《破茧成蝶-用户体验设计师的成长之路》-笔记(2)
笔记第二部分
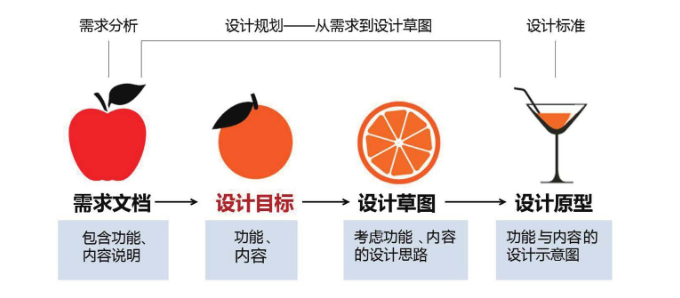
设计规划——从需求到设计草图
优秀的设计要经历充足的规划过程,我们根据需求来确定应该提供哪些必要的信息给用户,然后对信息分门别类、有效的组织起来,并以导航的形式展现在界面上,让用户可以找到必要的信息。同时,我们会根据需求来设计相应的任务,排列任务优先级,并在界面上通过一系列引导,帮助用户快速完成任务。

从需求到设计
根据需求来设计相关的信息和任务,通过组织信息架构、引导用户完成任务得到一系列相关联的界面草图;然后细化草图为具体界面,在这个过程中考虑如何让用户轻松、愉悦、高效的浏览和操作;最后我们要赋予界面一些魔力,让用户难以忘记使用产品的体验。
从需求到界面,隔着一扇门
通过信息的组织与任务的设定,才能快速绘制出设计图,并进一步细化界面。
如何搞定信息分类:
逻辑分类:使用人们在生活中熟悉的分类逻辑对内容进行组织。
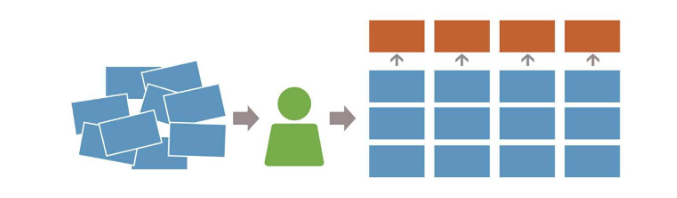
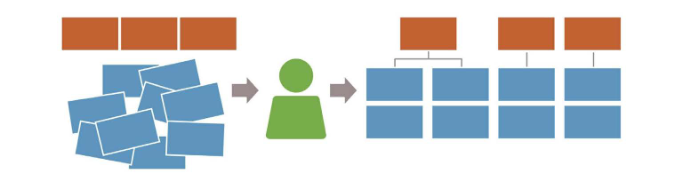
卡片分类:卡片分类可以设计出符合用户心智模型的信息架构。简单来说,卡片分类就是邀请用户“把类似的东西放在一起”。首先准备好裁剪过的卡片或便签纸,将需要分类的信息写在卡片上,然后组织招募到的志愿者进行分类。卡片一般分为2类:开放式和封闭式。

开放式卡片分类

封闭式卡片分类
好的导航是成功的一半
好的导航系统是一个网站的基础。设计者要将繁复的页面内容组织起来,梳理其中的逻辑,按照层级关系,最终归纳为少数的几个链接。在保证结构合乎逻辑的同时,还要真正考虑到是否能正确引导用户、深度与广度是否平衡、用户的习惯和使用场景等问题。
导航的自我解释:
成功的导航设计可以自我解释,让用户在导航系统中清楚的认识到信息的结构和自己所处的位置。

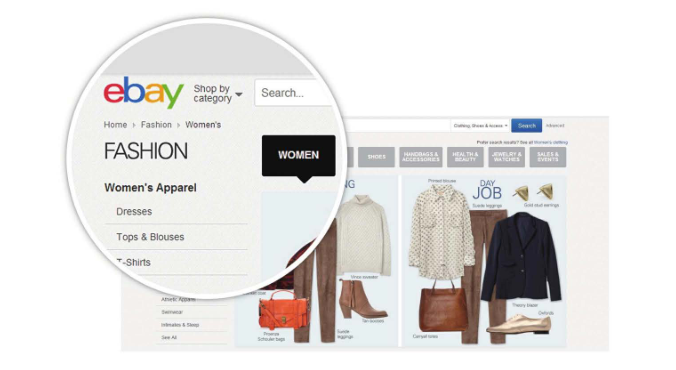
导航的自我解释
深广度平衡:
在导航的信息组织中,层级的数目可以称为导航的深度,每一个层级中包含的菜单项数可以称为导航的广度。在设计导航结构时,要考虑深度与广度的平衡,也就是纵向的层级数,与横向的选项数的平衡。

导航深广度平衡
用户所需信息与商业推广信息的平衡:
对导航的设计,一方面要了解用户的信息需求;另一方面也要了解网站背后的商业目的。用户与商业目标之间肯定会存在着矛盾。
为重要功能和常用功能设置快捷入口:
如果用户有明确的目标,凭借清晰地逻辑就可以快速找到自己想要的内容。但对于没有明确目标,只是随便逛逛的用户来说,由于不会刻意思考,因此如果重要和常用的功能隐藏的过深就可能令他们丧失对网站的兴趣。案例:淘宝。购物车与我的淘宝不合理的逻辑放在平级关系就很好的平衡了用户目标和商业目标。
主要任务和次要任务
一个界面上如果铺放过多的功能或内容,会让用户迷茫且不知所措。因此设计师需要站在用户的角度上进一步的优先级筛选。
通过设计用户任务,并确定主要任务和次要任务,可以帮助我们快速判断界面上的内容的主次关系。
任务关系:通过任务流程,我们可以将除主要任务、内容外的剩余部分“拼装起来”。
设计主线(主行为流):就是把杂乱无章的功能点根据用户期望及目标以正确的次序组织起来的过程,告诉用户需要先做什么,再做什么。
是否设计支线(副行为流):要看次要行为流是否能对用户完成主行为流产生必要的帮助。

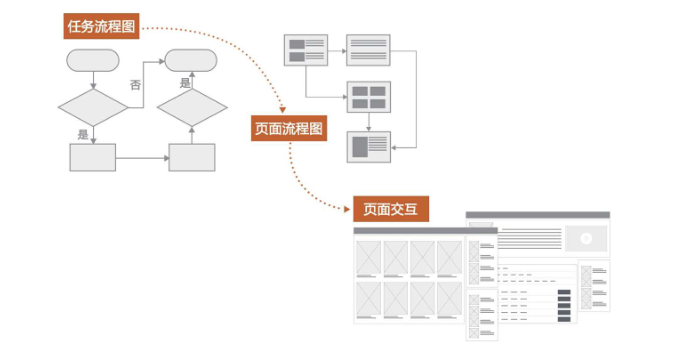
从任务流程到草图,再到用户界面
如何突出主要任务
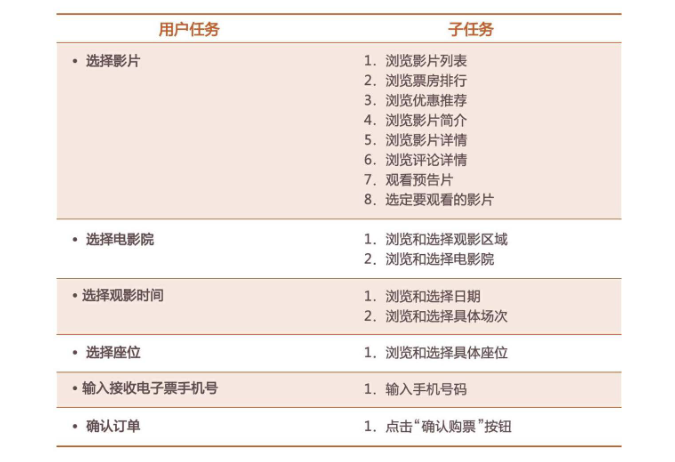
分解用户任务:每一个子任务可以对应到一个产品功能、一个界面模块。

案例购片任务分解
排列任务优先级:确定优先级要有可以量化的标准来衡量哪些功能和使用频率很高的功能,需要
重点突出。对用户目标和商业目标的影响的大小,可以表示为此项功能的重要程度。所以我们可
以通过使用人数。使用频率和重要程度这3个维度分析。
组合合并相关任务:我们可以将次序相同、操作类似、界面类似的任务组合起来,合并为同一组模块展现在用户面前。
如何引导用户完成任务:1.相似性引导。2.方向性引导。3.运动元素引导。4.向导控件。
如何简化复杂的操作:1.减少冗余步骤和干扰项。2.将复杂操作转移给系统。3.简化操作方式。
4.优化操作过程。
信息量大,页面怎么布局:1.让页面层次不言而喻。(逻辑相关的可以在视觉上分为一组,内容或重要程度不同的信息在视觉上体现出差异,逻辑上有包含关系的在视觉上进行嵌套。)
2.让重点信息跳出来。(我们可以通过视觉设计的方法,如字体加大加粗、色彩对比、添加背景色、留白等,强调界面的重点元素。而其他非重点元素尽量藏起来,或是显得暗淡些,从而使界面的重点跳出来。)
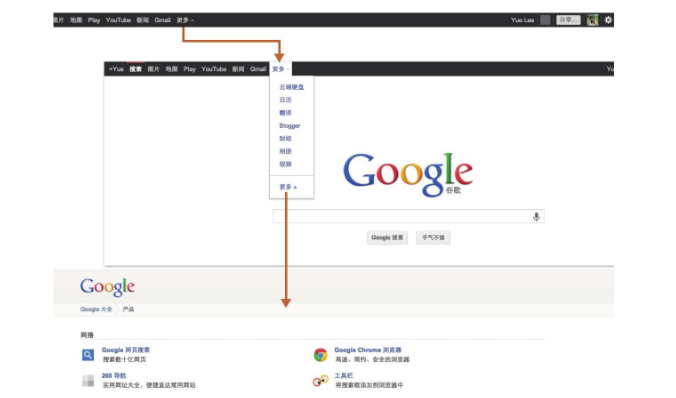
3.将次要信息藏起来。

案例谷歌
理性规划与感性界面:1.以人为本界面设计;2.帮助用户找到想要的东西。3.吸引无目标的用户。4.符合用户心理模型。
捕获用户的芳心
真实世界的灵感:1.拟物化视觉;2.隐喻化操作。
调动用户的情感:1.互动的乐趣;2.惊喜的力量;3.情境的烘托。
设计原型图
原型是产品功能和内容的示意图,既包含静态的页面样式(线框图),也包括动态的操作效果(交互说明)。

现实情况下原型的由来
低保真原型和高保真原型:低保真与最终产品不太相似,可以是草图也可以是软件绘制。高保真则比较接近最终产品,但不等同真实的产品。
标准的原型应该包含的内容
简要说明与信息结构:1..变更日志;2.版本说明;3.信息架构

更新日志示例

版本说明

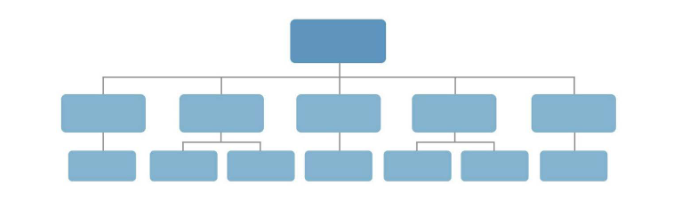
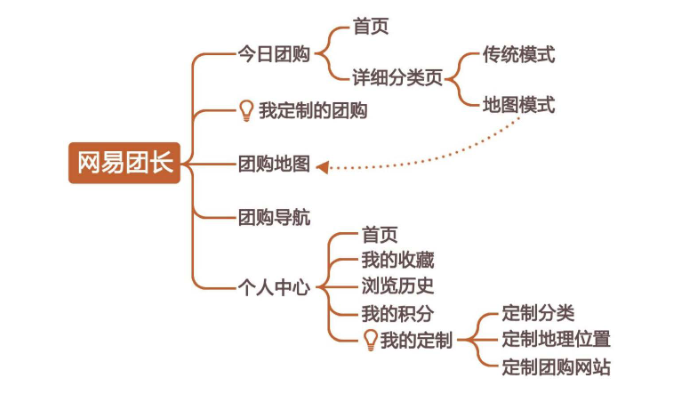
信息架构
任务流程与页面流程:1.任务流程;2.页面流程;3.线框图&交互说明(最好采用动态+交互说明的方式)。
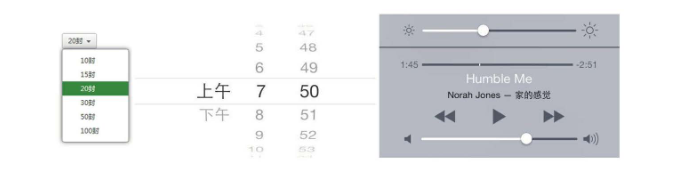
交互说明主要类型:限制(包含范围值、极限值等)范围值主要指数据的取值范围。比如下拉菜单,筛选按钮、滑块等空间必须标注它们的选择范围。极限值主要指数据的显示限制。

交互说明示例


极限值与范围值示例
状态:包含默认状态、常见状态、特殊状态等。
操作:包含常见操作、特殊操作、误操作、手势操作等。
线框图画法
通过明暗对比表达。深色并不意味着比浅色更重要,要看对比关系。
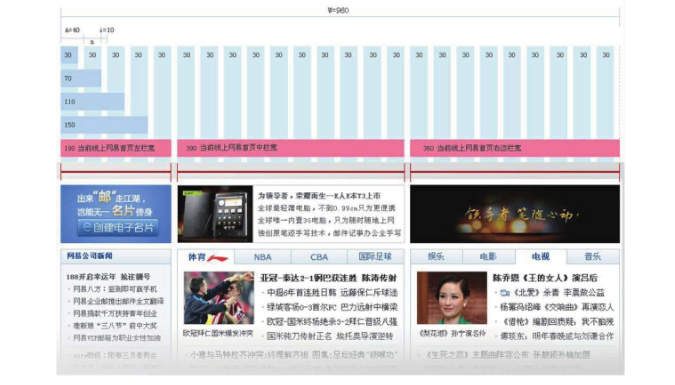
合理的布局
遵守栅格规范

根据栅格确定栏宽
标记第一屏高度:最重要的操作按钮一定要放在第一屏内完全展示。
表达清楚逻辑:设计一个内容元素较多、逻辑层次较复杂的页面(如表单)时,为了避免混乱,我们需要提前整理一下这些内容,以保证文字、连接、操作等内容的样式符合它们所代表的重要程度。
考虑视觉实现的后的效果:要考虑视觉实现后的效果。
了解视觉趋势:时刻关注一些视觉趋势。
交互说明的诀窍
尽量使用真实、符合逻辑的数据内容。
不遗漏特殊状态的描述。
避免过长的说明。
需求或设计方案有问题,导致逻辑异常复杂。
方案开发成本。
如果需求和设计方案都没问题,是否表达有问题。
避免流水账式的说明。
设计规范
设计规范的分类:纵向考虑,设计规范可分为交互规范和视觉规范。横向分为产品战略级方向的大规范及单个项目中的设计小规范。
规范的执行及注意事项:规范主要从全局考虑,实际操作可以在大一统的基础上做局部的处理。
设计评审的目的:评审集中了项目组中的各个角色,可以及时发现问题和风险。

检查设计成果的方法
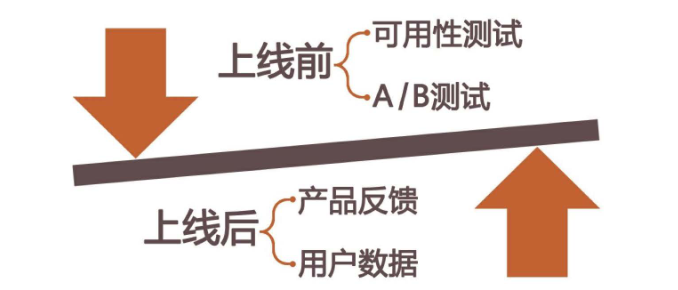
可用性测试
可用性测试时改善产品最佳方式之一。

可用性测试的流程
设计测试任务注意点:给出使用目标,而不是直接操作。
测试用户的选择:选择有代表性的用户。
测试过程中注意事项:切忌引导性过强;操作行为永远是重点;不要忽视现场反应;考虑用户使用场景。
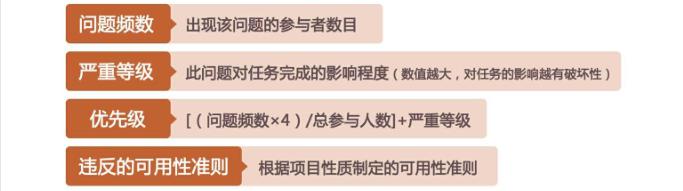
问题的改进和分析:整理问题是,可以按照问题频数、严重等级、优先级和违反的可用性准则这几项标准进行记录。

可用性测试考量标准

可用性准则
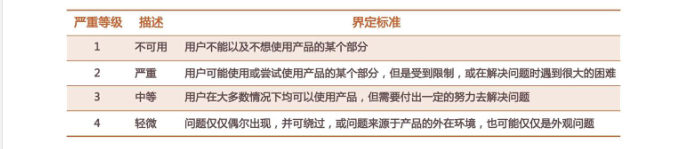
 严重等级评估标准
严重等级评估标准

可用性问题的量化评估表
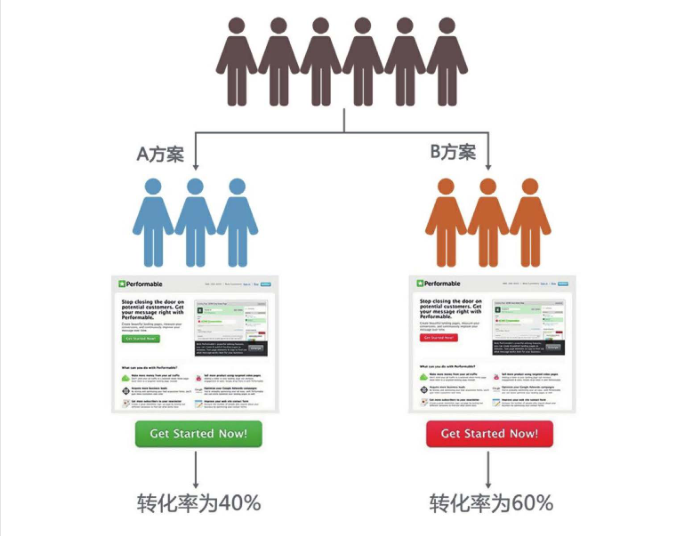
A/B测试
可用性测试是一种定性分析的方法,而A/B测试是一种定量分析的方法。
A/B测试即一部分用户使用A方案,一部分用户使用B方案。通过用户使用情况衡量两个方案更优。

A/B测试示意图
定性的用户反馈和定量的产品数据
手机和读懂用户反馈:我们可以从内容、功能、使用流程、设计、新功能建议和现有BUG等几个问题进行归纳。
设计师的流程意识
如果只是设计一个很小的功能点,可以根据情况灵活处理。但依然需要透彻的了解需求,在考虑用户的任务流程,然后再绘制草图和原型稿。
需求分析→信息架构→任务流程→页面草图→标准原型

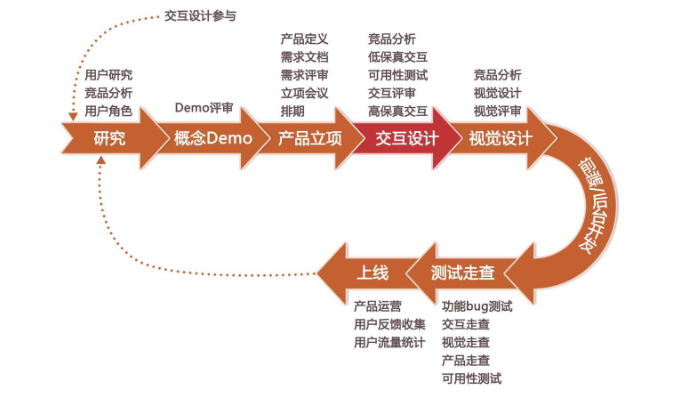
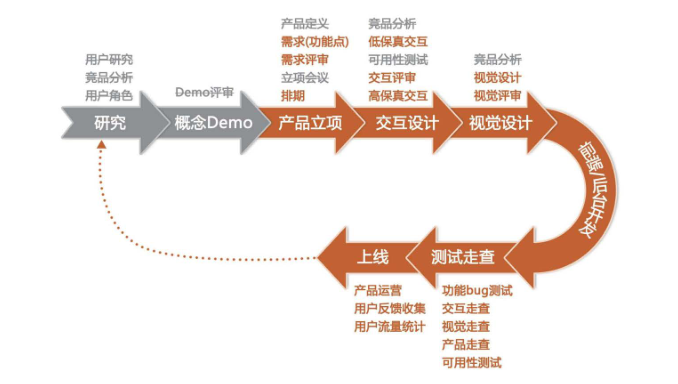
完整的项目流程

小功能的项目流程