设计中如何使界面更加饱满?
设计的好坏往往在于细节的处理,是否对齐?是否对比合适?是否用色准确?...... 今天来聊聊“饱满感”。
前言
我们先来看几张对比图,看的时候注意观察左右两边的不同,并心里做下评估,同样的内容,局部细节处理方式的不同带来的阅读感受哪种更舒适呢?
对比一

对比二

对比三

对比四

对比五

对比六

对比七

对比八

对比九

为什么左右两张图会带给读者不同的阅读感受呢,今天我们来讲讲设计中“如何使界面更加饱满?”
方式一:字体的饱满

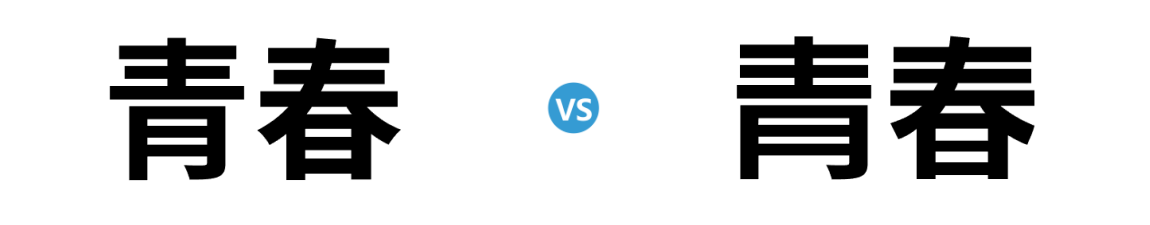
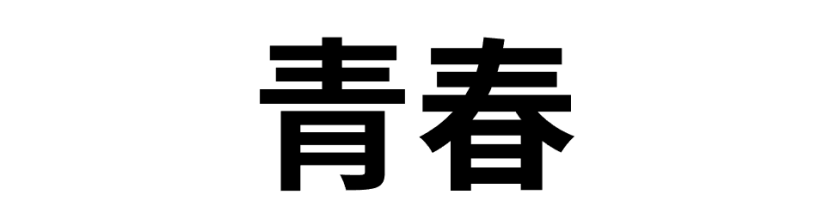
这是一个普通的思源黑体-加粗字体

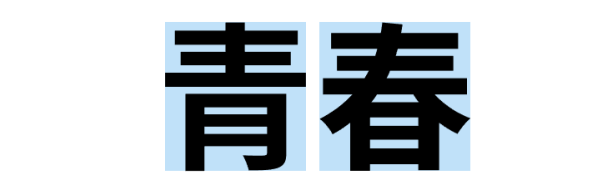
加上隐形矩形,会发现有不少空白

将字体处理后,空白面积减少,是不是整体更饱满了些呢?
海报案例:

方式二:文字的饱满
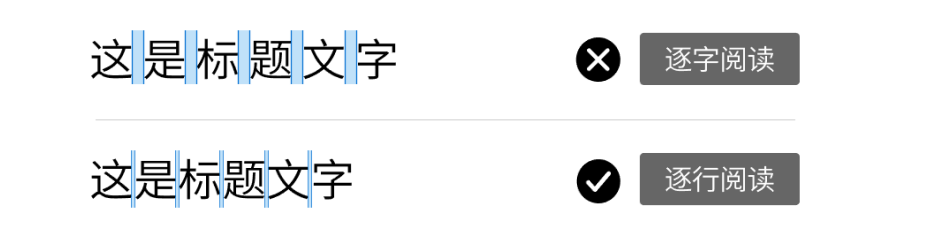
1.标题文字

正常情况下为使阅读更方便,标题间距给-10%~20%为佳。
海报案例:

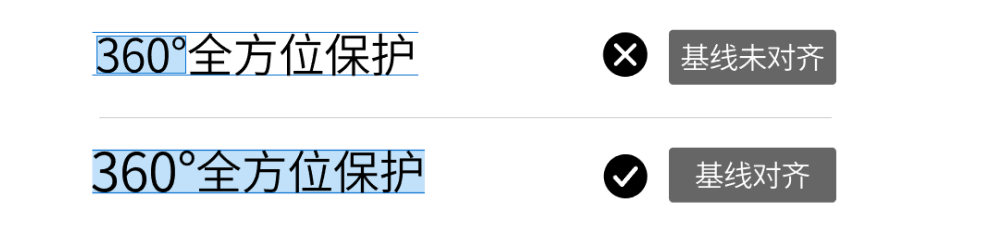
2.文字+数字

通常数字会比汉字小,为使基线对齐,数字与汉字需分开设置字号。
3.标题段落

标题段落间距过大,容易内容分离,影响阅读。建议行间距1.1-1.3。
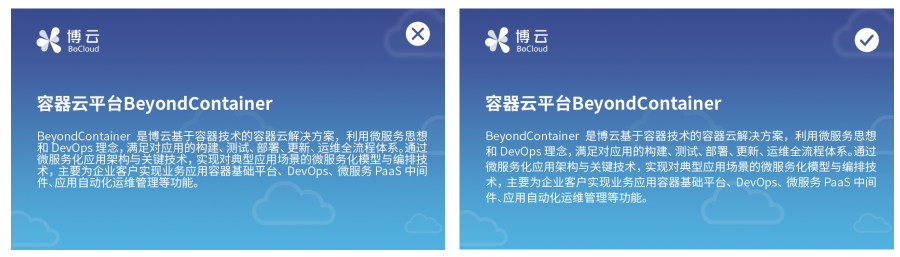
4.正文段落
 正文段落间距过小,画面堆砌,影响阅读。建议行间距1.2-1.5。
正文段落间距过小,画面堆砌,影响阅读。建议行间距1.2-1.5。
5.主副标题

主副标题字号比例过大过小会导致界面不平衡,建议主标题是副标题的1.5倍。
方式三:关系的饱满
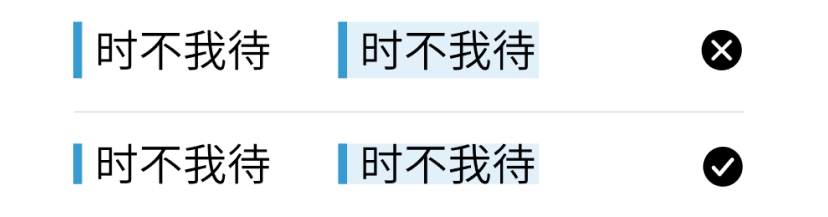
1. 修饰元素

肉眼看不出时可借助隐形矩形,如图小竖线跟字体高度等高时更加饱满。
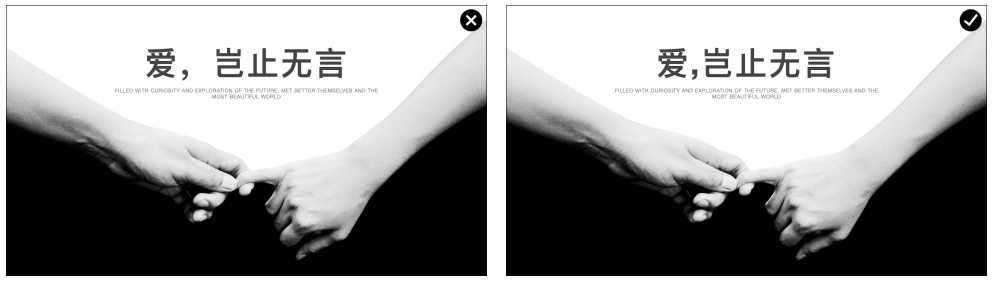
2. 符号+文字
 中文字符常常是占用一个文字单元格,而标点符号则是占用半个文字单元格,在视觉上会让人感觉内容分家。所以要注意标点符号的小细节,建议将符号距离控制均等。
中文字符常常是占用一个文字单元格,而标点符号则是占用半个文字单元格,在视觉上会让人感觉内容分家。所以要注意标点符号的小细节,建议将符号距离控制均等。
3. 图形+文字

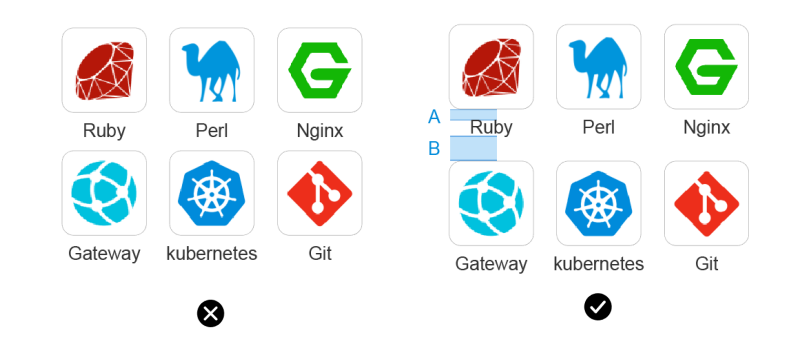
当A=B时,图标和文字的关系会混淆,这种情况下要满足B>A,用间距分层次。

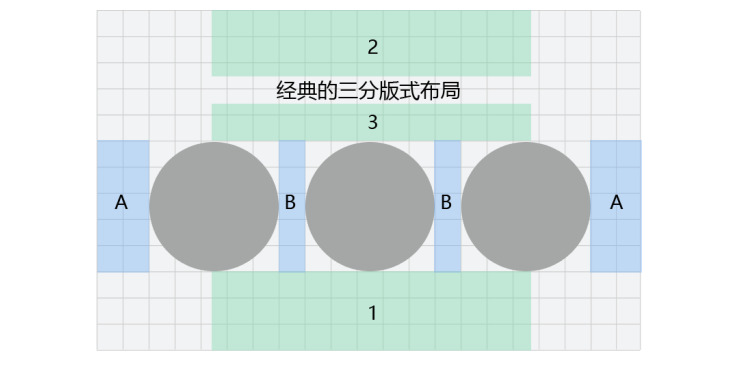
采用黄金分割0.618值。也就是横向21个小方块,竖向13个小方块。此时,最优雅的板式是A>B的间距,1>2>3的间距。
案例:
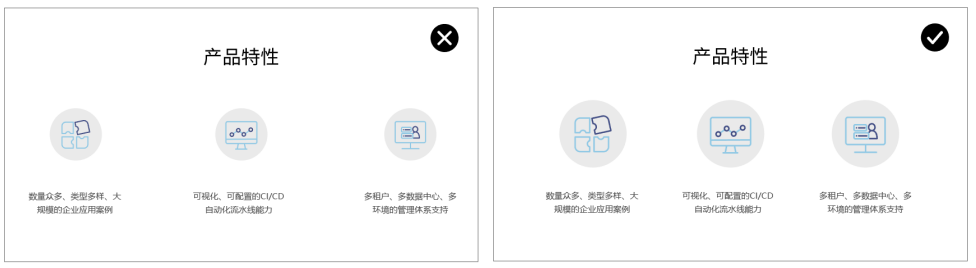
 左边图标太小,间距B>A,画面看起来不够饱满,优化如右边,将图标放大,调整B>A的间距到A>B的间距,是不是更加饱满了些呢?
左边图标太小,间距B>A,画面看起来不够饱满,优化如右边,将图标放大,调整B>A的间距到A>B的间距,是不是更加饱满了些呢?
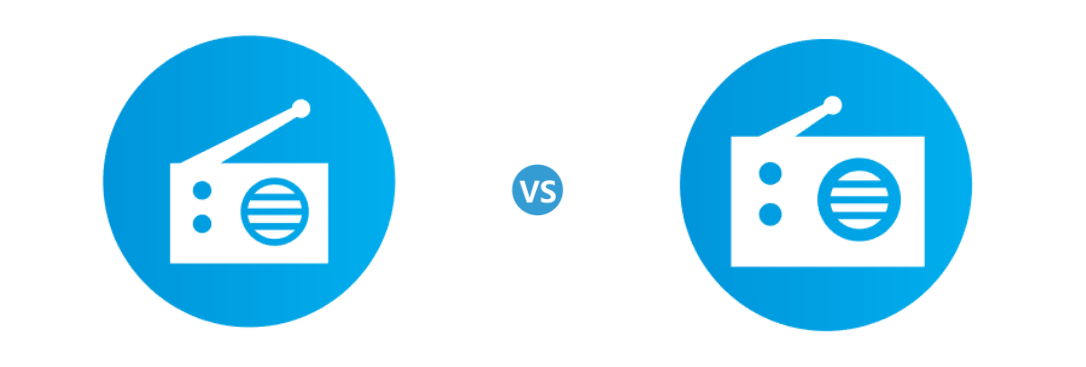
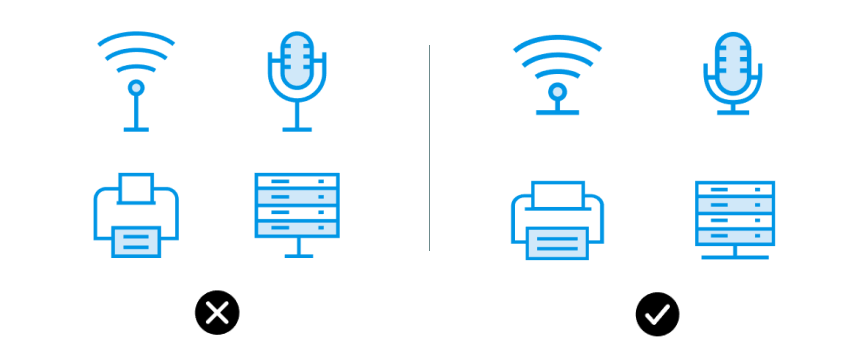
方式四:图标的饱满

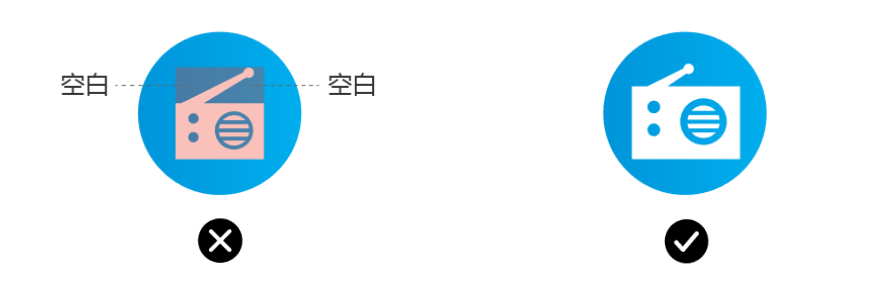
第一个隐形矩形空白太多,当把收音机电线缩小,机盒放大时,空白减少,整体更加饱满了。
案例:

总结
上述即是本人对设计中“如何使界面更加饱满?”总结的几种技巧,概述而言分别为:字体的饱满,文字的饱满,关系的饱满和图标的饱满,不足之处希望大家多多指教哦。