界面中的视觉差
如何绘制视觉平衡的图标、正确的形状对齐、以及完美的圆角。
我们的眼睛经常对我们撒谎。但是如果你知道人类视觉感官的特殊性,就可以创造出更合适和清爽的设计。视觉手法不仅使字体设计师设计出具备可读性且平衡感良好的字体,对于设计人机沟通的界面设计师也是有很大帮助的。
1. 测量面积和视觉面积
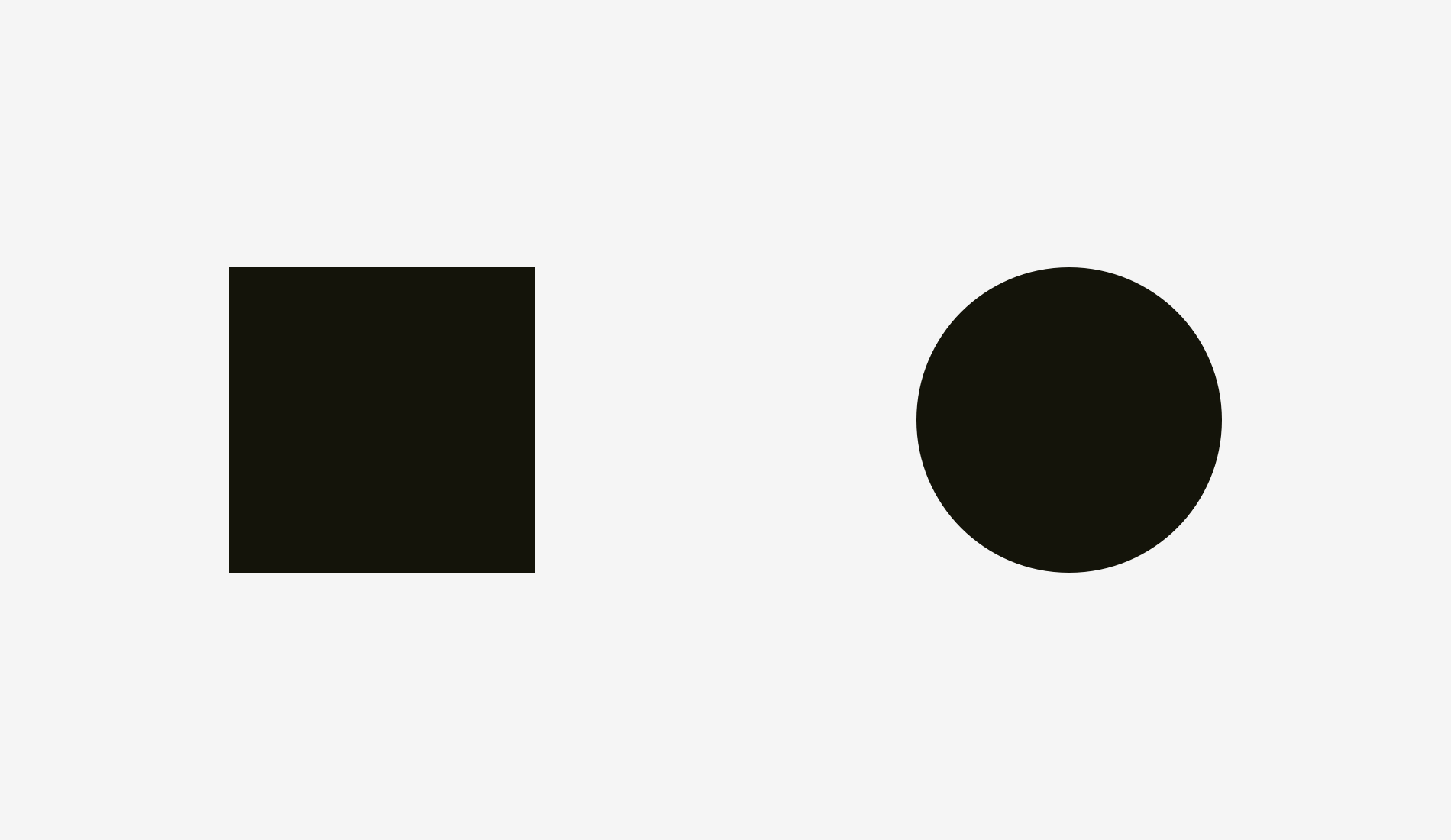
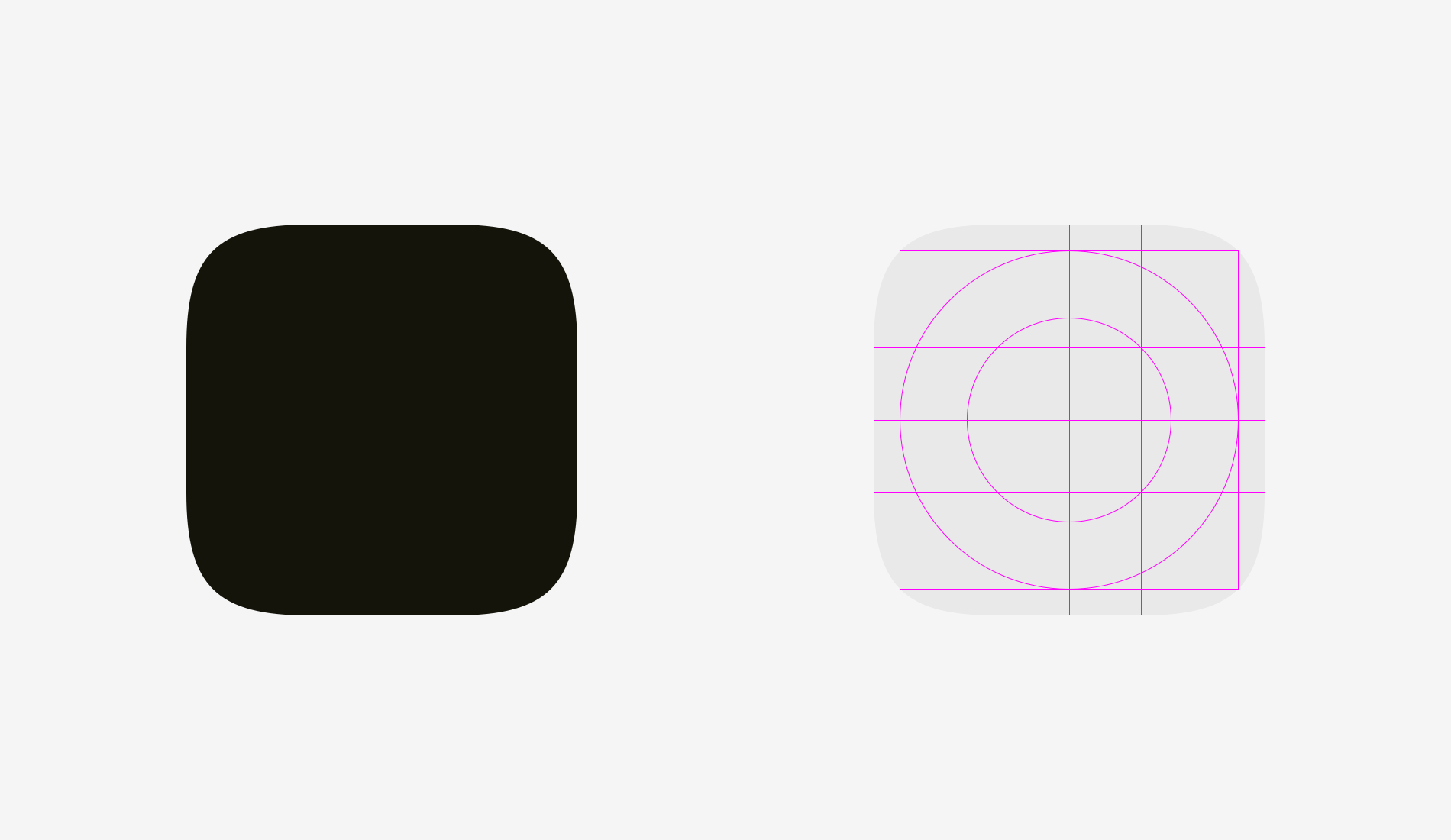
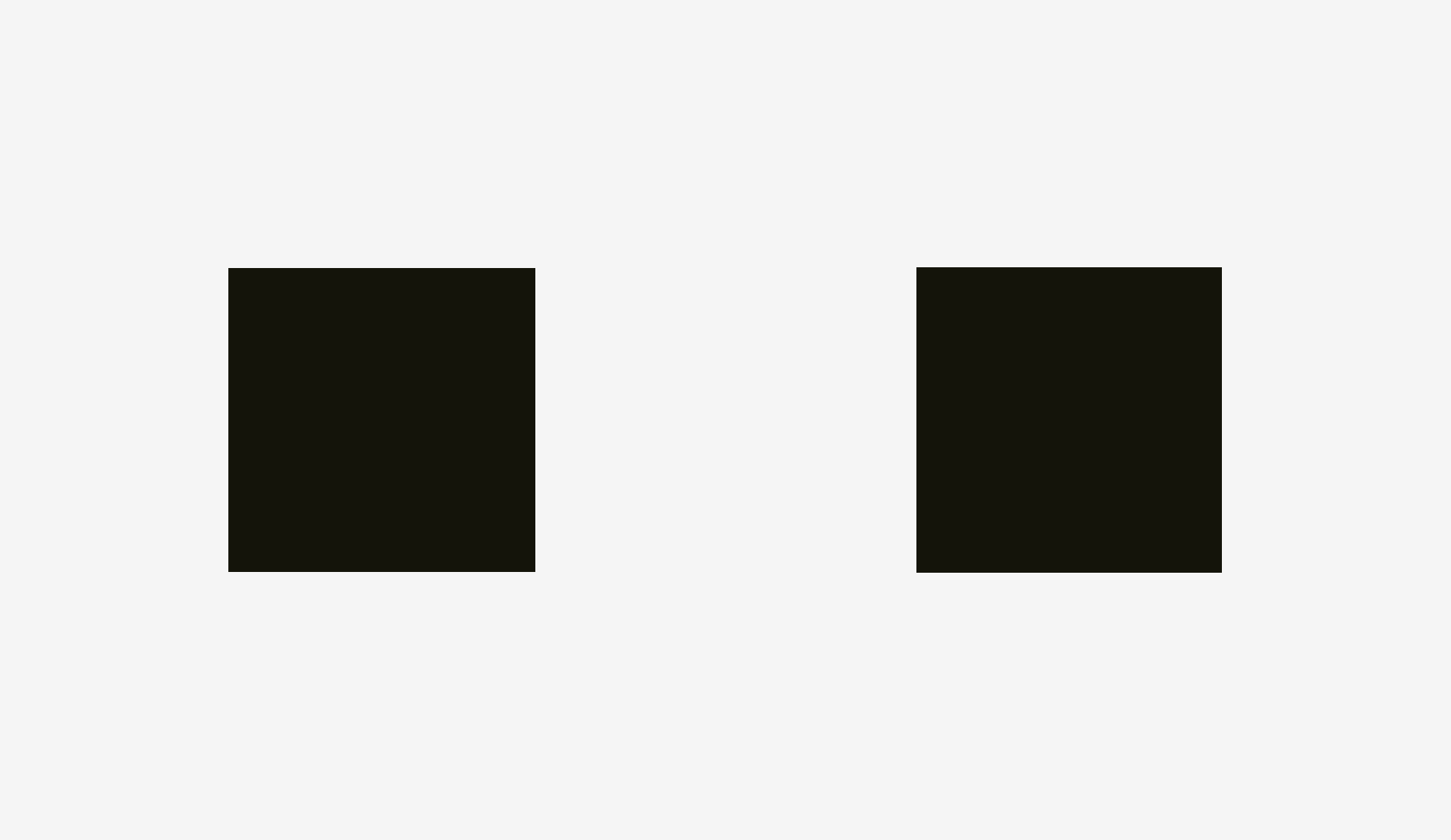
400px的圆形和400px的正方形哪一个更大?在几何学中,他们的宽度和高度都是相等的。
下图中,我们视觉上看起来正方形比圆形大。顺便说一下,与重量相关的词语更适合描述视觉差。

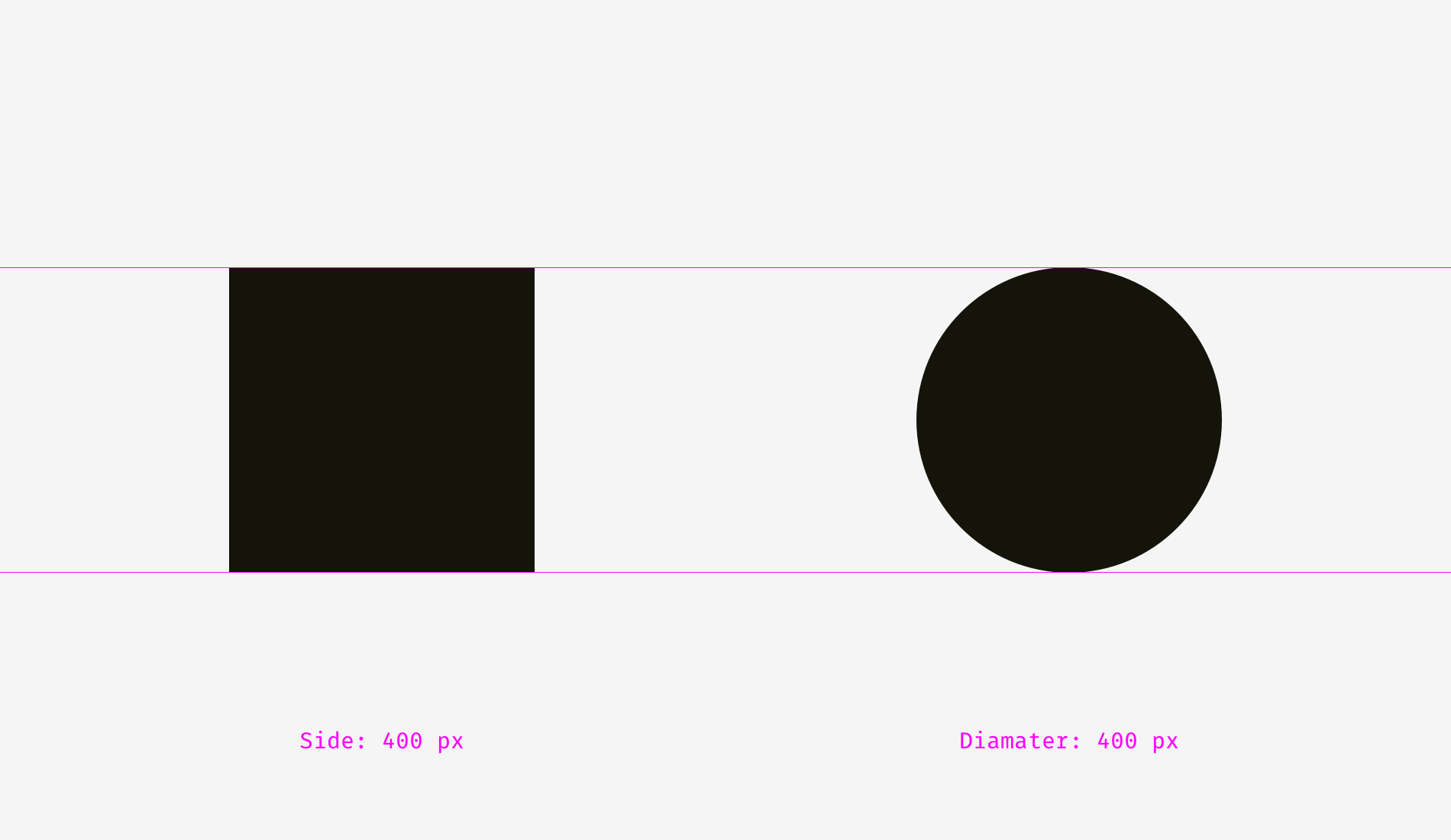
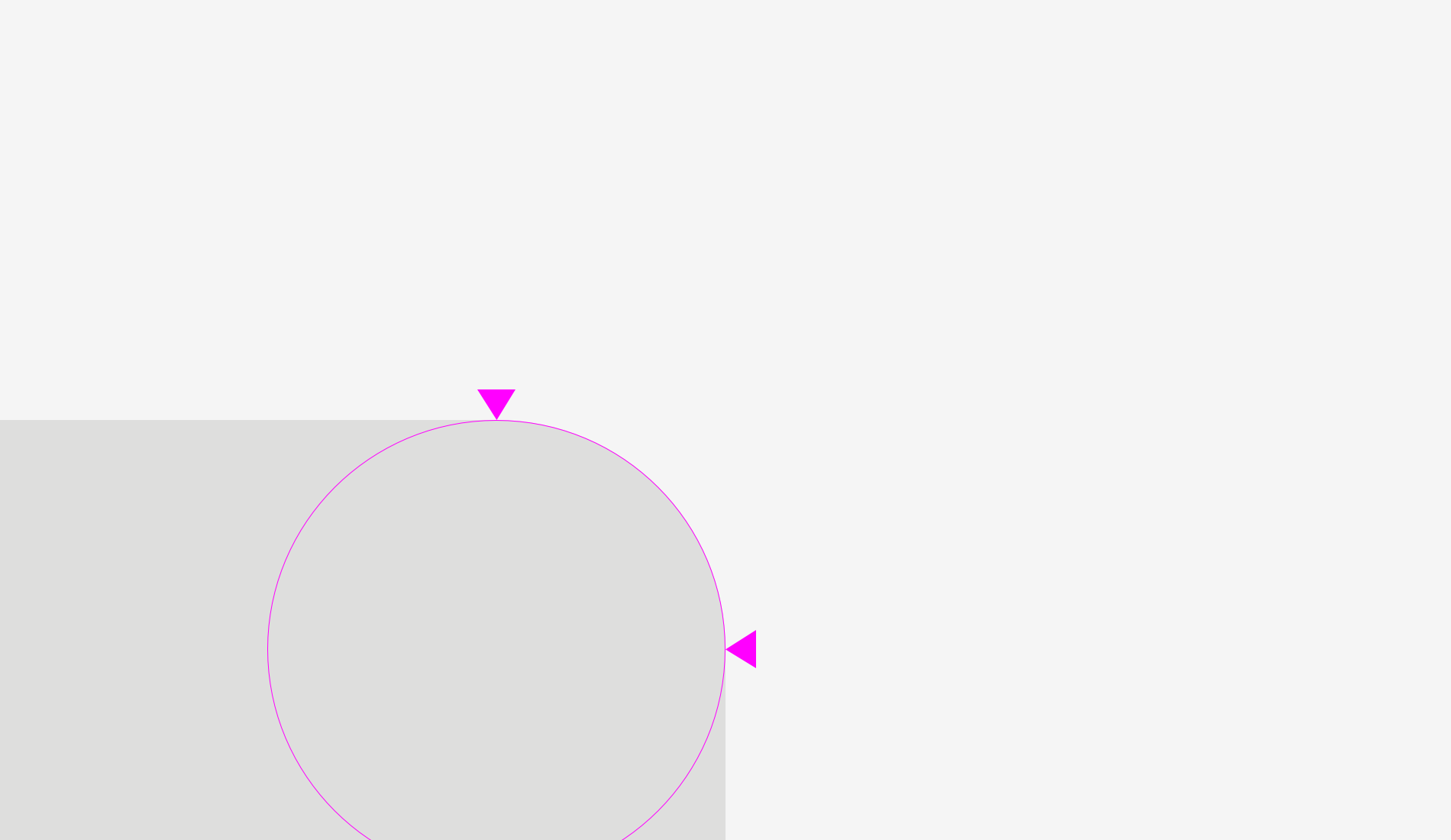
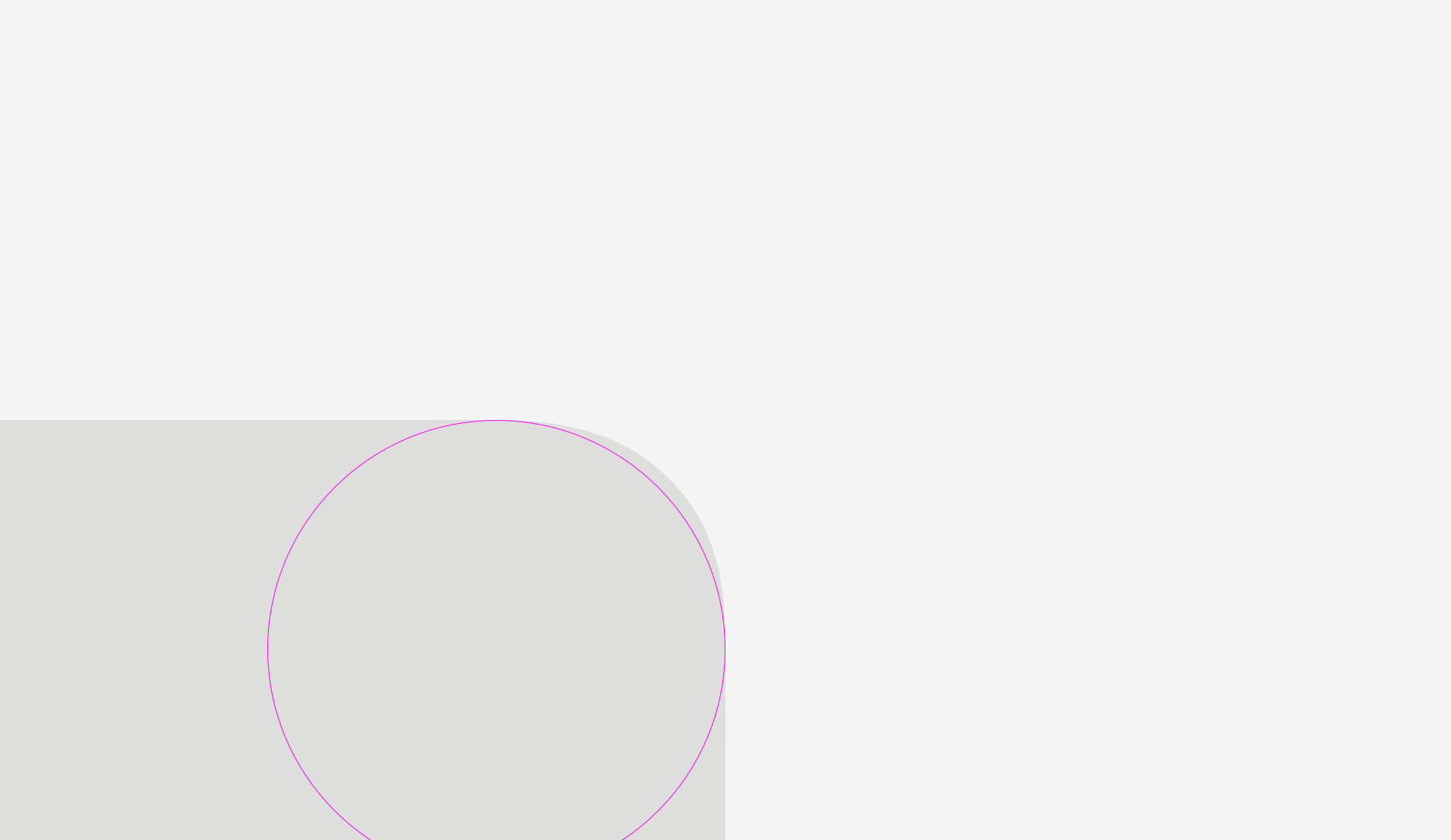
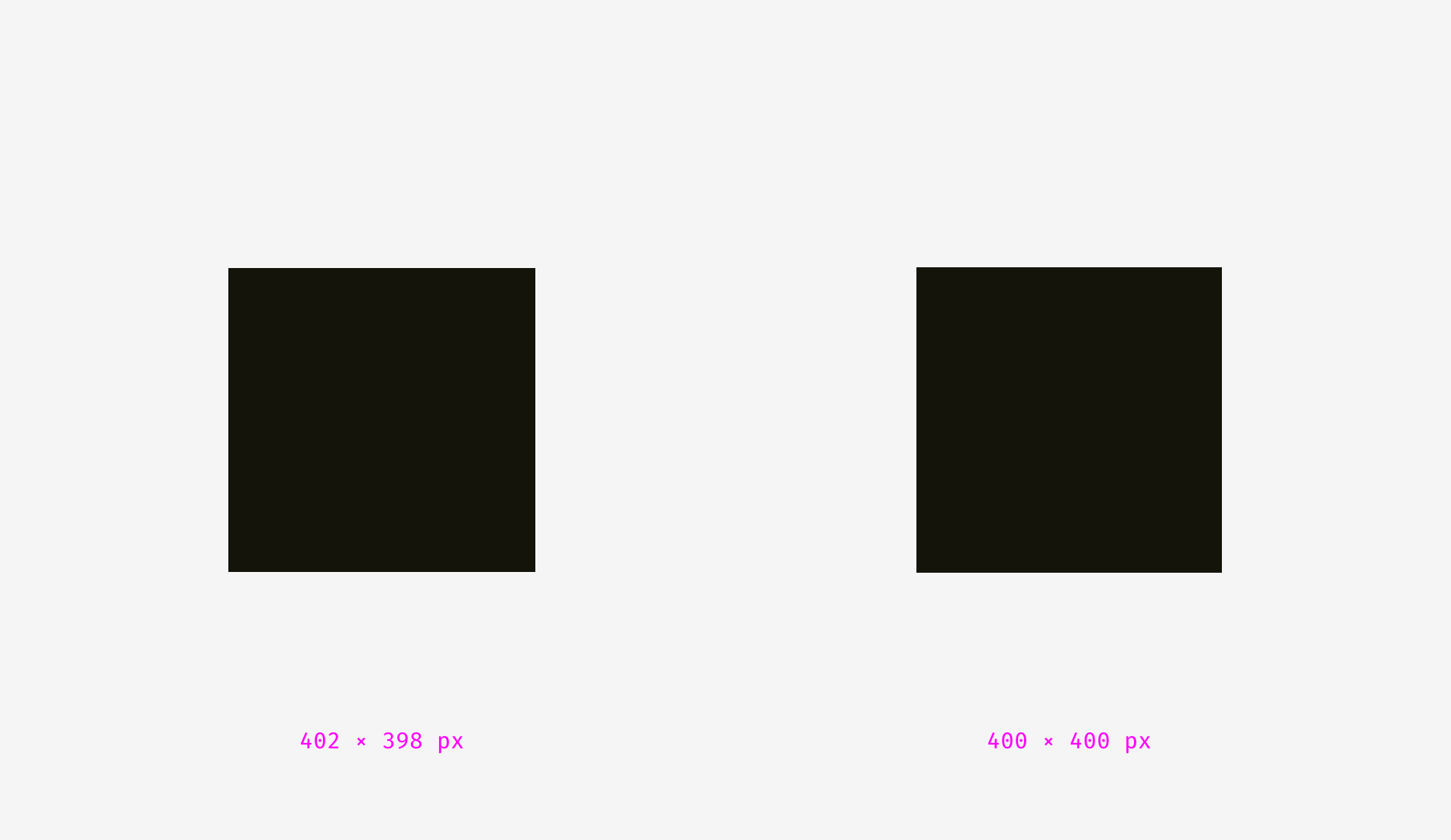
以防有人不信上图是精确的,下图设置了参考线和数值。

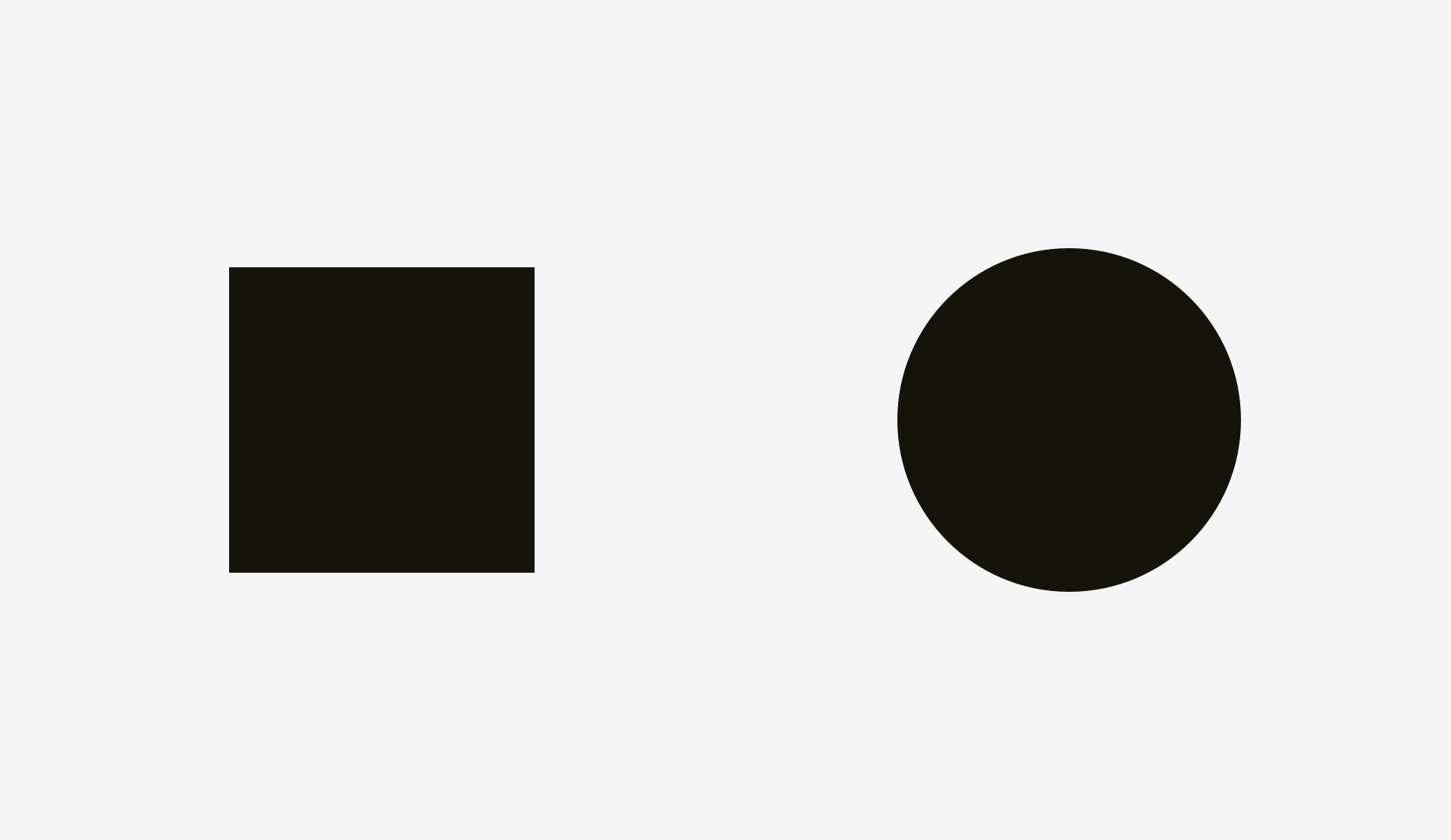
我们再看一下下图中的正方形和圆形,你有没有觉得视觉上两者是等量的。

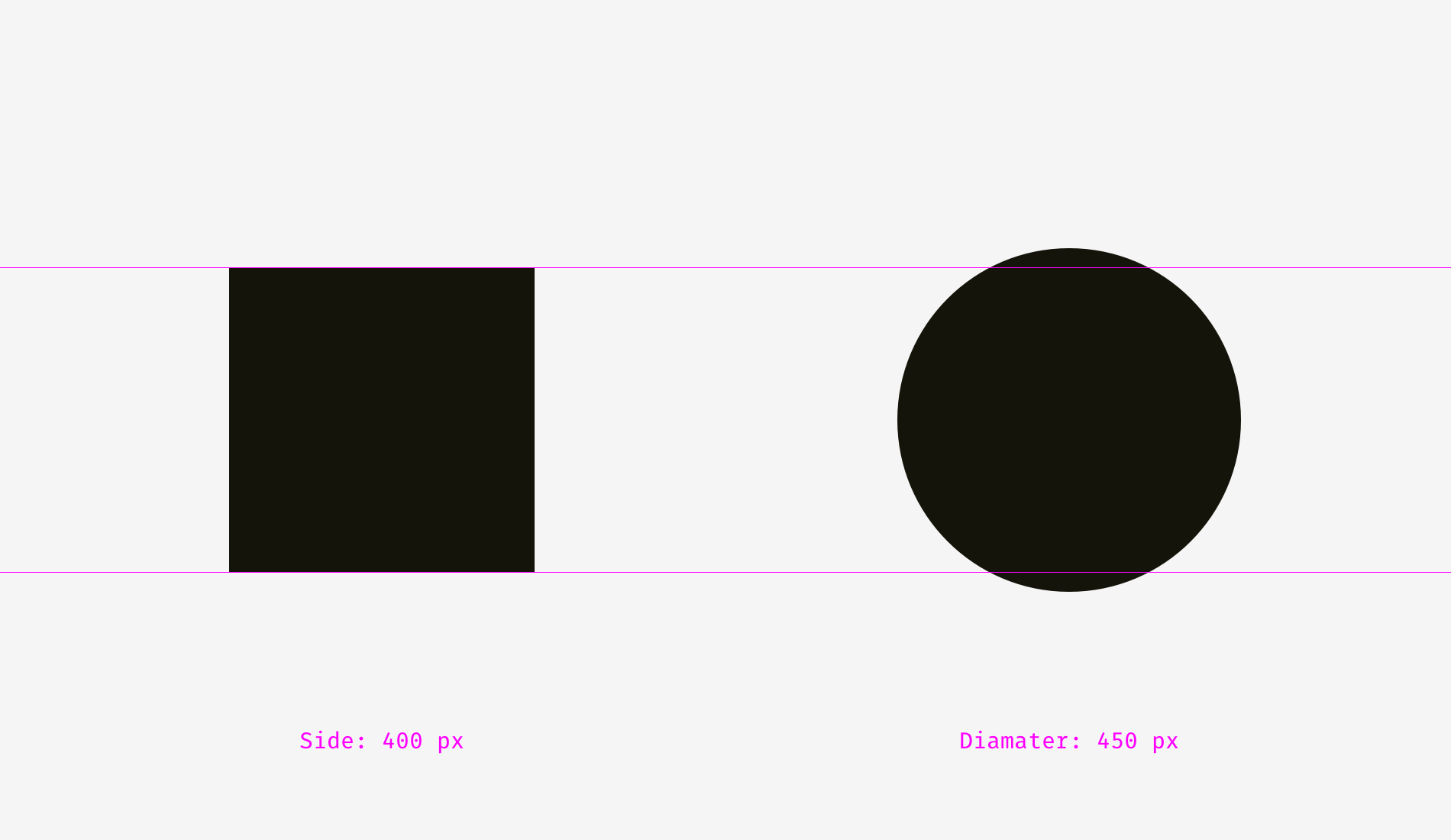
对于我来说视觉上是等量的,至少难以直接区分哪一个视觉量上更大。不奇怪,因为我将圆形直径增加了50px.

(译者认为圆形略大一点)
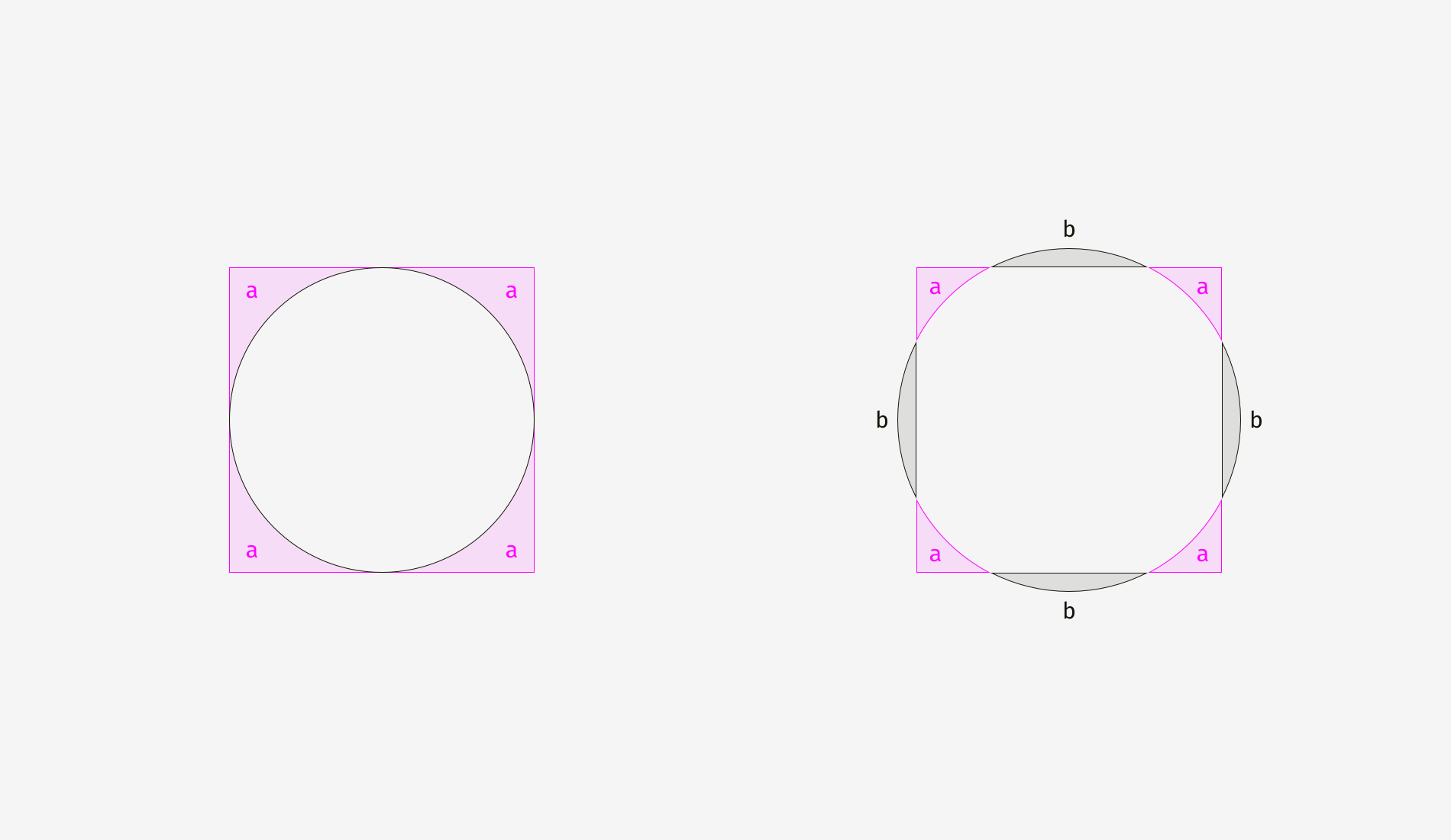
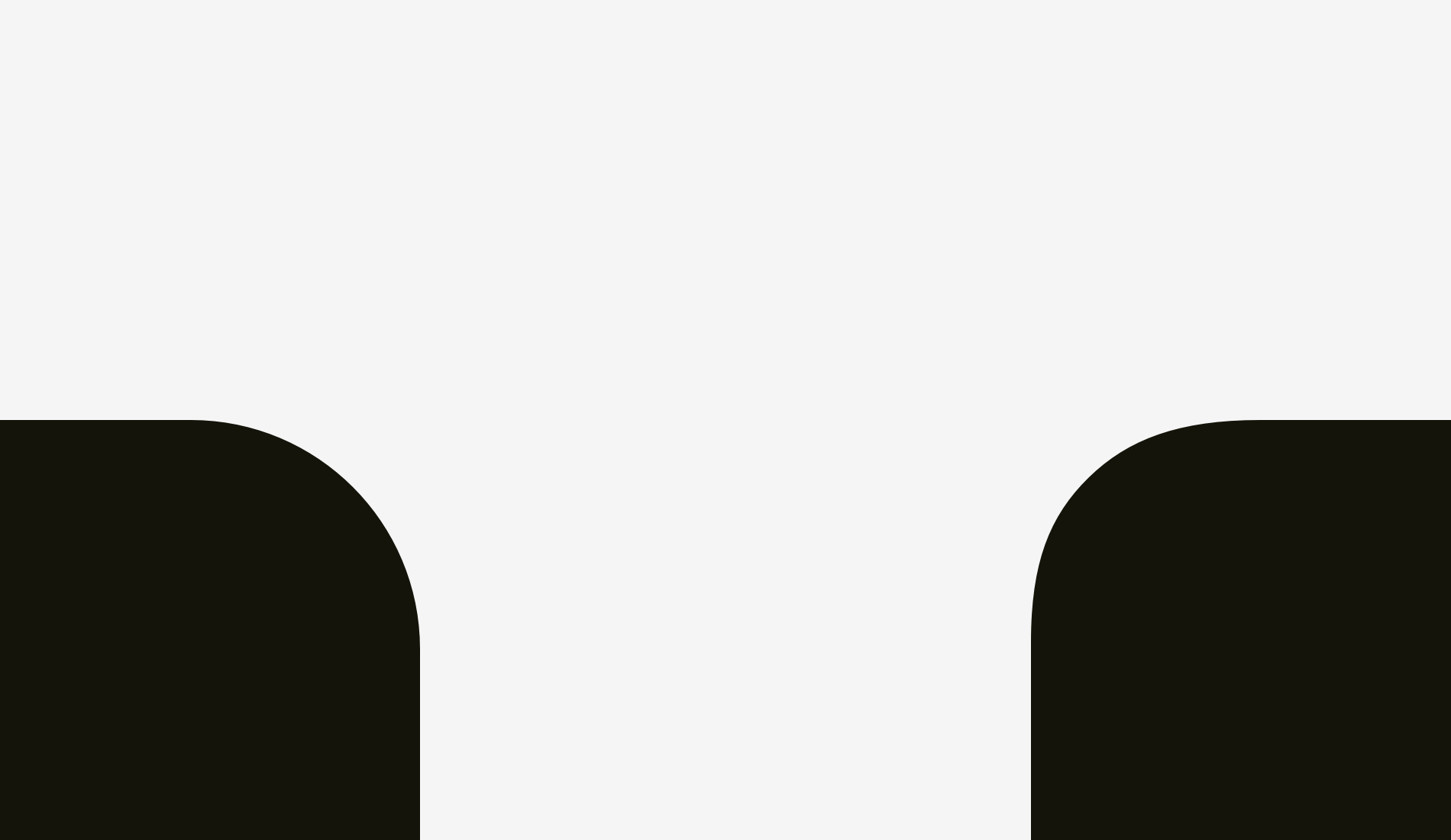
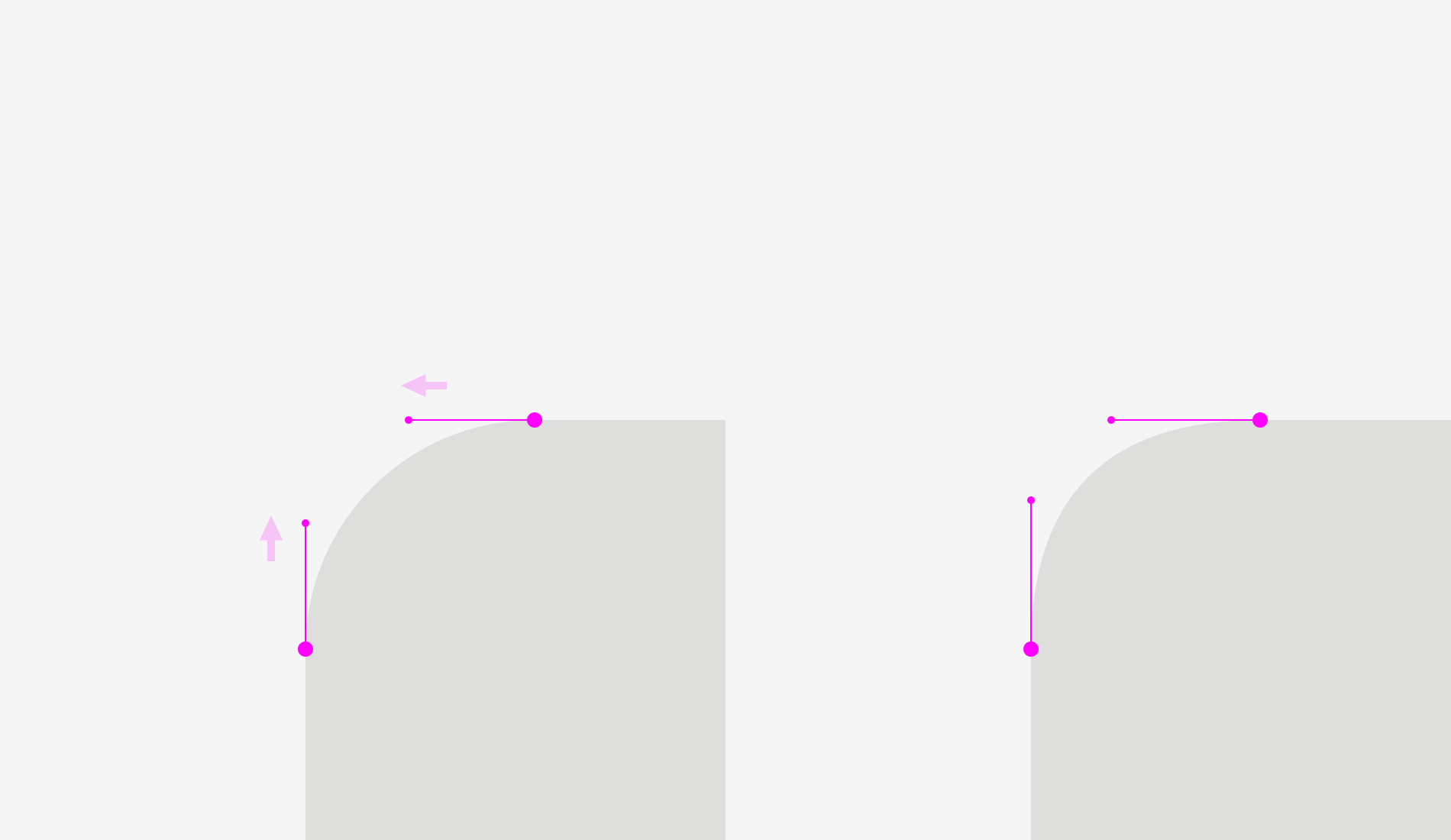
为了说明发生了什么,我将上图中的圆和方放在了一起(如下图)。左图中,同样是400px的方和圆,方比圆多出了“a”区域,因此看起来方比圆大。而在右图中,450px的圆超出正方形的“b”区域面积与“a”区域基本平衡,所以看起来差不多大小。总之,左边是高度和宽度相等,而面积不同;右边虽然宽高不同,但面积却相等。
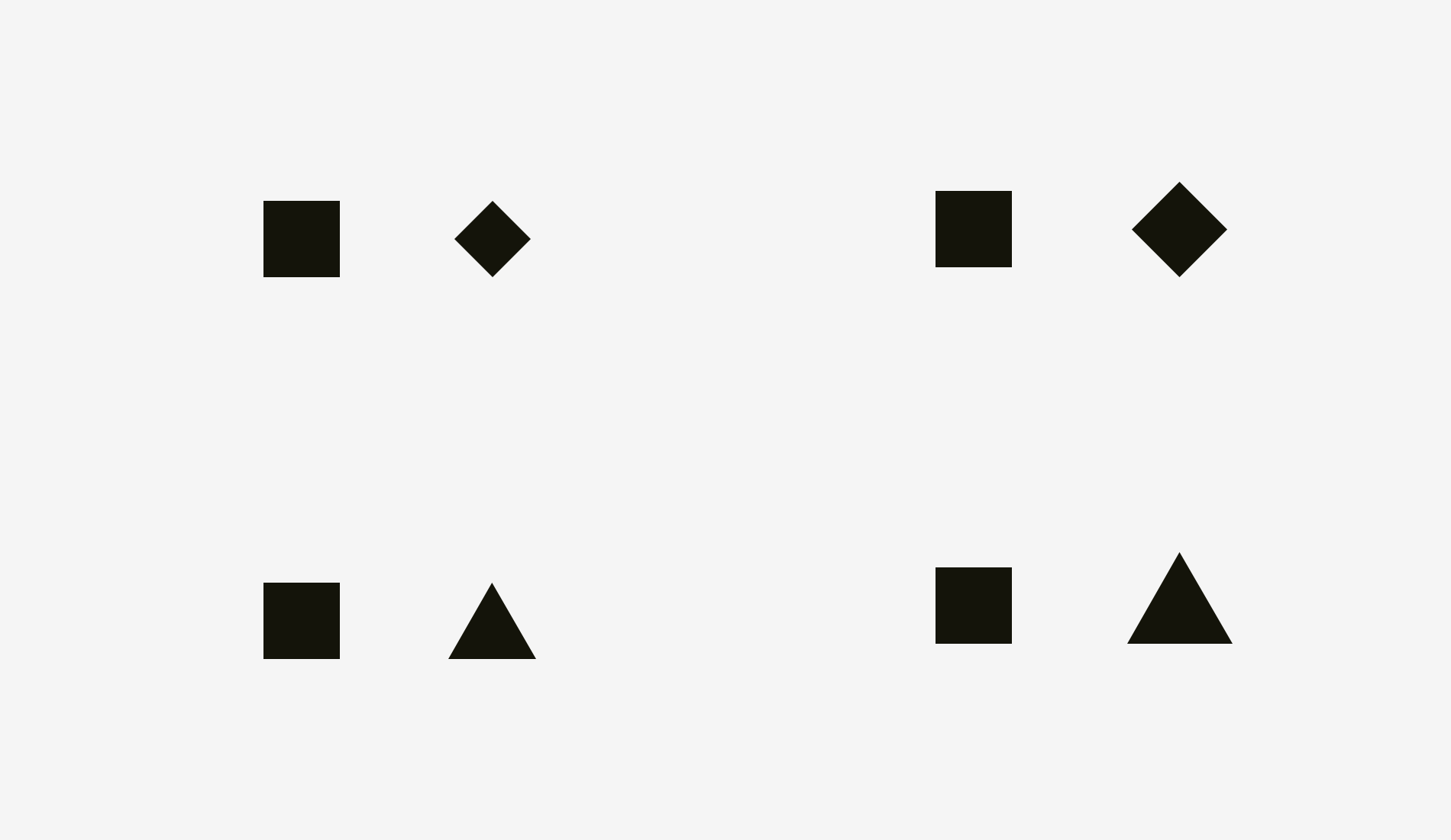
菱形和三角形有同样的视觉效果。为了和方形有同样的视觉效果,他们应该更宽更高,面积上看起来才相同。越简单的图形越能在面积上更接近(图形越复杂越难以控制面积等量)。
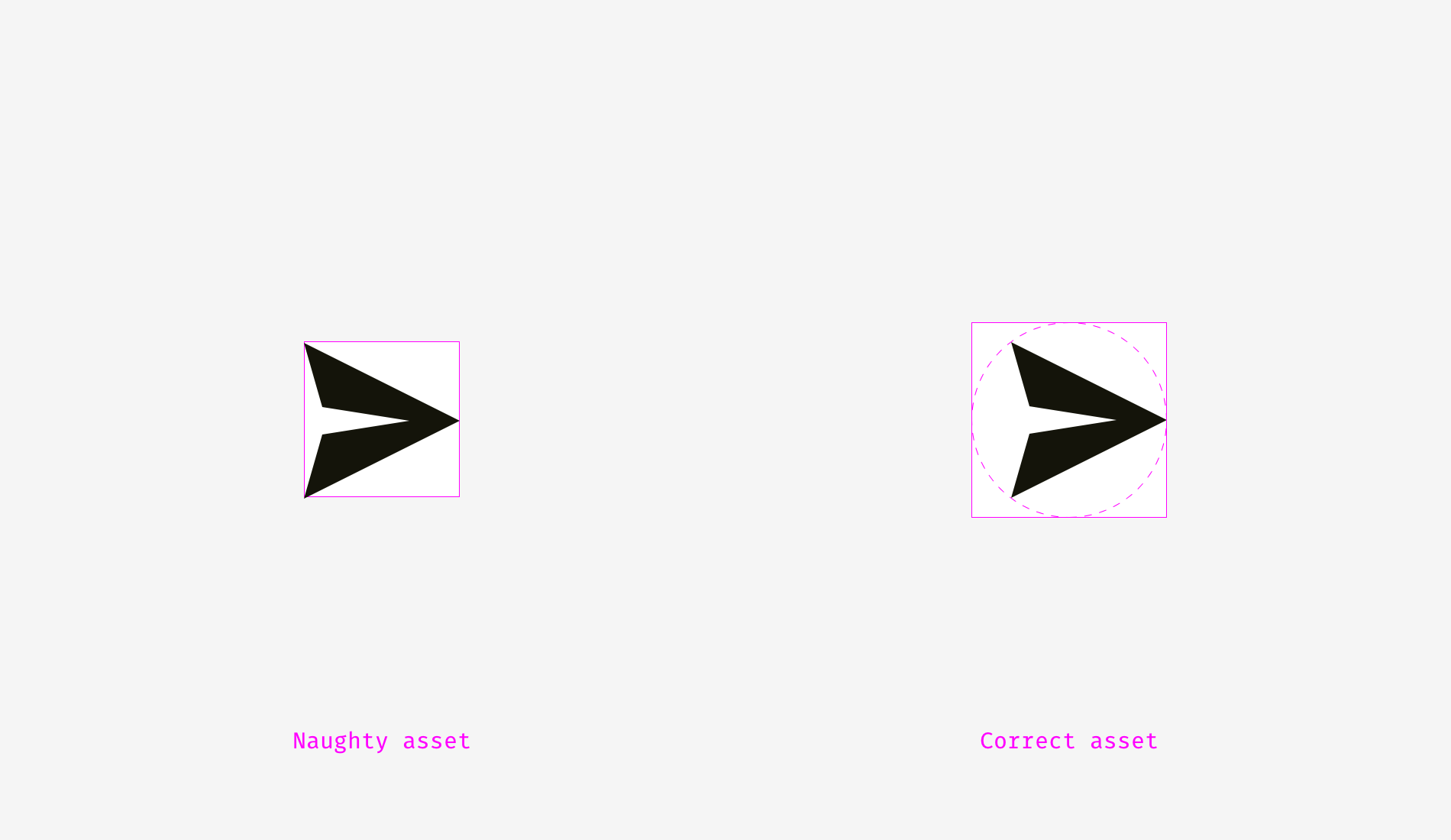
如何在界面设计中运用此特性?比如,在绘制一系列图标时,视觉平衡就很重要,以免图标看起来偏大或偏小。如果直接在方形区域绘制,那么看起来更接近方形的图标看起来则更大。
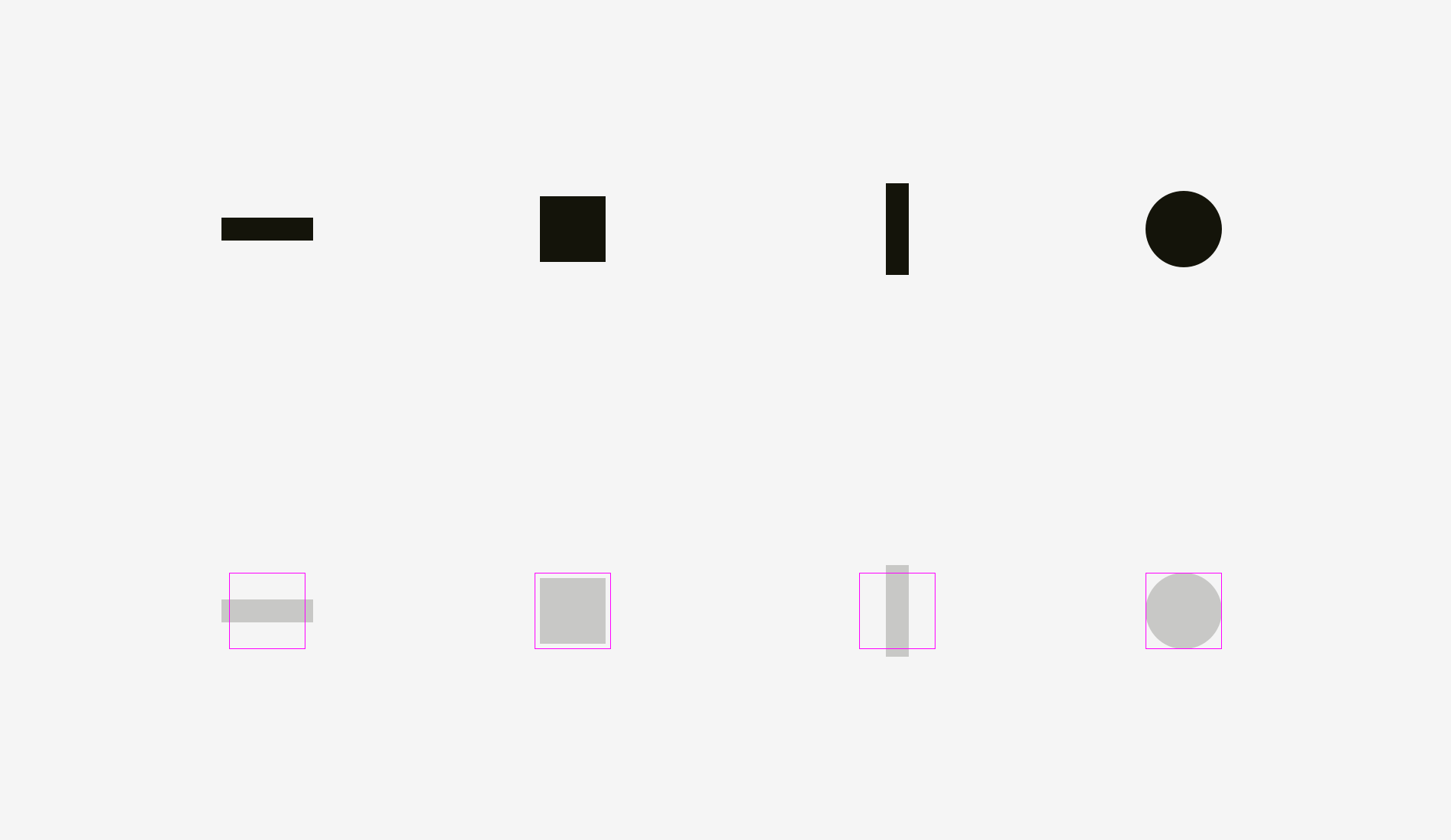
我建议将视觉体量小的图标可以超出图标区域(为保持图标统一自定义的方形或圆形区域),将视觉体量大的图标与图标区域边框尽量有更多的留白,这样不同形状图标的视觉体量可以得到互补。

下图是视觉平衡的真实图标。

现在很清楚为什么自定义图标区域总是大于图标本身:是为了非方形图标更好地适应而且看起来不比方形图标小。

测试视觉平衡最简单的办法是模糊它。如果图标变成差不多大小的光点,视觉量就是相同的。

但是有时候我们会用到现存的图形,比如常用于分享和喜欢的社交logo。Facebook 和 Instagram 是方形,但是Twitter是一只鸟的剪影而Pinterest是由圆形包围的“P”。所以Twitter和Pinterest图标大一点点,是为了看起来与Facebook和Ins的图标视觉平衡。

另一个视觉平衡的例子是有圆形按钮的输入框。如果圆形按钮直径等于输入框,人眼看起来就比较小,如果放大一点点,整个结构就变得比较平衡。

但如果改变按钮的样式,就没有必要放大。下图中,按钮和输入框都是80px,但是按钮填充黑色增强了视觉体量,从而看起来并不小。

敲黑板,划重点
• 视觉体量是人眼如何察觉物体的大小和感觉,不需要等同于物体的实际像素值
• 圆、菱形、三角形和其他非方形形状为了与方形形状保持一样的视觉大小,应适当放大
• 图标区域应为视觉平衡保留一定的空间,这一点对保持同系列图标视觉平衡很重要。
2. 不同形状之间的对齐
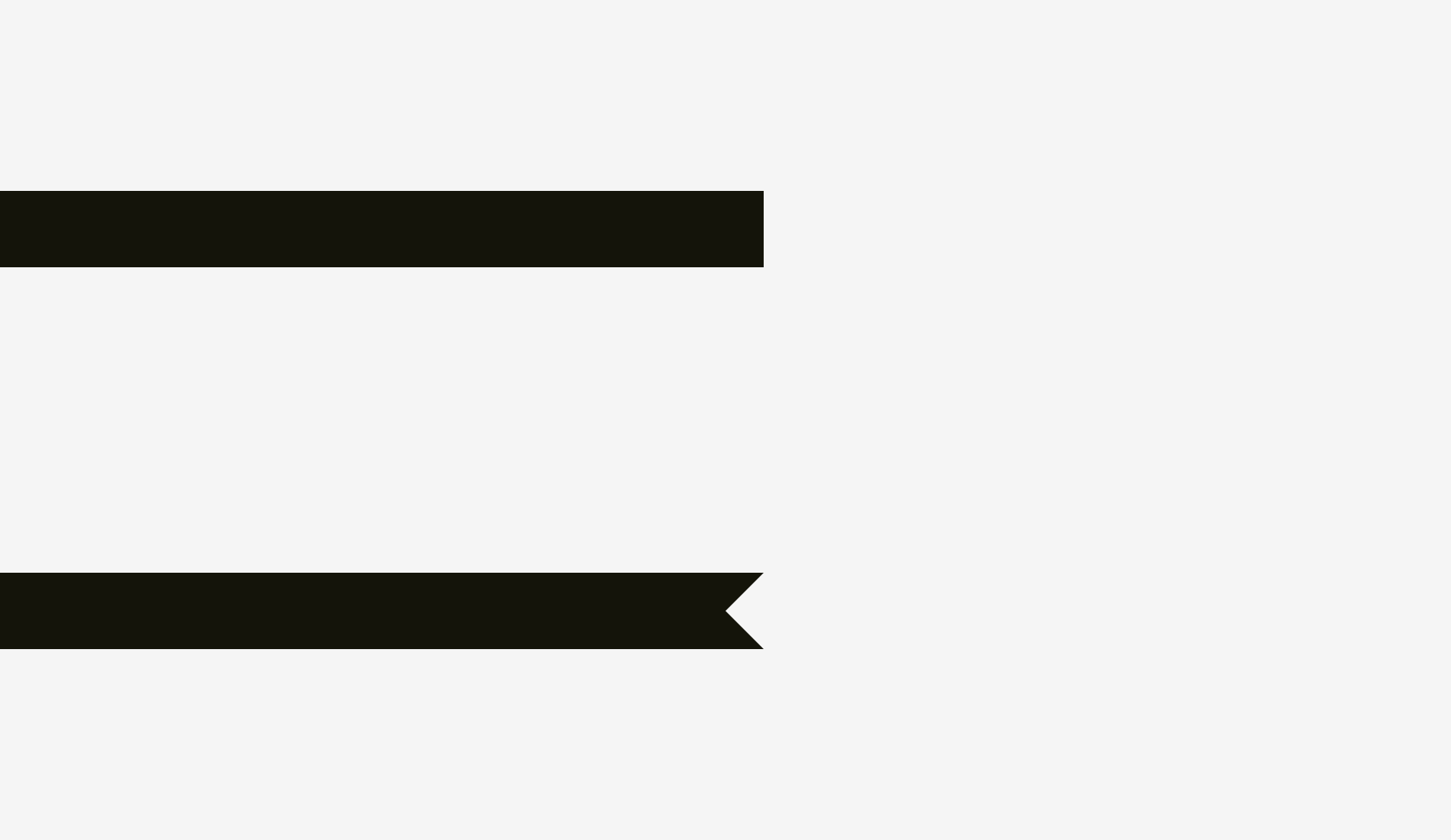
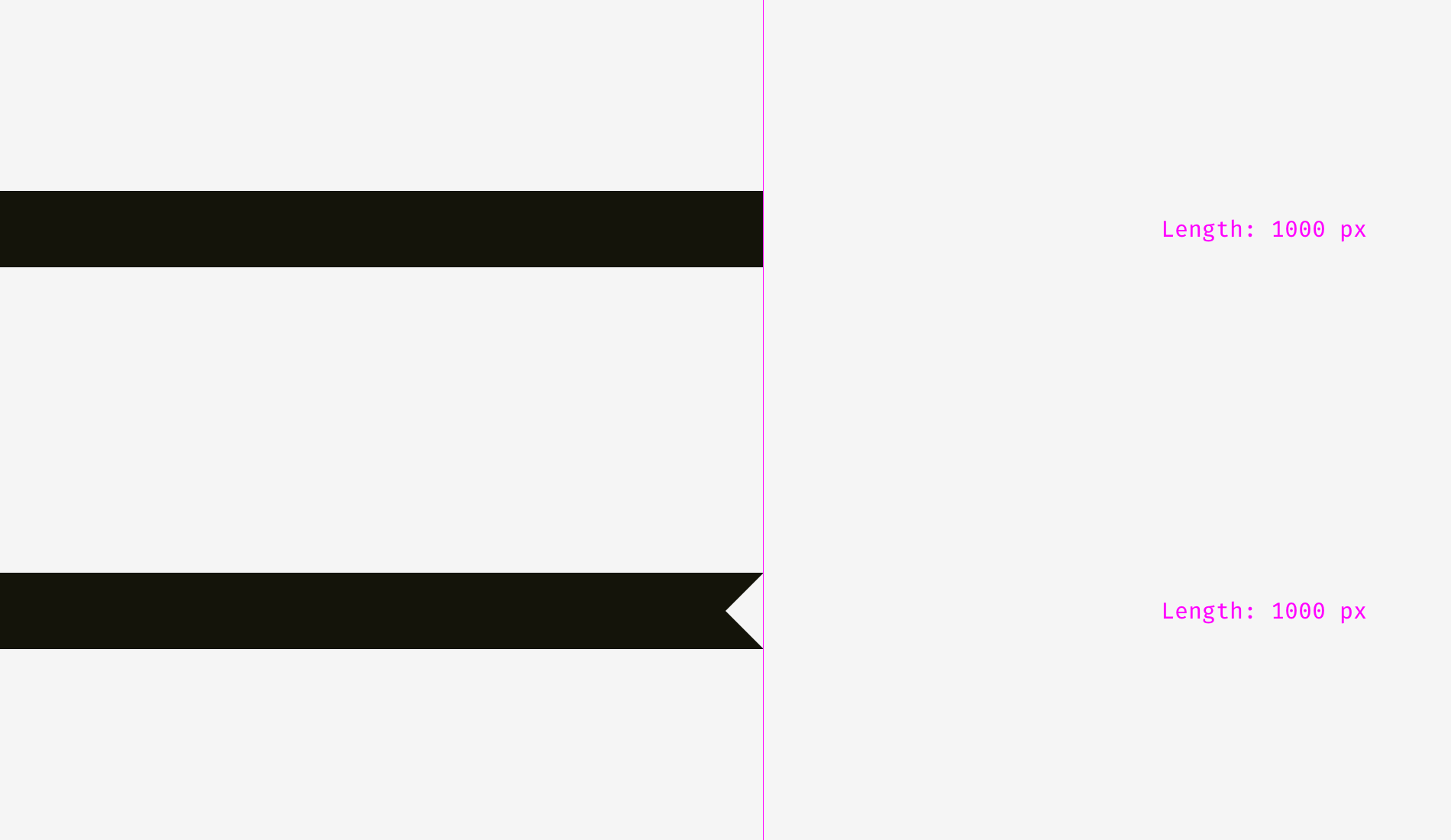
视觉对齐是视觉平衡主题和视觉体量现象的逻辑延伸。下图的长条看起来是长度相同的吗?

在像素上,两者长度是相同的。但是第一眼看上去,下方的长条比上面的长条看起来短。

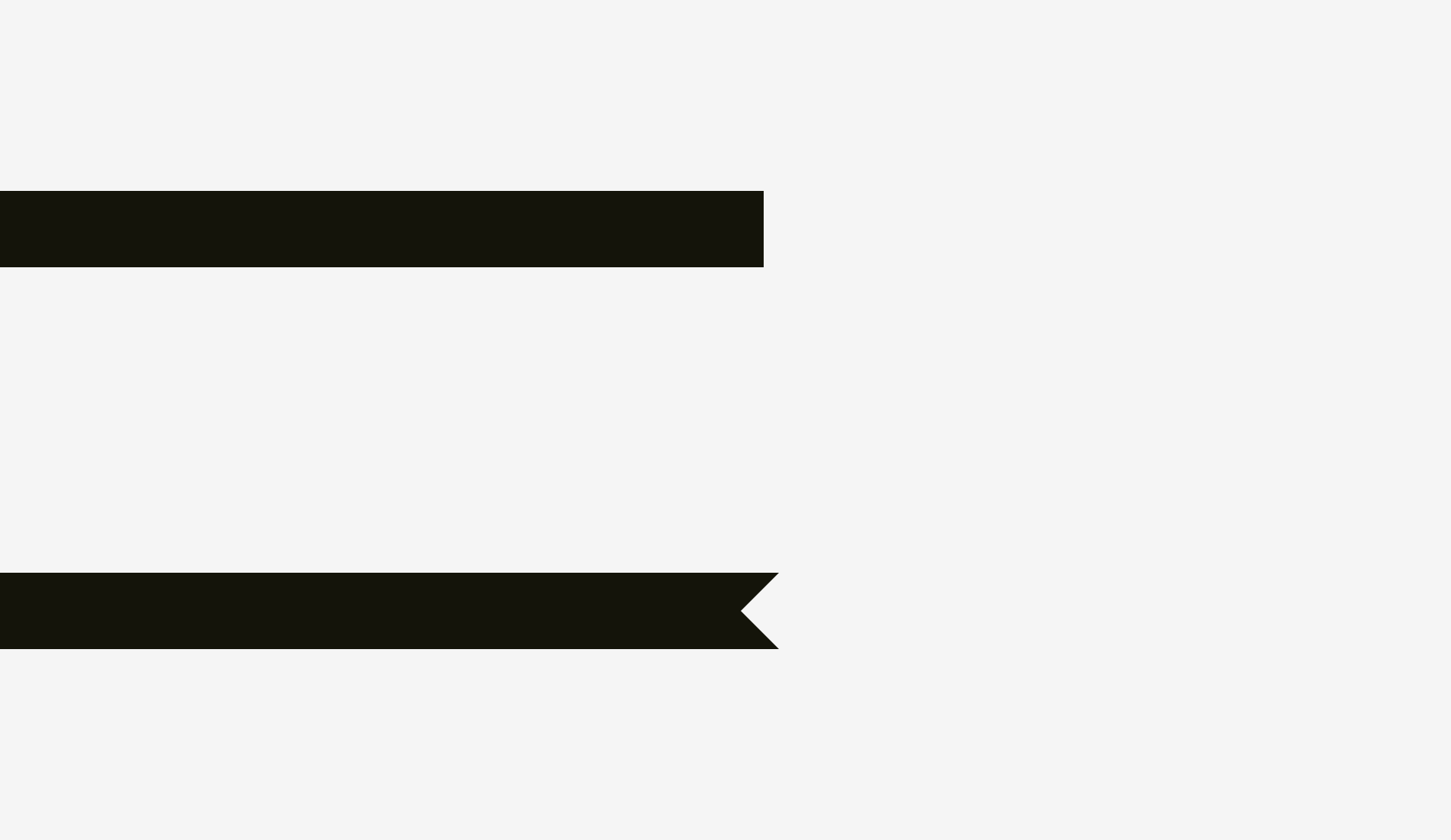
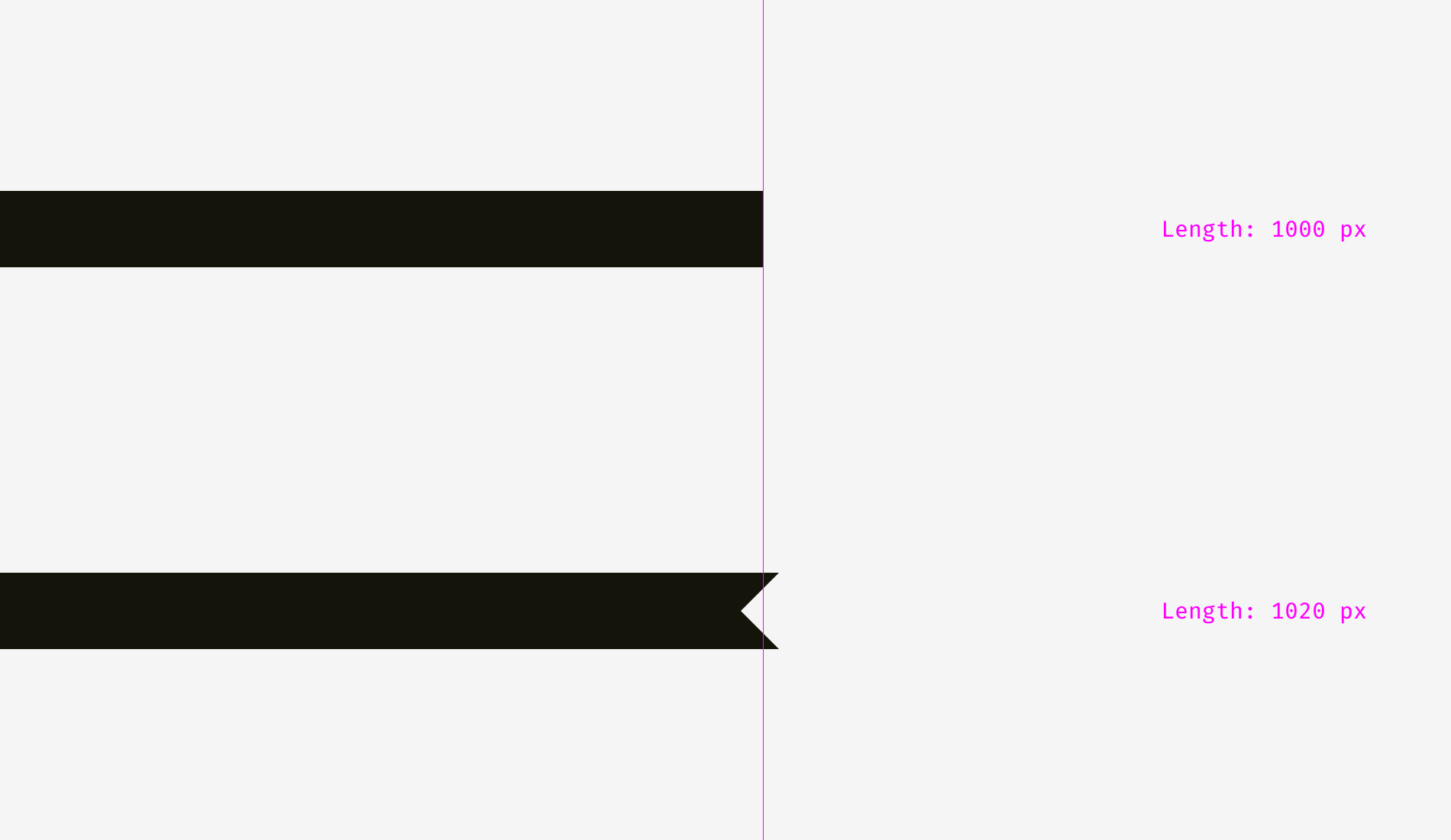
下图有什么变化吗?

我对下面的长条进行了视觉补偿。使下方长条超过上面长条20px,用来补偿下方长条间隙缺少的视觉体量,从而使两者视觉平衡。

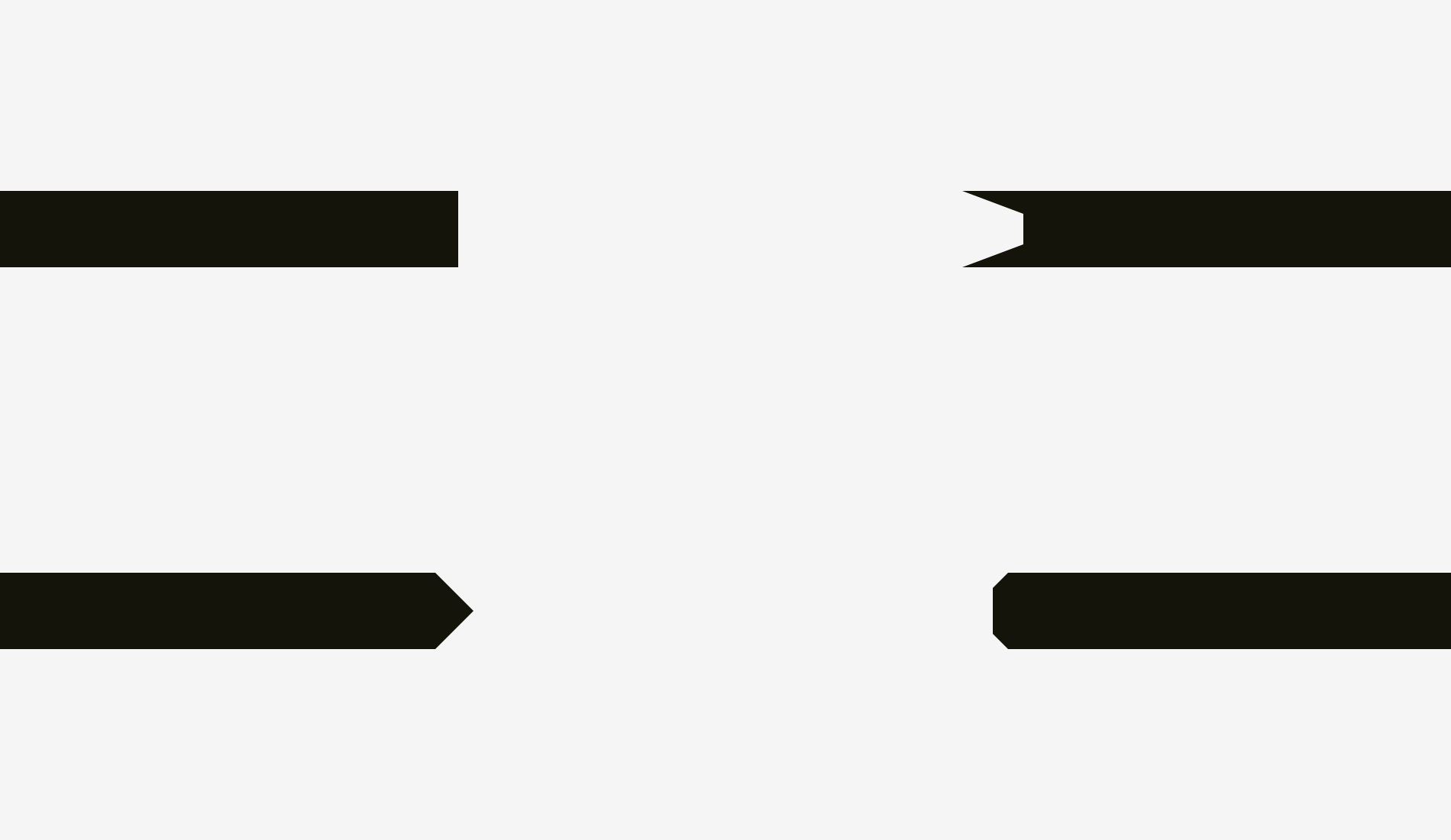
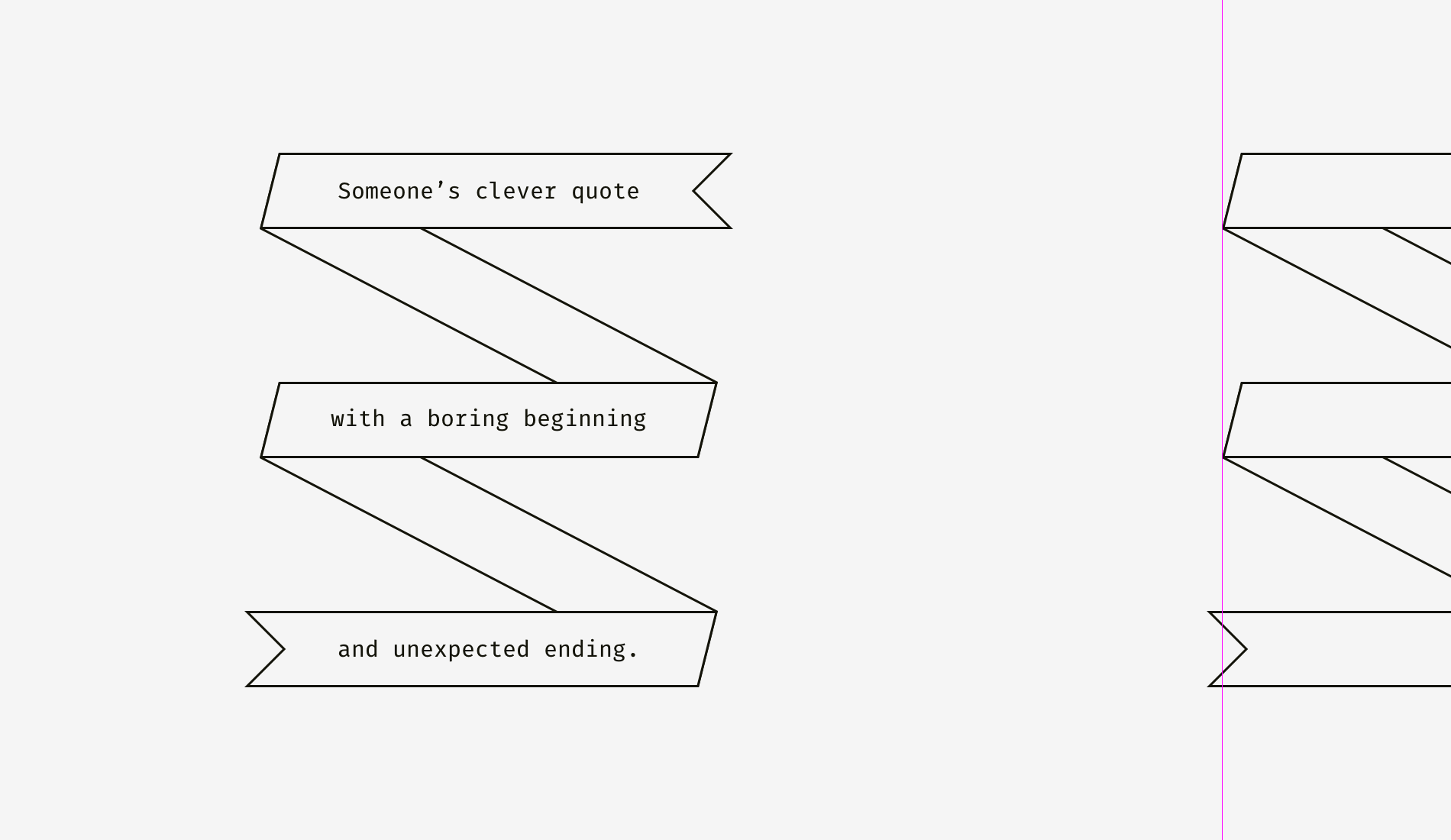
下图是具有不同形状的长条。

所以,如果你正在设计一个在折叠长条上有文字的海报,或者在网上商店的产品卡上放置明显打折的长条,记得让他们视觉保持平衡。具有尖锐边缘的形状应该超出其它形状一点点,尤其是矩形。

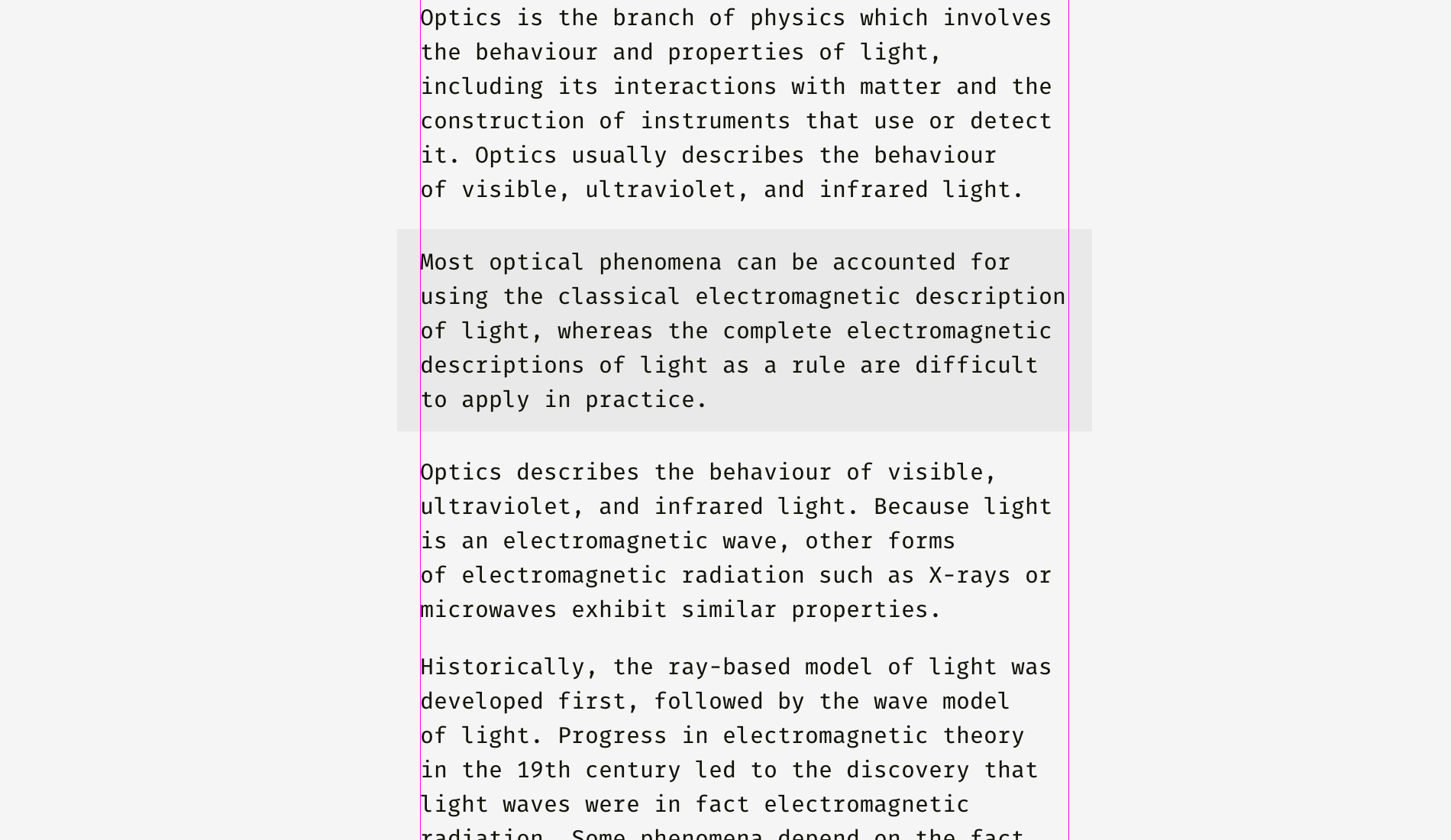
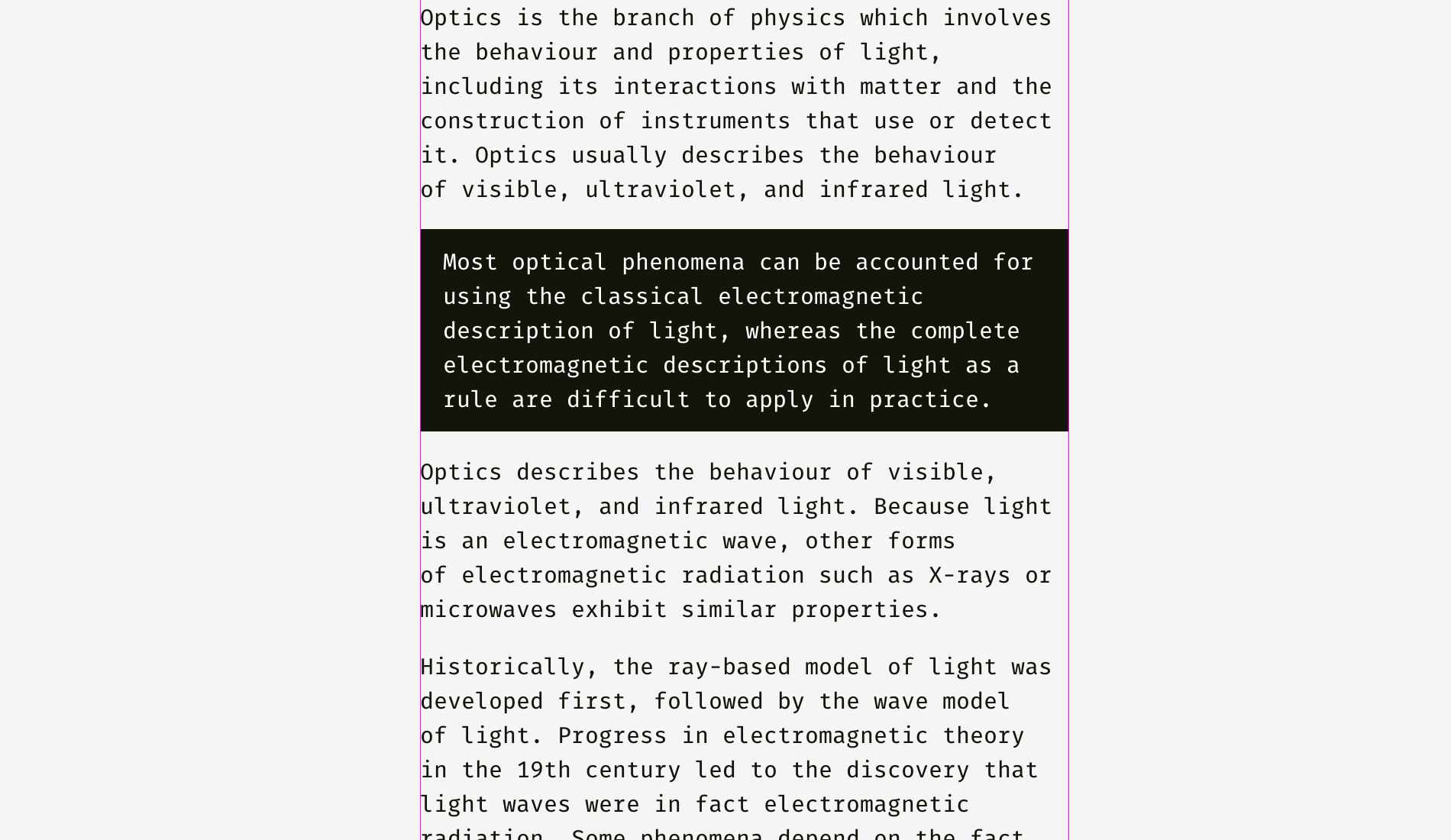
那么该如何对齐具有背景的纯文本和段落呢?这取决于背景的视觉密度。如果比较轻,高亮段落可以与其他文本对齐。

由于背景很浅,不会打断正常的信息流。

对于密度较大的背景有不同的方法。下图中,黑色背景于其他文本对齐,而里面的白色文本则以缩进形式放置其中。

与浅色背景不同,深色背景具有很大的视觉体量,如果想悄无声息的插入一段文本,最好按照下图的方式对齐。

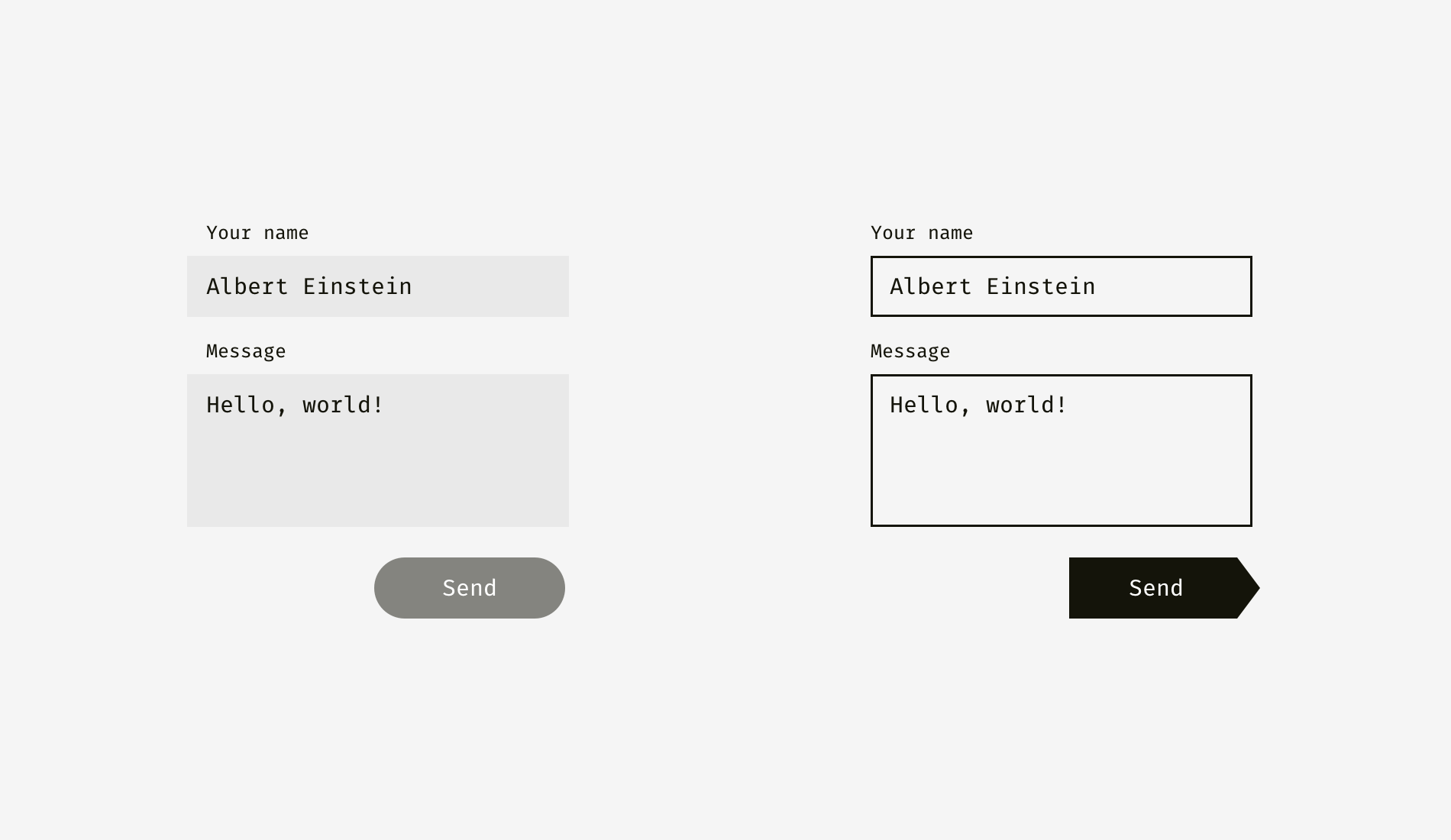
这个原则同样适用于按钮和输入框。当然,这不是教条。

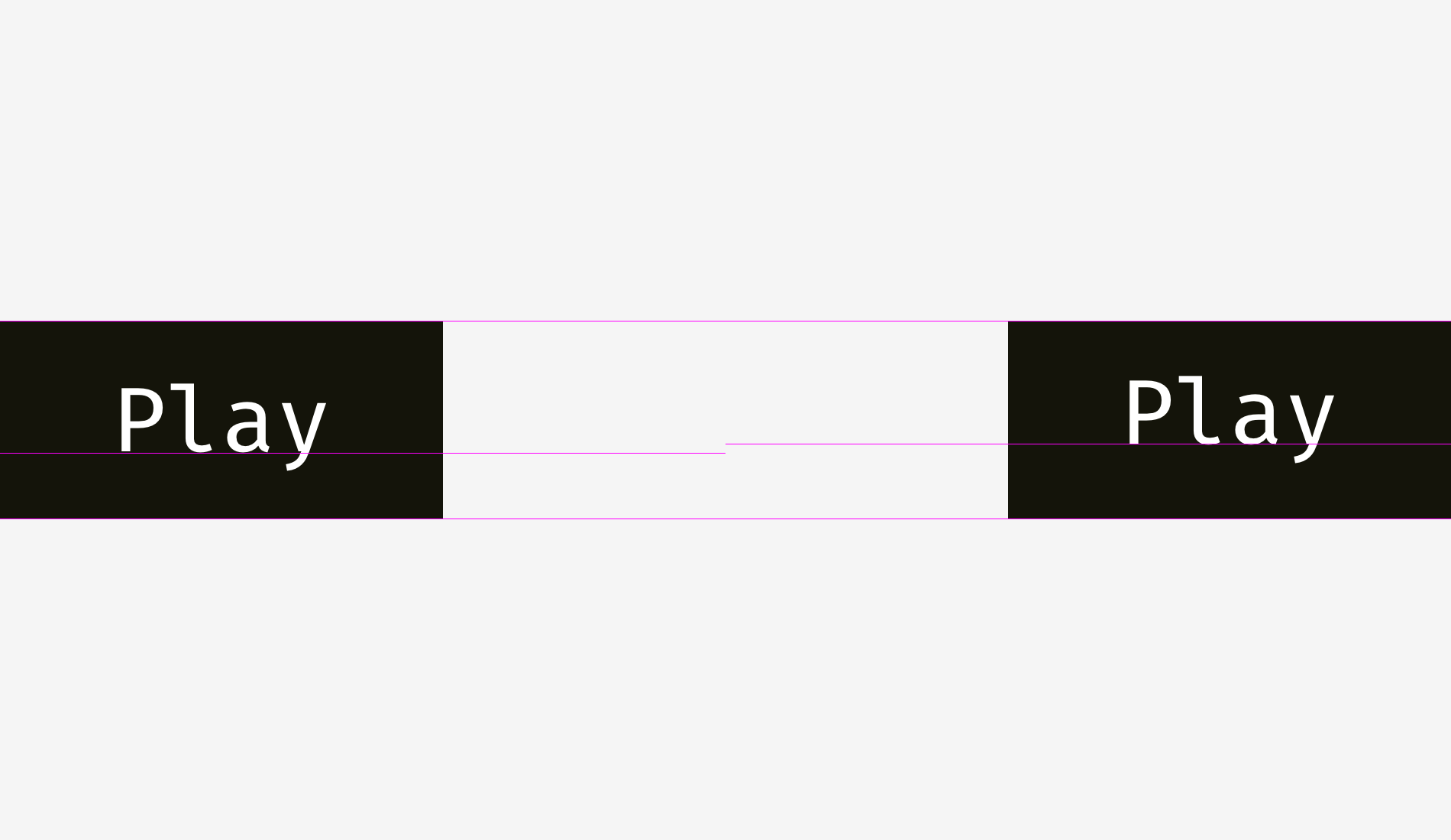
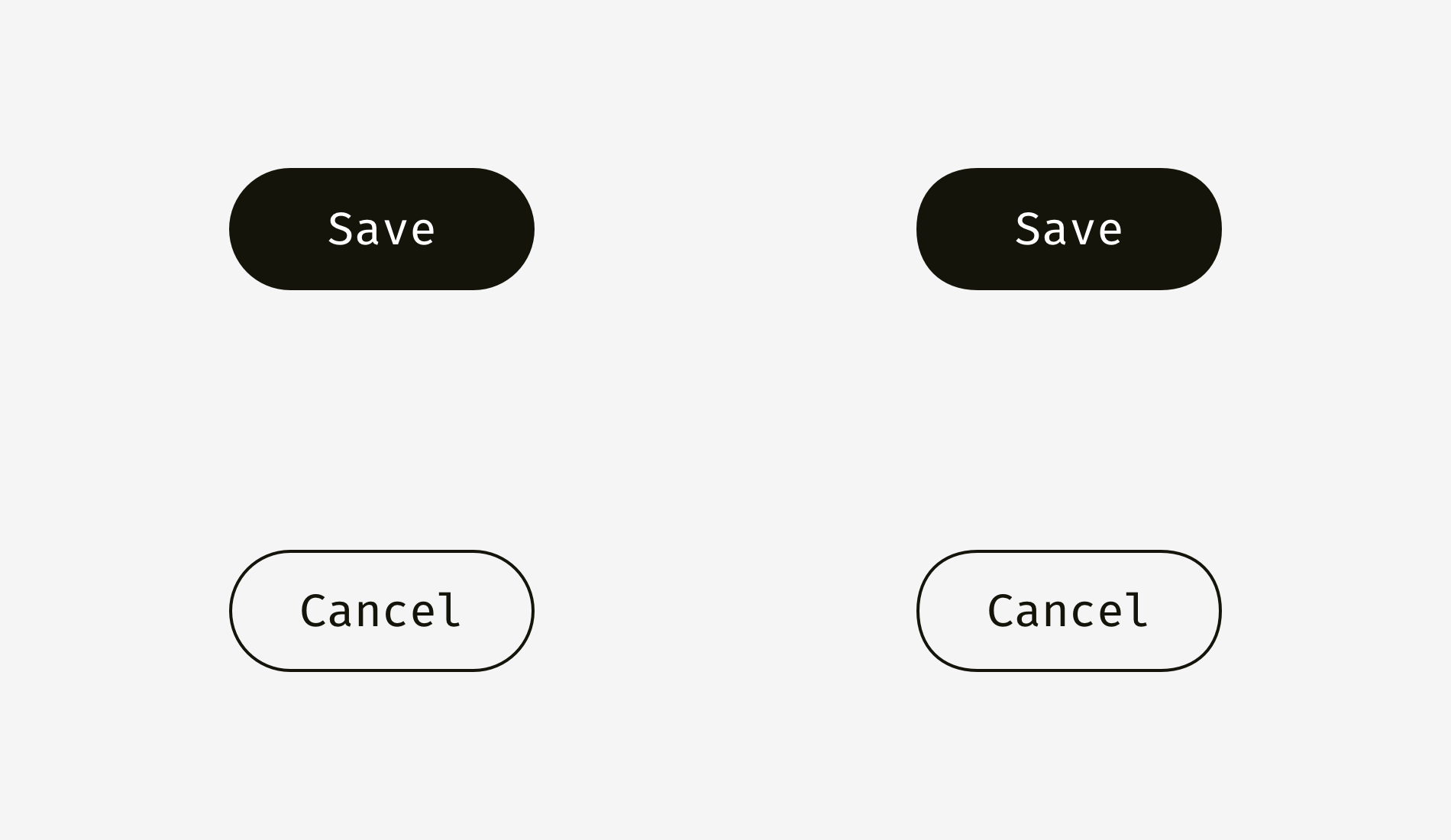
左图具有浅色背景的输入框可以超出输入标签和用户输入内容。 “发送”按钮的右边不必完全对齐输入框背景的右边缘,因为按钮比背景暗,视觉体量重。
右图输入框具有实体描边,我将输入标签与他们左对齐,而将用户输入内容缩进置入框内。“发送”按钮有三角形,按钮向右移动一点点,与上方矩形输入框视觉平衡。

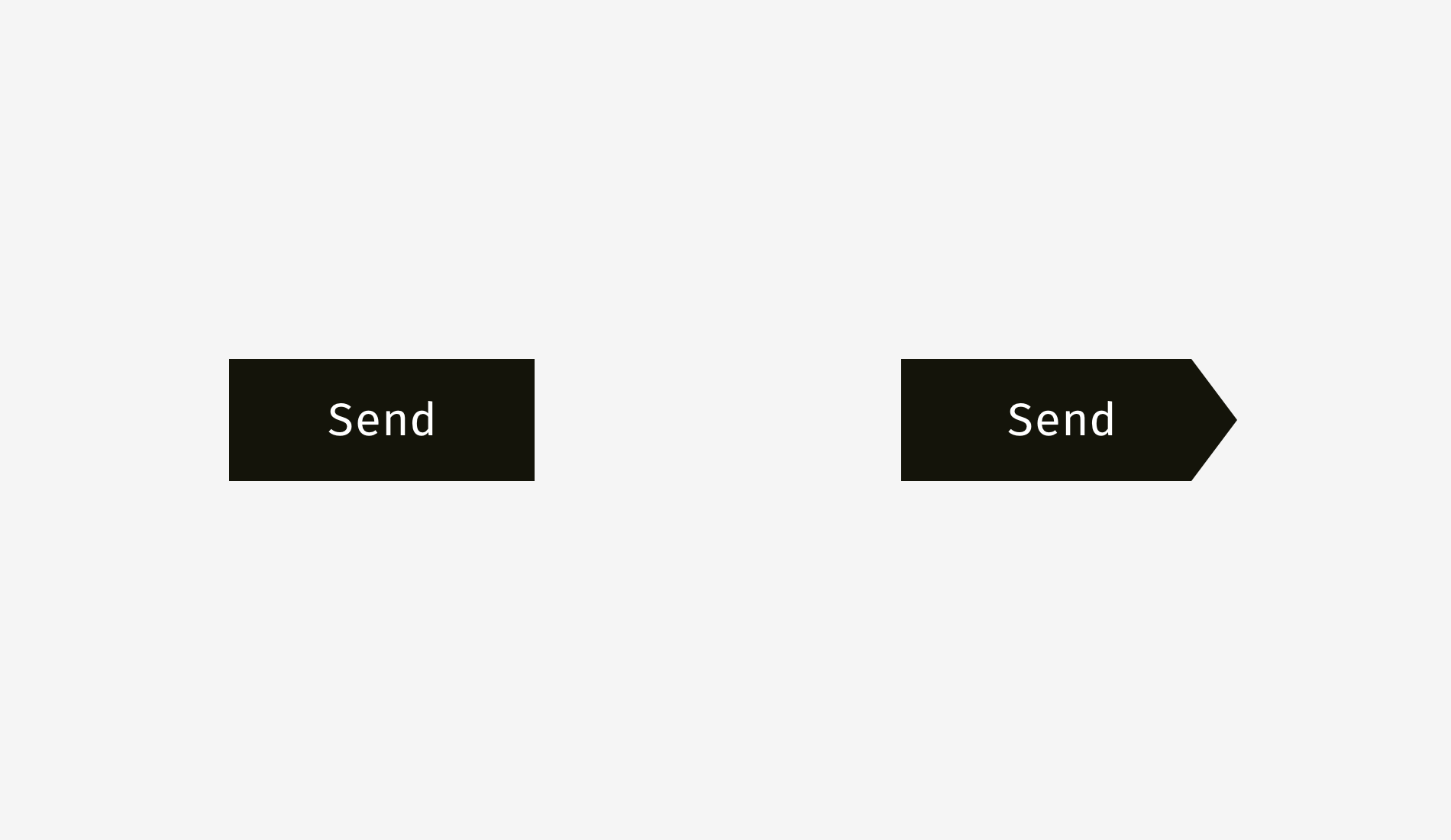
下面我们有了对齐的另一个方面:图标按钮和文本的对齐。看下图的按钮,文本看起来居中吗?

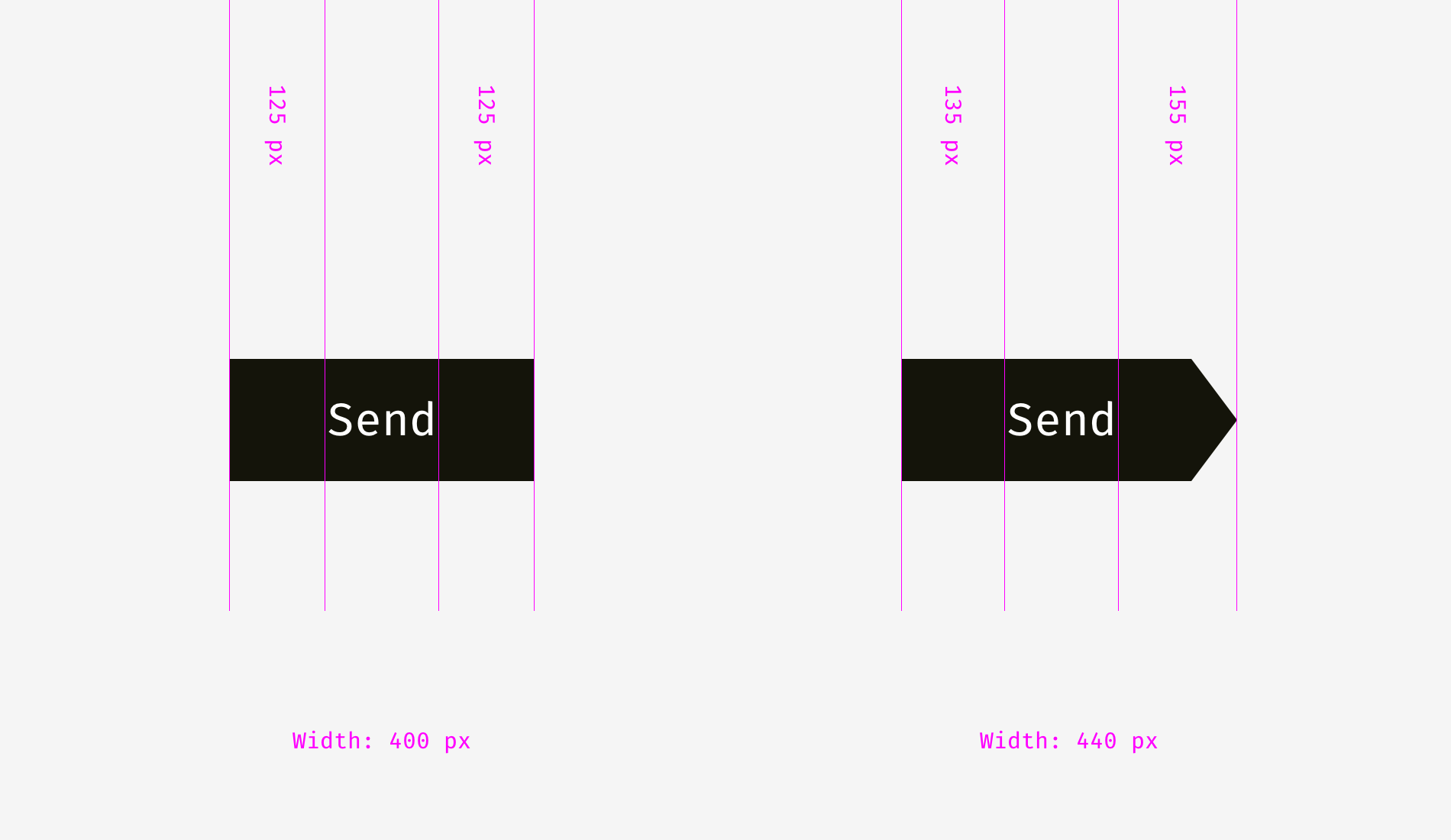
方法是,右边按钮的文字我向左移动了一点,因为右边缘是三角形。而且箭头按钮比矩形按钮宽40px才看起来视觉平衡。

文本按钮不仅具有水平对齐方式,还有文字和背景垂直对齐的方式。我想说的第一种方法用于大量的操作系统、站点和应用的界面。这种对齐方式基于大写字母高度,等同于“H”字高或“I”字高。

基本上,大写字母上下方和按钮边缘空间相同。这是有道理的,因为命令名称通常用标题案例写成,而英文字母升部-上升部分(l, t, d, b, k, h) 比降部-下降部分(y, j, g, p)多。

另一个方法是使用小写字母的高度(即“x-height”)对齐名称与背景。在无衬线字体界面中,等同于“x”高度没什么奇怪的。

这种方法同样也是有道理的,因为文本的主要视觉体量都集中在放置小写字母的区域。

这两种方法有区别吗?有区别,但是区别不大。

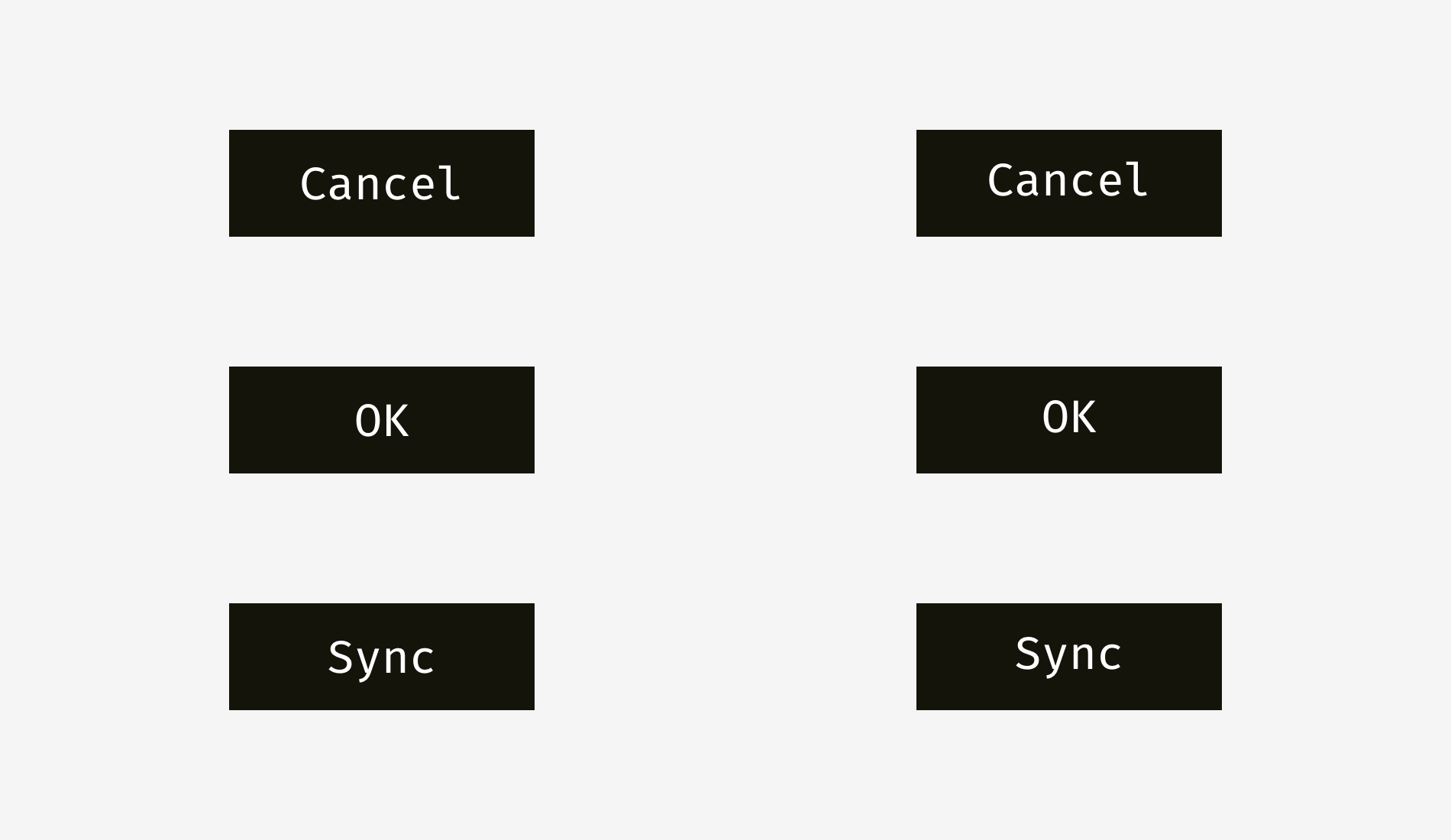
下图更多例子用来对比说明。左边一列是代表大写字母高度的方法,“Cancel”和“OK” 用此方法显然更好,这两个按钮应用非常广泛,因为“Cancel”没有降部,而“OK”则全是大写。右边一列代表是“x-height”方法,显然只对“Sync”按钮更好,因为其同时具有升部和降部;“Cancel”和“OK”则好像被放置的太高。

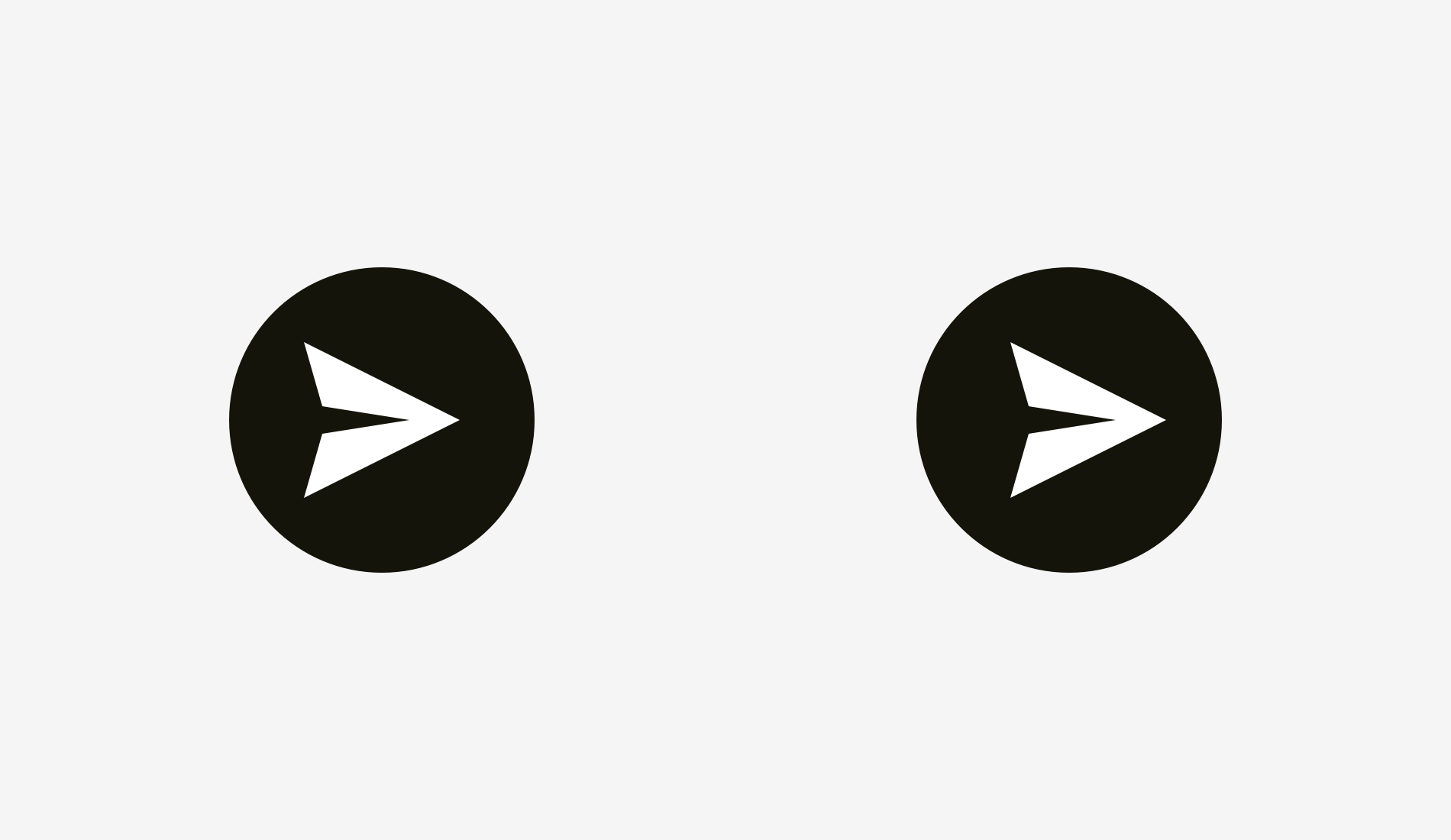
图标按钮的情况稍微不同。我们放置一个常见的“f发送”按钮,哪一个看起来视觉更平衡?

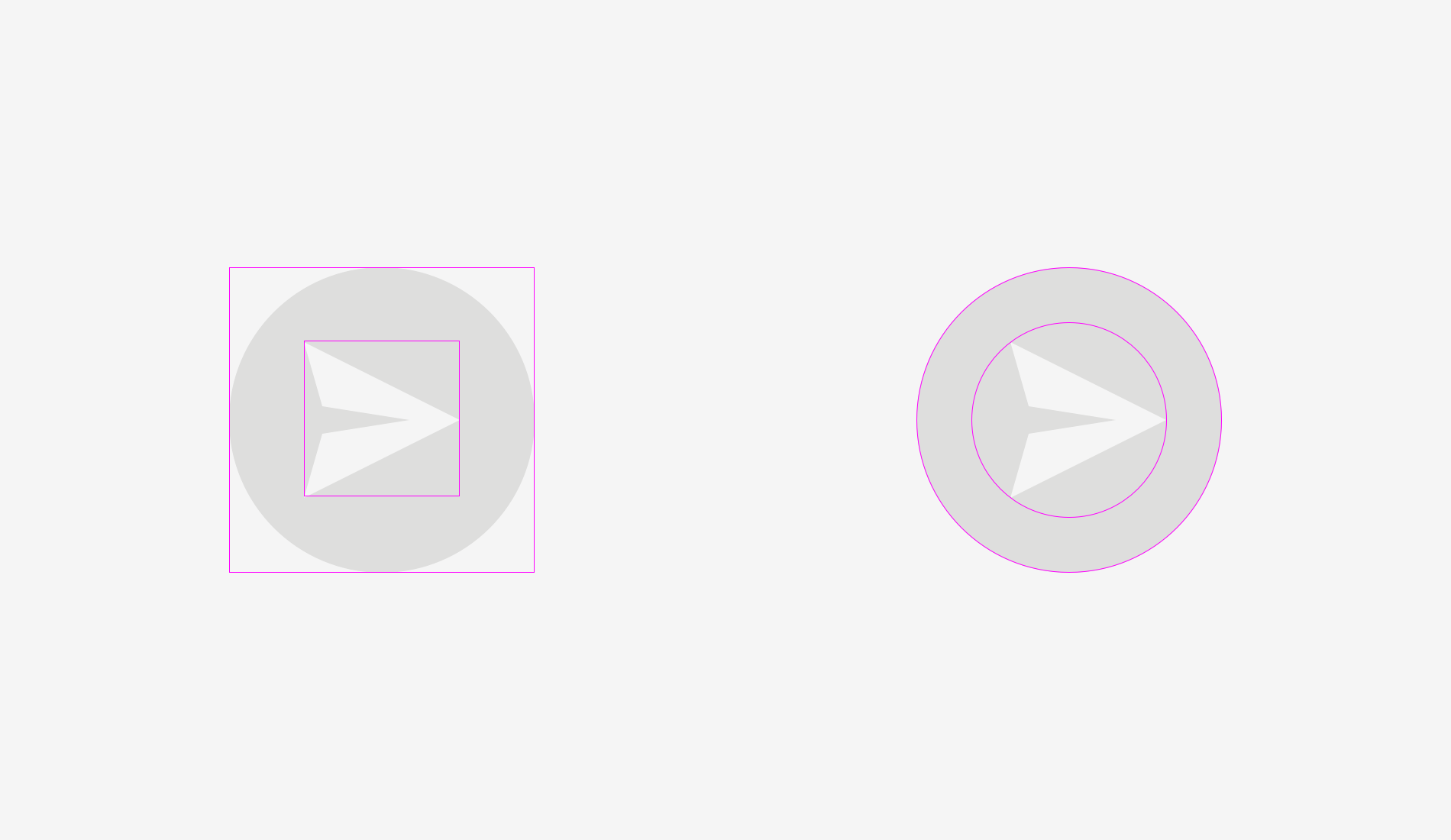
希望你注意到左边的有些问题。这是因为不同的对齐方式。第一种是将图标当成了矩形。在一定程度上是正确的,因为发送给开发的SVG或PNG文件是带有矩形框的飞机。右边的变体显示了图标所有边缘与圆形按钮背景有相同的距离。

当你给开发文件的时候,你需要预留一些区域,以便他们将图标与背景居中在视觉上是正确的。

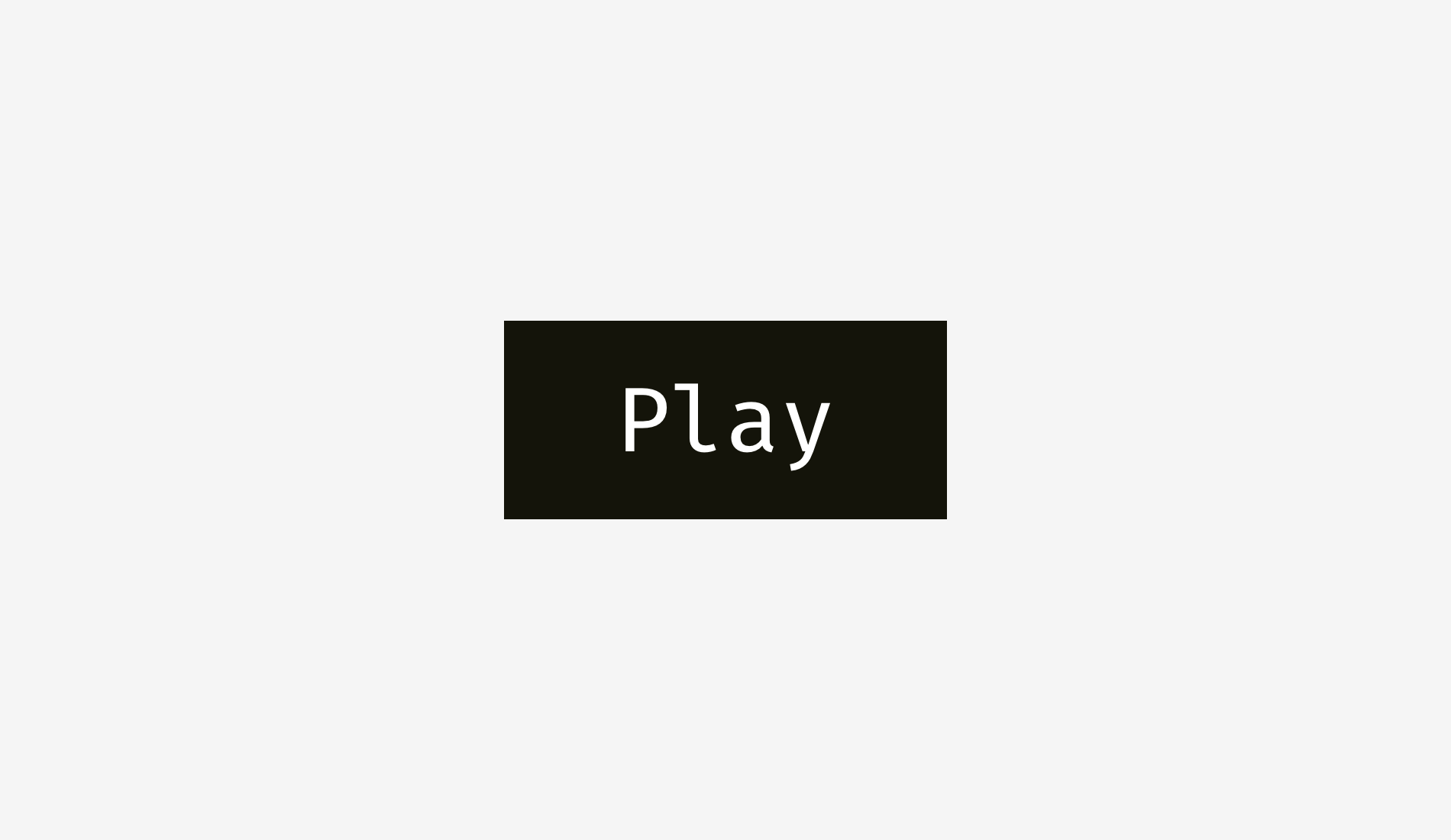
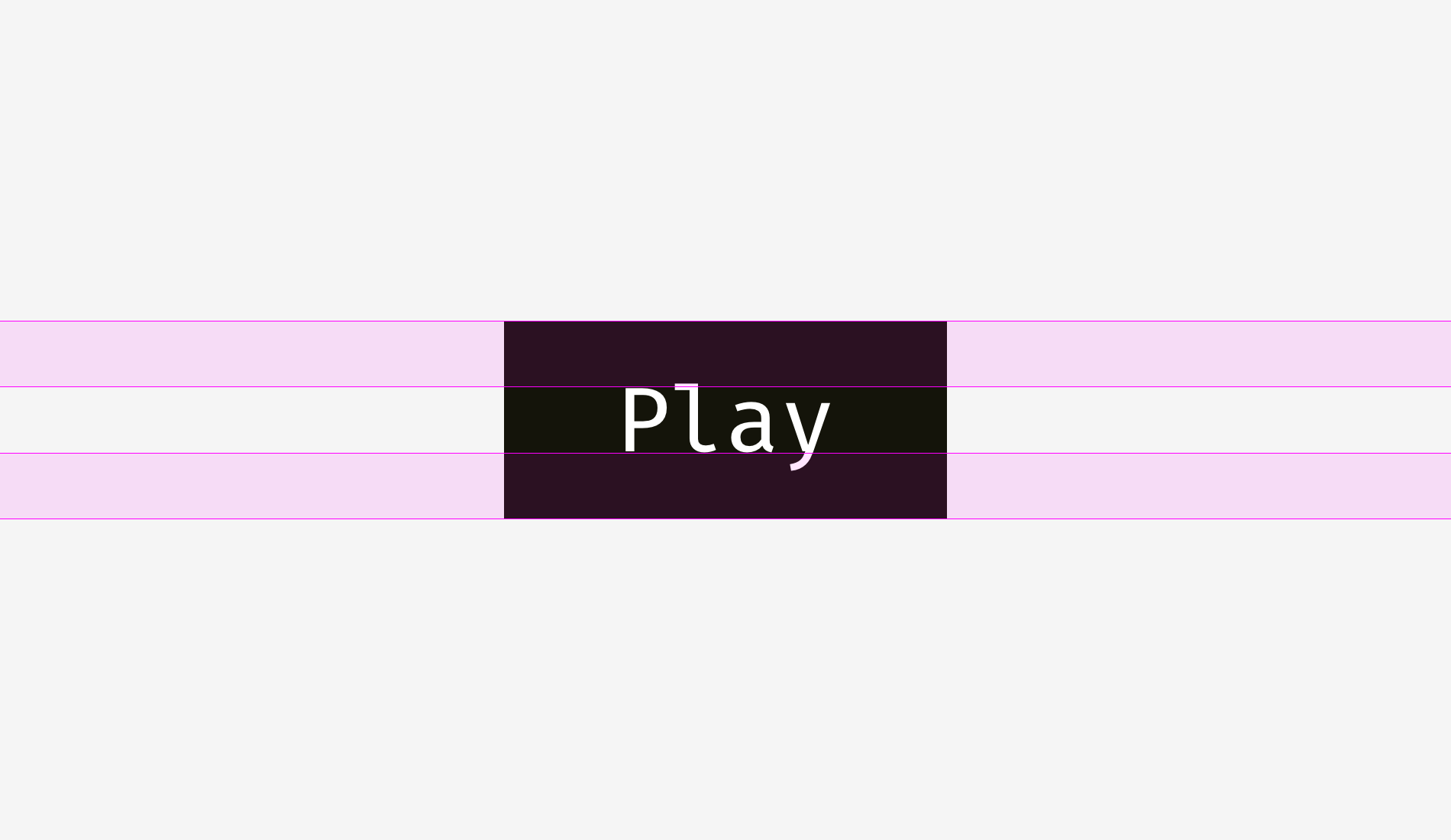
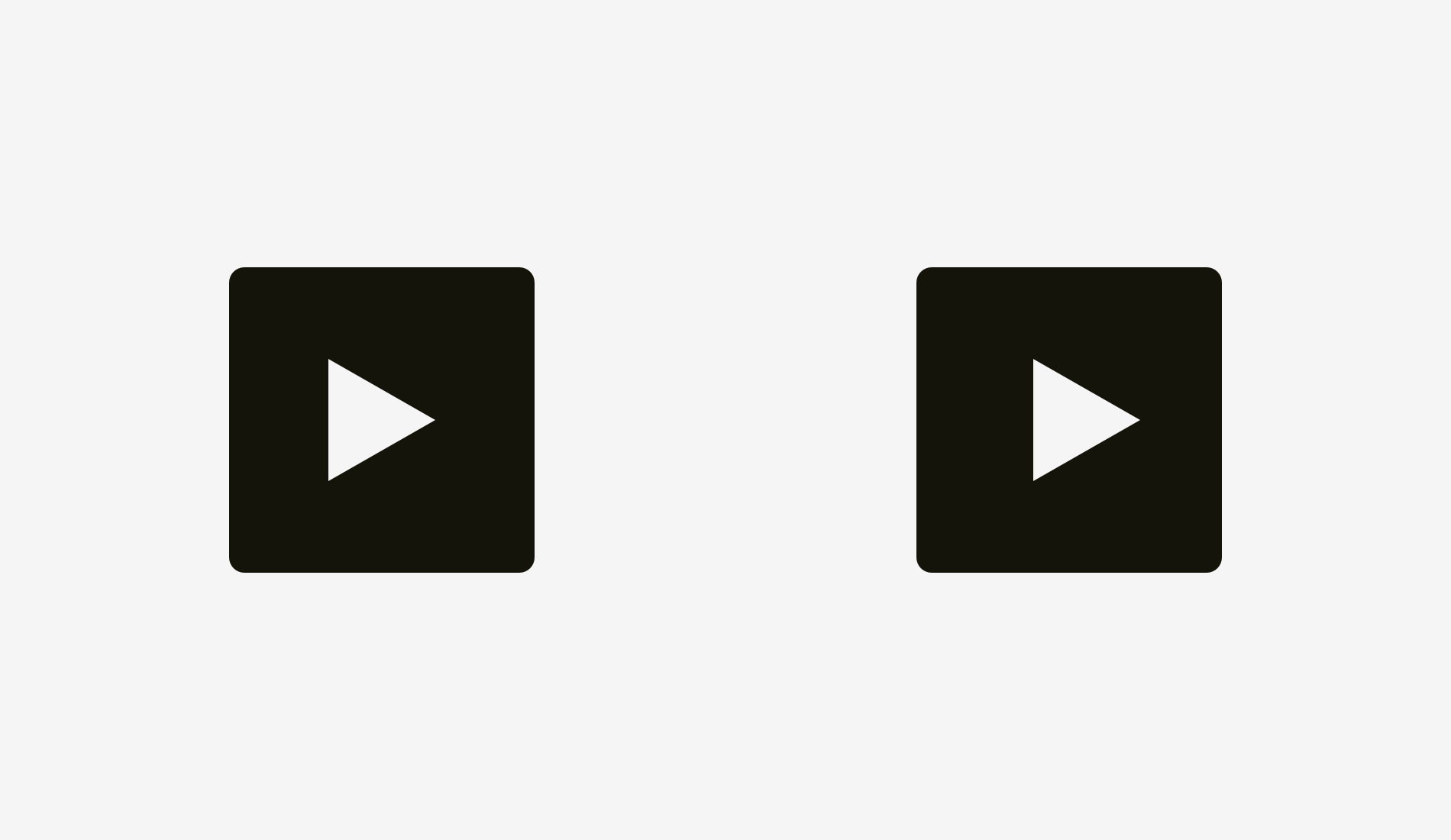
播放按钮也是一样。如果直接对齐圆角矩形和三角形,看起来会很奇怪。

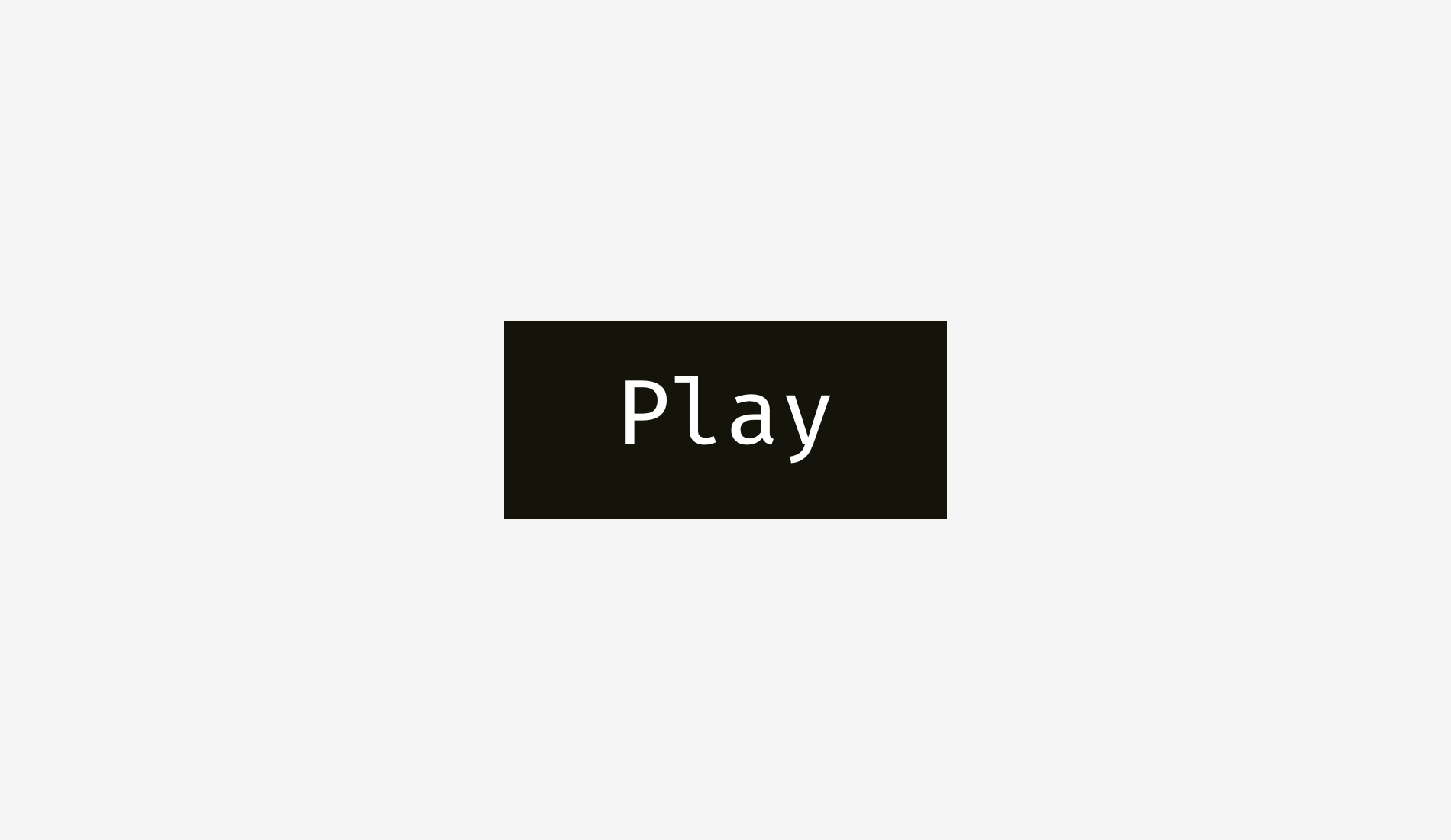
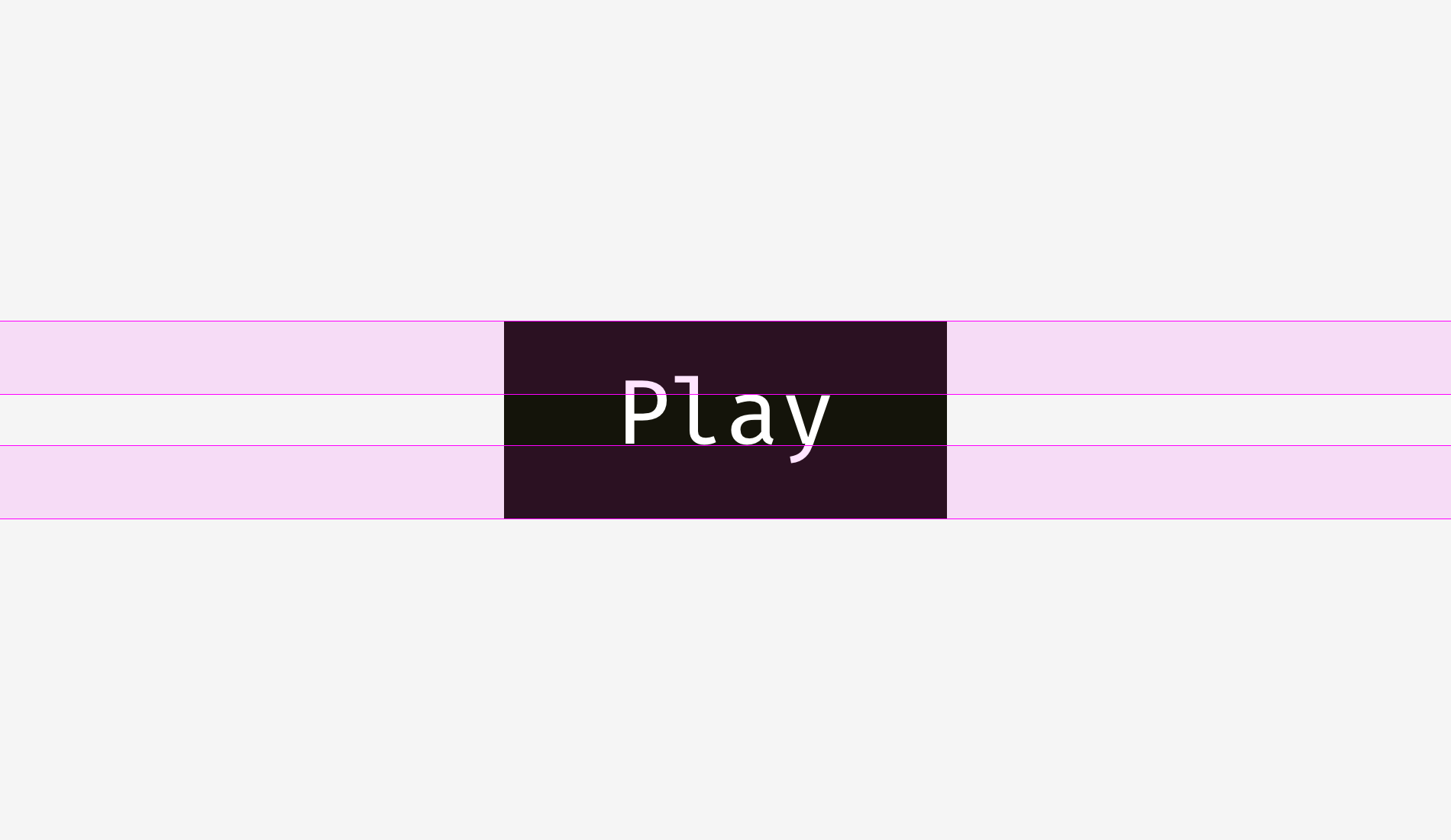
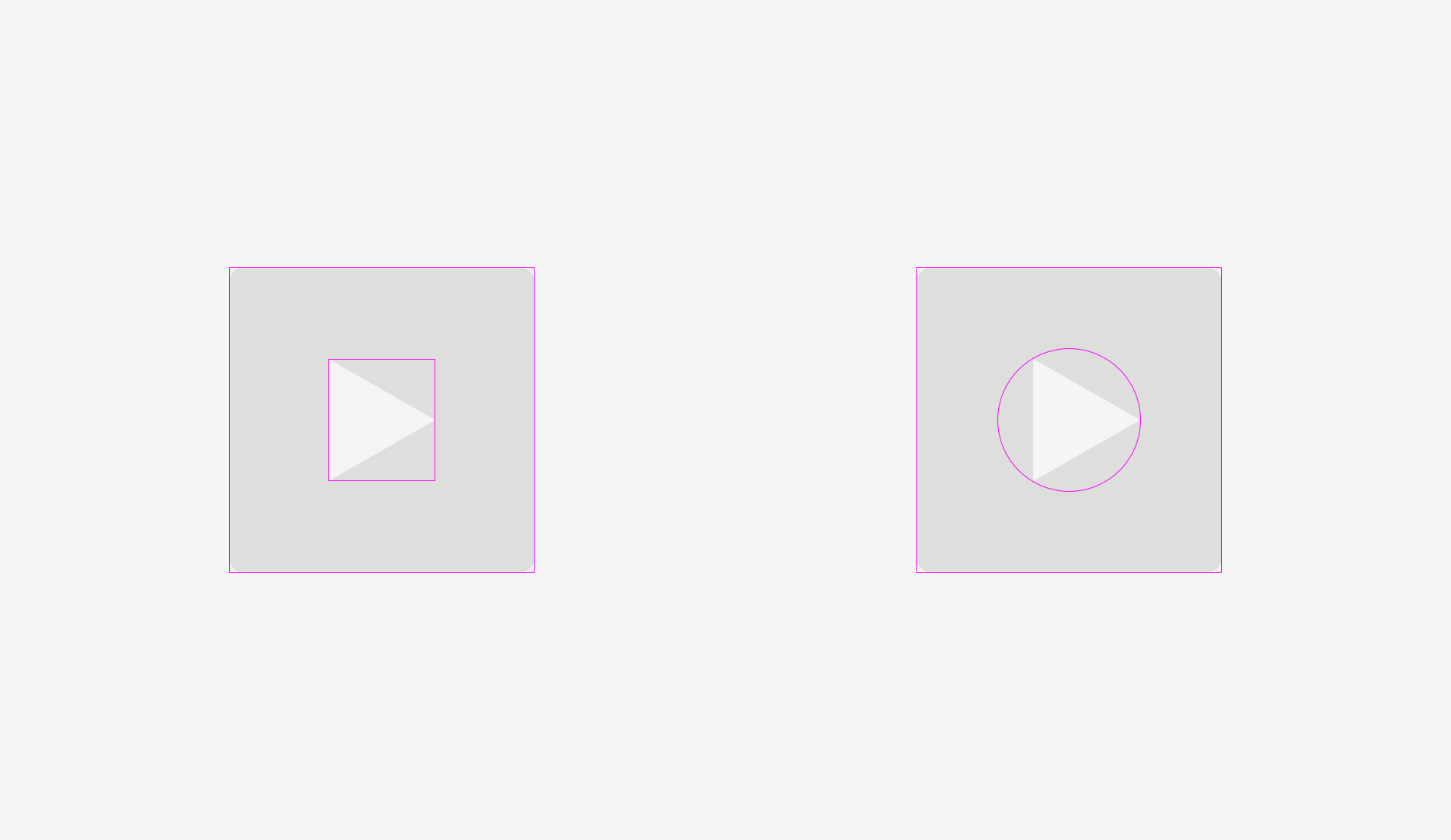
如果想三角形在视觉位置上更好,就圈住三角形并且与按钮背景对齐。

敲黑板,划重点
• 具有锐利边缘的形状应该更大,以便于其相邻的矩形对象保持视觉平衡
• 大写字母对齐是一种有效且被广泛运用的方法,用于文本和按钮背景对齐
• 将三角型图标正确放置按钮中的一种有效办法是,将其圈住并使此圈与背景对齐。
3. 视觉圆角
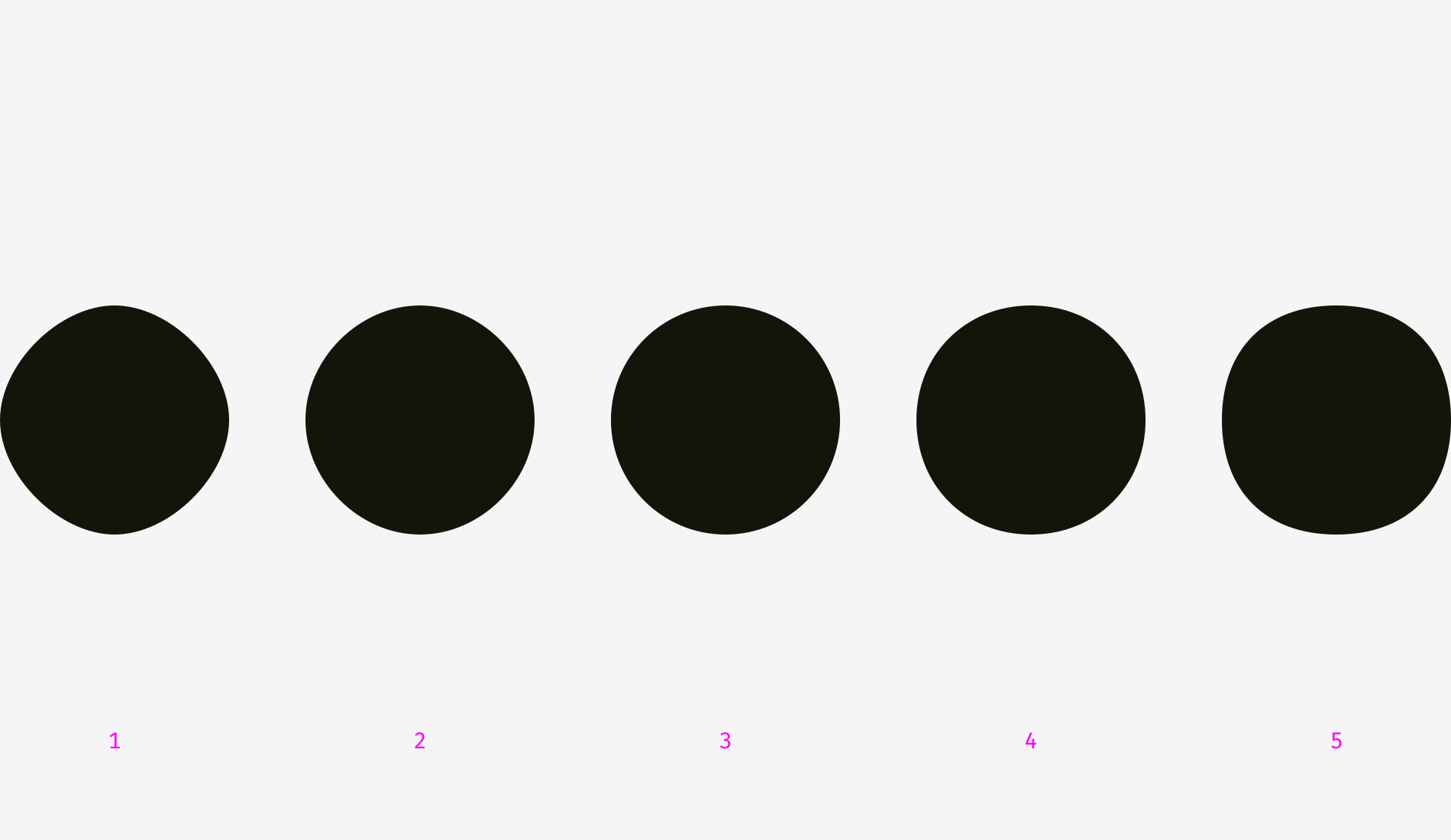
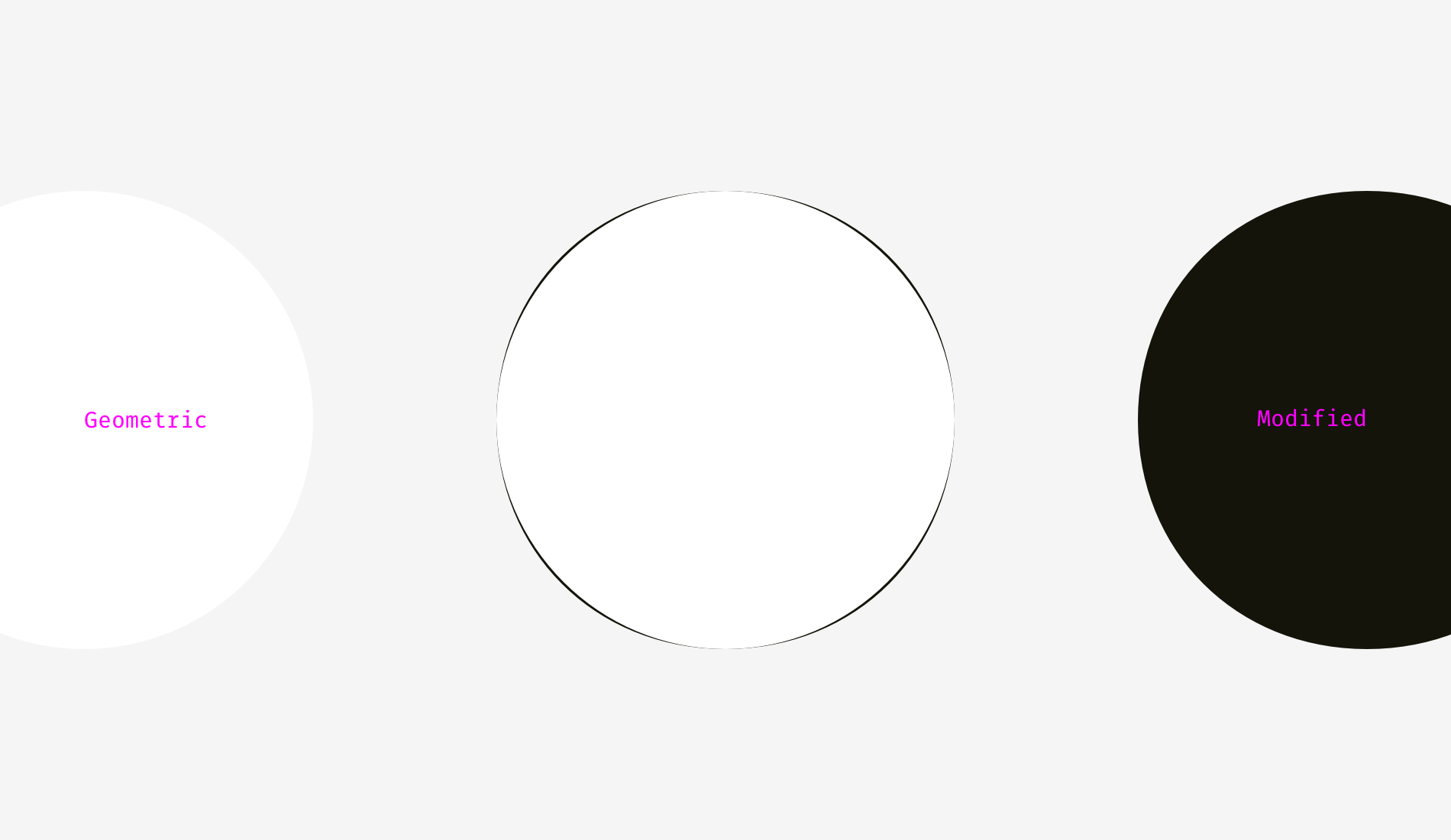
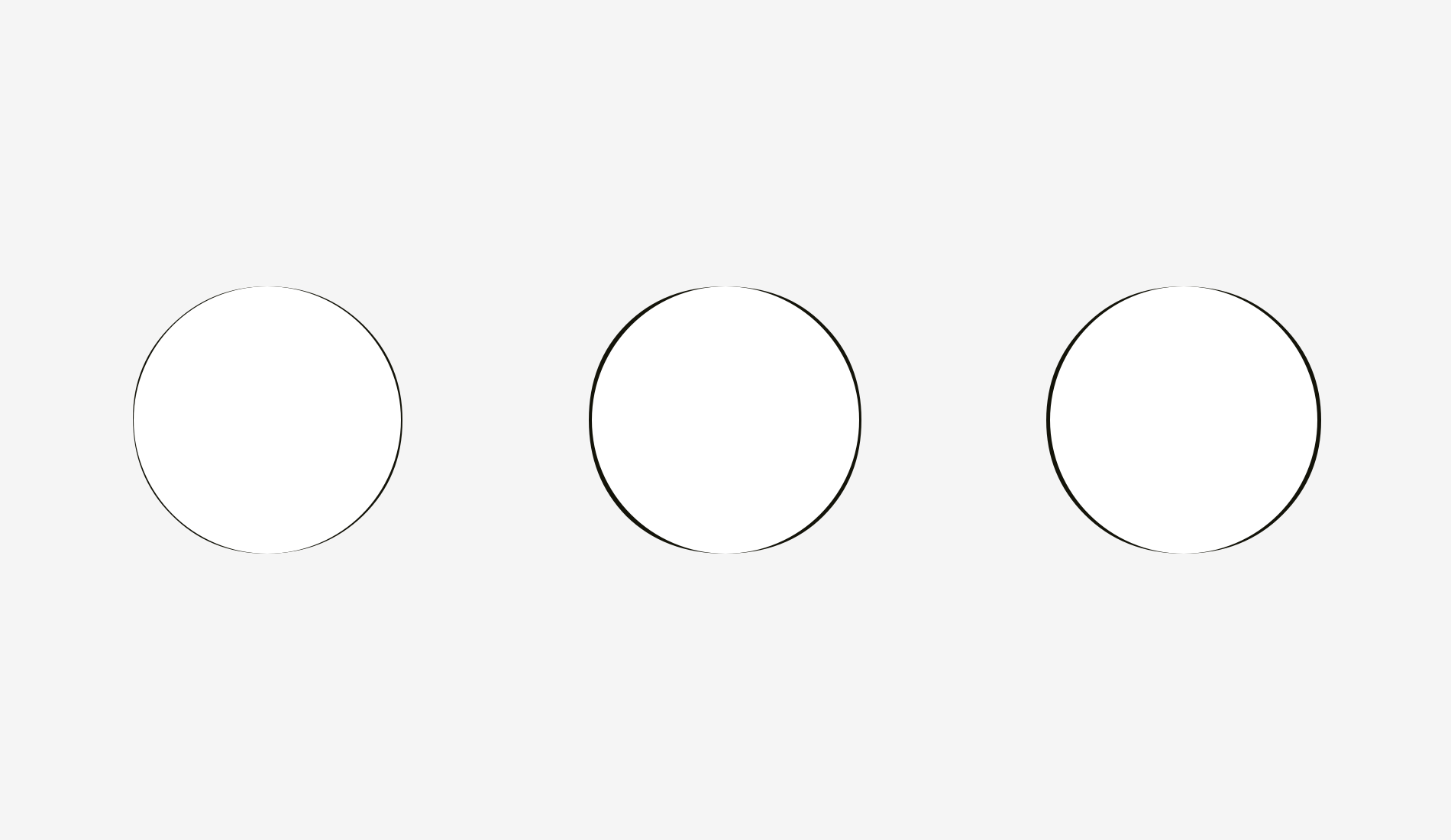
什么比圆更圆?以前没有想到,但像我在文章开头说的,人眼是很奇怪的,有时候感觉到的东西并不是我们预期的那样。下面你觉得哪个更圆滑?

我之前问过的人大都选择3和4.1和2绝对太瘦,5太丰满。如果我们重叠3和4-一个几何圆和一个修改过的圆,会发现第二个比第一个稍微重一点,因此,眼睛觉得更圆润。

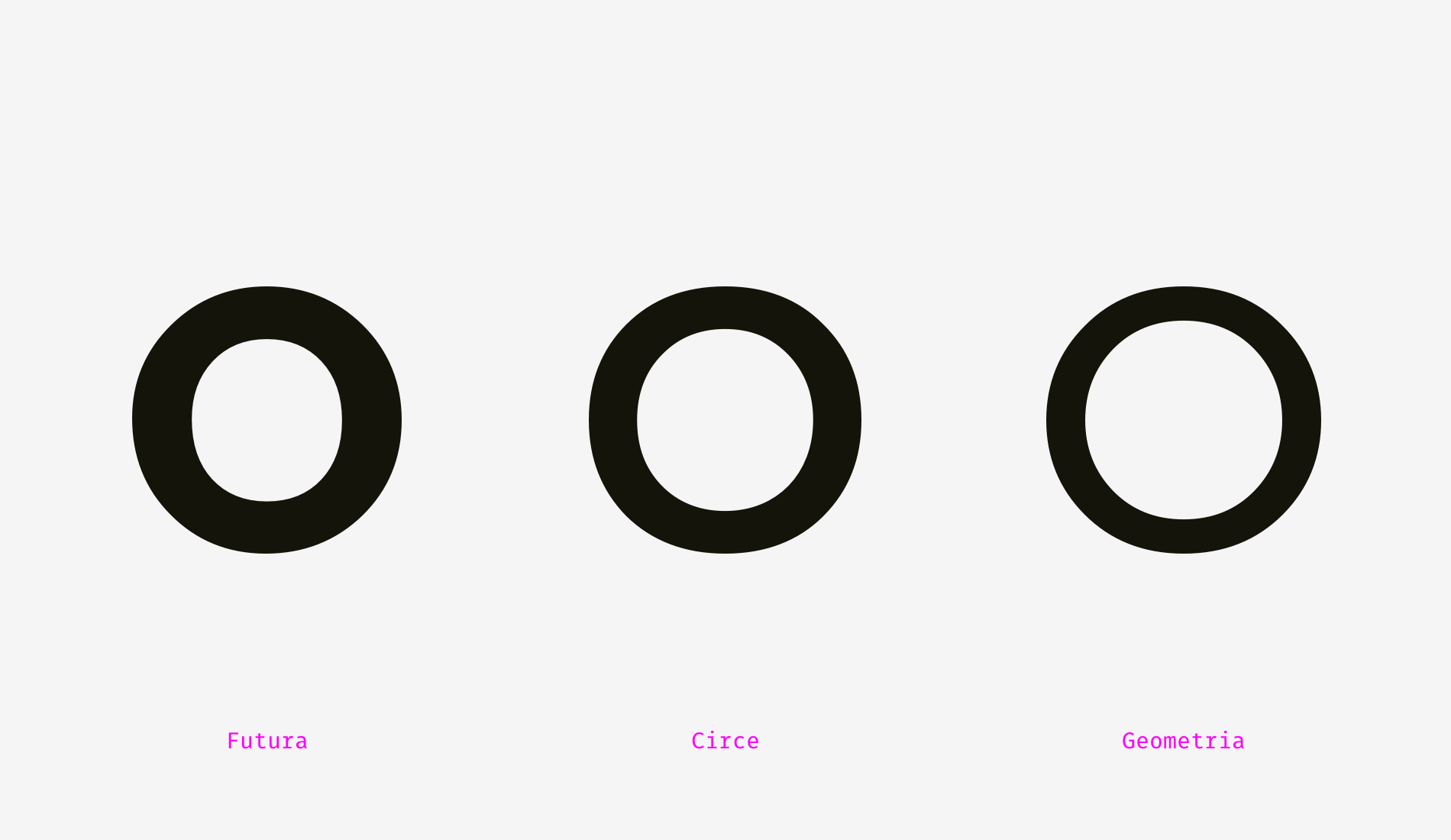
为了说明我的意图,我选择了三款著名的几何字体,Futura, Circe, 和Geometria
鉴于高质量的字体制作基于人类视觉感官,并且运用视觉结构的复杂系统,我认为他们的原型看起来比几何圆形更圆。

用几何圆形将其重叠,即使是最几何的Futura的“O”也有四个伸出的部分。另外,Circe, 和Geometria的字母比圆形要宽,但即使他们宽高相等,我们也可以看到这四个“字腔”好像吃撑了一样。

所以,从视觉上来说修改过的圆(右)比几何圆(左)看起来更圆。

我们怎么运用这一现象?当然是圆角。如果在主流图形编辑器(Photoshop,Illustrator或Sketch)中使用嵌入式舍弃功能,则在视觉上并不是最好的。

人眼能直接察觉到直线突然变成曲线的点。这个过渡看起来并不自然。

我用视觉感知来解决这个问题。

这种圆比几何圆稍微多出一点区域,才使得直线转曲线不易察觉。

感受一下这两种圆之间的不同。

现在我们将这个方法用于圆角按钮。

我想你可能注意到右边的按钮有更圆润的圆角,这让你的眼睛看起来更舒服。
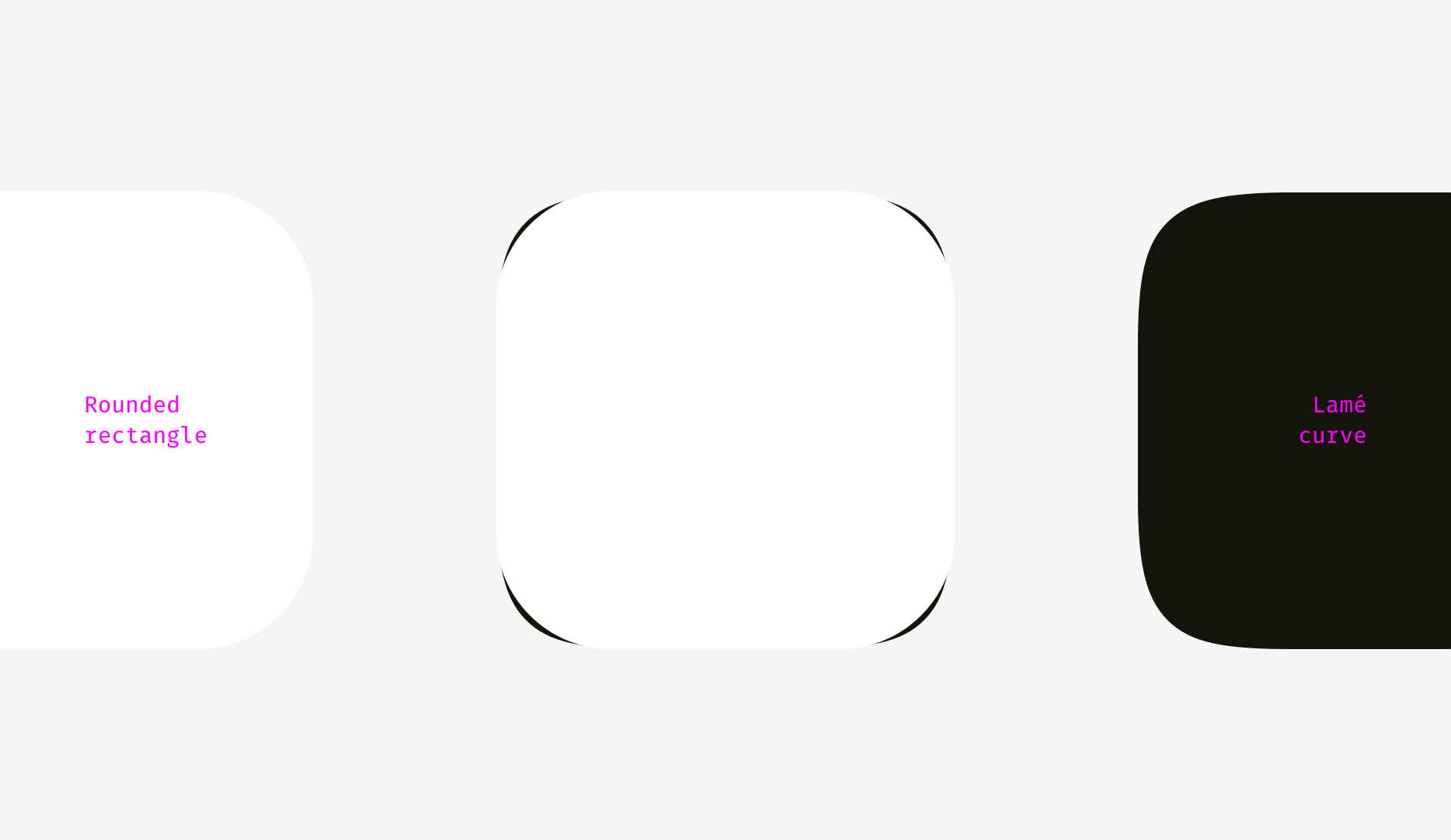
应用图标也一样。我们不会简单的使用标准圆角来达到完美的结果。但在深入这个主题前,先看下两个不同的圆角形状。

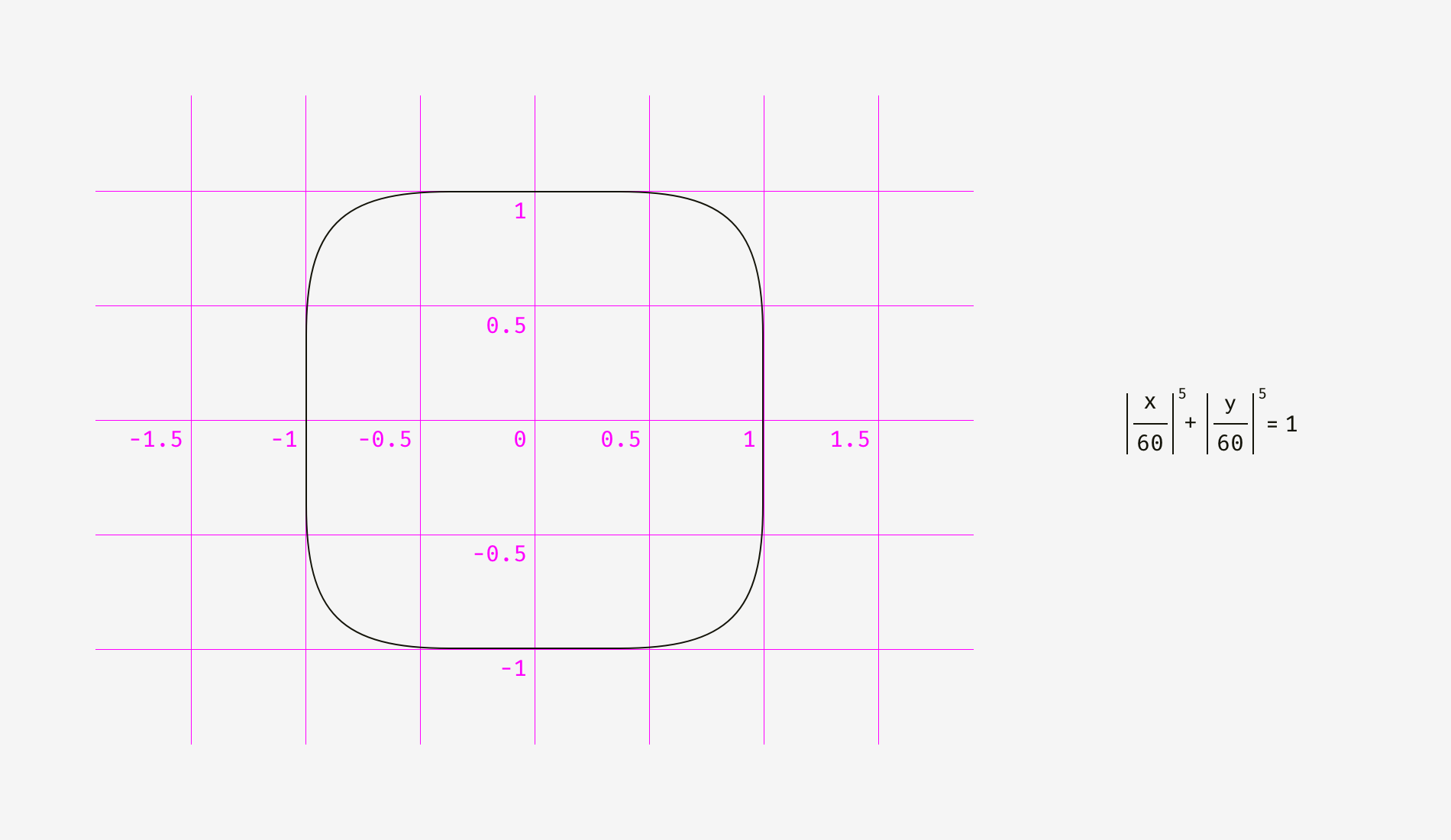
第一个是我用Sketch绘制的圆角矩形。第二种是超椭圆形,也就是著名的Lamé曲线。

Marc Edwards 提出了Lamé曲线的公式,形成了光滑并且视觉完美的形状。从iOS 7开始,图标便基于此。

后来,这种形状通过添加黄金比例和网格被修改,用来指导新图标设计师。

使用超椭圆主要是为了看起来更圆更光滑。另一方面,这些非标准的形状是很难应用到真实界面中。应该组合多个SVG,在代码中包含特殊的公式或脚本,或者像Apple为其应用程序图标使用PNG蒙版。
至于设计过程本身,就是一种简单修复圆角的方法。你需要将圆角转换为轮廓,在编辑状态下将曲线手柄让彼此靠近。

这种差别对于锐角圆角更为明显,这对于绘制视觉正确的道路和交通图是很重要的。

敲黑板,划重点
• 几何圆角看起来假是因为人眼可以清楚地看到直线突然变成曲线的点
• 视觉正确的圆角需要一些特殊的算法或手动调整形状
小福利
有时候一个不太理想的方形看起来更方。你可能会想,“这不废话吗?”,下图中你觉得哪个更方?

如果你选择了左边的形状,你已经成功的听到了无偏差的视觉感知的声音。

我个人比较惊讶,人眼对物体的高度比宽度敏感。这解释了为什么即使在几何字体中,字母“O”总是比几何圆宽,字母“H”垂直边总比水平的更宽。