设计师如何推进优化,先有理再有据再设计
关于设计师提升自我价值,优化产品体验的思路
前言:日常工作中我们熟悉的流程是产品下发需求,交互设计师进行交互设计,UI完成视觉稿,一般情况下因为UI不太会接触到数据,优化工作往往会由前两环或产品环完成,UI进行页面补充。那么UI设计师怎么在设计工作中提升自己的价值,什么样的优化提案会在紧凑的研发时间中也得到考虑及采纳,就是UI设计师需要思考及自我提升的方向。本文主要分享自己日常思考优化产品交互及界面的思路和方法。
导论:在完成日常工作需求或思考优化问题时,设计师大多是被动的,比如某产品购物界面转化率较低,产品想要调整页面,到设计层,设计师会想是不是购买按钮不够突出,于是认真的重新设计了购买按钮,或者整个重设计了商品页的视觉后来发现转化率还是没有很大改观,这种优化无疑是费时而无意义的。对于产品本身,设计师也可能将一直贡献有限。
要打破这种被动,提升设计的价值,首先要打破思维局限,站在产品本身,以产品价值为导向思考我们可以做什么。设计师要在源头上跳出固有的职位壁垒,深入结合产品层交互层和商业思维,提升自己的思维能力。
在具体实施的时候,设计师应该时刻谨记,我们怎么做才可以与产品的商业目标一致,要完成这个商业目标,要怎么抓取用户的心理。设计不是幻想,在实际工作中始终是要以商业价值来衡量优劣。下面主要以我做过改版练习的得物app,和工作的掌阅精选app为例,从四个点展开讲讲推进优化的几个思路。
一、缩短用户行为路径
互联网世界纷繁缭乱,快节奏的生活使人们在使用网络时倾向于快速触达,清晰准确的解决方案,用户的每一层深入操作都有可能带来用户的流失。因此简洁易用,是设计师不可忽视的一个设计标准。
(1)以得物的购物车功能为例,得物没有购物车功能,收藏起一定购物车效果,所以以收藏进行分析。(我认为起初得物不做购物车批量购买的功能,是因为货单价高,批量购买的概率不大。但是现在作为一个品类丰富,货品单价不定的电商平台,没有批量购买实在是非常不方便,尤其是双十一等活动时,可能是产品经理有独特的考虑,此处暂不具体讨论)

可以看出,在购物环境中,用户想要触达到“购物车”的行为路径还是很冗长的,而作为一个以购物为主要商业变现途径的app,购物车一定是主要功能。优化触达主要功能的行为路径,无疑和用户的使用目标和产品的商业目标是相符合的。

由竞品也可以看出,大部分做社区与电商的app,将购物车在商城首页添加了快捷入口
这几个方案中,将购物车放至商城首页,搜索栏旁边(如竞品图3所示),对于普遍的大屏手机而言是极难单手触达到的,看似方便了用户,实则并没有真正便利。而浮窗就是很好的处理方式,在单手操作舒适区,也并不影响浏览。
针对此功能,优化建议可以是在商城首页添加购物车快捷入口,将购物环境中用户触达购物车的行为路径缩短。方便用户的购买行为,既符合公司的商业目标也满足了用户需求。而建议采用浮层的方式,则是优化中的一个更优解。需要注意的是快捷入口不宜过多,一定是在重要功能中才能考虑打破原有逻辑,添加入口。快捷入口过多也会导致界面跳转逻辑的混乱。
(2)对于电商平台而言,想要卖东西,就要满足用户寻找到想要的物品,这就涉及到两种不同的人群划分。人群一,明确的知道自己想要什么,直接在搜索框或分类页搜索;人群二,没有明确的目标,依赖于产品的专题和推荐,进行逛街式购物。下面还以得物为例,针对这两类人群看是否能提出合理优化点。
针对有明确目标的人群,我们模拟一个场景——“我想看AJ one的鞋”

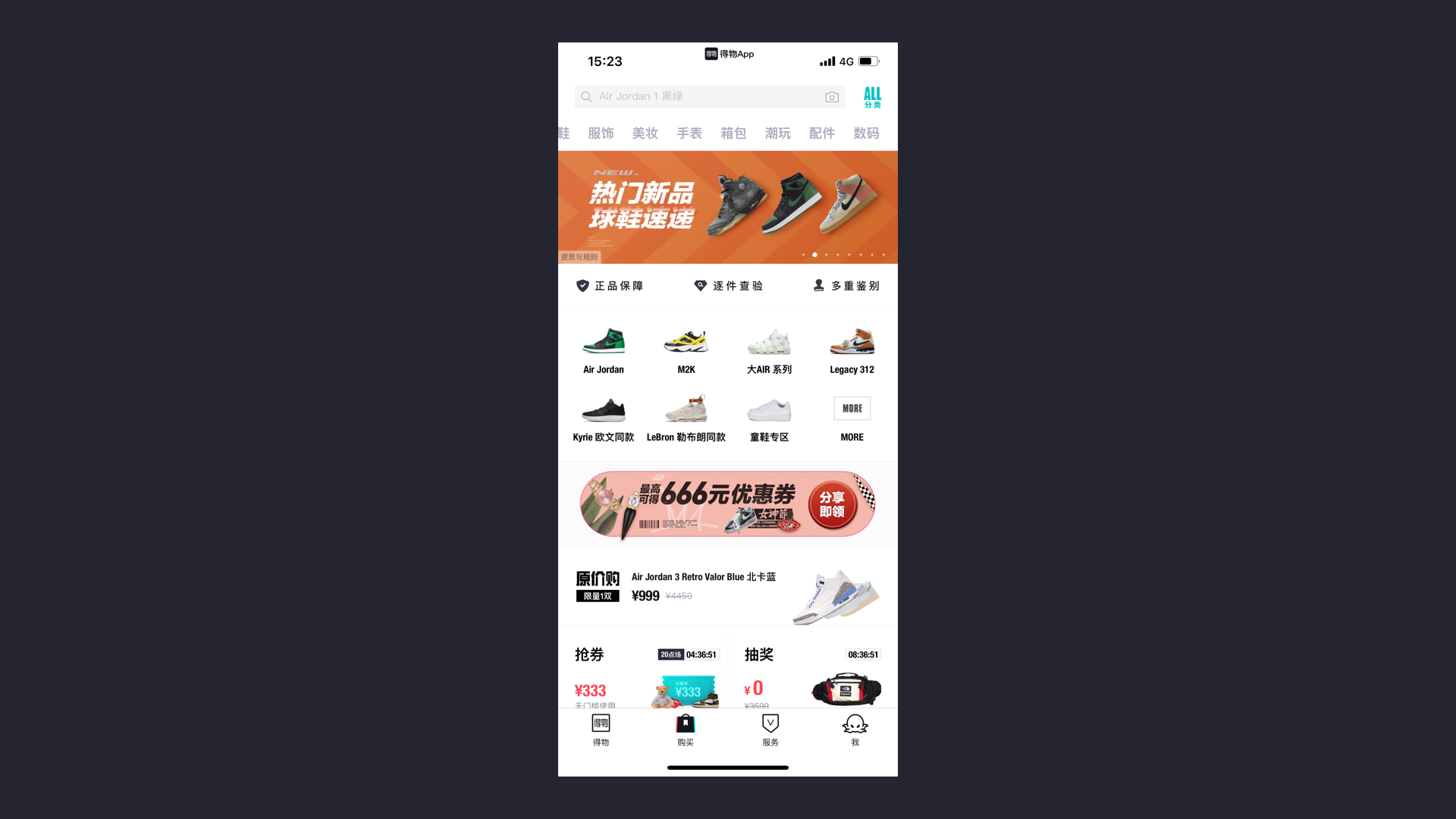
因为不是具体的某一双,以及考虑操作的简易性,所以首先想到去全部分类页找aj1的二级分类人群应不在少数。那么以这个场景为前提,把自己作为用户来看上图的商城首页,你可以一下就找到全部分类入口吗?当你看到中间金刚区的Air Jordan会不会以为是AJ的分类页点进去呢?
因为顶部分类入口不在第一视觉范围区,而中部的入口图标及文字又表意不明确,我相信这种操作一定是常见的。而用户点进去发现“Air Jordan”这个频道里是AJ全系列的精选鞋,并不是AJ的分类页,此时就会有一些恼怒,继续返回找全部分类的入口,甚至到搜索框输入AJ1进行搜索。
如果将用户的思路转化为流程图,可以大概展示如下

而针对这种情况,我们又很多有效的解决方案,比如明确分类入口。

根据产生的问题,我们稍微调整一下得物的界面

仅仅是一个简单的调整,但是因为图标的熟悉程度和说明文案的明确,大大提升了入口的可识别度。要知道UI设计师首要考虑的是人机交互的友好。有些设计师会认为这种教育类问题,在用户使用过一次之后就不会有了,那么设计师就要致力于做好新用户引导,而在没有引导的情况下,又因为什么原因去妥协新用户的使用体验。毕竟新用户体验优劣直接影响用户的留存。
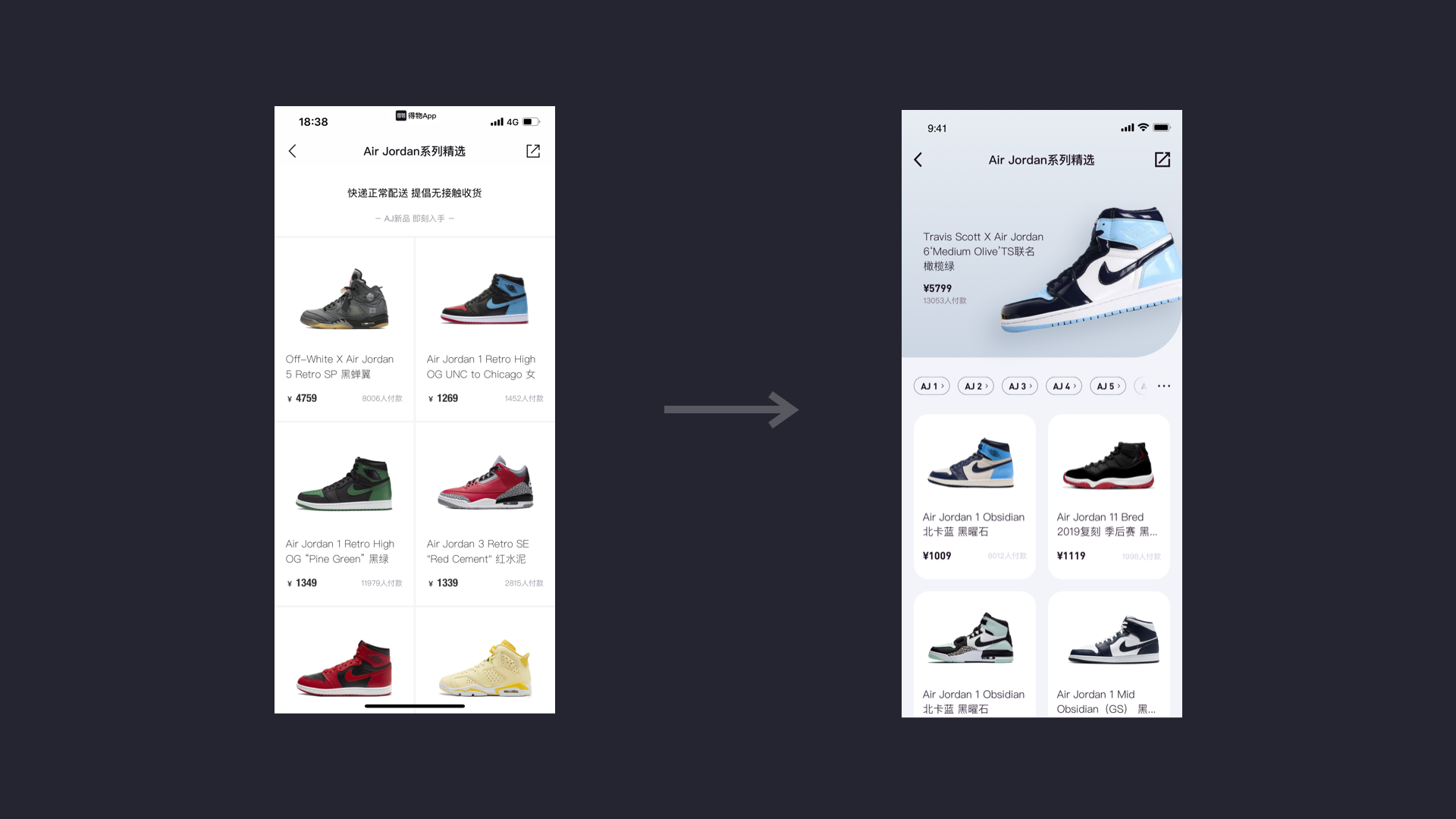
第二种优化方式,是将入口打通,既然用户会认为金刚区的分类就是子分类而不是精选专题,那就在专题里打通去子分类的通道。比如下图增加了触达全部AJ系列的入口。

如此优化后的用户路径图就会变为下图,极大的简化了用户去探索的时间。

这只是以第一类有明确目标人群使用分类功能为例,搜索功能也可以用相似的思维方式探索优化方案。此例旨在说明有时打通部分相关界面的入口,也可以以某种方式缩短用户的行为路径,可以极大的提升用户的使用效率。
二、在用户行为中寻找痛点
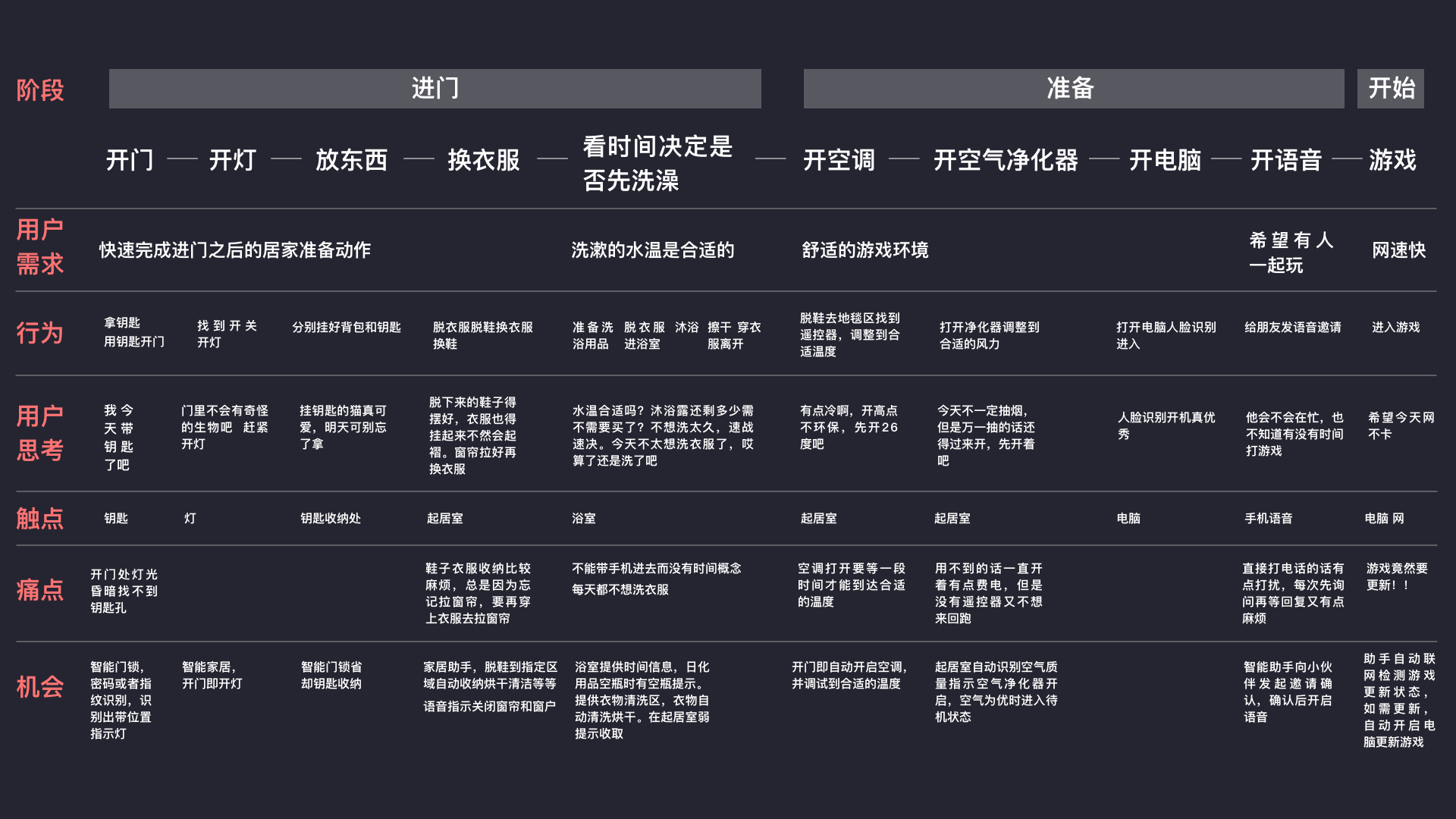
最常见的一种操作方式就是将自己当做用户,在操作过程中寻找自己感受不太好的地方,延展为用户痛点,但是此种方法对于一个自己已经熟悉的产品而言容易遗漏感受,而更好一点的办法就是研究用户的行为路径,把每一步都记录在案,再研究每一步的优化空间。我举一个例子,假如一个智能家居服务需要做系统优化,现在模拟一个我下班回家到打开电脑打游戏的场景,那么可能提升产品价值的机会在哪呢?

这种分析法可能不是最好的,但一定相对全面。依据这种思路,放到平时的工作中,应该怎么去优化呢?下面我举几个例子。
(1)接着上一个标题的例子继续深挖,当用户成功的找到了AJ one的分类页时,怎么继续找到喜欢的鞋款呢?简版的用户行为路径大概如下

对于球鞋这类一个配色一个价格的特殊品类而言,颜色是重要属性之一,而且它的配色可能有上千种,只要贴近用户就可以知道颜色的易筛选,是一个很重要的功能。镜像问题是,当用户搜索红色AJ时,是否也可以添加款式筛选呢?这些问题都值得我们思考探索。
还有其他一些关于筛选的例子,比如可以在首页社区的关注页里区分话题与达人,在推荐页头部按兴趣标签(如篮球,电玩,美妆等)进行区分,都是没有可以但是有了就会更易用的痛点案例,此处暂不展开细讲。
(2)现在我们试着思考一下第二类人群的痛点,即在得物或电商平台中用户是以无目的逛街的形式来寻找商品的。而要解决好第二类用户的需求,除了优秀的推荐算法外,还有什么是我们能做的呢?首先我们从XY型分类说起。

我们首先不判断得物的广度分类标签设定是否合理,仅感受深度,榜单设置过于单调,基本一屏之后就是个性推荐的内容了,而这种排列组合仅适用于个性推荐算法非常厉害的产品,比如某宝。其实仔细观察,某宝中的个性推荐里也深埋着很多不同的榜单样式,非常好“逛”。很明显得物没有做到这一点,推荐算法也并不尽如人意。
那么优化方式最简单的肯定是增加榜单样式,但还有一种很取巧的方式,仅改变UI样式不改变功能,就能丰富商城的“逛性”。
可以想象一下,当自己作为用户打开某宝时,会用到顶部的分类标签吗?我调研了身边的人群,大部分人答案是都没有注意到上部有标签,这也是使用大部分电商app时的现状。当然某宝首页丰富的内容使得分类标签只是一个辅助功能,但是在得物中,分类标签就是一个很重要的可逛点。
那么怎么使用户注意到标签栏呢?答案很简单,将标签栏下移。使用户在逛商城时必然能看到标签栏,此时标签栏再上滑后吸顶,就会给用户一个心理暗示,我只是逛了一个标签,还有很多标签可以看。

三、关注用户心理,用户为什么要按我们预想的去做
用户心理是一个在做设计中很容易被忽视的问题,一个界面,我们预想的用户会先点这里再点这里,那么我们要怎样引导才能使用户产生这种预想操作的结果呢?那就是在设计中时刻注重用户的心理,下面依旧举例说明。
(1)掌阅精选日记页的改版就是注重用户心理的改版案例之一,在第一版日记页功能上线后,会发现分享率不是很高,为什么用户到这个页面不会想到分享呢?我们进行分析此时的用户心理。

首先看到这个界面会发现信息非常密集,用户的第一观感就会感觉到界面的杂乱,导致可能不会静下心来阅读我们想让用户体会的内容。其次我们可以考虑以自己为用户,什么样的内容会让你分享给别人?或者说在朋友圈等社交密集地经常会看到什么样的内容被分享?
答案不一定,但占大多数的应是能给自己内心带来触动的内容。而能给内心带来触动的内容肯定不是年月日星期几,而应该是,“我今天不开心了 日历写着宜-云淡风轻”,“今天的日历是我读过的一本书,正好写了我最喜欢的句子耶” “今天的配图可真好看啊”“这句话说得挺有道理的,值得分享”等等,这些才是用户想要分享的心理。
带着分析去反观界面,就会看出原界面图片小了,不够吸睛,重要的触达用户内心的文案只能写2行,而且挤在下部,在带着这些问题优化后,界面如下

如此一来,重点内容充分展示,界面层级也更清晰了,也在一定程度上更贴近了用户想分享时的心理活动。
(2)关于书籍详情页的调整(思路同商品详情页),对于阅读app来说,书籍就是商品,充分考虑用户进行购买行为背后的心理来调整界面,就可以侧面促进用户进行购买操作。
先考虑一个场景,我们在逛某宝时,是什么样的心理促使我们下单的?“首先,这个东西我感兴趣,图片拍的很好看,再往下看看,用户评价也不错,虽然我很喜欢,但是这个是我现在很需要的吗?是,下单。不是,加入购物车/收藏。”
同样的心理放在图书上,“首先,这个题材/作者是我喜欢的,可以看看大概内容,不知道豆瓣评分怎么样,大家读完后有什么感想吗?我觉得都还不错,可以免费得到?太好了!需要购买,那就先加入书架吧”
所以说,在商品页帮助用户决策的信息一定是最重要的,如果此类信息更突出,且层层递进,那么最终引导用户至下单的概率就会大大增加。

可以看到,未改版前所有信息是堆放在头部的,而改版后将不太影响用户决策的信息折叠或下移,最影响决策的信息放在头部并进行整合,界面清爽感增加的同时,用户也会有更清晰的思路考虑是否购买。更具体的思维方式我在得物那篇改版的作品中有说明,此处不再赘述。
四、用户需要情感化设计
在我们思考优化时,可以考虑一些功能进行添加情感化设计。情感化设计不能滥用,比如在一个相对严肃的app中,偶尔添加情感化设计会给产品带来耳目一新的点缀,但是如果全篇都这样做就会给用户带来使用负担。
下面我就举一个比较合适的应用情感化设计思路进行改版的例子。
掌阅精选中有一个功能,叫做赠一得一,意思是你赠送给朋友一本书,你也会免费得到这本书。在起初这个功能的界面是这样的

只能说中规中矩。而在用户眼中,这应该是一个赠送的功能,那么我们就可以在满足功能的基础上来继续上升满足用户的情感需求。当用户送礼物的时候,他想表达的情感是什么呢?即我希望送出去的礼物是精致的,这样可以表现出我的诚恳,朋友收到精致的礼物也会很开心。那么依据这个情感,我们调整界面,多次修改后,最终得到如下改版方案

增加了书籍放进礼物盒的动效,以及增加了分享按钮的说明文案。这个方案使用户点进赠一得一详情页时,就会产生眼前一亮的感受,也更愿意将书作为礼物分享给朋友。而这个小小的情感化设计的添加,也带来了一致好评。
所以在有些需要与用户产生情感共鸣的功能上,适当添加一些情感化设计,可能会带来意想不到的效果,有时候用户很需要情怀。
全篇总结:设计师要想提升自身的价值,往设计的上游思维乃至公司的战略体系靠近是必然的,优化思维要始终与提升产品价值站在一处,有时我们想了很多优化点,但却优化很小的功能上,这种投入产出比是不平衡的(当然在有充分条件的情况下,极致的优化用户体验也是可行的)。将产品功能区分层级,哪些是重要功能,哪些是辅助功能。在优化时可以重点思考重要功能的用户行为路径是否可以尽量缩减,在行为路径中有哪些用户痛点可以以更优的方式解决。有些分发项的功能是否抓住了用户心理,情感化设计体现的意图,这些都是我们可以思考的方向。当然在有条件的情况下将思考与用户调研,产品数据结合会事半功倍。
希望大家都能做可以独立思考的设计师,以上,感谢阅读。
















































































