如何不影响用户体验而将一个设计变得有创意?
胡思乱想hhh

在Dribbble追踪了一位设计师,很高产且有创意,一次看到他的设计时生出一个好玩的想法,顺着去做了,这样的思路也让笔者思考了很多东西。

Dribbble:Johny vino™《Your BMI》
看到上图时觉得很有创意,尝试思考如何从常规设计到创意设计的步步转变,以下简述笔者的思考历程。
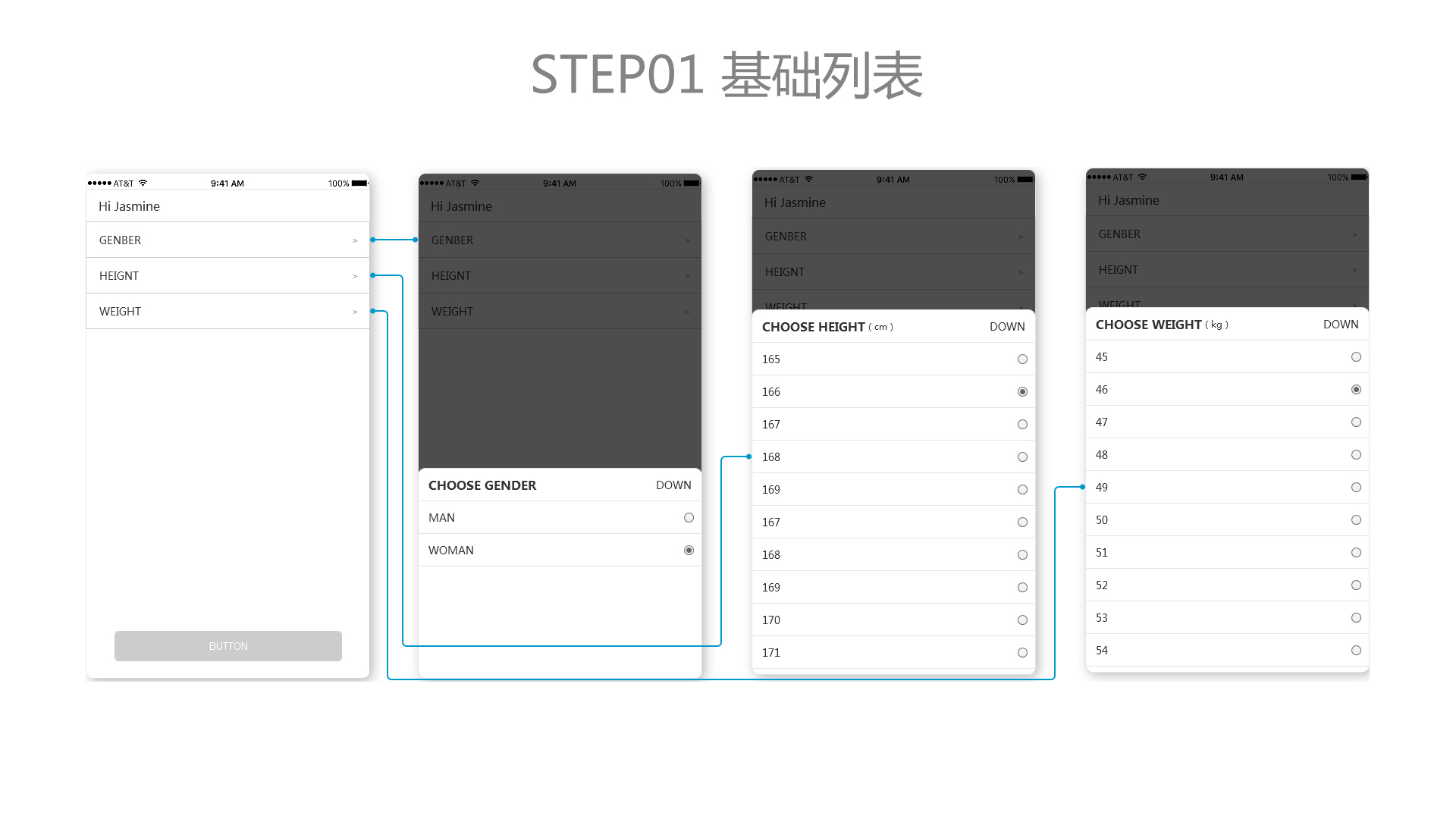
STEP 01 思考:列表是呈现内容最基本的形式,所以第一步,笔者将内容全部通过列表呈现。

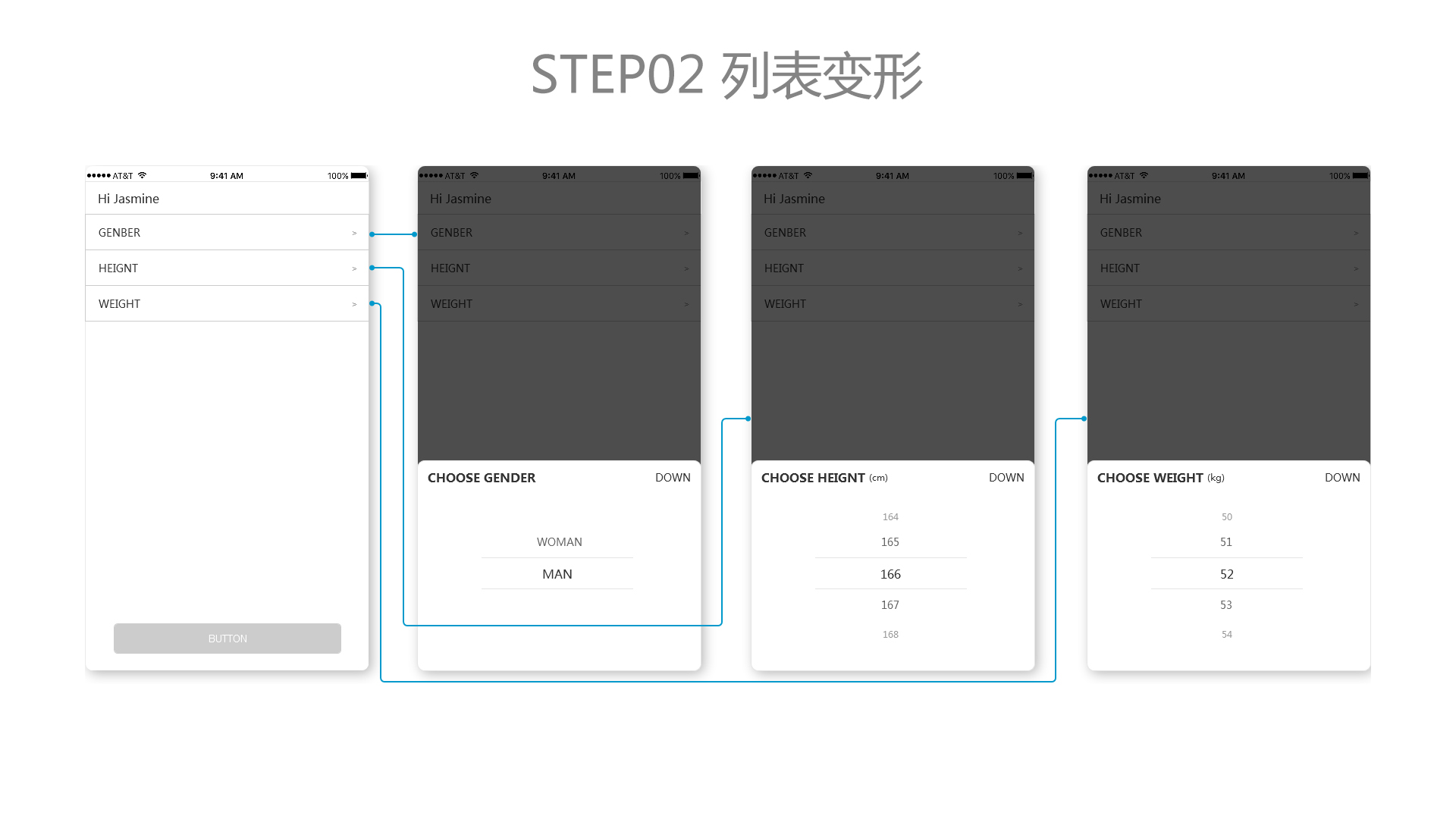
STEP 02 思考:除了列表这种常规的设计模式,我们还经常使用选择控件作为另一个设计模式。

拓展:STEP 01 & STEP 02
(1)在上下文情况下,都需要通过三步操作:点击弹出——选择选项——完成收起。所以在这种场景选用哪个都可以。
(2)STEP 02除了在上下文情况时运用,同时可在仅一页时使用,并简化为一步操作:选择选项。
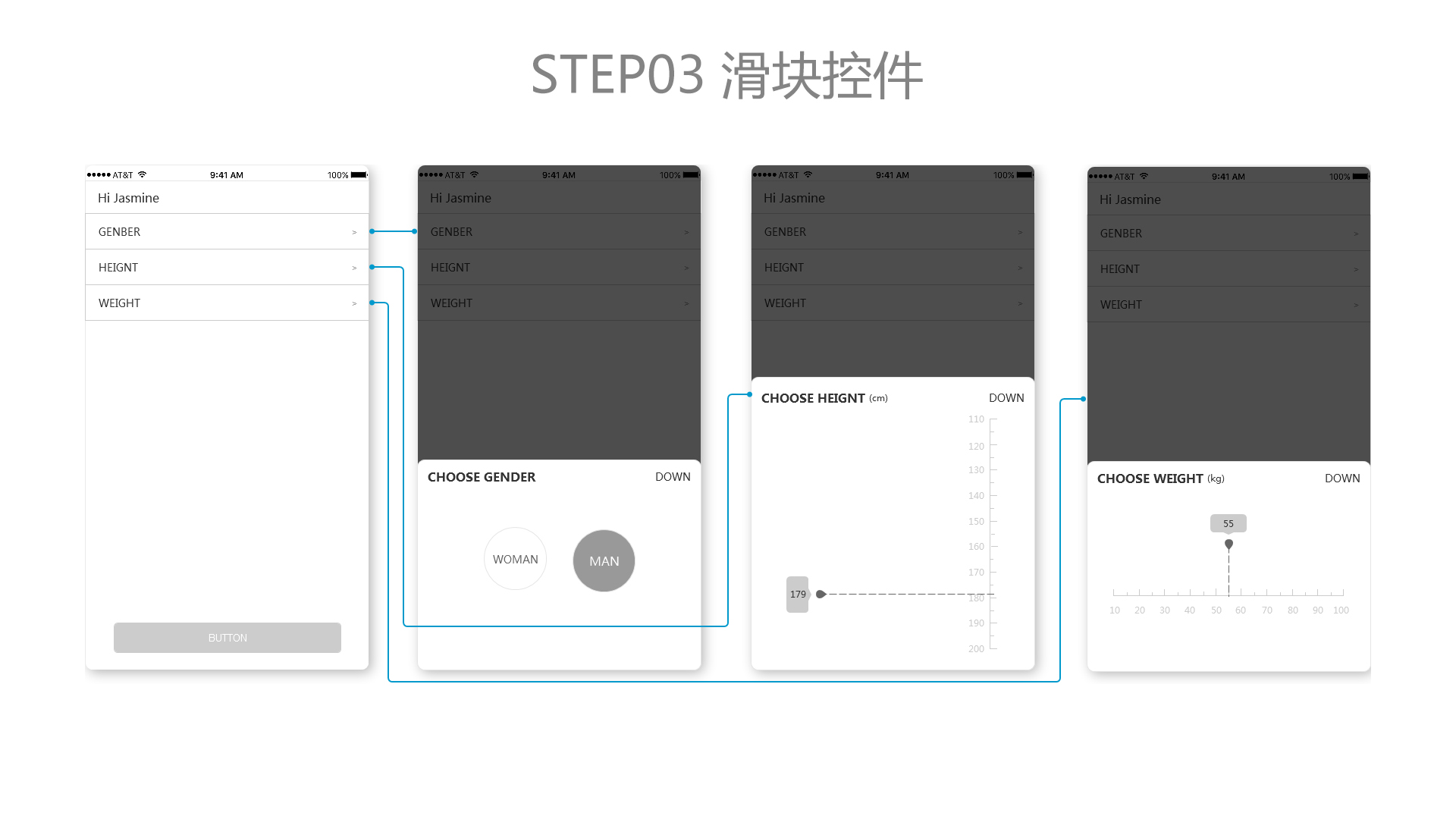
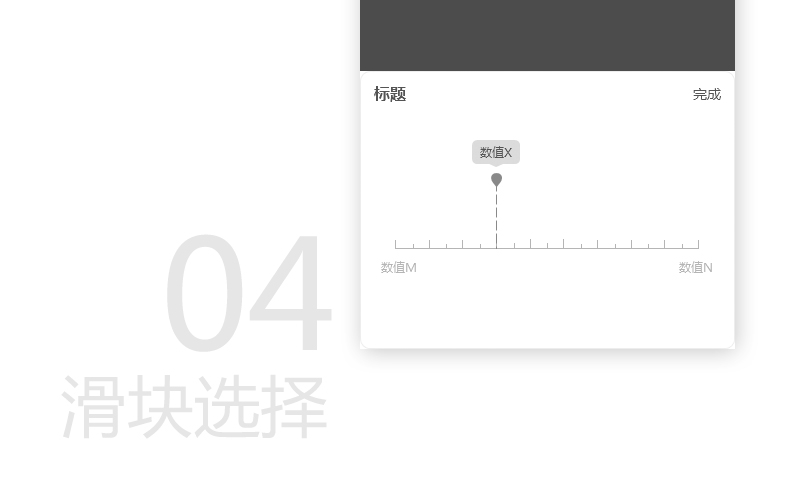
STEP 03 思考:STEP 01 & STEP 02的解决方案都是垂直结构,这也带来一个问题:当选项过多时,用户选择正确的选项所需滑动的时间可能过长,特别是本文中的“身高”和“体重”涉及的数值选项都不少。
当涉及数值时,是否需要一一展示,怎么设计既不影响用户体验,又能帮助用户完成目标?
从“数值”两字,我们可以联想到一个与之息息相关的控件——滑块,就可以解决上面提出的问题。

从上图可以看到GENDER选项除了STEP02的设计形式,还可以使用上图的按钮控件形式,按钮控件比较适用于选项较少的情况,同样也适用于一页的场景。
STEP 04 思考:那目前为止,所有设计都是以上下文形式展示,需要通过三步操作:点击弹出——选择选项——完成收起。
而由前面的步骤也可知:选择控件、按钮控件都可适用一页的场景,同时,滑块也支持一页场景,所以笔者将上下文设计改进为一页展示。

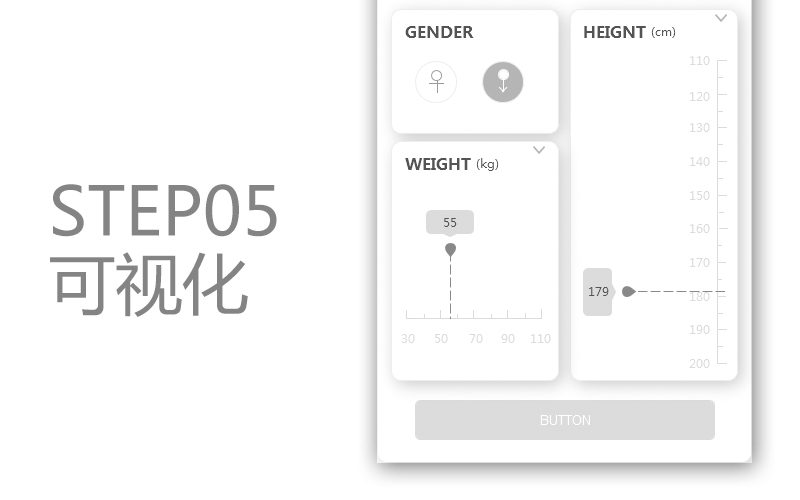
STEP 05 思考:相比文字,人类更易对图形的进行辩识和记忆,这也是为什么标签栏常规设计形式为:图标+文字。所以,这一步,寻找选项中可视化的选项:本文中性别选项即可用图标代替。

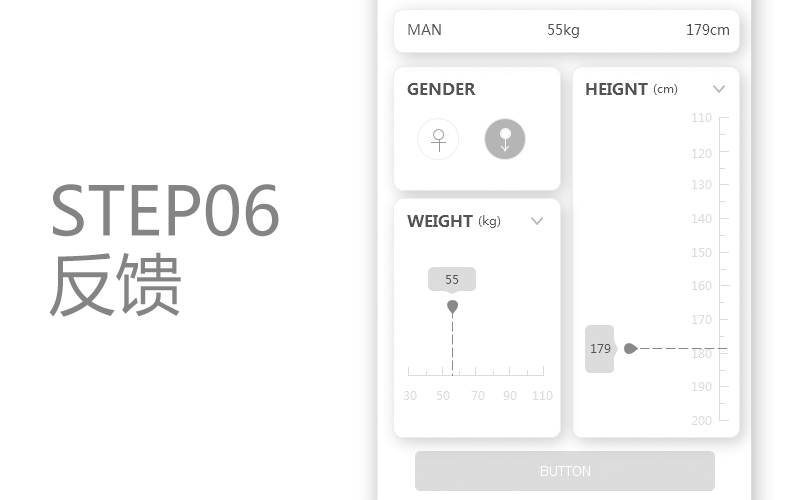
STEP 06思考:交互的本质是设计人与产品的交互过程,良好的用户体验很重要的一个部分是对用户操作的及时反馈。除了在用户操作时及时给予反馈,还可以在页面另提供一块区域将用户的操作结果集中展示,双重反馈,双重保障。
微信在新建群聊时运用了这种设计思路,除了在联系人列表提供选中状态的反馈,还在顶部通过头像显示集中反馈选中的联系人。

通过这种思路再来改进本文的设计方案,将性别、身高、体重的信息在顶部集中显示。

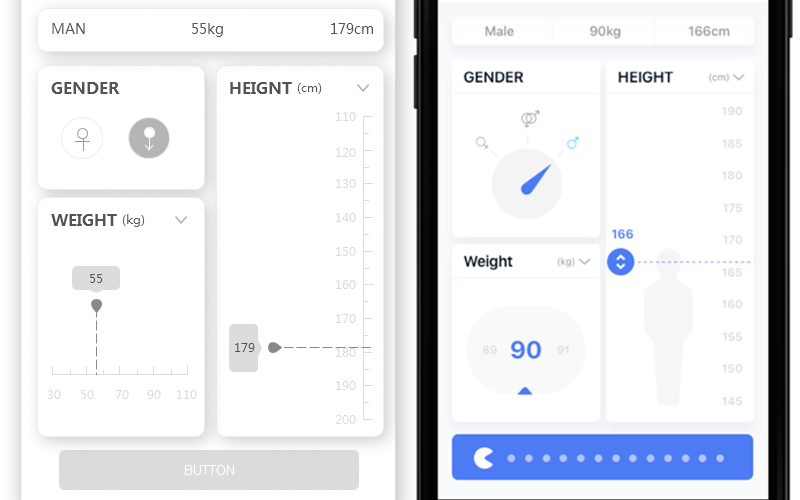
最后,将笔者的设计再和大神的设计放在一起。

性别:这里的区别在于大神提供三个选项hhh
身高:笔者和大神均选用滑块展示
体重:大神采取的是笔者STEP02的思路,笔者以为数值一一展示的形式会使用户操作时滑动时间过长,所以笔者仍然采取了滑块形式。
注:笔者设计中采用的数值仅其展示作用,没有任何意义。因为笔者没有进行视觉设计,所以一些视觉方面不做比较。
本文总结
01列表时最常规的选项选择的设计模式,但是当选项过多时可能滑动时间会比较长。

02选择控件是另一种常规模式,同时也存在列表选项的缺点。选择控件合理的展示和隐藏选项信息,适用在一页场景下合理布局页面。

03当选项非常少时,按钮控件不失为一个好的选择。

04滑块适用于数值选项,将页面空间合理利用,避免了列表选项和选择控件的缺点。

这原来是笔者的一个突发奇想,后来发现在这样一步步推导的过程中又学习了一些新知识,是比较愉悦的经历。