UI/UE设计师的产品体验日记(04)
指尖滑动屏幕的时候,多停留几秒,捕捉一些用心的设计,记录并反思应用到自己的设计中去。用心设计,让我们的生活更加美好!
01、排行榜
关键词
#排行榜 #评分 #热度
产品体验
贝壳找房
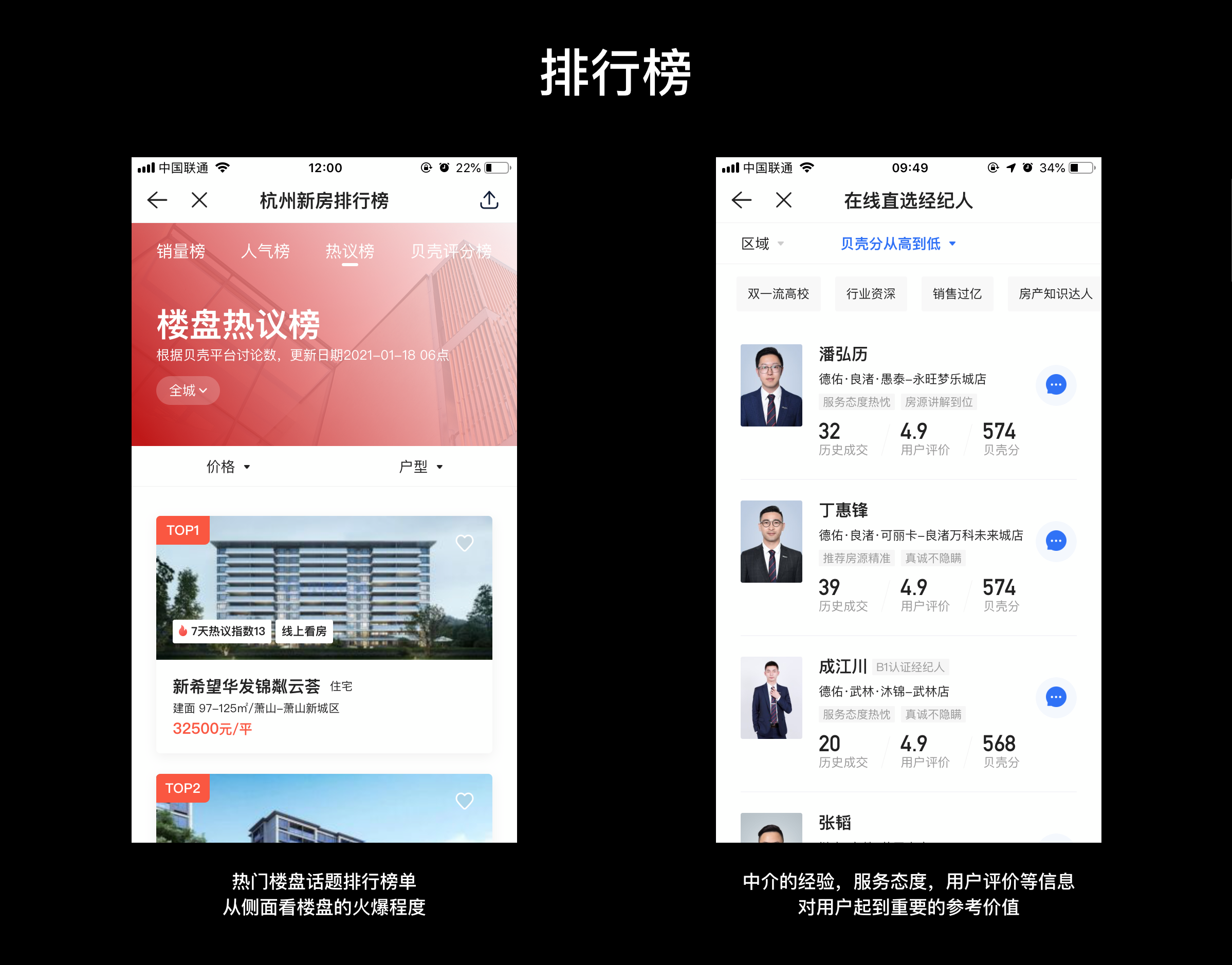
1、新房排名榜单
楼盘热门区,分销量榜单、人气榜单、热议榜单、平台评分榜。用户可以根据自己关注的因素去搜索查看相应的楼盘。
2、经纪人排行榜
根据经纪人的业务属性:工作年限、历史成交、用户评价等维度去加权排名,帮助用户找到适合自己的房产经纪人。
设计思考
贝壳找房:
1、因为用户找房源的维度,进行一个排行,解决用户漫无目的找房,了解一些楼盘动态,热度。用户都用一些从众心理,排名靠前的容易被吸引、好奇想要做深入了解;
同时开发商到时候也可以在平台投递运营广告,就像“某博”的热搜也可以买。
2、市面上的经纪人参差不齐,经纪人门槛低。买房这种大事,购房者都是很谨慎,如何找到一个靠谱的经纪人就成为第一道门槛。所以我们可以根据直观的数据呈现,帮助用户自己做判断,找到适合自己的房产经纪人。比如其他客户的评价,成交的房源套数等等。

02、标记地图
关键词
#地图 #标签
产品体验
贝壳找房:地图找房页面,地图缩小全局看的时候根据辖区来划分标记楼盘套数:地区+房源套数;地图放大的时候,根据楼盘名称+房源套数。
滴滴出行:打开首页时,当前位置显示出租车车辆的距离跟运动方向,告知用户四周的车辆运行情况,直接明了。
设计思考
贝壳找房:根据地图的大小,对所在地区房源套数做的一个数据统计。地图小的时候根据地区来划分,地图放大的时候,根据楼盘来划分。符合范围从大到小的检索。
滴滴出行:打车软件,地图上直接显示车辆跟你所在位置的移动情况,对于用户出行心理有个准备。同时也标记了跟目的地的远近关系。

03、底部导航图标
关键词
#导航 #图标 #功能
产品体验
QQ:底部导航栏消息图标,你重复点击之后表情图标会随之切换,给用户一种惊喜感。
喜马拉雅:底部正中间有圆形音频的播放按钮,可直接点击继续播放你上次听的音频。
美图秀秀:首页有新内容更新的时候,“首页”的文字会变成“刷新”的图标,右上角标记更新条数。中间的大色块圆形添加符号,可以载入相册内容进行图片美化编辑。
拼多多:正中间有个红包的图标,告诉用户这边是可以领取红包的直接入口。
京东&微博:五个图标等分,中规中矩的图标,线面结合。
设计思考
QQ:现在的社交软件像雨后春笋般多的时候,腾讯QQ已经从社交软件到连接一切的连接器。个性化也是它的特点,会藏着一些小惊喜给用户,这里设计了收到消息时“表情”情感表达,丰富有趣。
喜马拉雅:把音频产品的主要功能放在了正中心位置,搭配播放动效。
美图秀秀:中间的色块采用品牌的玫红色,并区别于其他导航条做了异形突出,让用户一眼就能知道功能入口。
拼多多:产品的拉新运营活动放在了最中位置,也采用了异性,并直接采用红包的图形,让用户联想到优惠,从而触发点击。
京东&微博:导航上没有做过多个性化的图标,也没有明显植入品牌基因,就京东首页的图标有吉祥物微笑的影子在,少了些产品记忆点。

04、标记区间
关键词
#标记 #区间 #时间段
产品体验
途家民宿:在日历上标记选择入住日期-离开日期。单击第一个时间为入住时间,再点击这个时间后面的某一天为离开时间,进行筛选。
微信读书:正文中长按你想要开始的文字,放开之后出现光标,可拖动首尾标签定位符可以选中文章内的段落标记为笔记,弹窗中选择“划线”功能,这样选中的文字就有了黄色的底色。
设计思考
途家民宿:时间段的选择,简单的起始+戒指时间,并标记了“入住”“离店”的文字标签。
微信读书:“划线”功能模拟用马克笔在书上标记感兴趣的文字的动作。同时也可以对选中段落做其他功能操作。

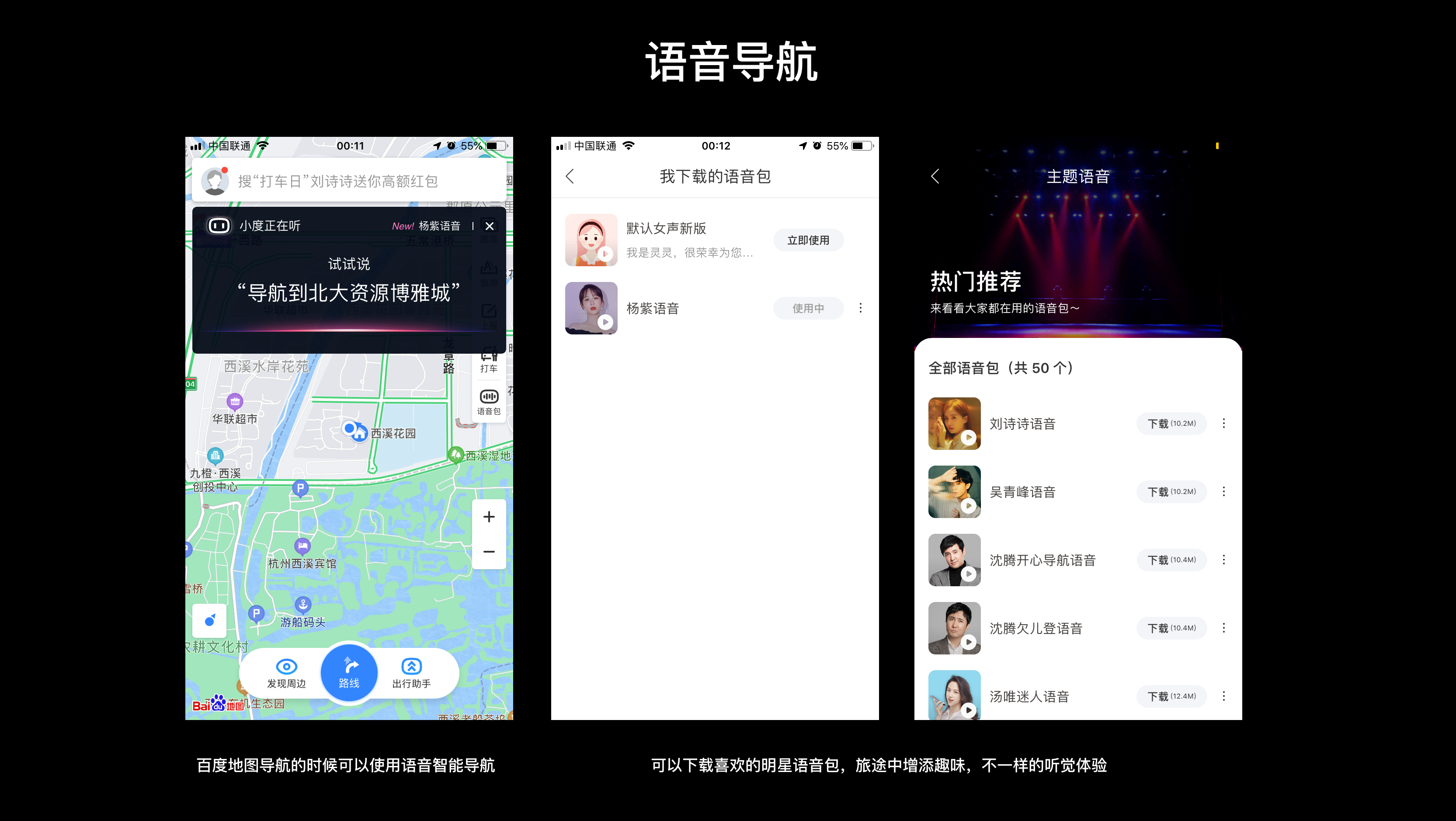
05、语音导航
关键词
#导航 #地图 #语音
产品体验
百度地图:百度地图搜索栏右侧有机器人语音搜索,点击右侧“杨紫语音”可以下载更多的语音包。热门推荐了一些明星的语音包。让导航使用过程中有不一样的体验。
设计思考
百度地图:使用地图导航的时候,考虑用户是在户外走动,或者驾驶的场景使用产品,用户不能实时盯着手机看,产品用了声音的技术来播报导航内容。同时也提供可选择明星提前录好的语音包,让用户在使用导航过程中有不一样的听觉体验,仿佛自己喜欢的明星再给你指路,让过程增添了乐趣。同时也增加了用户的粘性,留存率。

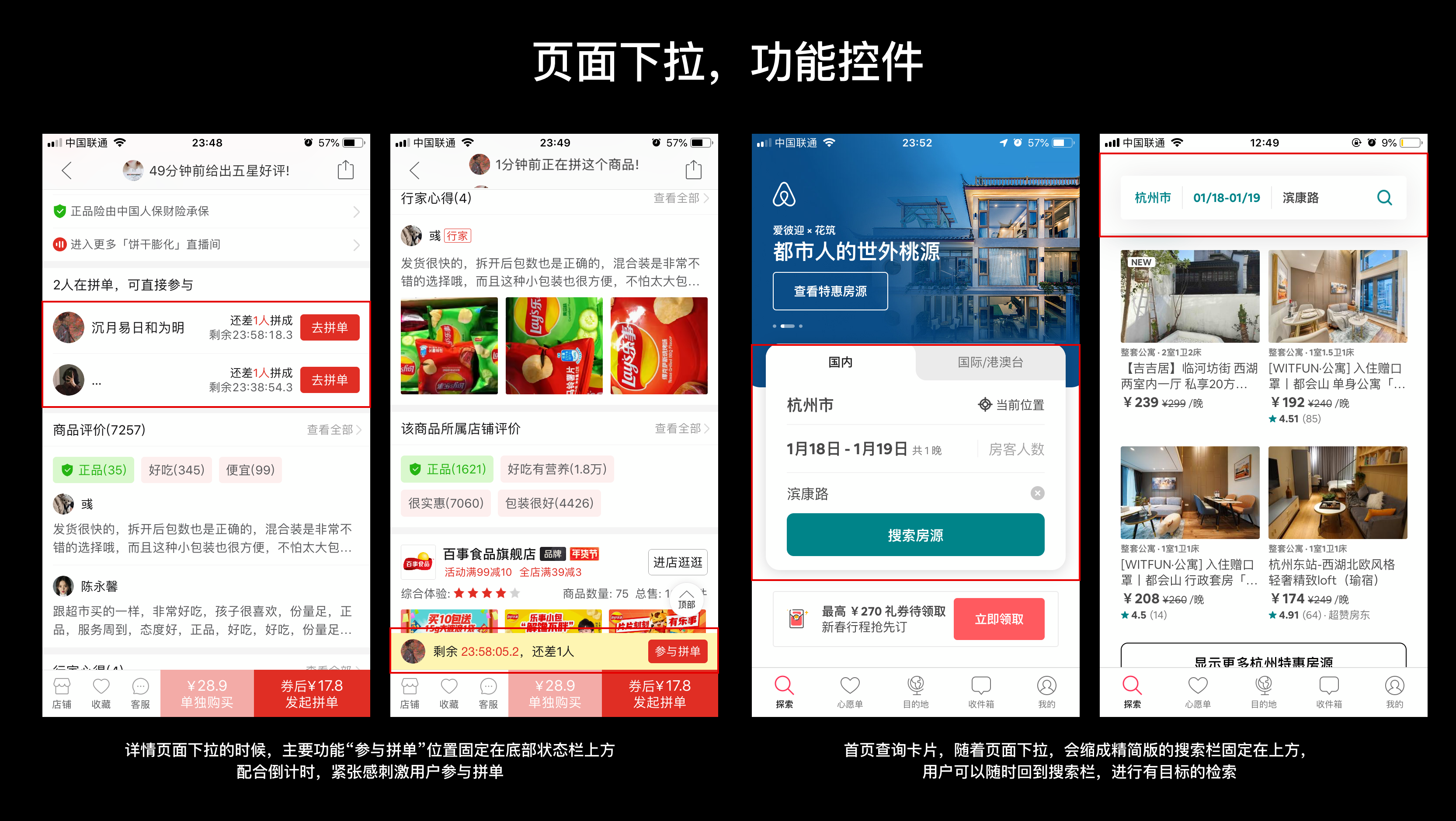
06、页面下拉,功能控件
关键词
#控件 #悬浮
产品体验
拼多多:商品详情页“拼单”板块随着页面下拉,会固定到底部功能状态栏的上方。配合时间倒计时动态效果,给用户紧张感受:时间不多了,快去参与拼单。
爱彼迎:首页搜索卡片会随着页面下拉的时候,精简成一个小的搜索条,悬浮在页面顶部,帮助用户想要重新输入搜索信息,有目的的搜索。
设计思考
拼多多:产品角度出发,页面目的是促成用户去买单。所以拼单的动作紧跟着“底部引导性按钮”,时间的倒计时压迫感从用户心理上,给人一种错了了没有拼单优惠的感受。
爱彼迎:主要是按照计划出行的“时间,地点,人数”等参数进行有目的地搜索,随着页面下拉,首屏的搜索卡片就收起来,精简成小的搜索导航置于顶部,方便用户返回搜索。

07、用户操作记忆
关键词
#用户记忆 #最近操作
产品体验
微信:首页聊天界面往下拉的时候,会展示小程序列表页面,首行是最近使用的小程序icon,可快速点击进入相应小程序,无需重新搜索。
美团外卖:在订单列表顶部设置了“最近常买”的商家板块。记录用户点餐习惯,帮助用户减少思考,快捷点餐。
设计思考
微信:微信的社群属性,小程序是依附于社群的应用。一般新发现一款小程序需要手动搜索关键词,为了增加用户跟产品之间的粘性,把最近使用过的小程序头像放在聊天页面下拉之后出现的隐藏“二楼”页面。
美团外卖:针对人饮食消费是会有爱好偏向,对于一些口碑好的店铺,或者口味符合的商品回购率高,所以在“订单”板块把最近常买的商家放在顶部,并标记了“买过几次”。

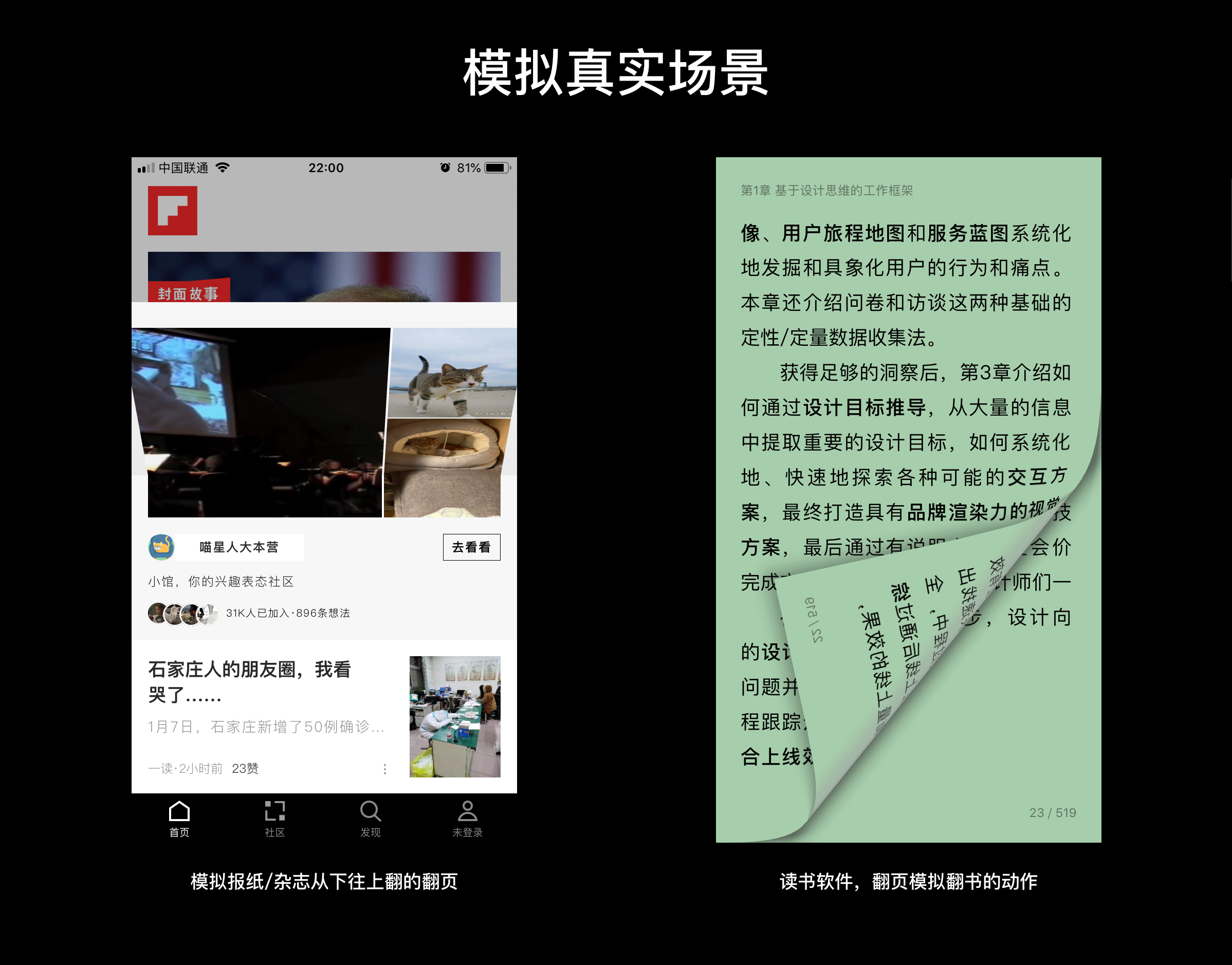
08、模拟真实场景
关键词
#翻页 #模拟
产品体验
红板报:首页手指从下往上拉的时候,有个杂志或者报纸翻页的效果,不一样的内容主题,有不一样的展示样式,让人耳目一新。
微信读书:翻页效果可以设置仿真翻页,左右翻页,上下翻页。仿真翻页模拟的我们现实生活中翻书的效果。
设计思考
红板报:用户群体年轻,推荐内容也比较个性,很少蹭热点。打破常规的列表流,这种翻页的形式很符合个性化的用户。
微信读书:阅读类产品,很多都会保留仿真翻页的效果,主要是还原用户读书翻页的乐趣,代入感强。

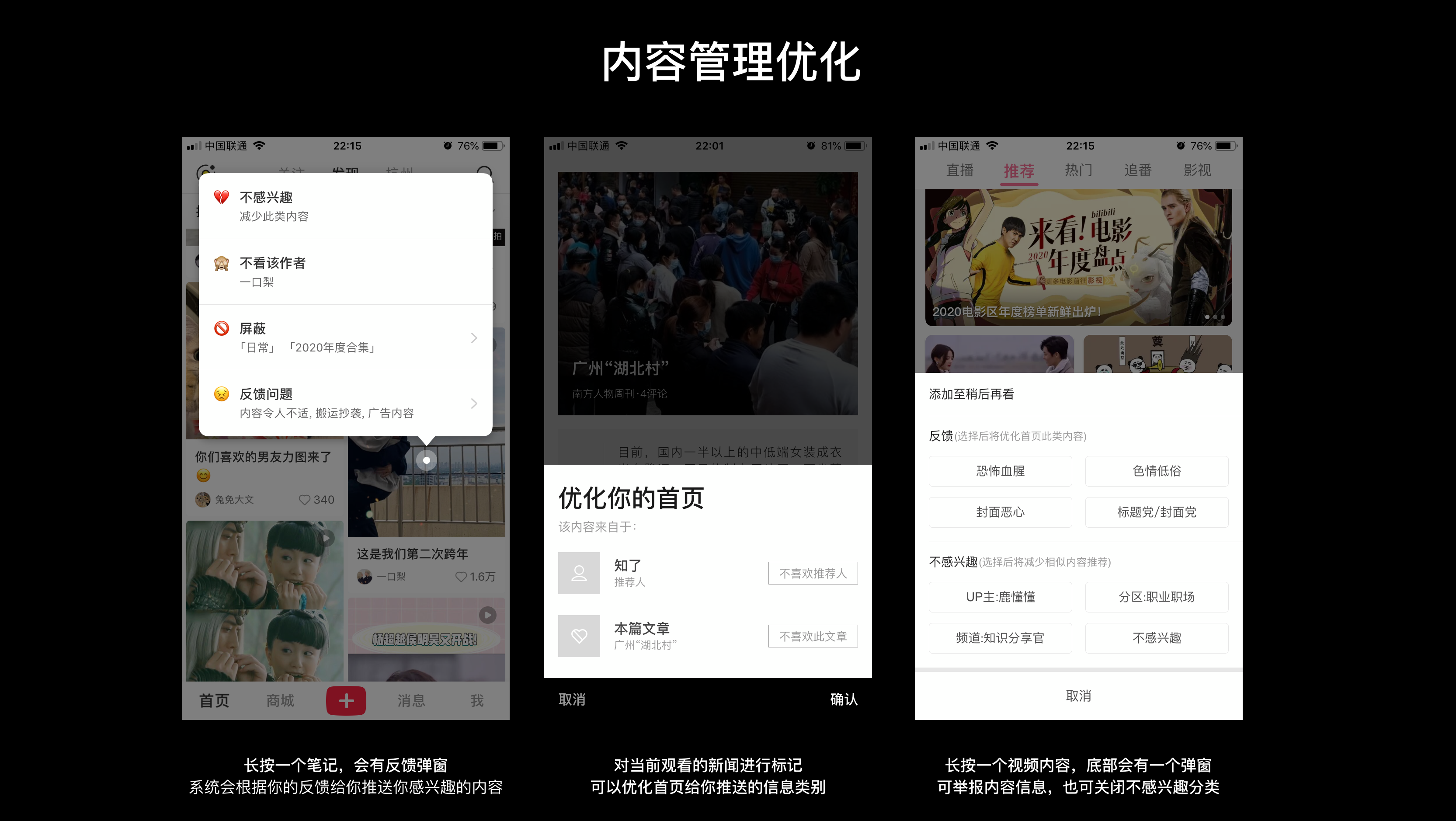
09、内容管理优化
关键词
#内容优化 #举报 #监督
产品体验
小红书:首页长按一个笔记,会有操作弹窗。系统会根据你的反馈给你推送你感兴趣的内容。
红板报:对当前观看的新闻进行,可以优化首页给你推送的信息类别标记不喜欢。
B站:长按一个视频,底部会有一个弹窗,可举报内容真实性、健康等;也可关闭自己不感兴趣类别的视频内容。
设计思考
小红书:创作内容类的平台,第一是相互监督内容的原创性、质量的健康等;第二对用户来说,大数据计算推荐给用户可能感兴趣的内容,也可以手动作筛选屏蔽不感兴趣的内容。
红板报:主要是针对首页推荐内容的来源单向操作,从“推荐人”、“文章”的维度去筛选。
B站:视频内容创作类平台,从用户、跟平台的角度去分析。分内容的优质程度,喜爱程度对首页推送内容进行优化。

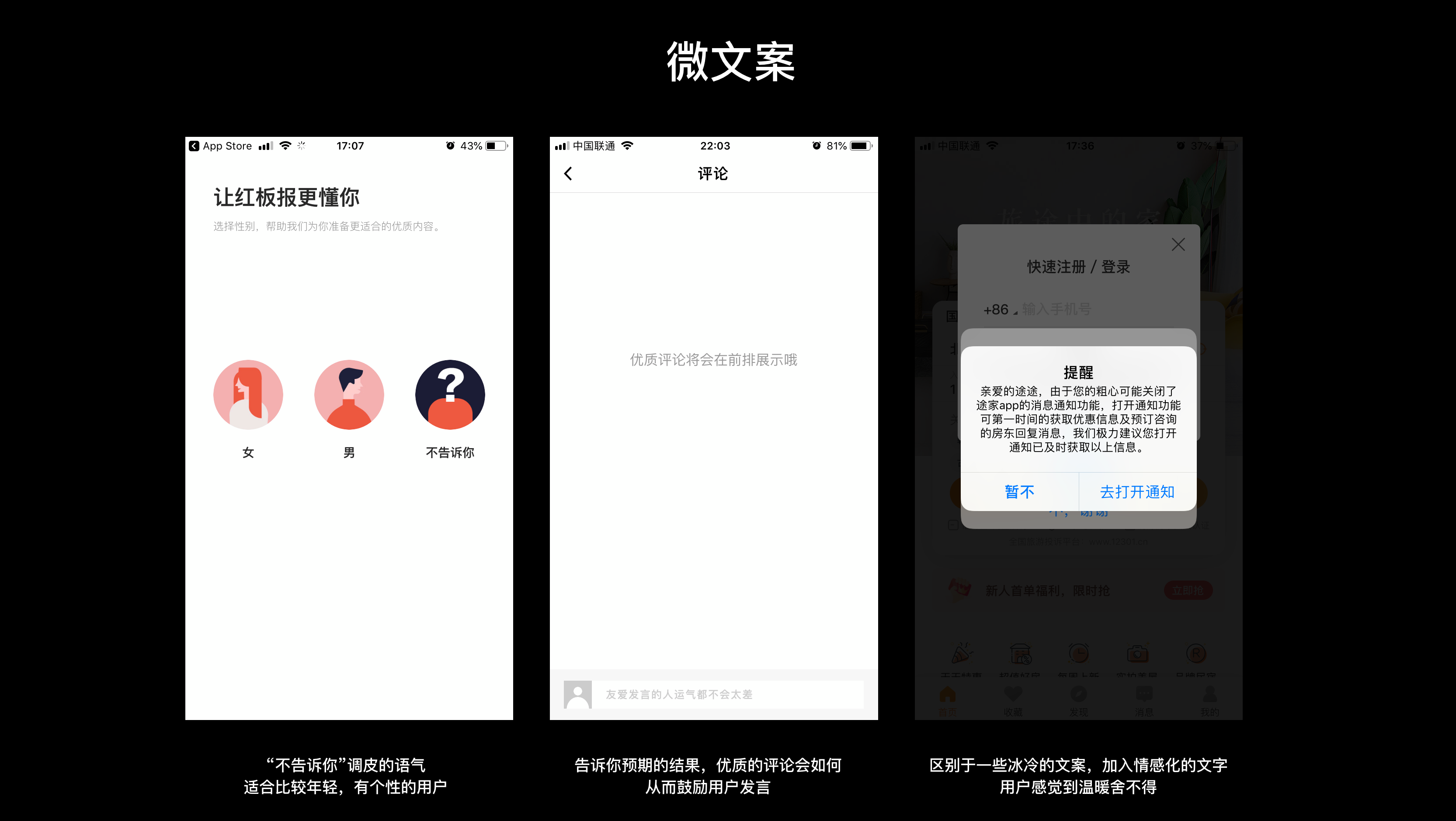
10、微文案
关键词
#文案 #占位符
产品体验
红板报:
1、选择身份页面解释性文案,“ 不告诉你”调皮的语气,比较个性化。
2、评论占位符:用一些鼓励性“运气不会太差”的词引导用户发言,参与互动。
途家民宿:弹窗提示,用口语化的文案提示你打开通知提醒。会让你觉得有点舍不得离开。
设计思考
红板报:受众用户群体比较年轻,个性化,用比较前卫的词跟用户互动、对话。
途家民宿:提醒弹窗,语言上巧妙的设计,拉进用户跟产品之间的距离,从而达到用户打开通知,增加用户的回头率。

11、智能助手
关键词
#助手 #客服 #智能
产品体验
汽车之家:首页左上角有个智能助手,是汽车之家吉祥物的眼睛,会左右移动,提示你可以手动输入文字或者语音
且慢:首页有个小机器人上下跳动,跟你打招呼,引导你点击查看。点开之后是以对话的形式跟你互动,填写信息,并为你提供合适的投资意见。填写信息过程很轻松,并取得信任感。
设计思考
汽车之家:为爱车人士提供服务,男性用户居多。语音助手识别大大降低了搜索难度,并加入颜值匹配汽车服务,满足新一代人的好奇,勇于尝试的心理,增加用户体验趣味性。
且慢:理财类产品,需要专业,取得用户信任感。对话的互动方式降低消除了用户输入敏感信息的鼓励,同时比直接填写表单这个操作更加有温度,感觉不是一个 冷冰冰的代码计算。给用户留下比较深的印象,同时增加品牌的传播性。

12、高级搜索
关键词
#搜索 #识别 #多维度
产品体验
爱奇艺:可以根据剧照、剧中台词来搜索相应的视频。
汽车之家:搜索汽车的时候,可以拍摄汽车车型,还提供了一个跟你颜值匹配的搜索,增加了用户好奇心理。
QQ音乐:搜索歌曲的时候:可以按照用户,歌单,mv 搜索, 也可以按照歌曲识别歌曲。
设计思考
爱奇艺:根据产品的特性,高级定制化搜索,区别于其他只有剧名、演员等模糊搜索。用户还可以按照热门台词搜索视频。
汽车之家:车是男人第二张脸,把颜值结合起来“颜选”是个亮点,同时也满足用户好奇心理。搜车的过程中一个创新的体验。
QQ音乐:我们经常会碰到一首歌词旋律好听,然后上网搜这首歌,识曲辨歌这个就很nice。

13、预计时间
关键词
#预估 #历史记录
产品体验
微信读书:底部进度条这边会显示当前页面,预计还有多少时间可以读完。给读者一个心理预期。
喜马拉雅:节目列表中,每条音频列表下方有标记已经播放的进度,同时提醒用户继续听完。
汽车之家:文章详情中,正文开始前有个文章基本信息预览,字数,阅读时间预估,分钟为单位。
设计思考
微信读书:从时间维度去告知用户读完这书还需花费多少时间,让用户觉得容易达成的成就感,从而起到鼓励用户完整本书,缓解焦虑。
喜马拉雅:蔡格尼效应,人们比较容易记住未完成的、被打断的工作。标注对已经听过的音频进度,完成率,会让用户去想完成这未听完的部分。
汽车之家:文章拆解,从不同维度去分析文章信息,花费时间做了一个预判,给读者一个心理准备,减少页面跳出率。

14、地图天气
关键词
#地图 #天气
产品体验
饿了么:饿了么查看订单进度可以看到骑手在地图上距离你的位置。同时天气不好的时候会有天气的动效“下雨天,大晴天,下雪天等等”加上骑手立体的形象在移动。
百度地图:使用百度地图的时候,会根据你当前位置+天气情况,比如下雨天出门可以带上雨伞,对出门计划做好足够对准备。
设计思考
饿了么:查看外卖进度的时候,用户内心肯定是焦虑的,使用用天气因素来缓解焦急的等待。比如下雨天,路上堵,能降低对骑手的速度期望;晴天阳光好,看着地图上的光效,心理也会舒坦些,一定程度上缓解焦虑。
百度地图:使用百度地图的用户,一般是有出行计划,结合当下的天气因素,可以给用户一个提醒,出门带雨伞。是个不错的用户体验。

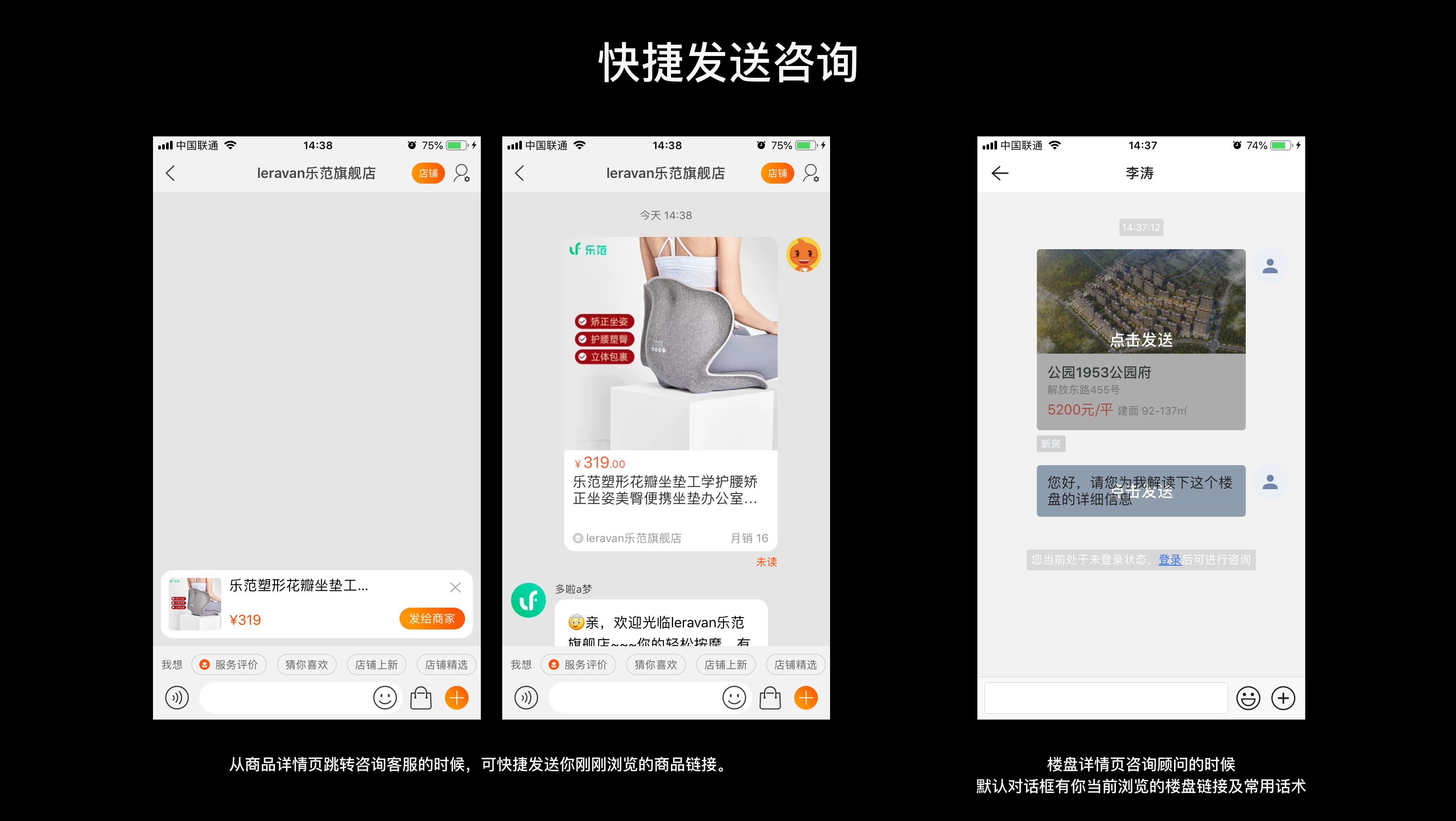
15、快捷发送咨询
关键词
#快捷操作 #咨询
产品体验
淘宝:浏览宝贝详情页的时候,点击咨询客服,对话框上方默认会有宝贝链接,可以点击直接发送给客服,不需要手动复制地址。
贝壳:在逛意向楼盘时,想进一步了解详情咨询顾问,唤起的对话框里有快捷楼盘链接提示可直接“点击发送”,在未登录状态下提示需要登录再进行咨询。
设计思考
淘宝:降低用户操作难度,直接把刚刚浏览的宝贝地址浮在上方,大大提高了用户体验。
贝壳:在未登录的情况下,预览咨询对话框,而不是直接让用户授权登录,反而不会让用户反感。可直接 “点击发送”楼盘链接这个设计,让用户觉得可以快完成咨询,减少用户跳出率。