来设计深色模式吧!
本文主要总结了在设计深色模式时的一些经验,全文5000字,阅读时长15-20分钟
相信大家对深色模式已经一点也不陌生了,从各个平台上线深色模式开始,设计狮们讨论的热点话题经常围绕着它。经过了这么长时间的使用体验,每个人对深色模式也有了自己内心的好坏评判。下面是一些我对于设计深色模式的问题总结~ 希望能帮助到正在做dark mode的小伙伴们~


 设计界面不用#000老生常谈了,现在终于暗黑模式来了,为什么还不让用000?
设计界面不用#000老生常谈了,现在终于暗黑模式来了,为什么还不让用000?
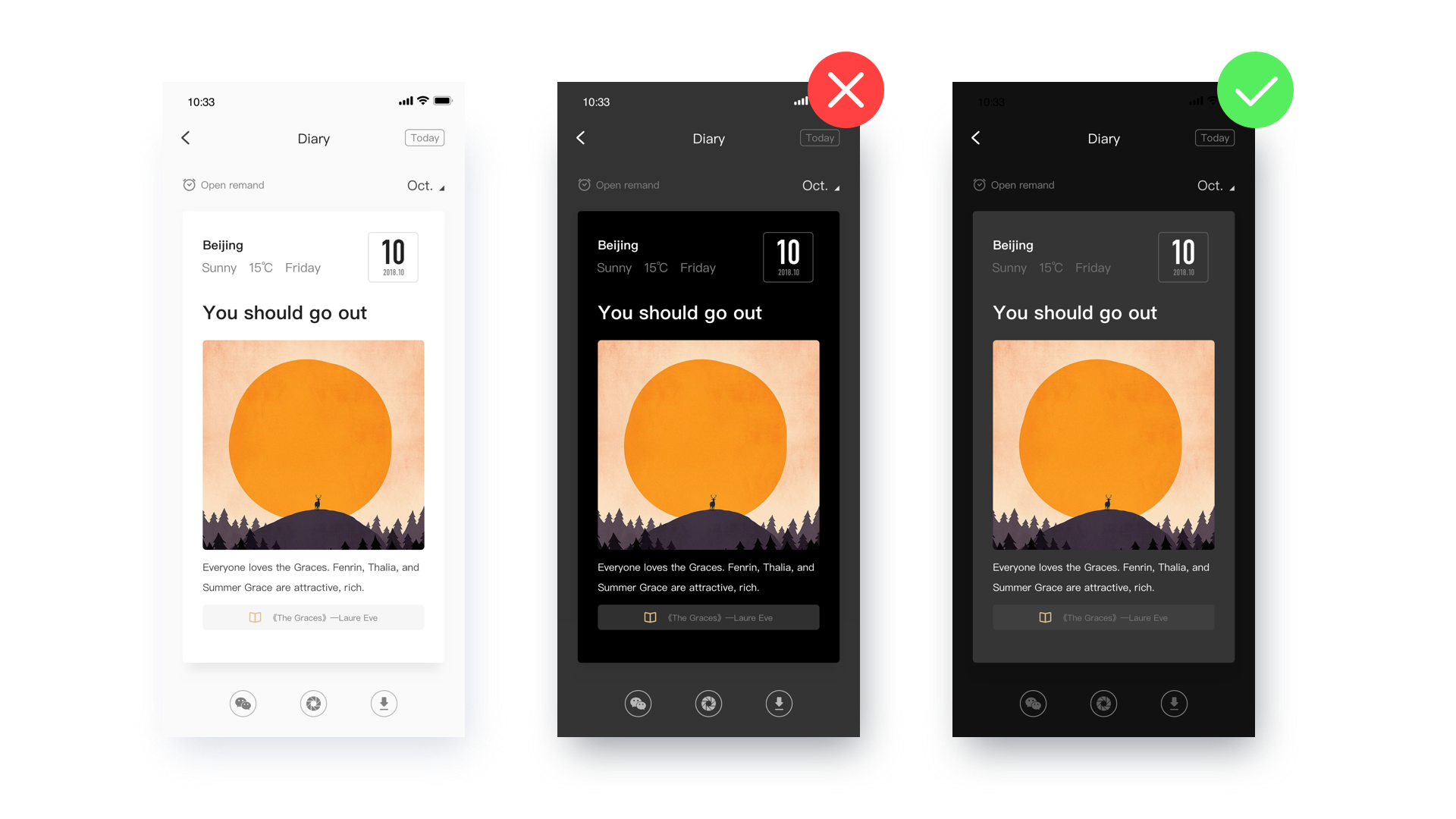
这个就要说起我们的手机屏幕了,对于广大的OLED屏幕来说,当我们设定界面颜色为纯黑时,发光管是不会点亮的,而在上下移动界面的时候屏幕就会因滑动到有色部分而点亮,在滑动到纯黑时又会关闭。简单点说就会造成屏幕发光管一直开关开关的效果,而这个效果就会导致有很严重的拖影现象出现。(OLED屏幕的iphone用户可以试试左右拖动闹钟里的秒表时间),所以最好还是用深灰色替代纯黑。(这一点苹果用的纯黑界面处理,非retina屏暗黑模式拖影就很严重,但也许这样可以更减少耗电)

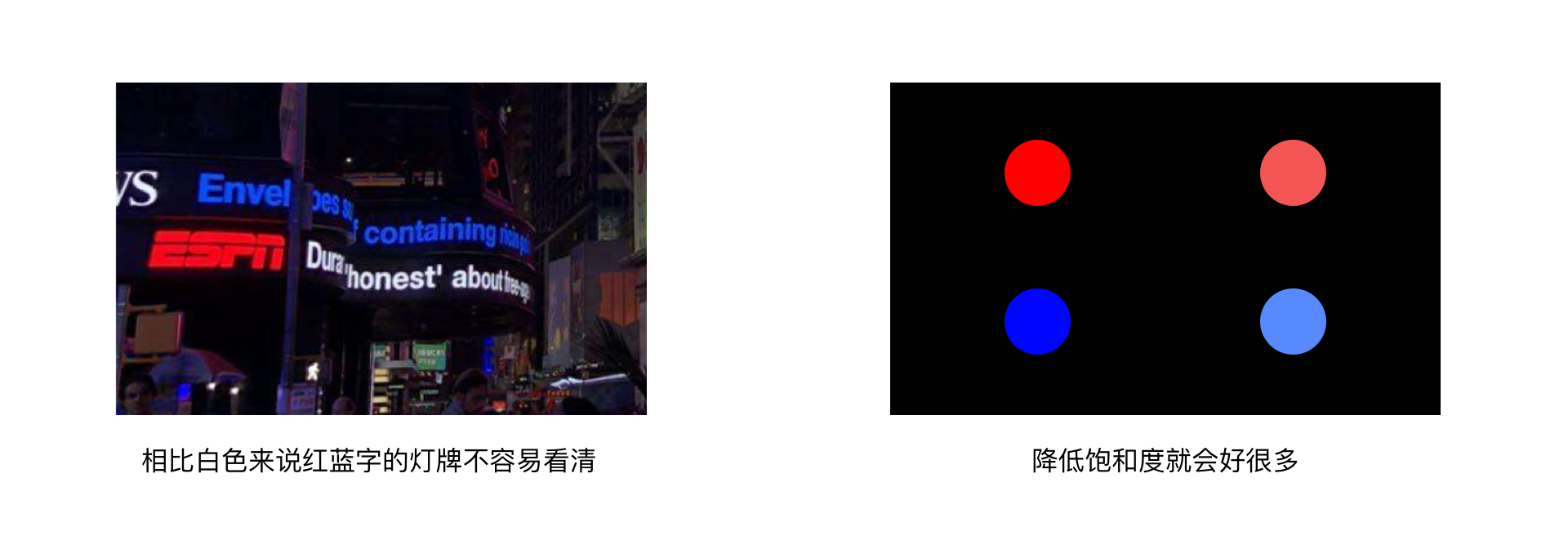
可以想象一下,夜里看各种大楼灯牌的时候是不是很深的颜色都很难看清?黑暗的界面上也是一致的,饱和度高的色彩易读性弱,很容易使眼睛疲劳。


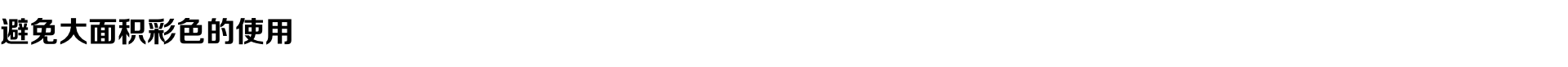
大面积的彩色使用会破坏暗黑模式的暗色平衡,会感觉比较刺眼和违和。比如微信的支付界面,虽然这个绿饱和度不高,但是点进去的时候还是很晃眼。

这种界面非常常见,比较大面积产品色的应用,常见于个人中心,理财产品的金额处等等。在做暗模式时,有一个比较好的处理方式是将产品色作为辅助色使用,就可以兼顾产品色突出而且不会非常刺眼。(下图为一个修改示例,当然也可以有别的类似处理方案)


深色模式不是简单的颜色翻转,应保证在暗色模式下也可以保持视觉提示的准确性。

我们在亮态中想突出什么元素,在暗态时这个元素依然是突出的。作为背景色,暗黑模式遵循的规则应该是离我们越近的元素颜色越浅,越远的颜色越深,用不同的灰度模拟亮态的层级概念。

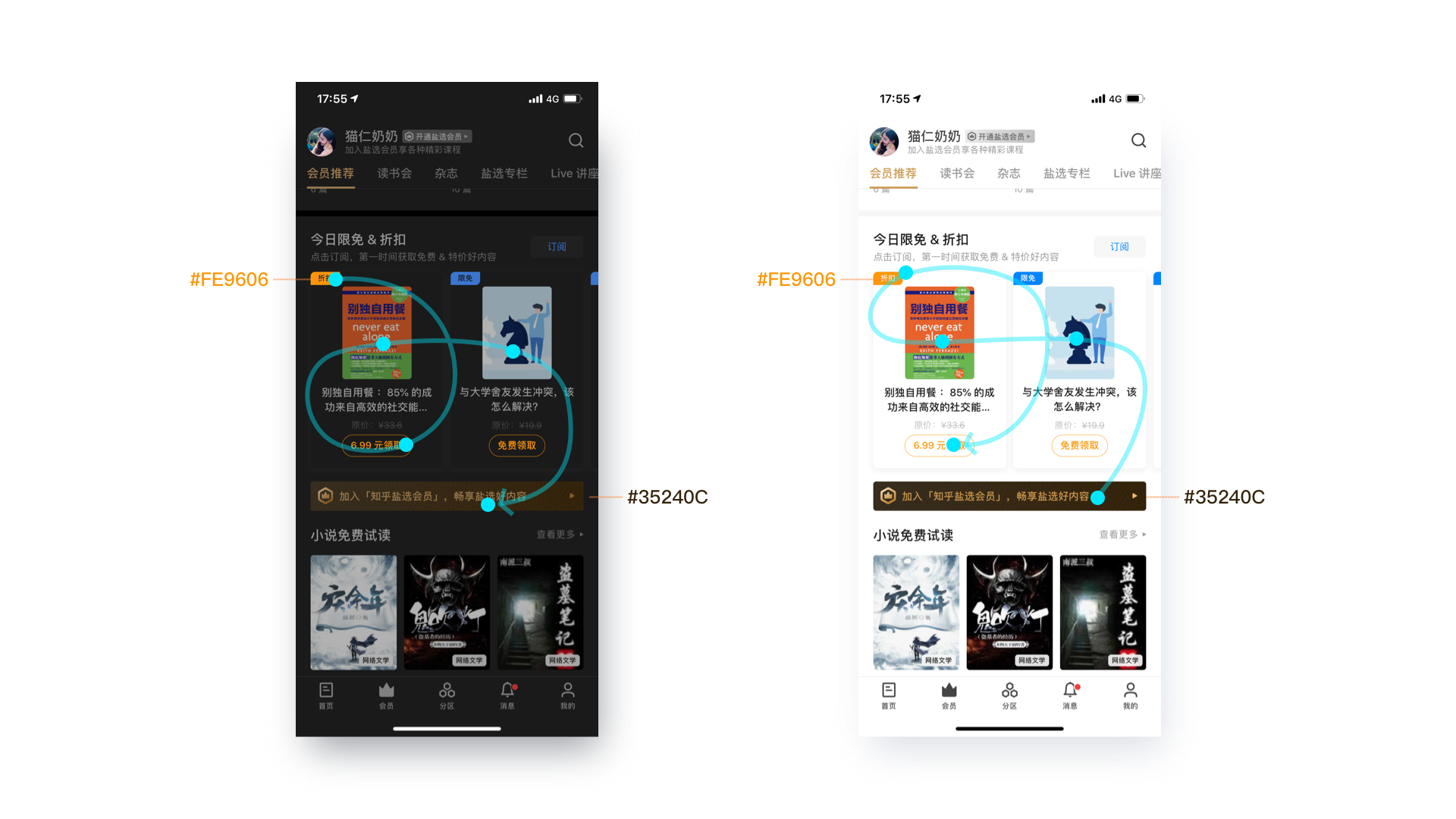
不知道大家有没有用过暗色的知乎,在打开会员界面的时候,会觉得眼花缭乱,重要的内容很暗,不重要的内容却很明显。而亮态时就很干净清爽,导致这个结果的原因就是在设计时忽略了维持视觉提示这一点,关键位置的色值直接保留了,没有针对性做出调整。
当我们看此界面亮态时,视觉动线大概是先看到加入会员的棕色广告,然后书封、按钮与标签。暗态时却变为了标签、按钮、书封、会员广告。

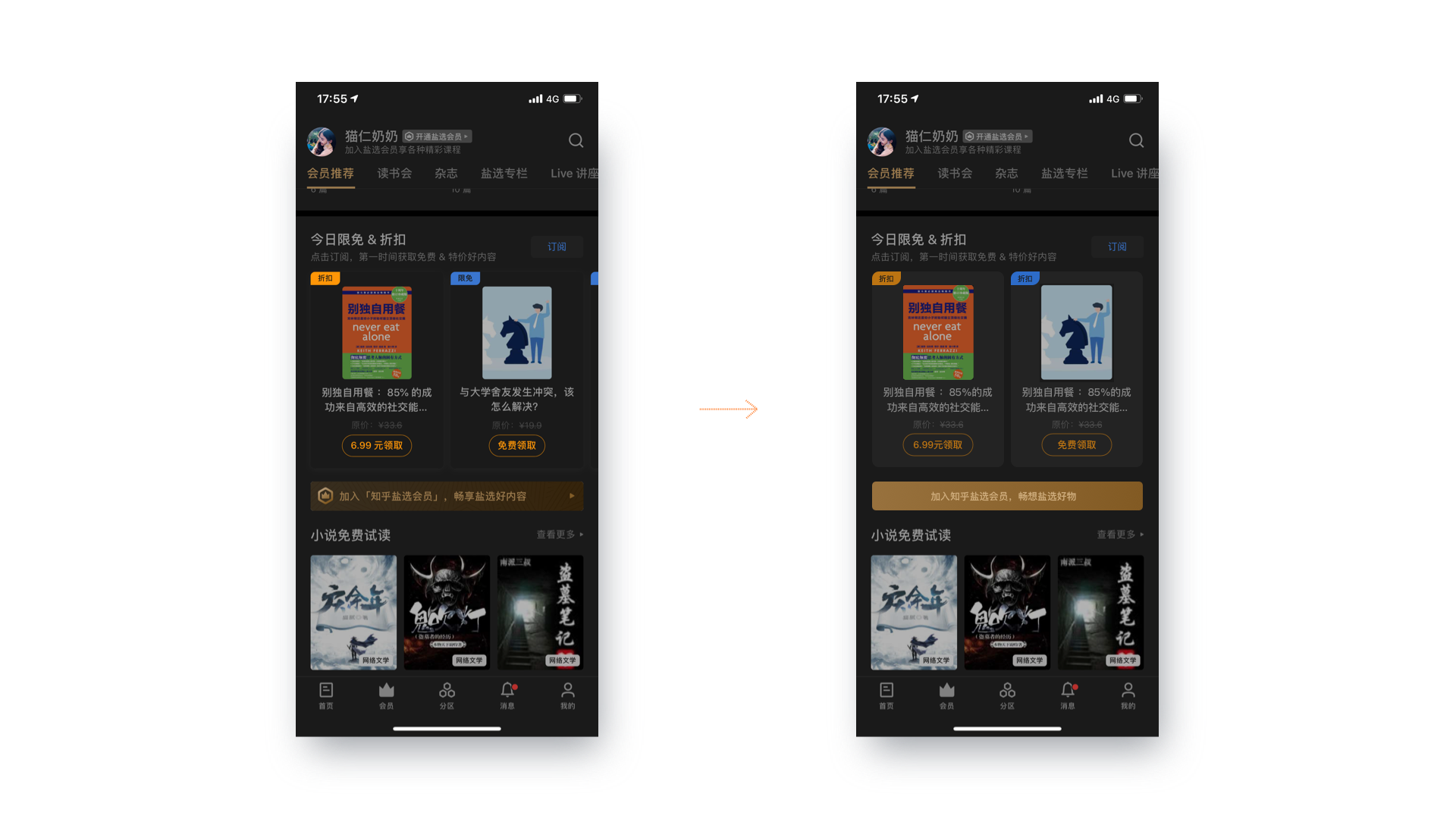
当意识到这一点,调整一下界面时,可以感受一下,是不是就没有那么凌乱啦~ 毕竟亮态界面下的层级关系,亲密关系等等规范是我们一直在研究讨论沉淀出的结果,在转变色相时,我们不应该把这个结果就抛弃了
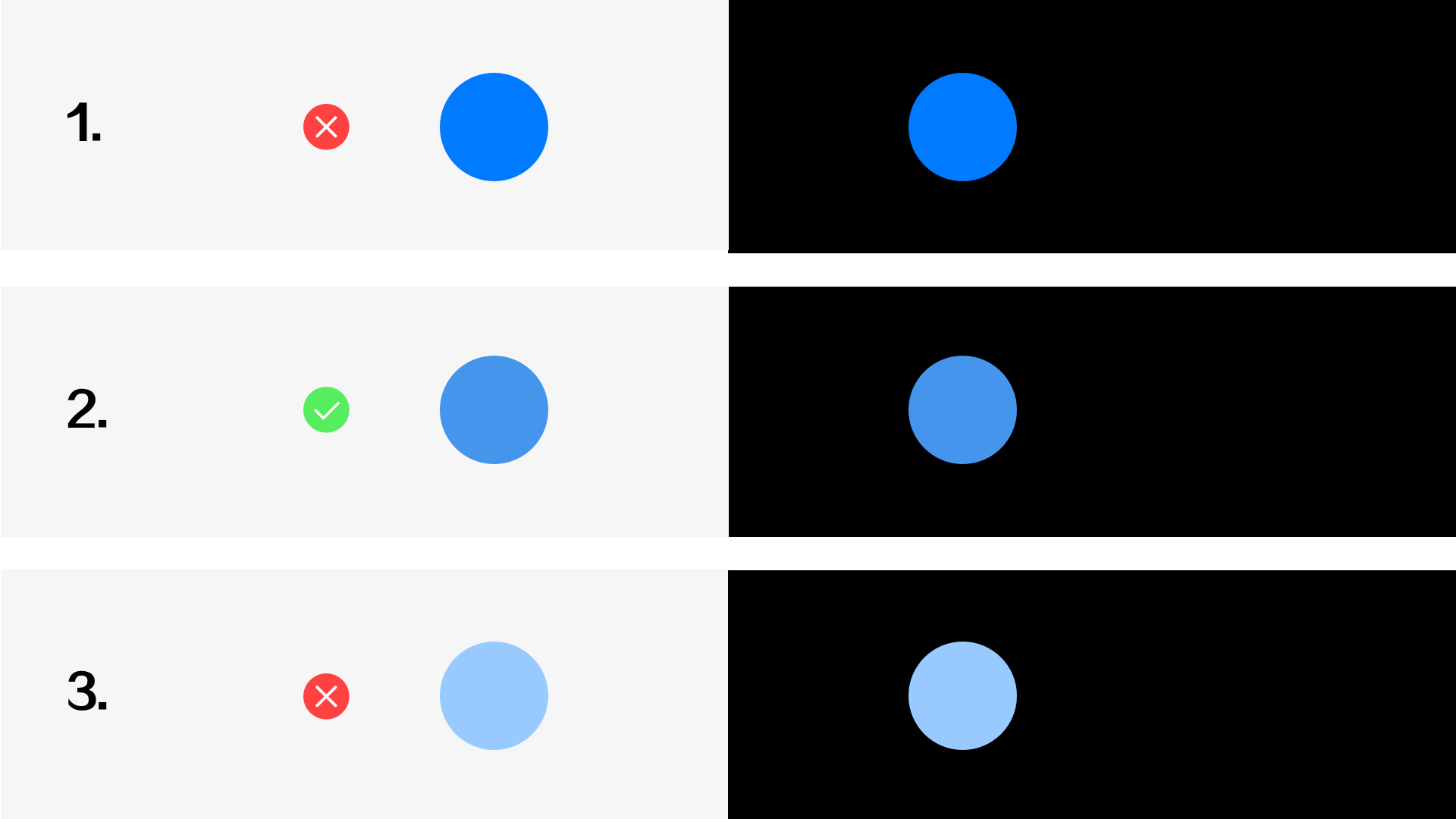
这一点的原理大概是在黑背景上显示的颜色,饱和与不饱和会比白色有更明显的区分

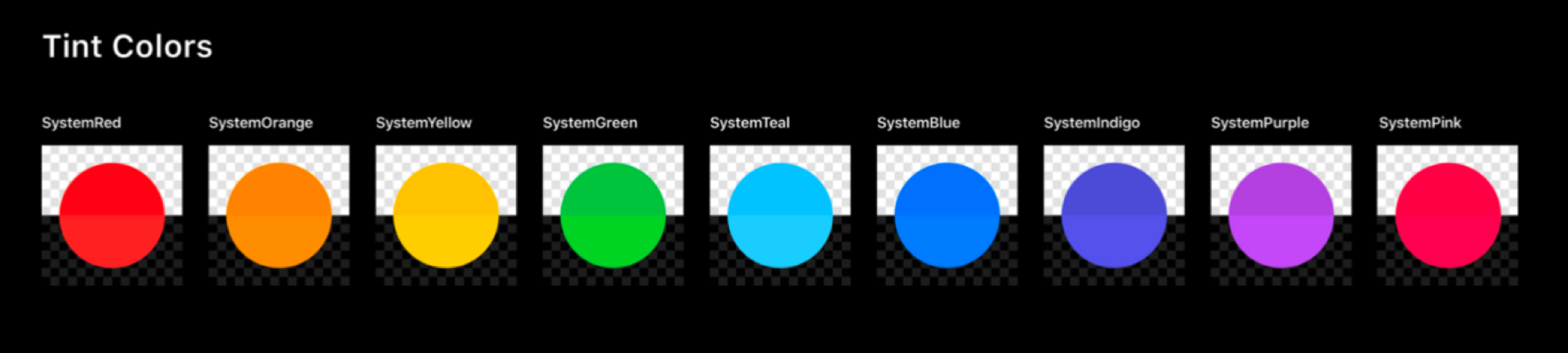
可以看图上同一个颜色第一组在白色界面较突出,第三组在黑色界面较突出,第二组则在黑白表现的突出程度差不多,所以在做暗黑模式时应该充分考虑在黑白底色上,色彩指示效果是不是能保持一致。除了在选择颜色时考虑充分外,也可以如苹果一样做相应的色彩映射以达到同等的效果,即常态界面选用一个颜色时,暗黑模式会自动对应相应的另一个颜色。


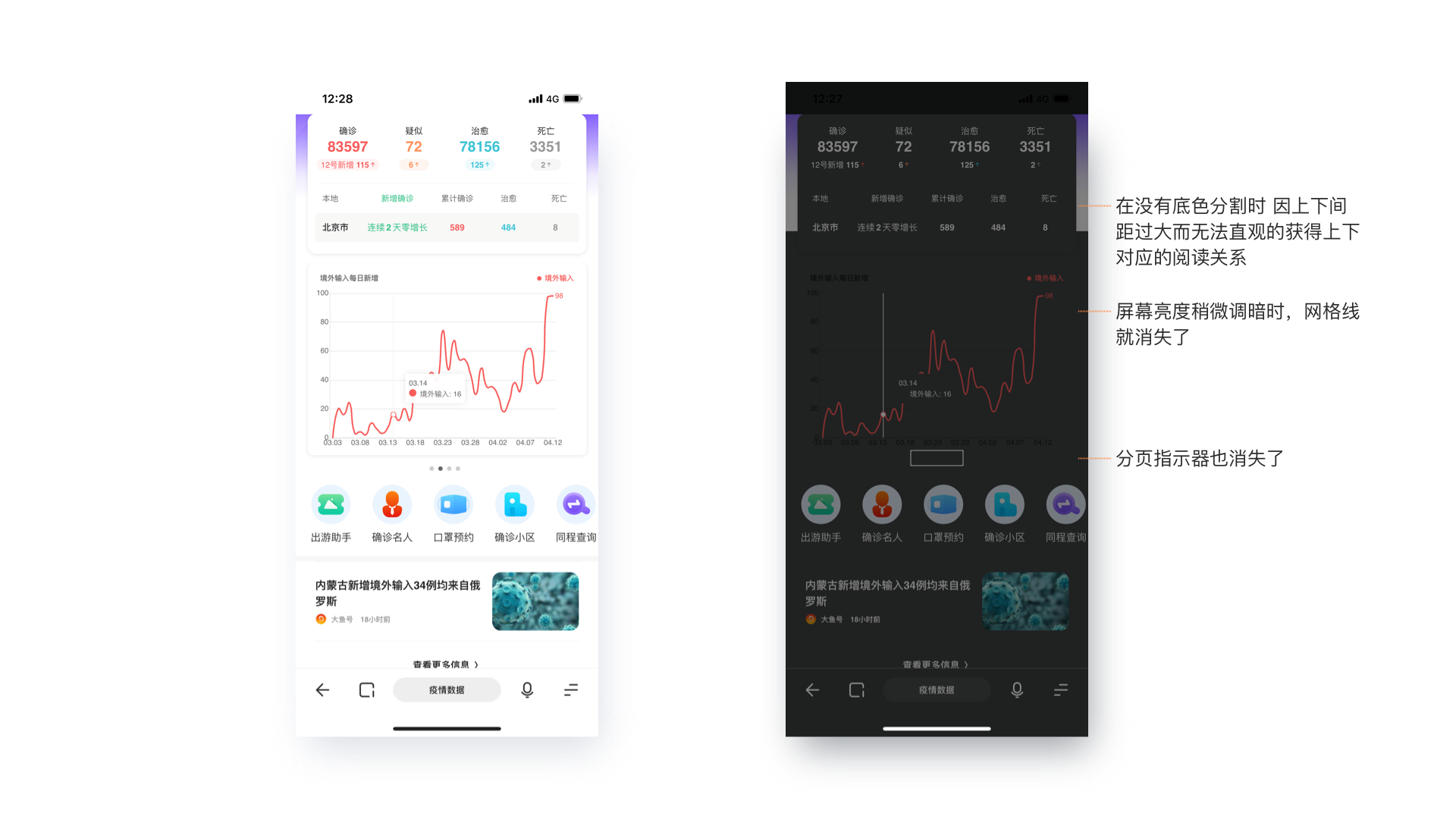
还有一点就是对于分割线等单元的颜色处理不宜过浅。最近体验了各种暗黑模式的app,发现它们的分割线在屏幕亮度调暗时就消失不见了。大部分界面其实影响并不是很大,但是对于一些数据等很依赖分割线的界面如果采用类似的处理,就会变得有些混乱。其实不论对于分割线或者用底色分割,在亮度调暗时颜色对比度小时都有可能会消失,那更好一点的处理办法其实还是设计更好的信息层级划分,即使在看不清线的情况下依然保持很好的可读性。下面大概是一个反面教材。。


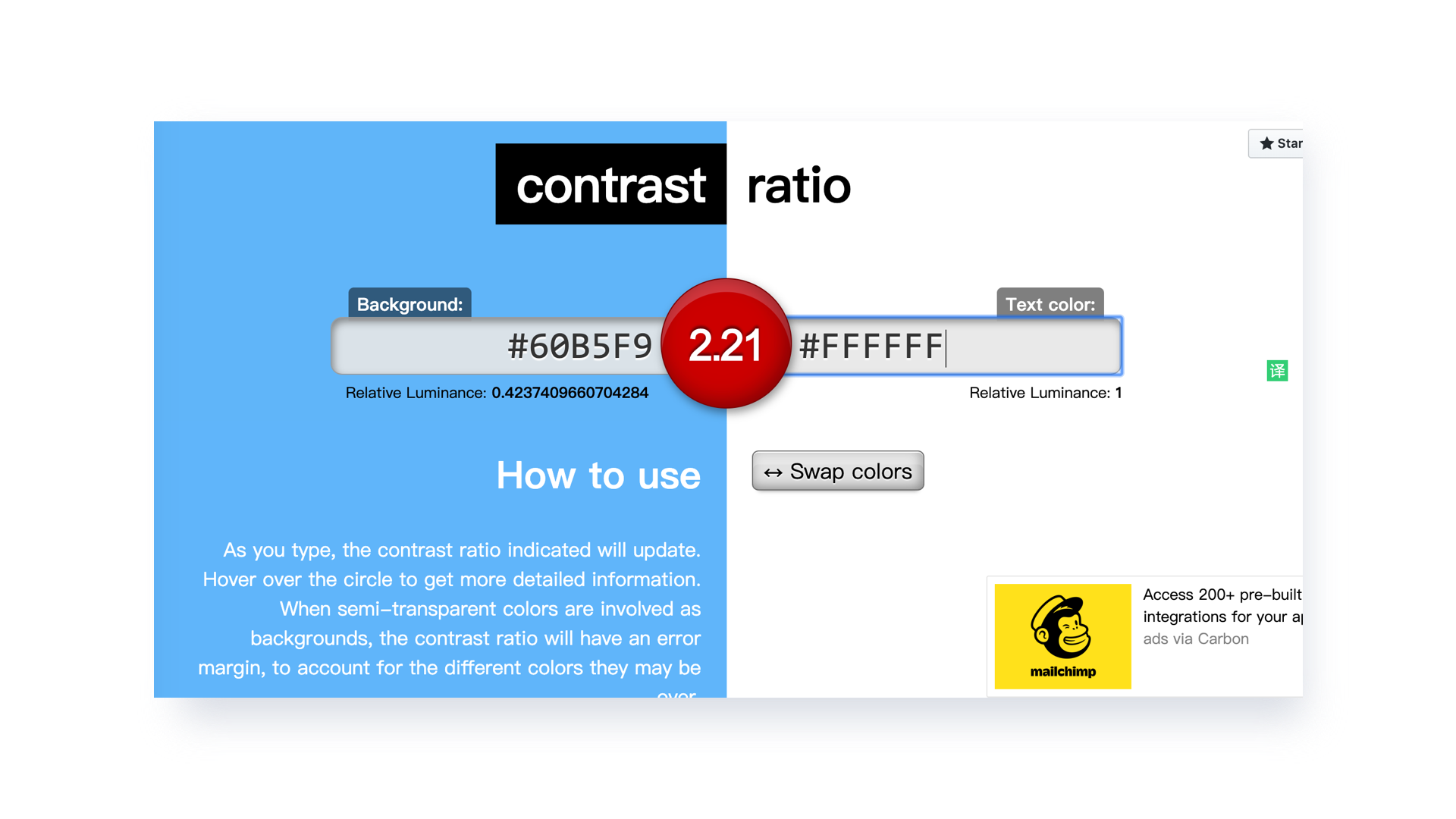
文字的话,老生常谈的就是对比度了,文字与背景的对比度在人眼可视范围内最低是3:1,为了保证良好的视觉感受一般我们设置的最低对比度在在4.5:1。如果对不同颜色之间的对比度不熟悉的话,可以给大家安利一个网站,https://uxpro.cc/toolbox/contrast-ratio/ 免费get对比度数值

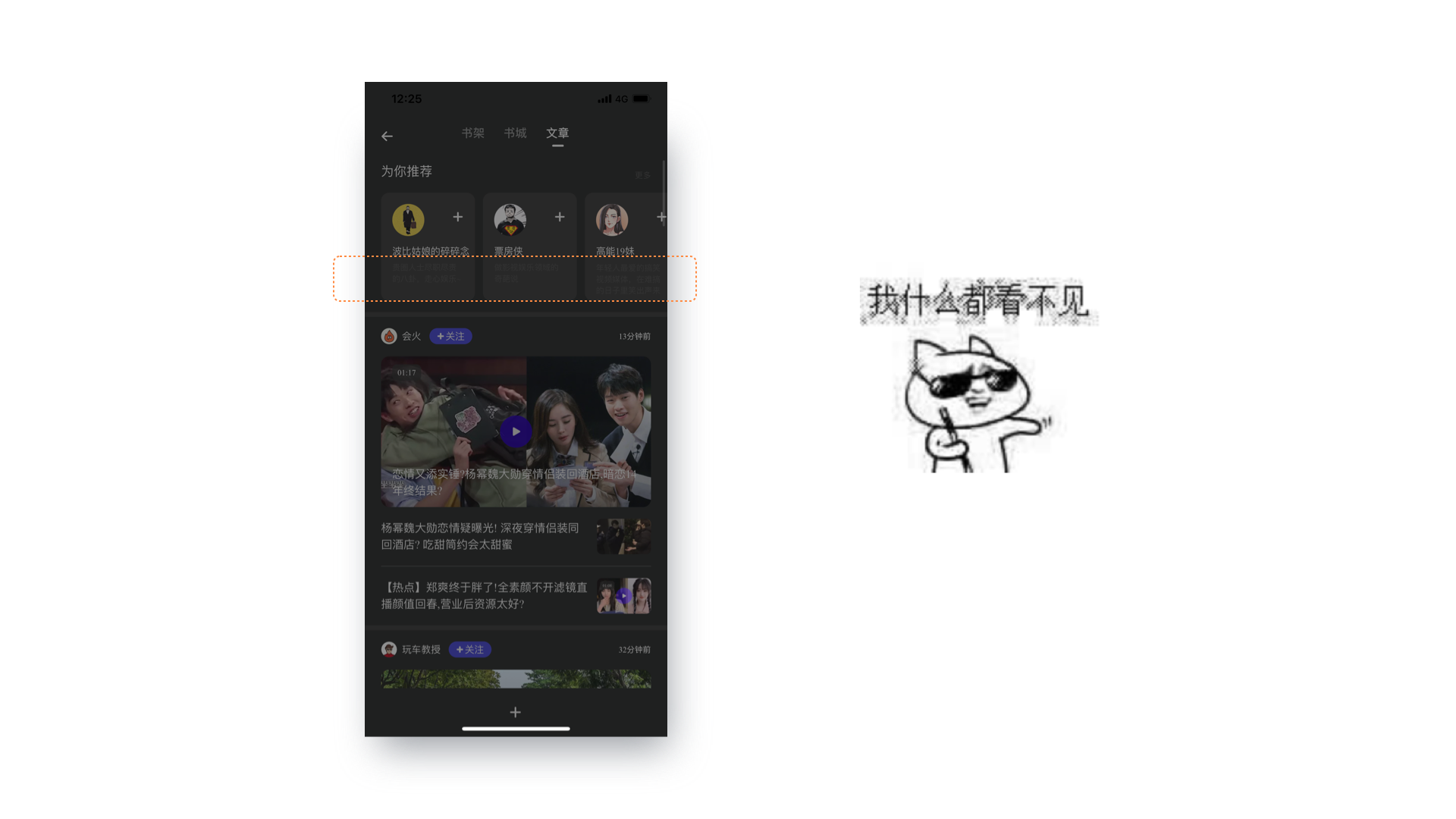
如果对比度不足就会造成下面这个界面的结果,仔细看,它真的是有字的...然而...

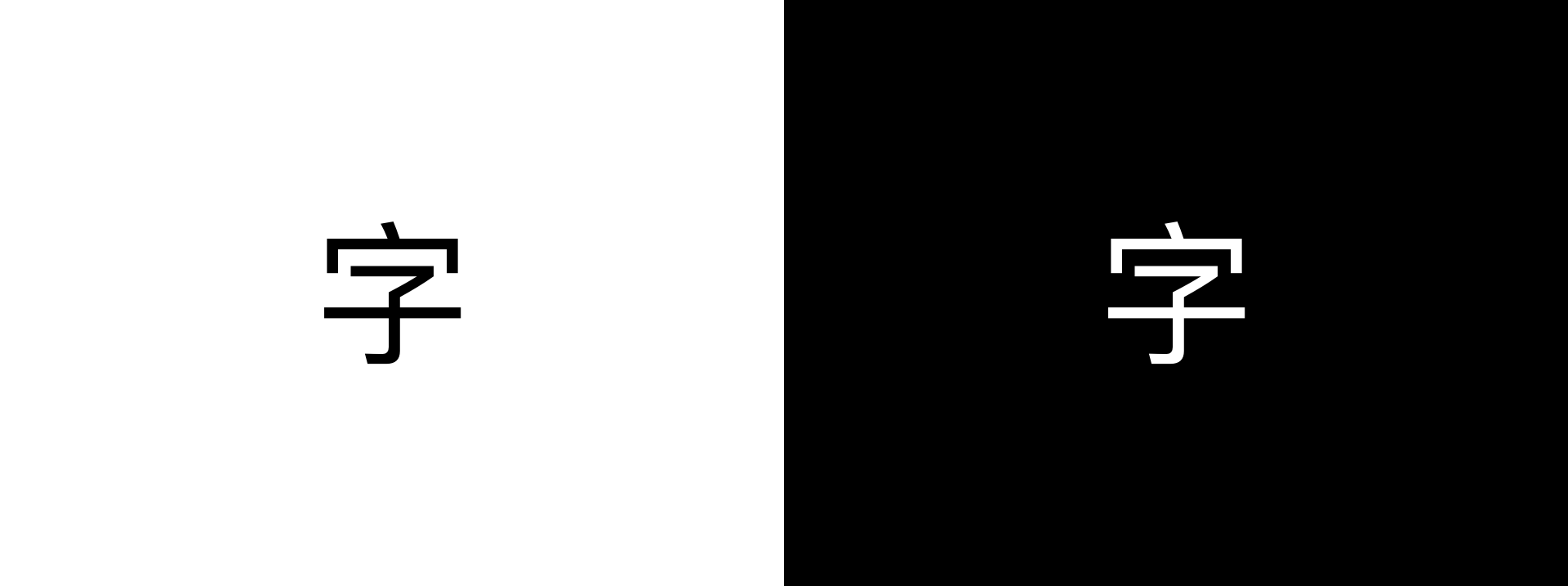
还有一个点,就是白色会有视觉扩充的效果,同样的粗细,白底黑字白色向内压会觉得字体较细,黑底白字白色向外扩则会觉得字体较粗,而且有扎眼的感受

根据这个现象,当大面积使用粗体时,字体的颜色在保证对比度的前提下如果相对较灰就不会感觉太难受,可以感受一下知乎和微信读书的对比,

其实微信读书因为设置了单行标题显示和大面积留白,效果也还好,但是如果是密集的多行标题,看起来就真的很累眼了。

做好深色模式,在icon表现上最好不要直接翻转颜色或者保持原样,不同的icon还是要针对性处理。

对于线性icon来说,大家肯定觉得最好处理了,翻转一下颜色就好了呀。没错,对于大部分线性icon来说,确实颜色翻转就能解决问题,但是有还是有小一部分需要注意一下,比如线面结合时,翻转icon颜色就会很奇怪。

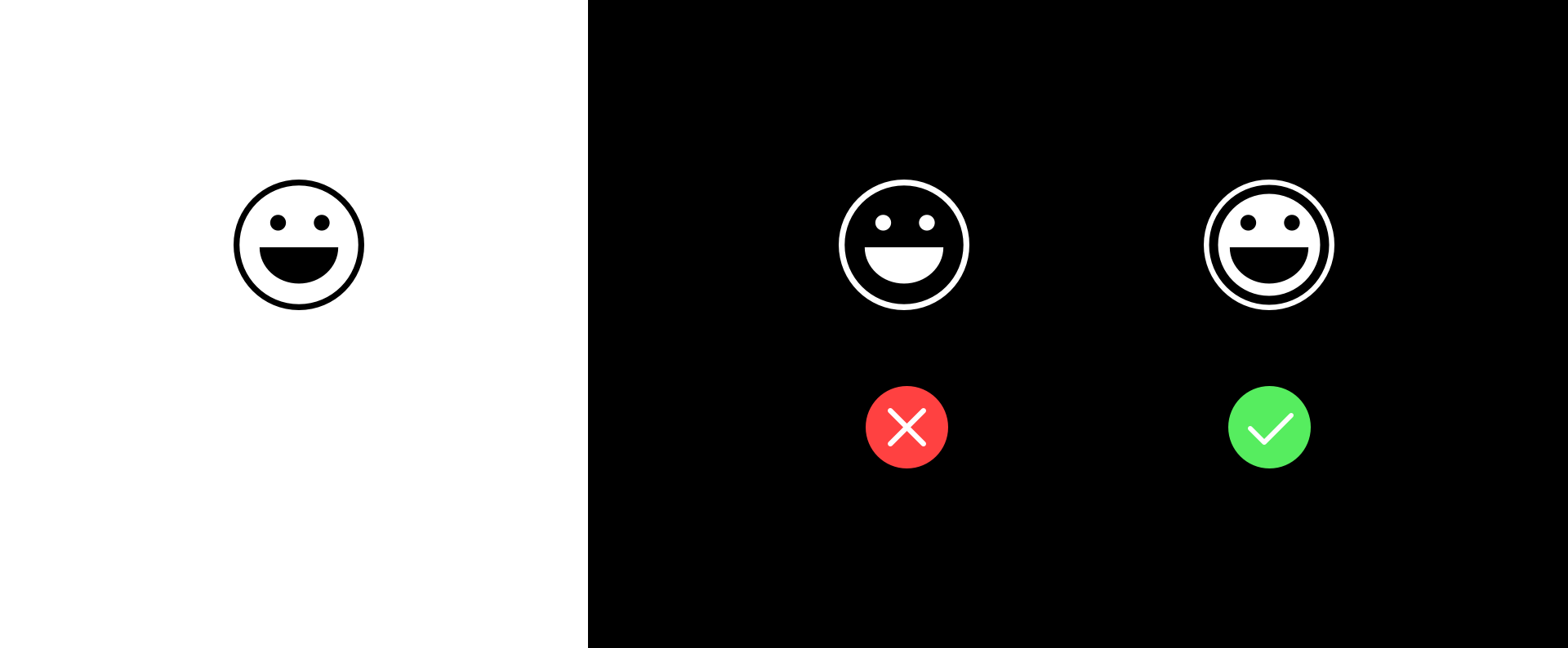
对于彩色线性icon来说,基于我们前文所述,黑色对饱和度的变化会更敏感,而且明度不同也会导致浅色视觉外扩程度不同而产生视觉上粗细不统一,这就导致了黑底彩色线性图标极容易看起来很乱,对比一下微信与QQ阅读就会有很直观的感受。(当然微信本身图标也不是很统一,有的用的是相关logo,但大体表现的意思是一样的)

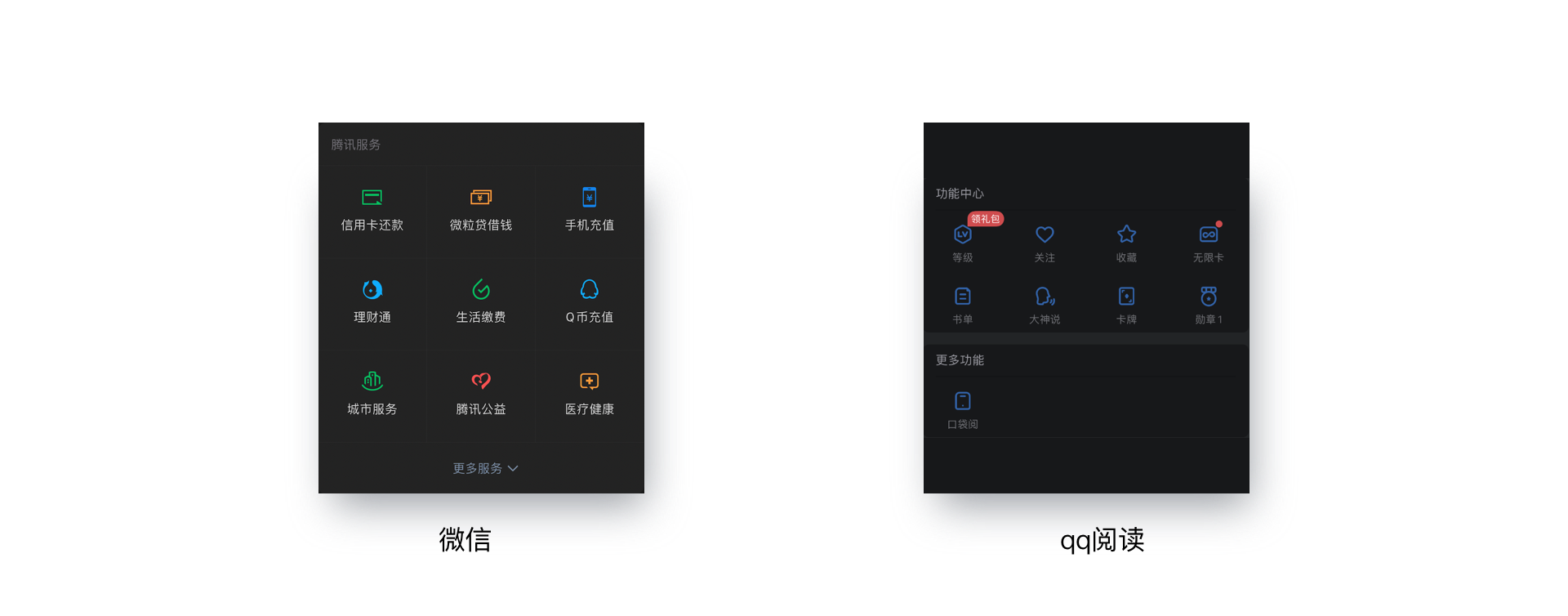
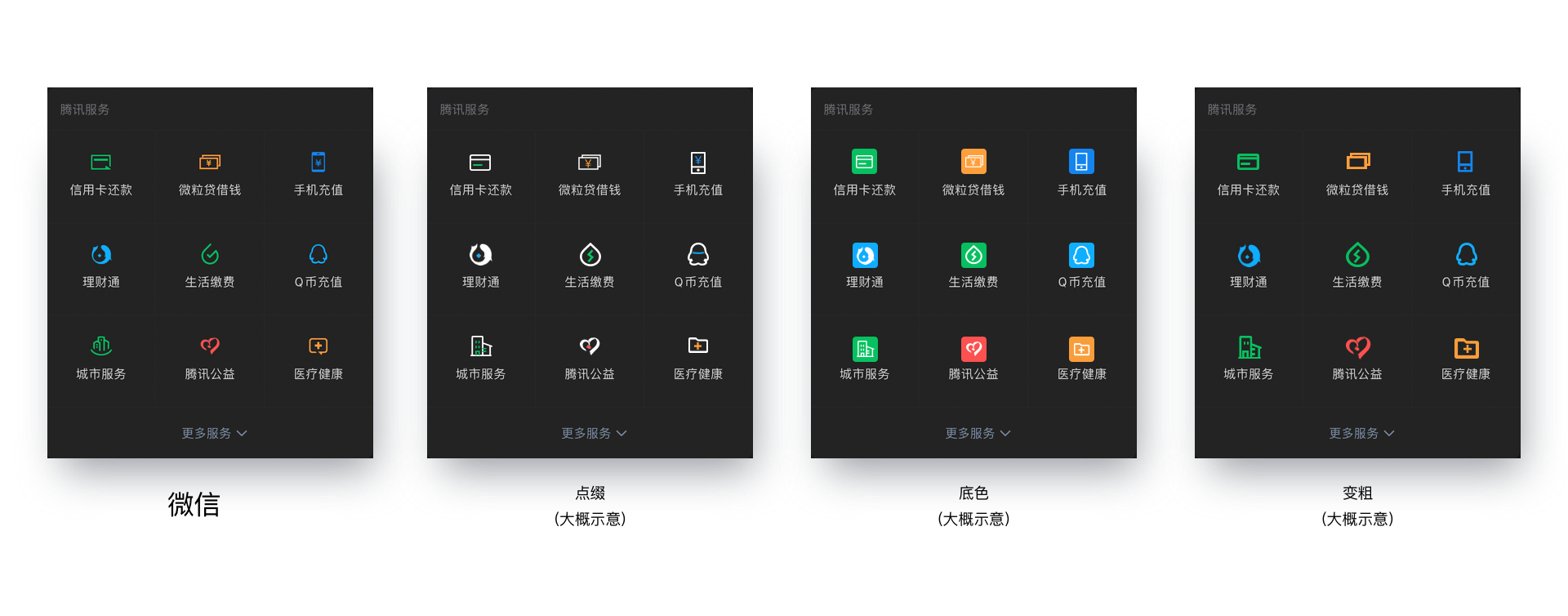
对于这种图标,一种是去除个性统一用纯色展示,比如qq阅读,网易云音乐等都是纯色图标,而一定要用不同颜色的话,则可以用单色图标加辅助色点缀形成色彩统一,或者将线性图标加固定形状底色形成形状统一,再或者将线性图标加粗规避饱和度和明度带来的视觉干扰来避免这个问题。我简略做了几个示意如下,总体来说就是想办法让图标的大小粗细视觉感官保持统一。


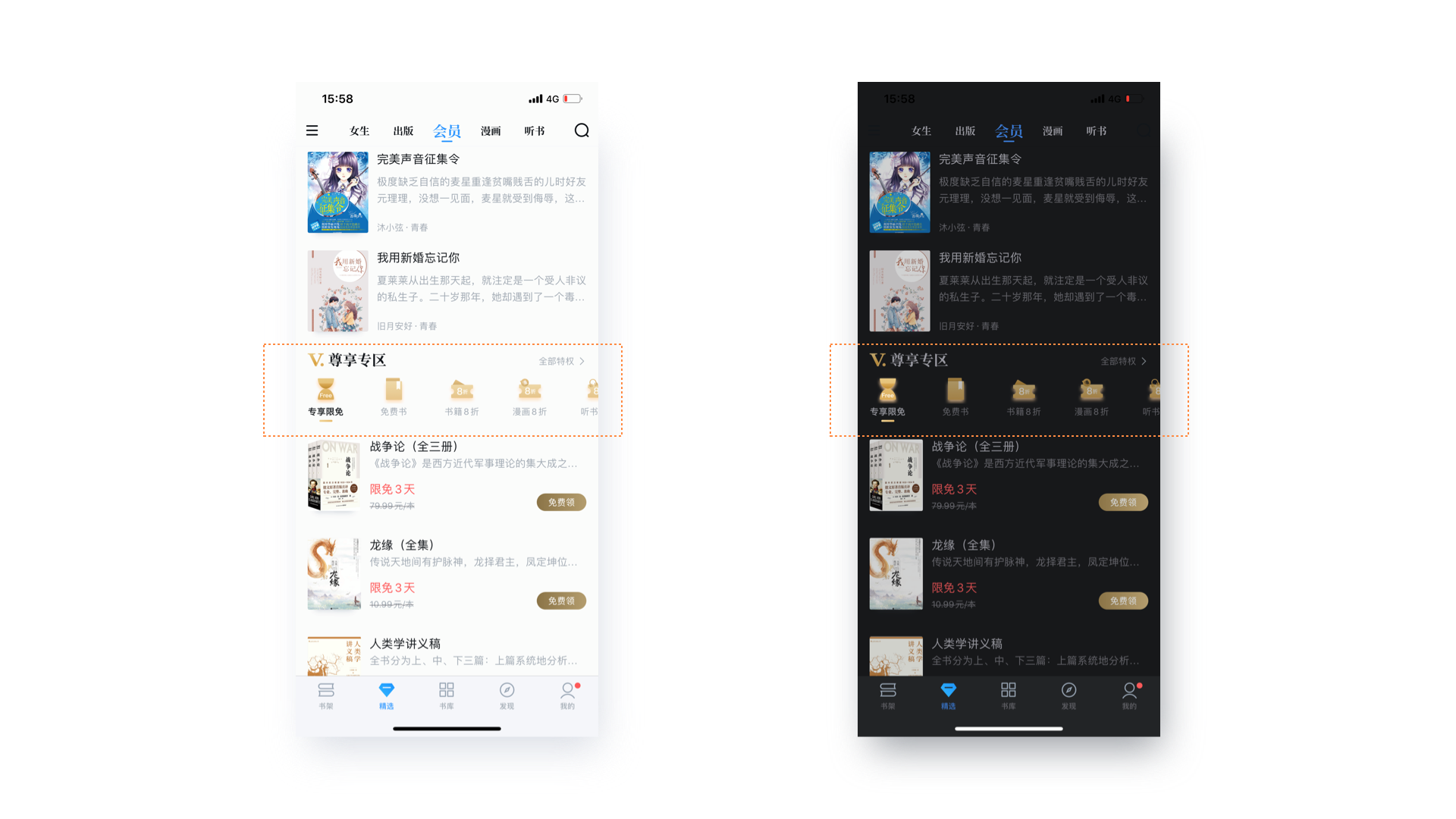
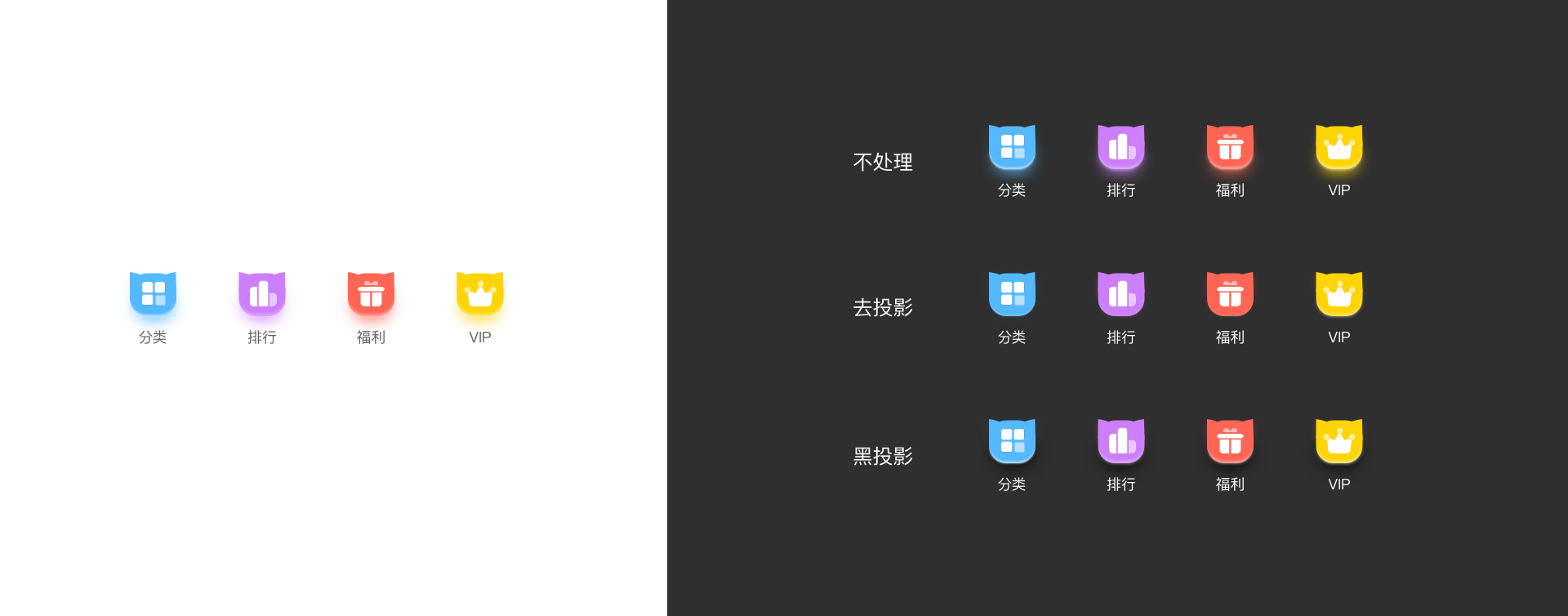
面性icon除了前文所述的色彩选择问题以外,有一点特别需要注意!那就是,是不是需要图标发光?啥意思呢,就是现在很多app是使用了轻质感icon的,这种icon有美丽的弥散投影~在白底上,它非常通透,但是黑底上不处理的话,它就会有发光的效果。当然如果需要发光,或者弥散投影很浅影响不大的话,可以保留。但如果它比较明显,在界面上就会跟小灯泡一样,会有一种模糊不清,不舒适的感官

其实想要它们不那么凸显,去掉投影或者用更深的投影就好啦~ 但是实际处理起来我觉得没有必要的话还是用无投影图标就好,否则就需要针对黑白两个模式处理两套图标,可能会比较麻烦。


现在市面上暗黑模式的按钮,感觉表现度还是挺优秀的,但是有两个细节还是值得注意一下~
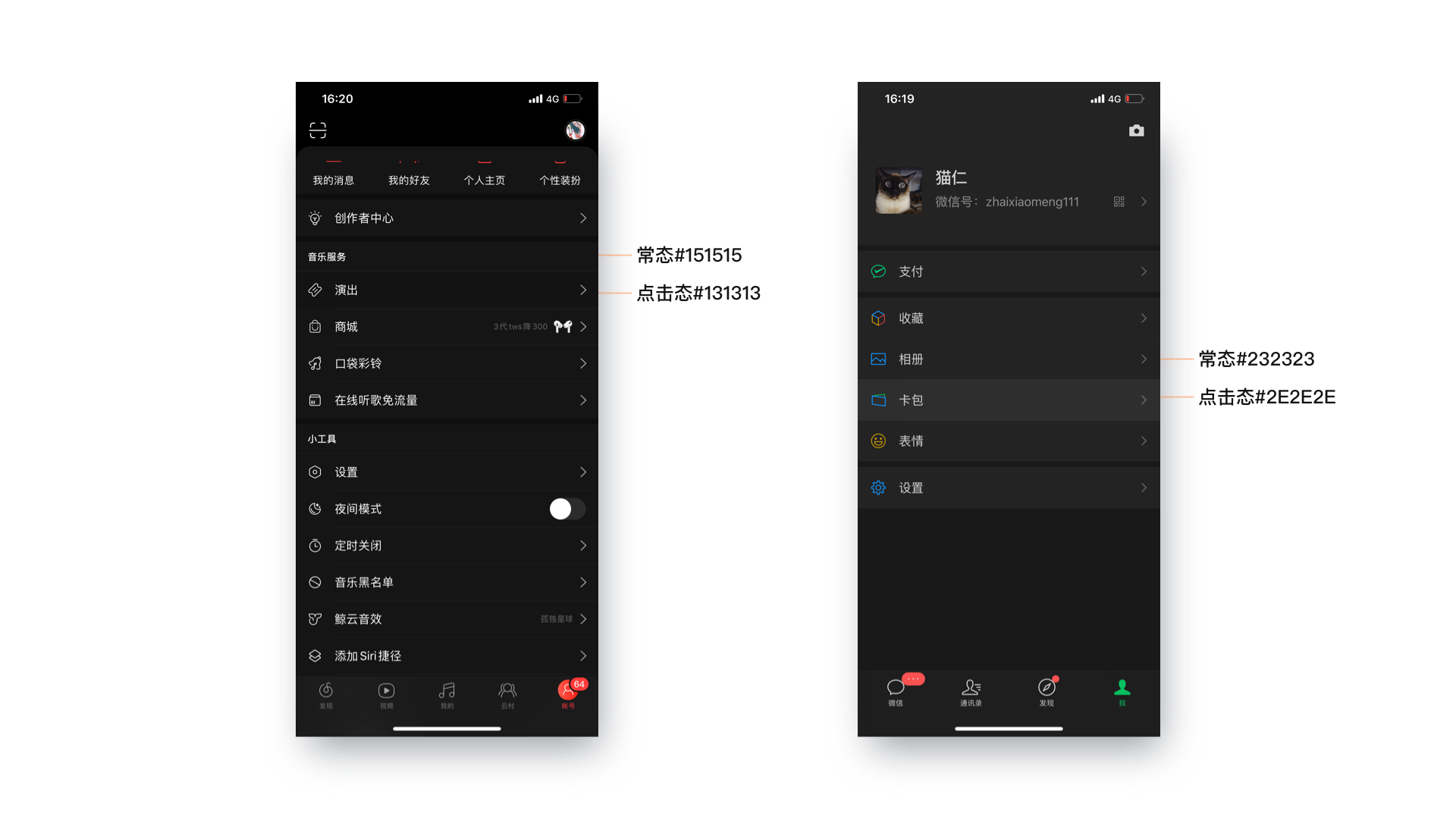
一个是点击态的问题。在我们设计界面的时候,按钮的点击态通常都是模拟现实的按钮按下的状态做了加深处理。但是在暗黑模式下,就要考虑加深是否能有效传达点击反馈。

比如网易云音乐的点击态处理,点击反馈就很不友好,而微信和ios原生的点击态变亮,反而会有更好的使用感受。
第二个是带选中色的幽灵按钮,选中色的设定要保证选中项易读性,比如QQ阅读的开通会员,在深色模式下,选项就不太容易看清了

可能有些人觉得若注意这些细节的话那可能大部分组件都要一套兼容双态的新样式了,但是这也正是我们去检查一遍之前设计问题的好机会呀,如果需要做深色模式,那不妨就做一套更有体系的系统设计吧~当然若产品体系庞大,那就一步一步慢慢来,逐步替换原有组件库。

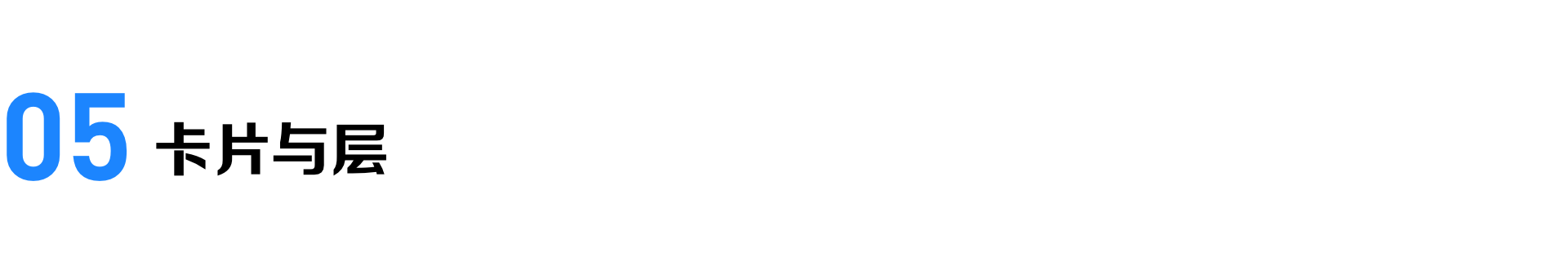
在常态时我们的层的概念通常是用阴影表达的,阴影y值越高blur值越大则层的海拔越高,反之则越低。而在深色模式中,因为背景的深色很难体现出阴影,这种方案就不能采用了。苹果官方的解决方式是用不同的灰度解决海拔问题,就是前面说的,越深在越底层,越浅在越高层。

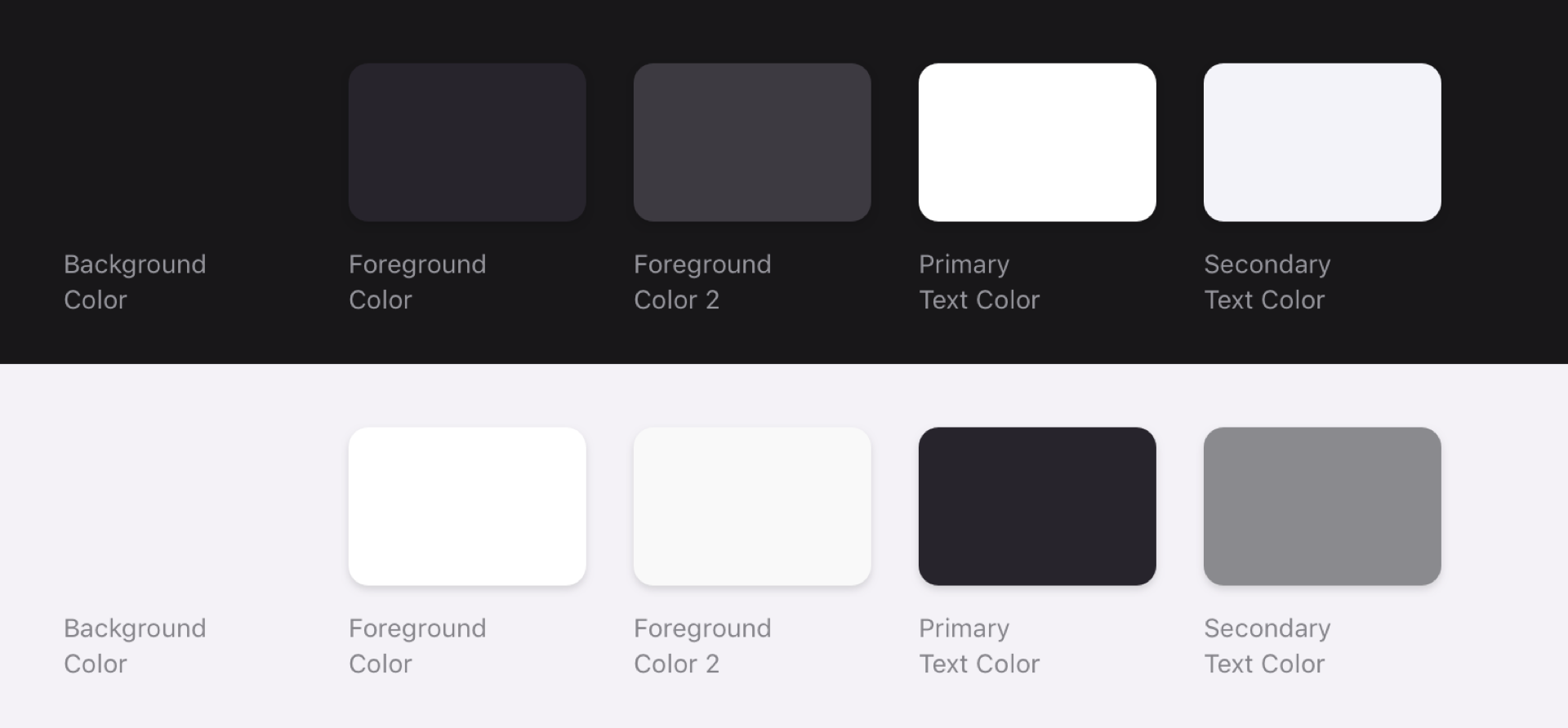
除了这一点外,苹果还提供了四种material模式,也就是我们常说的毛玻璃效果,毛玻璃效果可以更灵活的区分卡片层级。网易云音乐就有一些体验很好的应用实例。或者暗黑模式下的苹果通知页的通知卡片和status bar就是不同深度的毛玻璃卡片效果的结合,官方案例值得学习。

而我们设计暗黑模式时有些相对较浅的背景上,也依然可以加深色的阴影来体现层级关系,灵活处理得到最优的展示效果。


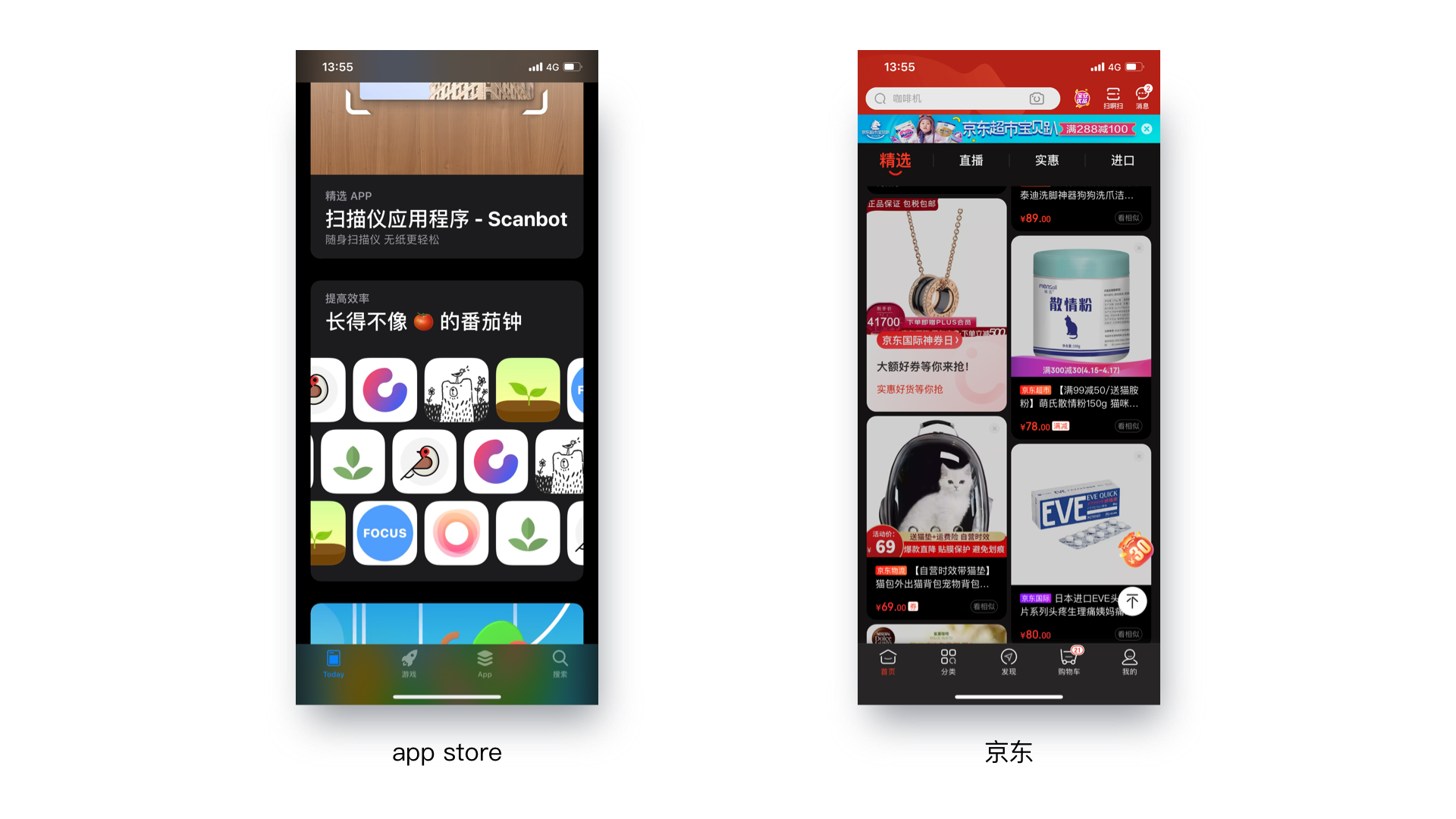
第三方产品图区分JPG和PNG,处理方式不太一样。对于JPG等有底色的图来说,我觉得不处理也是可以的,毕竟按照现在ios对暗黑模式的定义来说,是一个白天可用的黑色模式,那正常的商品图易读性肯定最高,不处理也可以。比如app store的第三方APP宣传图和icon就都没有处理。
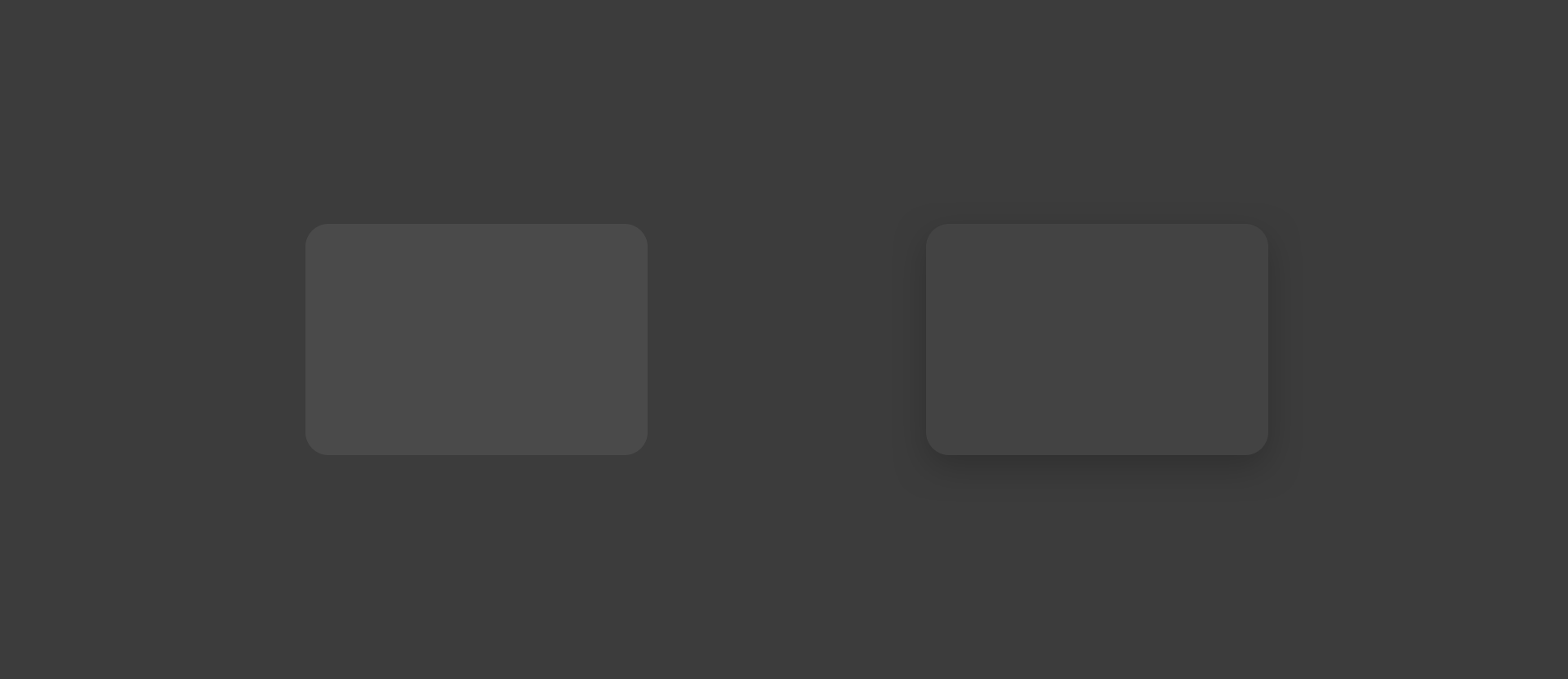
或者做处理的话,给产品图加一层黑色蒙层也是很好的选择,浏览时眼睛会感到更加舒适,因为大部分电商的商品图都是以白色为底色的,高对比度下,就会感觉有些刺眼,加上一层很淡的黑色蒙层就会舒适很多,比如京东的暗黑模式商品图。我自己也更倾向于用这种方式处理暗黑模式下的图片,在保证易读性同时对比度不那么强烈,使眼睛更加舒适。

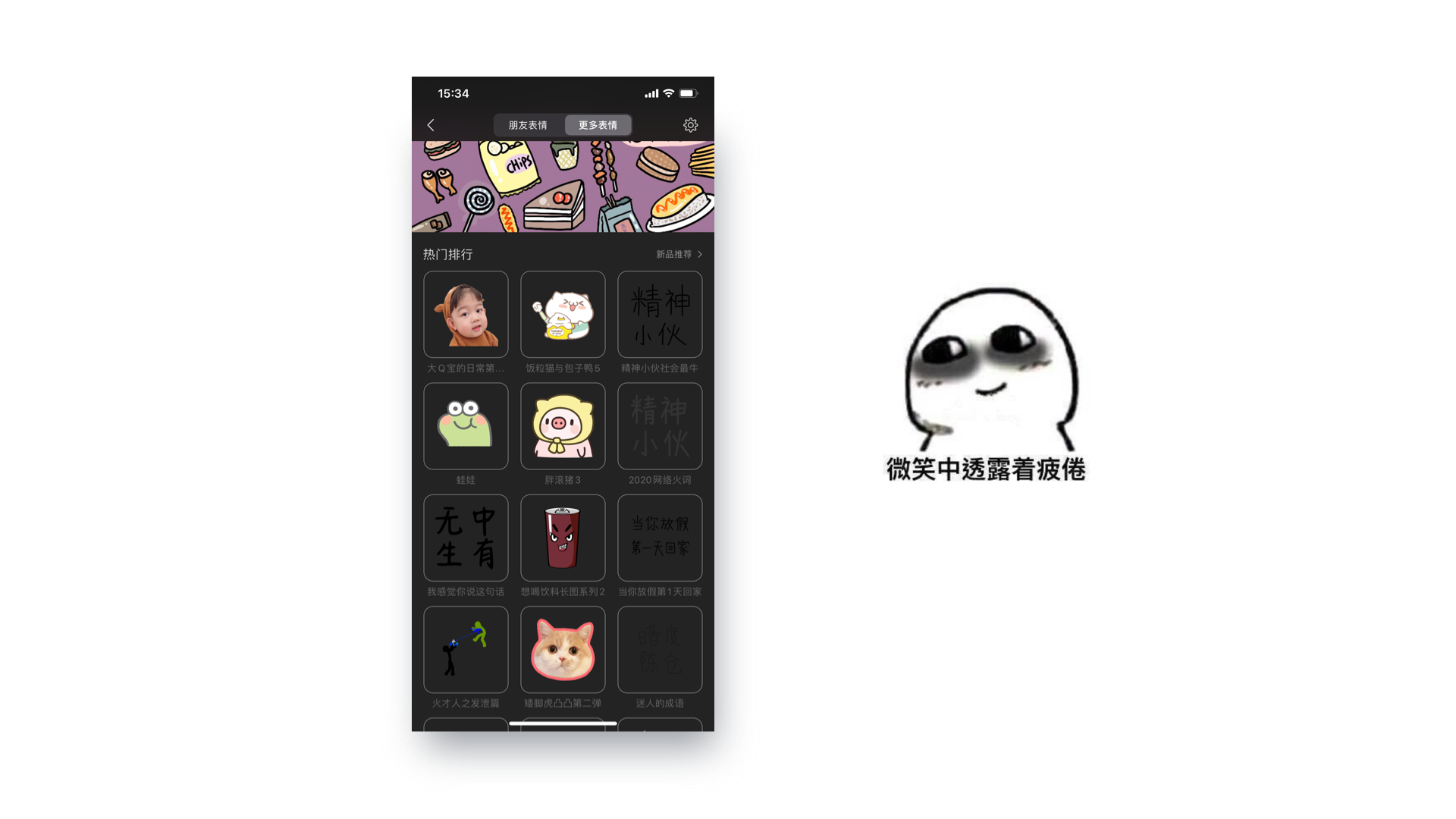
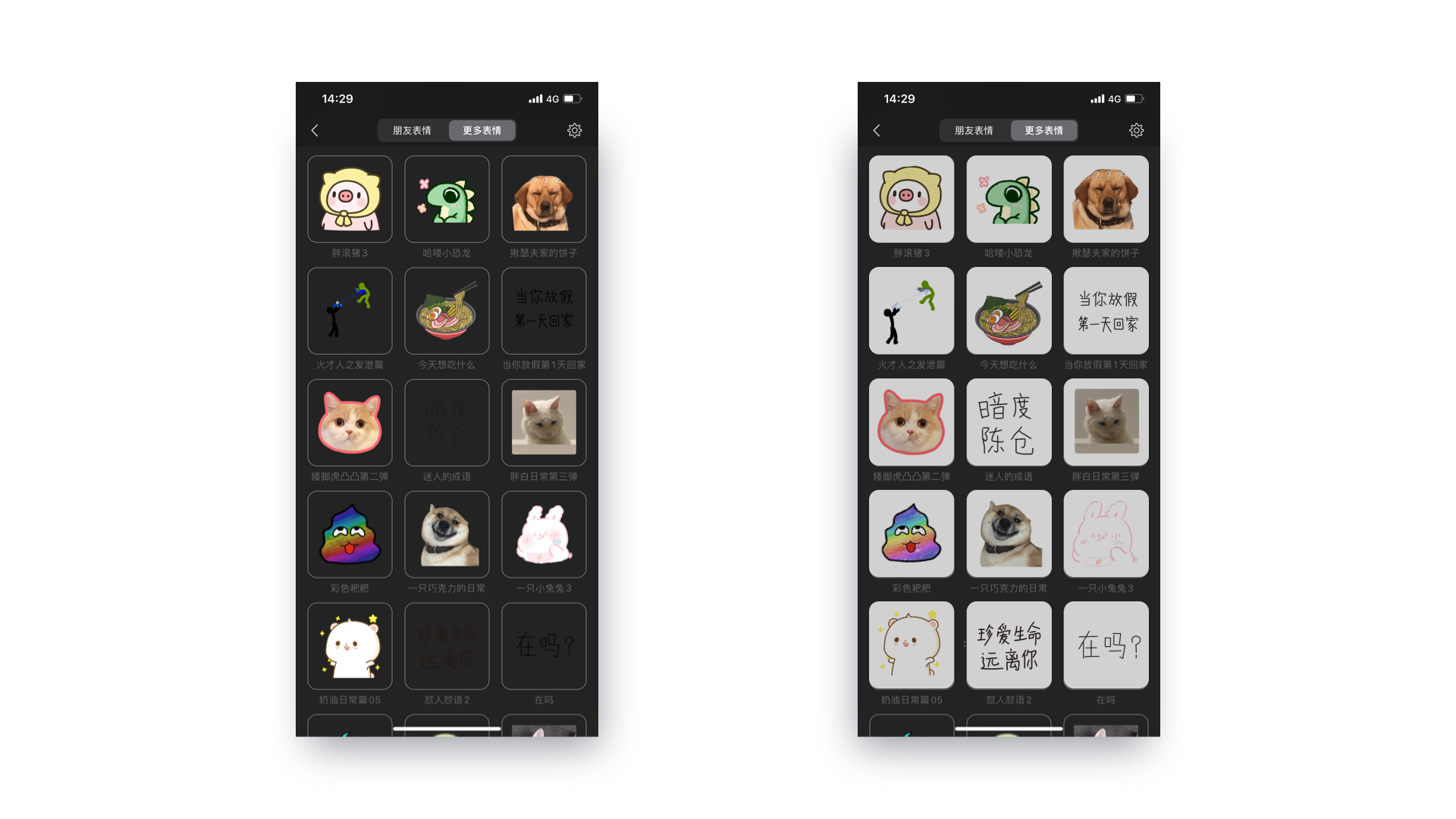
对于PNG来说,我认为还是进行图片处理比较好,可以打开暗黑模式下的微信表情包商城体验一下,真的太难受了

我就想说那些文字表情是不是不配拥有姓名。。

大概示意了一下,不管是整齐度还是易读性,对于第三方的png产品图来说,除非统一规划设计拍摄抠图,不然加一个底色还是比较好的选择,比如logo这种,不处理的话在黑底上很可能就少个点缺个角啥的,往严重了说这也是对第三方客户的不尊重。


设计暗黑模式还是有很多东西值得我们探索的,我只是尽量总结自己发现的一些点和往常的一些经验笔记。包括在黑暗环境下的可用性测试都是我们需要设计完成后去验证的。暗黑模式长路漫漫,有想法的小伙伴欢迎留言探讨。祝小伙伴们天天开心天天进步~下回见啦














































































