一个例子说明移动端常用设计模式
承接上周继续谈谈

本文主要有两个部分:第一部分,用上周的文章思路来重设计一个案例;第二部分,总结移动端的常用设计模式。
在上周的文章《如何在不影响用户体验的前提下将设计变得有创意》,本周通过重新设计手机系统闹钟的三个页面来继续实战一下。

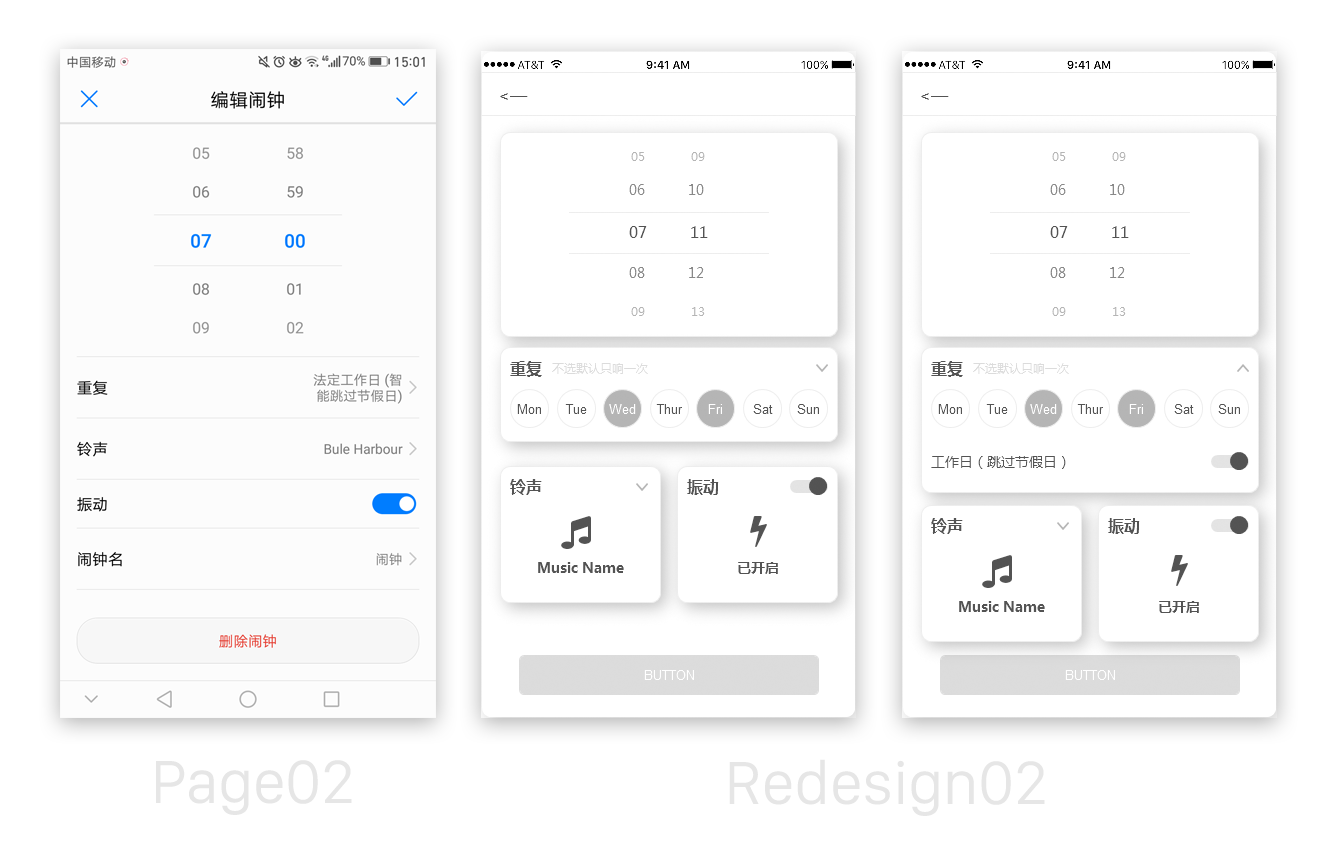
来自荣耀8系统闹钟页面
重设计“重复”页面

目前方案:左上 重设计方案:右上
目前的方案比较常规,采用列表控件进行单选。这里存在的一个问题是:有些选项条目信息存在交集,并不是互斥的,所以目前的选项条目做的就有点累赘,信息还可以进行更好的整理。
从目前的方案可以看出“星期”是一个很好得出发点,所以重设计的方案我选择使用按钮控件展示星期,支持多选。
重设计“编辑闹钟”页面

目前方案:左上 重设计方案:右上2个
这个页面的重设计思路源于上周的可视化一步,铃声和振动可图形化,简单的改变让页面更丰富。
重设计“闹钟”页面
在讲这一页面的重设计之前,想先说明一下移动端内容区域常用的几种设计方案。
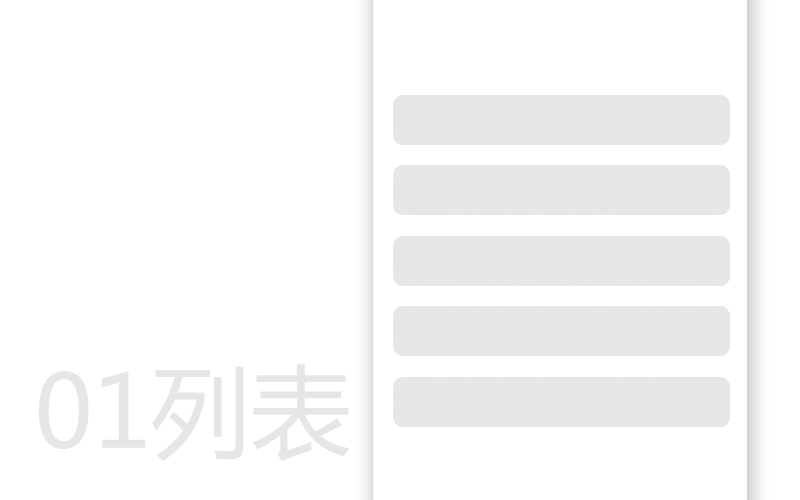
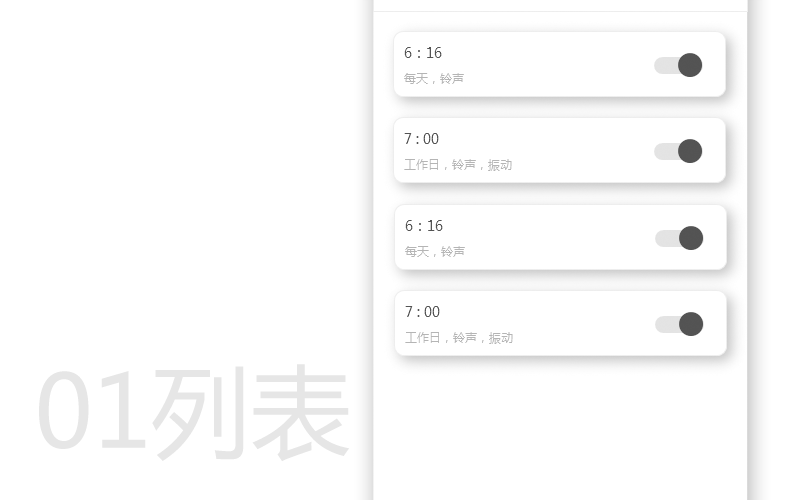
NO1列表

列表是最常见的的设计模式,从上往下布局顺序也符合移动端从上往下的操作习惯。单个条目可根据信息复杂度设计条目详细程度。但列表设计方案中规中矩,并不出彩。
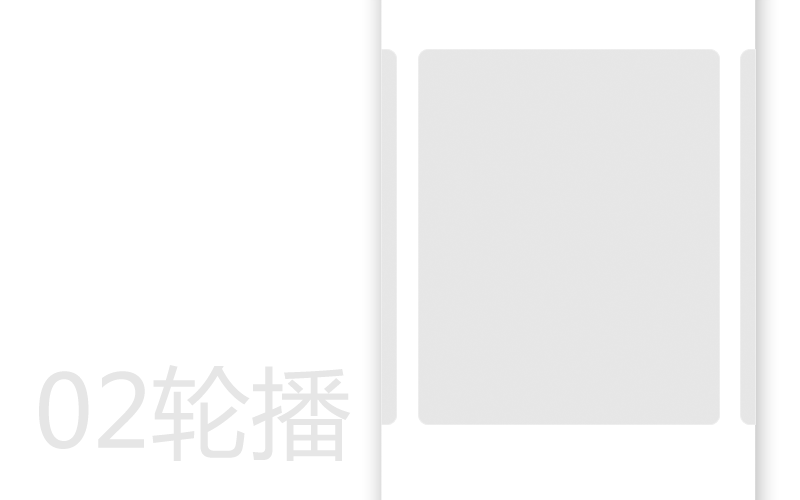
NO2轮播

Banner就是典型的轮播形式,单个页面聚焦一项任务/信息,清爽干净。微信阅读首页采用轮播的设计形式使得它在阅读类应用中脱颖而出。但轮播的一大缺点是所能承载条目有限,条目过多用户所需滑动的步骤相应增加。
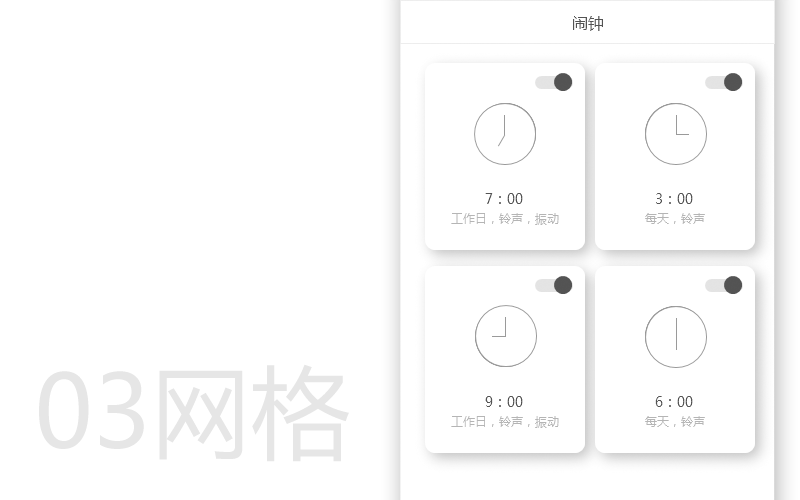
NO3网格

当我们打开手机,所有的应用程序均是以网格形式布局的。还有一个典型的程序就是支付宝。网格布局将屏幕的空间得到有效的利用。但是可以发现,单个网格可承载的信息量很少,而且像支付宝移动服务位置后,用户没办法一下子找到。
NO4瀑布流

瀑布流常见于以图片为主的应用程序,如花瓣,向下滑动时不断展示图片给用户良好的游览体检。缺点是可承载的信息量较少。
然后,笔者将移动端的三种常用设计模式运用到重设计中,瀑布流适用于图片游览类,闹钟场景并不适用。
方案一,列表。和目前的设计方案区别不大,中规中矩并不出彩。

方案二,轮播。页面非常简洁干净,但是单屏只有一个闹钟不太实用。当添加的闹钟多时,这样的设计操作比较累赘。

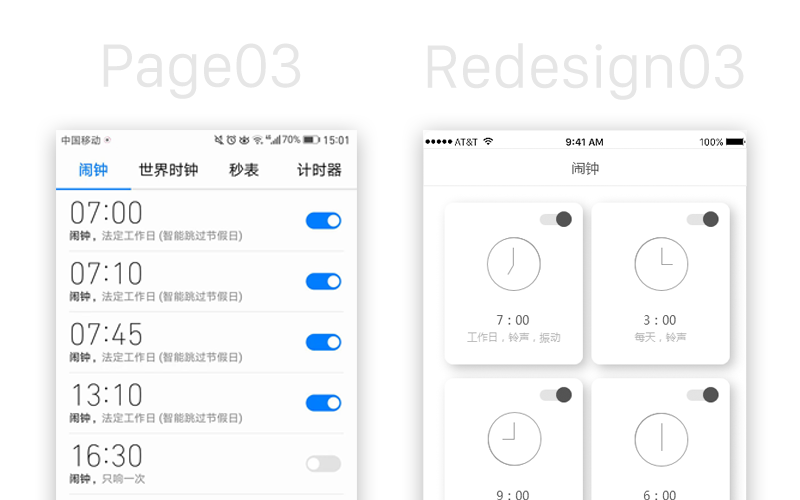
方案三,网格。网格方案比轮播而言,可以在单屏上放更多内容。比列表而已,增加了可视化的闹钟图形,情感化更加吸引人。

综上,笔者选择网格方案作为最终的解决方案。

目前方案:左上 重设计方案:右上
最后,笔者以为这样一步步推到设计方案的方式对笔者而言是锻炼思维很好的方式,从中学到很多东西,不失为交互学习的一条途径。