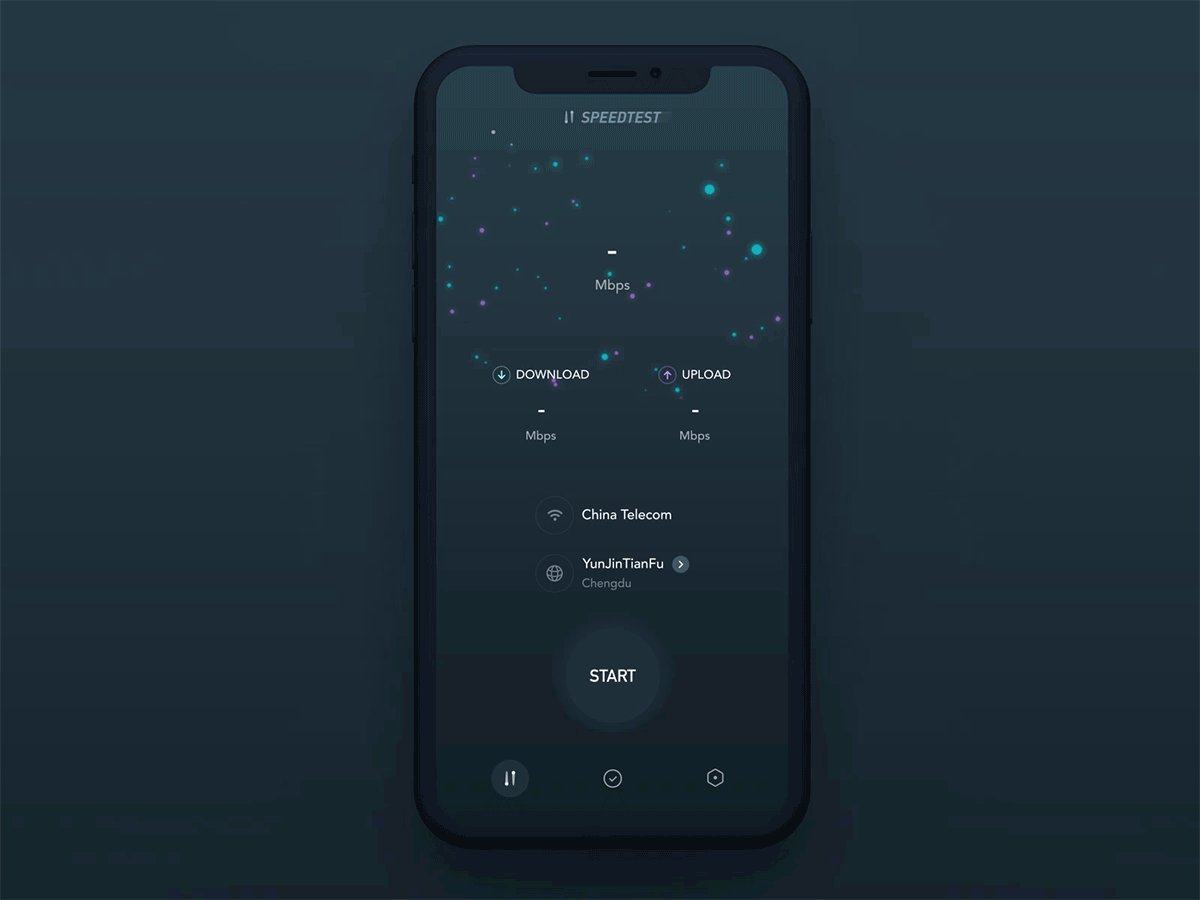
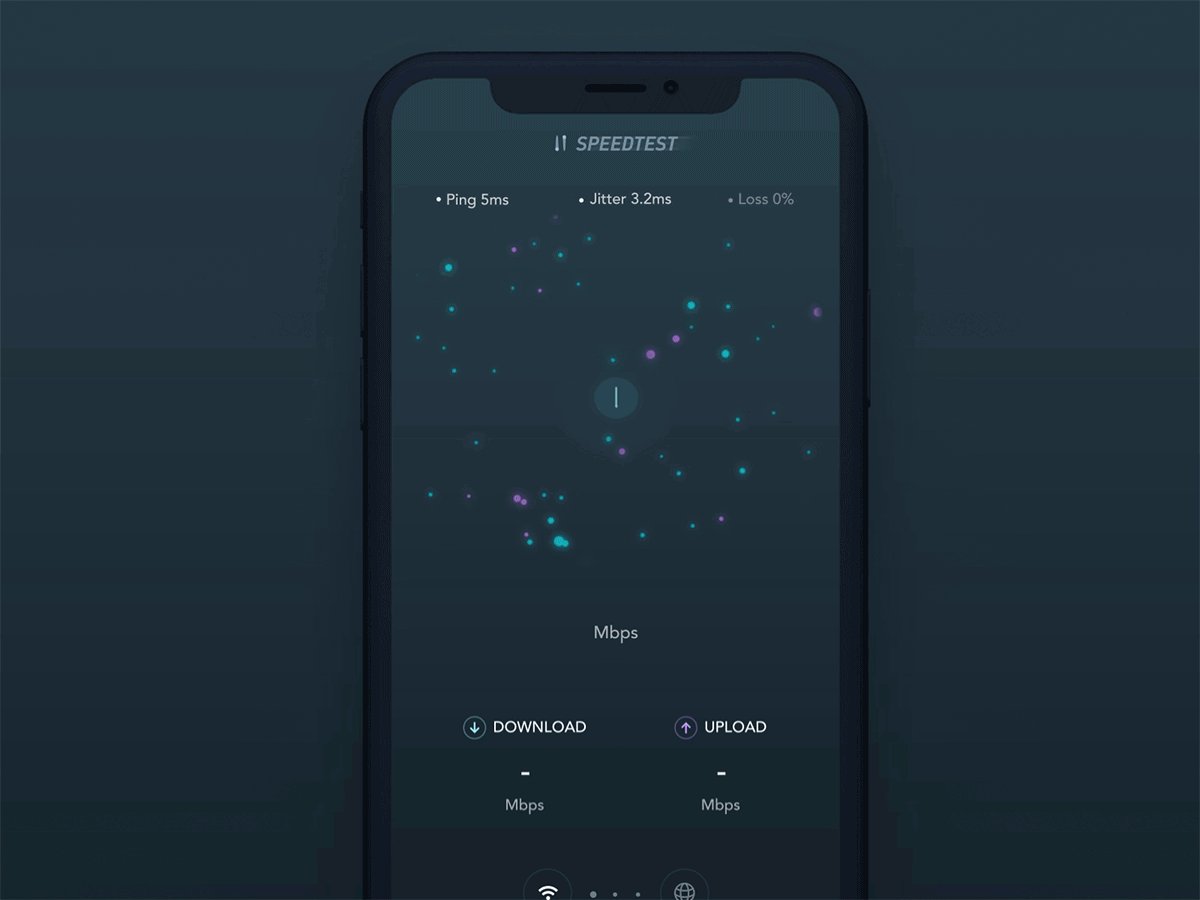
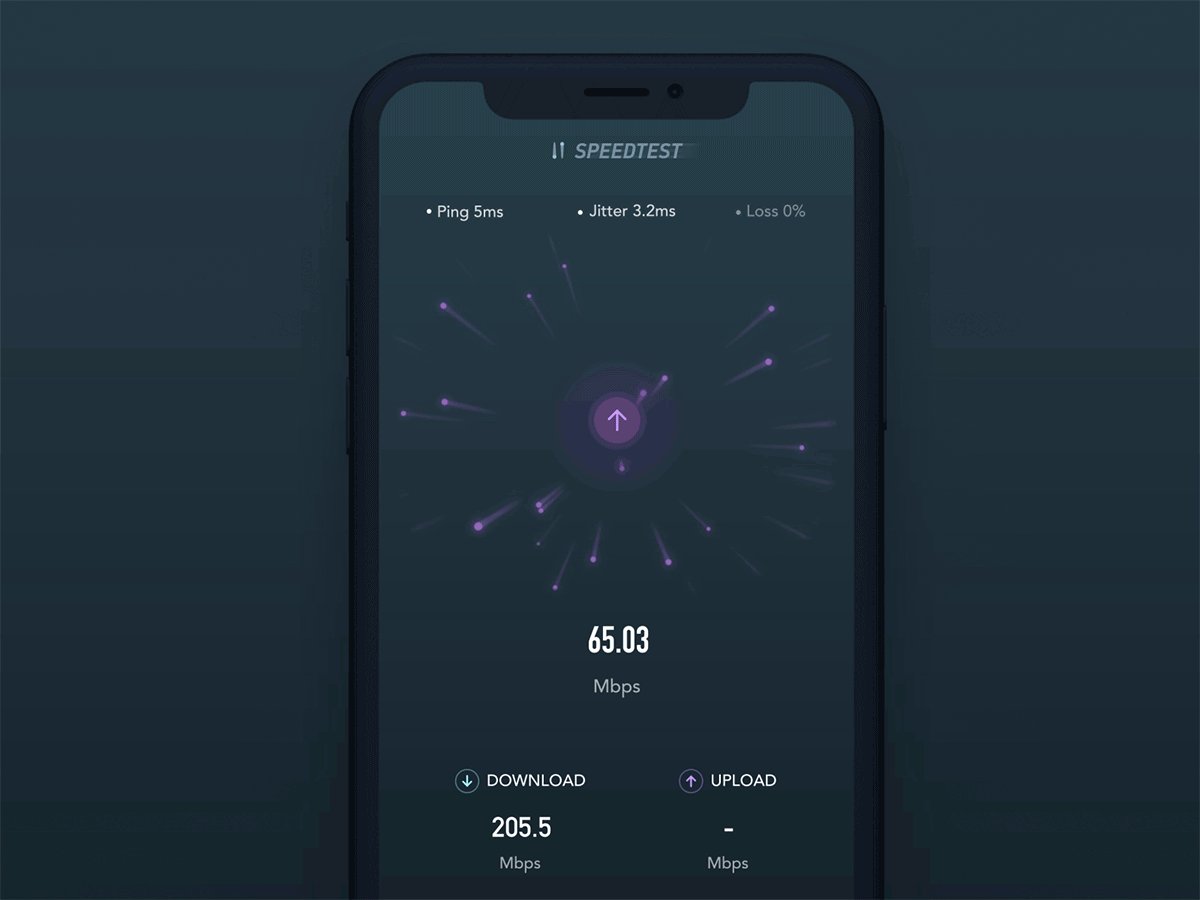
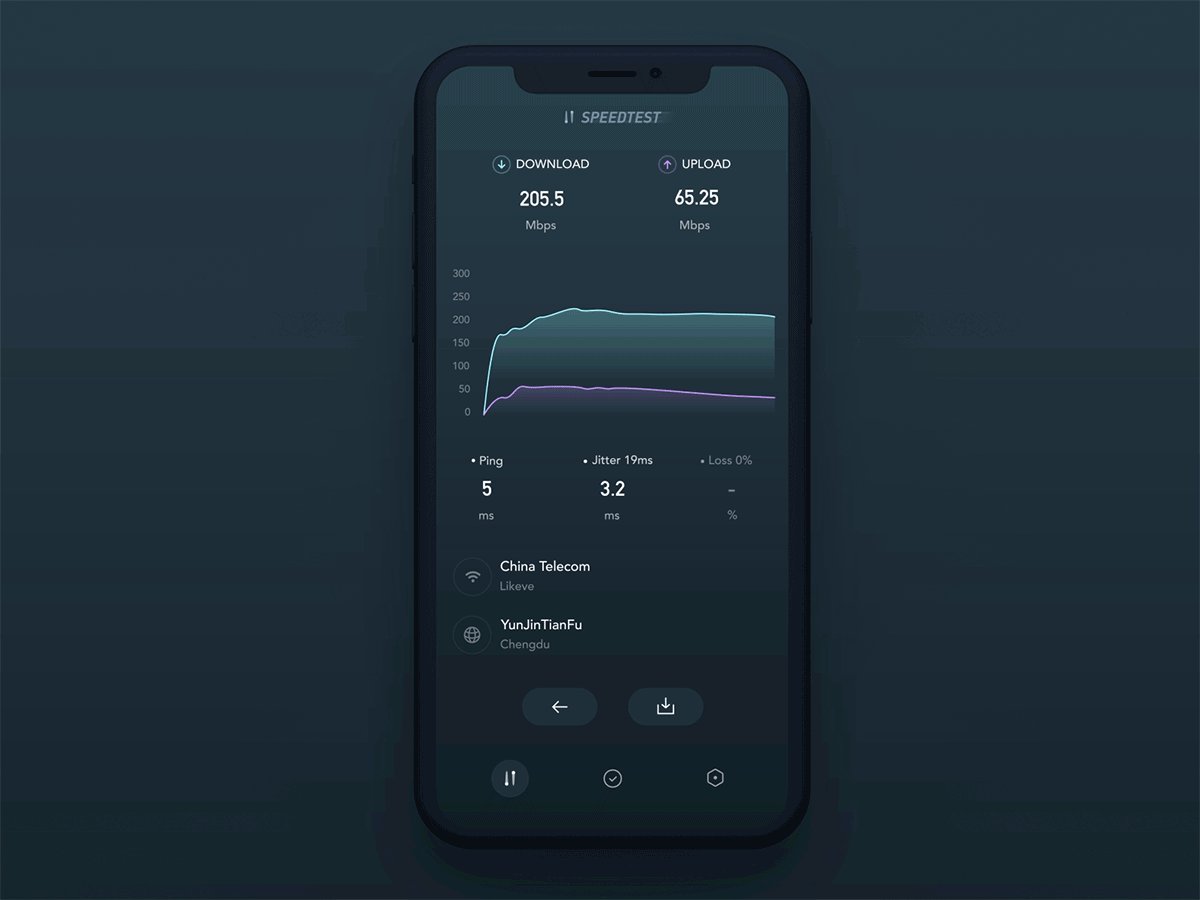
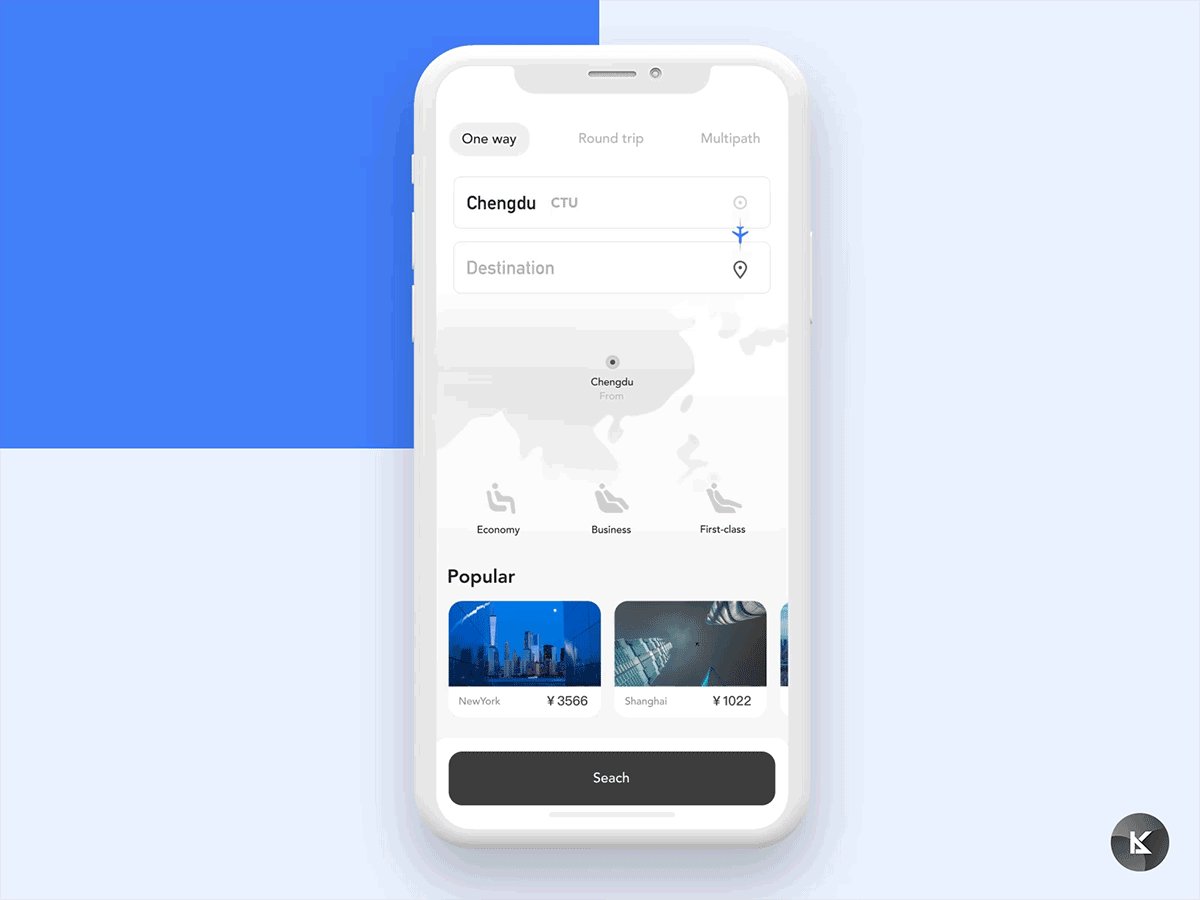
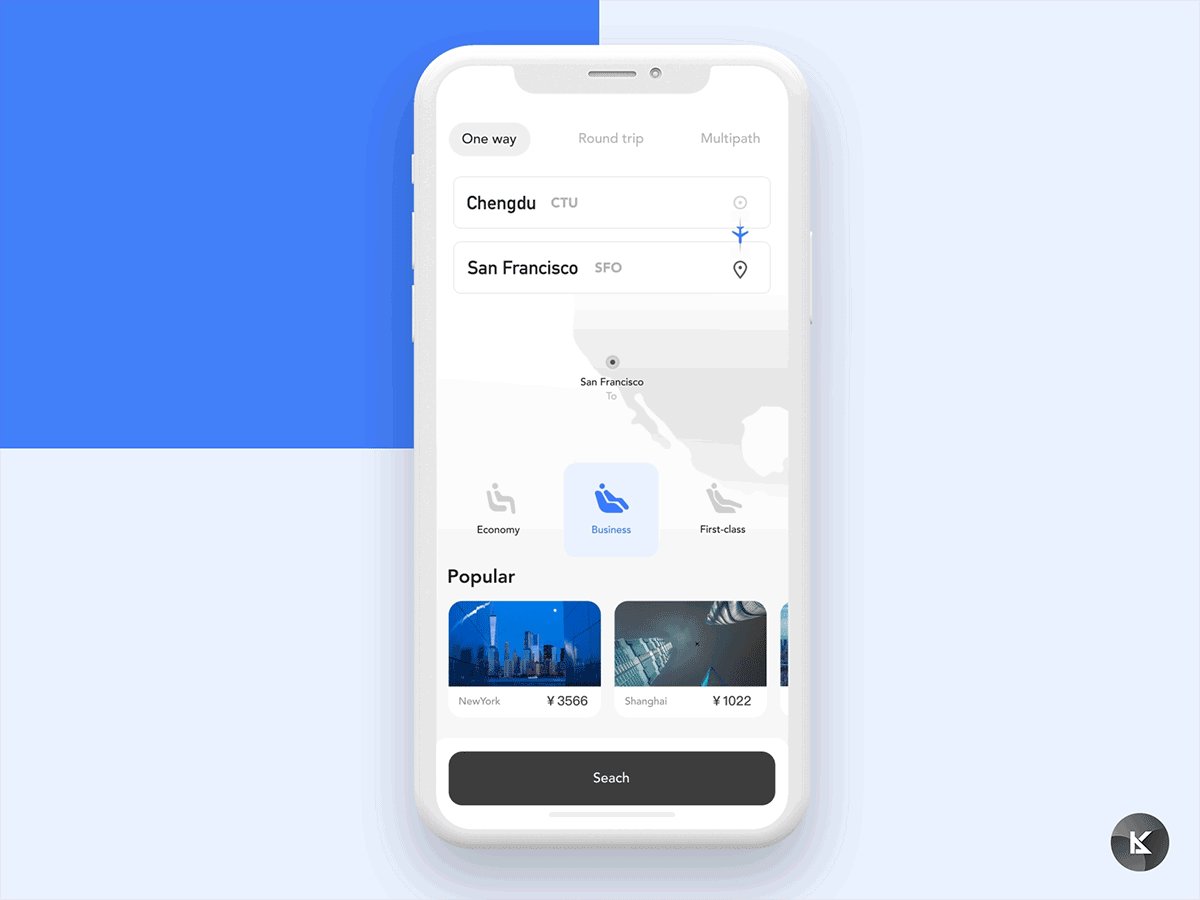
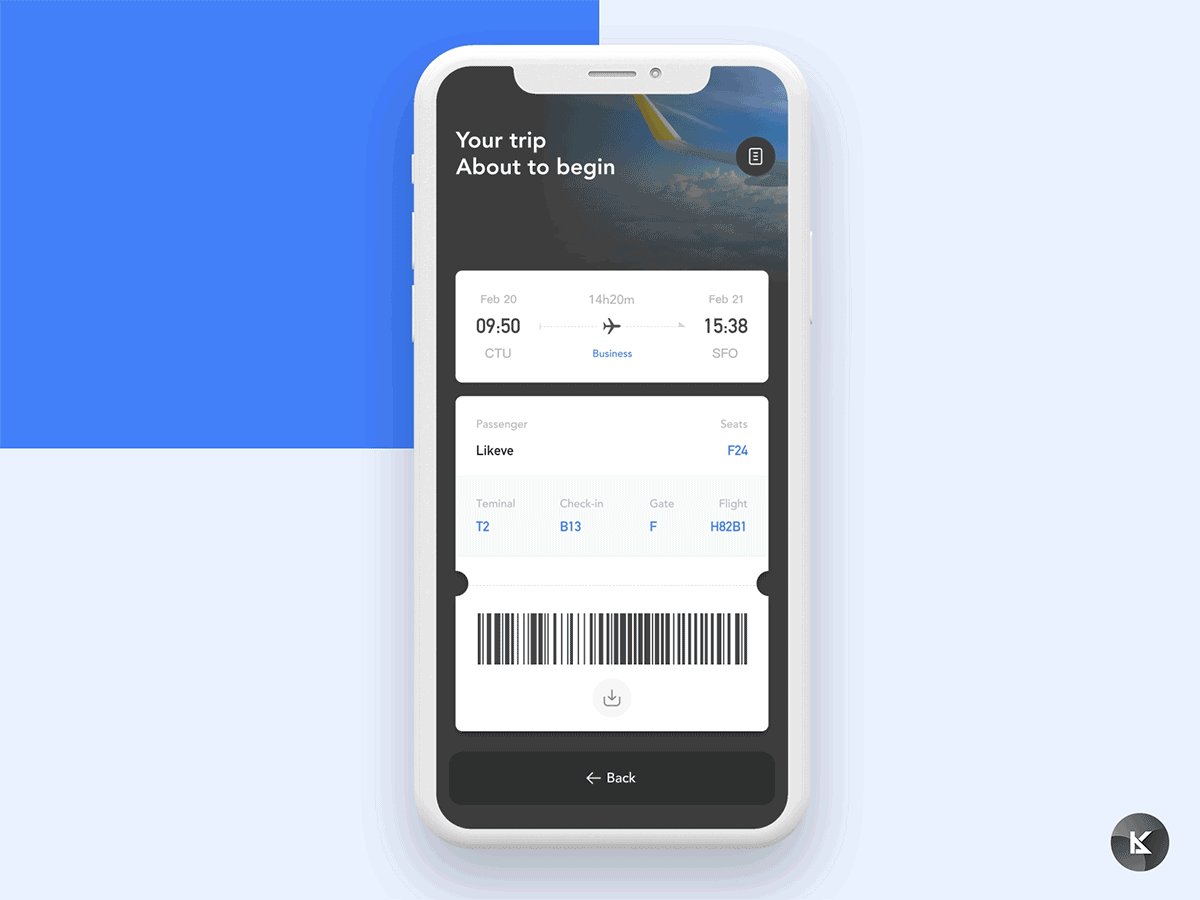
追波交互动效合集(三)
新加坡/设计爱好者/6年前/6932浏览
版权
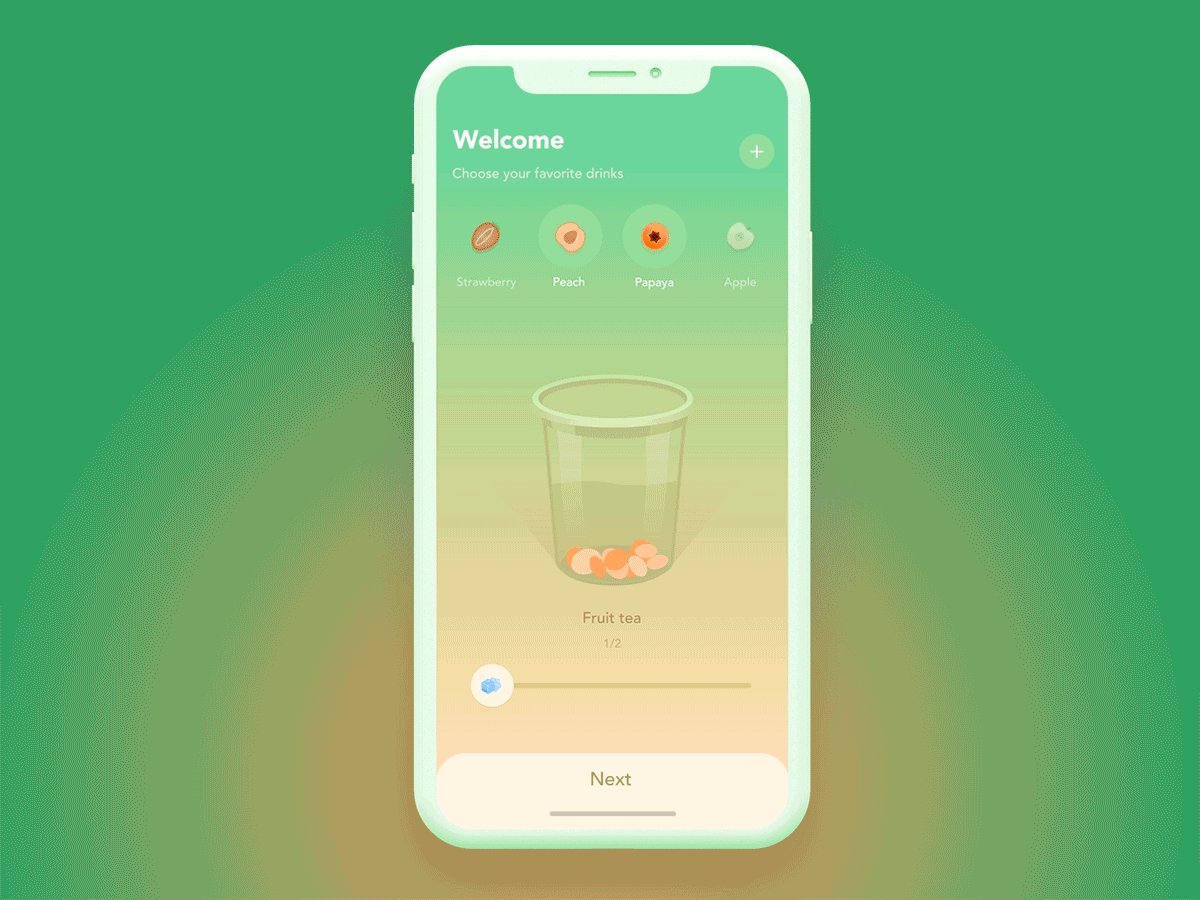
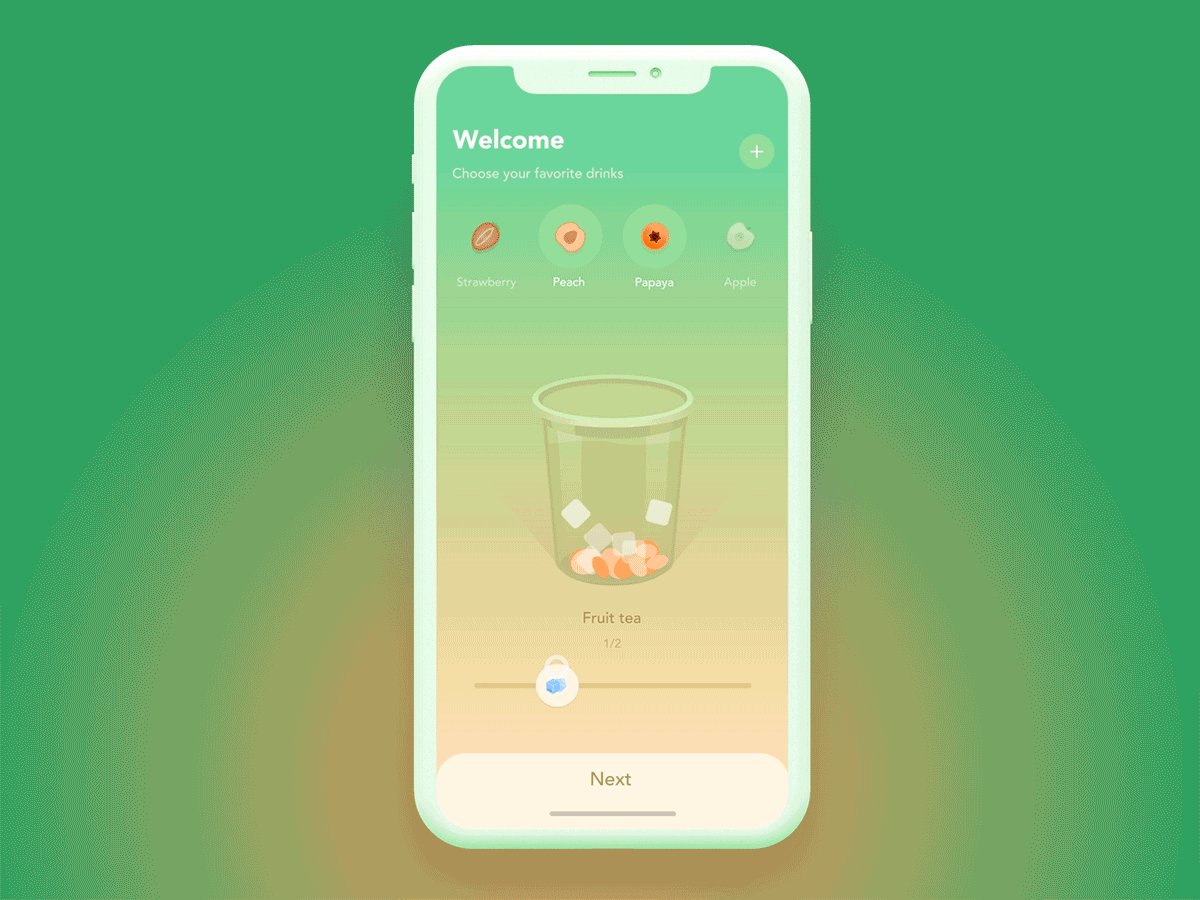
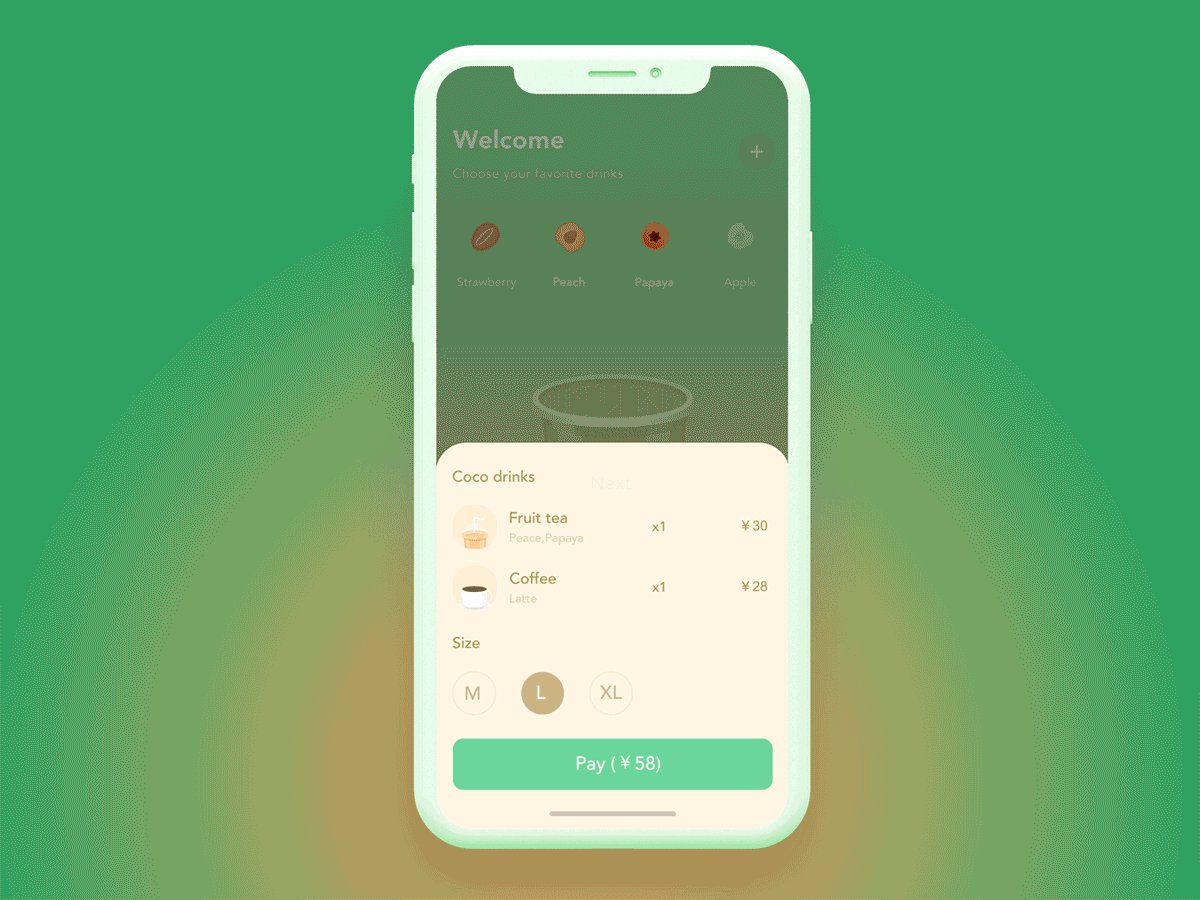
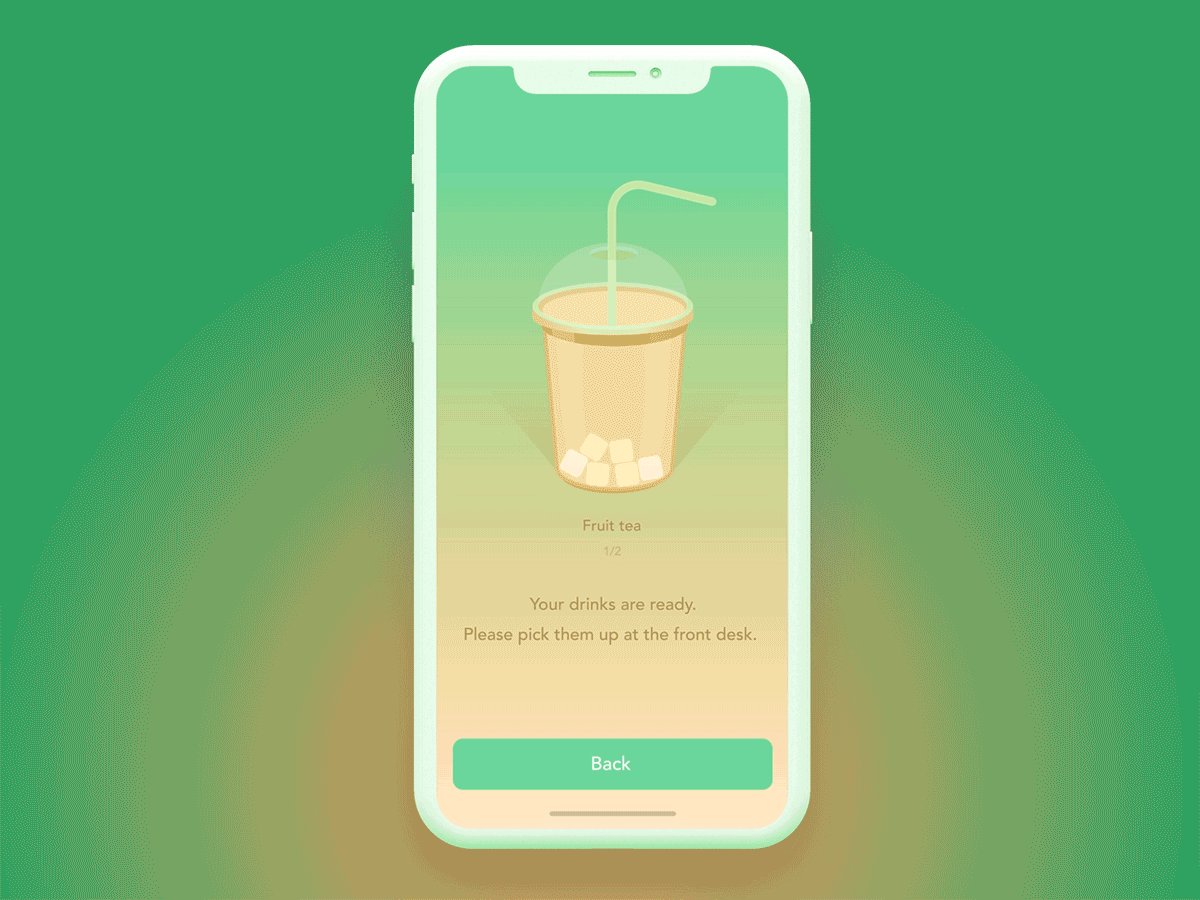
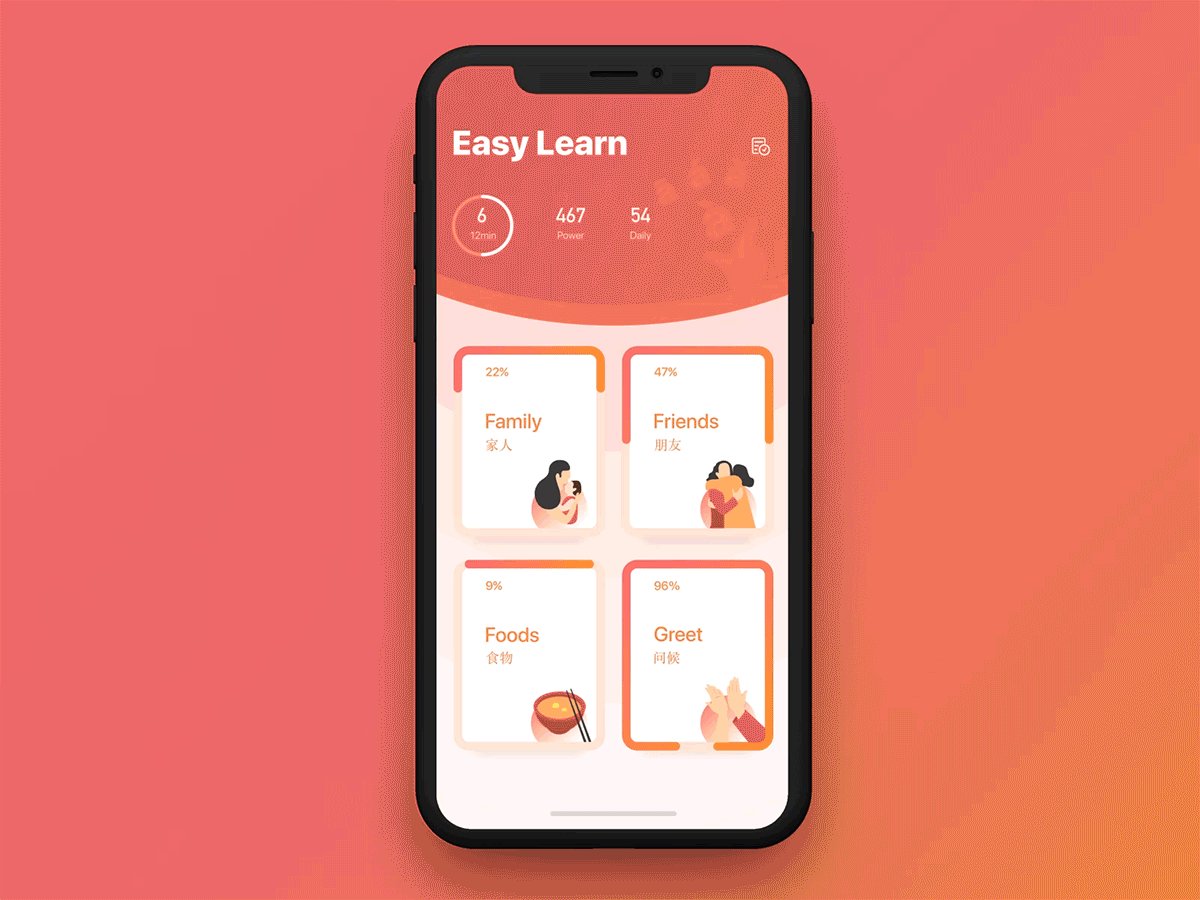
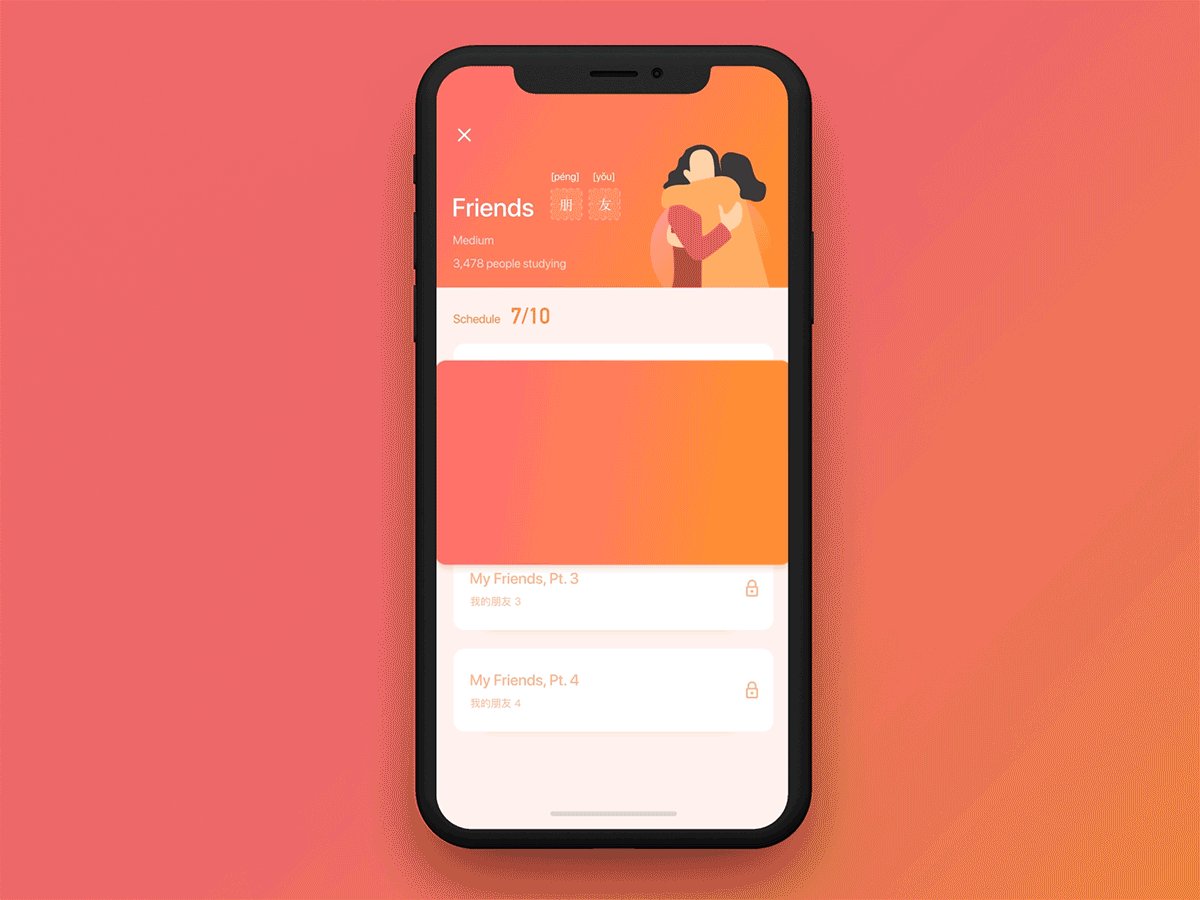
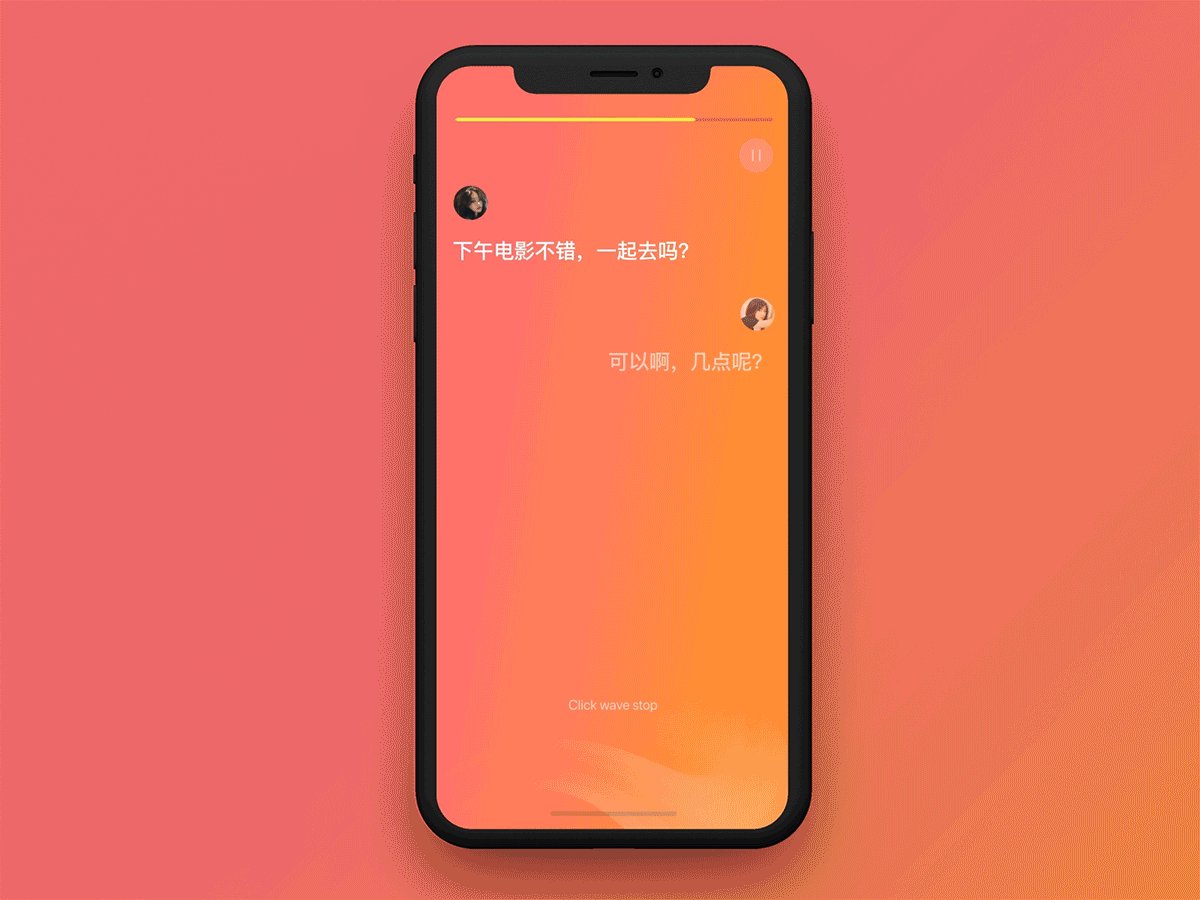
追波交互动效合集(三)
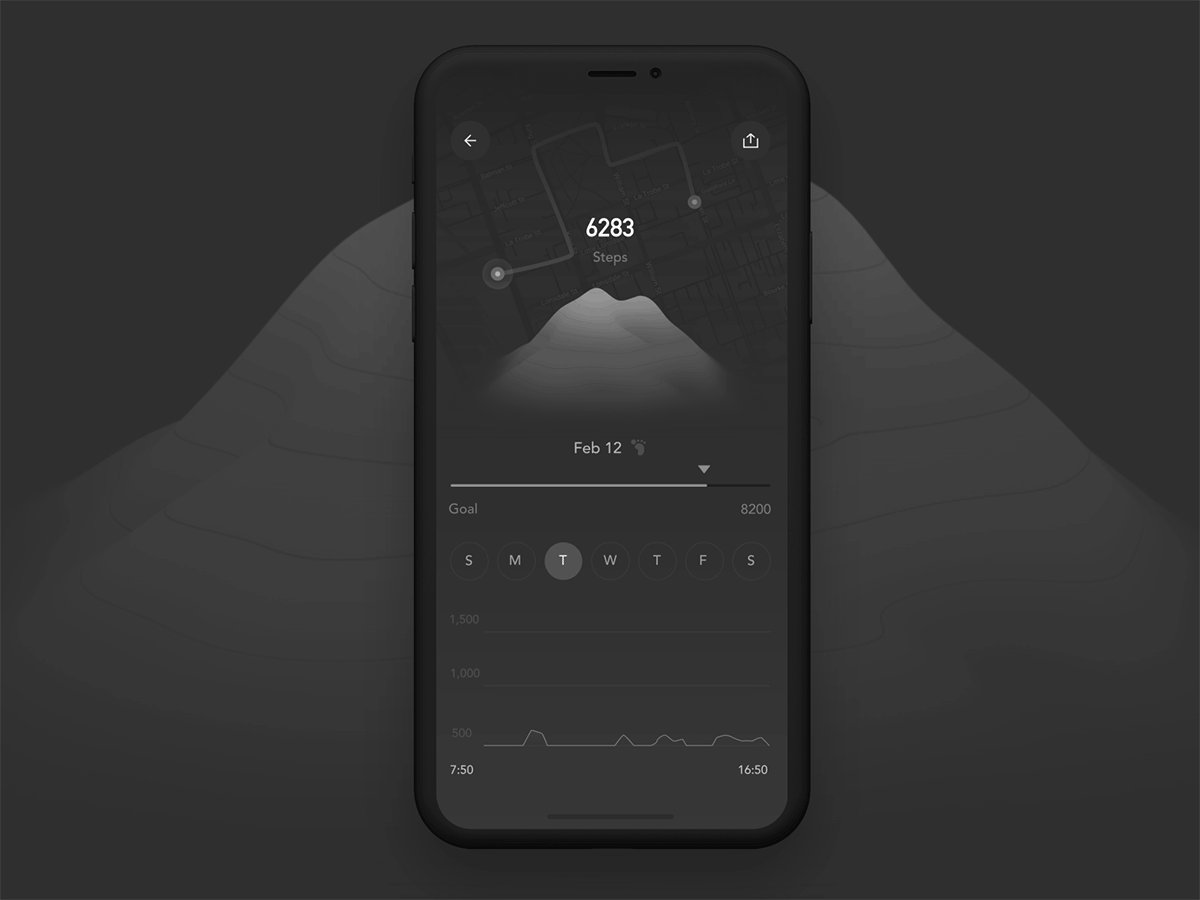
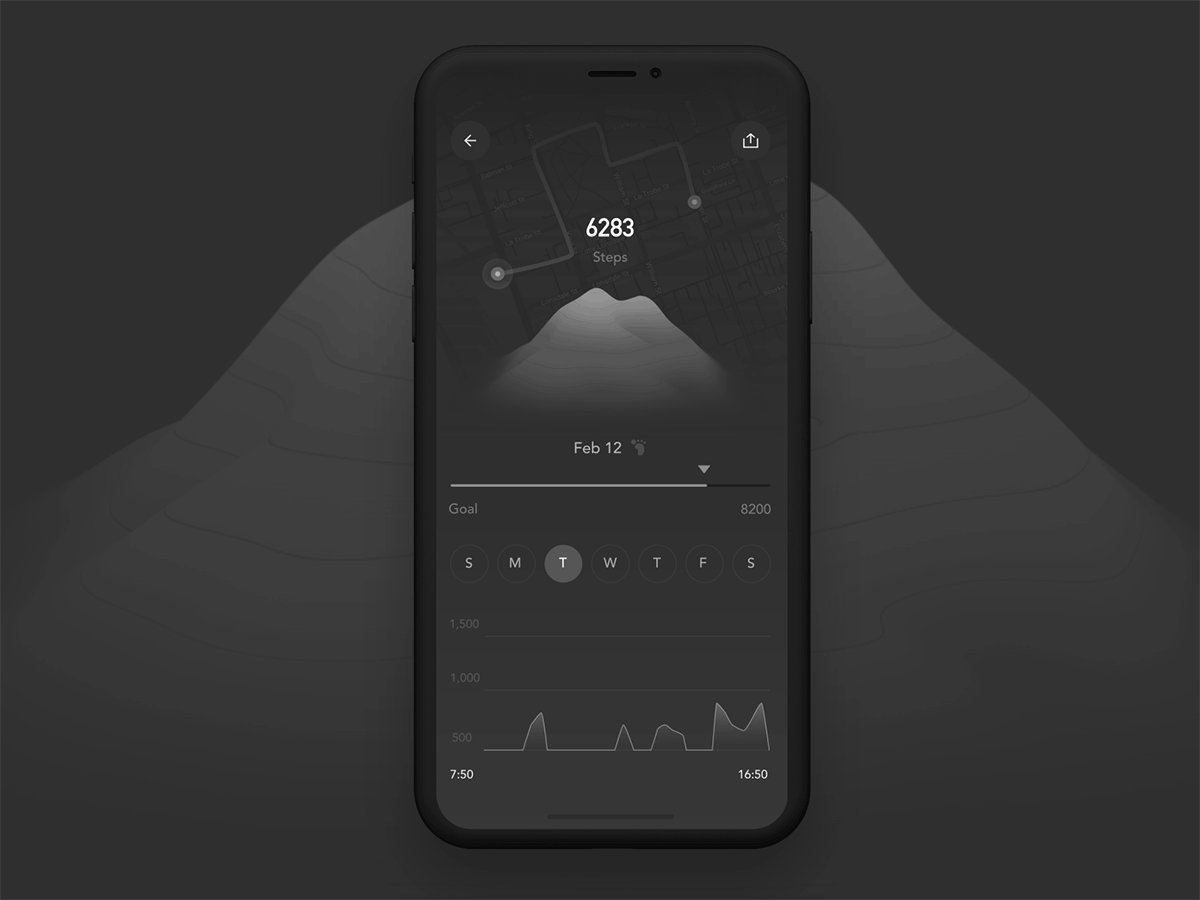
Hi 这是我最近的交互动效作品合集第三波。
每个作品在设计前都会思考很多,如果才能让交互过渡动效和UI元素动效能承载更多信息。
-
如果想关注我的最新作品和获取更多的灵感~欢迎关注我的追波ID : Likeve
以下是最近作品整合的视频,可以点开瞅瞅↓
188
创作信息
Report
声明
183
Share
相关推荐
in to comment
Add emoji
喜欢TA的作品吗?喜欢就快来夸夸TA吧!
You may like
相关收藏夹
Log in
99+Log in and synchronize recommended records
99+Log in and add to My Favorites
评论Log in and comment your thoughts
分享Share