Principle消息指令功能
Principle在5.6更新版本中加入了组件发送消息指令的功能,常用在组件开关、状态切换后,发送指令控制其他组件发生动画。
时隔一年我又来写Principle的教程了,上一篇文章《Principle障眼法揭秘》,但反响好像没《Principle轻松玩转路径动画》这种标题党文章好。
今天分享一个Principle的小功能,偶尔会用到,但网上能看到的讲解很少。这里浅谈一下这个功能,跟大家一起探讨学习。如果你有幸看到这篇文章,相信会对组件动画跳转有新的认识。
⚠️没有特意录一期视频,文章主要以动图演示为主,非WIFI同学慎看👀
Principle 5.6版本,重新设计了向组件UI发送消息。
Message to component 消息到组件功能
我自身的理解是:
· 通过组件内画板发布的消息,或父级中的动画指令,发送消息给其他接受消息的组件画板,从而完成指令控制的交互效果;
这里比较绕口,意思是一个画板发送消息,另一个画板接收消息。组件内接收到对应消息后可触发组件内动画。
· 也可直接通过动画指令,跳转到组件内/外,从而发布/接受消息。
首先看看我们通过消息指令能得到是么效果。组合玩法其实很多,只展示几个UI中常用效果。
 这两组动画,都是通过一个画板内前端套组件来完成。任意移动触发位置也不会影响接收消息的组件动画。
这两组动画,都是通过一个画板内前端套组件来完成。任意移动触发位置也不会影响接收消息的组件动画。
左侧动画 点击加号时数字会递增变化,底导会有个加入购物袋动画,且底导气泡数字也会随之变化;点击减号只递减数字和气泡内数字。

右侧动画 通过官方演示动画演绎而来。
下面来看一下Principle官方给出的演示动画

原理是 通过A组件内画板发送消息,B组件内接收消息后,触发B组件中的动画。这样使得在一个画板内就能完成想要的效果。
这里需注意的是,官方动画当点击开关后,开关切换动画完全结束后,才触发上方画幅变化动画。
这里是个知识点,下面会讲到。
根据官方的演示,我们来拆解一下 调整画幅 动画,看消息指令是如何使用的。
打开Principle,
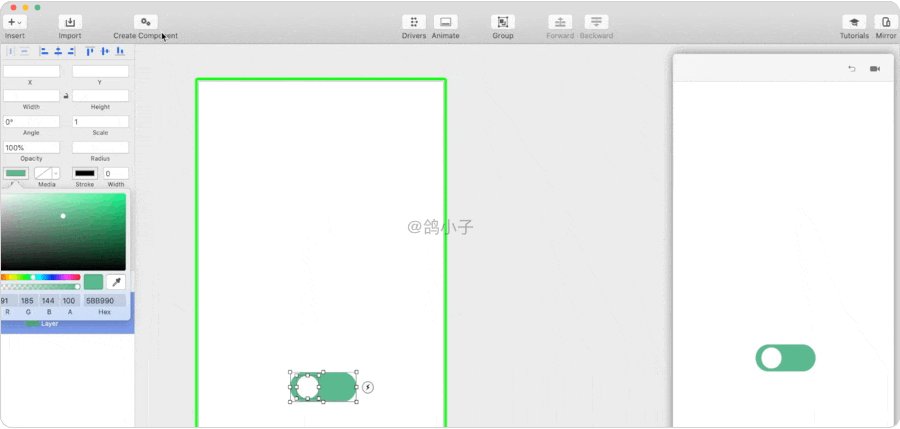
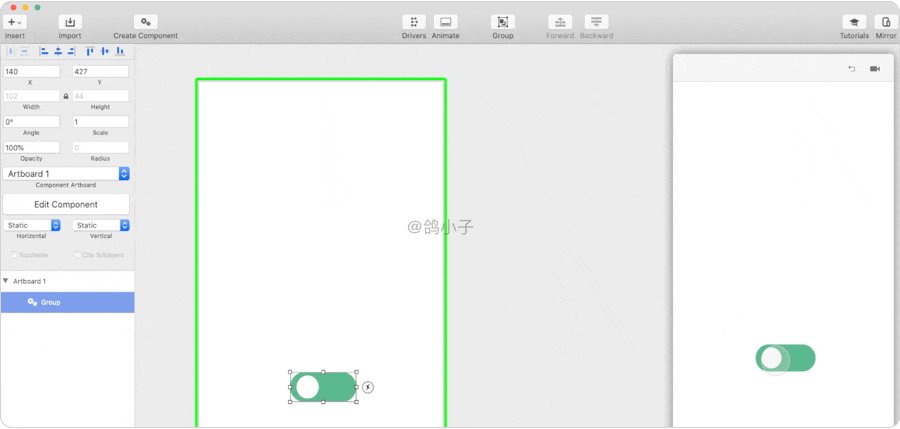
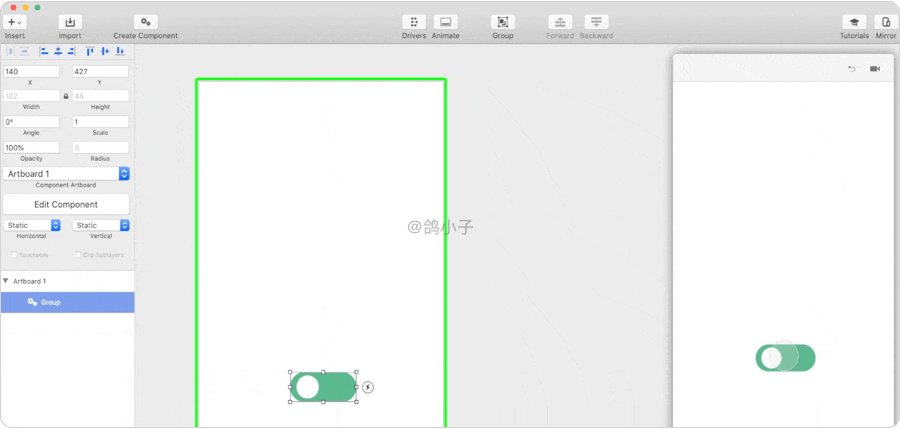
我们画一个简易的开关,给这个开关创建组件,并且添加点击事件,使得开关可切换。

( 绘制简易开关 - 创建组件 )
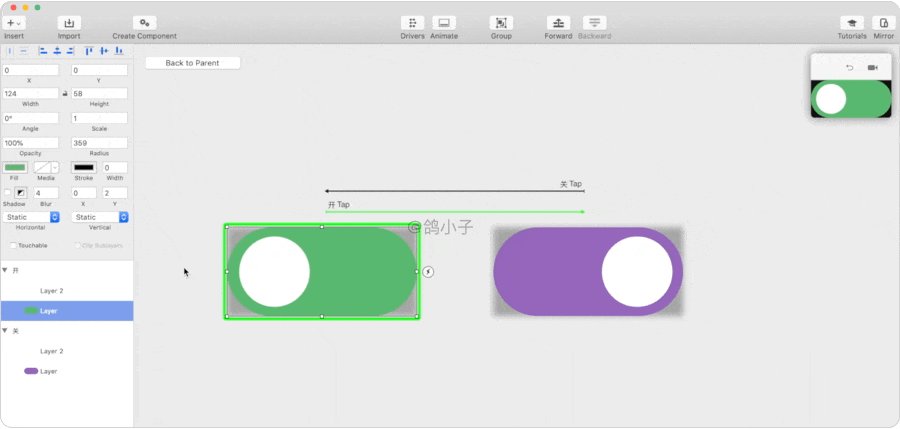
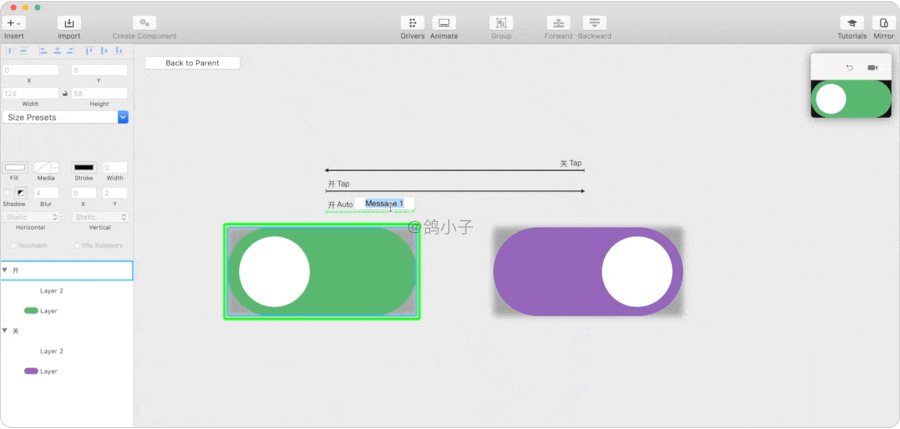
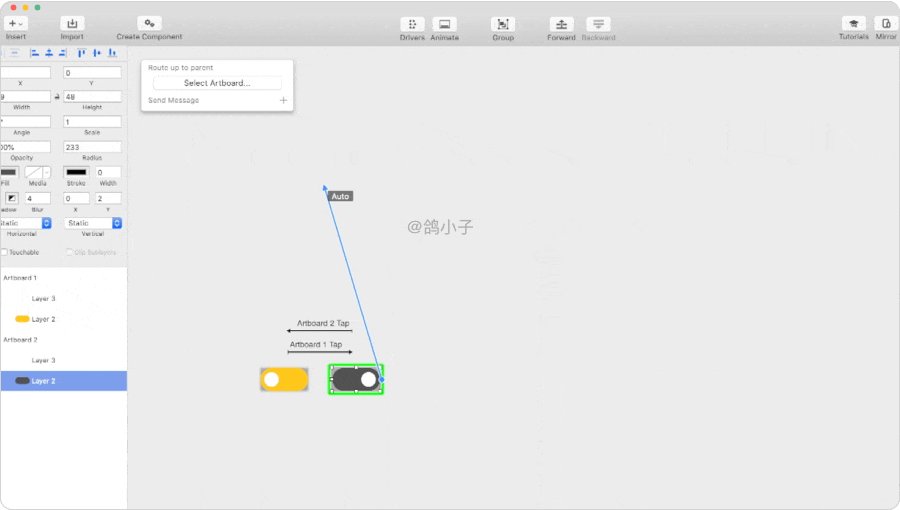
将“开”的状态 添加事件触发选项为 Auto自动 ,指向到左上角的「 Send Message 发送消息 + 」,并将事件箭头上的 Message 1 修改为 开 ;
将“关”的状态 添加事件触发选项为 Auto自动 ,指向到左上角的「 Send Message 发送消息 + 」,并将事件箭头上的 Message 1 修改为 关 。

( 添加自动跳转指向 - 发送消息 )
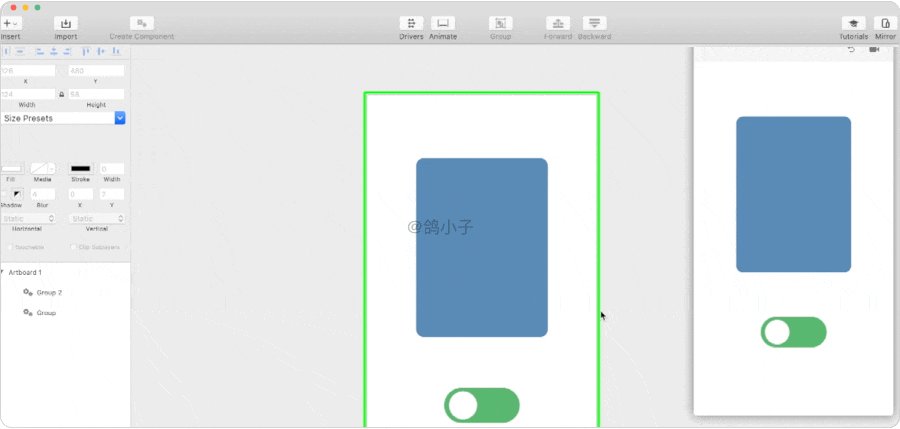
返回父级,再画一个矩形,用来模拟画幅尺寸,同样也是建立组件。
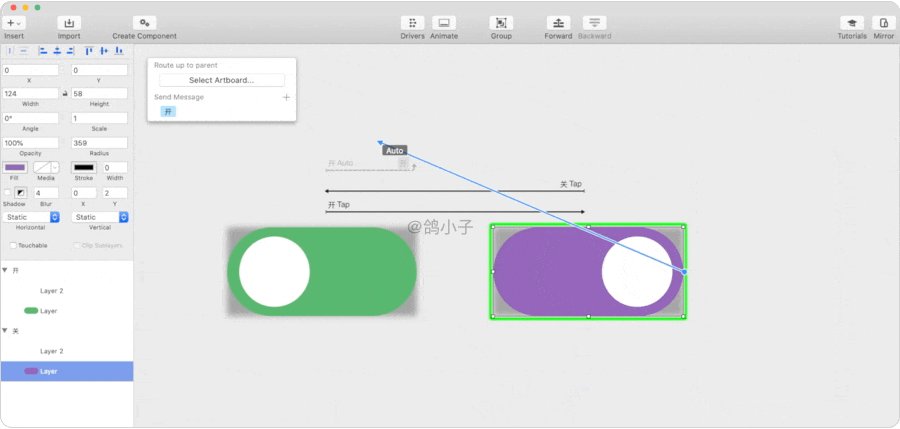
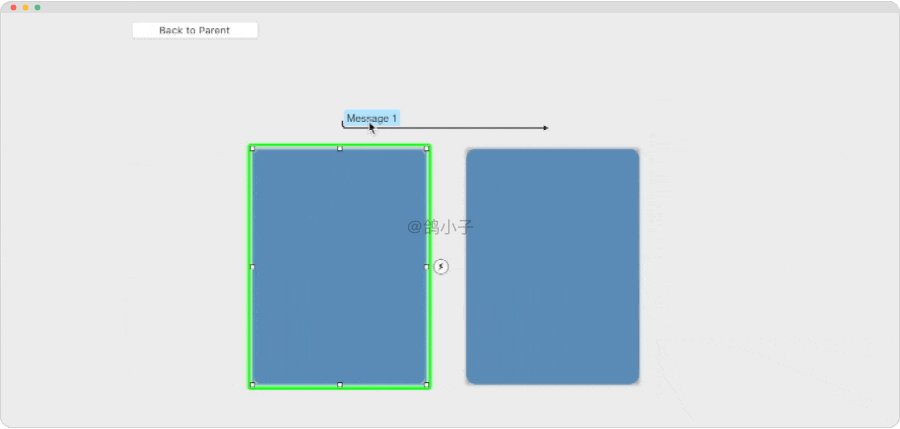
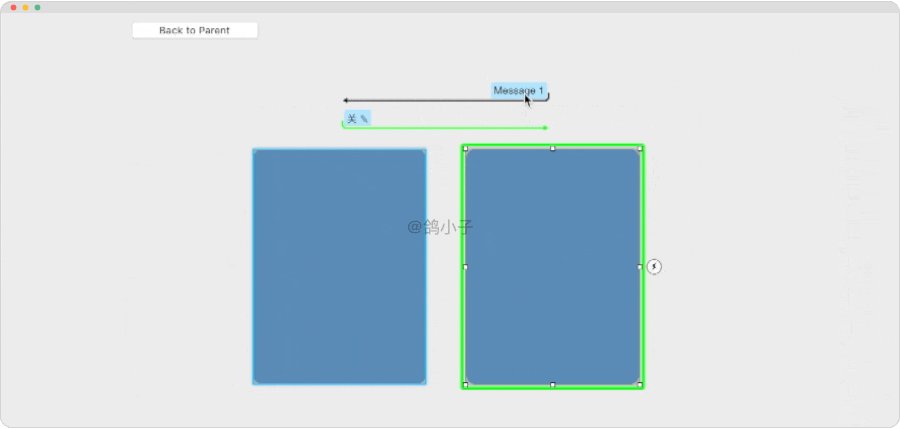
在矩形这个组件内,我们需要给画板一 添加事件触发选项为 「Message from parent 来自父级的消息 + 」点击加号,并指向回画板本身,复制出画板二。将事件箭头上的 Message 1 修改为“关”。
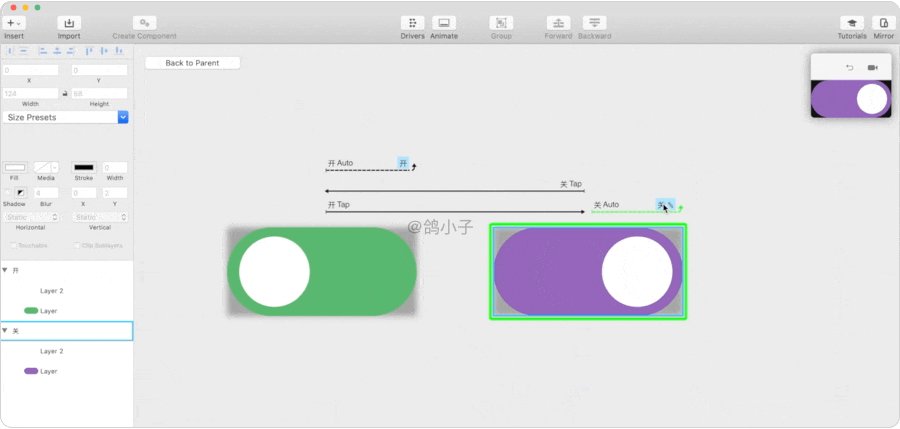
同理给画板二 也添加「Message from parent 来自父级的消息 + 」指向回画板一,将事件箭头上 Message 1 修改为“开”,并且调整矩形的大小。

( 建立矩形组件 - 添加来自父级的消息 - 调整尺寸大小 )
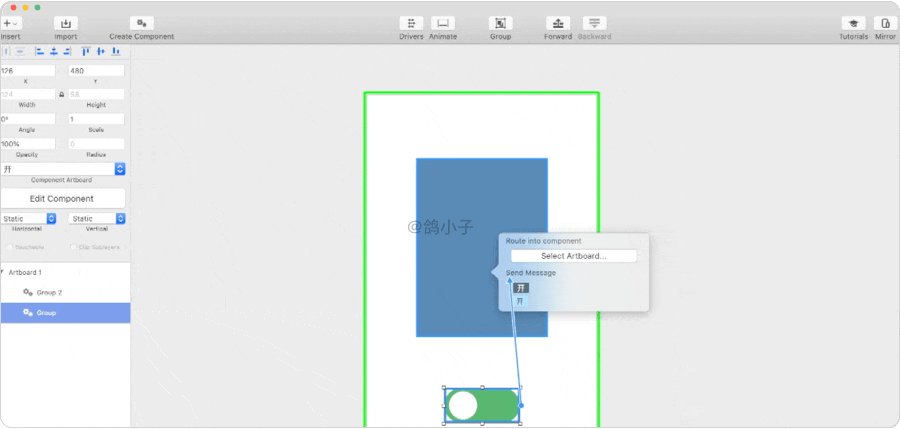
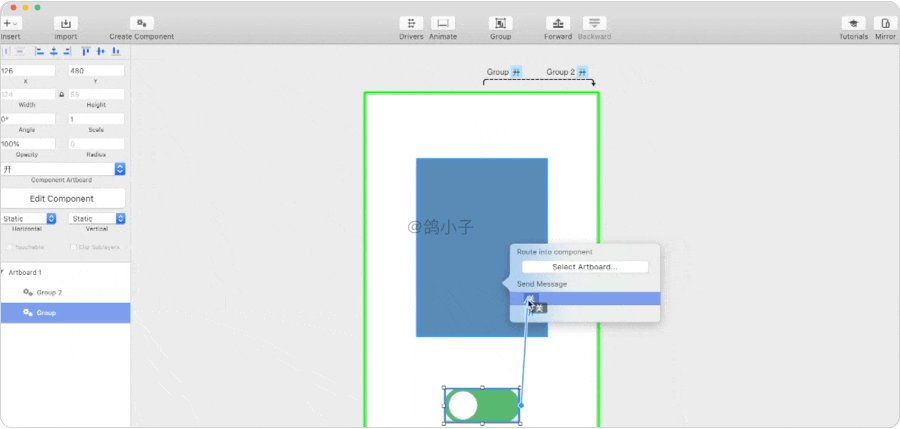
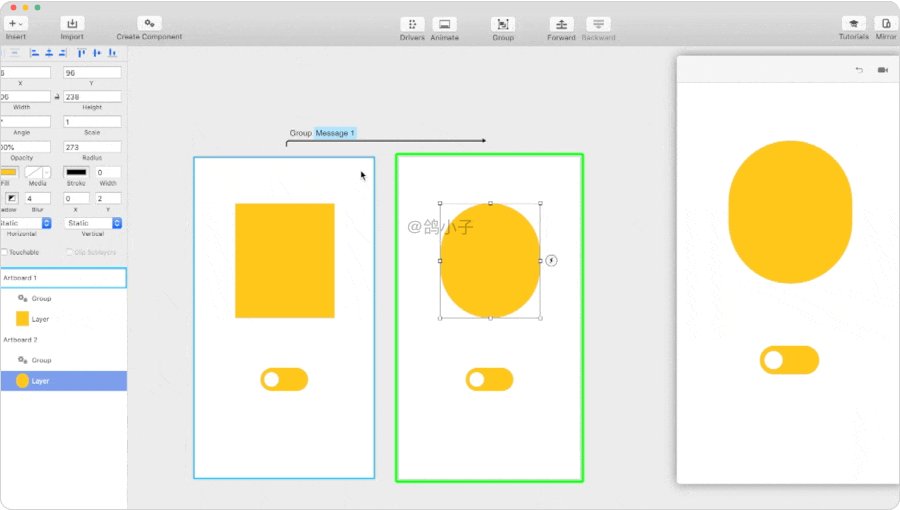
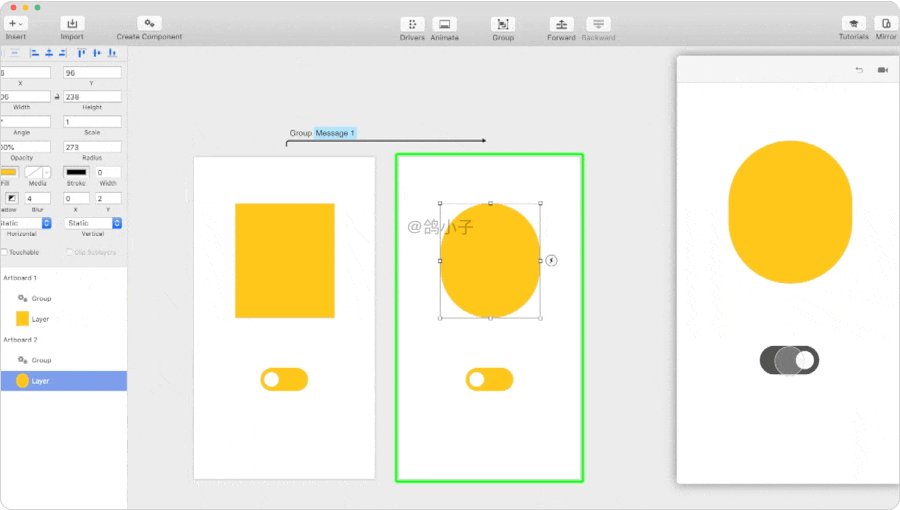
返回父级,选择开关组件。
点击事件触发的闪电,选择 Message from compunent 来自组件里的消息 “开”,将鼠标指向到矩形组件停留,选择 Send Message 发送消息 “开”。
同理给开关组件,添加事件触发 组件里的消息 “关”,指向到矩形组件停留,选择 Send Message 发送消息 “关”。

( 将开关组件 发送的指令指向到 矩形组件接收的消息 )
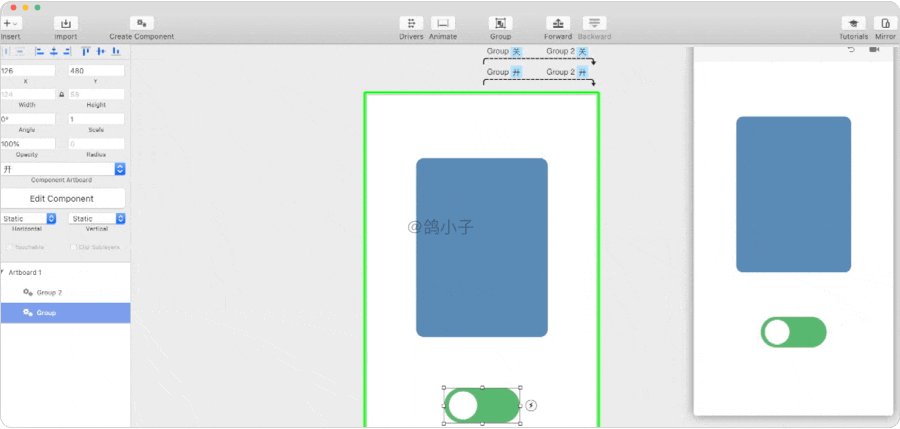
到这里,就还原出了Principle官方给出的演示动画案例。
这个案例,我们给开关内组件每个画板状态都添加了自动跳转发送消息,矩形组件内每个画板都添加了“来自父级的消息”跳转,当发送的消息指向到接收的消息,就到达了消息触发效果。
但上面提到,官方动画当点击开关后,开关切换动画完全结束后,才触发上方画幅变化动画。
是因为要先播放开关组件切换动画后,才触发自动发送消息这个指令。如果把开关切换动画时间改为0“无动画”,即可点击开关瞬间触发画幅变化。
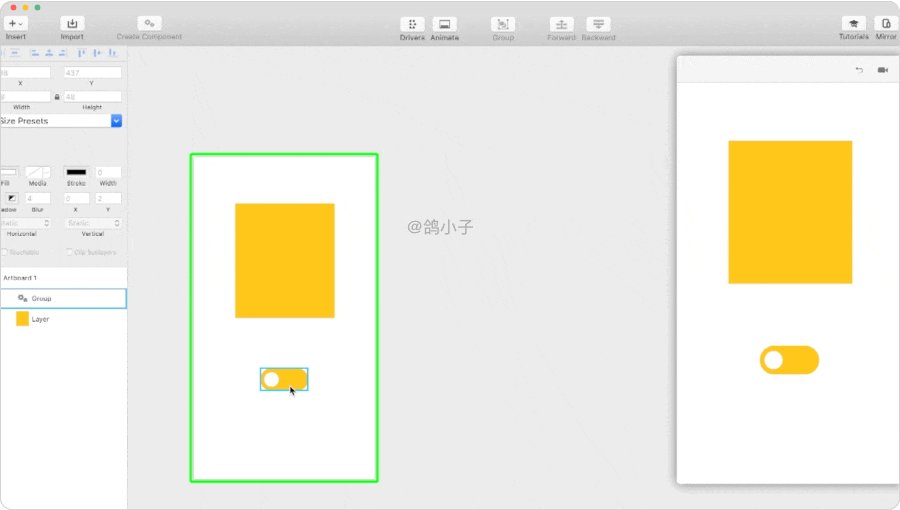
消息指令可以直接通过组件内发送和接收控制,也可以通过组件内直接指向到父级页面画板来实现。

( 通过组件内直接跳转到外部画板 - 直接生成发送/接收消息 )
了解消息指令的原理后,举一反三可以做出很多指令性的交互动画。
例如按钮控制数字变化等等
在画板数量过多时,添加来自父级消息时,软件会出现多个跳转的线段,后期需要手动梳理删除多余的跳转箭头线。

( 按钮控制数字加减 )
为什么要使用消息到组件指令功能?
以上动画我们都可以用多个画板间的跳转也能完成,但运用消息指令可以充分利用组件内画板跳转而不影响父级内容的特性,来制作多重复杂的动画。动画操作、跳转也更清晰。
接收到的消息命名一致时(例如上方的数字 + - 案例)可以通过指令进行叠加操作,例如旋转、缩放等等效果都可通过消息指令叠加变化。
以上就是消息指令功能的基础使用。
玩法还有很多就不一一举例了,只给大家提供一个思路,在后期Principle使用上希望能给大家带来帮助。
最上方两个案例文件附送在文章下方可下载研究。
本文由 @鸽小子 原创,未经许可不可转载。 源文件在这里👇













































































