如何改进注册/登录用户体验
本次与大家探讨一下PC端登录和注册的用户体验要注意的的问题。
线上产品几乎都会有登录注册入口,很常见,对一个产品也是最核心的功能。登录和注册的用户体验总是很痛苦。没有人喜欢通过填写表格,即使用邮箱和手机号码登录依然要获取验证码和验证电子邮件来注册新网站,新密码遵守规则的要输入两次新密码进行确认,或者切换键盘才能找到特殊字符。
丨 讲述注册给用户的好处
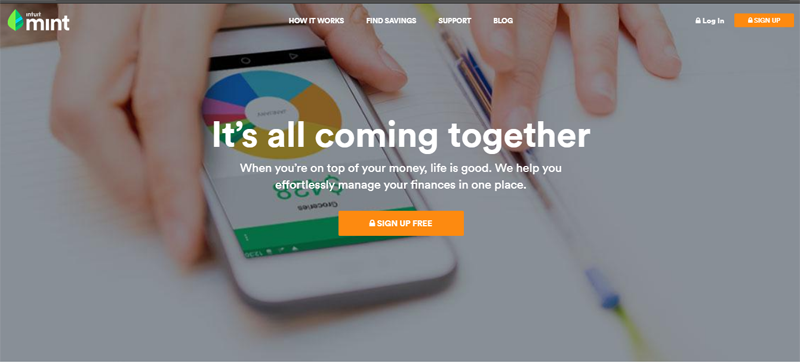
通常,用户在看到这样做的价值之前不愿意注册。用户通过创建帐户可以获得了什么?通过注册获得了什么好处?明确填写注册的价值,让信息清晰锐利,比如:注册以后可以免费获得一定的积分、优惠券等。
丨 突出登录位置
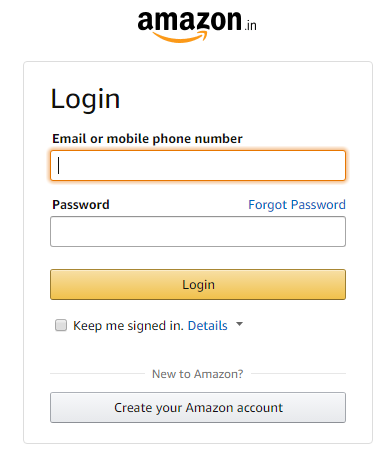
当用户浏览网站时,清楚地向用户显示注册或登录的位置,特别是当登录是主要号召性用语时。

丨 区分登录和注册
并非所有人都能快速找出登录和注册之间的区别,以不同方式显示两者。比如:通过按钮的不同样式以及动作视觉差异。在“创建帐户”页面上提供“登录”选项,在“现有用户”页面上提供“注册”链接,以便用户在操作路径更加明确目的。
丨 自动聚焦
自动对焦于表单中的第一个输入字段。这为用户节省了点击输入字段的时间和精力。突出显示输入字段。
丨 错误提示
显示适当且明确定义的错误消息。不要使用通用错误消息,这会让用户猜测。(提示位置应靠近错误信息的位置)
丨 无密码登录(社交登录)
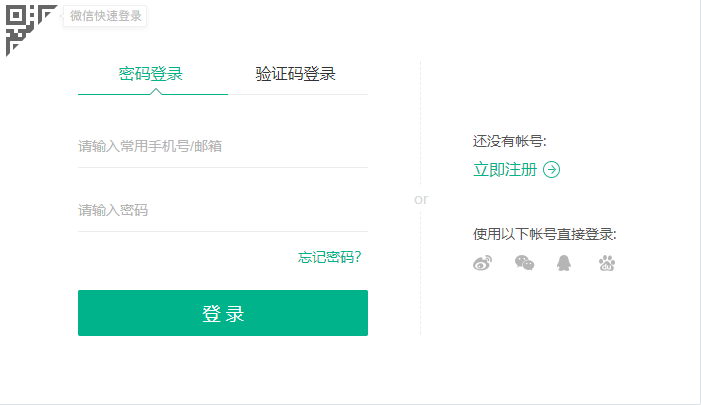
这是一种能够更快地登录的方法。用户可以在最短的时间使用到该产品。比如:越来越多的微信登录,新浪登录,二维码扫一扫等,避免输入和记住密码。

丨减少注册时的信息量
从用户体验的角度来看,要求使用手机号码和密码已经足够了。
在此操作过程中,不要询问用户名称、性别、出生日期或其他非必要信息等信息。这可能会引发障碍,最终可能阻止用户实现其原始目标。这些信息可以完全可以等用户注册完后期使用中引导用户进行完善相关信息。
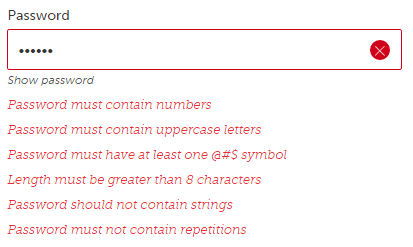
丨减少过多的安全规则
有的网站注册时要求必须输入含有数字、字母、大小写、字符等。虽然要求越多安全等级越高,但是如今互联网密码安全问题,出现很少,权衡利弊建议保留两到三个密码限制。

丨添加显示/隐藏密码的选项
在用户体验中,既可以保障隐私性,也可以在看到输入的内容时减少错误。
丨添加密码强度计
可视化的密码强度更容易让用户接受。

丨总结
登录和注册是最常见、最简单也是最需要花费心思设计的功能模块。除了界面的视觉设计,用户体验更为重要。