【ICON 绘制】从打开 Ai 到输出文件,我的独门秘技之 03 技巧篇
这是一系列关于 icon 绘制的教程,从打开 Ai 到输出切图,这里没有什么高深的理论,只有最最实用的技巧,Just follow me!
说好的绘制 icon 呢?怎么变成技巧篇了,坑爹呢你?
事实上,icon 的绘制没有什么可以讲的,大家多临摹一些自然就会了,当然在临摹的过程中要注意描边粗细、圆角大小的统一,像素对齐等细节,网上有大量相关的文章,我就不重复说明了(其实是懒),在这里推荐几篇我认为比较好的:
· 用品牌基因法做图标设计,高级UI设计师才会的手法!(升级篇)
· 用品牌基因法做图标设计,高级UI设计师才会的手法!(实战篇)
· http://www.zcool.com.cn/article/ZNDY2MTQ4.html
· http://www.zcool.com.cn/article/ZNDY2OTE2.html
· http://www.zcool.com.cn/article/ZNDcwNTI4.html
其实很多文章就是看一下明白原理就行了,没有必要完全跟着作者的方法去制作,一个 icon 的绘制方法有很多种,不管什么工具,只要做出来就行,还是要自己多实际操作一下,多动动脑筋,想想怎么样才能够更快的去绘制
好了,废话不多说,既然是技巧篇,我会在这篇文章里分享一些绘制的技巧。
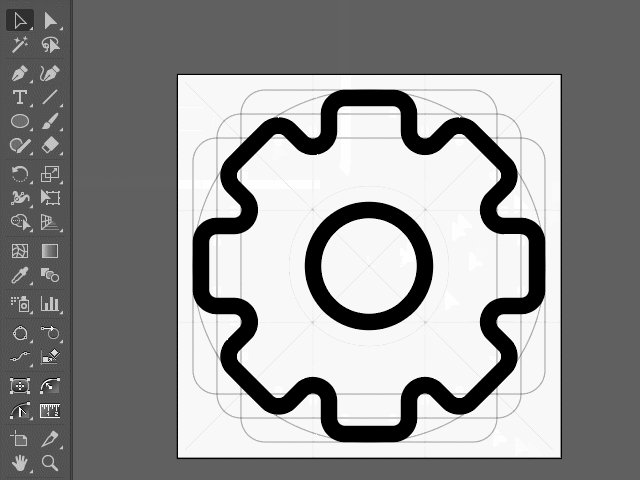
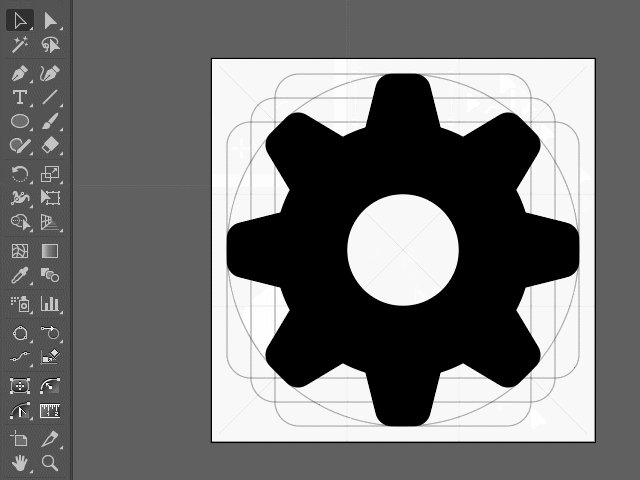
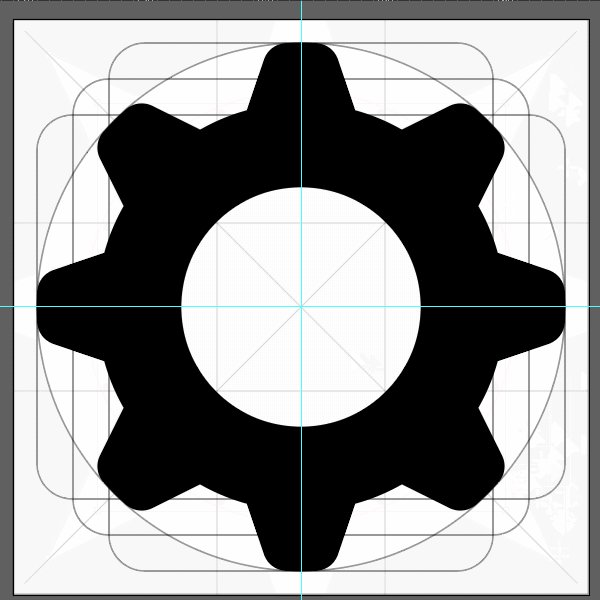
1.喜闻乐见的各种齿轮:

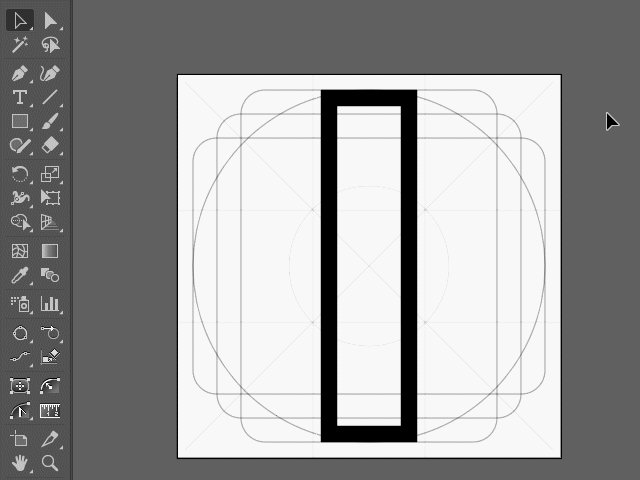
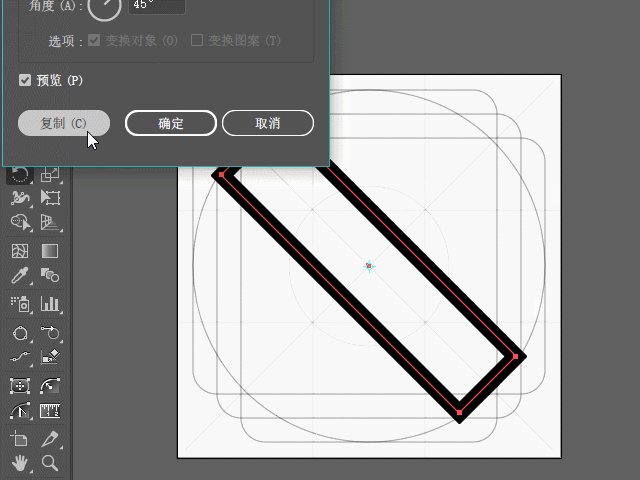
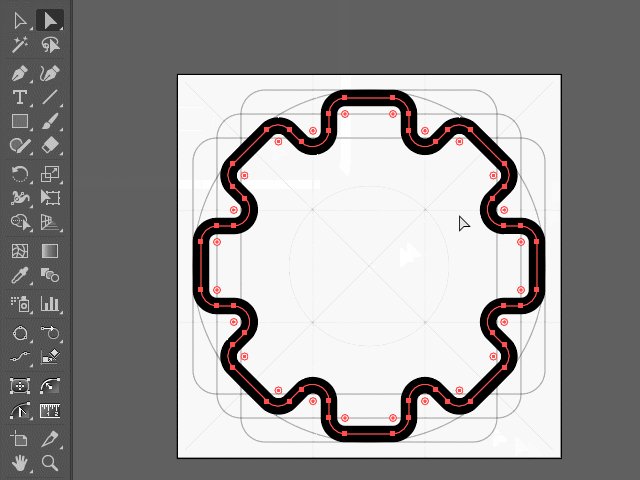
(齿轮 1)
· 绘制一个矩形,居中
· 选中矩形,使用旋转工具,这里由于旋转中心和矩形的中心重合,因此双击旋转工具即可,角度输入 45°,如果是六齿齿轮,输入 120°,点击复制
· 按快捷键 Ctrl+D,重复上一步操作
· 布尔运算合并所有矩形
· 黑箭头选中图形,切换成白箭头,出现圆角构件,调节圆角到合适
· 绘制中间圆,搞定!

(齿轮 2)
· 绘制好主体和其中一个齿
· 选中齿,使用旋转工具,因为这里旋转中心和齿的中心不重合,所以要按住 Alt 点击旋转中心,输入角度(八齿齿轮 45°,六齿齿轮 60°),点击复制
· 按快捷键 Ctrl+D,重复上一步操作
· 布尔运算合并所有元素

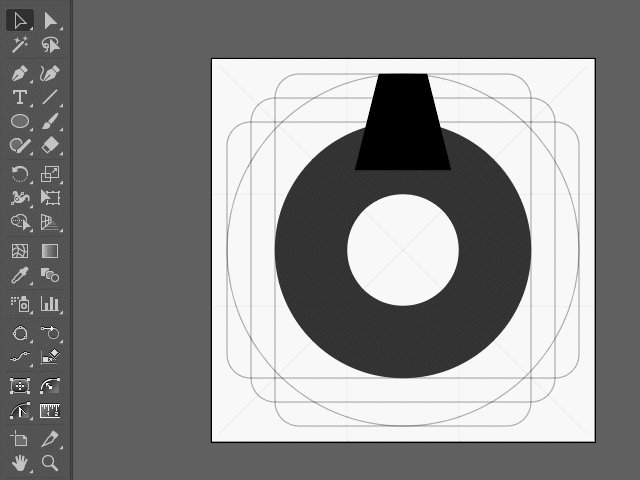
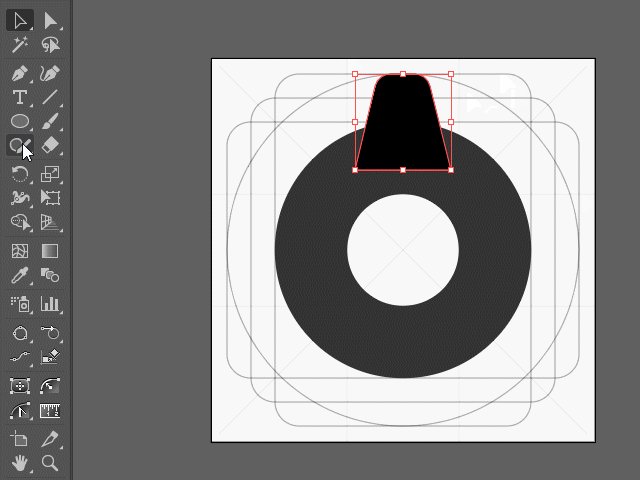
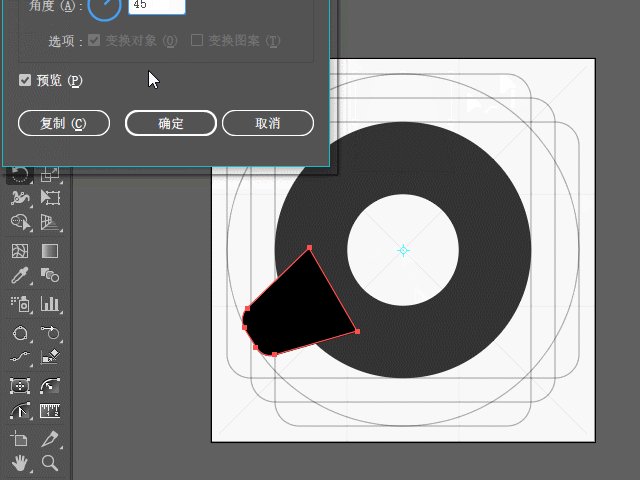
(齿轮 3)
· 绘制好主体:一个环和一个圆,两个元素要纵向居中对齐
· 旋转复制(具体见齿轮 2 的绘制)
· 选中所有元素,使用形状生成工具,按住 Alt 拖动鼠标减去多余的部分,这里布尔运算也可以,但是我觉的比较麻烦,对于这种我比较喜欢使用形状生成工具,方便快捷,不会使用的朋友自己百度一下吧,一分钟学会,超级简单
· 使用快捷键 Shift+X,切换填充和描边
· 用白箭头选择需要调节圆角的锚点,调节圆角到合适
· 注意:这里我切换到描边状态时,因为描边是 1px 居中的,而锚点是在网格上的,所以并没有像素对齐,这种情况下要么把描边改成偶数,要么使用内描边或者外描边,自己练习的朋友需要注意一下

(齿轮 4)
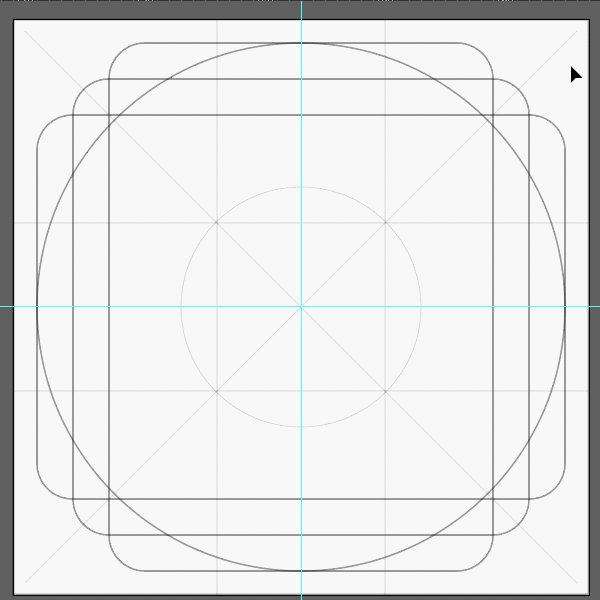
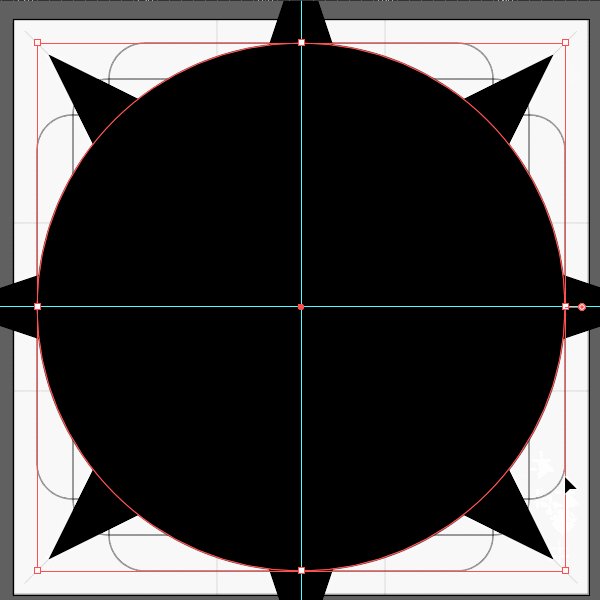
· 利用星形工具绘制八角星(按键盘上下箭头可以增减角的数量)
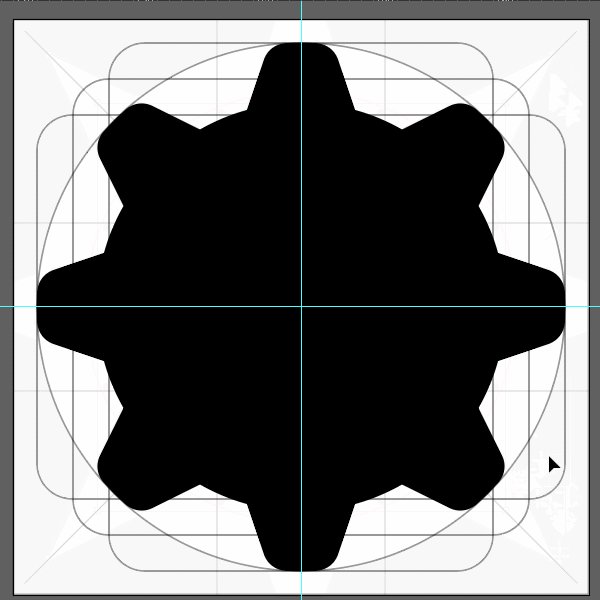
· 绘制一个大圆,布尔运算取交集
· 绘制其他大小合适的圆,利用布尔运算得到齿轮
2.满足强迫症的圆角:
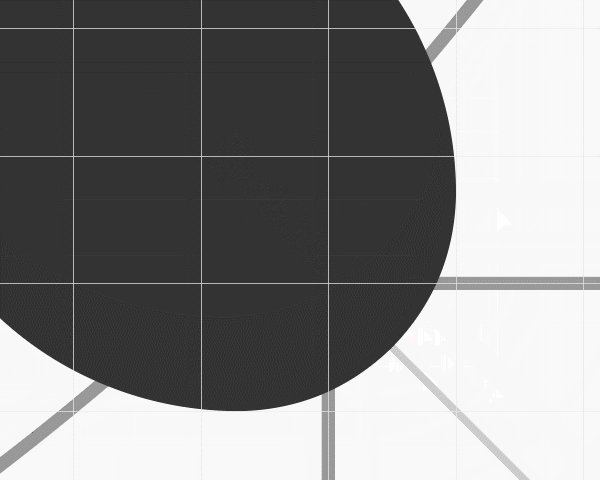
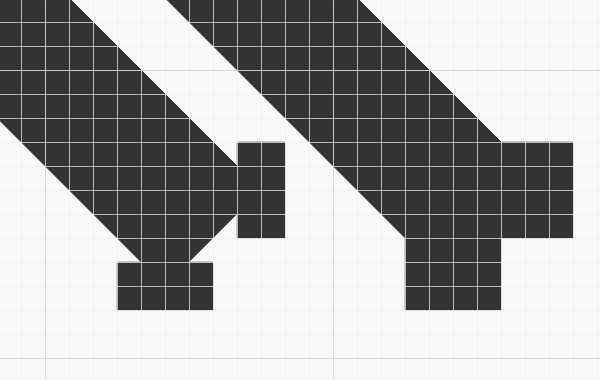
作为一个强迫症,你可能会为这种情况而抓狂:

(精确的圆角?)
强迫症的你很想拉出一个精确的圆角,让圆弧和网格精确相切对齐,可是怎么都不能做到完全精确,放大看总是差那么一点。可恶!难道非要捡起多年未用的数学课本来计算一下这个圆弧的精确半径吗?
慢着,放下手中的纸和笔,让我来拯救你:

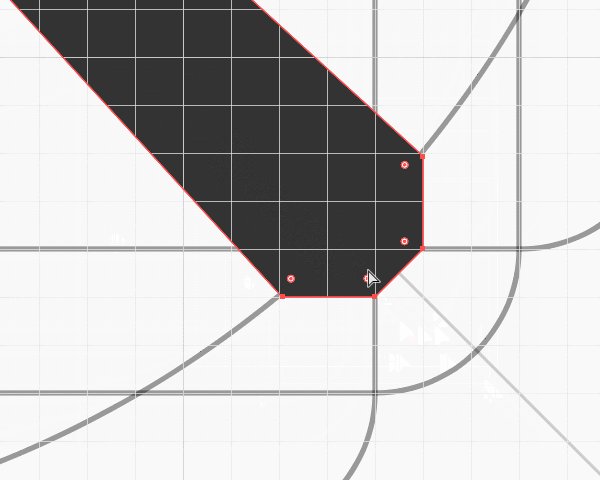
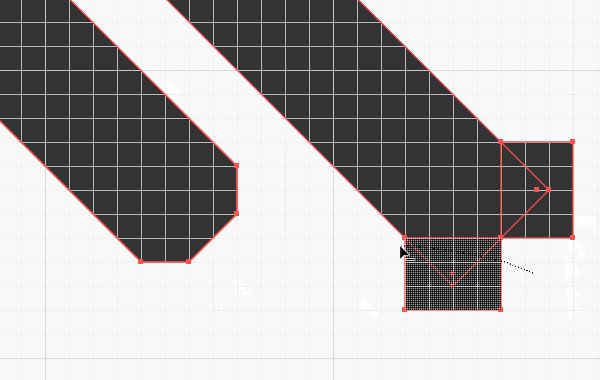
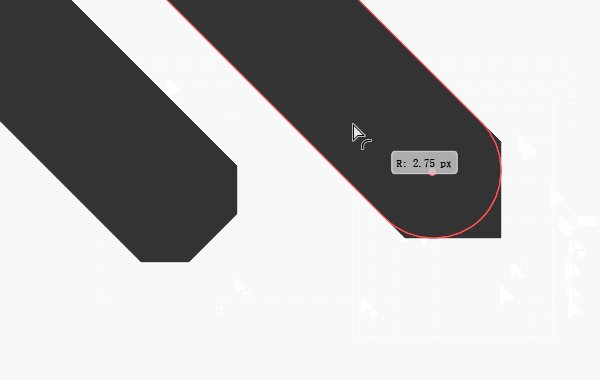
(精确的圆角!)
· 直接通过边角构件来拉圆角,这样是很难达到精确对齐的,如果你能做到,大神!请收下我的膝盖!
· 使用一个矩形平切掉这个尖角,然后使用白箭头选择这两个锚点,将圆角拖到最大,完美实现精确的对齐!
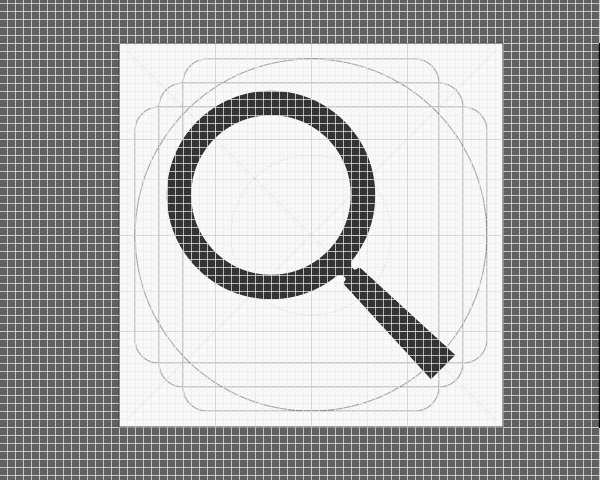
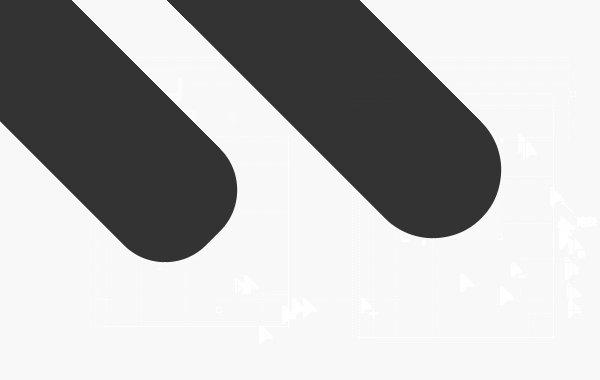
更多应用:

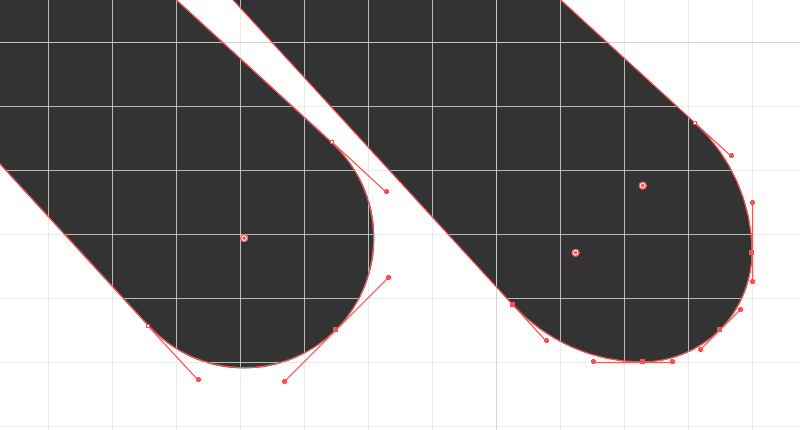
(这也可以?)
· 对放大镜 1 的手柄进行简单粗暴的圆角处理,可以看到,像素是没有完全对齐的
· 对放大镜 2 的手柄进行了平切加圆角处理,像素完美对齐
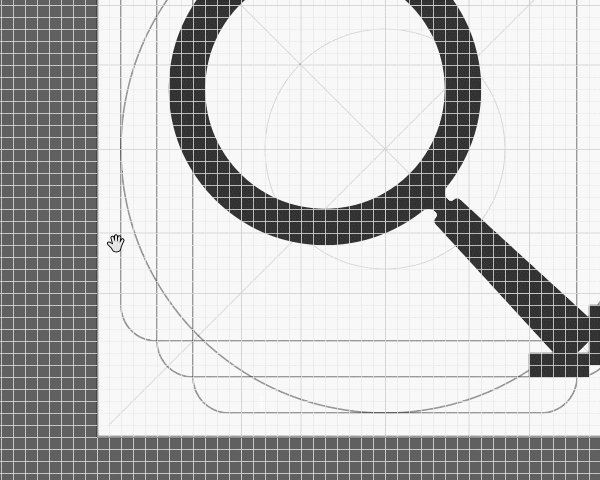
这里的应用也是我灵感突现想出来的,具体哪种比较好还得看实际表现:

(弧度对比)

(实际尺寸下的表现)
可以看到,左边的手柄端部貌似有一点模糊?看来麻烦一点还是是值得的!

(不同位置平切)
另外需要注意的是,在不同位置平切产生的结果也会不一样,这个可以自己多尝试把握
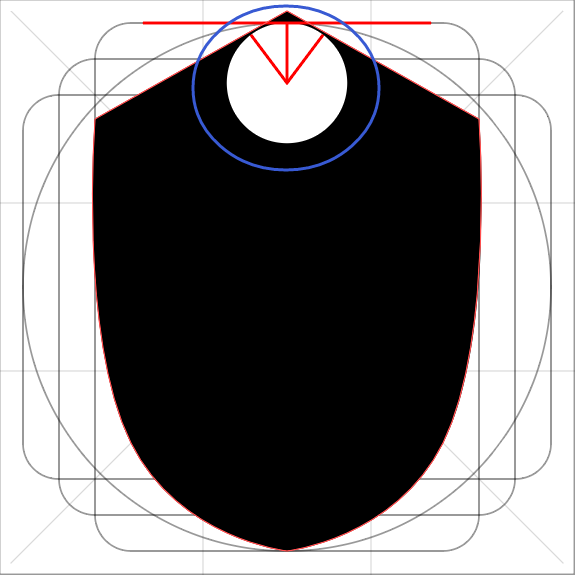
3.另一对喜闻乐见的图标,位置和爱心:
对于这两个图标来说,你必须绘制的完全对称,而且需要保持曲线的平滑:

(位置图标)
· 将圆的底部锚点拉到合适位置
· 按住 Alt 用白箭头将单侧手柄调节到合适位置,再调节另一侧手柄,需要保持两边完全对称
· 如果曲线不勾圆滑,可以调节两侧的锚点和手柄,我这里只调节了手柄,同样需要保持两边完全对称
· 减去中间圆孔
方法很多,这里只演示这一种,下面是爱心的绘制:

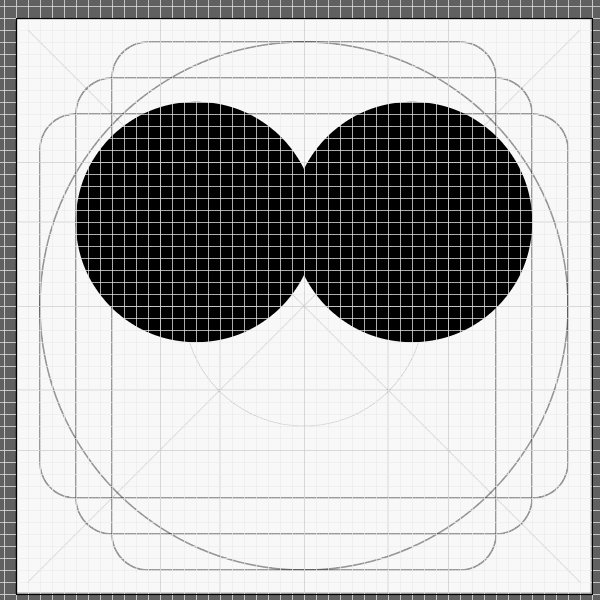
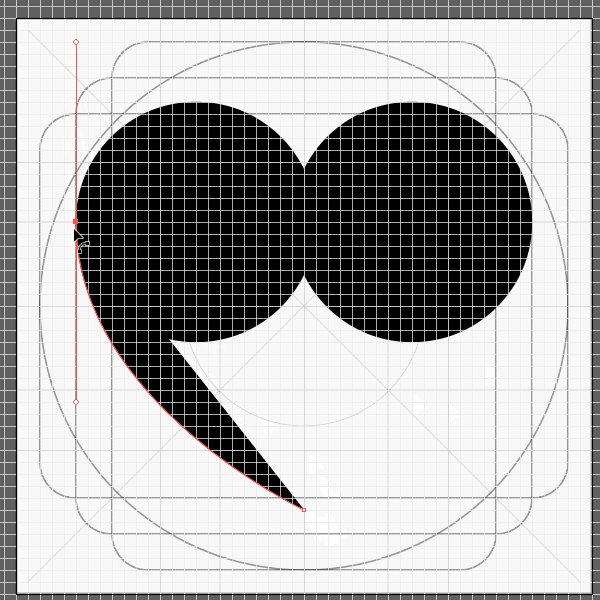
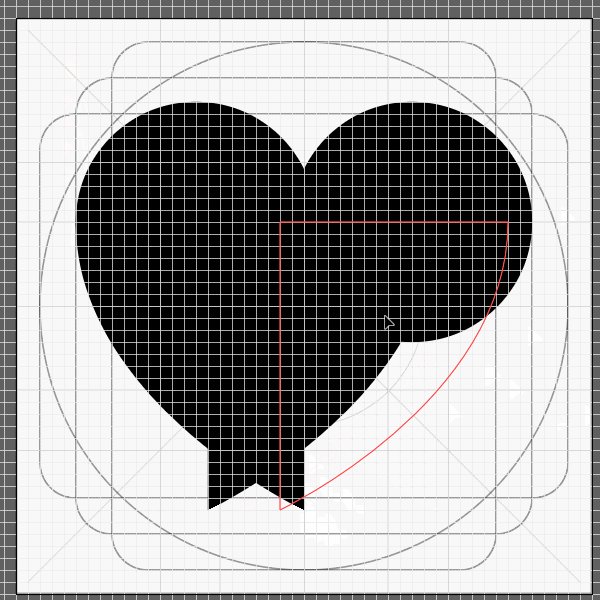
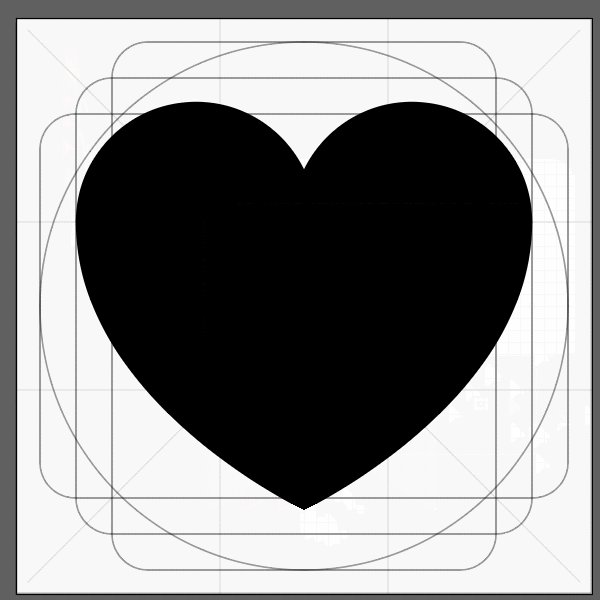
(爱心图标 1)
· 绘制两个大小相同水平对齐的圆
· 使用钢笔绘制一侧的弧线,注意左侧的手柄必须垂直,而且长度要稍微长一些,这样才能够使弧线和圆相接处变得平滑
· 复制一个,水平翻转,移动对齐
· 合并所有形状
· 利用这个方法也可以绘制位置图标

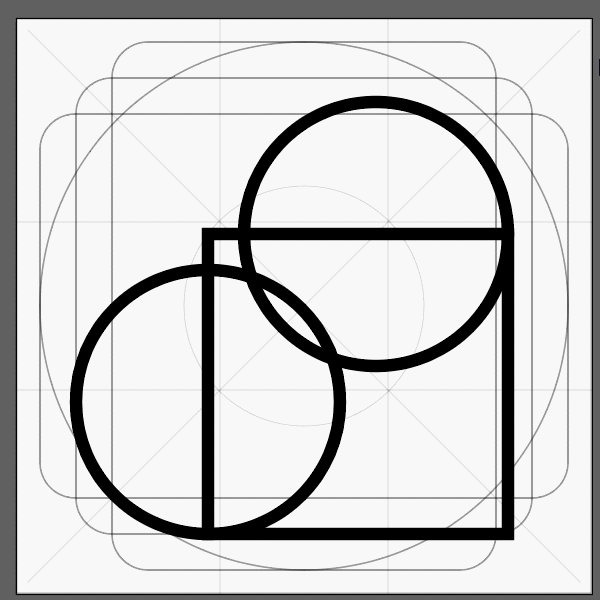
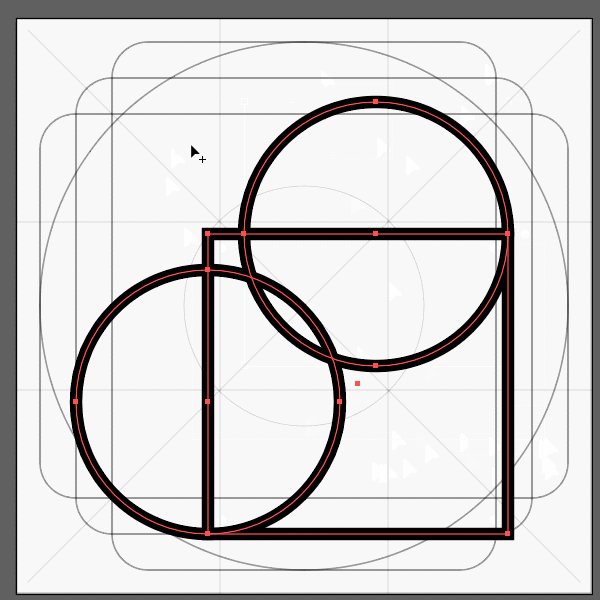
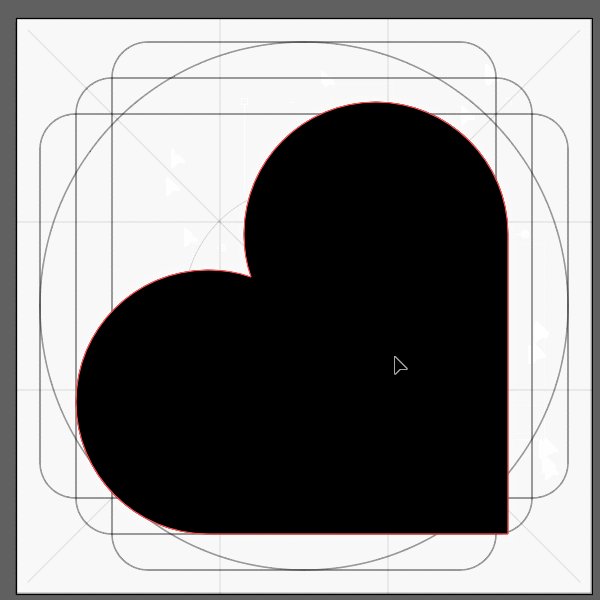
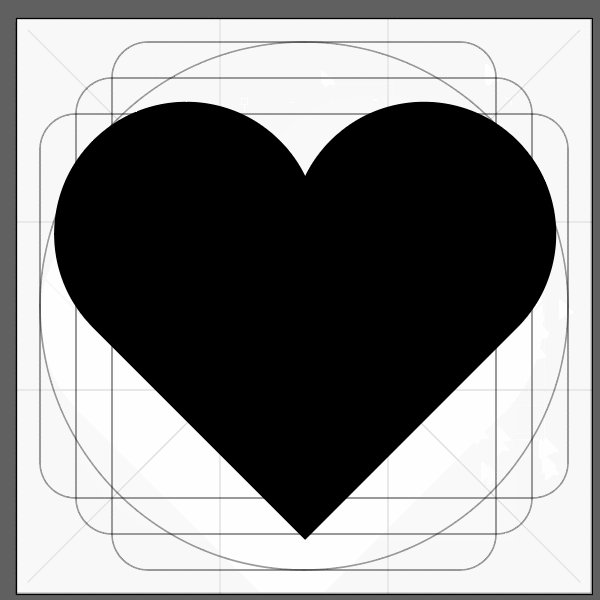
(爱心图标 2)
· 绘制两个圆和一个正方形,调节好位置,利用形状生成器减去多余部分,形成爱心图标
· 这种方法比较简单快捷,但是两边是直边,不太方便调节曲线

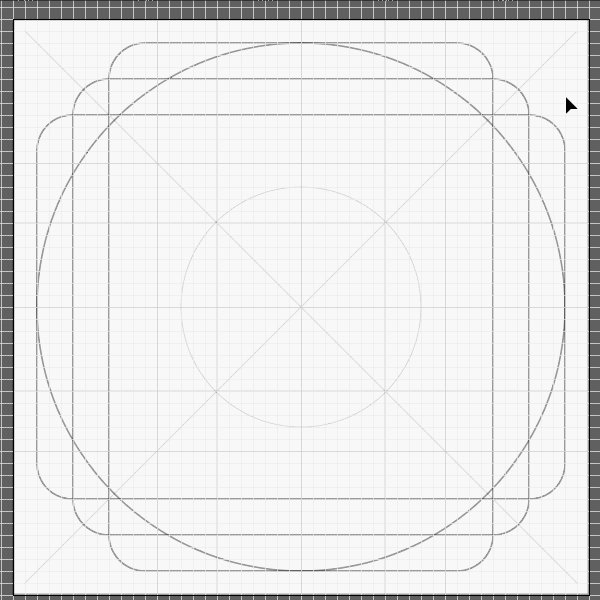
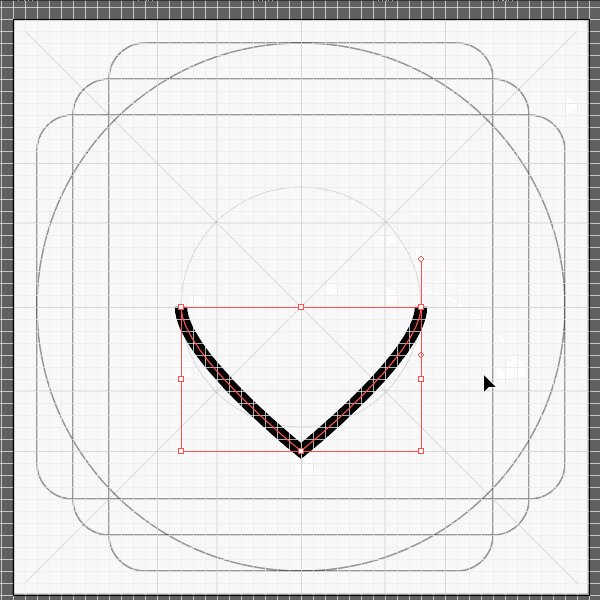
(爱心图标 3)
· 用钢笔绘制一个对称的 V 形,切换为描边,端头设置为圆头,加粗描边数值
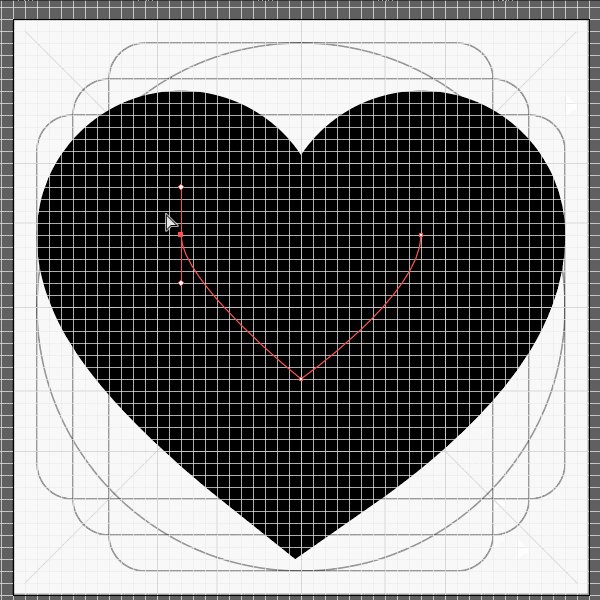
· 可以通过调节路径的曲线来改变爱心的形状,注意两边对称
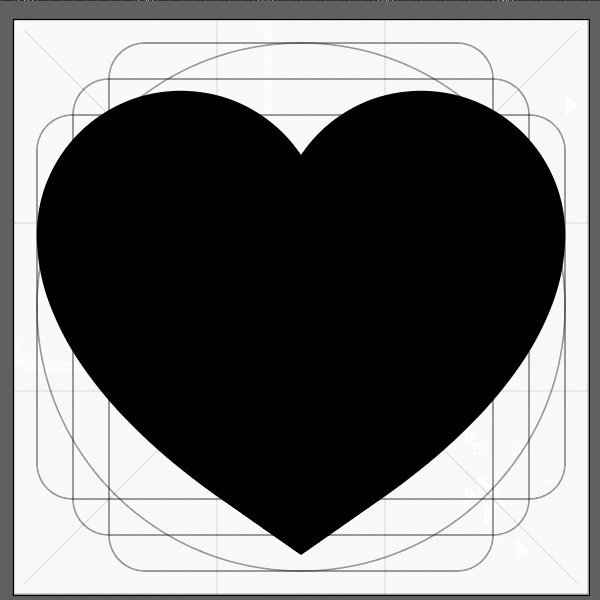
· 选中路径,对象 — 扩展,形成爱心图标
· 这个方法绘制的曲线很容易做到非常平滑,但是需要耐心调节路径及描边粗细来得到合适的尺寸
不定期更新。。。
如果你遇见了什么有趣的图标,也可以在评论中告诉我,我们共同探讨一下方法和技巧