必读!UI设计师必备的导航设计详解
移动应用的导航和现实世界中的路标或者地图的作用很类似。要让用户在使用中迅速掌握应用的框架结构,并且获得良好的体验。
导航菜单是人机交互的最主要的桥梁和平台,主要作用是不让用户迷失方向。一个网页或App产品要想有很好的可用性,需要做好的最基本的一点就是导航的设计或者说引导用户的设计。无论你的产品想满足用户什么需求,让用户知道产品当下的状态和每一步操作之后的结果是对用户最基本的尊重。
现在市面上产品的菜单栏种类繁多,到底什么样的才是优秀的导航设计呢?好的导航设计不仅能提升整个产品的用户体验,而且还能让用户耳目一新。
一、什么是导航?

首先,让我们弄清楚导航这个概念。最基本的含义就是在我们的现实世界中,当我们从一个地方到另一个地方,需要一些引导和指示。英文中Navigation这个词来源于拉丁文,原意就是:操纵船只在海上航行。所以导航就是能够帮助我们到达目的地的行为。导航的其他意思都是建立在这个原意的基础上。

所以回到UI设计上,导航毫无疑问是设计师设计产品可用性的一个要点。它可以定义为一系列引导用户成功地与产品互动,并且实现他们目标的动作组合或者技巧组合。用户带着他们的期望和目标来使用你的网站或者产品,作为设计师的你需要给他们提供实现他们目标的最好操作流程。因此当你的导航设计得非常高效,用户体验能得到极大的提升。
二、导航菜单有什么作用?
① 提升产品内容和功能结构和层次
导航是产品的骨架,支撑着整体的内容和信息,让内容按照信息架构有机地结合在一起,直观而清晰地展示在用户面前,从而使零碎的内容变得充实而有序。结构化的同时也增强了生态感。

② 重点展示核心功能
每一款产品投入开发进入市场后,立身之本在于自己的核心功能。因此,核心功能必须放在用户触手可及的位置,次要功能的比重应该得到控制,展示上也不能喧宾夺主。通过导航就能很好的突出核心,适当隐藏次要功能。

③ 简化用户旅程
合理的导航系统和顺畅的任务路径,能够让用户快速地达到目标,形成畅快的用户体验。用户旅程的简化对于产品的用户黏度和转化率有着直接的作用,高效的导航能够直戳用户痛点。

三、常用导航的分类
在了解导航菜单的基本作用后,我们来展示一下导航菜单的分类。
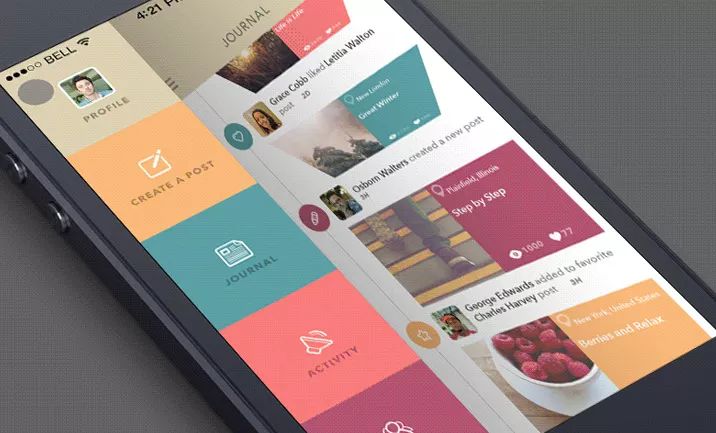
1.经典导航菜单Tabber

Tabber是苹果ios可以自动生成一种导航控件,开发起来方便。所以这种经典的底部导航栏受到绝大数app设计师的青睐。这种设计符合手机端用户单手操作的习惯,包括新版微信,淘宝,支付宝,百度手机等都采用的这一方式。这个APP导航方式占大多数。
优点:清楚当前所在的入口位置;直接展现最重要入口的内容信息。
缺点:功能入口过多时,该模式显得笨重不实用。
2.矩形、网格式导航菜单

这种宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。
优点:简约而不简陋,导航清晰、明显,并能提高效率。
缺点:设计时需要注意色彩的搭配,太过于花哨会让用户产生视觉疲劳。
3.抽屉式导航

抽屉式滑动导航很好地弥补了tabber导航中切换项受限的缺陷,通过纵向排列切换项解决了这一问题,将菜单隐藏在当前页面内,点击入口即可像抽屉一样拉出菜单。
优点:节省页面展示空间;让用户注意力聚焦到当前页面;扩展性好。
缺点:不适合频繁切换的应用。
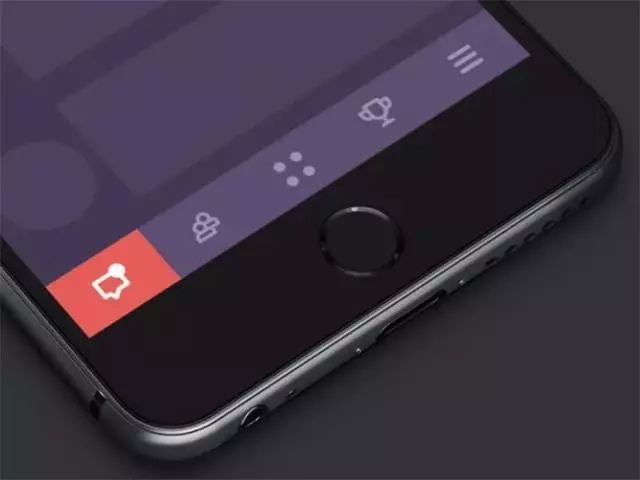
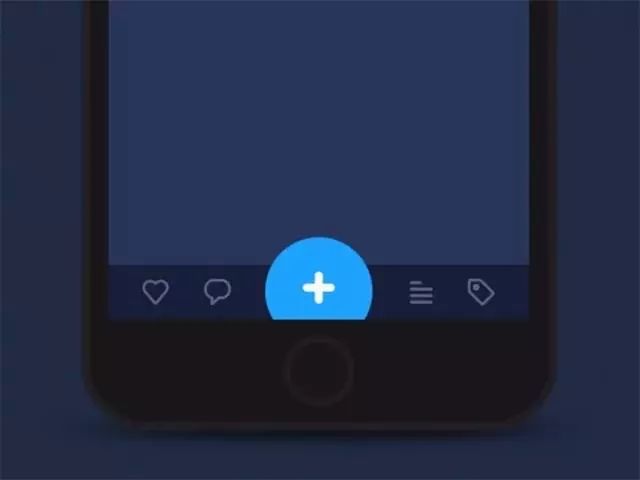
4.舵式导航

目前流行一种标签导航的形式,常被称做为“舵式导航”,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。
优点:需要突出重要且频繁操作的入口。
缺点:同标签导航。
四、移动端导航设计模式
无论你所设计的APP是什么样的类型,或多或少都绕不开导航设计。作为APP中最常用也是最重要的模块,导航甚至可能直接影响到用户会不会喜爱你的APP。
1.汉堡菜单+侧边栏

汉堡菜单加上弹出式的侧边栏在iOS和 Android 平台上是极为常见的导航设计模式。虽然有数据表明,汉堡菜单和默认隐藏的侧边栏导航在打开率上并不如常见的显性导航,但是它在体验上有独特的优势,让整个界面更加简约、整洁,干扰性更小。用户点击汉堡菜单,侧边栏导航从侧面滑出显示,用户可选择他们想要点击的选项。
隐藏式的侧边栏导航,在很大程度上让用户更加专注于主要的界面内容,让界面更加整洁。虽然打开率不如显性导航,但是在很多情况下,这种隐藏性的设计更符合实际需求。
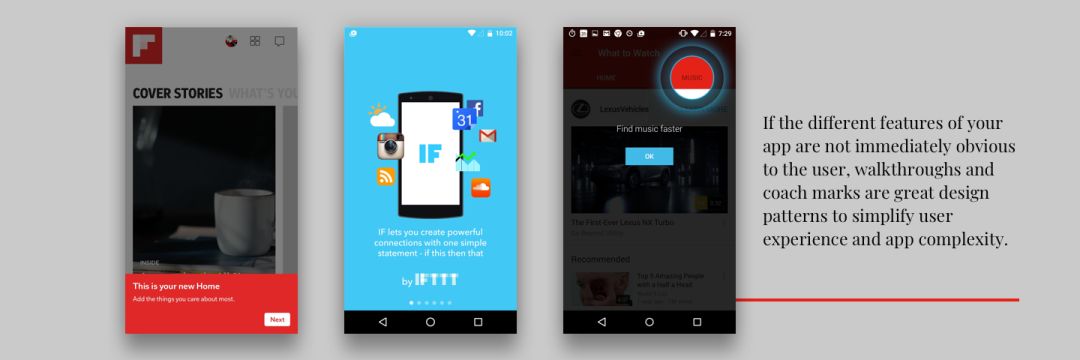
2.产品演示和教程引导

可用性是APP是否取得成功的关键性影响因素。但是有的应用当中本身就包含着相对复杂的功能和多样的内容,这个时候,通过产品演示和教程引导来告知用户如何使用这一产品,是一个颇为有效的方式。在新用户打开界面之后,设计师将关键性的UI控件标注出来,通过交互式的引导来帮助用户熟悉这些功能。或者采用了展示性的幻灯片,也可以帮助用户体验核心功能。
当APP中部分功能对于用户而言不够明显的时候,可以采用这种教程和引导模式来帮助用户,在简化APP的复杂性和易用性上有明显的效果。这种设计模式的另外一个优势在于,能够帮助开发者和设计师搜集到更多有效的用户数据,进而找到更加便捷的交互,提升用户体验。
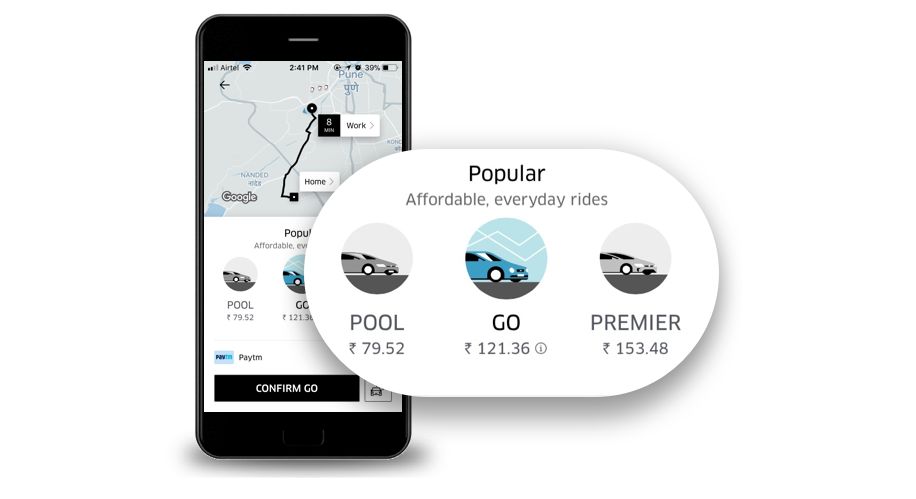
3.滑 块

在Uber 当中,你常常会看到三到四种不同的乘车服务,设计师并没有采用四个不同的界面来进行呈现,而是设计了一个可供用户来回拨动的滑块,用户只需要左右滑动就能够快速切换不同的服务。这也是一种经典的移动端导航设计,只需要使用手指轻轻扫动,就能无缝切换。最关键的是,这种模式是非常直观的,学习成本几乎为零。
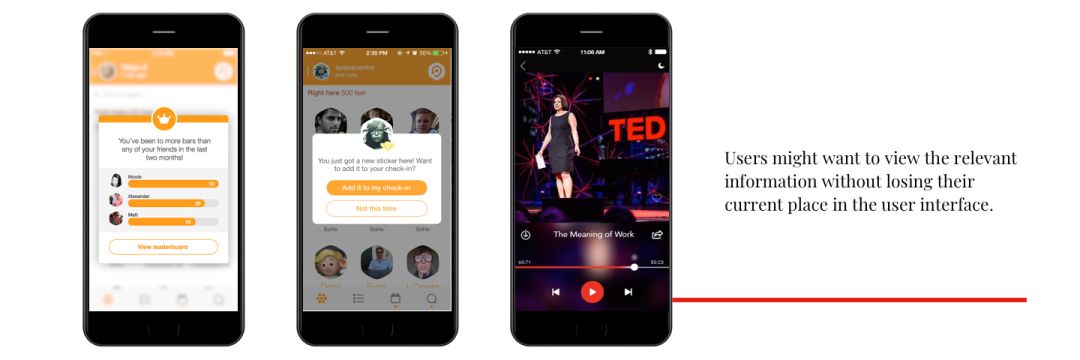
4.弹出框

并不是所有的弹出框都是“坏”设计。有的时候,为了让用户和界面之间更好的交互,弹出框是最佳的解决方案。当有最新的推送信息出现,用户在浏览当前页面而不想跳出的时候,使用弹出框来呈现临时介入的信息,是一个两全其美的方案。不过,这种弹出框所遵循的设计模式是这样的:用户执行特定的操作或者到达应用的特定位置的时候出现弹出式窗口,显示与当前操作/位置相关的信息。
弹出框位于前景,而用户所浏览的原始内容则在背景中依然存在,关闭弹出框之后,用户可以继续查看之前未看完的内容。弹出框是一种足够引人瞩目的控件,在用户真正需要的时候提供帮助,如果滥用则会非常恼人。与此同时,弹出框的关闭也必须足够便捷,最好是轻扫或者点击就能轻松关闭。
五、小结

越来越多的设计师意识到导航栏菜单对提高用户体验的重要性。良好的UI设计,通常会帮助用户解决问题,确保可用性和易用性,而这些经过设计师反复打磨和验证过后的相对经典的设计最佳实践,则被视作为设计模式。设计模式的好处在于,它经过了验证,并且具备突出的特性。了解如今所流行的设计模式,能够让你的产品在投放市场之后获得更多的支持,拥有更强的竞争力。为了追求更好的用户体验,简化APP设计,设计师们在导航设计优化的路上不断探索新的设计方向。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++
微信公众号:jingdesign91
个人微信号:hixulei
《静电的UI设计教室》第十一期 正在招生ing 欢迎加微信hixulei咨询
也欢迎各位小伙伴关注和交流