探索交互设计中的各种流
对交互设计中的任务流、页面流和用户流的一些学习体验

一、关于流程图
什么是流程图?
百度百科定义:以特定的图形符号加上说明,表示算法的图,称为流程图或框图。流程图是流经一个系统的信息流、观点流或部件流的图形代表。在企业中,流程图主要用来说明某一过程。这种过程既可以是生产线上的工艺流程,也可以是完成一项任务必需的管理过程。
简单而言:流程图是通过图形来表示任务、算法、工艺等流程的操作过程~
二、交互流程图
什么是交互设计中的流程图?
总结网上各种设计文章,笔者总结了一下交互设计中涉及的流程图有:任务流程图、用户流程图、页面流程图。
2.1任务流程图
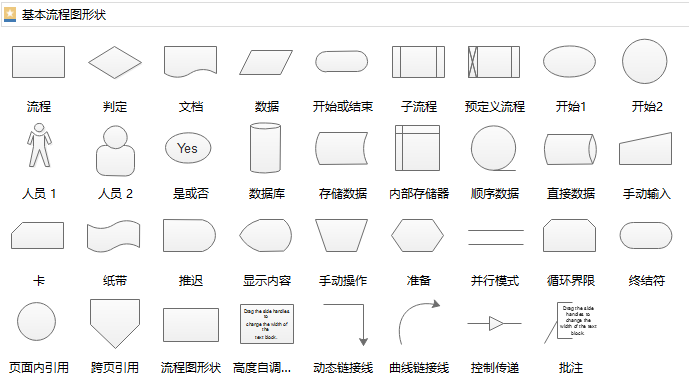
交互设计很重要的一点:设计用户完成任务的方式。而任务流程图就是通过图形来表示用户完成一个任务的操作流程。任务流程图的绘制要遵循一些规则,不同的图形代表不同的意思,主要的图形以及意思如下(图片来自网络)。

以美团点外卖下单和付款简单为例:整个流程主要是结算、填写收货地址、确认订单、提交订单、选择支付方式、支付、成功支付,这一系列操作可以通过以下的流程图形式表示。但值得注意的是,这只是一张简版流程图,整个流程并没有这么简单的:如选择支付方式就有美团支付、微信支付、支付宝支付等多种支付方式,在工作流程中都是需要画的;另外绘制流程要异常流程考虑进去,一般先考虑正常流程,然后补充异常流程。

2.2页面流程图
页面流程图描述了用户完成一个任务需要经过哪些页面,经过什么操作,去到哪里。通过页面+接触点+连接线表示。
怎么区分任务流和页面流呢?
很简单,以登录任务为例,任务流有:输入账号、输入密码、提交、登录成功提示4步操作(不考虑忘记密码这些情况)。而页面流只有:登录页面和登录成功后页面2个页面。
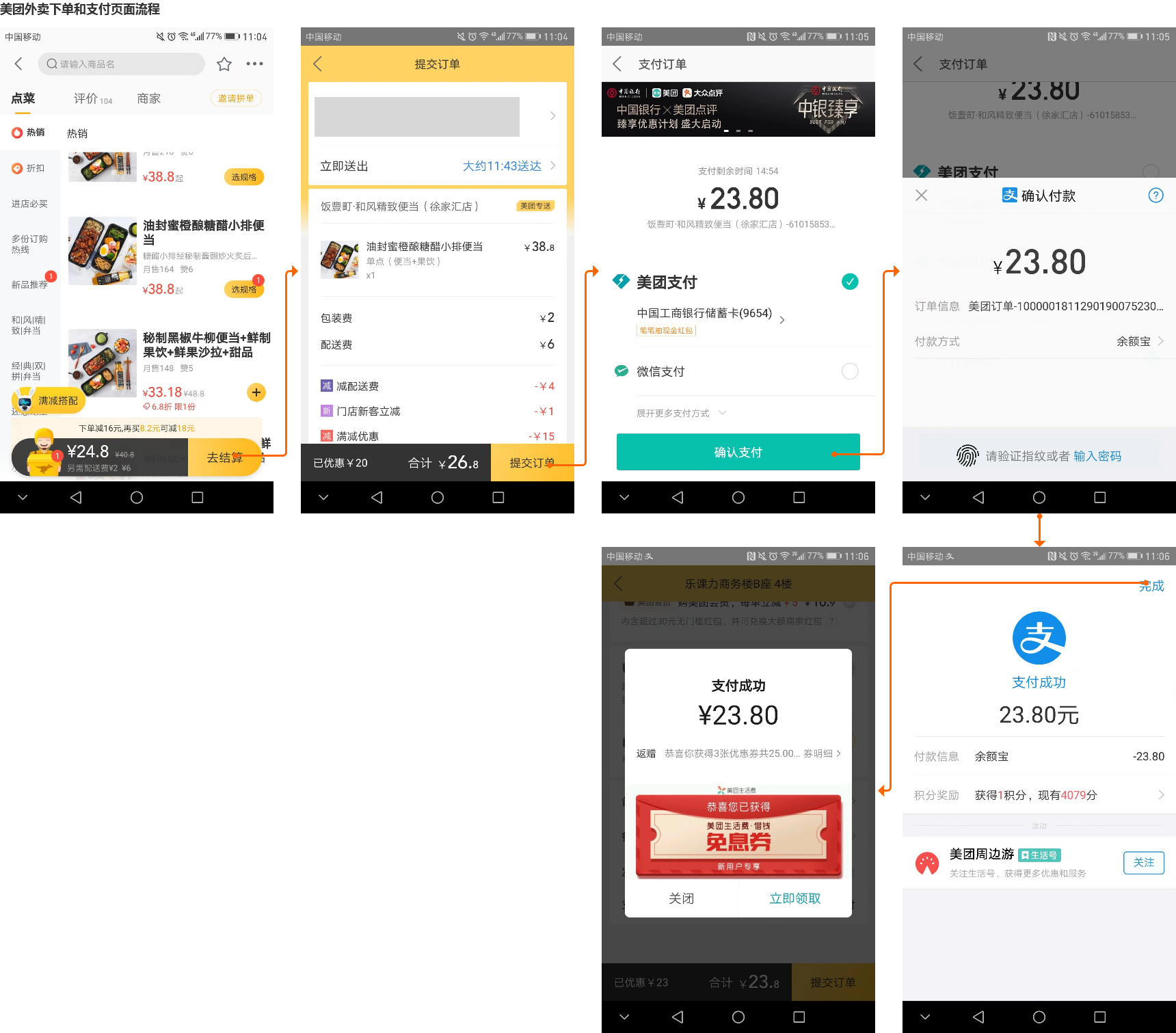
以美团点外卖下单和付款简单为例绘制页面流程图(这里默认地址没有更改的情况)

2.3用户流程图
设计师Naema Baskanderi在自己的文章中如此定义用户流:用户流是用户所遵循的软件或网页执行路径。可以视作是用户在浏览软件或网页所经历的一个个迷你旅程。用户流不一定是线性的,还可以有分支。通过定义或设计软件或网页路径,你能够发现其中可能的转变点和提升点,从而优化用户体验。
设计师Aaron Brako提出用户流的绘制可以遵循一个原则:“用户看到什么”而不是“用户做什么”。在笔者看来,用户流像是页面+操作的形式hhh
用户流程图:来自Aaron Brako设计师Recall项目(链接放评论)

三、总结
笔者以为,在交互设计中要把任务流、页面流和用户流结合使用才能在团队中更好的协作,单一使用都不可避免的出现问题。比如登录流程的操作涉及:输入账号、输入密码、提交、登录成功提示4步操作,常规的前三步操作是一个页面;但是也有些产品一个操作一个页面,如果没有对应的页面流,可能就会出错。当然也有一种解决方案是将任务流设计输入账号和密码不分开。


































