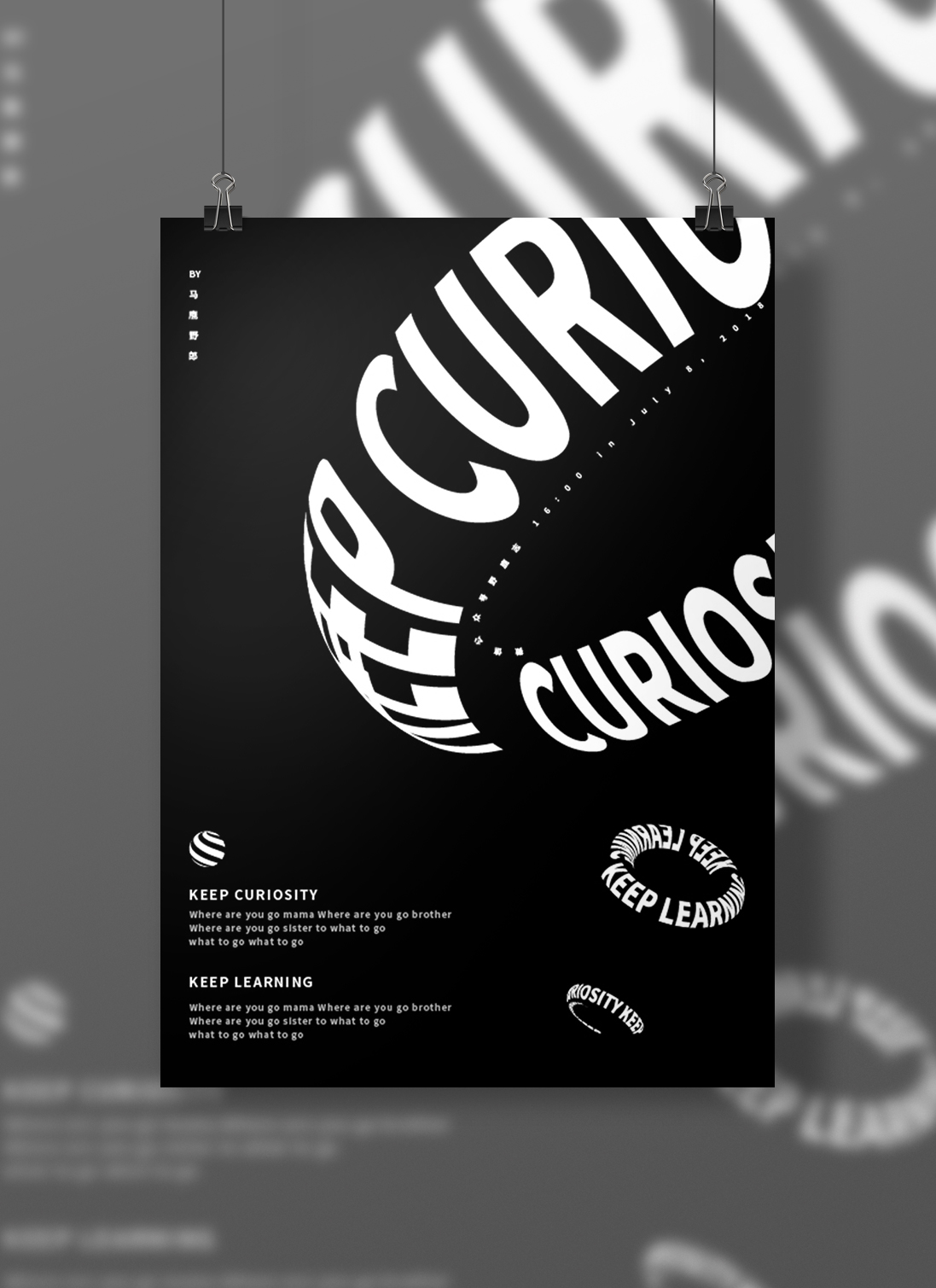
(图文+视频)Ai野教程:那种类似轮胎效果的文字海报是如何制作的
成都/设计爱好者/7年前/10228浏览
版权
(图文+视频)Ai野教程:那种类似轮胎效果的文字海报是如何制作的
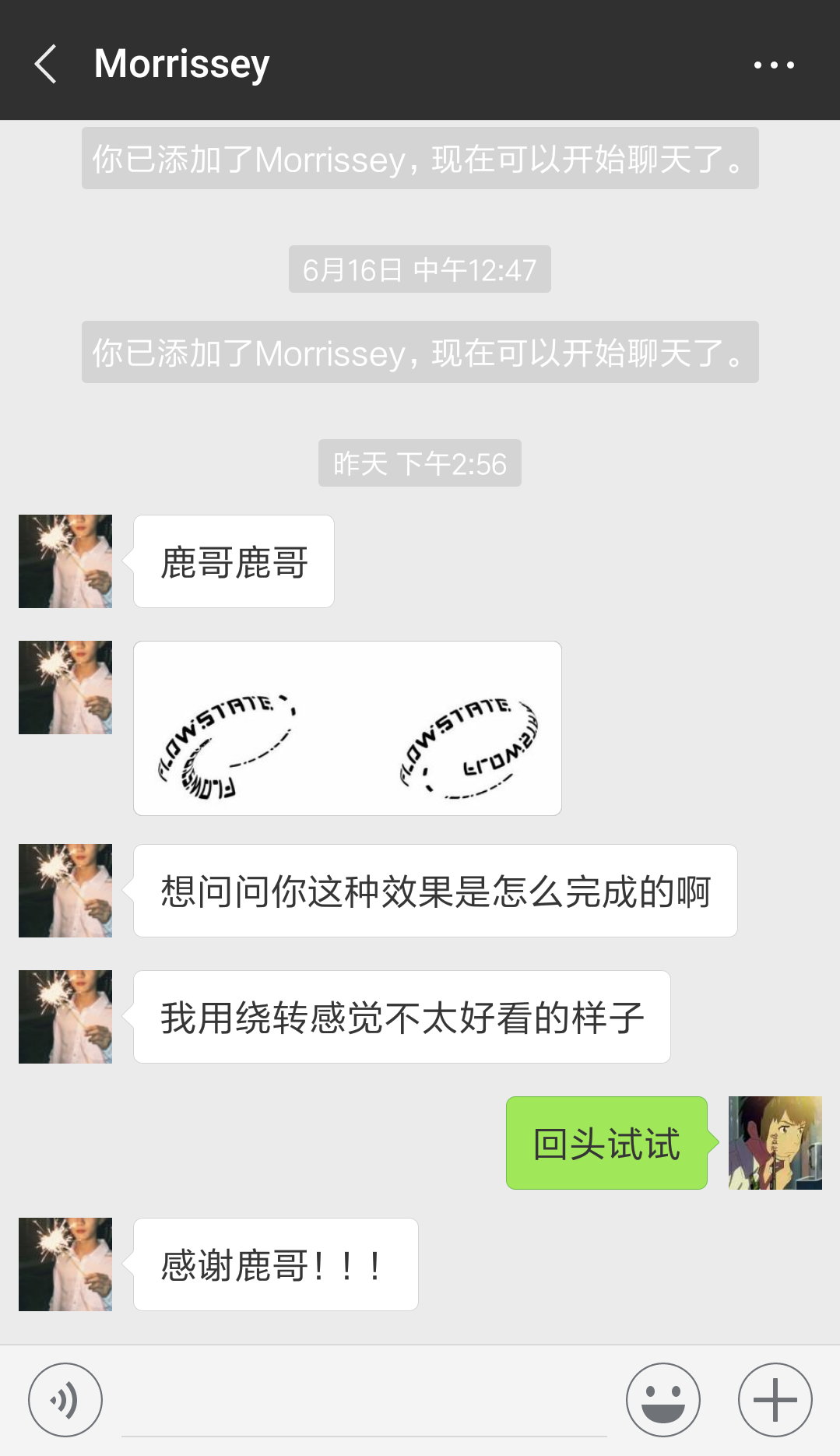
又一个简单案例分享



这种像轮胎一样的文字效果,其实就是用以前分享过的3D绕转贴图的方法:

没想到有这么多鹿友在问,不过以前的内容没有视频版。
所以想了想还是借着这个效果,把3D绕转功能再温习一次吧!

仔细看看三位鹿友发来的效果虽然制作方法同出一辙,但是细节上还是有差异,我们一个一个的来吧。
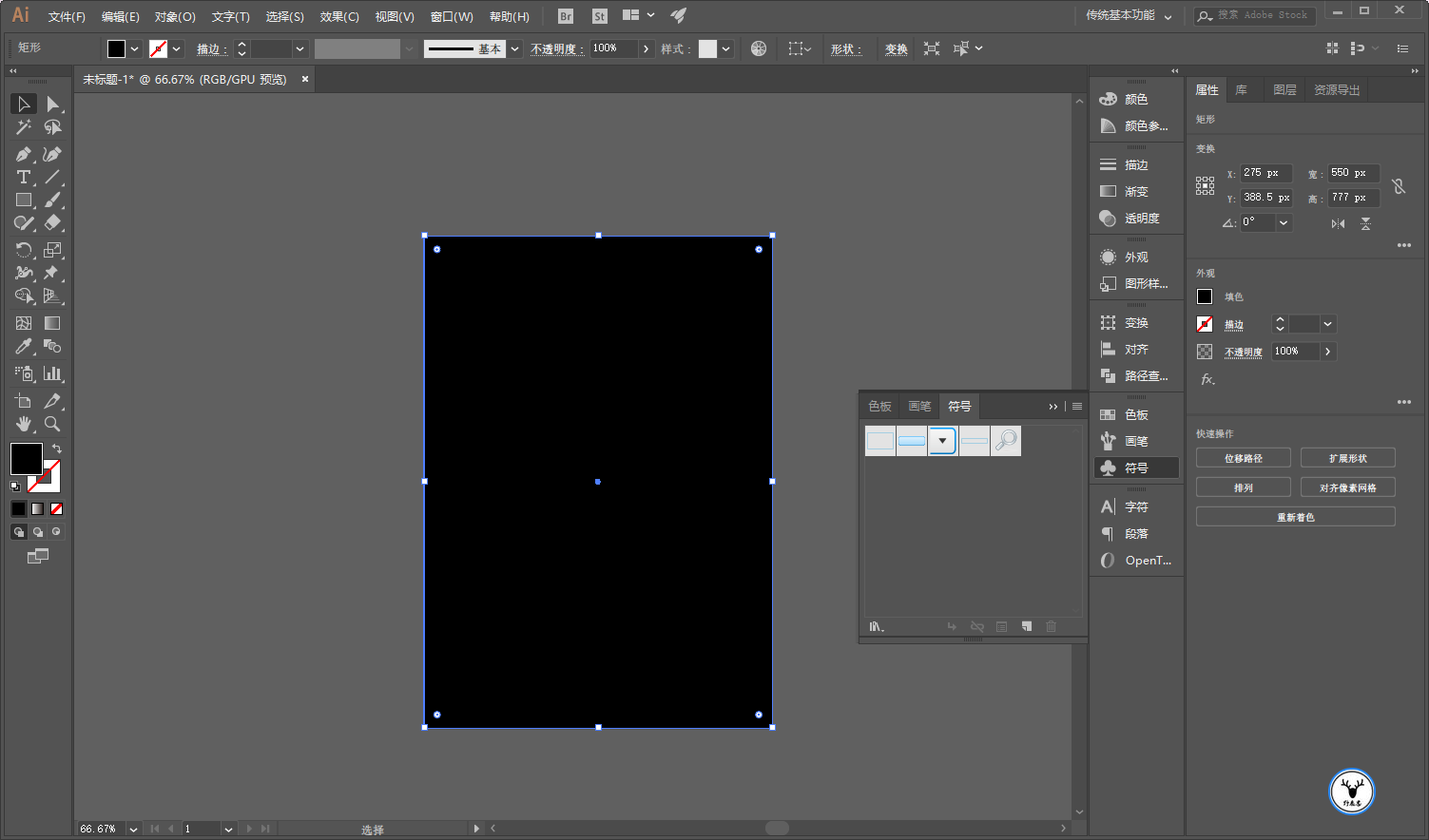
打开Ai,画一个黑色矩形Ctrl+2锁定充当背景:

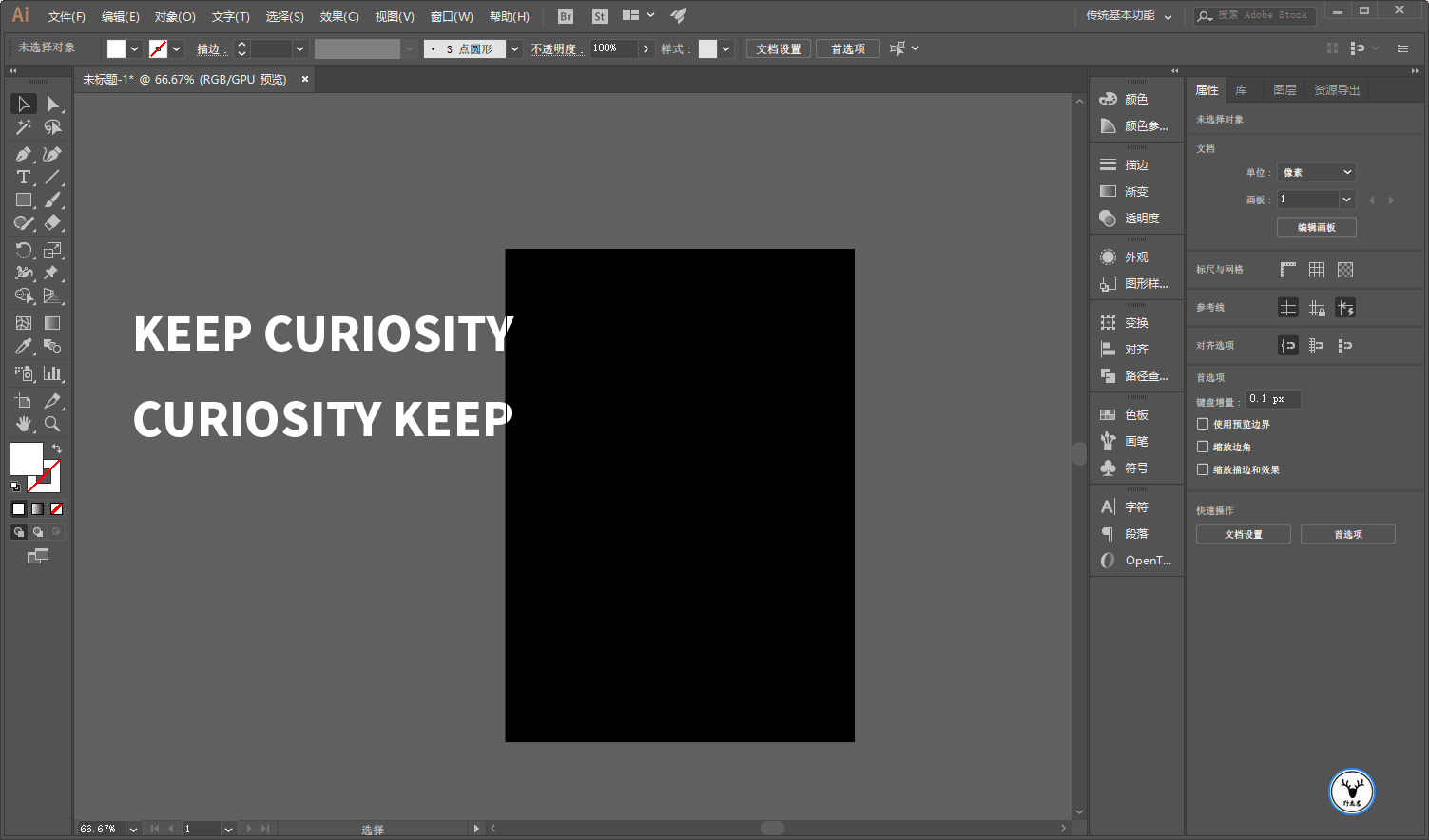
打上文字:

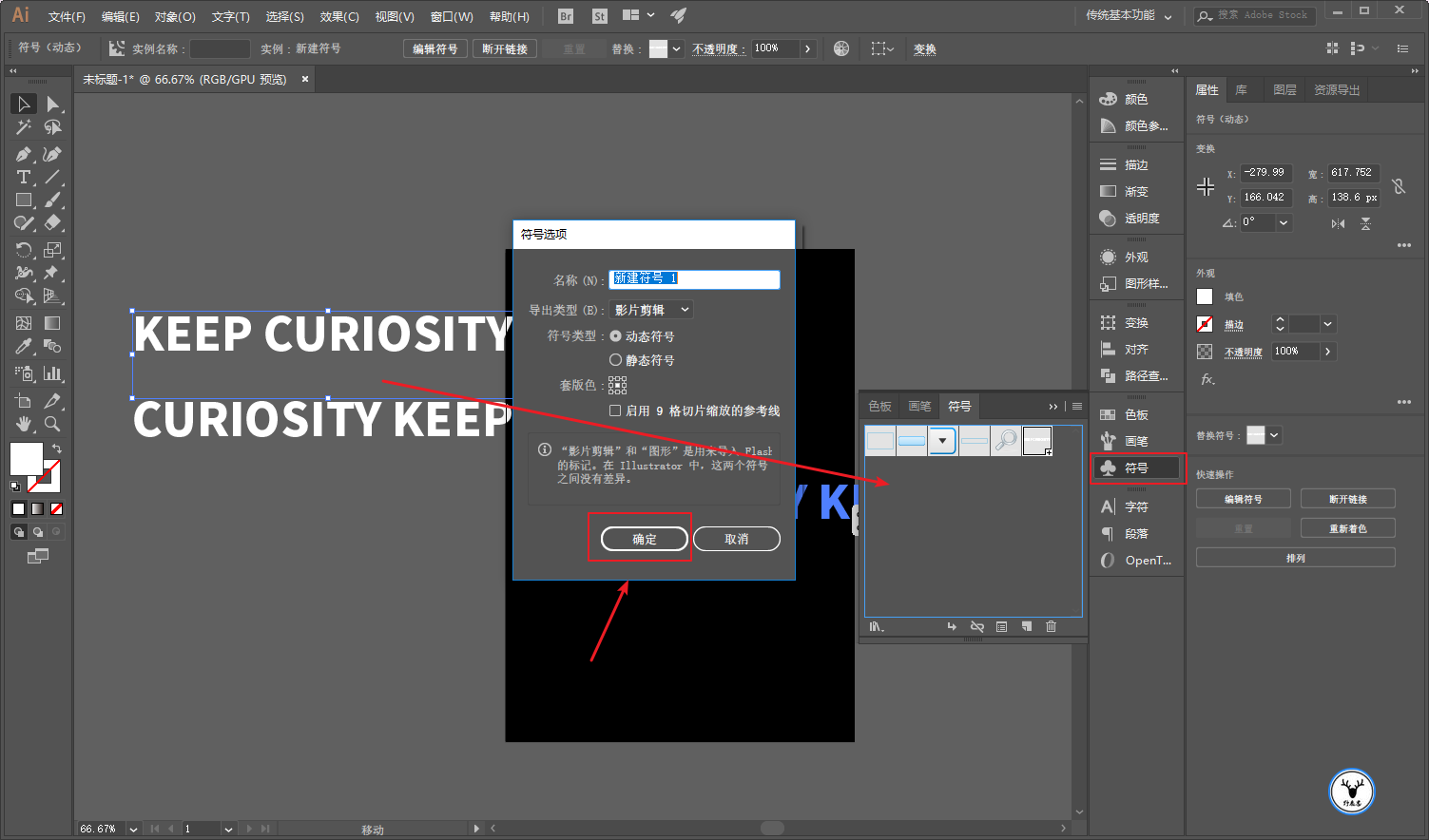
把他们分别拖进符号面板,新建为符号:

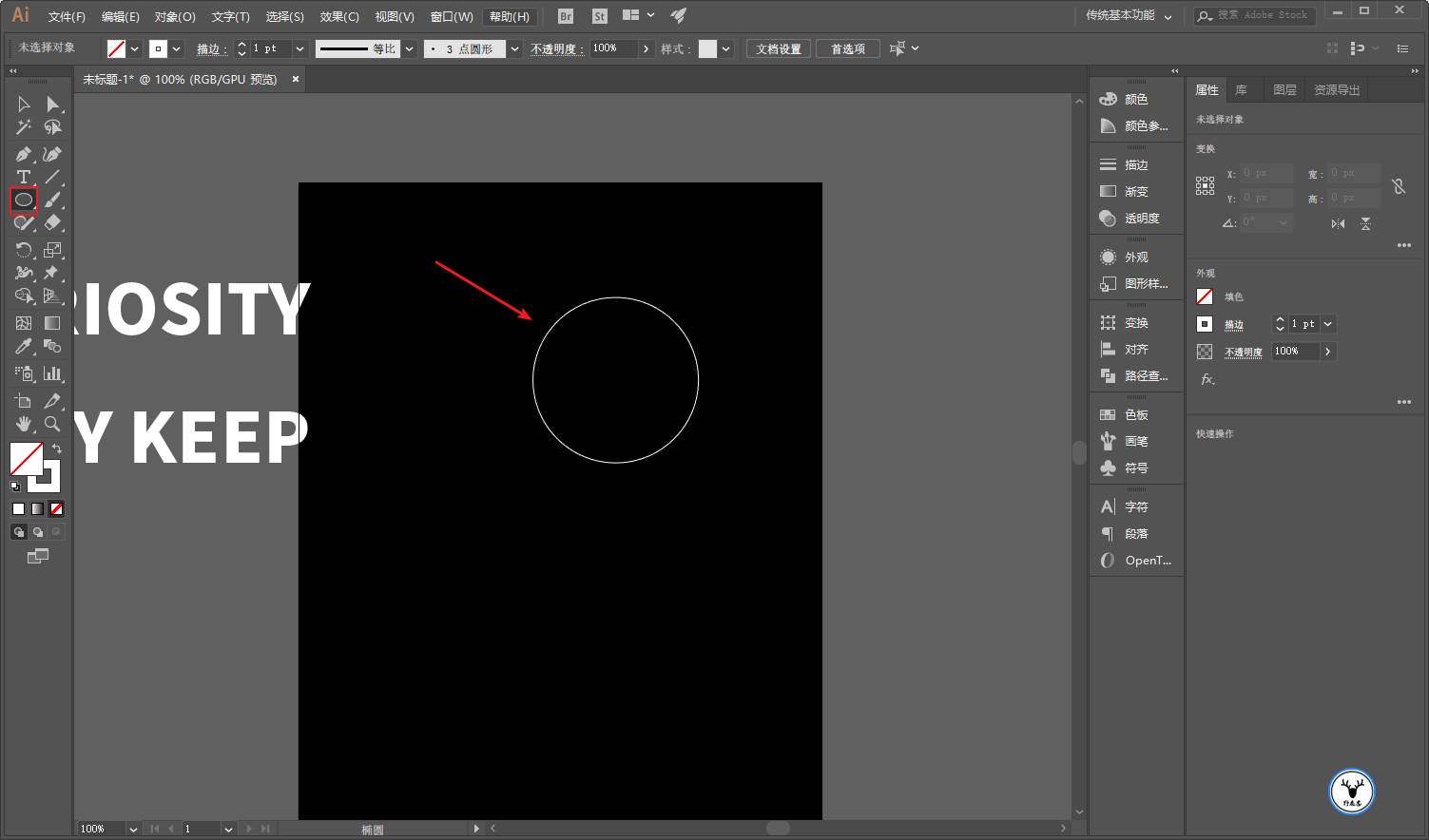
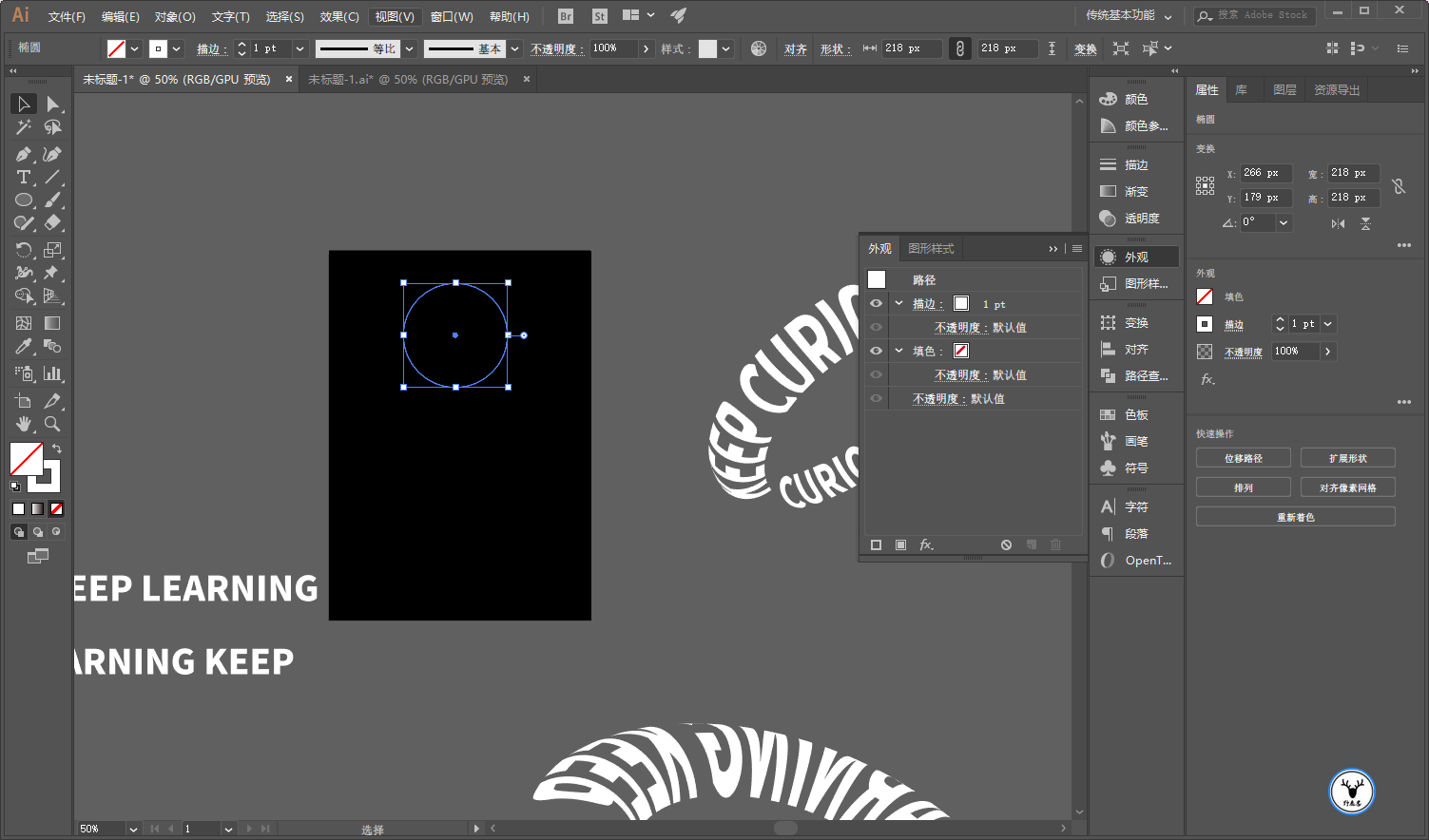
用椭圆工具画一个白色描边的圆:

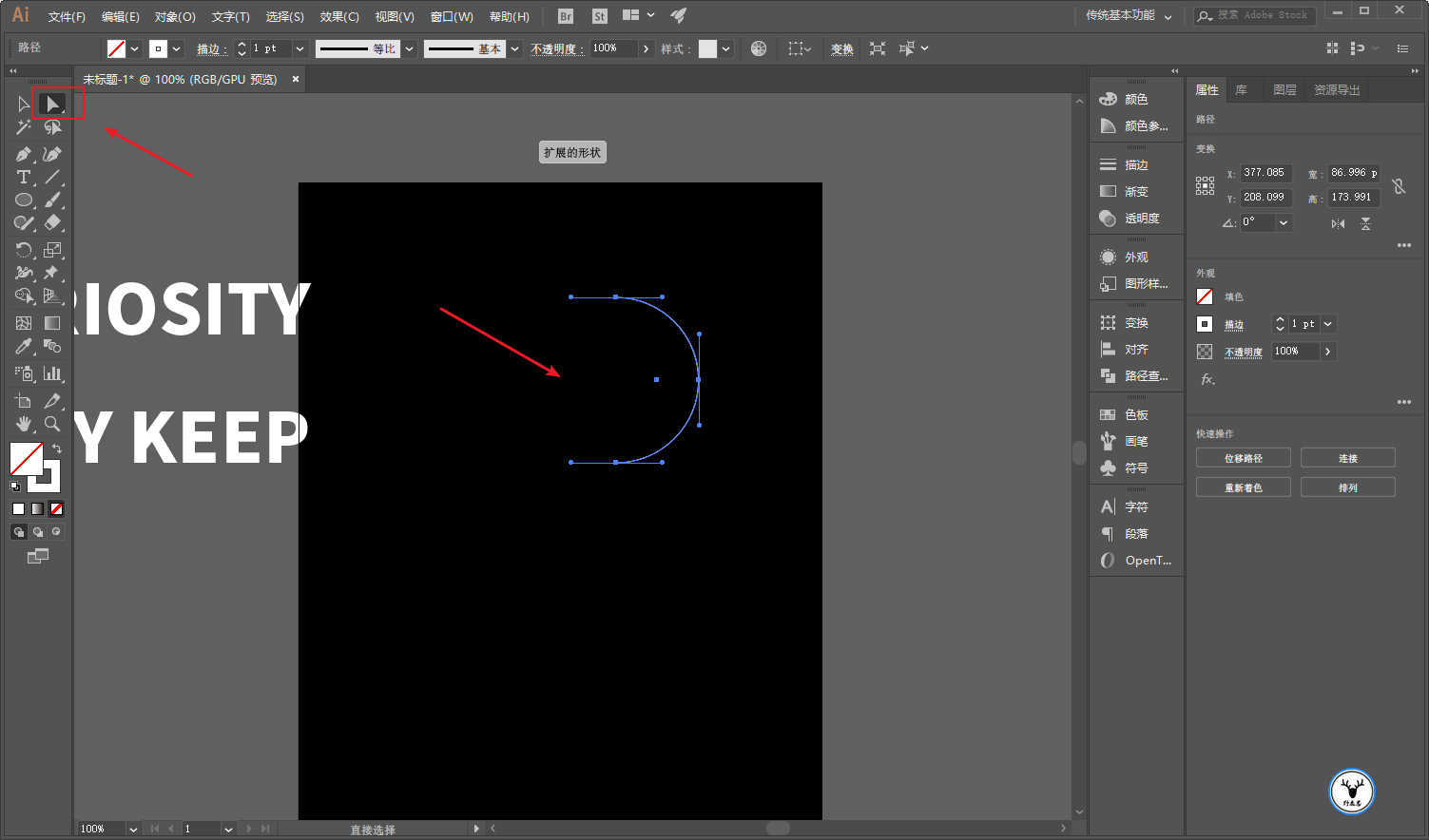
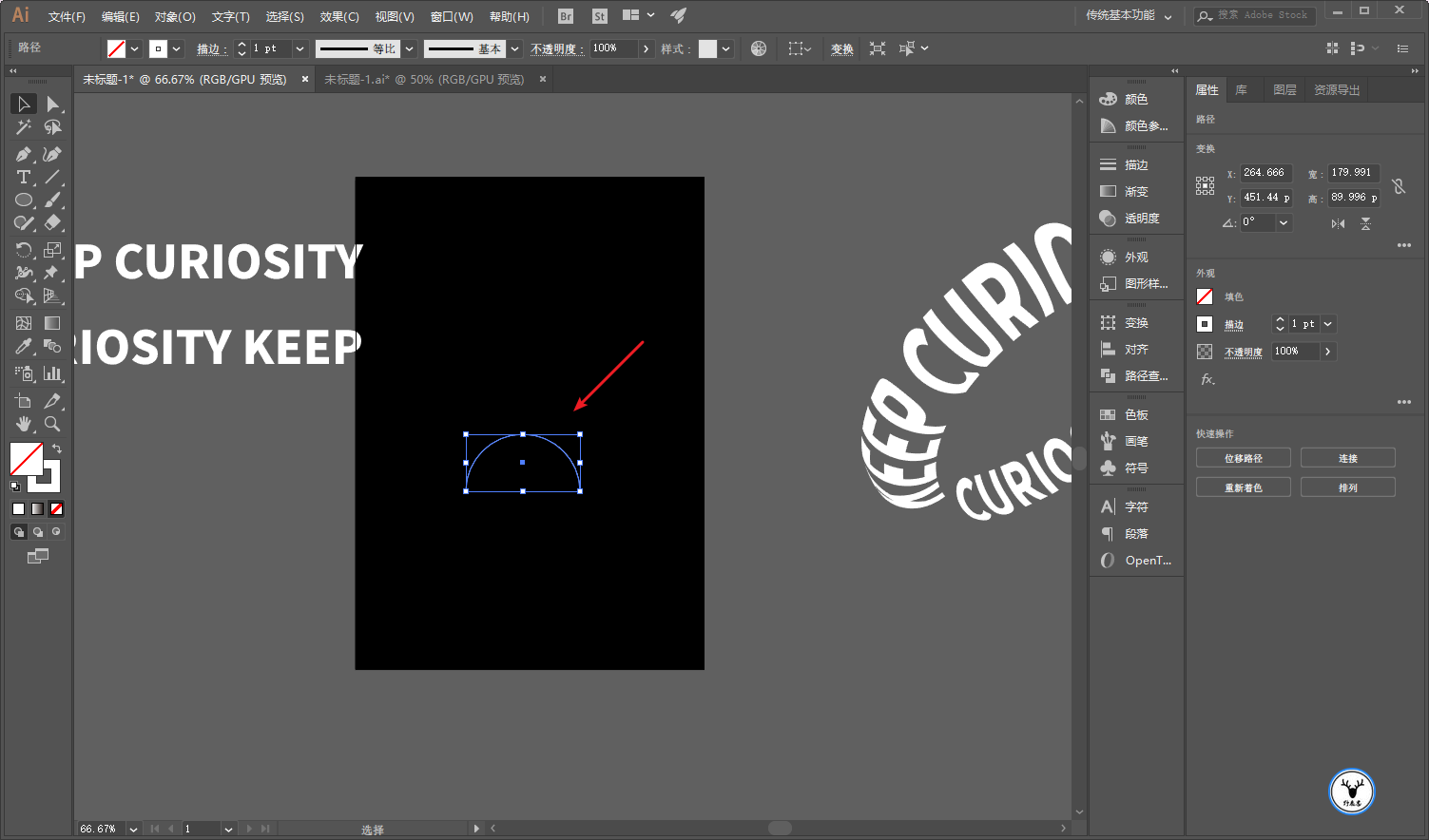
小白工具删除左边的锚点,得到一个半圆的路径:

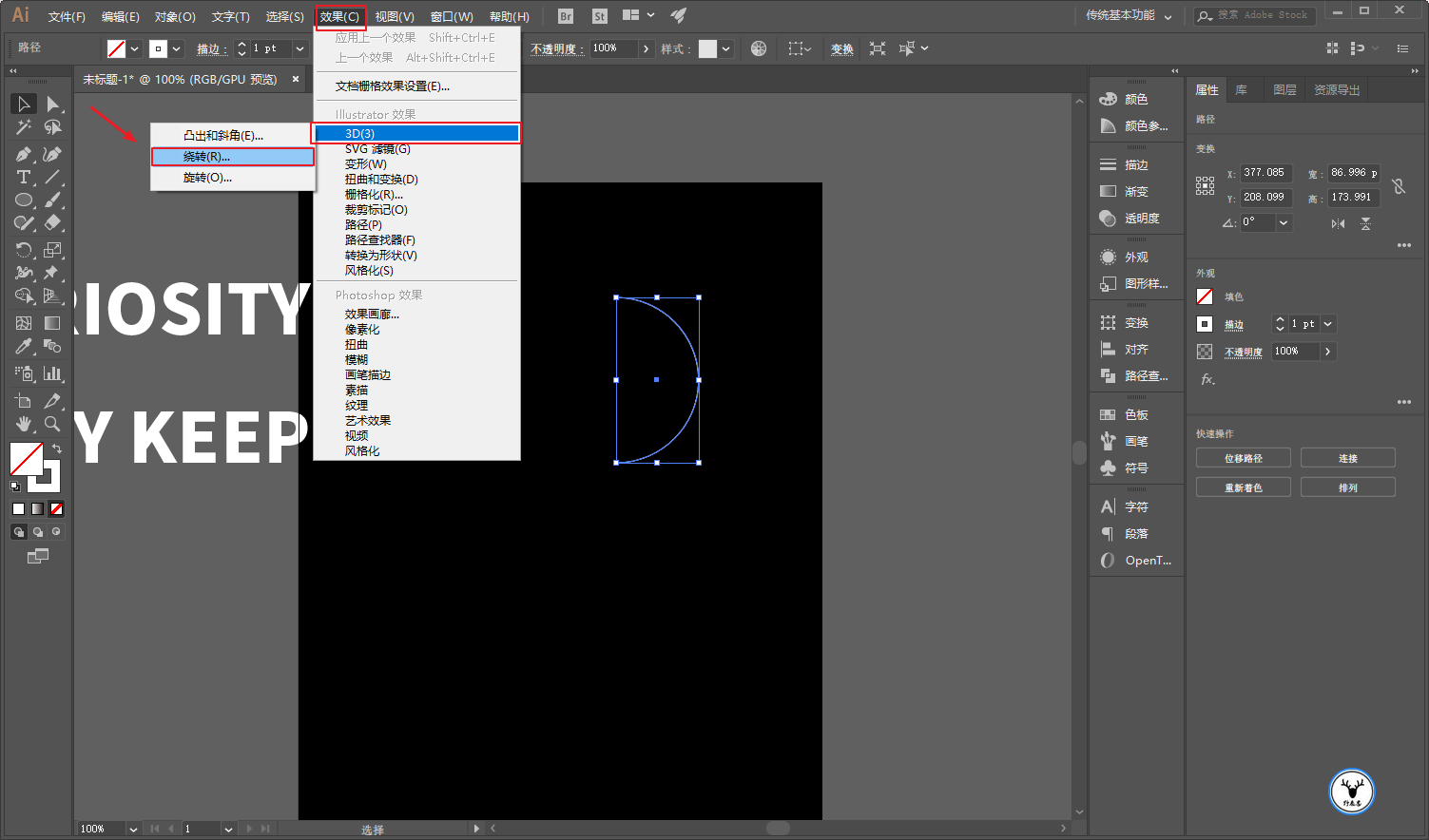
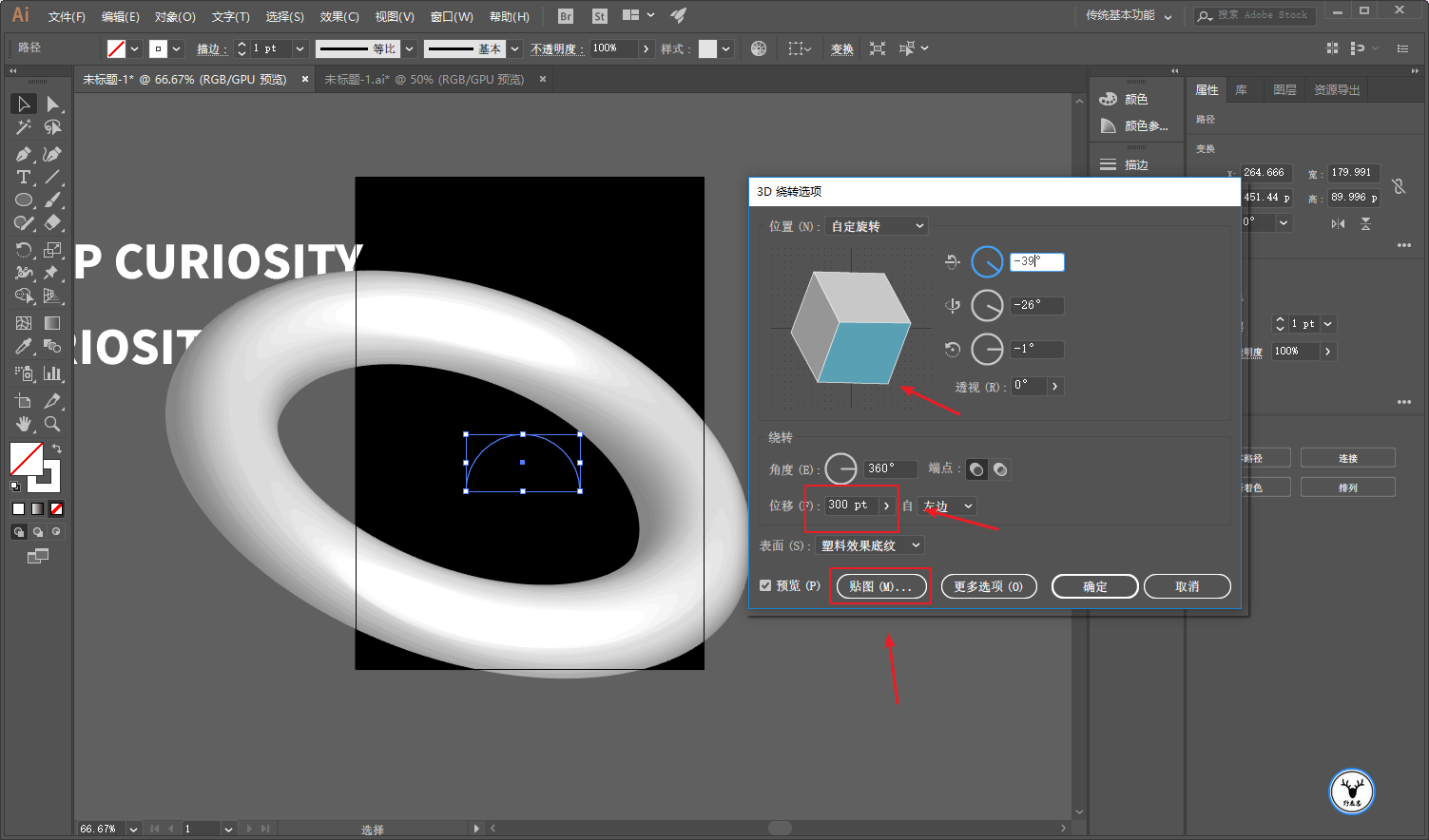
执行效果-3D-绕转:

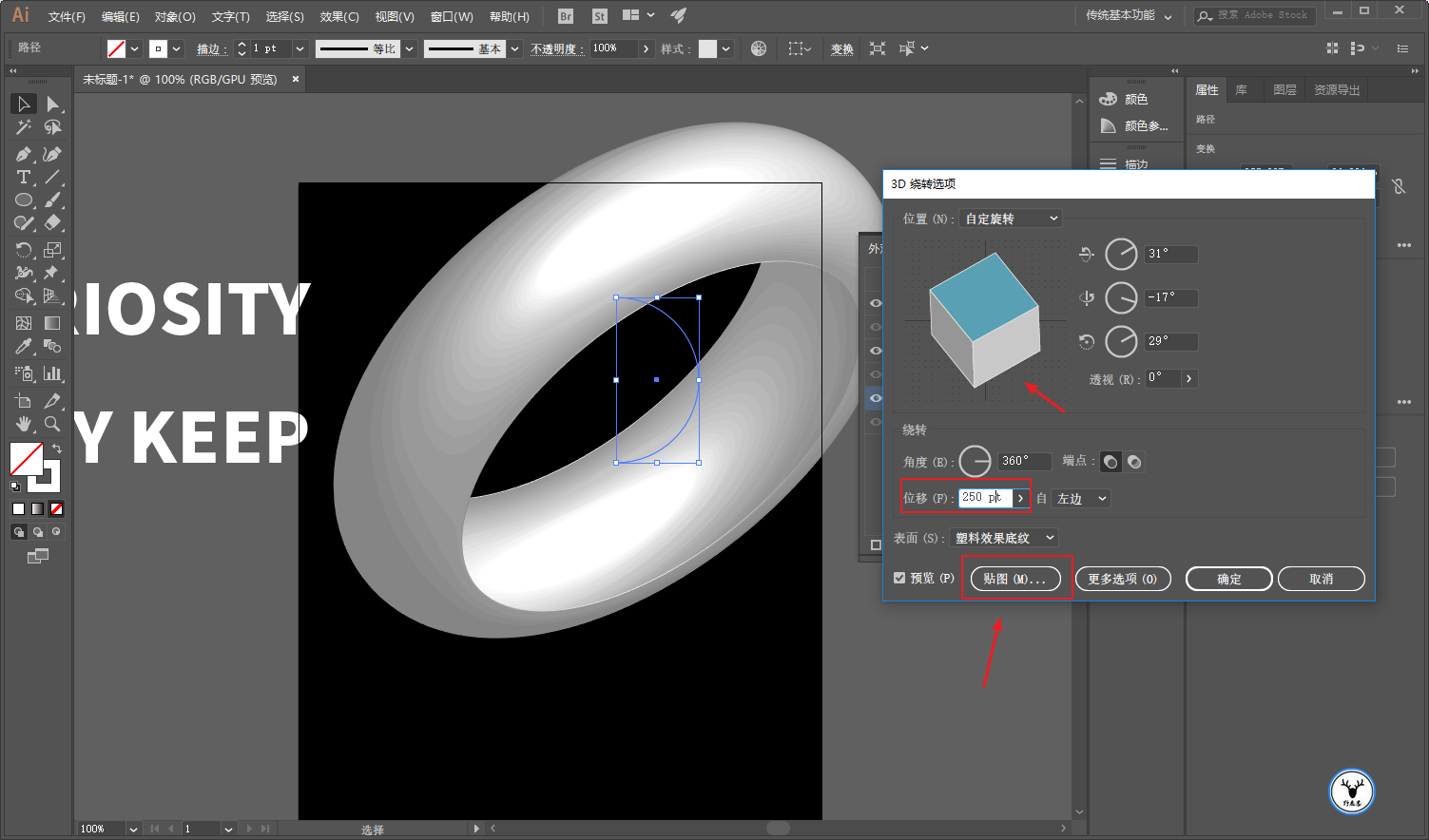
更改位移的大小,就会变成一个圆环,顺便调整一下对象的角度,然后点击贴图:

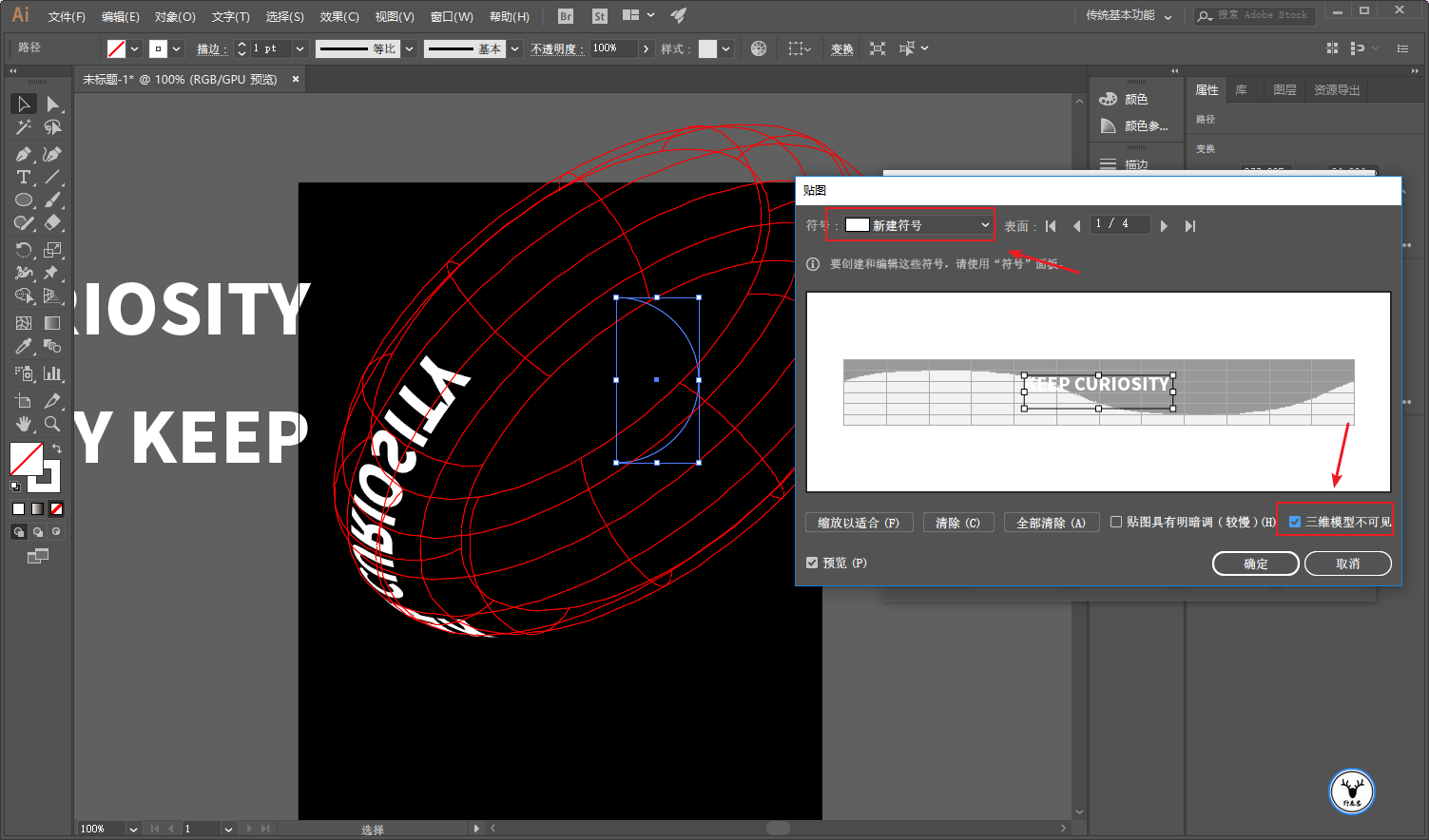
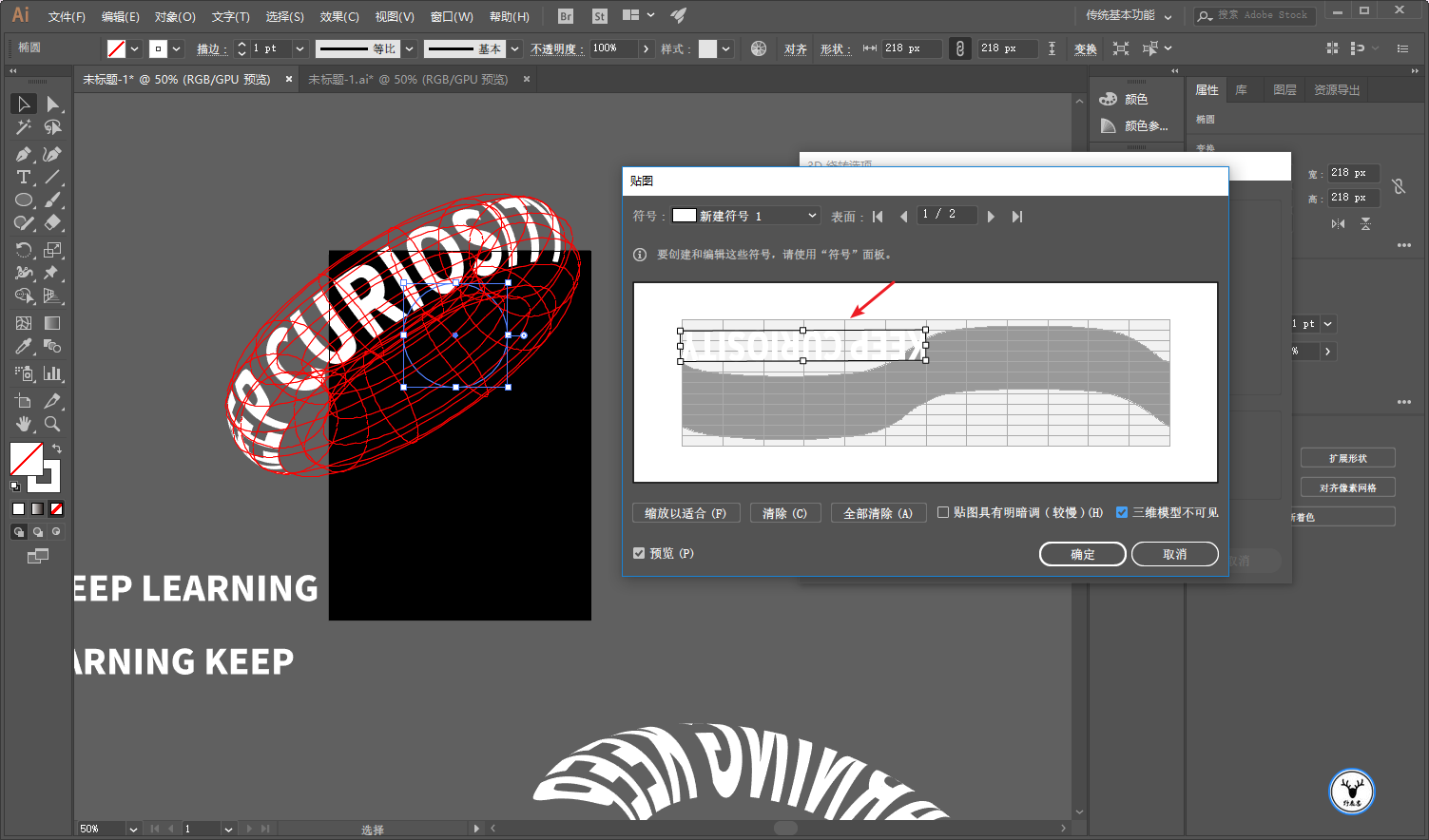
选择刚才新建的符号,然后把三维不可见的选项打上勾,就可以看见文字符号了:

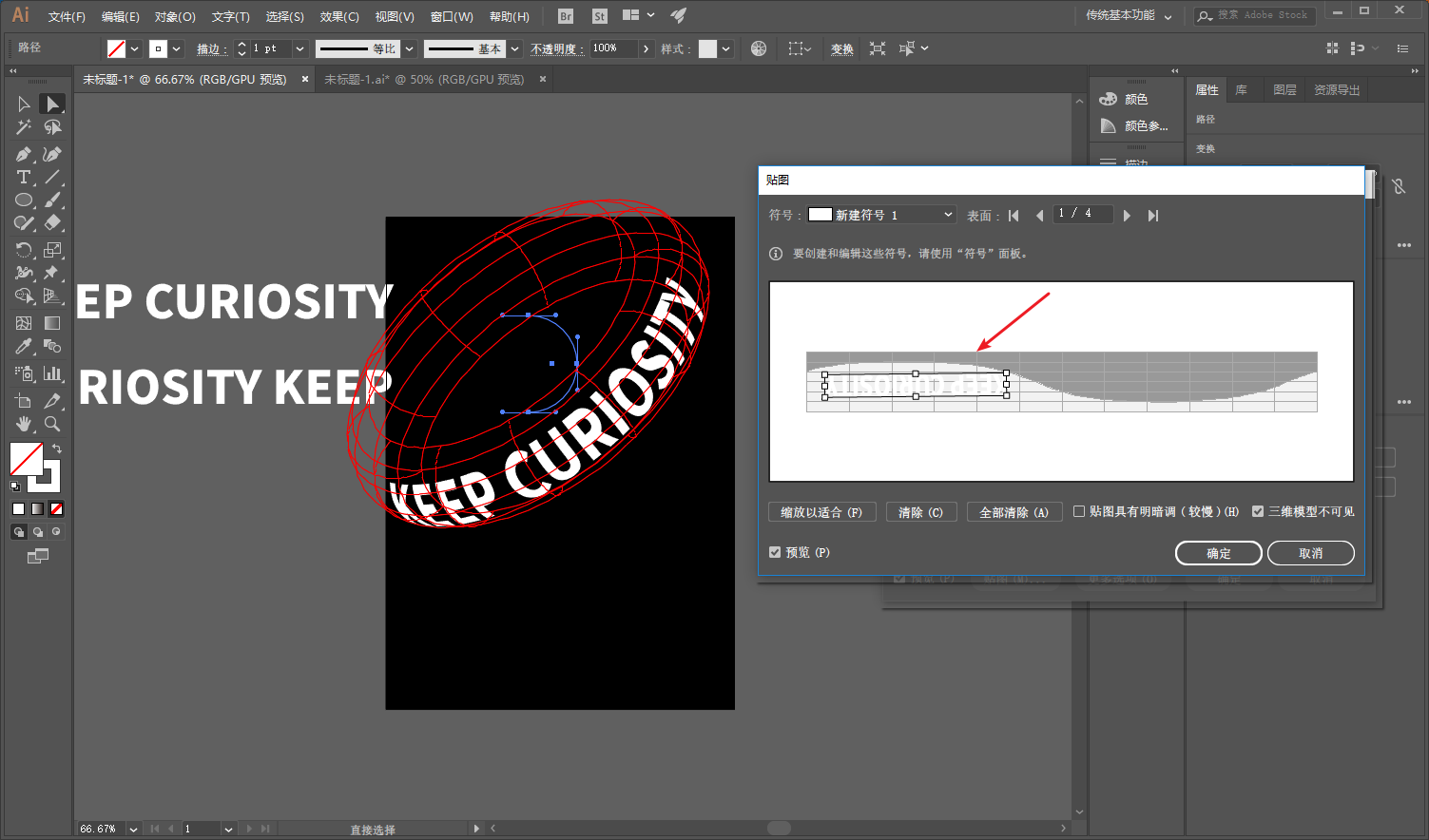
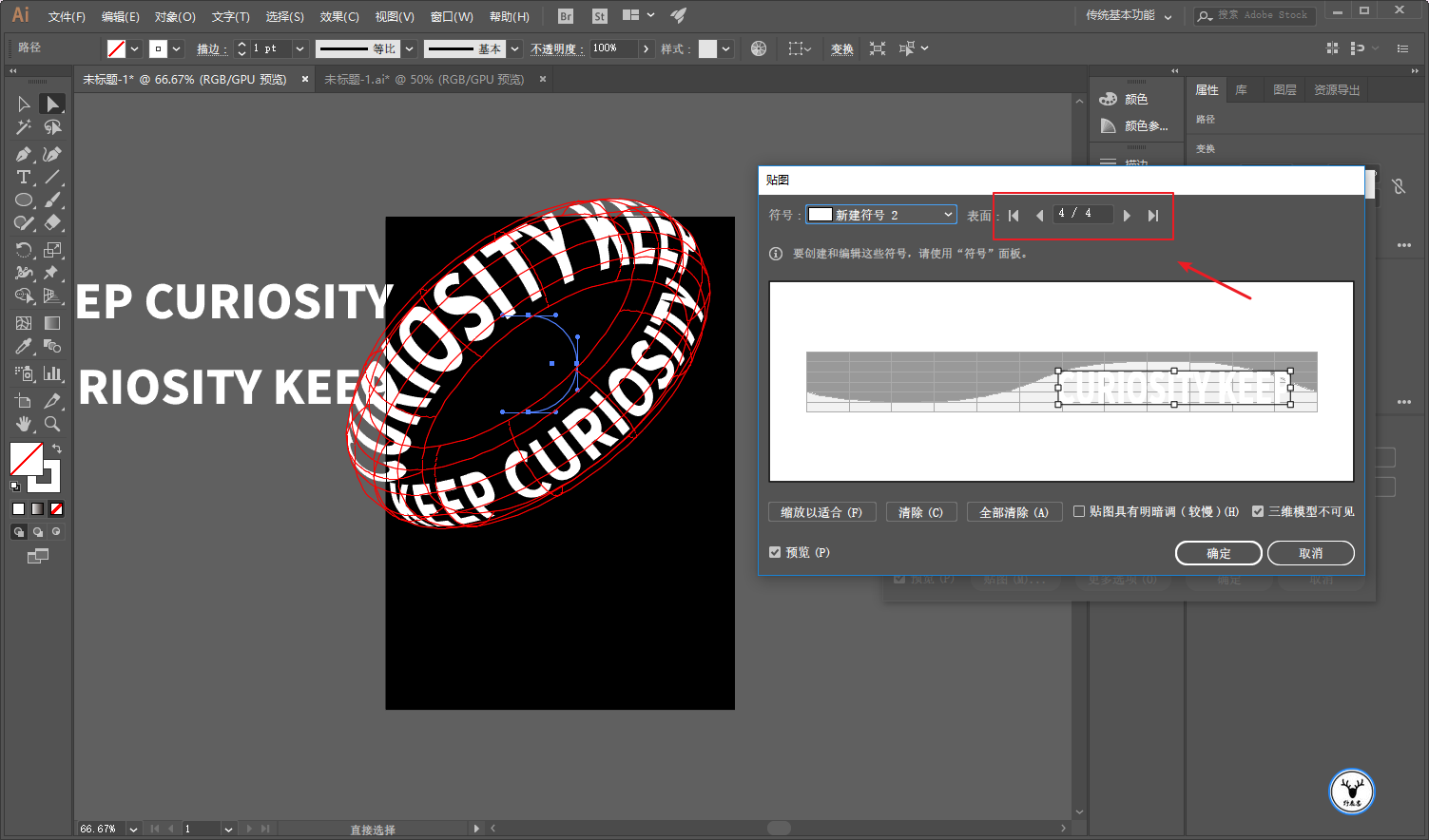
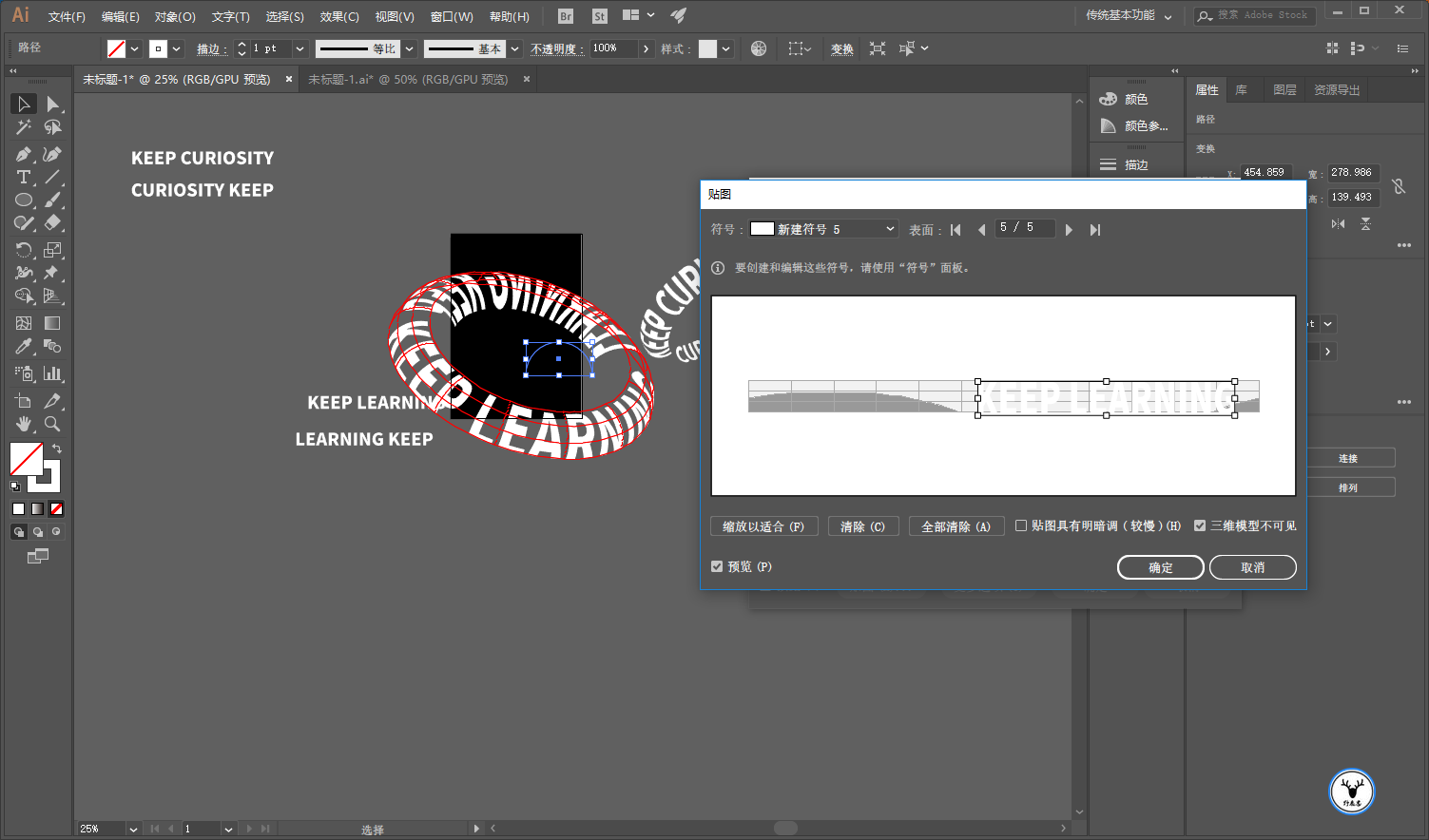
接下来就是改变贴图的位置了,看着效果调就好,虽然很重要但也没有什么可多说的点:

并不是所有的面都要贴,例如我这里就只贴了1和4面:

第一个做完大概就是这个样子:

第二个有点从上往下塌陷的感觉,我们这样来操作。
画一个正圆,删掉下半部分:

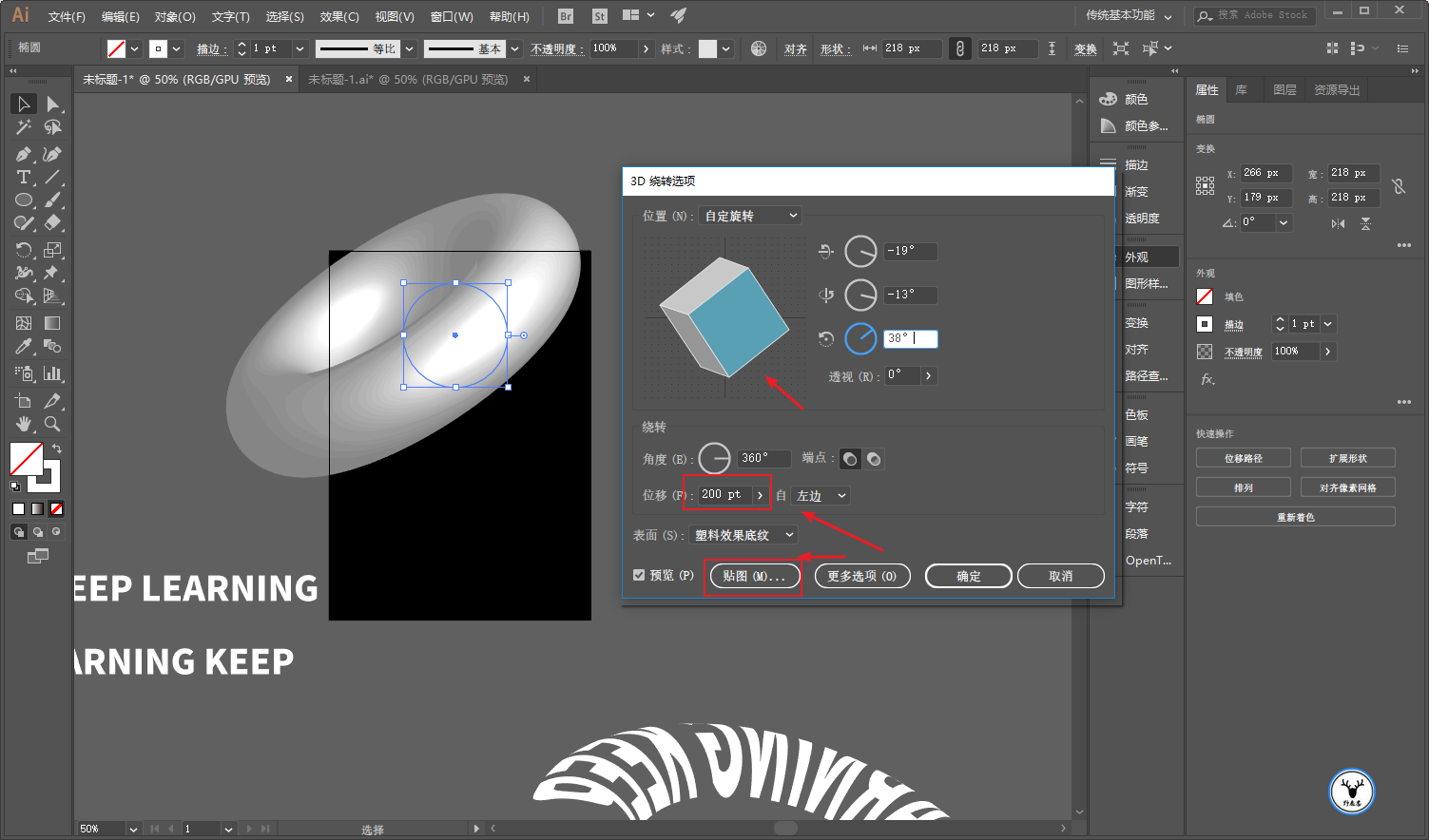
然后同样执行3D绕转,调整位置和位移的数值以后点击贴图:

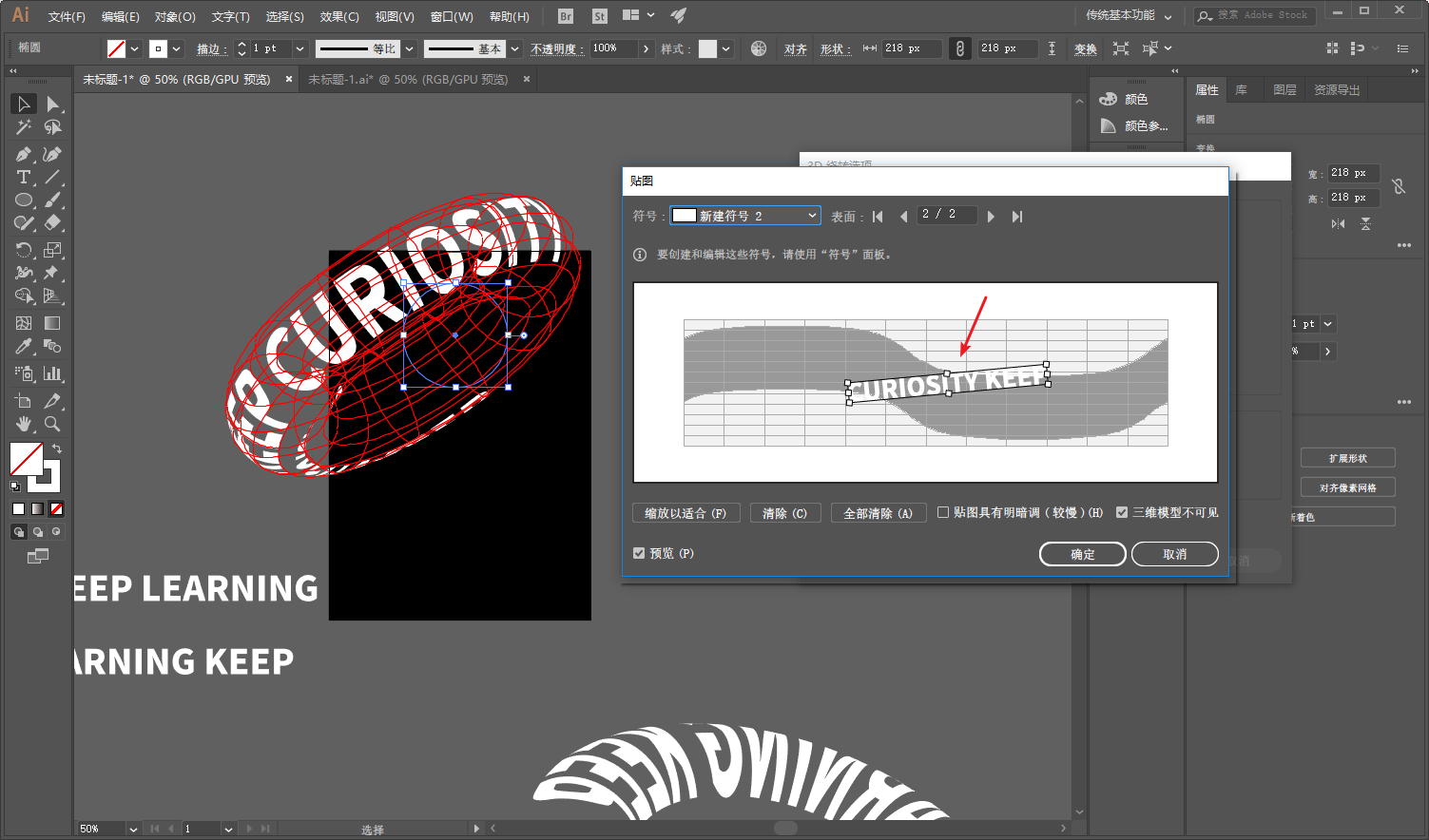
选择合适的位置贴图上去:

我这里选择的贴3、5面:

第三种直接画一个圆:

同样执行3D绕转,调整位置位移以后点击贴图:

在第1面如图所示的位置贴图:

第2面如图所示的位置贴一下,可以看到,贴图既可以放大缩小,也可以旋转,相当的灵活:

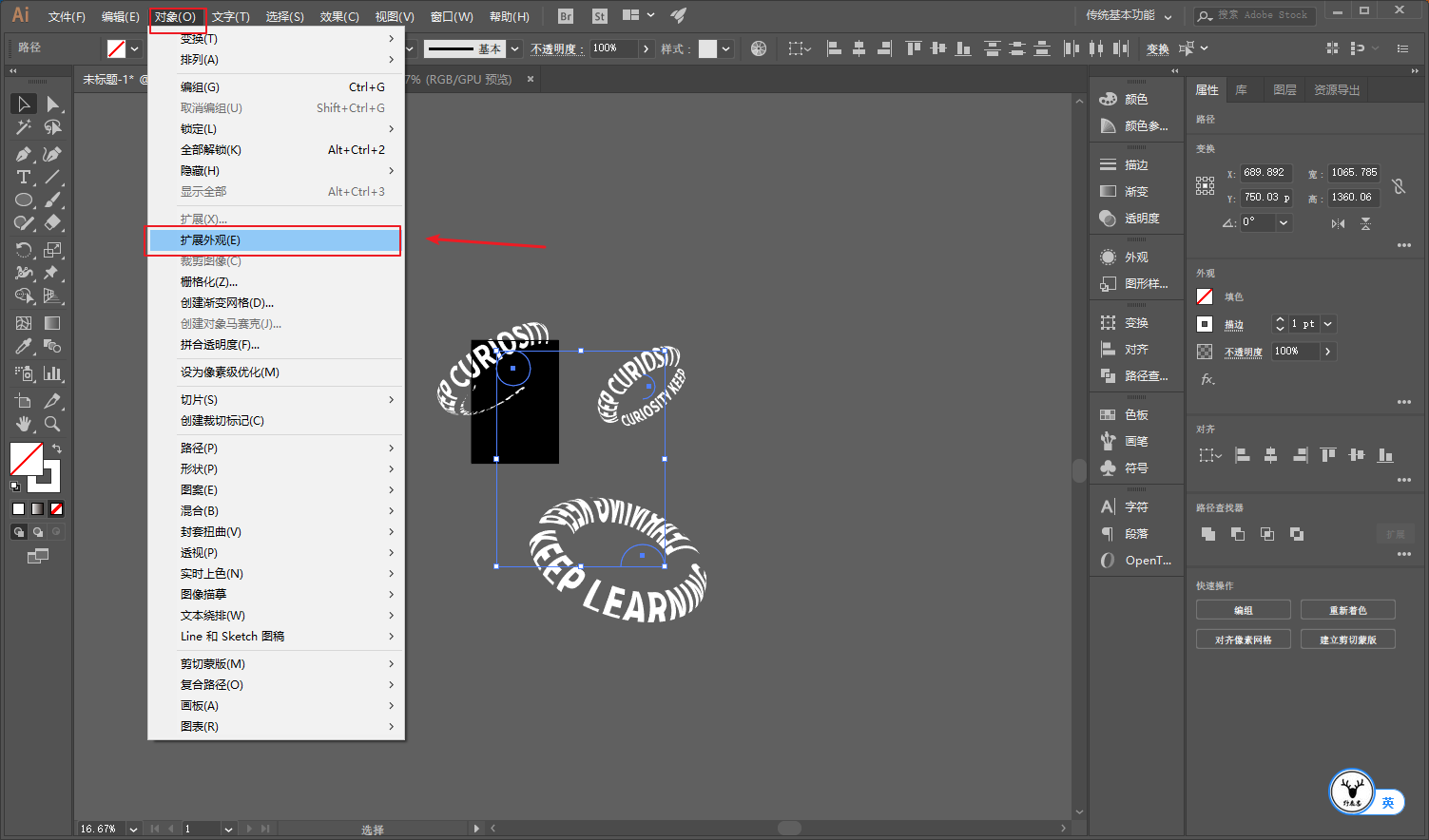
搞完以后选中这3个对象执行扩展:

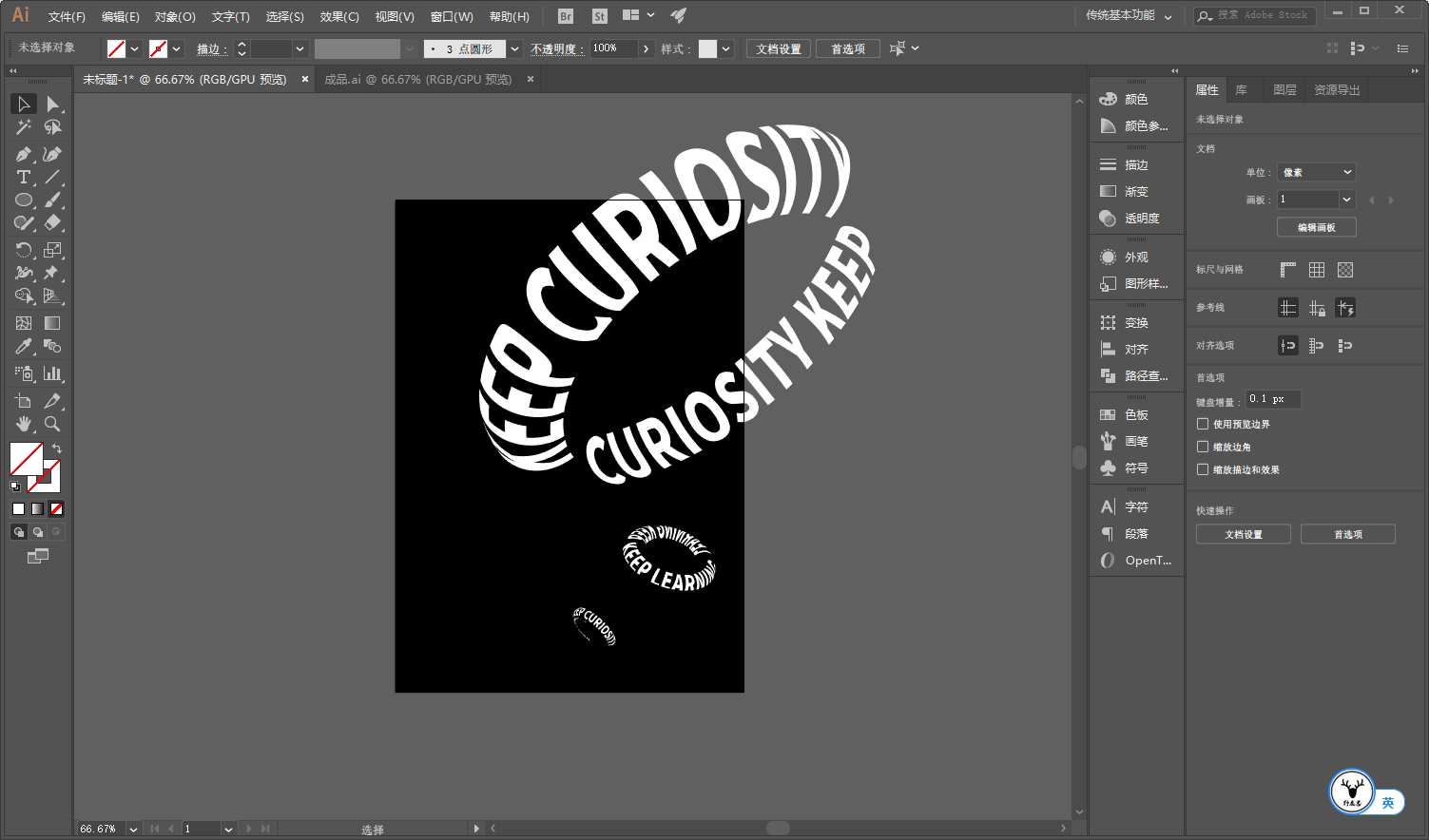
然后再调整对象的大小和位置:

最后老三样看看效果吧:

总的来说本篇内容没有什么难度,主要是调整好贴图的位置,当然方法不是唯一,用C4D贴图也行,看习惯吧!
下面是视频版:
好了,今天的分享就到这里,想要源文件以及原视频的童鞋后台撩我获取吧!
Keep Curiosity Keep Learning
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
171
Report
声明
278
Share
in to comment
Add emoji
喜欢TA的作品吗?喜欢就快来夸夸TA吧!
You may like
Log in
99+Log in and synchronize recommended records
99+Log in and add to My Favorites
评论Log in and comment your thoughts
分享Share