当我们谈版式时我们在谈什么
版式设计是一门学科,表面它是一种关于图文编排的技术;实际上,它不仅是一种技能,更实现了技术、艺术、视觉心理的高度统一。
信息时代的重要生存法则就是资讯的传播与掌控,有那么个说法:“得信息者得未来”。
但不管是在传统纸媒还是多媒体上,信息的传播都无法离开图文编排的版式设计。我们在探讨传播的时候,它包括了主体、媒介、内容、受众、效果等因素。而当我们在谈具体的版式设计的时候,我们又在谈什么呢?
我们都认可好的版式设计就是在有限的版面内,以最快速、直接、有效的方式传递出核心信息,并给受众建立起深刻而良好的印象。那么它都会由哪些元素构成呢?又会由哪些设计方法创作出来呢?
针对这个问题,我们系统分析了大量来自世界各地最优秀的版式设计案例,并通过筛选和其中的设计师进行了有关版式设计内涵的探讨。
也许通过这样的研究可以让我们更加清晰的认识到当我们谈版式时我们在谈什么。

当我们在谈版式时,我们谈的是版式的目的
版式设计即是在预先设定的有限版面内,将文字、图形、图片、色彩等信息要素进行有目的地组合和排列。
而版式设计诞生的目的则是:信息。传达信息是其唯一目的,无论在纸张还是网页上。
什么是一个好的版式设计?先让我们一起看几个设计案例。


Design: Luisina Ailén Ponce
这是意大利著名的报纸Mantra的版式设计。众所周知,报纸最重要的功能就是传递信息,版面信息量大,结构紧凑,文字多于图片,用色简洁明快。字体、字号、粗细等元素被巧妙地运用来引导观者做大量的文字阅读,却不至于感到劳累或是杂乱找不到方向。

这是建筑和工业设计杂志Bau的版式设计,版面中的文字信息少,图片多于文字,且排布更注重留白与正负空间的呼应,用色克制,营造了高端雅致的格调。虽然文字信息不多,但是版式展现出品牌背后的的气质和文化,这是一种抽象的信息。
什么是一个好的版式设计?可以这样说,当它以一种合适又美观的方式实现了传递信息的目的时,这就是一个好的版式设计,当然创意是其最好的调味品。
我们需要牢记的一点是:设计永远是为目的服务的。
只有明确了目的,才能有所取舍,舍去冗余,保留必需;才能有所侧重,建立视觉层级,突出重点;才能呈现不同的视觉格调,营造不同的氛围。这便是版式设计的圭臬。
当我们在谈版式时,我们谈的是版式的构成元素
当我们在进行版式设计的具体操作时,版面的构成元素是必须清晰认识和掌控的,它就像原料一样,只有灵活地调整,并进行有机地排列组合,才能得到一个和谐而又平衡的版式。而这一切都必须建立在对内容和目的的深刻理解之上。
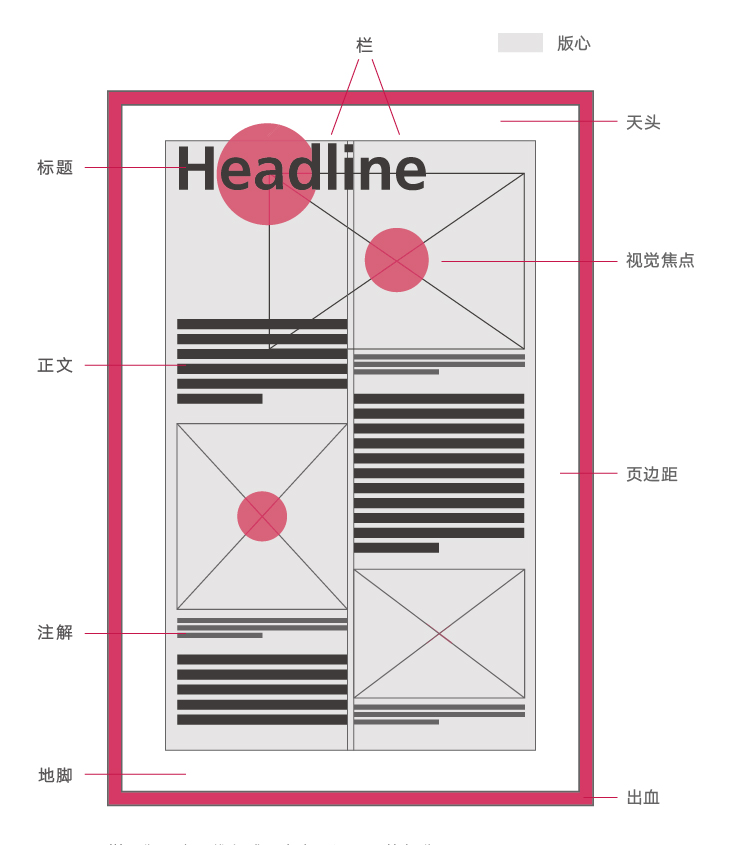
下面是一张版式设计要素的基本构成图示,该图可以让我们更加直观地了解版面的构成,同时也方便了我们在实际设计场景中灵活地变通和使用。

栏—版面中—用线条或用空白贯通隔开的部分。
版心—版面上除去周围白边,剩下的文字和图片部分就是版心。版心是页面中主要内容所在的区域。
标题—版面中字号较大的点题性文字,用来吸引读者注意力。
视觉焦点—版面中最先吸引读者注意力的部分。
正文—版面中标题以外的主要内容,字号较小。
页边距—版心边沿至成品边沿的空白区域。
注解—对表格或插图所作的解释和补充说明。
天头—版心上方的余白。
地脚—版心下方的余白。
出血—印刷装订工艺要求页面的底色或图片须跨出裁切线一定的位置,通常为3mm,以免裁切时裁掉页面中的内容。裁切线以外的部分称作出血。
下面两个版式设计比较规范和标准地使用了上面的版式基本要素,很具有参考价值。
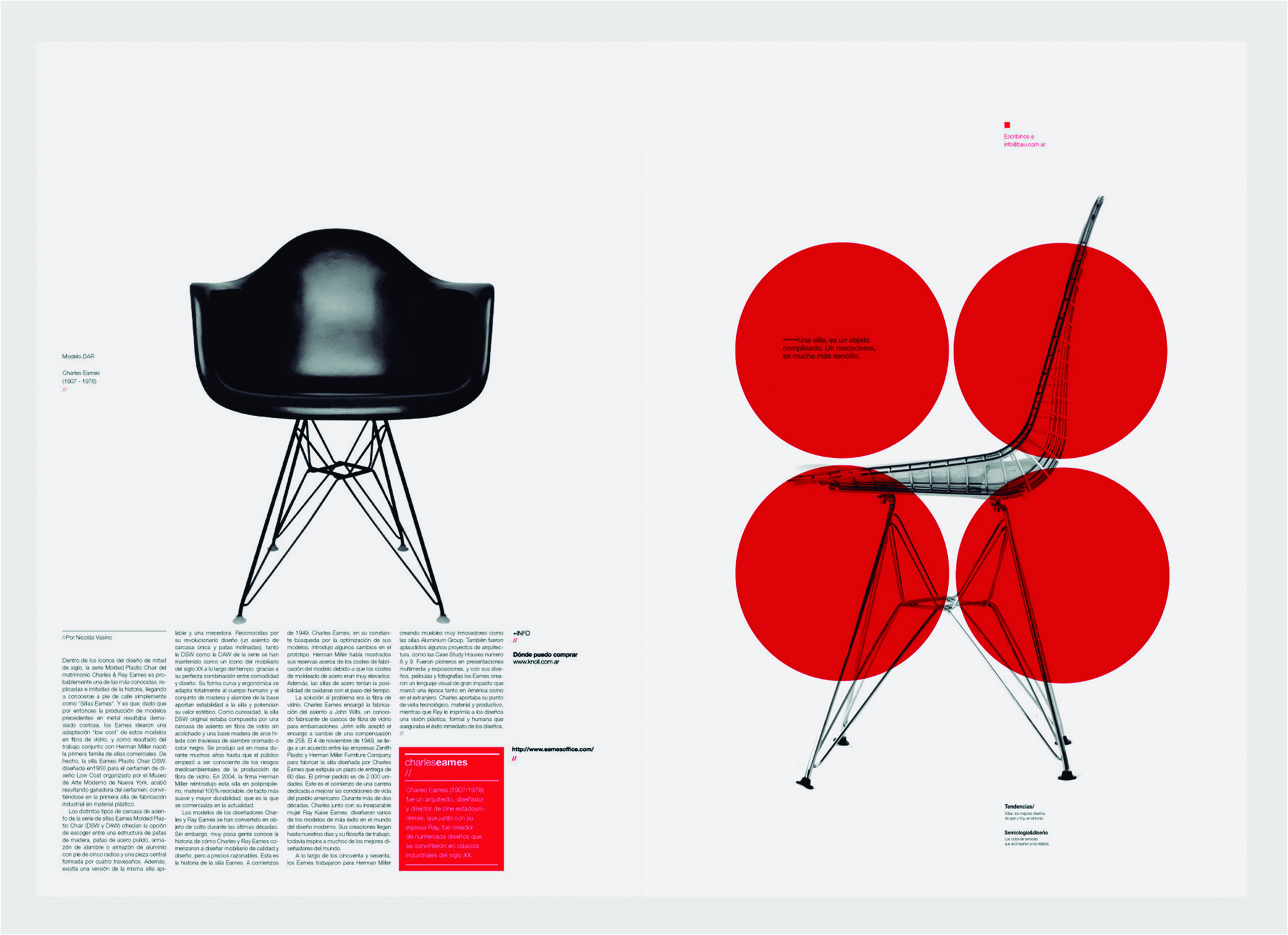
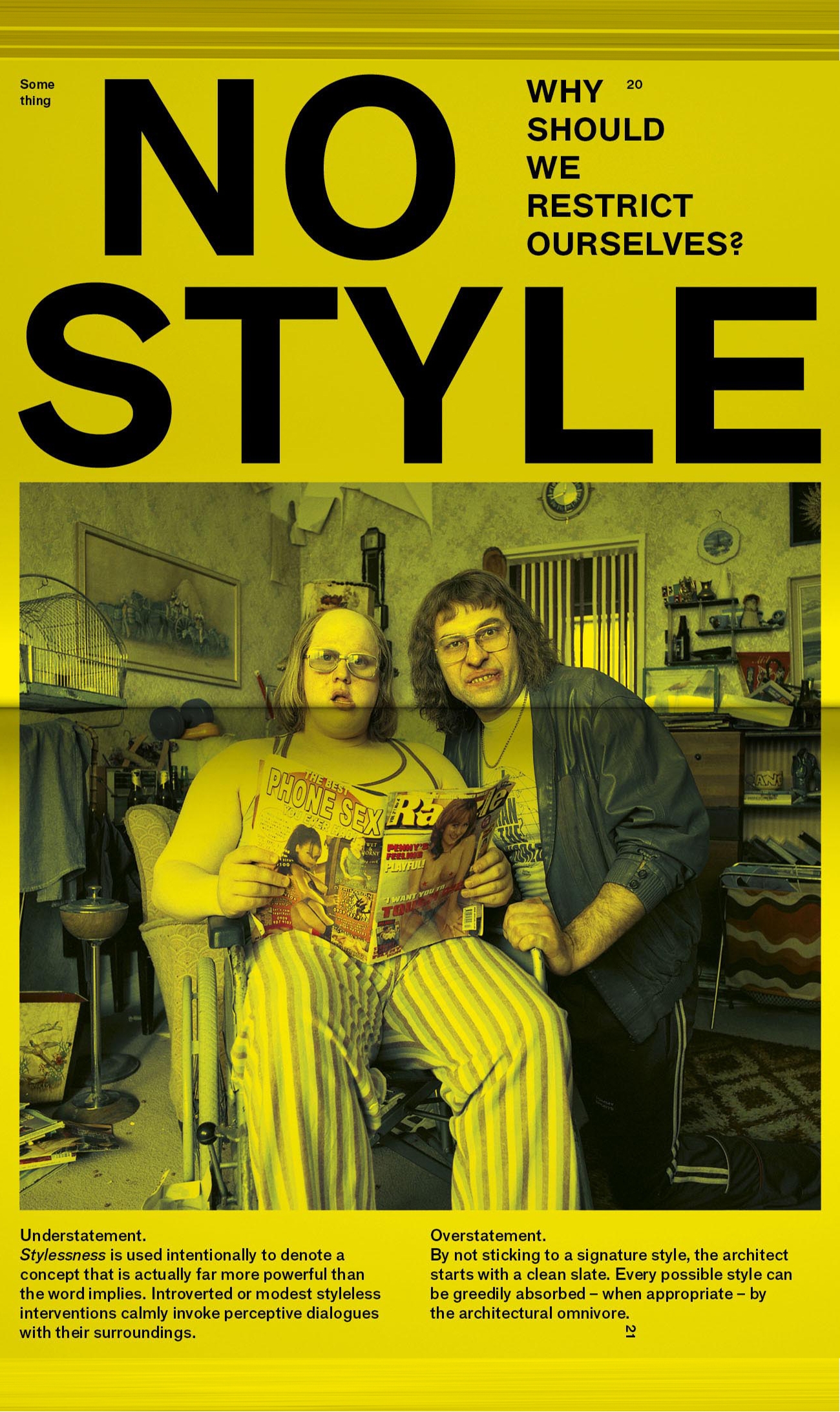
艺术空间Omaggio al Bailo宣传海报

版式要素重点:标题、副标题、信息、注释

版式要素重点:标题、作者、正文、注解
Design: Metodo studio
当我们在谈版式时,我们谈的是版式的设计方法
合理的版式设计呈现方式能让设计师事半功倍,极大地提高设计的效率,也能化腐朽为神奇,使版式富于美感和创意。
通过对优秀案例的研究和与世界各地设计师的沟通,我们发现,除了在版面控制上有自己的个人理解之外,他们在基础方法上普遍重视版面的视觉平衡和对网格系统的应用。
分块维持视觉平衡
分块,就是对页面中的元素进行梳理,按照内容或功能进行分区,然后进行大小及位置排布,并以此建立起基本的视觉层级结构与平衡。下面就是几个版式设计和其对应的分块图的展示。
一家比利时的建筑工作室关于dmvA理论的书籍版式设计,利用色块使图文的配比清晰,信息的传达效率高。



![]()

Design: Ronny en Johny, Ronny Duquenne
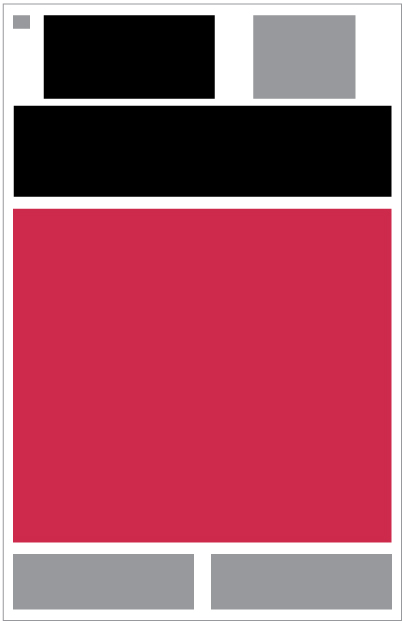
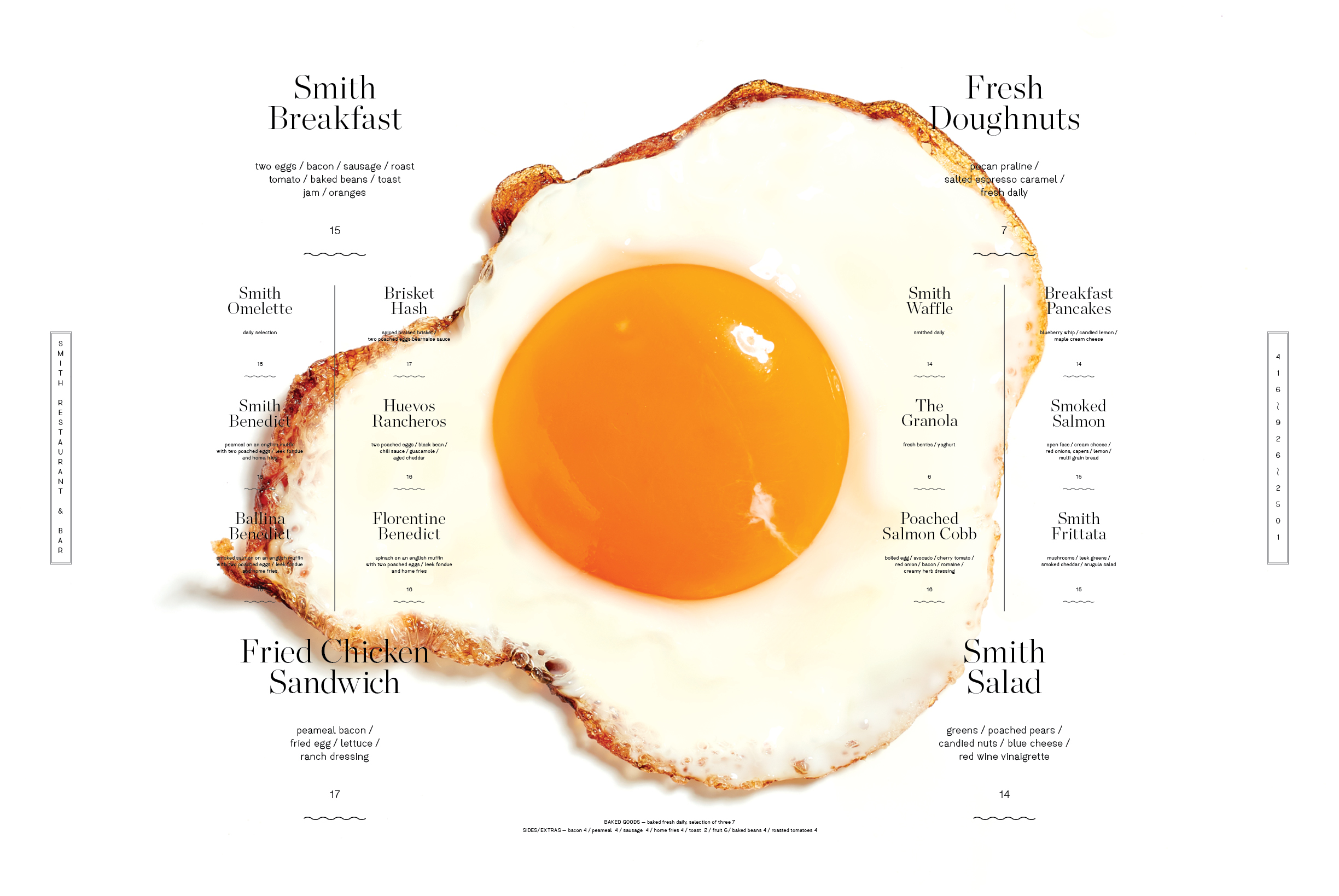
Smiths Bruch餐厅的现代化菜单设计,分块有对称的秩序美感,同时灵活搭配图底,又不显死板


Design: Leo Burnett Design
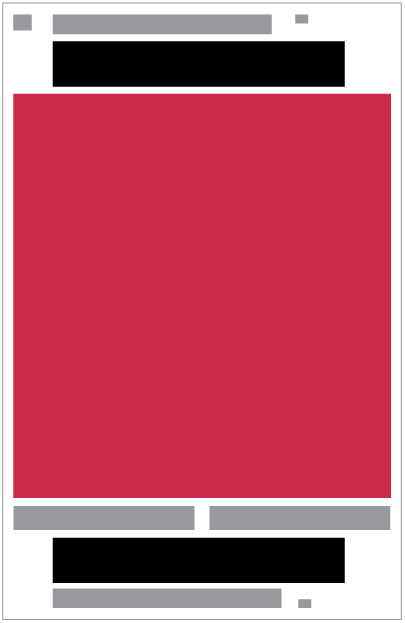
北欧周边国家最大的现代舞聚会“Kedja”的宣传海报系列,设计师通过移动分块的位置,产生了不同的布局结构,既做到变化,又达到统一






Design: DADADA studio, Denis Kuchta
网格系统
因现代排印技术的发展需求,在20世纪初欧洲的设计师就倡导用客观、理性的态度来构作品,并通过严格的规则来实现设计。而现代意义的网格理论基础主要发端于20世纪40年代瑞士的“客观排版设计运动”。
网格是一种理性、灵活的高效规划版面形式的法则,在现代版式设计中具有非常重要的指导意义和普遍性。它可以更好的维持设计的视觉秩序,从而使版面能更加清晰有效的传递信息,并带来丰富多变的形式,因而被世界各地的设计师所重视和应用。
网格系统作为一种设计方法,旨在加强版式的秩序,便捷我们的工作,因此需要根据实际情况灵活变通。正如《平面设计中的网格系统》的作者约瑟夫•米勒-布罗克曼所说,“网格系统是一种辅助,而不是保证。它允许许多可能的用途,并且每个设计者可以寻找适合于他的个人风格的解决方案。但是必须学会如何使用网格; 它是一种需要练习的艺术。
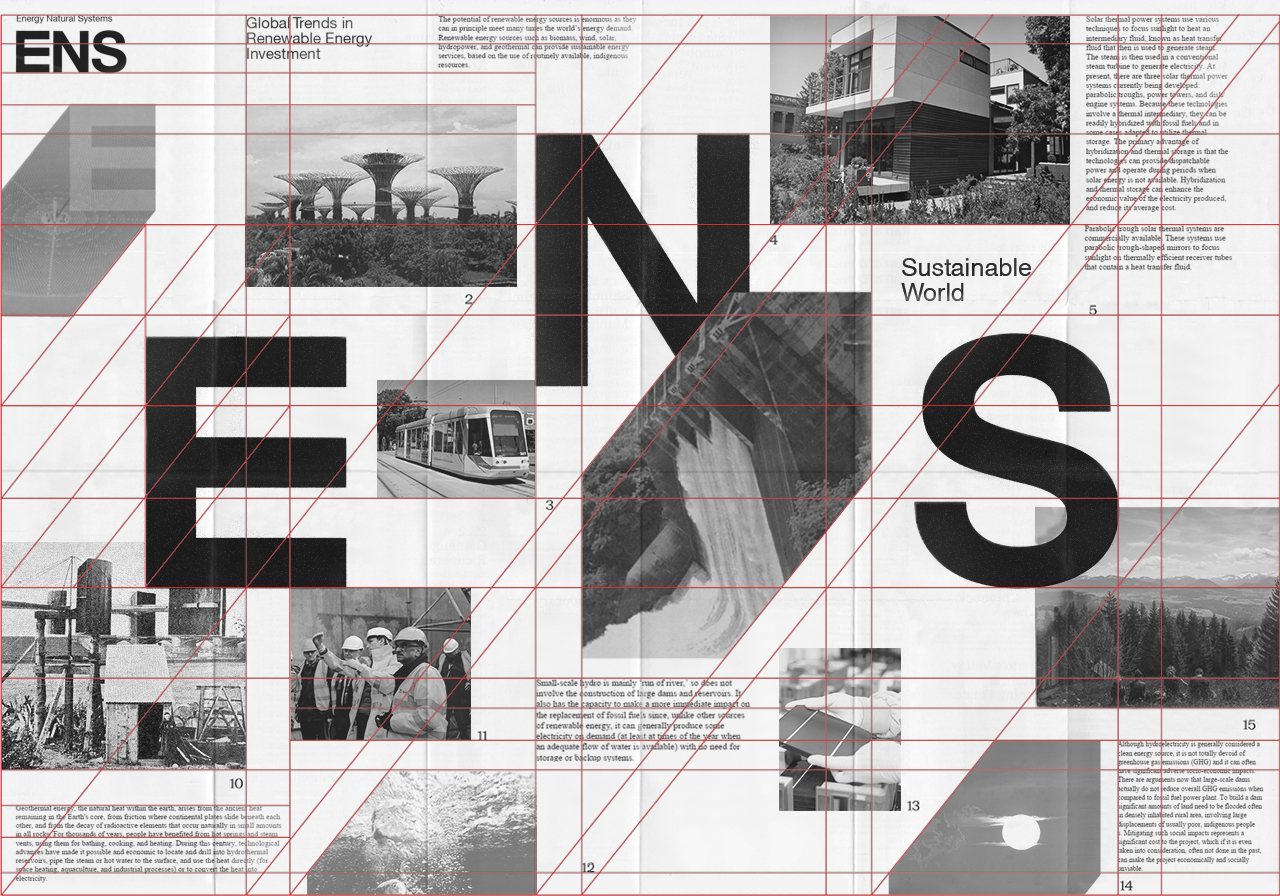
美国Energy Natural Systems(ENS)公司企业形象宣传手册设计。
灵活的网格,不单单只是矩形,根据图片实际使用情况,而设置出一种新式表格。这个作品是典型的灵活运用网格系统的代表


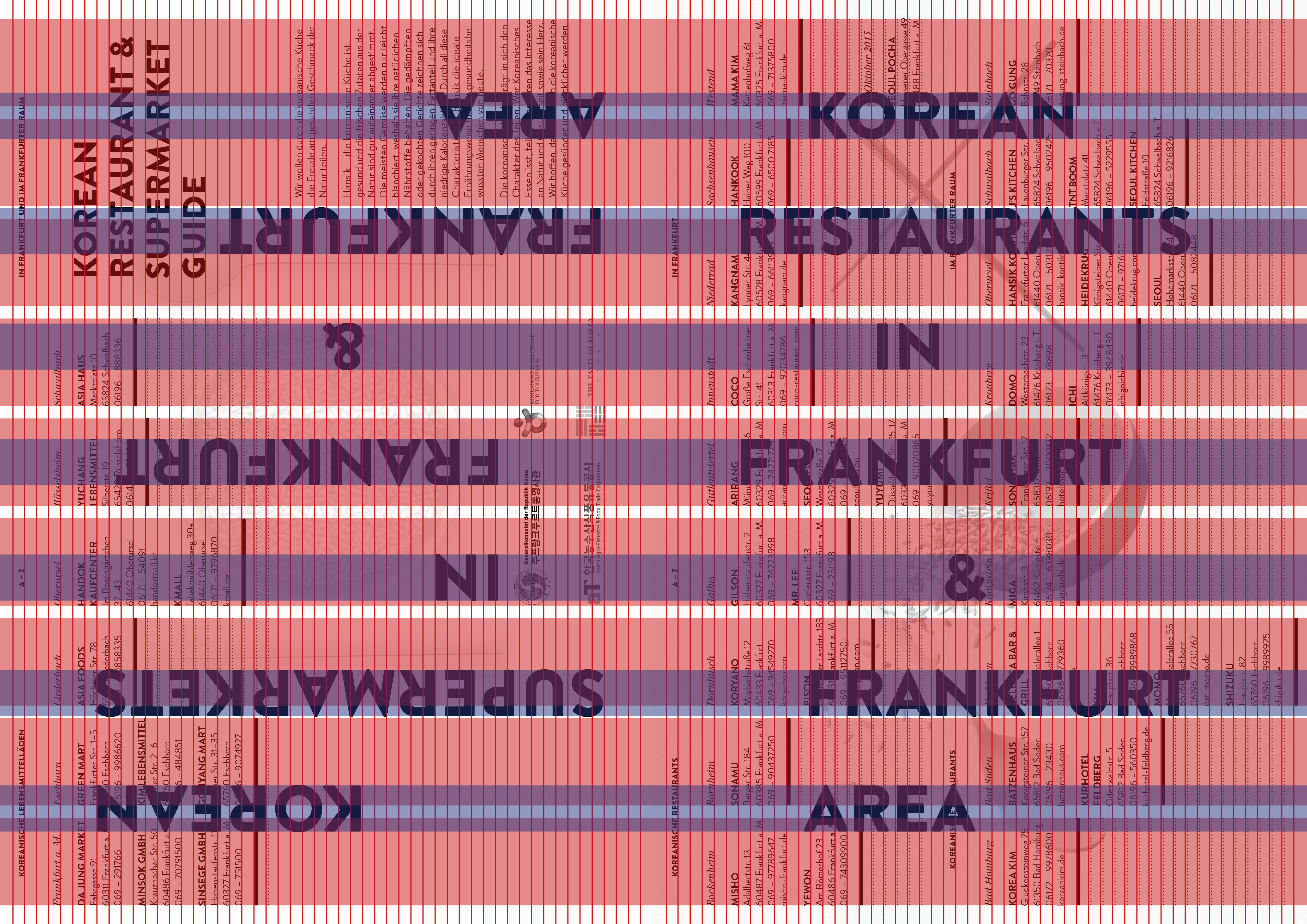
德国法兰克福的韩国餐厅指南传单设计,网格使版式设计达到了双重效果,一方面有条理地展示了法兰克福各条街道上的韩国餐厅,一方面令版式引人注目,富有生气。


Design: Il-Ho Jung
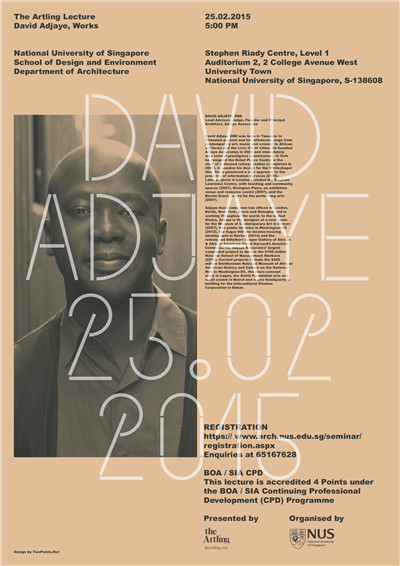
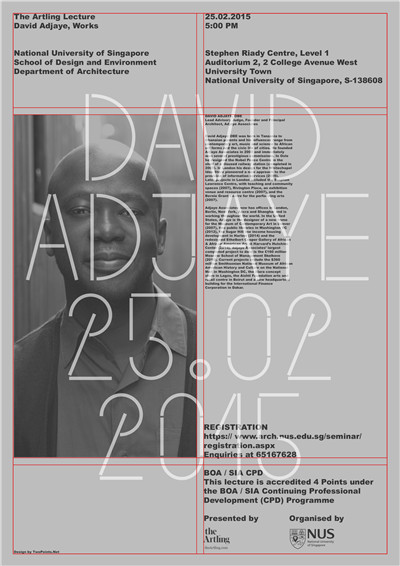
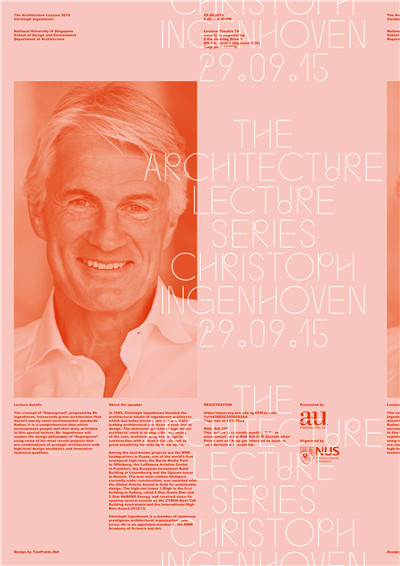
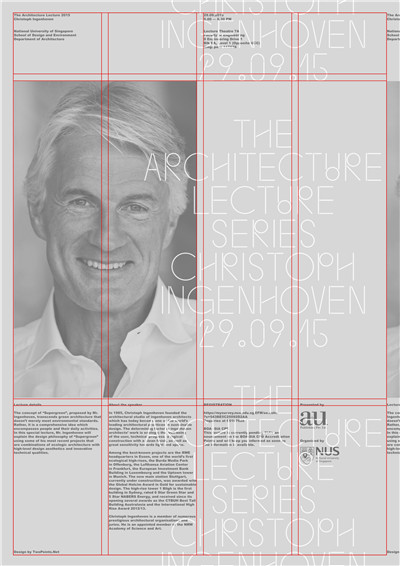
新加坡国立大学建筑讲座海报设计系列
网格的使用使两张海报保持了风格的统一,不同的色调组合又使两者易于区分,各有特色。




![]()
Design: TwoPoints.Net
版式设计是一门学科,从表面看,它是一种关于图文编排的技术;实际上,它不仅是一种技能,更实现了技术、艺术、视觉心理的高度统一。但由于篇幅所限,我们在这儿谈的也只能算浅尝辄止了。关于版式,要谈论的其实还有很多,很多。
有兴趣的朋友可以参考一下LAYOUT NOW《今日版式设计》一书。