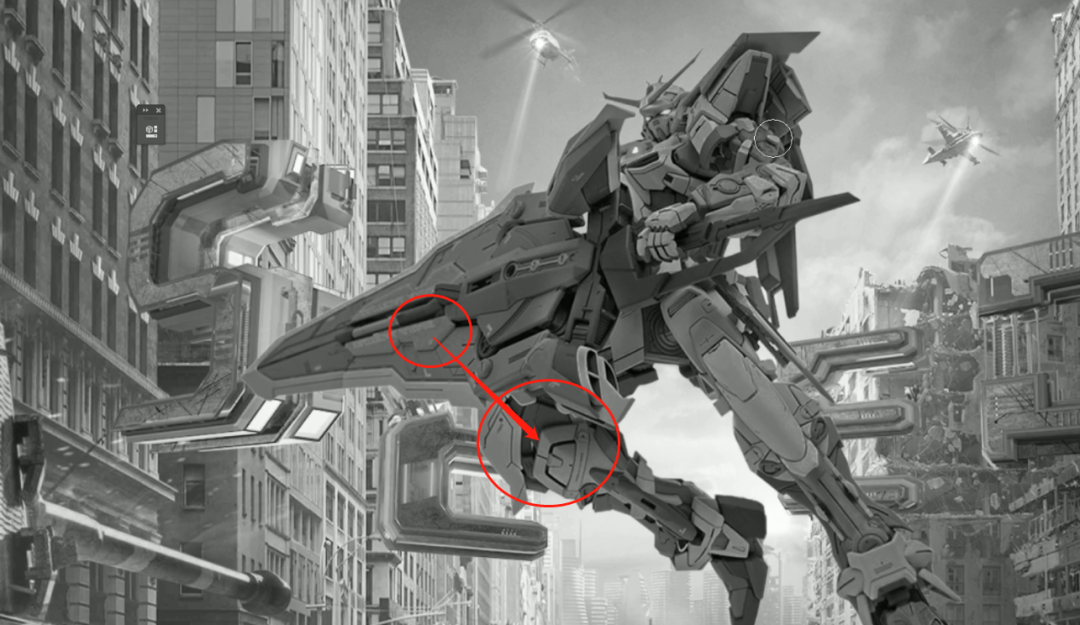
我们将场景的黑白关系和基本色调简单梳理好后,先观察我们的高达模型。

并发起灵魂拷问:是什么导致了视觉上的塑料感?塑料对比金属材质,由于表面粗糙度的差异,造成了视觉上的反光强弱区别。
也就是说,塑料在受光照射下,明暗分界线不明显,造成整体的对比度也略微偏弱,在视觉心理学上会给人一种相悖于锋利硬朗的感受,即我们俗称的“5毛钱质感”。
因此,我们要让模型成为主角,最核心的, 就是要改变它的材质表现。我们依然按照合成的步骤,从黑白梳理开始。

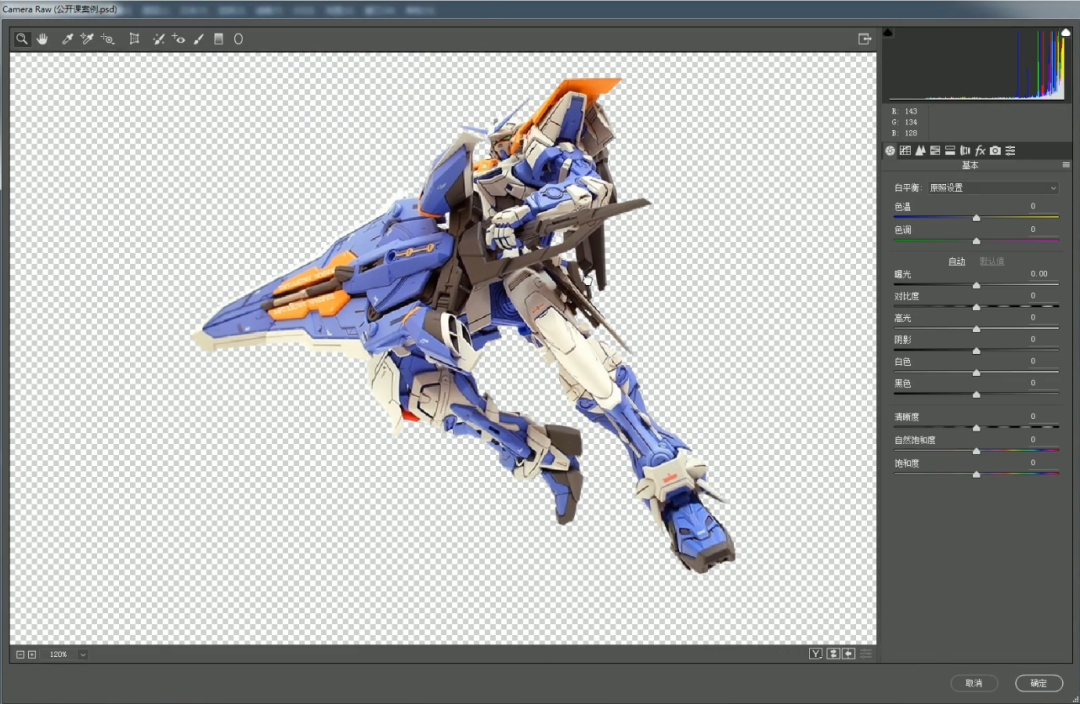
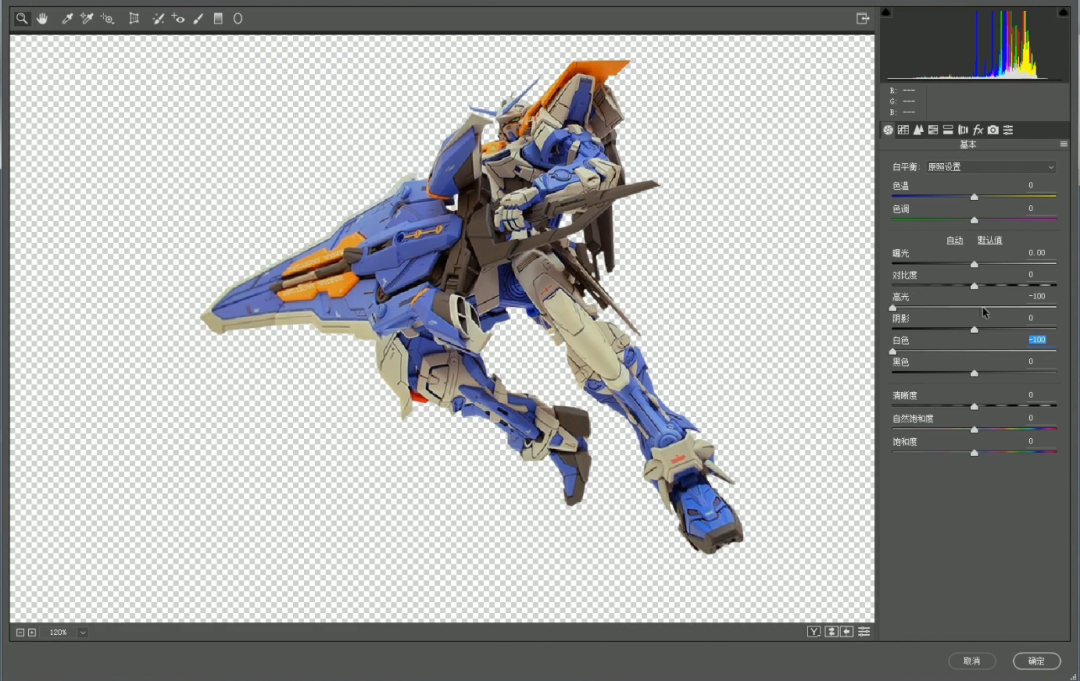
针对高达模型打开CAMERA RAW。

在这张海报中,我们将场景设计成背面来光,因此,我们先将模型整体的高光和白色降低。

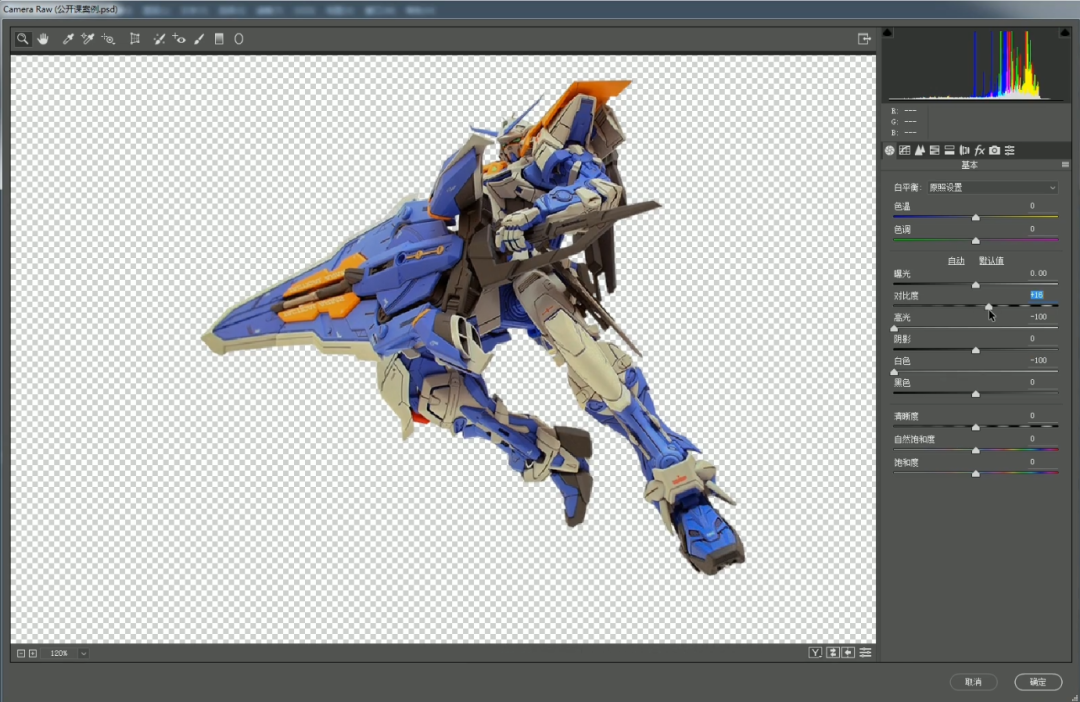
而根据我们上述对材质的分析,要让塑料表现出金属质感,我们略微增加素材的对比度。

点击确定,完成基础的光影处理。

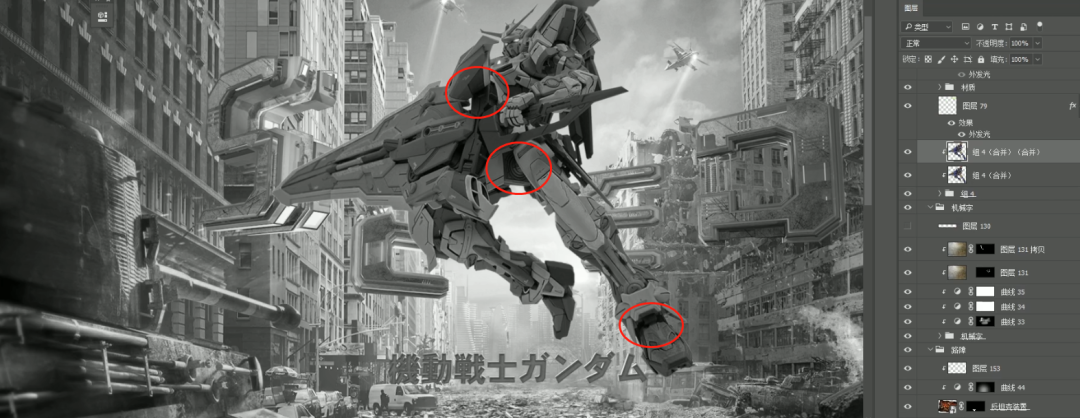
整体处理虽然符合了场景的背光设计,但是局部阴影出现了死黑的情况:

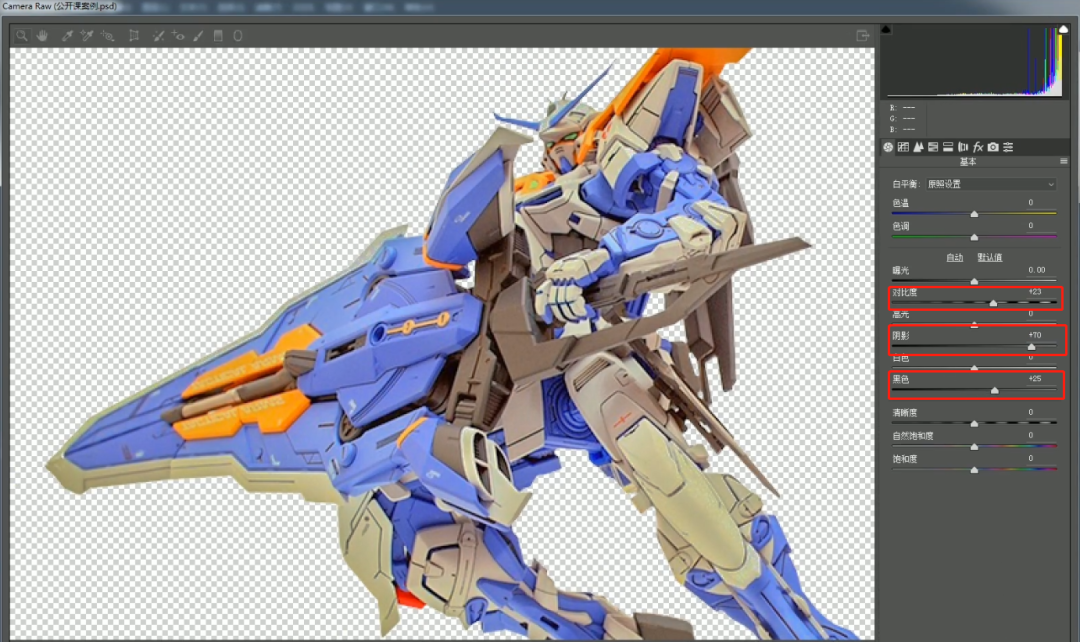
因此,我们复制处理好的素材,打开CAMERA RAW,针对局部死黑的情况,提高阴影和黑色的亮部,同时为了防止素材发灰,略微增加对比度。

然后,运用蒙版,仅保留原素材死黑的部位即可。

根据场景匹配好光源以后,我们再思考一下,如何让平面的素材更有立体感?
视觉上的立体感在设计里体现为远景层次的对比,也就是说,要让我们的模型更有立体感,我们需要强化他局部的远近关系。

黑白层次关系的梳理,记住一句口诀:越往后越灰,越往前越黑。
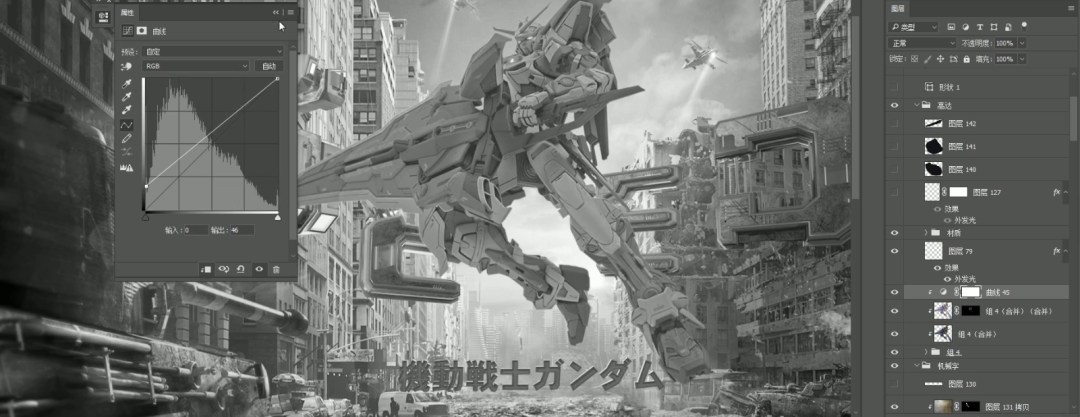
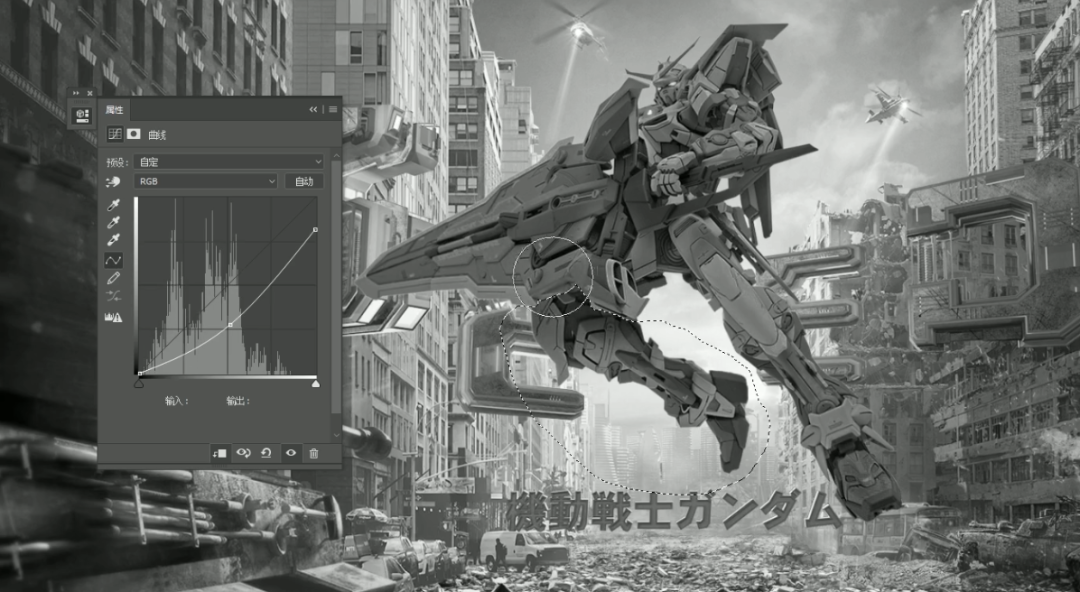
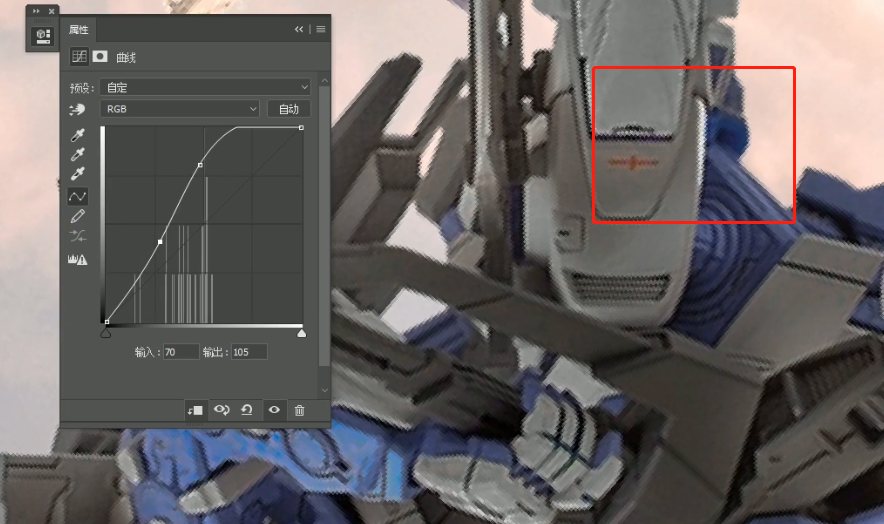
新建曲线,从阴影区整体提亮:

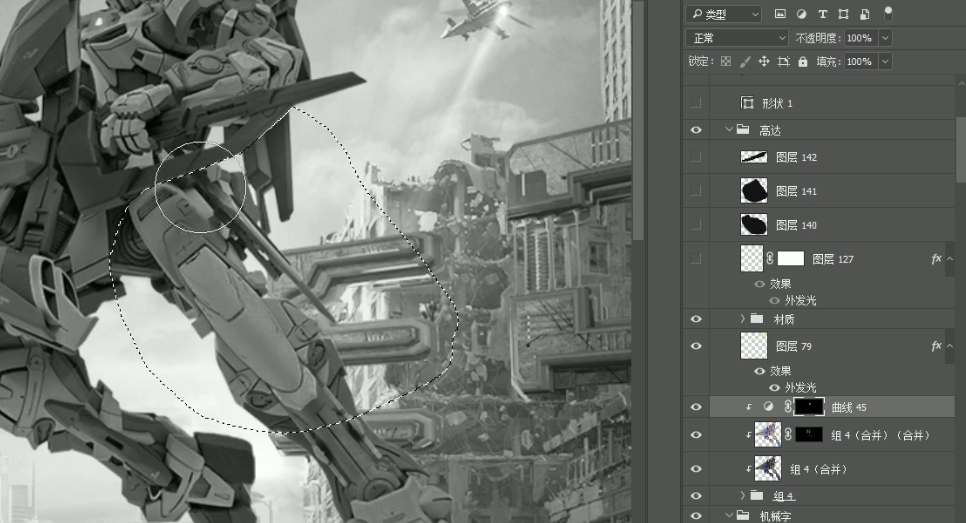
运用蒙版,将机翼等背部区域的黑度降低,增强层次感:

而对于剑柄和膝盖重叠的区域,很明显膝盖的区域比身体和武器更趋向前。

因此,根据口诀,越近越黑,我们新建一根曲线,整体压暗,再利用蒙版将膝盖区域略微压暗。

明暗层次处理好后,我们关闭黑白观察层,开始调整色彩。

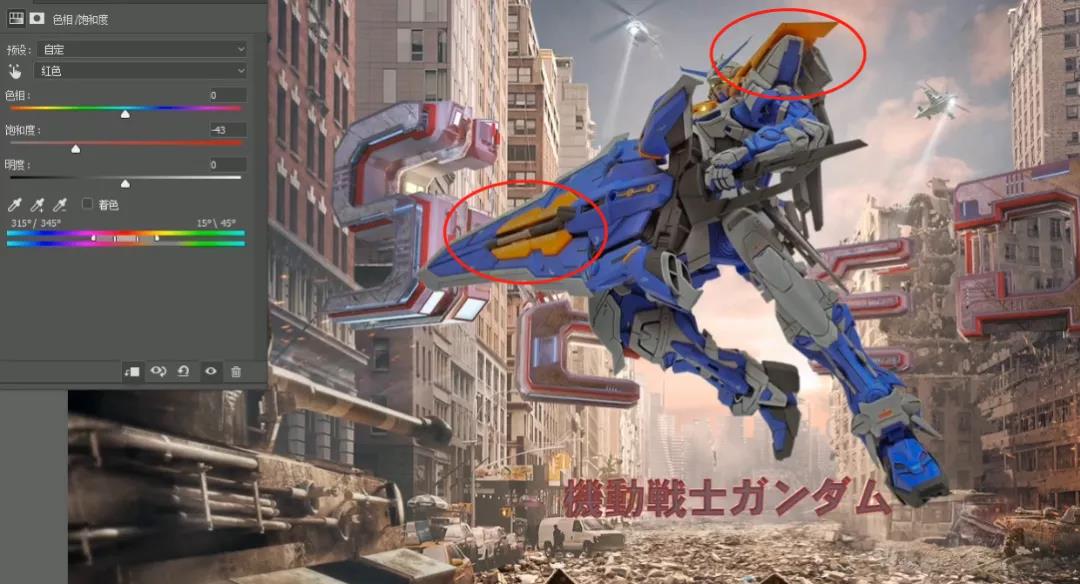
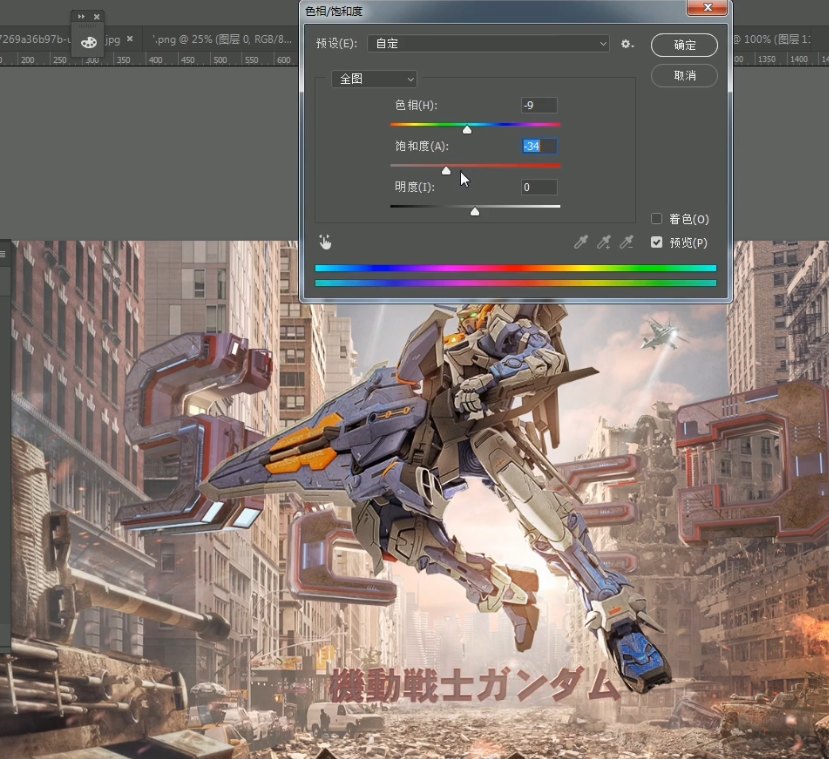
观察色彩,白色的机甲整体泛黄、蓝色的区域饱和度又过高、整体色彩也不够鲜明...没关系,我们一个一个处理。
首先,我们先把这个泛黄的质感去掉。新建色相饱和度调整层,针对黄色色相,去掉饱和度。

不过,针对腿部、机翼和武器等存在黄色装饰物的区域,我们借助蒙版将他的色彩还原。

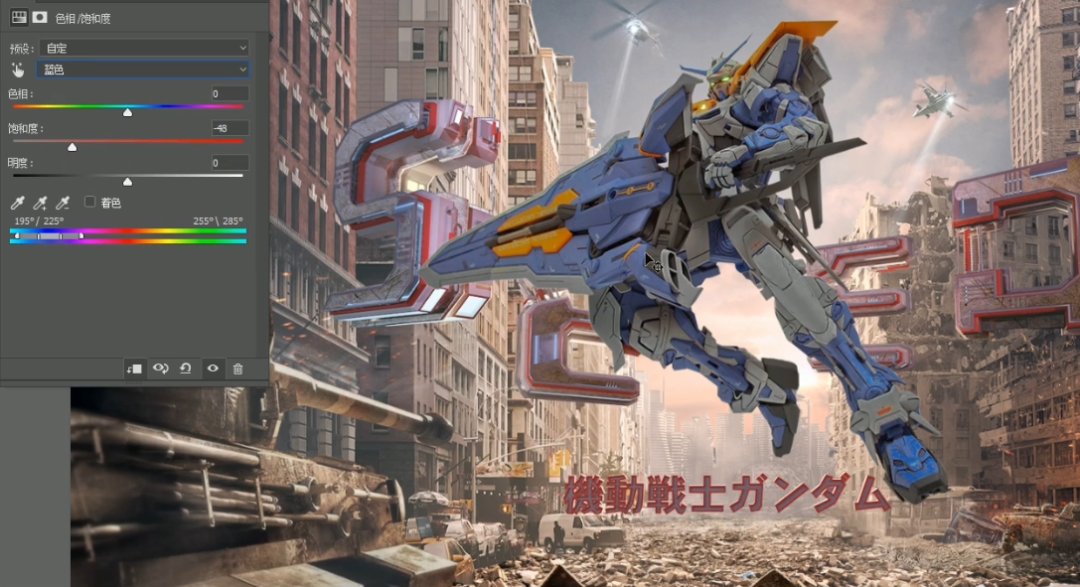
蓝色的区域同理,针对蓝色的色相,略微降低蓝色饱和度,匹配战争场景的破旧感。

接下来,终于轮到了我们的核心处理:局部光影体积塑造。
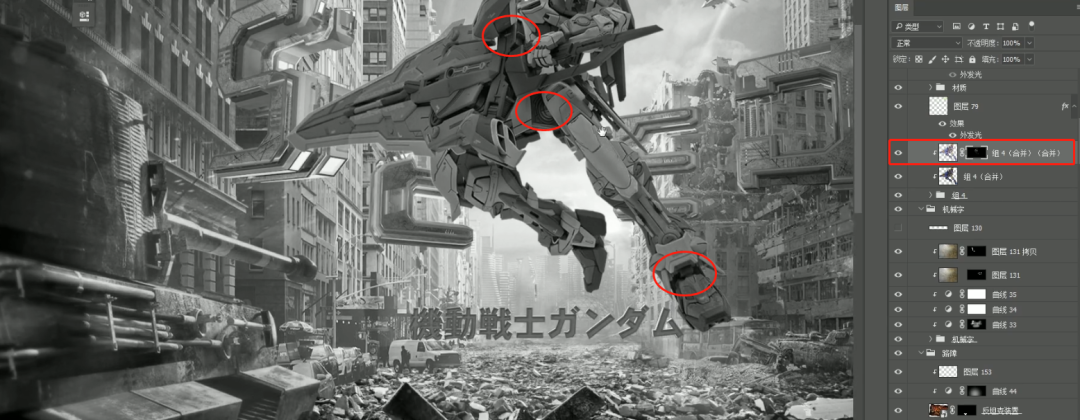
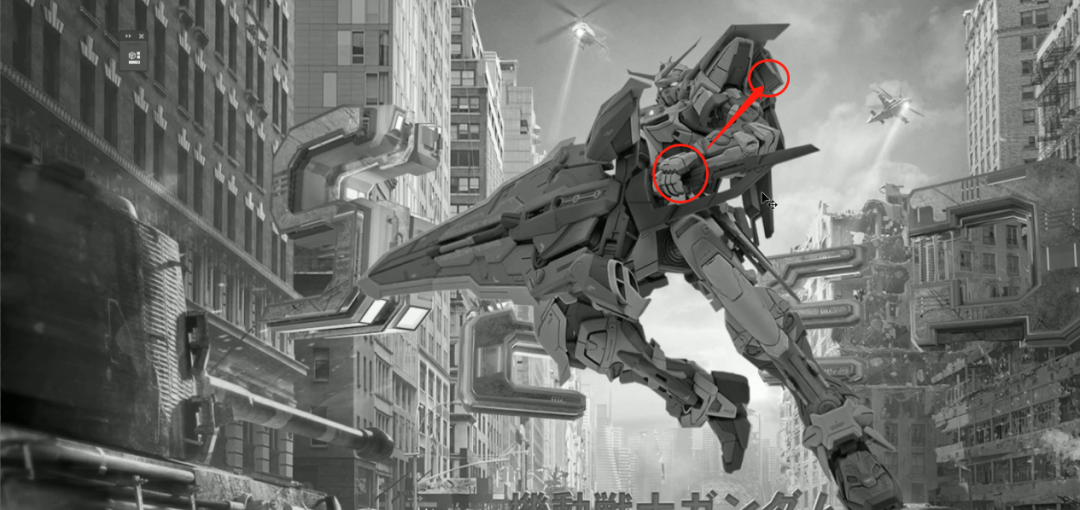
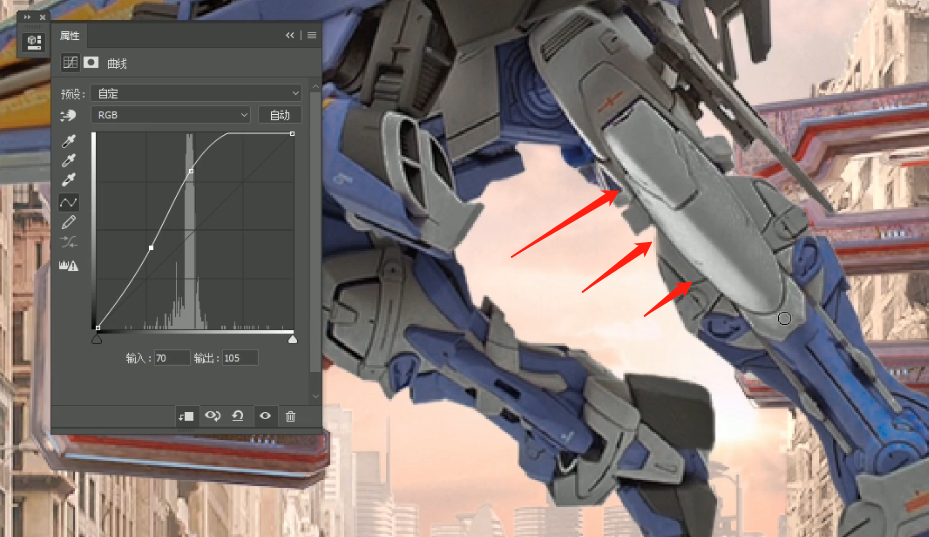
新建曲线,整体提亮,作为我们素材的高光添加层。反向蒙版后,根据背面来光逻辑,我们用画笔在模型边缘,顺着模型走势绘制几像素精华的轮廓光。

对于一些分面结构光影不明显的区域,也可以适当地增强受光面。

想要模型足够逼真,那细节处理就要足够到位,即使是这些细微末梢,也需要根据光源强化它的体积感。

是不是,有画原画那味儿了?哎,你别说,这一套玩法还真是杰克从他早年原画经验中总结出来的。
你看,处理好以后,左右腿部的体积感差距就显现出来了。

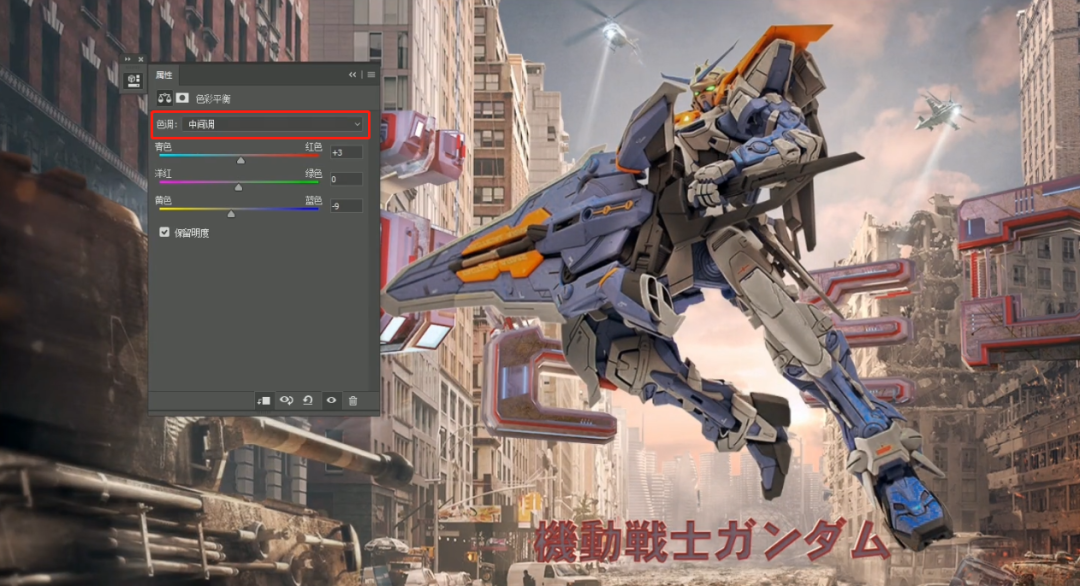
按照这样的方式将体积感刻画好以后,我们根据环境的色彩,对模型整体进行润色渲染。

新建色彩平衡工具,在色调部分选择高光区,匹配场景加入红色与洋红。

同时选择阴影区,针对性做一个青色的偏色处理,平衡色彩表现。

再从中间调对他的色彩进行一个整体的偏色。

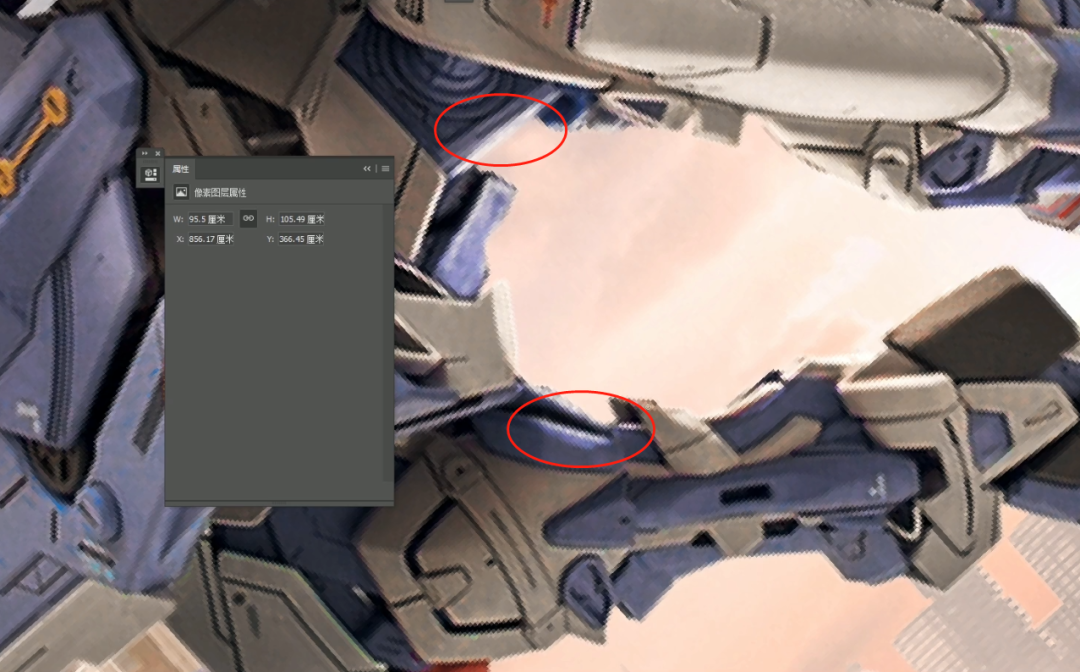
为了强化模型的光影体现,我们新建一个空白图层,直接吸取天空的颜色,用画笔在模型边缘涂抹,强化轮廓光色彩与亮度。

处理完成后观察画面,会感觉模型和场景仍然有些许的不和谐。

为什么?因为这个模型不够“脏”!
我们拟定的是一个战争的场景,主角身上怎么会如此白白净净的?没点儿锈迹裂痕也好意思叫男人的浪漫?
当然,锈迹不用我们一笔一笔画上去,我们可以在网上找一些金属锈迹的材质拖入PS中,Ctrl+Shift+U去色,并将图层模式改为柔光模式。

根据模型局部走势改变材质位置,多复制几层放置即可。

不仔细看看不出效果?这就对了,越真实的合成越会给人一种看上去没啥特效,但真正做的时候才发现层次如此繁琐。
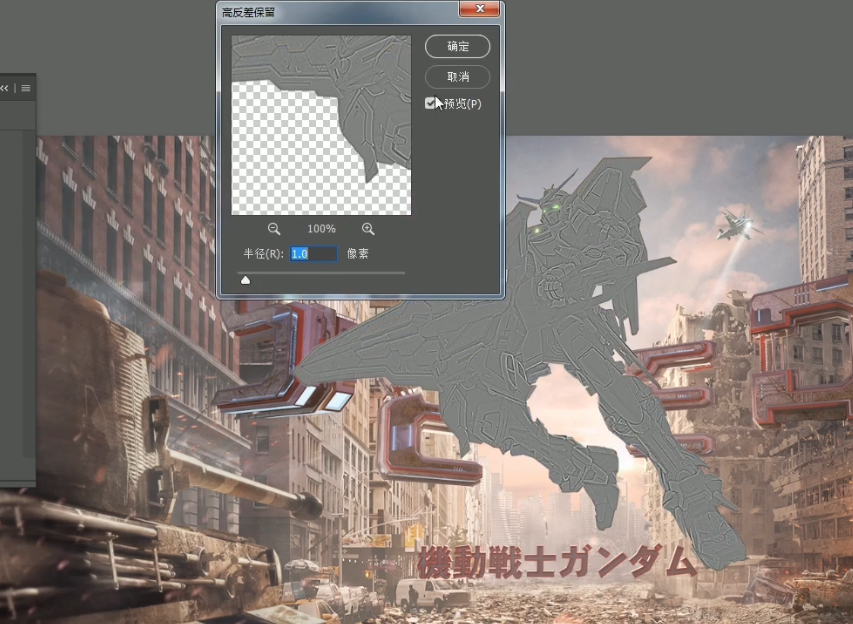
处理完呢,我们再将所有处理的图层盖印,点击滤镜,选择其他-高反差保留。

高反差保留可以对素材的细节适当锐化,我们将处理好的图层模式改为线性光,并适当降低不透明度。

继续,如果感觉颜色不够呢,我们可以再新建一个色彩平衡工具适当偏色。

最后,终于来到了光效渲染环节。
新建图层,图层模式选择线性减淡(添加),吸取背景光色,放大笔刷,降低笔刷不透明度,在一些高光区适当涂抹,增加模型受环境光照射的光晕感。

多涂抹两下,是不是有一种主角光环的感觉了?

如果觉得光效色彩偏差,我们可以借助色彩平衡或色相饱和度工具,调整光晕色相。

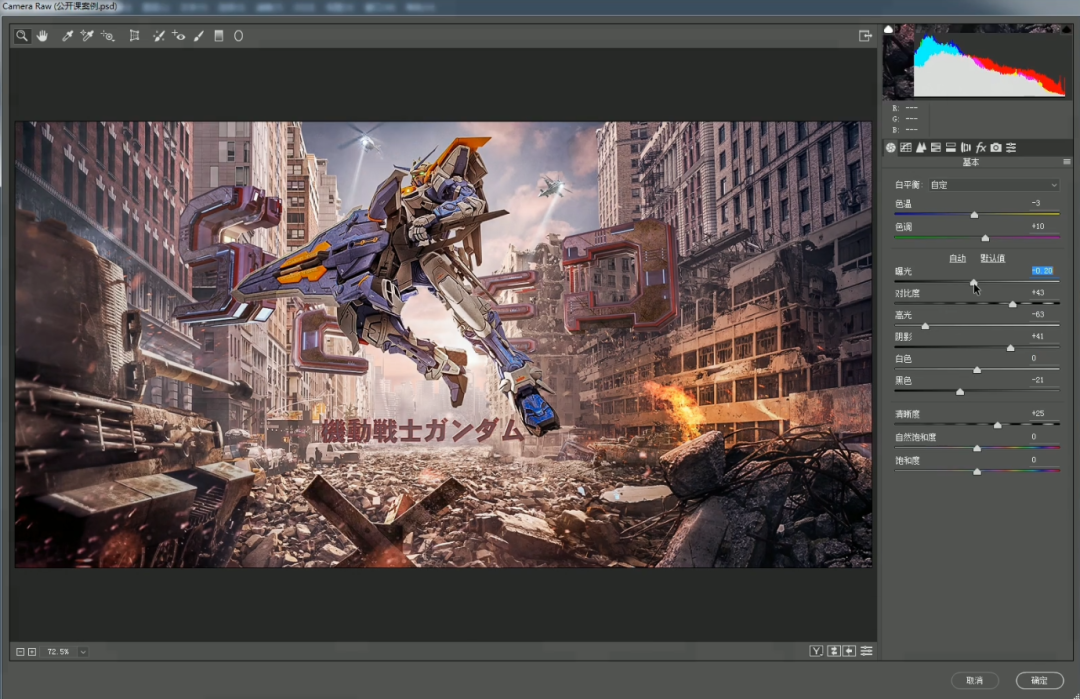
最后,盖印图层,在CAMERA RAW中对整体的色温色调进行统一,聚焦画面。

出稿,撒花!

这次聚焦于合成中素材精修的教程,大家学会了吗?“素材都不给让我怎么学?”好说好说,练习素材地址双手奉上。
大家看的过程中相信也发现了,不管是黑白的梳理还是色彩的调整,即使是老道的偶子哥也反复用工具调整了多次。这并不是技法不娴熟的表现,相反,在实际合成中,我们不要奢求色彩或光影的调整可以一步到位。
----------------------------------------
【教程二】60分钟,如何搞定一张详情页海报?
大家能明显感觉到,电商行业的“快”属性越来越强了。很多时候,我们都面临着:速度+质量+原创-成本,的逻辑悖论。拿到一个产品,如何才能短平快的打造一下质量还行的详情海报呢?且看下文:

在开始之前,需要说明的是,像这类加急型的项目,我们肯定是没有时间根据产品的卖点、受众以及市场情况去做完整的主图创意策划。
因此,如果要在极短的项目周期里,快速完成一张“不掉价”、“高级感”的主图海报,我们最需要拿捏的关键词是:
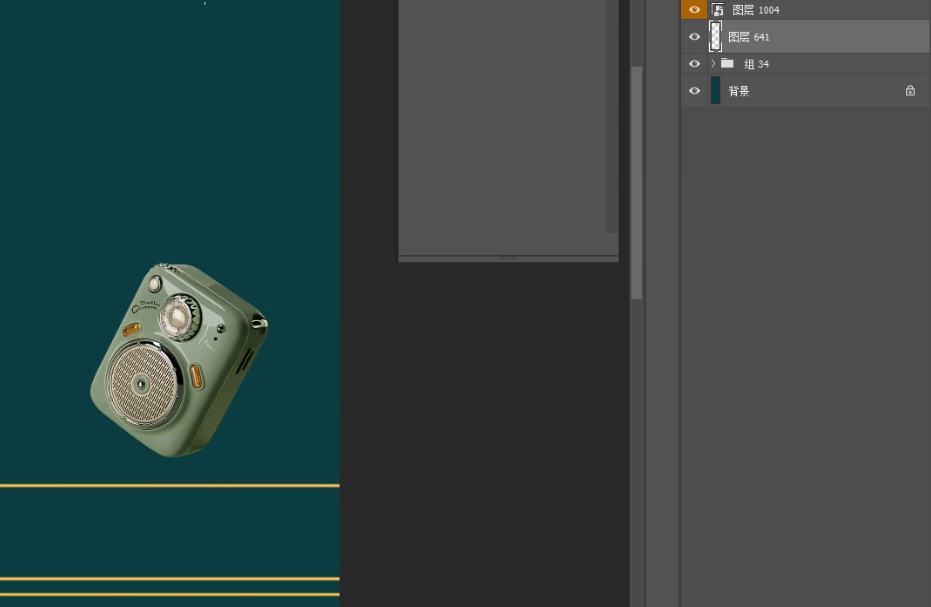
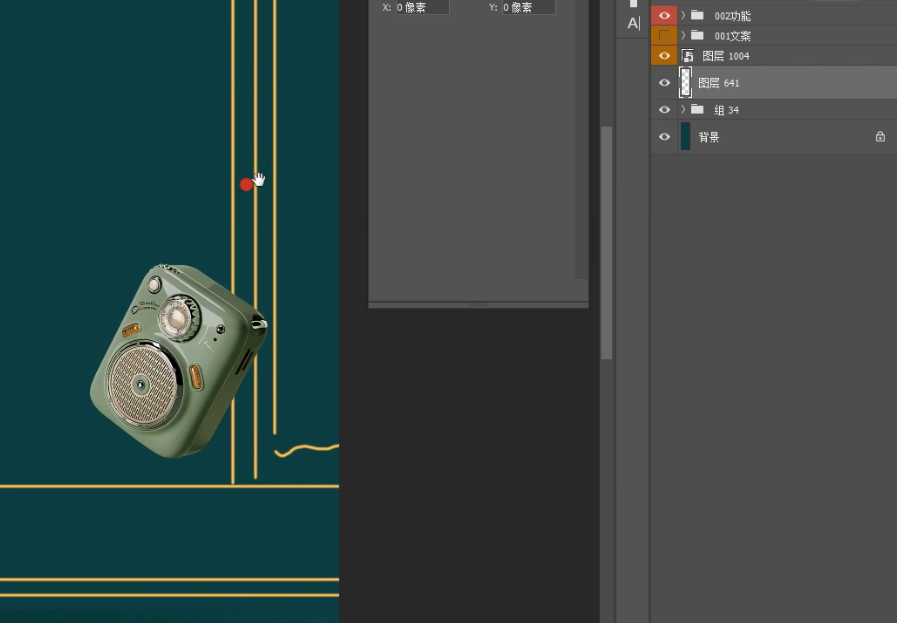
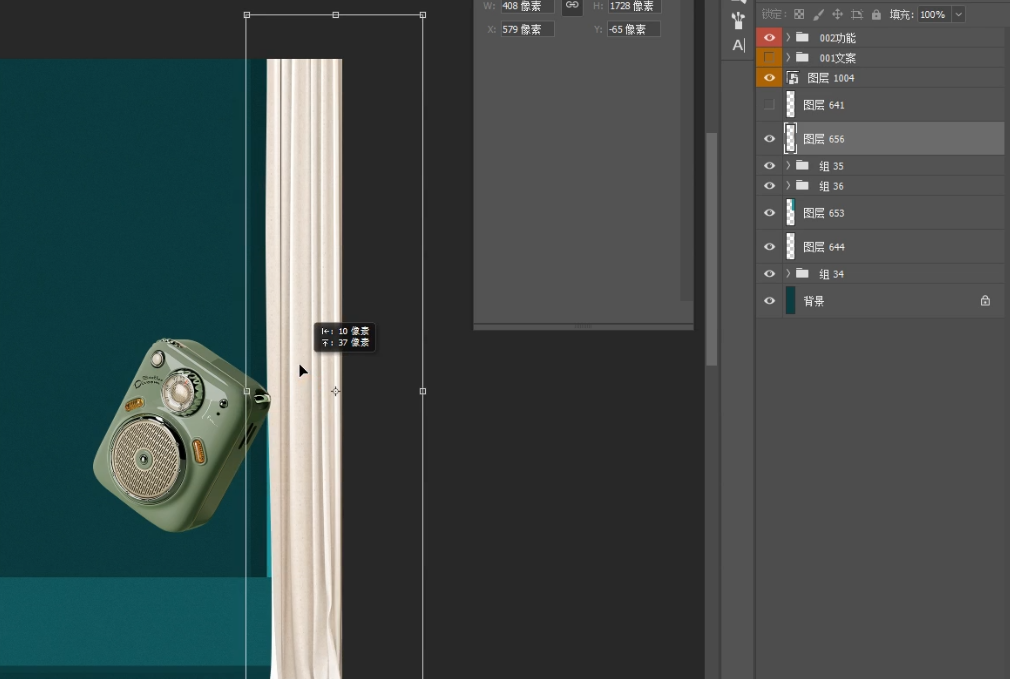
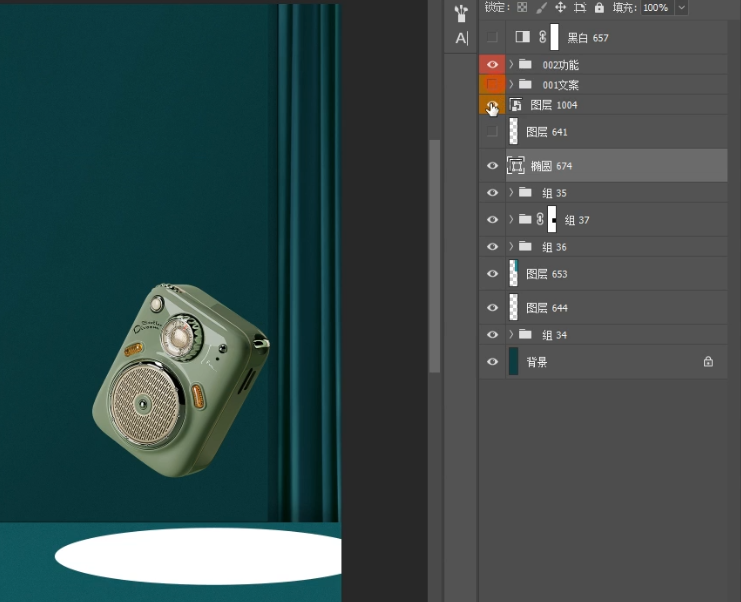
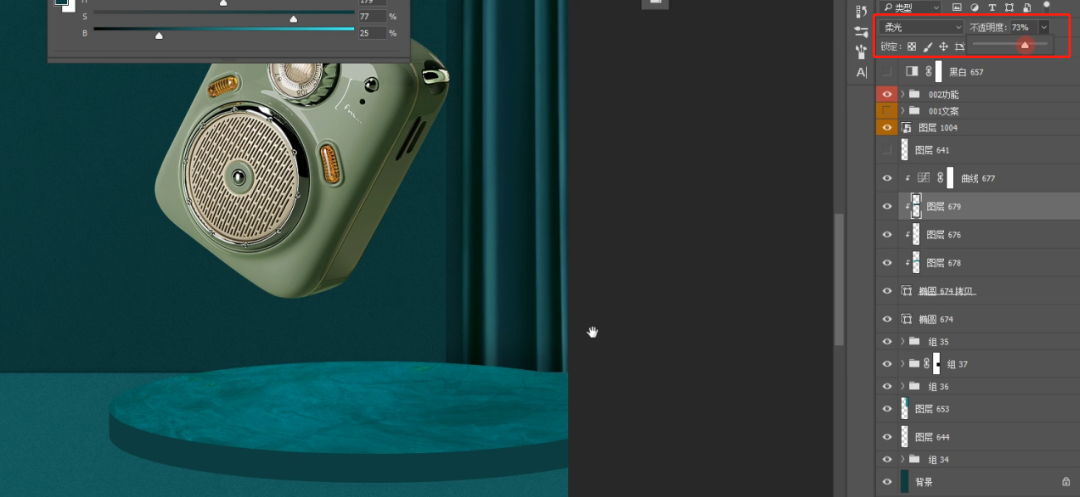
我们用最简单的空间搭建,借助光影的表现让整张海报更加高级。首先,我们先进行空间布局。用草图的形式将画面分割,拟定好地面的区域。

另外,对于墙面,我们可以在一侧设置一些窗帘作为点缀,将画面更和谐地分割成3个部分。

用30秒划分好区域,拟定好草图,我们用选区工具进行空间搭建。
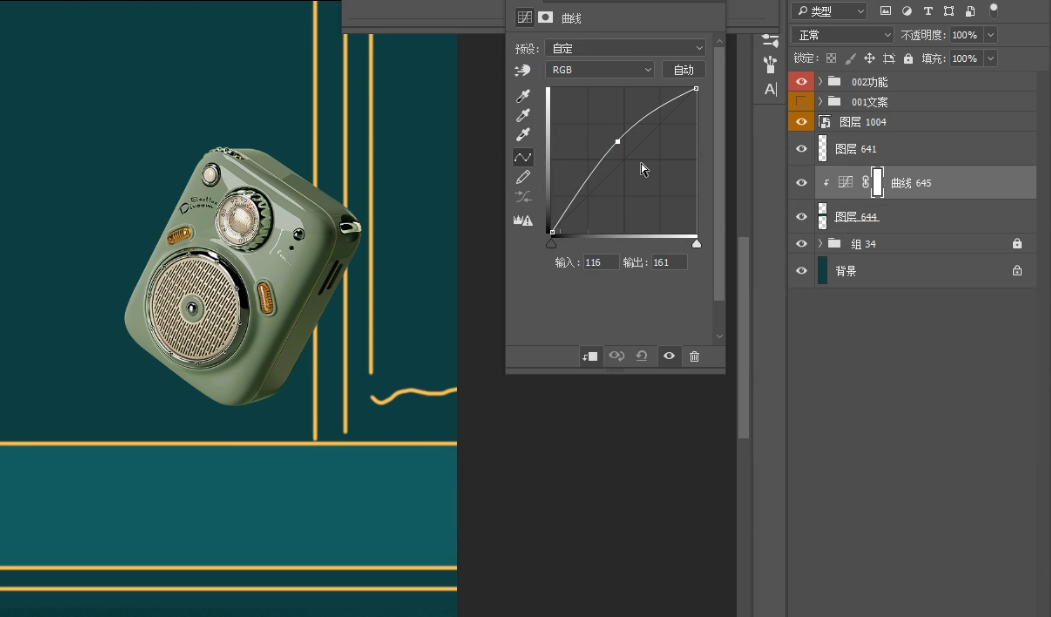
为了区分地面与墙面的结构,可以借助曲线工具将地面的色彩亮度适当提亮。

接下来,去站酷海洛上找一个大理石纹理。

将合适的纹理叠入地面,并根据透视用操纵变形进行匹配。


将图层模式改为正片叠底,适当调节不透明度,地面的简单处理就完成了。

对墙面的纹理添加也是同样的逻辑,像地面墙面这种大面积的底层材质,不宜纹理过于强烈,要做到一种,有纹理,但仿佛又没有的质感就好。

接下来,我们按照草图的绘制,给右侧墙面添加一个窗帘。
既然是快速出图,能用素材的就绝不手绘,打开站酷海洛,搜索【窗帘】。

我们选择纹理合适的窗帘,注意,只需要观察纹理,不用在意颜色。

如何将窗帘融入场景?我们拿出合成融图的步骤。
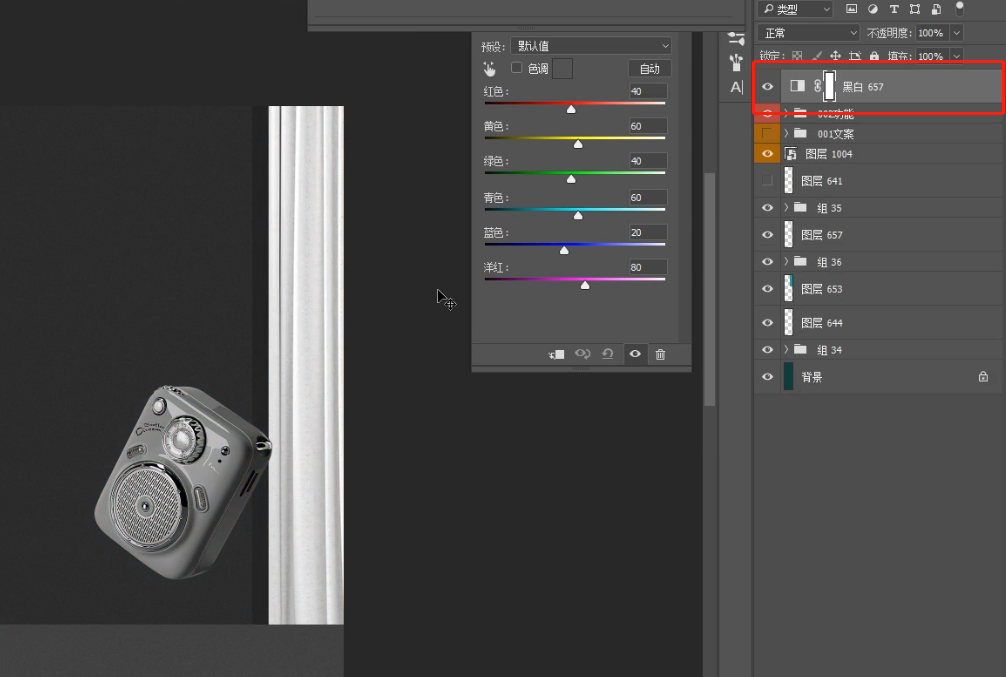
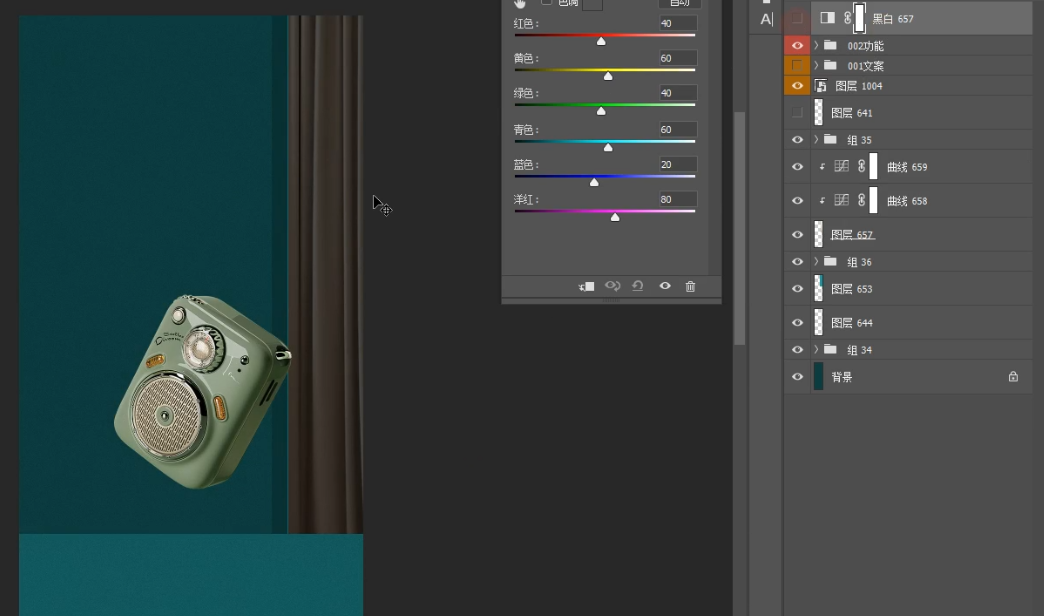
首先,我们在顶部新建黑白观察层,帮助我们排除色彩的干扰。

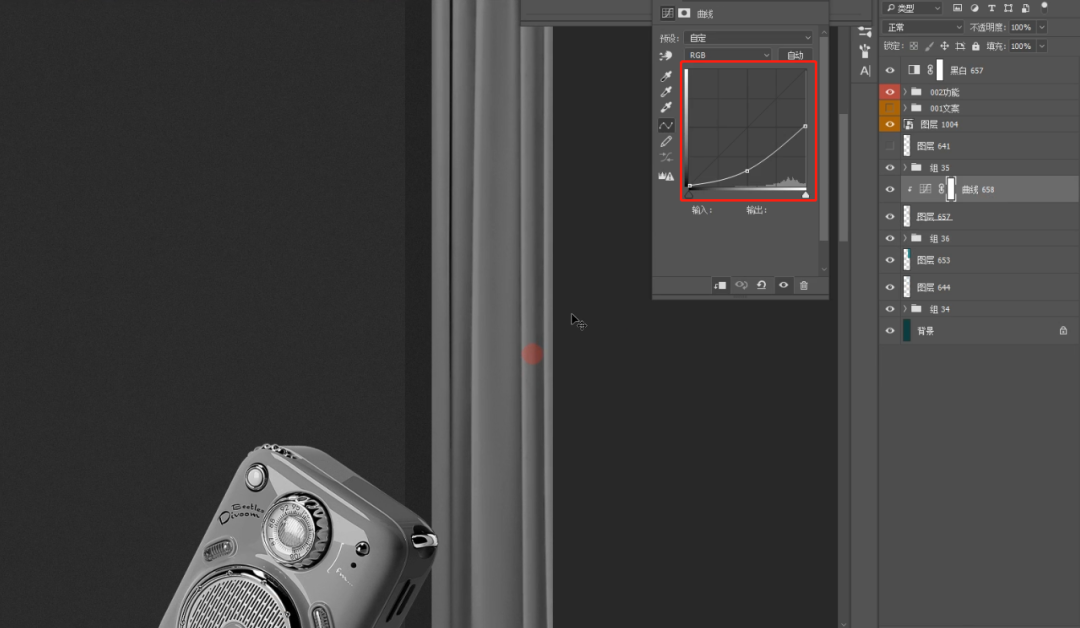
在黑白模式下,我们可以很明显地发现,窗帘的亮度高于周围环境了。新建曲线,将窗帘整体亮度适当压暗,同时加强一下对比。

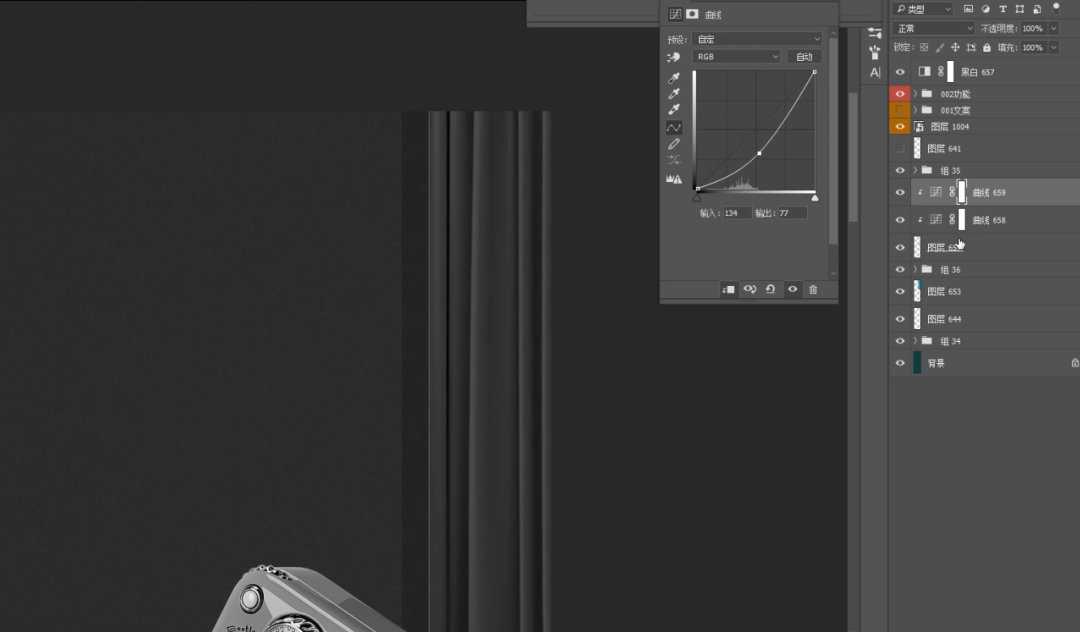
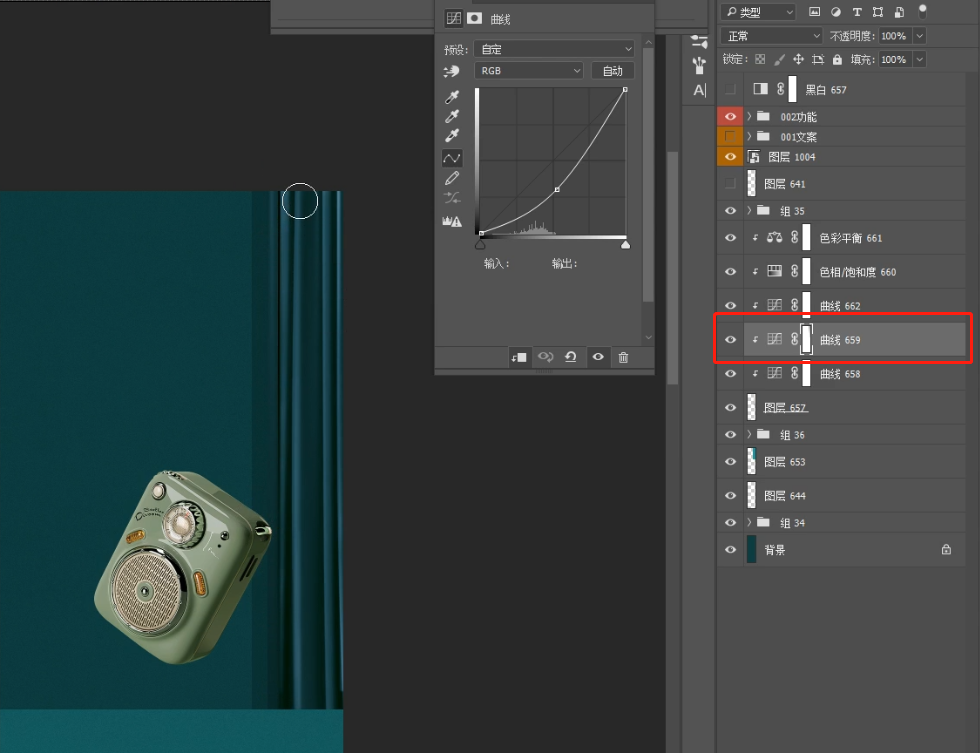
如果一根曲线不够,我们再新建一根曲线,进一步压暗,直至窗帘融入环境。

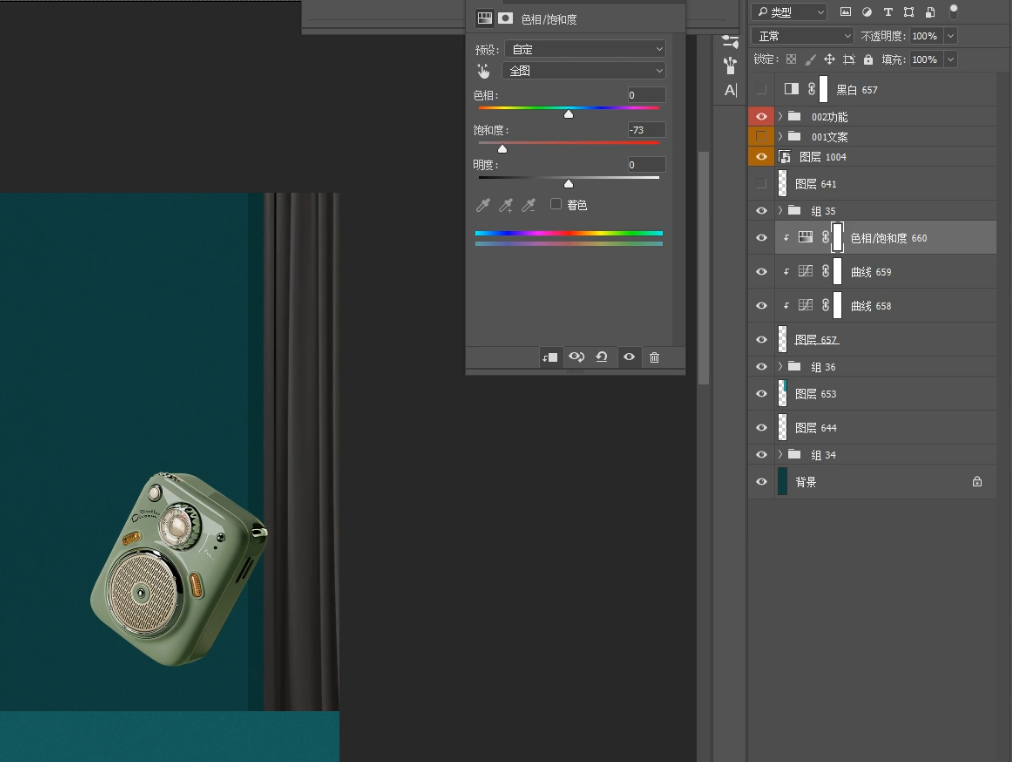
黑白统一了,关闭黑白调整层,接下来我们对窗帘的颜色进行追加。

新建色相饱和度调整层,先将窗帘本身的色彩饱和度降到最低。

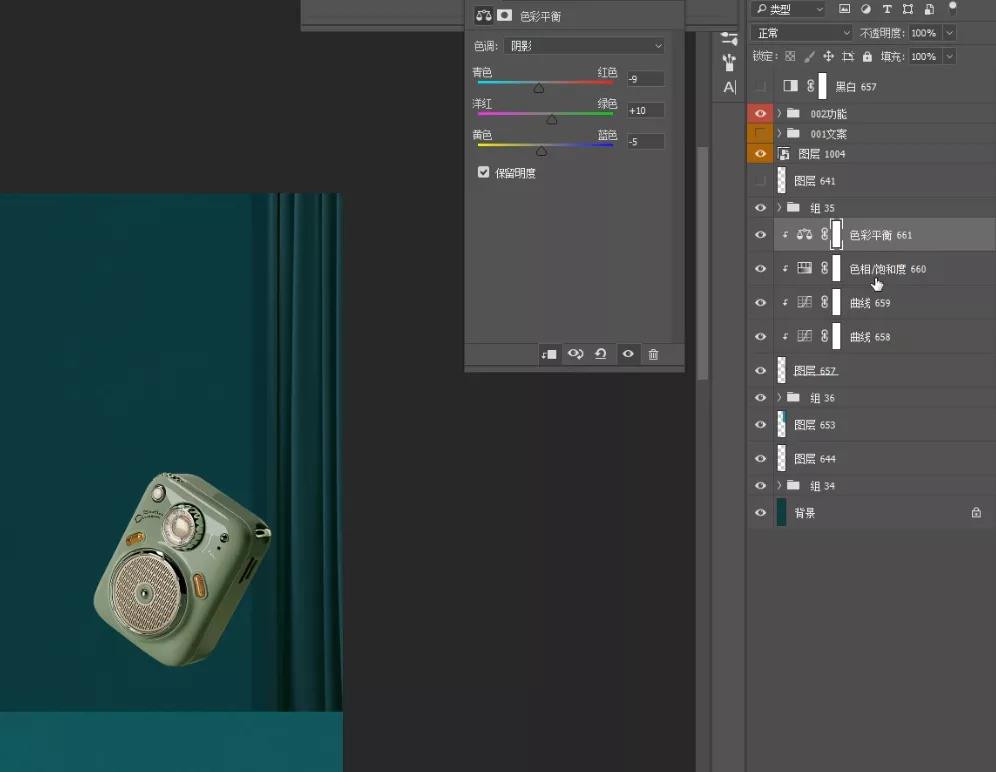
再新建色彩平衡调整层,将窗帘的色彩和墙面的色彩进行匹配。

对于窗帘的光影表现,我们可以借助提亮曲线和蒙版,对窗帘的受光部分单独提亮,增强丝绸质感。

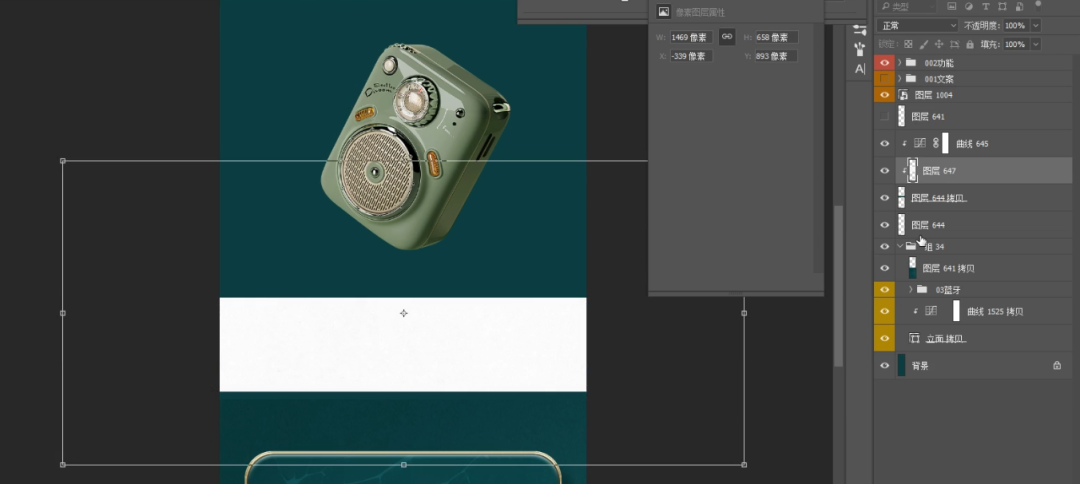
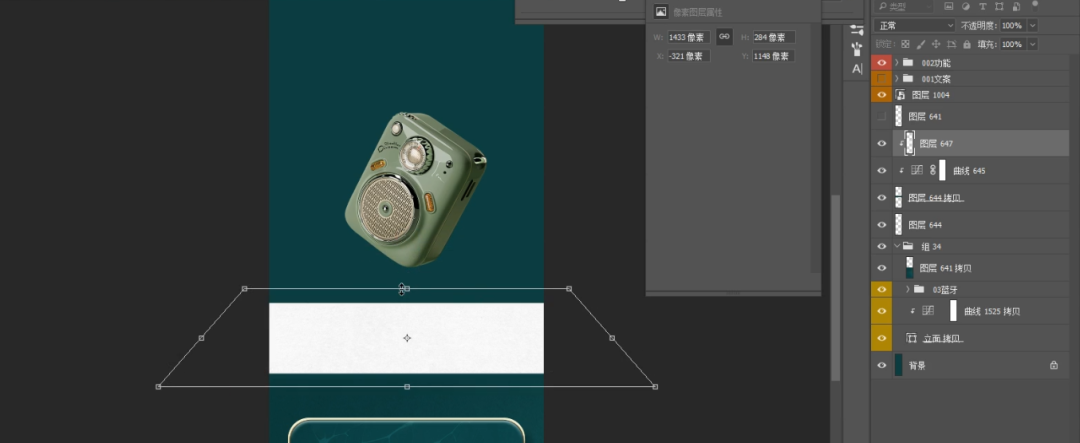
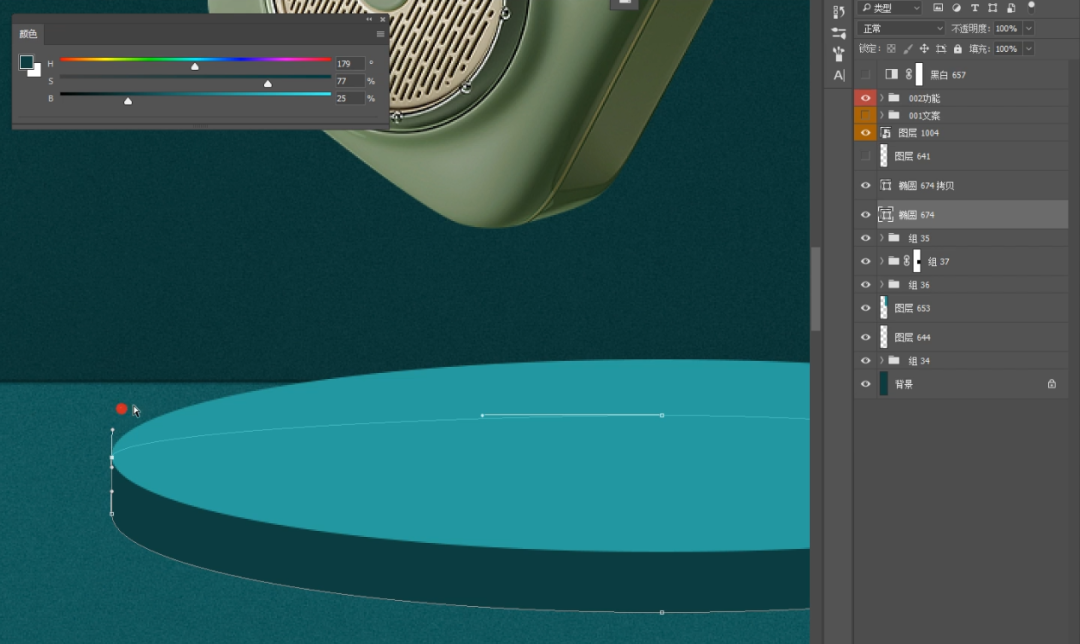
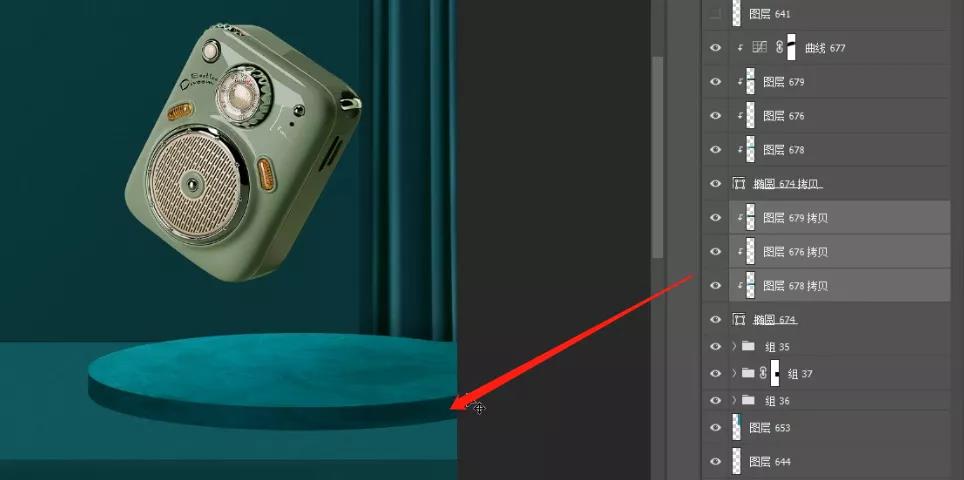
背景元素处理好了,我们回到地面区域,为了增加地面的呼吸感,我们可以在产品下方做一个简单的舞台。
由于产品的结构都是做了圆角处理,整体的视觉也是较为平滑,因此,我们对舞台的设计也可以以圆为基准。为了匹配最后画面左上角的文案,我们将台子适当向右侧移动,权衡画面重心。

复制一层,适当抬高,再借助钢笔工具,将两个圆之间的区域连接起来,形成圆柱体的舞台。

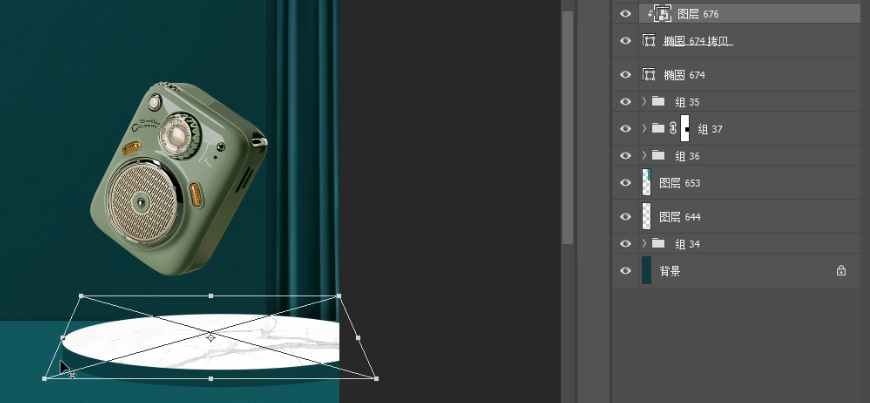
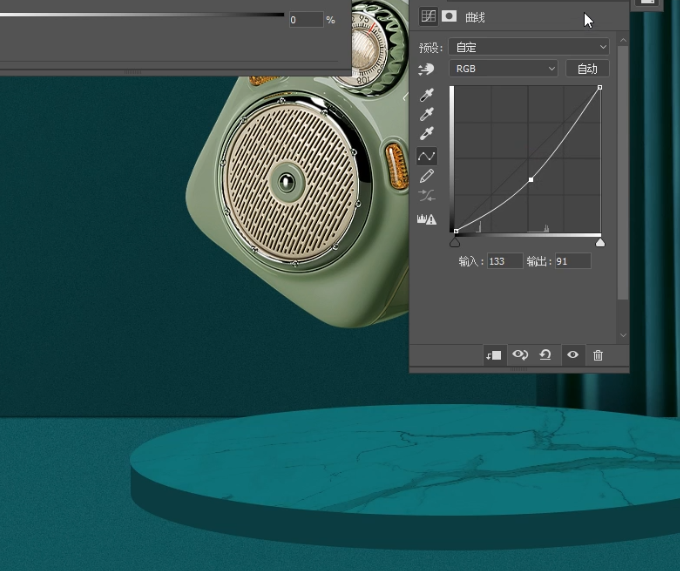
同样的套路,既然是快速出图,能贴材质绝不手绘,找一个大理石纹理,匹配透视,通过剪贴蒙版叠上去。

将图层模式改为正片叠底,借助曲线适当调节黑白。

不过,主舞台的制作需要更加精致一些,这种时候,一层纹理往往不能满足需求了,我们可以再叠入一些颗粒感比较强的纹理,增加舞台的层次感。


台面厚度也是同样的方式,把多层材质依次叠加上去。

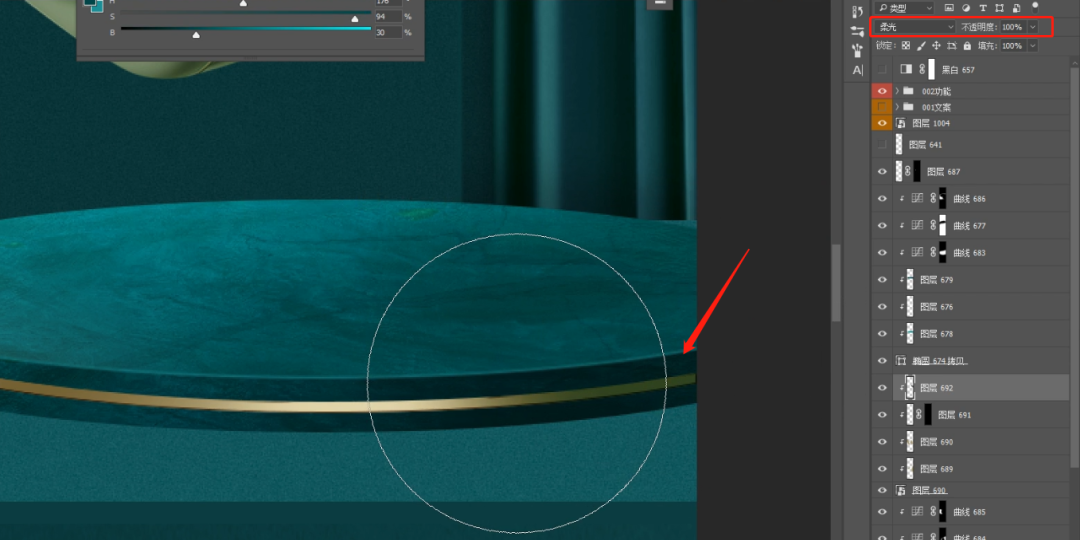
材质处理完成了,我们新建一根曲线,配合蒙版,根据我们拟定的受光方向,将台面的受光变化表现出来。

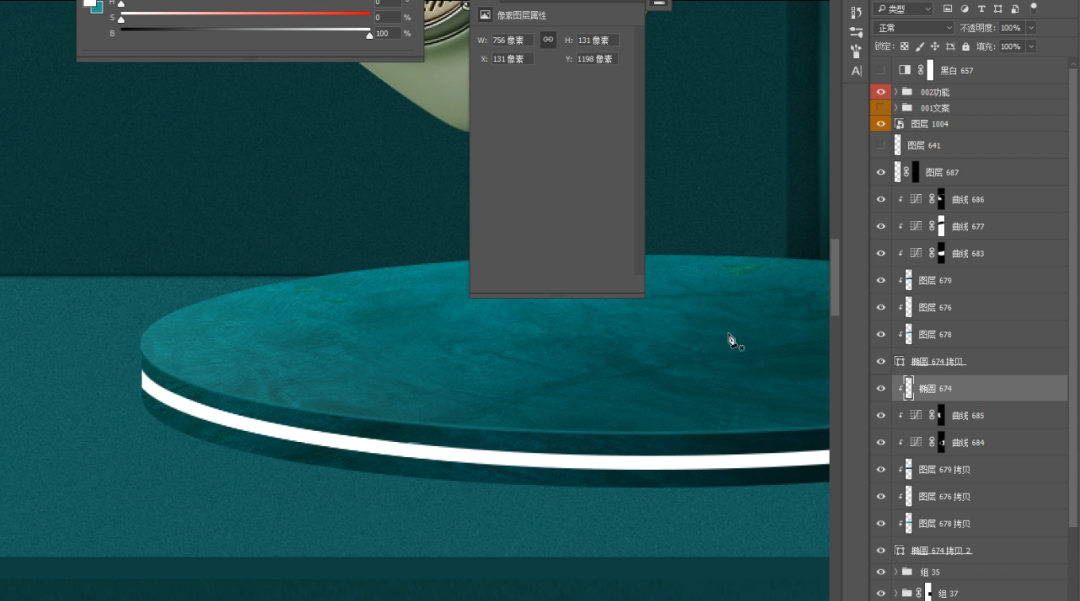
最后,就是添加我们的一像素灵魂:棱角打磨。Ctrl+鼠标左键选中台面轮廓,新建图层,选择编辑-描边,描边1像素亮色边。

质感是不是一下就拿捏住了?但是我们的侧面依然显得有些沉闷,缺少细节。

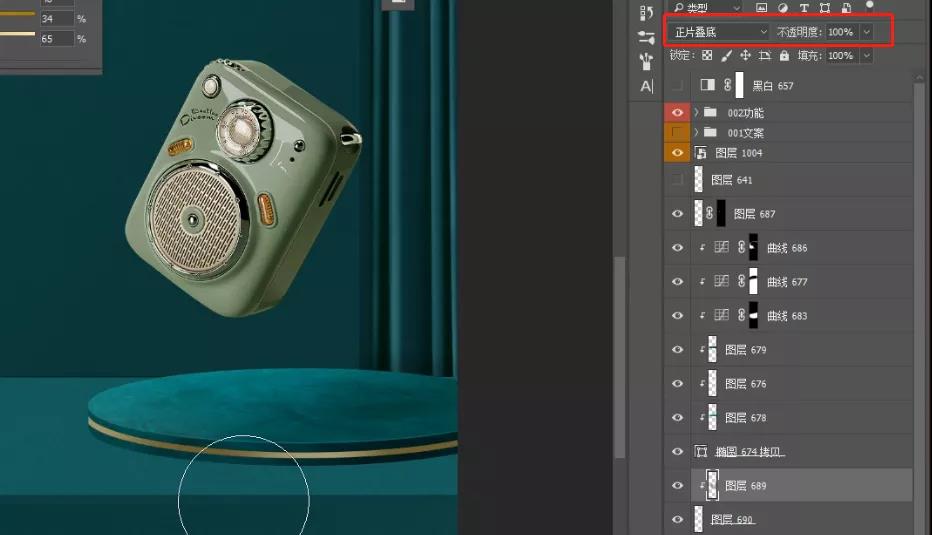
如何快速解决这个情况?我们可以在侧面的中间部位添加一圈金属质感的包边。利用选区或钢笔工具,我们将包边大致的形态确定好。

填充好底色,新建一个图层,将图层模式改为正片叠底,根据台面的受光,用画笔把金属包边的背光处绘制好。

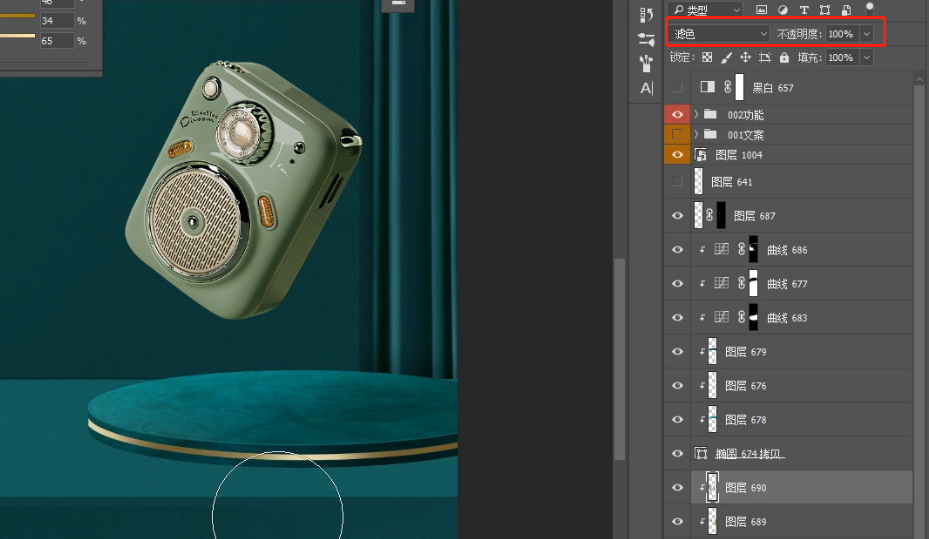
再新建一个图层,图层模式改为滤色,用画笔强化金属边的受光区。

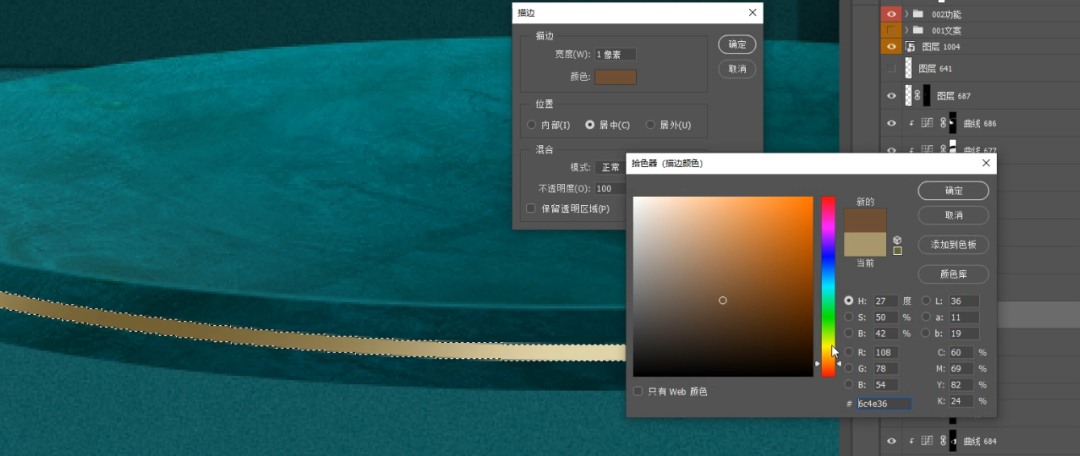
接下来,我们通过描边,将金属包边的厚度适当表现出来,在配合蒙版删除不需要的部分即可。

追求细致的同学还可以新建一个柔光图层,对金属包边阴影部分追加一点环境色的绿色上去。

最后,将圆台和地面接触的闭塞阴影绘制出来。

地面处理告一段落,我们再回到墙面的细节添加上。

如何快速解决墙面的沉闷感又不会造成细节过剩?我们可以借助光影的表现快速达到这一目的。
如果你是手绘大神的话,可以通过手绘的方式在墙面绘制自己理想的影子形态。而对于我们这种普通设计师,还是临近交稿的时间点,还是老老实实去搜索【影子】寻找素材吧。
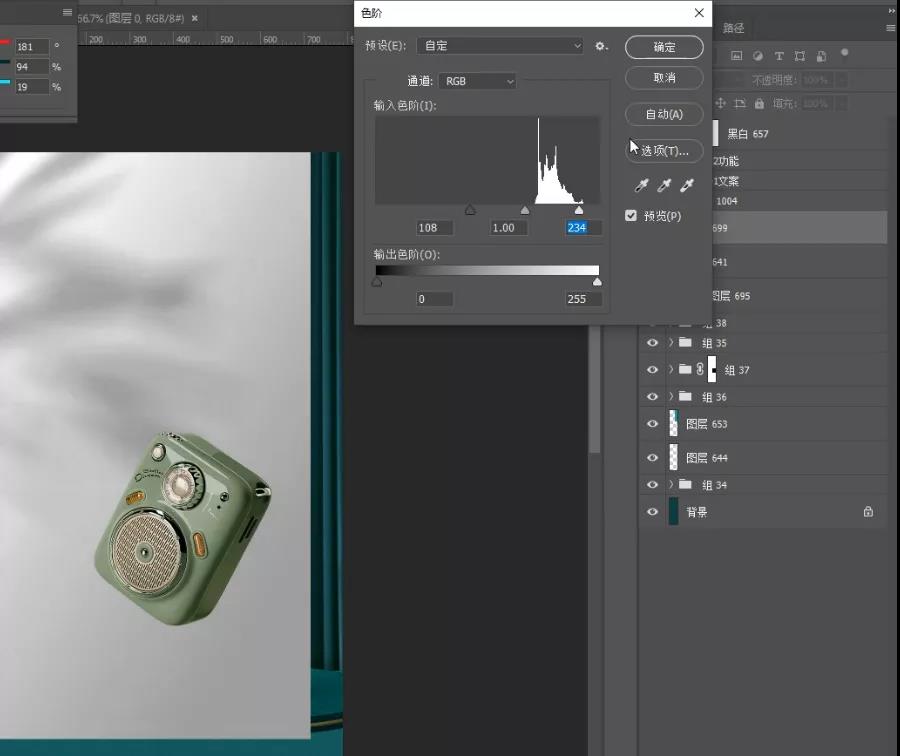
拖入PS,将图层模式改为正片叠底。

打开色阶调整层,加强纹理的黑白对比。

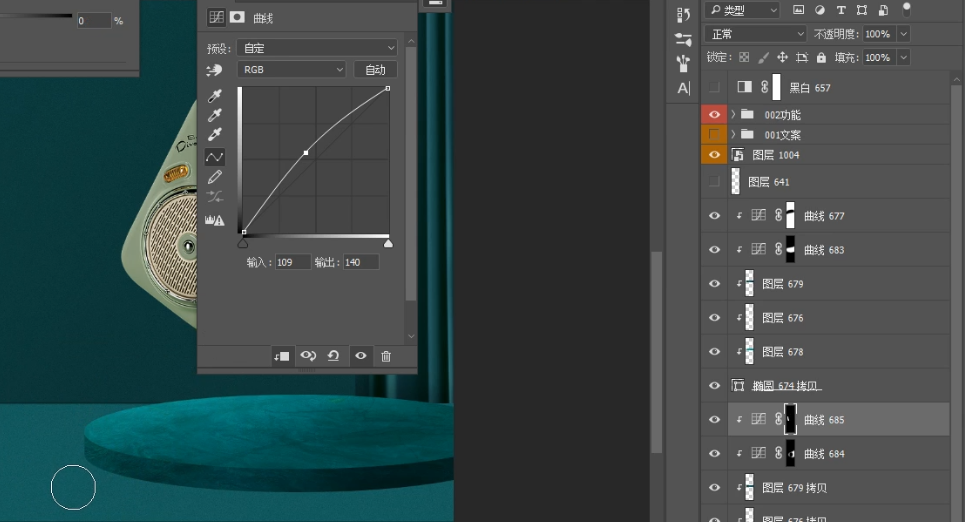
再新建一根曲线,将高光部分适当提亮。

聚焦感不够的话,我们可以用画笔再额外追加一些基础的阴影。

用同样的方法对地面的阴影进行追加,让地面的细节更加耐看。

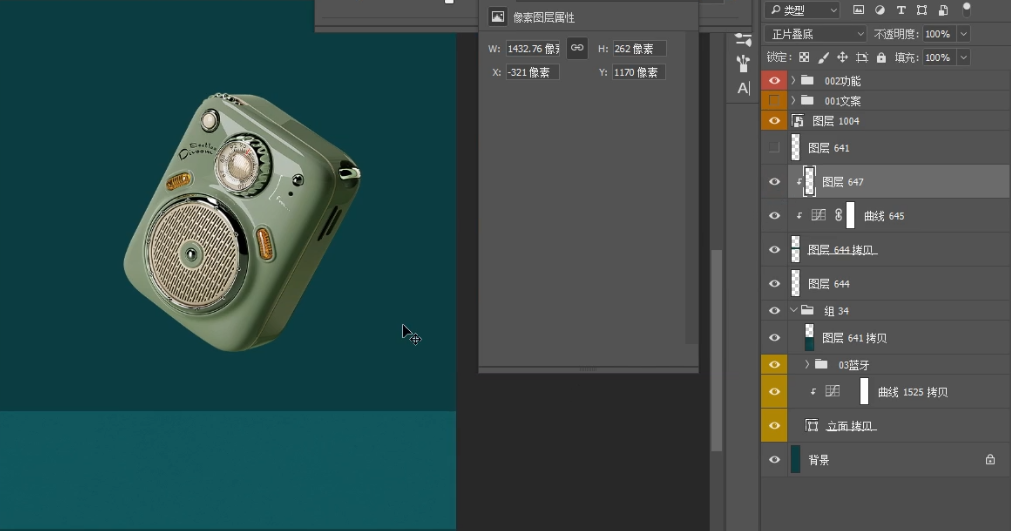
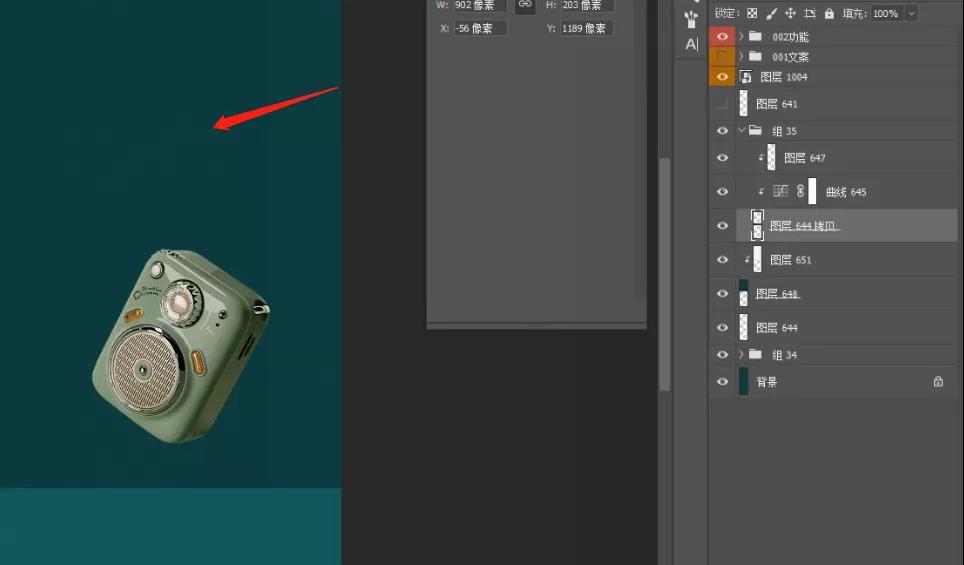
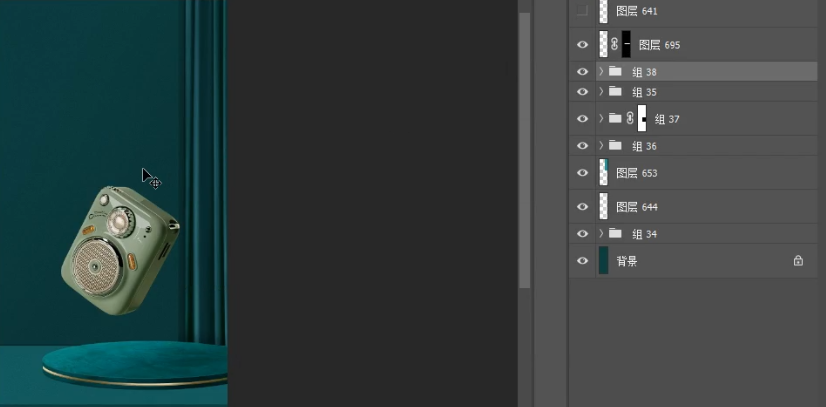
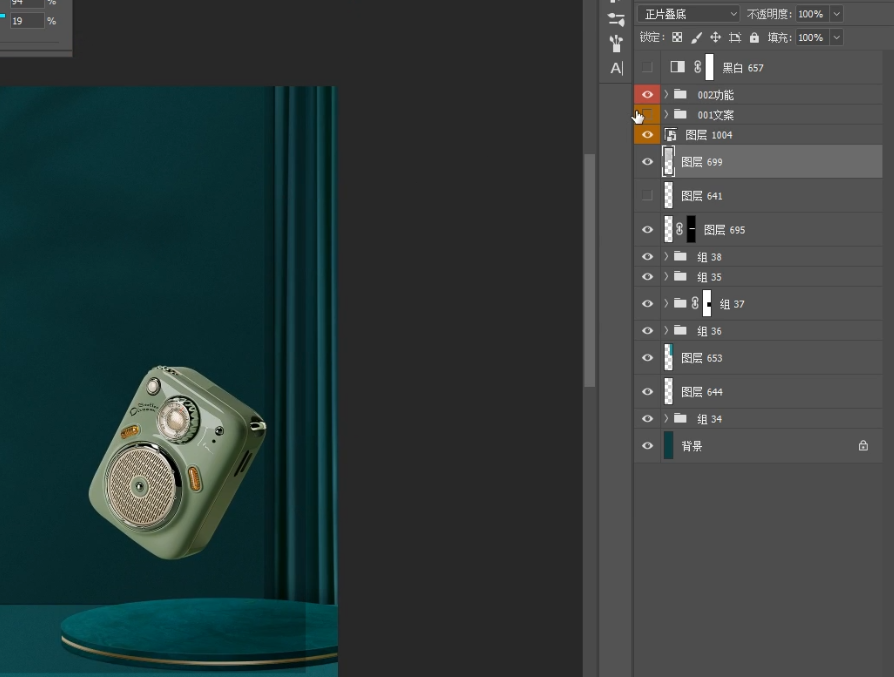
场景的光影处理好了,我们对产品也要做一个光影呼应。
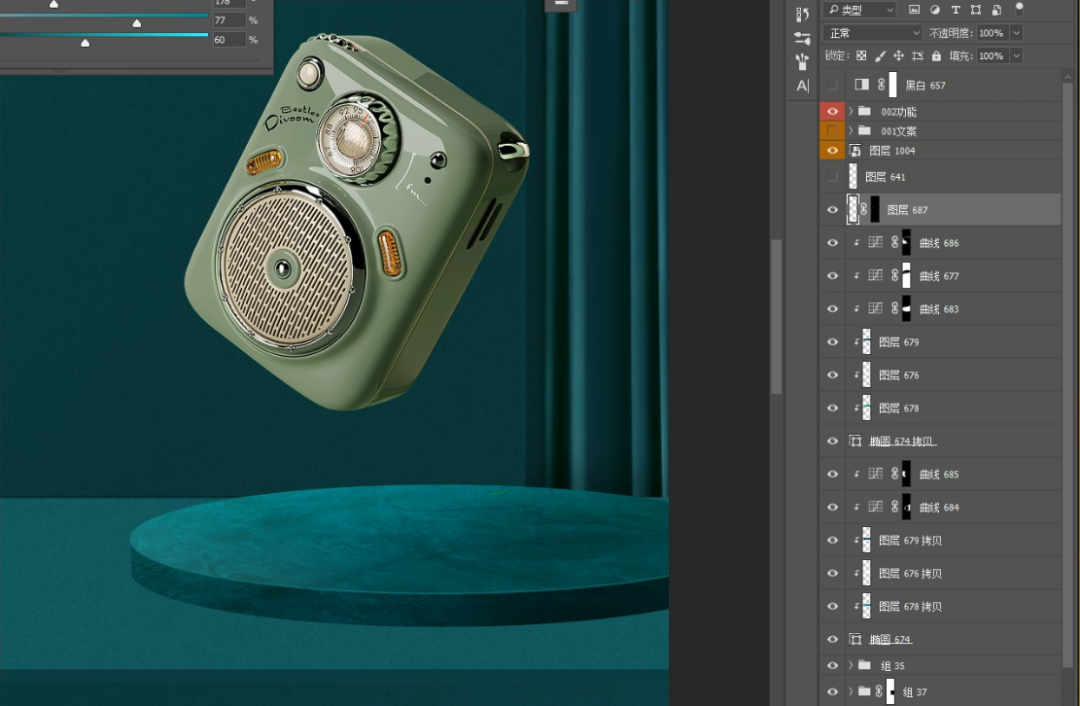
通过曲线和蒙版,我们强化受光区的亮度,同时增强背光区的暗部,这一步和处理圆台光影的方法是一样的,就不重复赘述了。

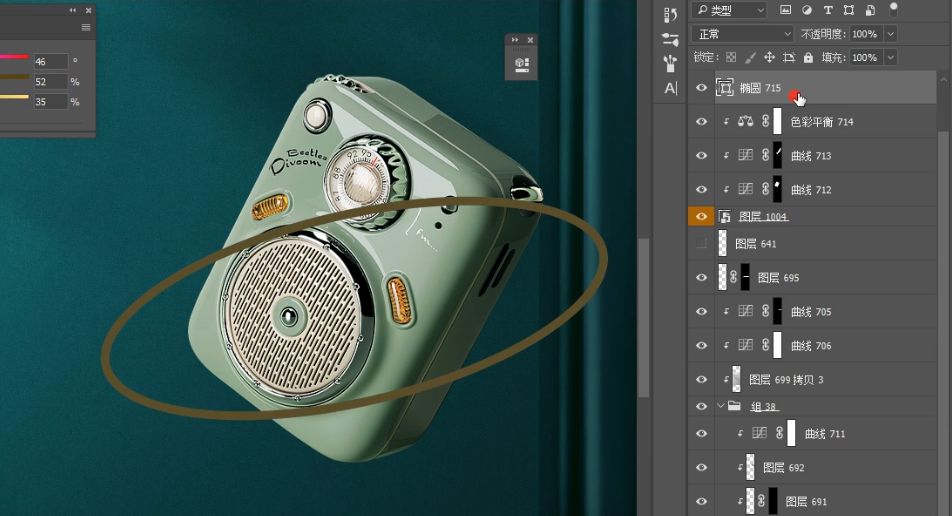
最后,如果要增加场景的戏剧化,我们可以在产品周边设计一个金属圆环。
先用形状工具绘制好形态。

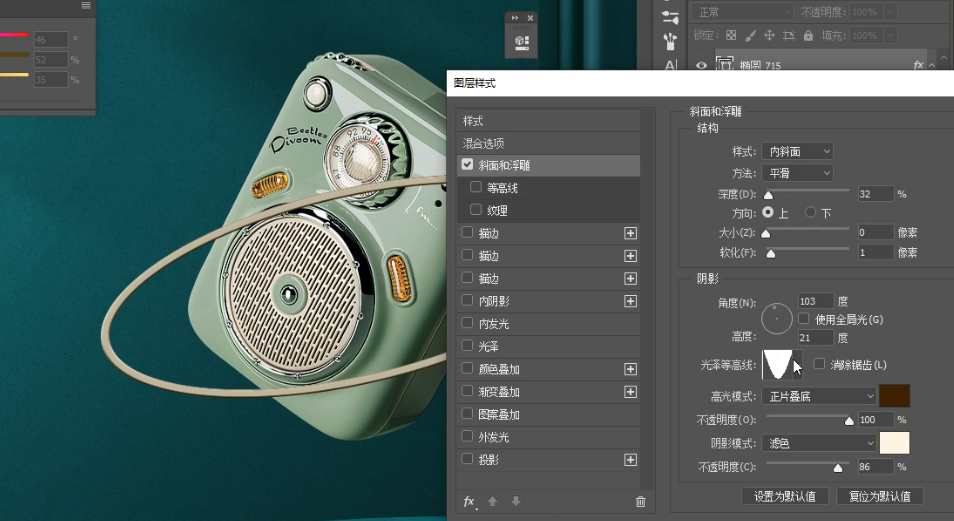
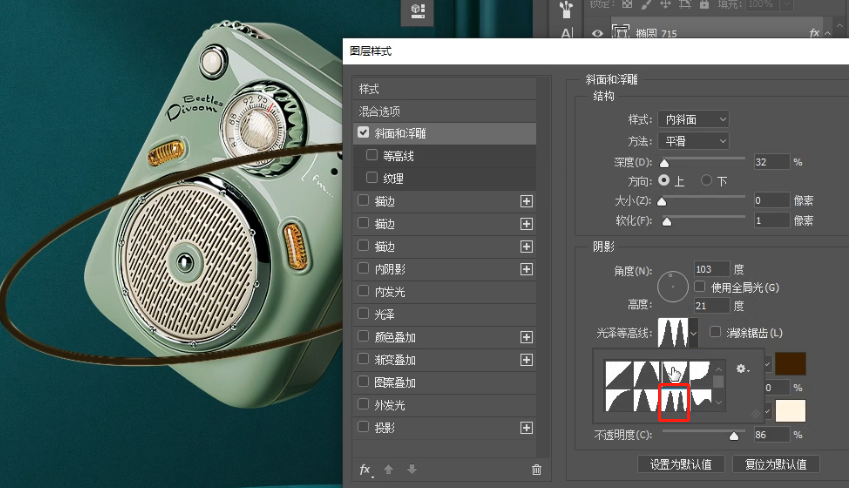
双击图层,打开图层样式,勾选【斜面和浮雕】

在光泽等高线中选择【双环形等高线】

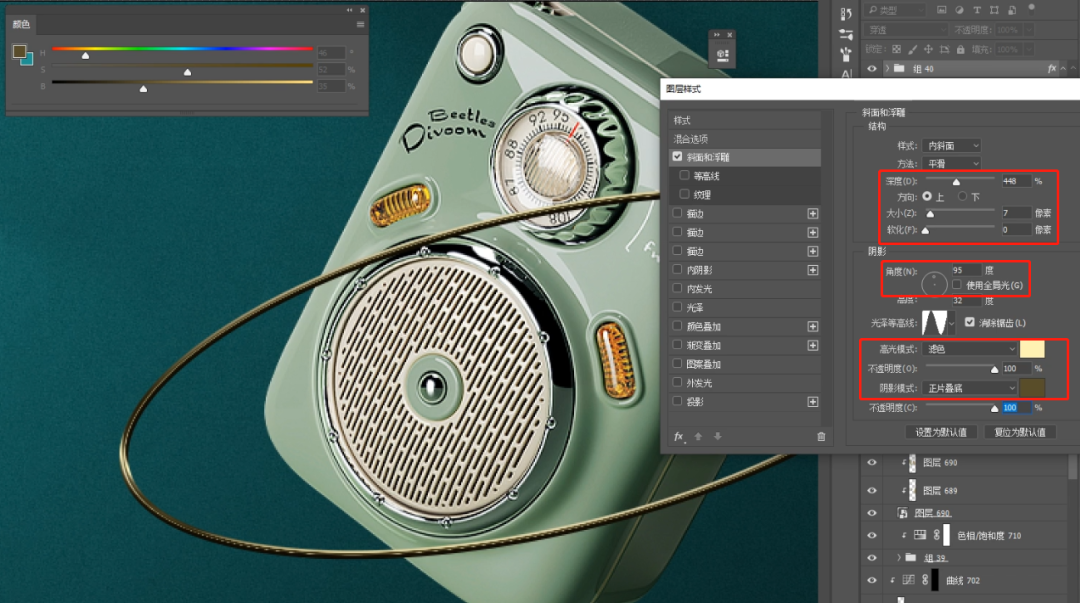
调节好各项参数和角度,让圆环的金属质感显现出来。

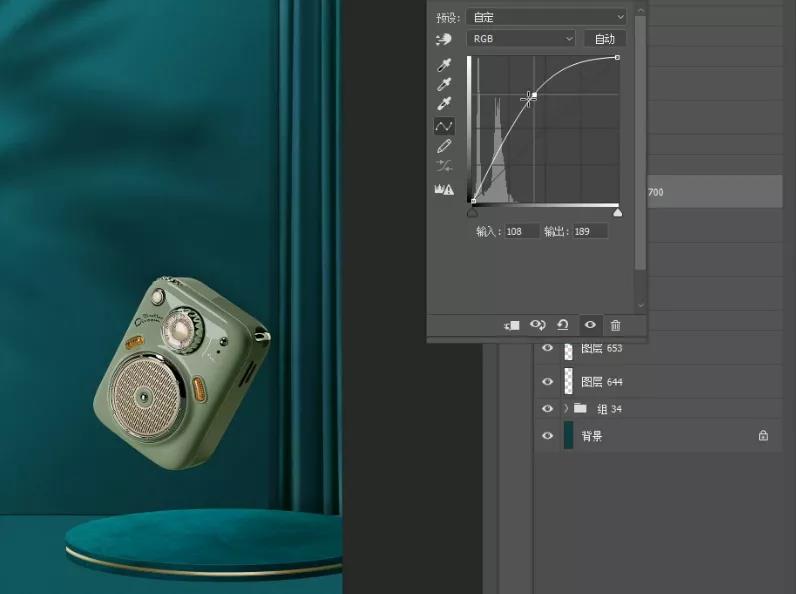
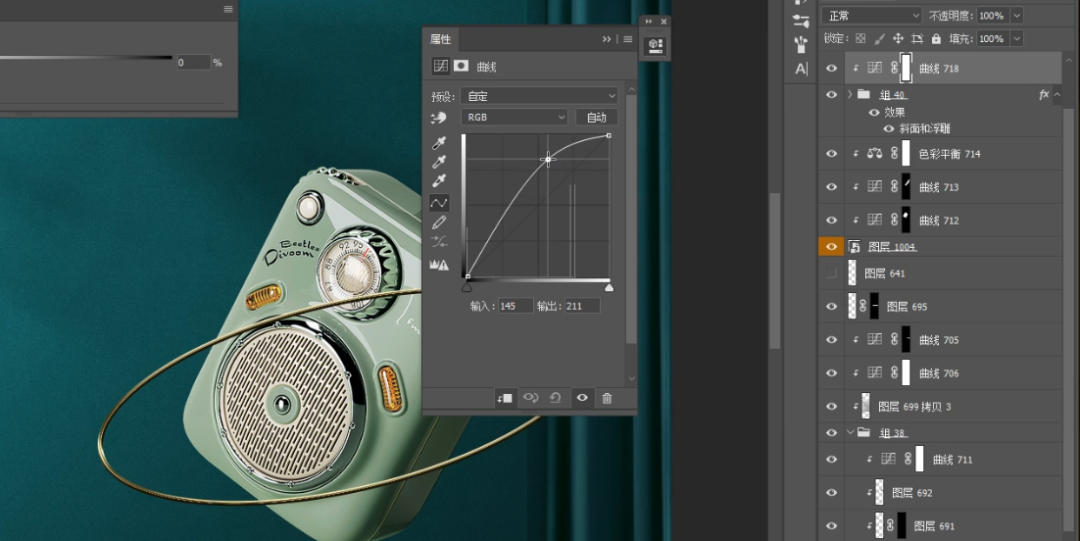
设置好后,我们可以再用曲线对它整体提亮。

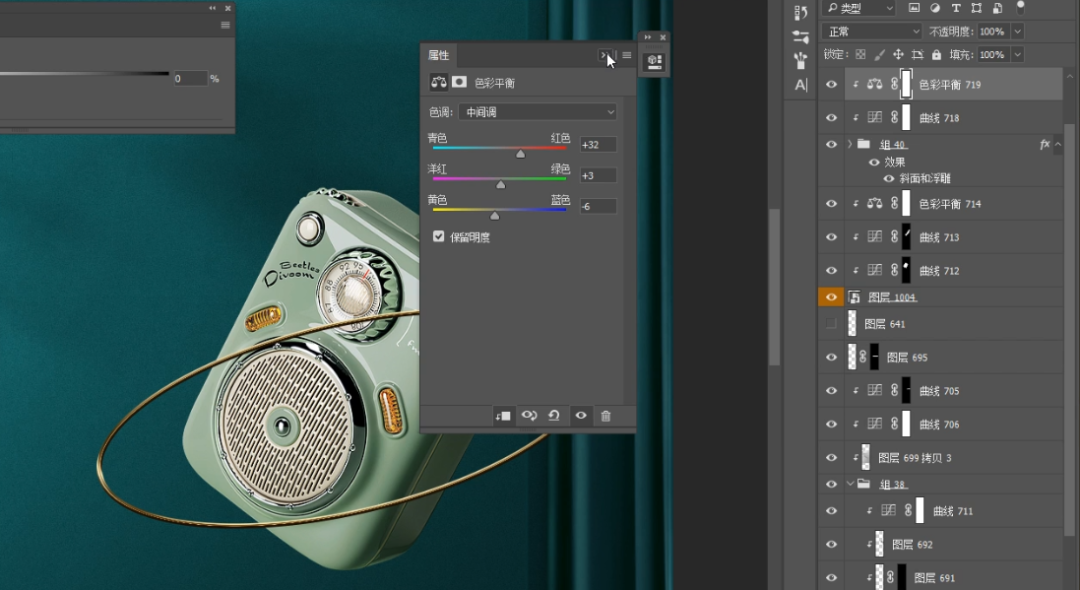
再用色彩平衡工具进行整体的偏色处理。

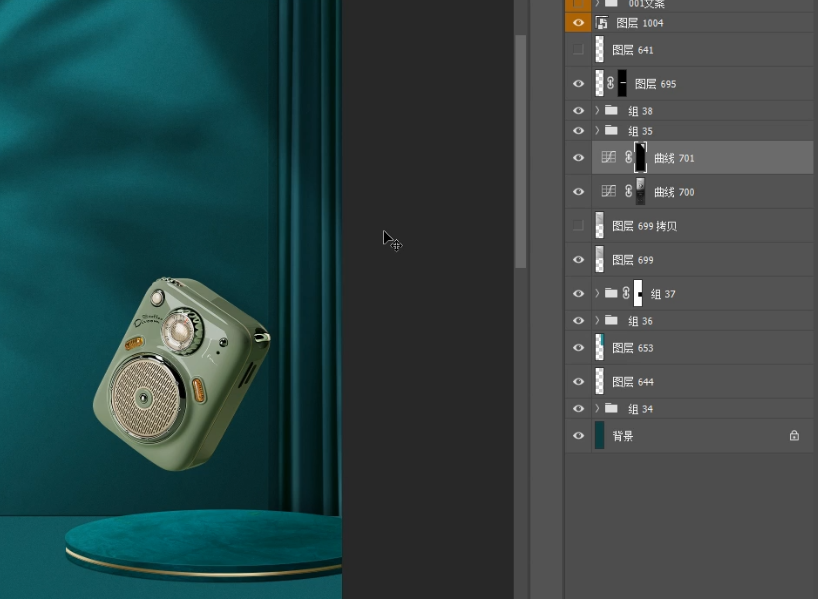
整体编组后,借助蒙版将遮挡关系处理好。

另外,金属环在产品上形成的影子可别忘了。

最后,放上产品文案,40分钟,一款产品详情页的主图,就搞定了~

从主图的设计思路,到快速强化质感的各种小技巧,大家学会了吗?

-----------------------------------------------------------
【教程三】30分钟,用一套顺口溜,教你做好产品头图
这篇教程,我们邀请阿福老师坐镇,教大家如何仅用30分钟,急速搞定主图设计的教程!
据说,阿福老师为了帮助大家更好地消化,还在教程结尾留了彩蛋哦~

接下来,我们该做什么?
啊...这...
不慌,其实我们已经知道了产品属性:一个锅。
然后,我们来思考一下这种产品应该放在一个什么样的环境。
厨房如何贴合甲方喜欢的高大上?

对,就是我们做梦都想拥有的那种,还带个大餐桌。这样我们就得到了两个关键词:厨房、餐桌。
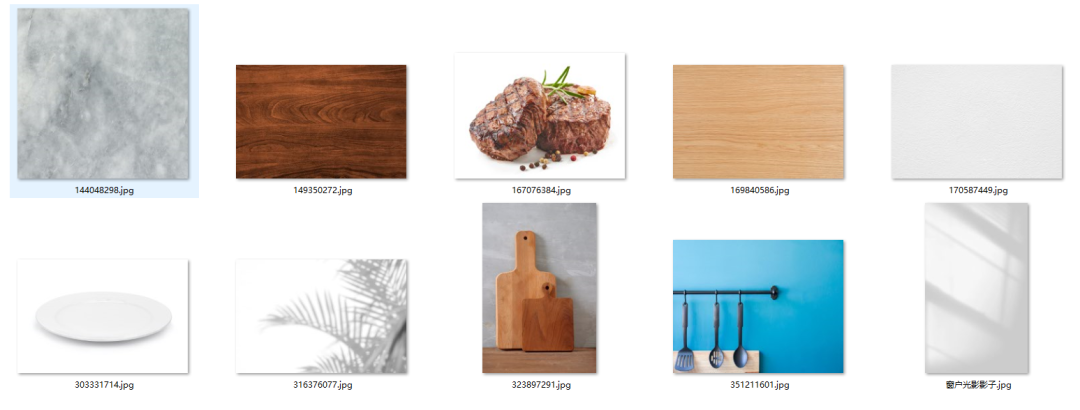
通过这两个词,我们再发散来想一想其他的关键词,比如:餐具,食物,厨具,柜子、大理石。
没错,偷懒式的高级,大理石是必备要素。

随便找几张纹理和厨房装饰,就可以开始我们的正式表演了。
1、画面布局。
首先我们要把产品摆在画面中。

至于为什么要这么摆,可能是因为那该死的经验吧。
2、舞台搭建。
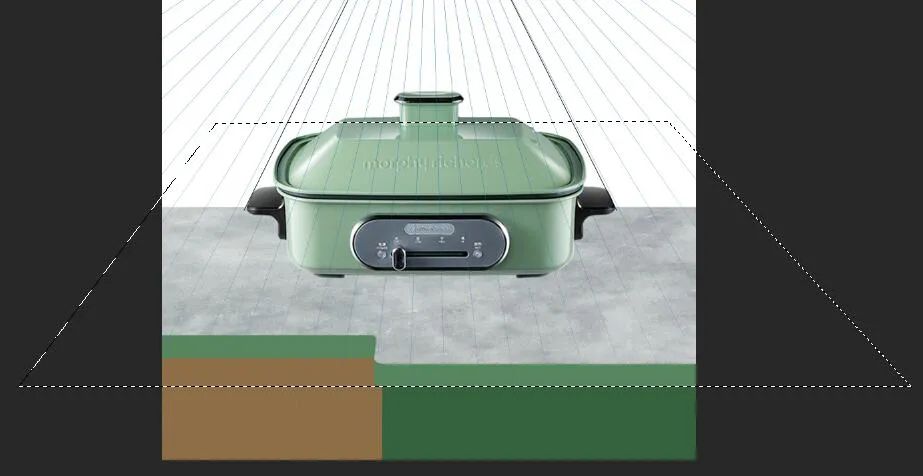
然后,我们根据产品确定整个画面的视平线和消失点。

透视确定了,我们就可以用矩形或钢笔工具给产品搭个台子了。

不过,这个台子和透视好像...
不慌,我们给台子强行破形,改变一下形状,加一个结构转折。

基础舞台就大功告成了~用时2分钟。
3、材质拼贴。
台子现在有了,开始材质处理。关于材质的选择,果然还是要选择又好用又显高级的大理石了!不过要注意纹理不要太杂,色彩不要太脏,比如这样的:

别忘了要注意场景的透视,用操纵变形对材质进行相应的透视变形。

为破形而设计的木柜也贴上木纹贴图。

在上一次的教程里也说到过,简约而高级的秘诀在于细节的材质叠加,我们给背景叠加一个低调的水泥材质,让墙面浮现出仿佛贴了,又仿佛没贴的感觉。

到这里,我们的整体空间已经完成了,下面我们开始梳理画面光影逻辑
4、光影处理。
根据产品的明暗关系,其实我们可以很容易看出,它是左侧受光。

所以我们整个空间的光源方向就定在左上方。配合曲线和蒙版,我们根据光源方向梳理台子的明暗关系:左侧亮右侧暗,顶面亮,立面暗。

这时候我们回看产品,会发现产品的体积感偏弱。什么是体积感?其实就是产品的明暗关系不够明显。所以现在我们要同样的方式对产品进行光影的精修。

你看,这样场景的受光照感会更强。

主体差不多了,为了丰富画面,我们可以添加一点常见的厨房素材作为点缀,顺带也梳理一下素材的明暗关系(牛排纯粹个人爱好,馋)

明暗梳理完毕之后就是影子的处理了。首先是产品、盘子以及菜板的影子,这里我们用曲线+正片叠底,配合蒙版画出即可。

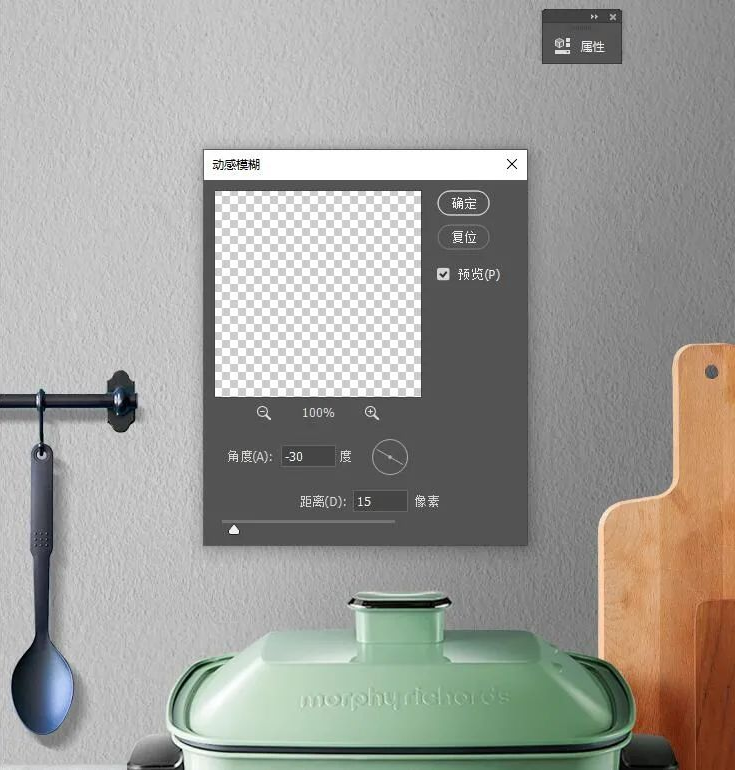
对左侧勺子影子的处理,我们可以用一种更懒更快的方式:新建图层,改为正片叠底模式,再按住CTRL键点击勺子图层生成选区,填充黑色。然后向右下方移动并降低不透明度。

再点击滤镜,选择动感模糊,略微模糊边缘,让影子更自然。

嗯嗯,好多了,我们进入下一步。
5、细节处理。
现在整体光影逻辑是梳理完毕了,要开始处理细节了!
第一个是非常重要的东西,闭塞阴影。物体和物体接近、接触就会产生一个现象,就是闭塞阴影。一个画面看着和谐真实,很大一部分是因为闭塞影的存在。
因此,为了不让我们的画面有一种五毛特效的廉价感,现在我们给画面加入闭塞阴影。比如产品下方,菜板下方,板子下方,内转角处、墙角线等,凡是接触的临界线,都需要增加闭塞阴影。

第二个是台面转折突起处的高光。在绘制高光时,一般我们会做两层:
第二层用滤色模式曲线,通过蒙版用小画笔画出高光。

第三个就是像素级的细节处理:棱角打磨。
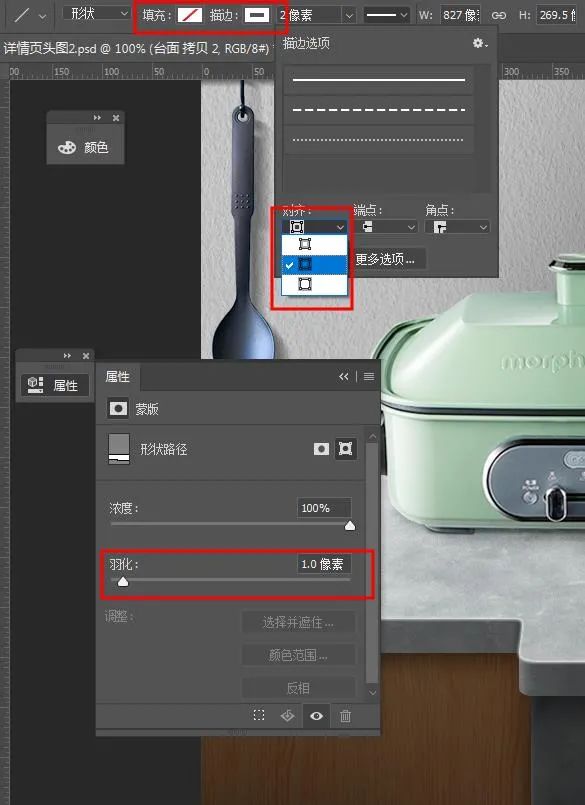
真实的大理石台面不会这么锋利,所以要进行棱角打磨的处理,让边缘更柔和。我们直接复制台面形状到上面,将填充改为2像素描边,记得描边选项里改为居中描边;最后打开属性,选择羽化1像素。

最后,记得用蒙版擦除不需要打磨的边缘。

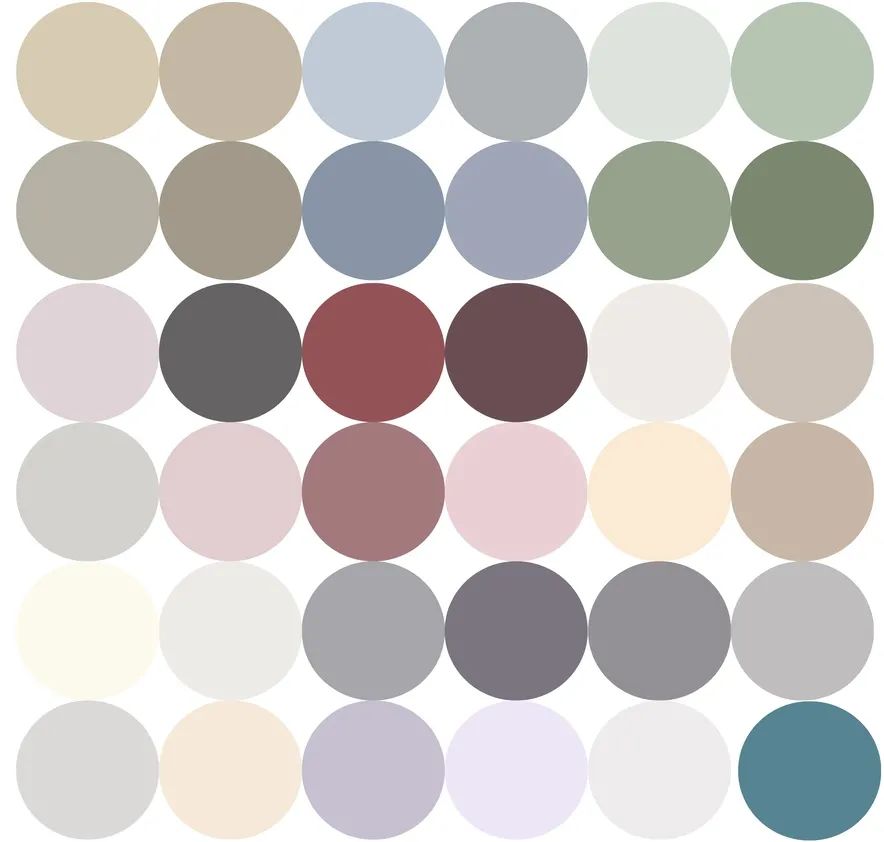
到这里,整个画面处理的已经七七八八了,下面要针对各个素材进行几个基础的调色。首先我们要思考色调。要快,要高级,要好看,我们直接汲取前人的智慧,给客户整一个高级的莫迪兰色调。

莫迪兰的色彩原理留着以后那个比谁都能掰扯的秋水告诉大家,在这里,我们就记得普遍审美都觉得莫迪兰高级好用就行。
拿色卡一比对就很明显了,左侧勺子的蓝色很突兀,菜板的色彩也过于饱和。

我们对勺子进行偏色处理,并对菜板的饱和度适当降低,同时背景给上一个低饱和的绿色。

嗯,看上去舒服多了。接下来,我们继续提升画面质感:倒腾倒影。
很多时候我们亲(zhe)爱(teng)的甲方总会跟我们说一句话:感觉不对,质感不够。
问他哪里有问题又说不出个123,真是非常可爱呢。其实画面缺乏质感很大一部分原因是没有加入倒影。倒影的制作之前有跟大家分享过,这里就不展开讲解了。

不知不觉,我们终于快完成了。现在,把视野往前,看到前景的这个小木块。

还记得我们要做一个木柜吗?要不然不做了可以吗?
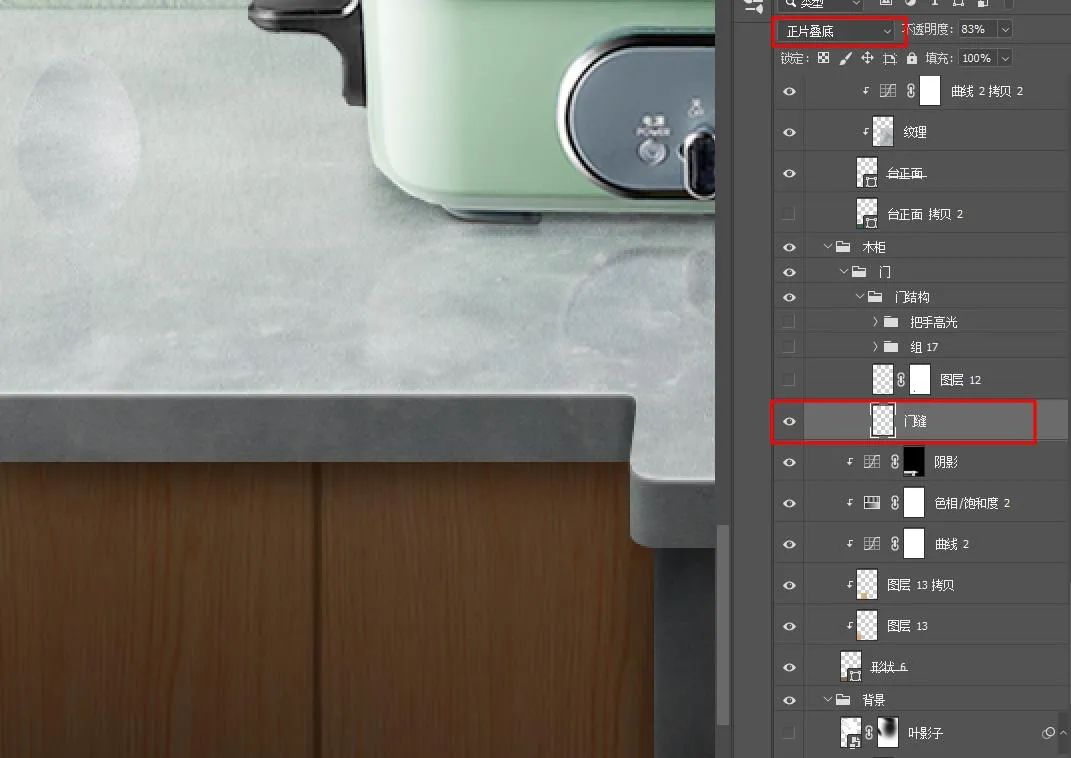
算了,避免挨打,还是认(jian)真(dan)做一下。首先是门缝,新建图层,改为正片叠底模式,吸一个深色,按住shift自上而下画一笔,ok。

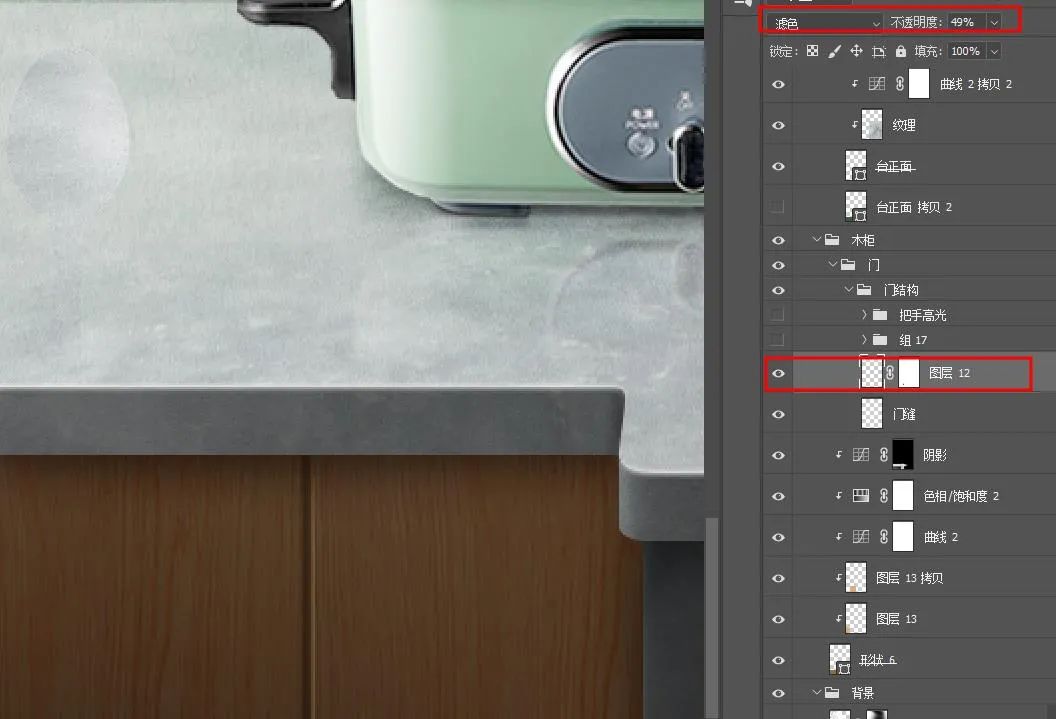
然后是门缝的高光,再新建图层,改为滤色模式,吸一个亮色,挨着旁边同样画一笔,又ok~

我们再细节地添加俩把手。做法很简单,用圆角矩形工具定好形状,加上高光即可。

别忘了柜子的闭塞阴影。

本来想喊一声大功告成,但是做完这个柜子,突然想再加亿点点细节。
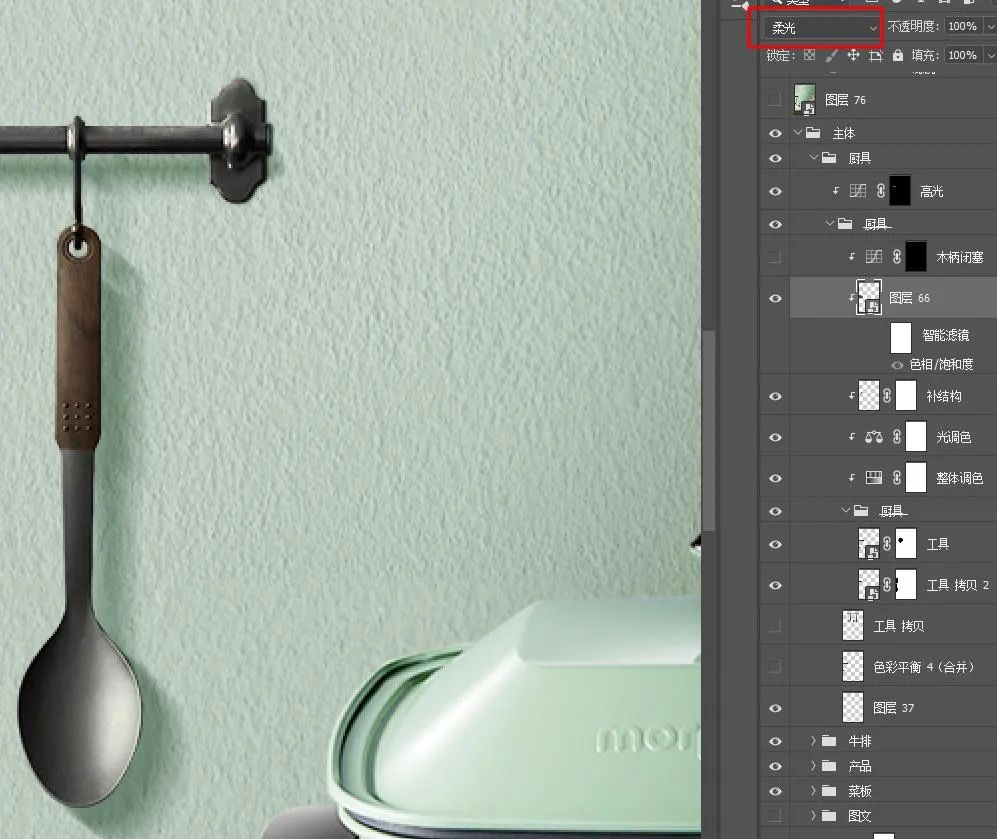
果然是做设计超上瘾。迎合木质结构,我们不妨试着把勺子的手柄改成木纹。选定好手柄区域,找个木纹贴进去,选择柔光模式,匹配好透视。

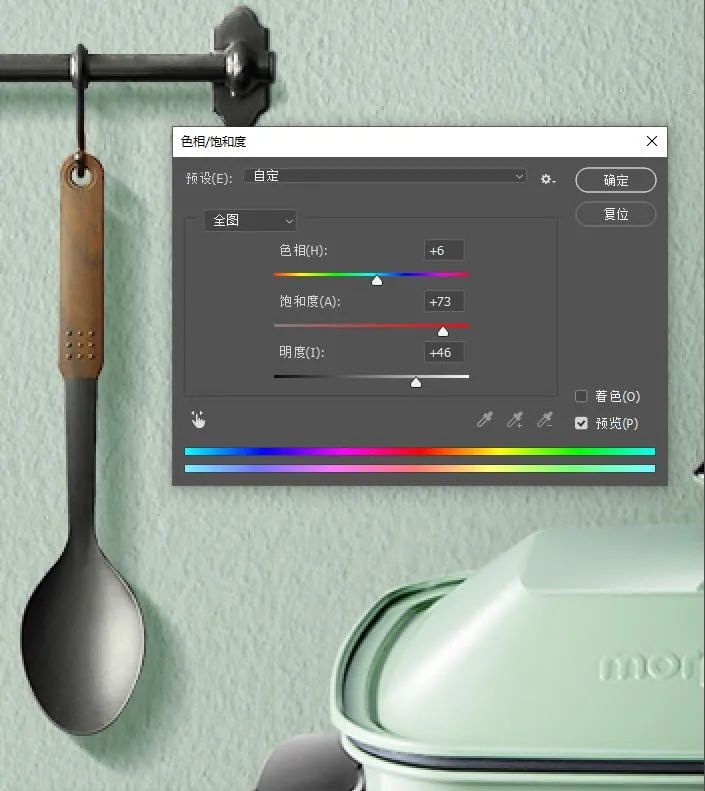
然后调整一下颜色。

注意,这样贴上去是没有体积感的,所以我们要在手柄前端加上一点点的闭塞。

然后,对于背景,我们用一些影子素材增加背景的细节。

到这里为止,整张头图基本完成,还剩最后一个步骤去升华一下。

6、后期氛围。
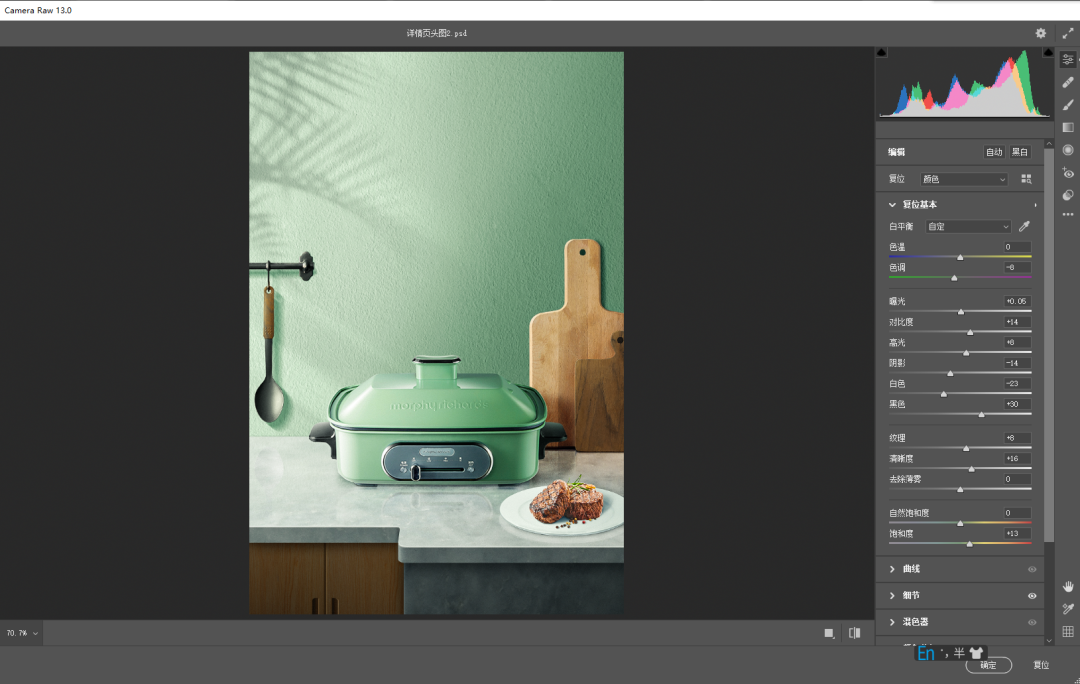
盖印图层,打开万能的CAMERA RAW,对色彩和光影做一个整体调整,强化氛围。

再加上文案,一张详情页头图,30分钟,搞定,下班!

大家学会了吗?
如果又是学废了的状态,那么...
阿福老师还为大家贴心准备了一套顺口溜!
产品到手莫惊慌,情绪风格想一想
构图三等分为好,黄金比例也不错
透视先行应为本,高低起伏有错落
背光区域有阴影,物体接触生闭塞
表面光滑倒影现,棱角锋利要打磨
近光转折画高光,远光角落暗很多
根据风格选配色,不超三种较适合
氛围光影加一加,填入文案作品成
好啦~ 这次的教程就到这里啦~
同学们看完一定记得亲自做一遍噢!只有做了才会发现自己的短板!
祝大家新的一年:职场开挂!年薪百万!