Neumorphism(新拟态)UI设计趋势吗?
Neumorphism / soft ui 新拟态也有人叫同化、软UI,这种风格是什么?是接下来的趋势吗?
Neumorphism / soft ui(新拟态也有人叫同化、软UI)是什么?在前一段时间,大家即使没有看过,但是应该也听到过一些关于这种新风格的介绍,或者是在某某趋势中有类似作品的出现,不太了解或者一看而过。简单的介绍一下,标题并非判断结果,而是希望同大家一起探寻一起交流,一起讨论这种风格是否会是接下来的新趋势...
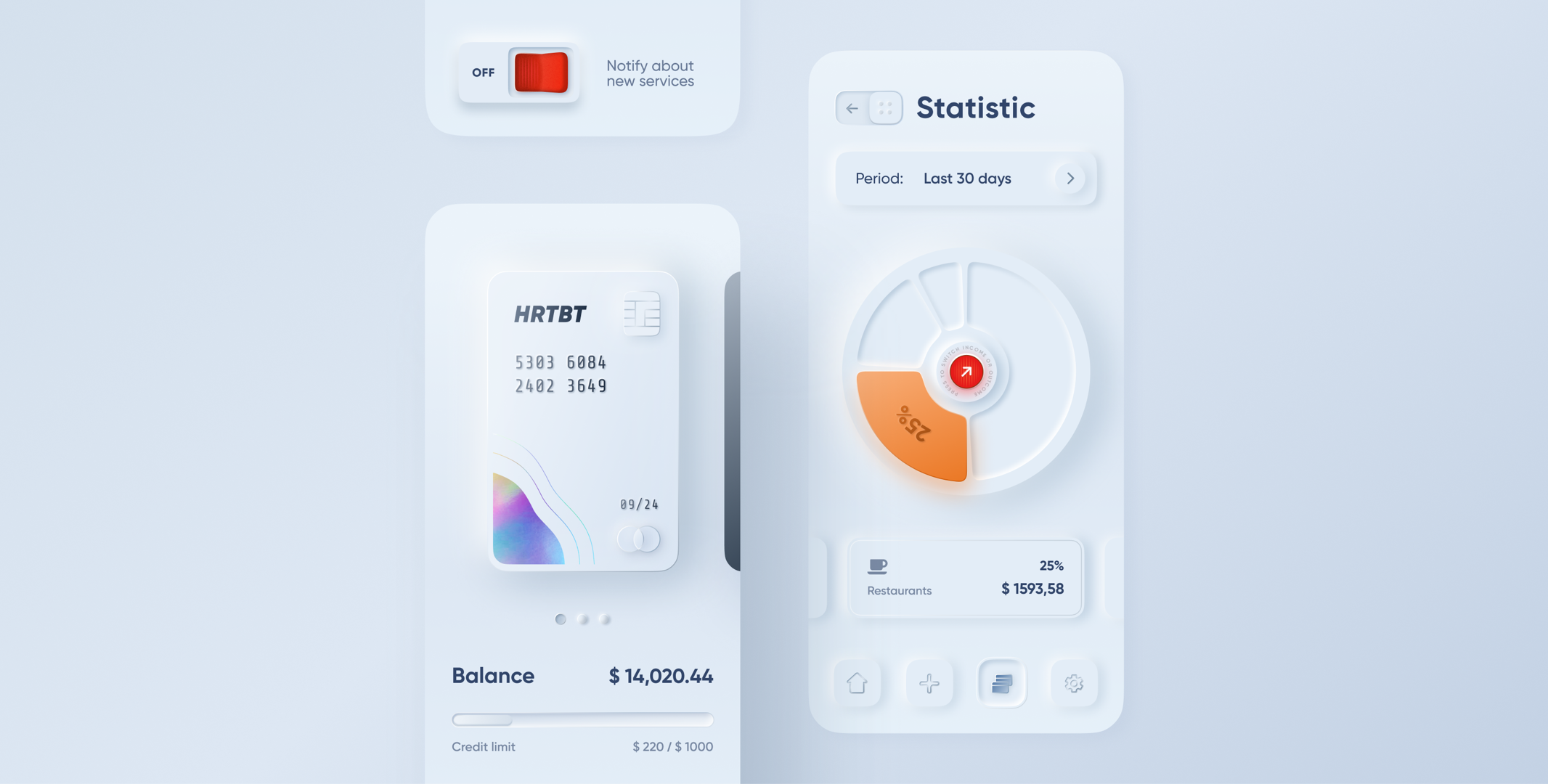
起因是源于2019年11月5日,来自乌克兰的设计师 Alexander Plyuto 在追波和ins上发布了下图的一张作品,作者说明信息:
“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”

Dribbble-Alexander Plyuto的作品
目前作品在追波平台收获赞量4000+,浏览量23W+,一路飙升至追波2019年pop排行第一热门的作品,同时在ins上的传播也是异常的火爆,获得很多设计的喜欢,评论顿时炸开了锅,其中有设计师称呼这种风格为“Neumorphism 新拟态”或者“Soft UI 软UI”,于是这种叫法慢慢传开,可能并不准确。
为什么这个风格会火?你怎么认为?
先抛开作品发布的平台带来的热度,很多设计师认为这本身也是一种潜在的趋势,随处可见的C4D的轻质感在不同领域和不同方向的使用,IOS13更新后的部分抛弃了纯扁平,重拾了3D的感觉。它会火的主要还是在视觉上,这种风格刚一出现,它是非常新颖的,在长达半年的几乎高度一致的风格下,它是新的尝试,让人憧憬的方向。
能有不断创新的设计师带给我们不同的设计风格,首先需要感谢,其次再去以个人的视角看待它。那么多风格的作品,那么拟态就变成趋势了?我们带着这个问题,一起继续探讨(我们先把代码实现等话题放在文章最后讨论)。
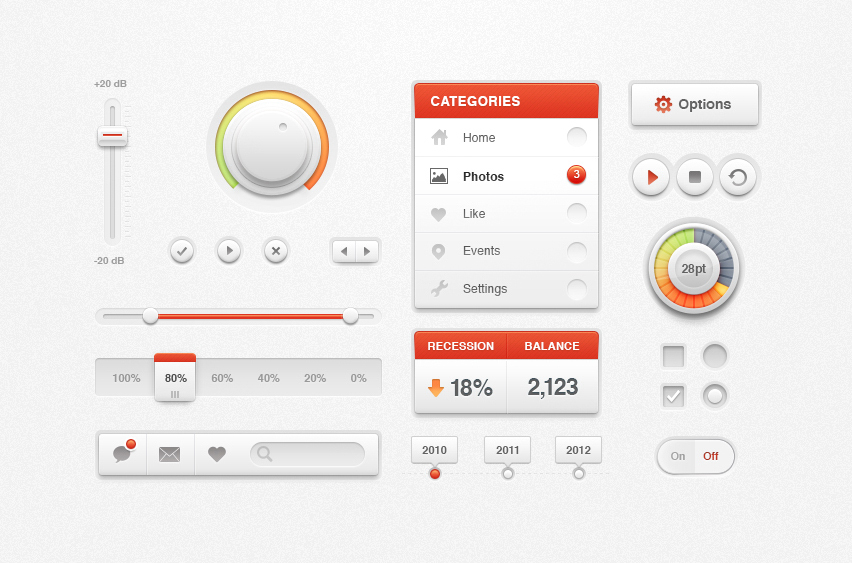
带着疑问,仔细看一下上面的作品,第一眼看有点像早期的写实风格(如下图),接近真实感,有强烈的质感和空间感......但是不同的是也带了一点当前依旧流行的多彩模糊阴影的感觉。我们试着去找一下这种风格的特点有哪些......

IOS 13 图片编辑界面

by Mike | Creative MintsMike
通过观察,我们不难发现这种风格的一些基本特点:
元素并不浮动
元素色彩相对单一,与背景高度统一
左上角亮色投影,右下角深色投影
多以卡片样式出现
更加适合大圆角图形
...
克服恐惧最好的办法就是 —— 临摹它!
这种表现方式,其实并不难,去阅读了几乎全部相关的资料,也去查阅了作者相关的介绍和说明,试着去了解一下这种风格。首先我们先以按钮为例,请看下图:

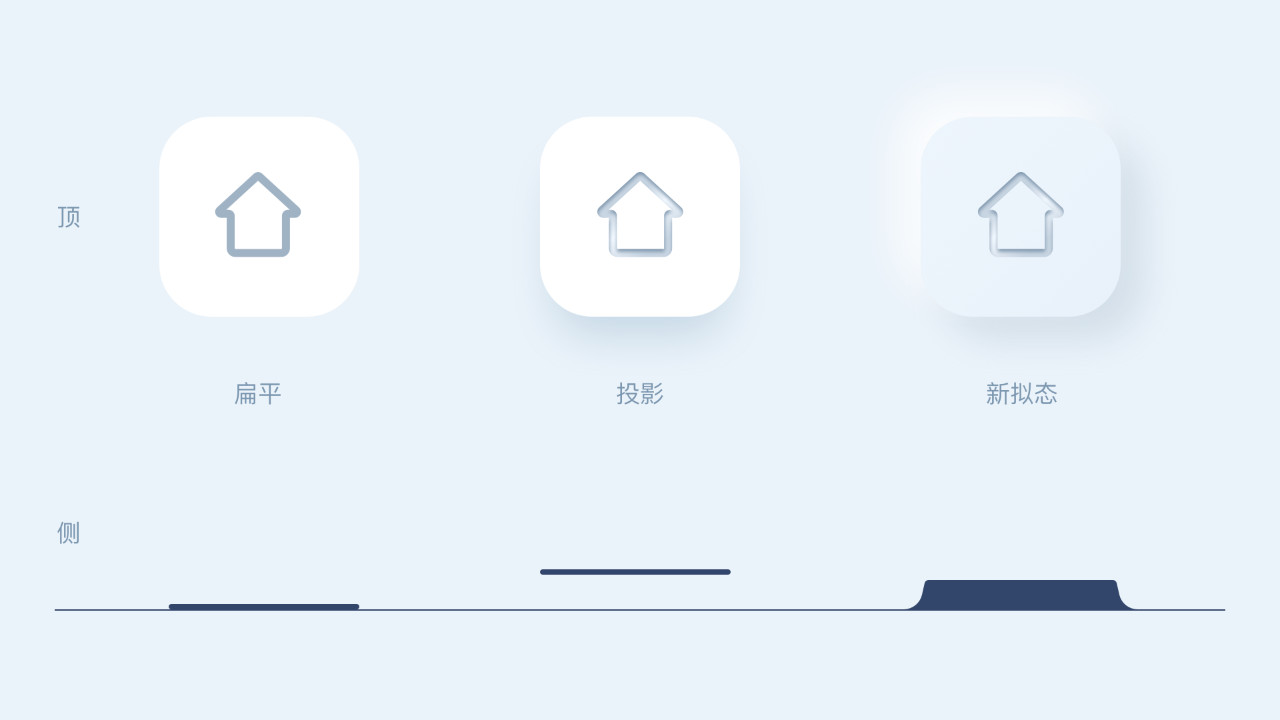
这三个图标,你更愿意点哪一个?
这是我们比较常见的三种也是相对比较流行的表现方式,我们分别从常规的顶部视角和侧面视角去观察它们:
扁平的:首先在层级上,扁平的通常给我们的感知就是与背景是同为一个平面,视觉层级也没有特别强烈的前后关系(不考虑图标本身),对背景没有太大的依赖,如果本身背景与画面整体背景有区分,色彩就划分了层级。
投影的:带投影的给我们的感知就是漂浮起来的,单独看它,它漂浮在背景之上,与扁平并列看,它还要高于扁平的,通常大家为了突出某些内容,某个模块会去使用这种样式。投影的使用对背景的依赖几乎可以忽略,因为投影除了形状可以调整,包括色彩、大小等都可以调整,且它是无边界的漂浮着,即你可以随意定义它的高度。
新拟态:顶面看,它似乎是介于扁平与投影之间,侧面看,同样也是漂浮的,但是它有厚度却又没有离开平面,它的范围相对于投影的无边界,似乎还有一些模糊的界定。对背景的有一定的依赖,需要几乎相同的色值去实现。
回到上面的问题,这三个你会更倾向于点哪个?当然上面的案例没有示意在不同色彩下的情况,也有认为抛开体感上,前面两张白色背景的已经高于新拟态,因为它与背景的高度融合,在对比度上已经弱了很多。
可能这时候有人会有疑惑,单独看这一个按钮不是很有对比性,尤其是在视觉上体现的也不明显。所以我们简单绘制了一些卡片试试在作为信息承载的时候,这种风格的效果如何,同时也去将不同的样式融合,看看脱离背景的约束,局部是否可用与协调。

我们可以从上图看出,当这种风格用做内容承载时候,不管是文字图片按钮或者图标,仅仅在用做卡片的时候,效果还是蛮好的,它同前面两种风格一样,仍然可以清晰的区别内容层次、间距等,但是亲测如果大面积使用,页面会变的更加复杂,整体的层级较难清晰划分,那么局部使用效果如何?

局部使用在某种特定的场景是可以用的,如下图的计算器界面。在的卡片、按钮、进度条等样式下也能得以很好的展现。但是它比起投影卡片,除了视觉上,点击感、移动效果......差了很多。

看的这里,大家应该会有一个自我评定标准,这应该(目前)不会是一个大趋势,至少明年不会,虽然这种风格很受人喜欢,但是这种风格还存在很多弊端:
首先,除了卡片等样式,它不能有效的提高信息的传达,页面内容密集,过多使用容易导致混乱,如果靠投影的大小或深浅来区分,即使达到效果,画面会变得复杂沉重。
按钮的凸起和凹陷的状态,绝大部分需要通过投影来识别,这是比较困难也是比较严重的问题,这样是几乎很难区分点击的前后状态的。
背景色的依赖太大,色彩对比度较低,相对于白卡投影等形式的应用,目前的样式不能让内容与背景产生良好的对比,不利于信息传递。
实现问题,其实现实难度到还真不难,话筒交给你们......
所以这种风格就凉了吗?
这种风格其实在某些局部地方还是可以使用的,小面积的和其他风格进行混合使用。无数的可能性需要大家去做更多的尝试和创新。通过对趋势的了解,结合我们认知范围内正确的组合和排列,说不定会创造一个意想不到的“船新版本”。
我们只有在这样的思考和创造的过程中,获得更多的灵感。不能不考虑实现问题,但是我们更需要顺应趋势,不管这个趋势能火多久,在将来能否得到应用,只有不断的探索更多更新的东西,设计才会变得更加美好。动起手来吧~
下面还是简单的分享一下实现的方法,并分享一下相关的源文件与作者的源文件供大家学习交流哦!


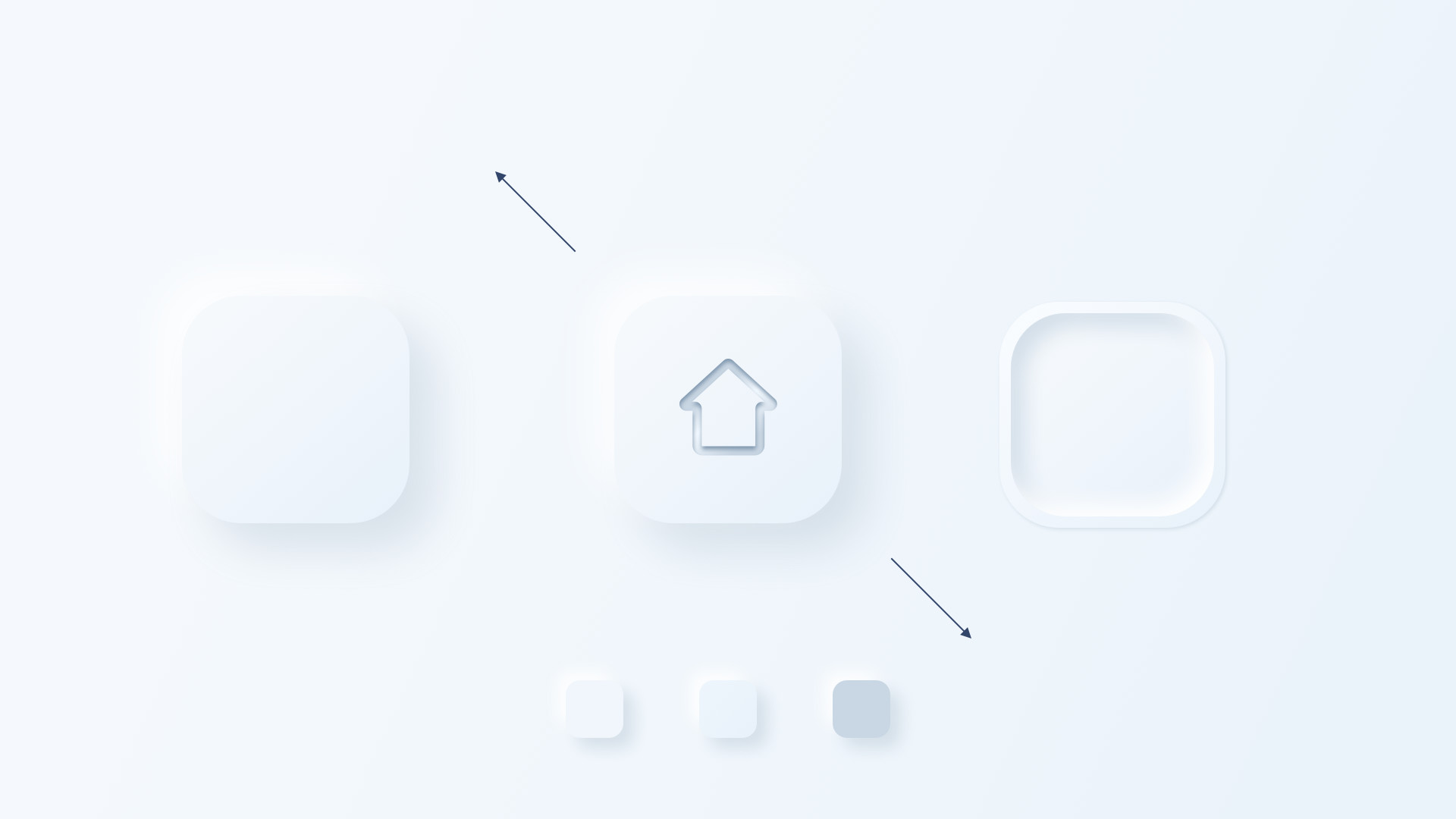
凸起部分:
第一步:确定配色,最好是浅色或者是深色,选取高光色和投影色(非同色系的不同组合大家可以多去尝试)
第二部:创建对象,更加适合圆角的对象,可以是纯色,或者轻微的渐变效果也更好
第三部:添加投影,投最好是X和Y轴的位移是一致的,至于角度,大家自由发挥吧,这里建议亮色投影和深色投影分别复制一份制作,如果是在同一图层上做,交界处效果不理想,更模糊。
凹陷部分:
步骤几乎一致,投影换成内阴影做对角线的深浅添加可以。
这里说一下,凹陷部分完全按照这种风格去实现,显示效果其实不好,作者包括其他设计师都在这里做了优化,优化后的实现方式上已经不属于这个风格了,因为最后的实现效果,侧面观察它已经是脱离背景的,如果融合背景也可以,只是边界会更加模糊,所以仔细观察作品,细心的同学应该已经发现是如何处理的:其实就是添加一个边框,再让投影充当浅色高光。
最后希望大家能时刻洞察每一种可能的趋势,即将兴起的趋势,不断的去尝试与创新。评论分享给大家一个快速生成Soft UI的网站。
参考阅读:
Neumorphism in user interfaces
Neumorphism the right way — A 2020 Design Trend
Let’s talk Neumorphism and Accessibility
附件提取:文章封面源文件、文中测试源文件、作者源文件(仅供学习交流用)