读书笔记 简约至上:交互式设计四策略
本周开始,笔者会整理一些18年关于交互设计的读书笔记

本周开始,笔者会整理一些18年关于交互设计的读书笔记,来理解书籍内容,消化知识以便运用到今后的设计中。
第一本:《简约至上:交互式设计四策略》
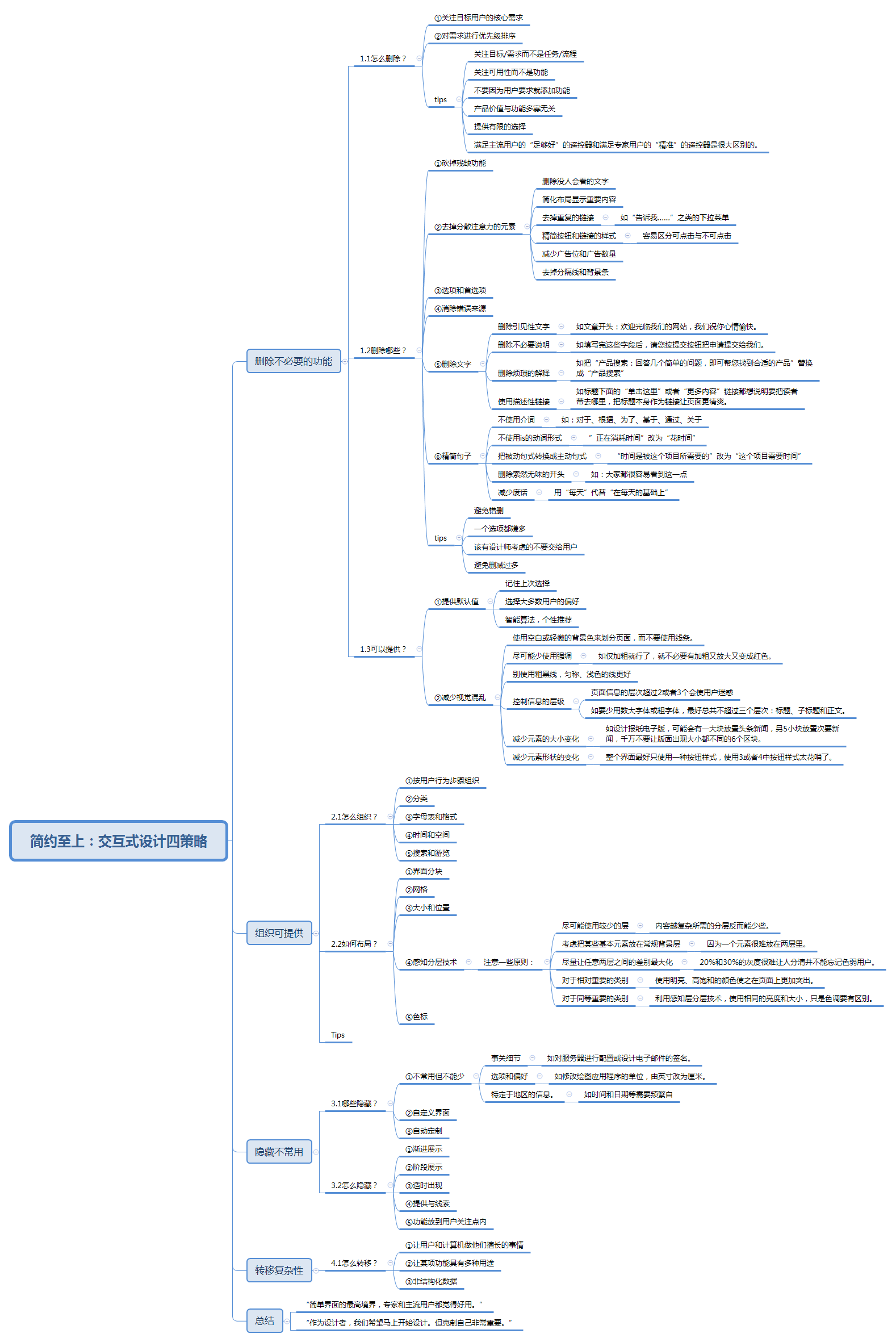
书中提出了简约设计的四个策略,分别为:删除、组织、隐藏和转移。总结为四个关键句子为:删除不必要,组织可提供,隐藏不常用,转移复杂性。
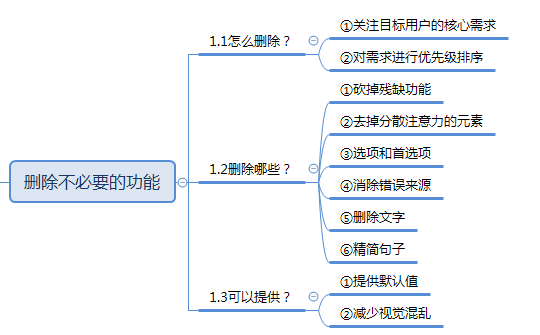
一、删除不必要——改进必要,删除不必要

1.1怎么删除?
问自己最重要的是什么,可以从以下方面入手:
①关注目标用户的核心需求
目标用户:我们无法做到让所有人满意,只需要关注目标用户。
核心需求:用户经常碰到的问题(高频)就是核心需求,我们需要对其给出解决方案(功能)。
②对需求进行优先级排序
专注于寻找能够完全满足优先级最高的用户需求的解决方案,再考虑满足用户的其他目标。
确定在使用产品过程中最常见的干扰源,并将解决这些问题的功能按难易程度排出优先次序。

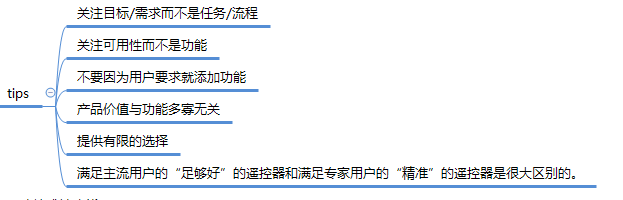
○关注目标/需求而不是任务/流程:过分关注任务/流程可能会增加很多功能细节而使设计笨拙。
○关注可用性而不是功能:在未使用产品前,用户会因为功能有兴趣,但是使用后用户会变得更重视可用性。所以与其增加功能,还不如改进核心功能的体验。
○不要因为用户要求就添加功能:第一,用户不是设计师,我们才是,所以要对用户的要求要有判断,可以通过询问:你为什么想这么做呢?这么做问你解决了什么问题?第二,上面提过可用性比增加功能更重要。
○产品价值与功能多寡无关:产品的价值与产品是否满足用户最高优先级目标有关。
○提供有限的选择:选择过多很容易让用户无所适从。
○满足主流用户的“足够好”的遥控器和满足专家用户的“精准”的遥控器是很大区别的。
1.2删除哪些?
删除以后对用户没影响的功能都是不必要功能/元素,以下方面是一些例子:
①砍掉残缺功能
即便这个功能花费了很多心血,只要它是不完美的,就该忍痛割弃。书中提到:“砍掉不必要的功能,要强过无意义地堆砌功能。”
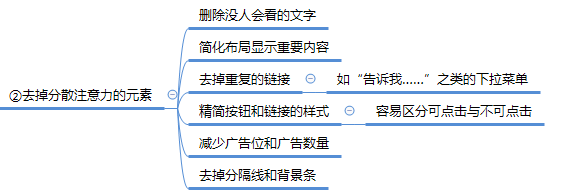
②去掉分散注意力的元素

③选项和首选项
选项是让用户来自定义设置的,典型的专家行为,主流用户只想快速使用,不想为选项和首选项劳费心神。
④消除错误来源
与其等用户犯错后提示,不如消除错误来源。书籍中举例网上银行账户查询页面,需要通过控件来选择日期,但是有个一个问题是,如果选择了将来的日期会提示错误,因为银行只提供12个月以内的对账单,所以这里更正确的做法是让用户只能选择可用的对账单。
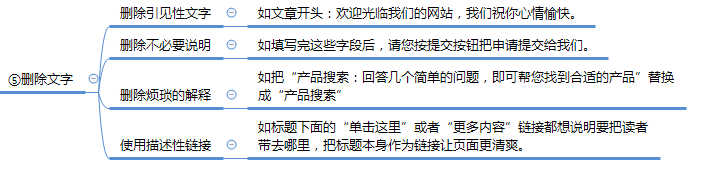
⑤删除文字

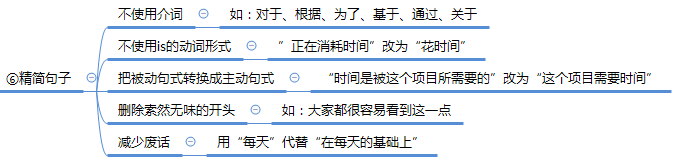
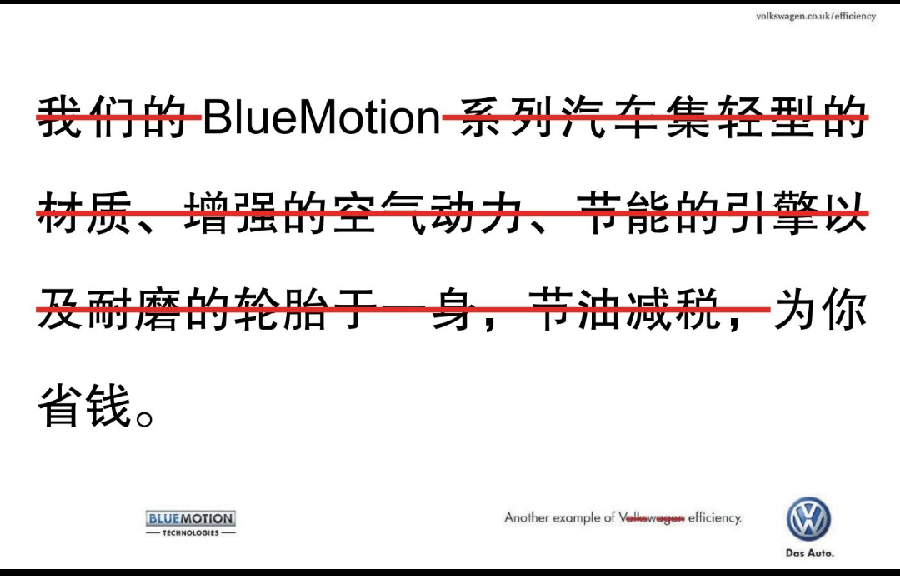
⑥精简句子

下图为书中所举的精简句子的例子:


○避免错删:删除不必要的功能而不是难实现的功能。
○一个选项都嫌多:链接和按钮都会吸引用户点击,在用户决策时放上其他链接可能会动摇用户决心而使决策失败。以此,笔者想到:比如书籍详情页是不是要放其他书籍内容吸引用户点击?
○该有设计师考虑的不要交给用户:简单的用户体验不会强迫用户去做这种选择,哪种方式最有效应该是团队考虑的问题。比如网页导航用面包屑还是下拉菜单这种选项该有设计师自行决定。
○避免删减过多:既要给用户控制权,又不能提供太多选择而浪费他们时间。
1.3可以提供?
①提供默认值

关于这个,笔者曾写过一篇具体的文章,可点击文后链接查看。
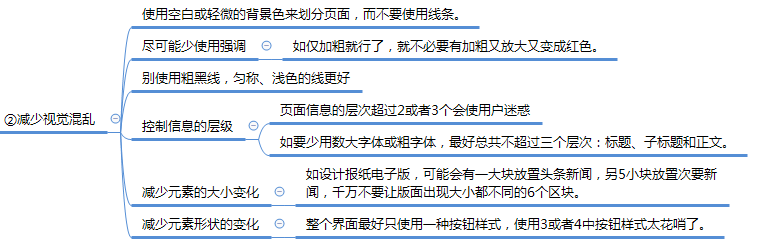
②减少视觉混乱

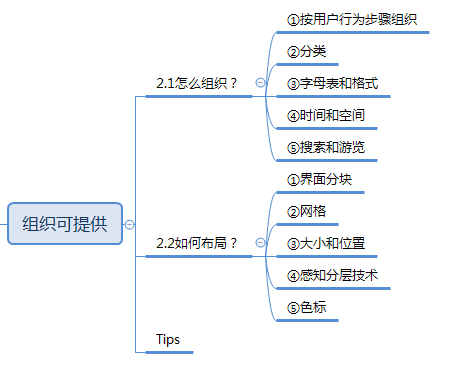
二、组织可提供——组织有用,合理布局

2.1怎么组织?
如何对信息进行有效组织,书中列出不少常见的组织形式:
①按用户行为步骤组织
了解用户的心理路径,用户想做什么后做什么,设计的流程应符合用户的心理模型。
书中举例:“网上商店会让用户自己查找想要购买的商品,然后把商品添加到购物车中,设置送货方式,最后付款结账。以上就是对网上商店的功能进行分块的基本依据。”
②分类
了解用户心理的分类标准,设计是为用户服务的,以用户的心理组织分类,用户才知道去哪里找到他们想要的东西。了解用户心理可通过用户访谈。
③字母表和格式
字母表:适用于专有名词,按照字母表建立索引。多义词则不适合字母表。
格式:通过文字、图片、视频等内容格式来对内容进行排序。但是书中认为这种方式看似简单实则费力不讨好,例如如果你正在看描述夏威夷的某些文字,你会想要看一些当时当地的图片或视频。而从头再来寻找视频会非常麻烦。适用格式的场景,会议日程的某些格式(如专题报告)需要不同注册流程,不同的参与者使用不同的资料。但是一般而言组织会议最简单的是时间顺序。
④时间和空间
时间:适用于组织活动(持续时间相差不大的活动)
空间:适用于实体对象(酒店、国家),如可以按照走进酒店的顺序来规划酒店的网站:门岗、前台、餐厅、会议室或活动室、健身房、客房、套房。
⑤搜索和游览
用户获得信息方式:搜索&游览,所以信息的组织也可使用这两种方式,但是书中提到:“无论是设计还是使用,搜索都比浏览困难得多。”
2.2如何布局?
组织好信息后,如何合理布局,可从以下几方面入手:
①界面分块
经典建议:分成7加减2,也有心理学家认为4项是最合适的。
Tips:不是所有情况都适合分块。字母表或时间组织的信息就不需要将其分成6块,只需要标注字母表或者月份,用户可以滚动到大致位置即可。
②网格
通过空白间距和想象中的网格线对页面进行对齐和分组。
③大小和位置
重要的元素大一点,相似的元素放一起。
记住这条原则:“如果一个元素的重要性为1/2,那就把它的大小做成1/4。”
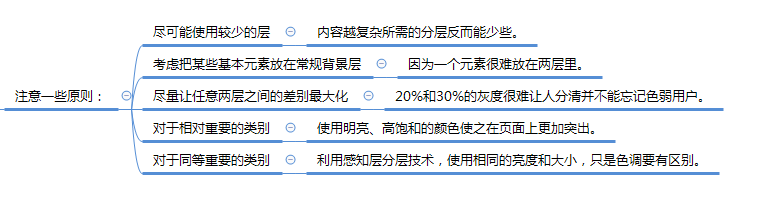
④感知分层技术:适用于信息过多的情况
通过颜色容易实现,还可通过灰色阴影、大小缩放,甚至形状变化。

Tips:要想设计是否成功,眯起眼睛看是否能区分出不同的层。
⑤色标
适用:长时间学习;反复使用;知道色标含义。
注意:区分颜色分层和颜色标记信息之间的差别。
Tips:每个人都有自己的期望路径
即便按照以上的原则,设计师自以为给出了完美的设计方案,但设计师并不是用户,用户可能并不这么想,每个人都有自己的期望路径。完美是不简单的,在设计的过程中,设计师需要不断重读使用软件,看看哪里吸引眼球,并要仔细观察他人如何使用,千万不要困于自以为的完美中。
书中总结:“简单的组织,意味着你在使用软件时会对什么感觉不错,而不是你在规划中看到了什么逻辑。”
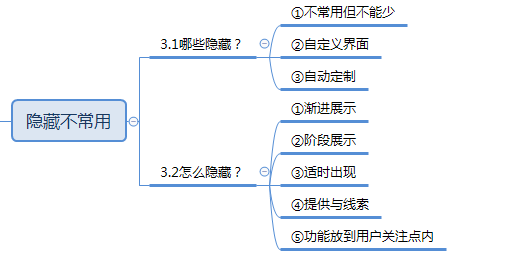
三、隐藏不常用——避免用户分心

3.1哪些隐藏?
①不常用但不能少
主流用户很少使用但自身需要更新的功能

②自定义界面
“我不太赞成让用户根据自己的需求来自定义界面。对我而言,这样做会显得设计人员懒惰,没有主见。”
“主流用户确实想自定义自己的设置。但是,他们更感兴趣的是展示自己的个性——把计算机桌面换成自家狗狗的玉照,而不是重新设计用户界面。如果用于自定义的工具很简单,如果用户只需添加几项即可完成自定义,如果不需要重排N项那么多,自定义还是很有价值的。”
“让用户自定义自己的用户界面是假设用户知道如何布局最有效、最高效。”
③自动定制
有些程序会根据用户的行为自动显示或者隐藏某些功能。但这种做法只会让界面更复杂。
原因有三:很难保证默认菜单的准确性,除非算法非常完美,但完美并不存在;缩短菜单用户需要将功能看两遍才确定;用户不知道去哪里找自己想要的命令,因为命令的位置有可能会变。
3.2怎么隐藏?
①渐进展示
主流用户需要的控件展示,专家级用户需要的控件隐藏。
②阶段展示
根据用户的任务流程,逐步深入界面时展示相应功能。如搜索功能,用户已开始用搜索框,如果不满意,才会在界面上寻找高级搜索。
③适时出现
隐藏的功能在合适时机出现,如有道词典在选中单词或句子后才显示。
④提供与线索
隐藏的功能提供细微线索暗示用户,但书中提出为隐藏功能使用“更多”、“高级”等标签感觉并不好。
更好的做法参考苹果:针对想要了解图形处理器的用户提供技术规格的链接,这个链接放在角落,不影响主流用户只关注产品图片。
⑤功能放到用户关注点内
位置比大小重要:把标签放到用户的关注点内,否则标签做的再大也不会注意到。
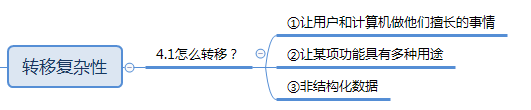
四、转移复杂性:正确的功能放在正确的平台

不同系统之间以及系统与人之间可承载的复杂程度不同,设计师应借助不同平台的优势来设计方案。如输入大量文字在PC端简单,但在移动端复杂。
4.1怎么转移?
①让用户和计算机做他们擅长的事情
用户:评价,选择和指挥。
计算机:保存信息、精确计算。
Tips:
○计算机不要抢了用户的工作,更不要评价用户做的对不对。
○用户指挥,计算机操作,就会给人简单的感觉。
○把任务转移给用户,就要相信用户有能力完成。
②让某项功能具有多种用途
将多个相似功能捆绑在一起。如汽车中给挡风玻璃加热的电阻丝同时也是收音机天线。
③非结构化数据——用户自己决定输入的格式,系统通过后台完成数据的结构化工作
很多产品在填写表单的数据信息时要求用户必须遵循他们的规则,如输入电话号码不能使用空格,一旦用户输错就给用户提示,这只会引起用户不满。
以书中的两句话来总结今天的文章:
“简单界面的最高境界,专家和主流用户都觉得好用。”
“作为设计者,我们希望马上开始设计。但克制自己非常重要。”