周冬雨打卡百事潮流新地标
Web前端和影视后期交融的案例,用AfterEffects和Html代码的方式制作其中的一个旋转场景。

翻看微信朋友圈的时候,看到了百事可乐的这条广告:打卡百事潮流新地标,在手机里看着很酷,时尚动感的线条充满了设计感,我看到了AfterEffects里那种摄像机推拉的动画,又是用代码在网页中展示的,强烈的求知欲促使我在电脑端打开,想着弄下来学习一下,当时我开着的一个网页有背景音乐,里面的旋律和相机的咔嚓声,正好跟百事这个充满青春和时尚气息的专题特别搭,这些图形、图像、音乐和视频强烈的冲击着我的小心脏,特别的有感觉,当时还特意去微博里发表了条说说……!

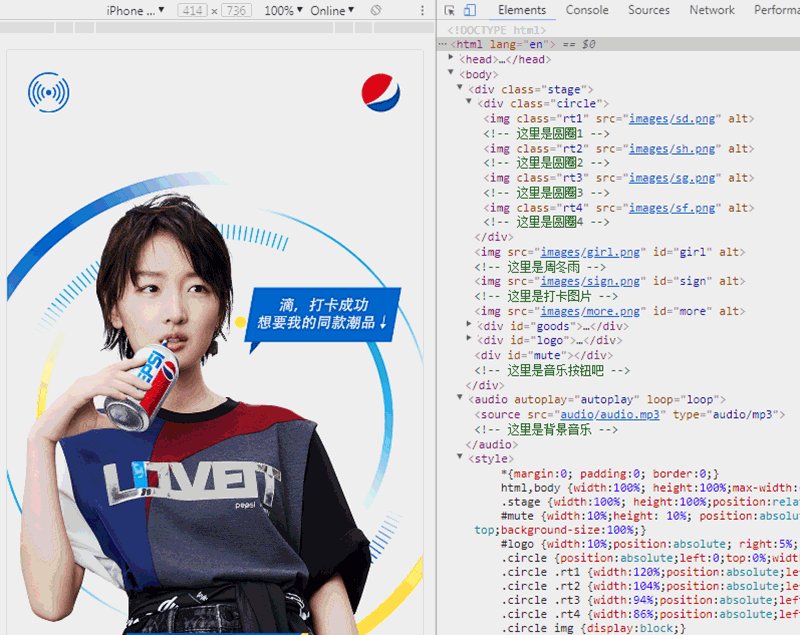
事实上这个网页按ctrl+s保存下来后, 打开后多半会因跳转到pc页面而打不开;有的就算知道这个梗,改成移动端的index打开了,页面元素也不会转;那么还是让我来为大家抽丝剥茧吧,我决定用AfterEffects和Html代码的方式分别写出其中时尚线条旋转的效果,如果说在Adobe软件里所见即所得的拖拽是一种感性的艺术,用数字和英文写出来是一种理性的技术,那我就让大家感受一下艺术和技术的融合,感性与理性的碰撞:collision:,鉴于是在手机里展示的效果,如果大家想看PC端的旋转效果,可以去看我那篇“酷炫旋转”,那里基本都是PC端的案例。



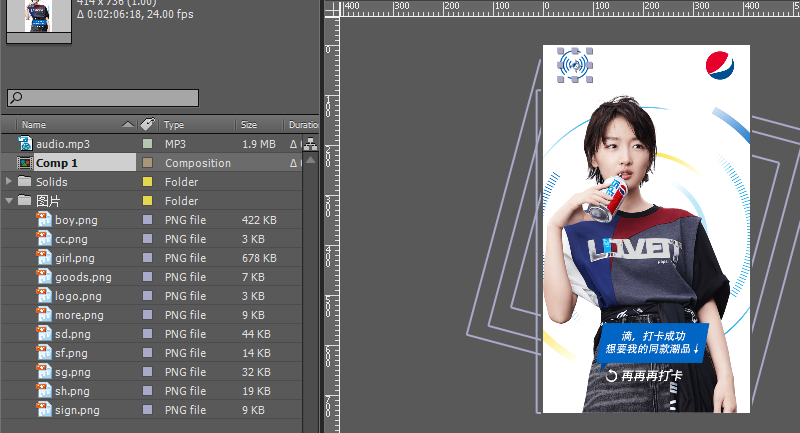
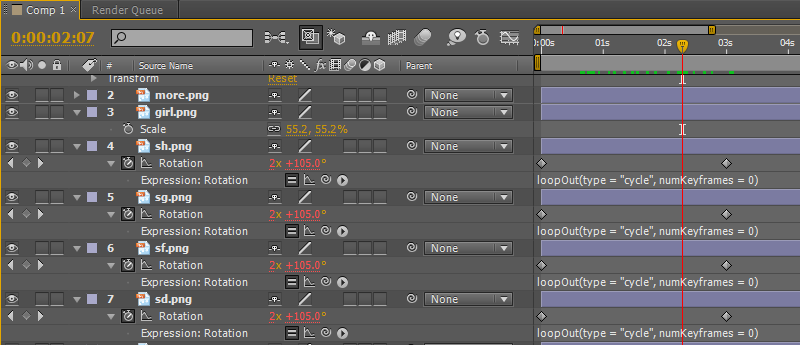
将素材导入到AE中,然后按照设计稿的样子,把素材的大小、顺序和位置放的差不多就可以了,然后我最后导出的gif效果图就是上面中间的那张,不是用软件录制成gif的哦!

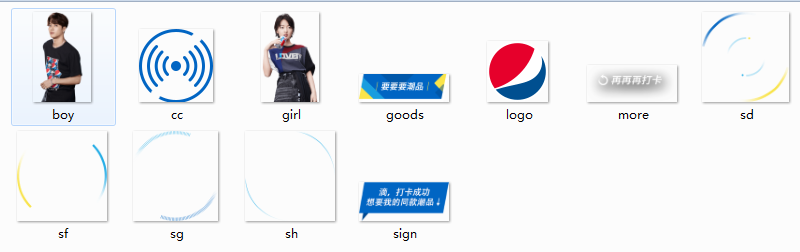
素材名称的样子如下所示啦,跟制作网页时的素材基本上是一样的,只不过在把png的图片导入到AE之中时,会有黑背景,我用PS稍微处理了下格式,如果你也遇到png有黑背景的情况,就在“存储为Web所用格式”时,选择“png-24”就好了;

在AE中按快捷键“r”就可以调出旋转属性了,然后设置3秒的时间转3圈,这里可以跟后面我用sublime写网页旋转的时候联系在一起,看看各自的写法。因为我有一个音乐图层,所有为了让后面的时间也有效果,我用了循环表达式,这样就不用频繁复制关键帧了,预览以后没什么问题的话,就可以导出了……

由于我的AE版本没有直接导出gif的选项,当时安装AE的时候为了减少体积,也并没有安装Media Encoder,最后只好用AE导出来jpg序列帧,剩下的就交给大家最熟悉不过的PS来完成了,

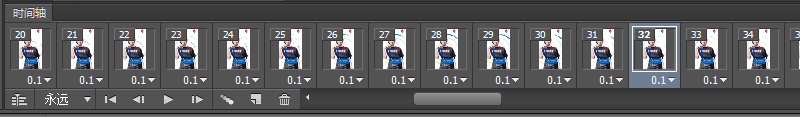
值得注意的是,在把图片导入到PS的过程中,不能选择“文件>导入> 视频帧到图层”,这样基本上是导不进去的,这里我提供三种方法,第一种就是打开文件的时候勾选序列帧;第二种就是用时间轴里的“向轨道添加媒体”;第三种就是用帧动画里的“从图层建立帧”的方式;效果如下:

附上高清实操视频
(二、用代码的方式)

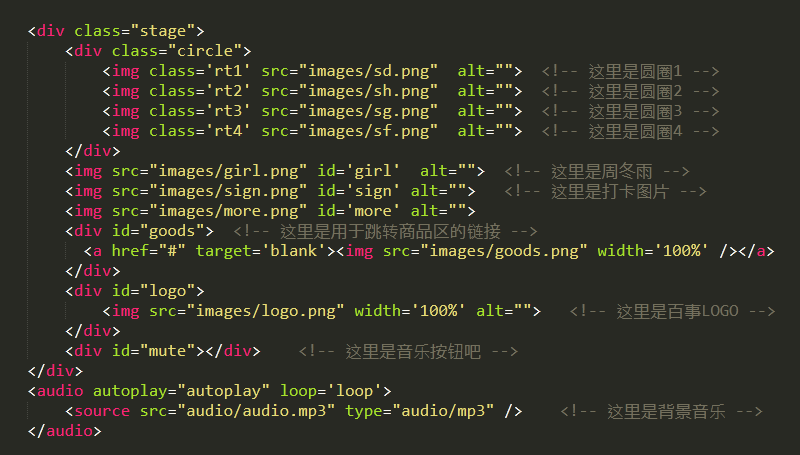
相信没接触过代码的设计师,对这种数字和英文其实是不太感冒的,因为操作Adobe软件可以随意拖拽、为所欲为,不用负责,而在网页中,你想要把一个东西放在一个地方,你就得告诉浏览器它的具体位置,上边距离某个东西多少,距离某个东西下面又是多少,而这些都是要有具体数值的,宽(width),高(height),左(left),右(right)等……

网页动画如下gif所示,如果想保持匀速,把代码里面的ease改成linear就好。

附上本次高清实操视频
能够同时使用AfterEffects和Html的人,还是比较少见的
喜欢的朋友可以点赞哦