IOS11的标题为什么那么大?
岂止于大—— 比逼格更逼格!
2017年6月6日,随着WWDC的召开,Apple终于揭开了iOS 11的面纱。

新功能主要包括:
文件管理
可自定义的控制中心
相机扫描二维码
屏幕录制
IOS和安卓的起点不一样,现在总算殊途同归,iOS如今的功能更接地气,与安卓的差异越来越小。
IOS 11全面应用大标题设计
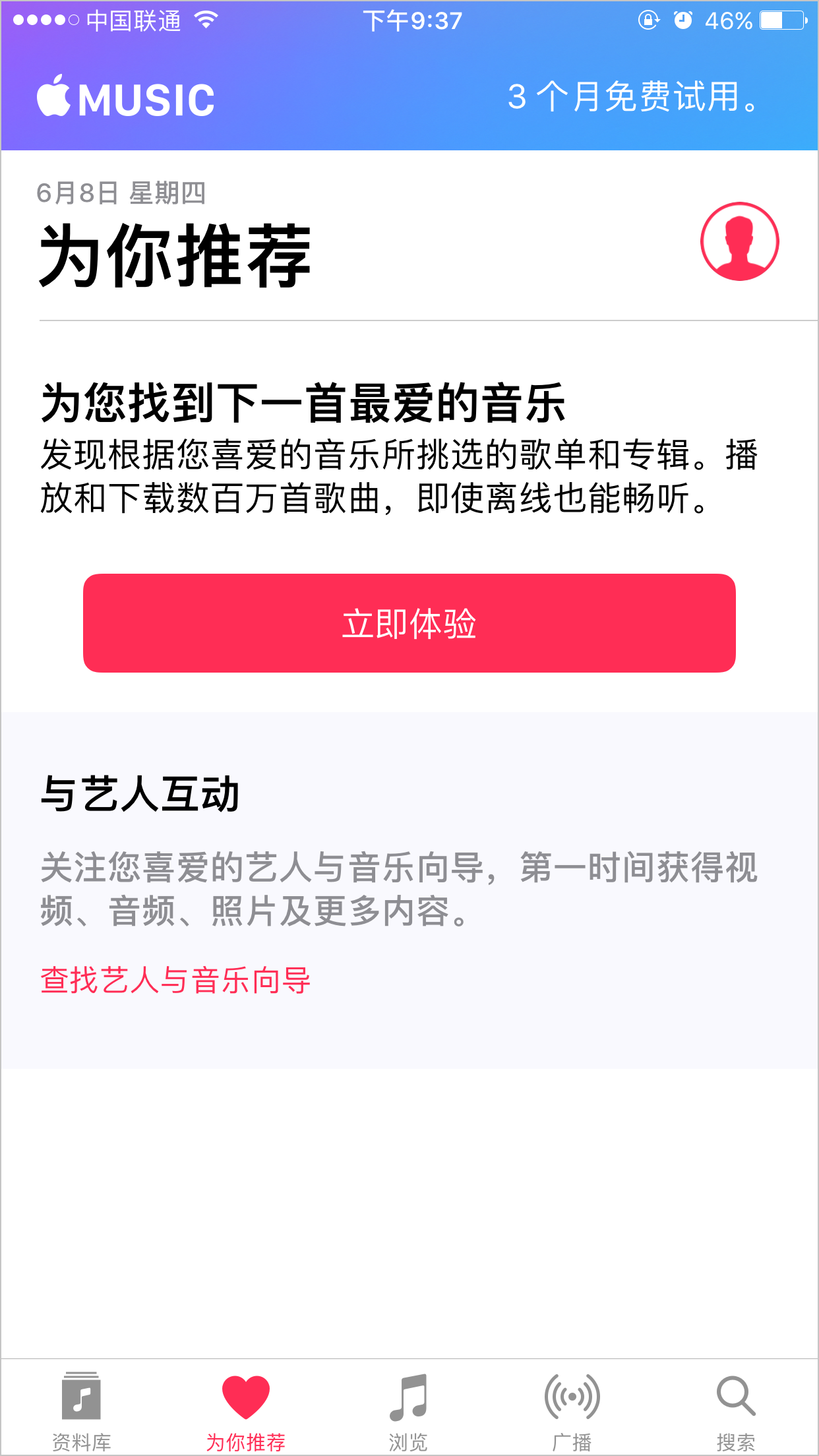
在功能同质化的时代,iOS也在寻找着自己新的设计语言。在iOS 10 时,改版的music设计风格和iOS其它内置应用风格迥异,其中最突出的就是大而粗的标题。

在iOS整体视觉如此轻盈的时候,大标题设计带来的好处是:为用户带来更强的视觉指引,使用户能够明确自己所处的位置。可是这样就很奇怪,iOS底部大多都带有标签栏,已经用突出的颜色强调了用户的位置,为什么还要在顶部这么重要的位置再重复叙述一遍?
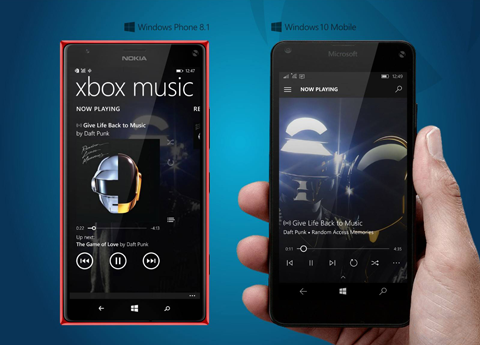
大标题刚出来时,很多人也是吐槽这个设计很像WP8

只是不同之处在于,WP 8系统的大标题带有导航作用,通过滑动手势可以切换界面。然而WP 10中,微软自己也放弃了这种大标题设计。
Apple在iOS 11中,却大量使用了大标题这一形式。

大标题占据了顶部更多的空间
看来Apple也是无所谓首屏了,就好像奢侈品店的装修,超大的展示空间偏不放多少商品,毕竟bigger=逼格。

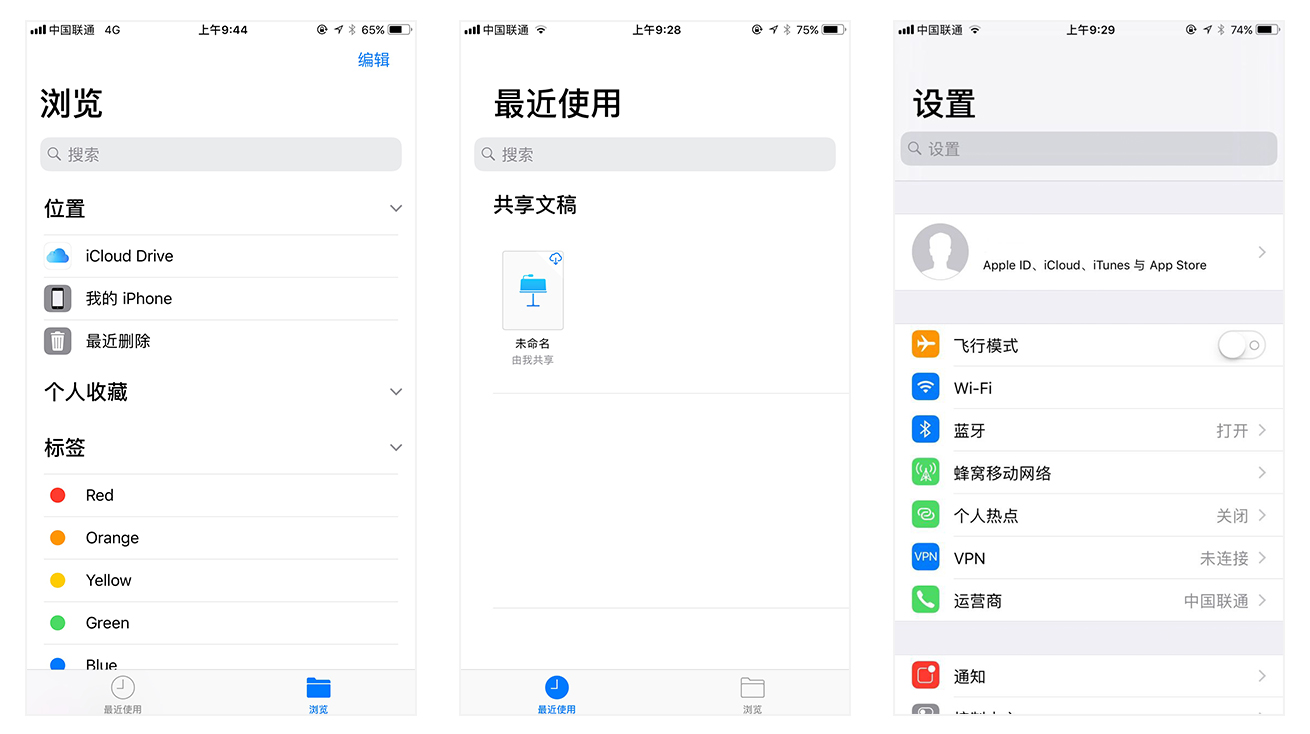
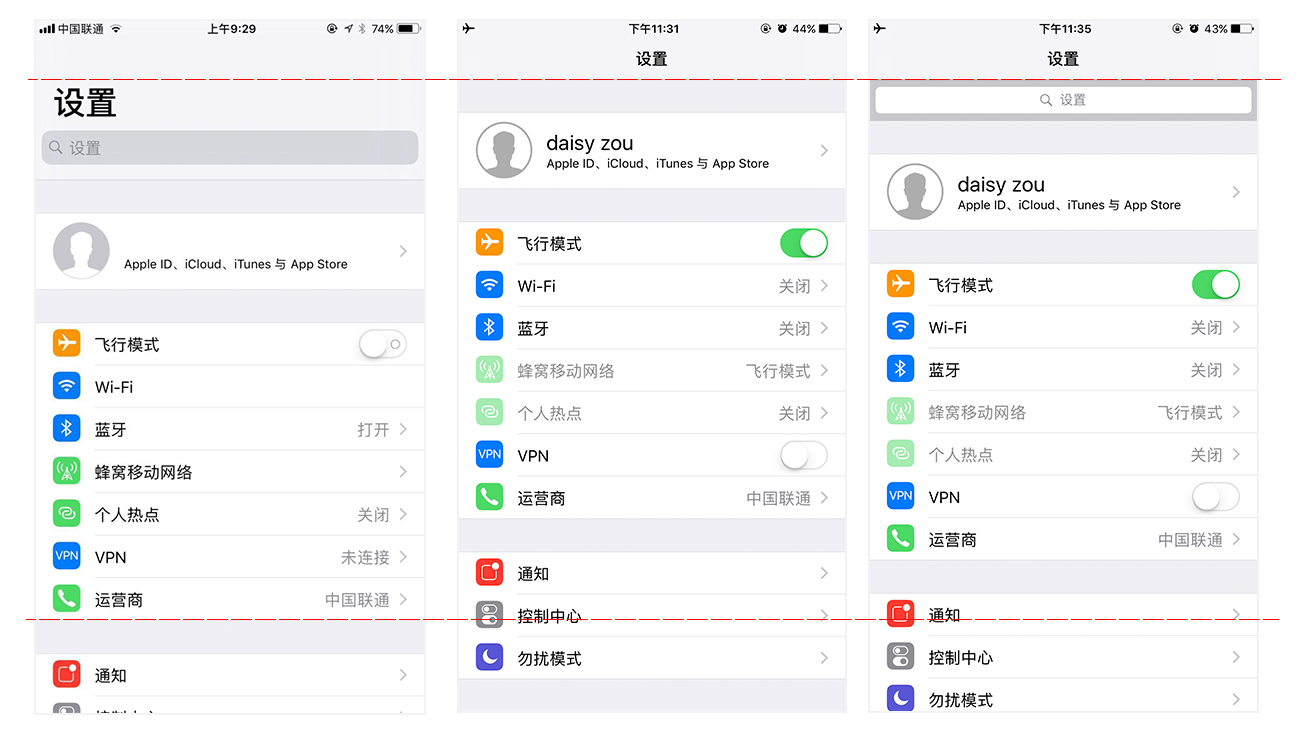
通过IOS 11的设置页面可以明显看到,空间利用上是不如IOS 10 的,iOS 10首屏可以看到更多的内容,一直可以看到勿扰模式。并且这里有一个交互上的变化,iOS 10的内置应用大多数搜索栏是隐藏的(通讯录应用例外,搜索是直接出现在顶部,可能是考虑到搜索功能用的比较多),需要用户向上拉一下,才能出来,但是IOS 11在这里直接将搜索显示出来。IOS 10即使是把搜索栏显示出来,在内容显示上还是比IOS 11多。

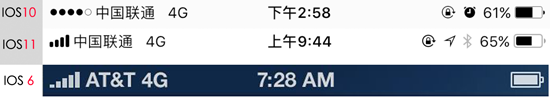
再继续看最顶部的状态栏,信号强度的标识回归到了IOS 6的样式,这样做的结果是更节约空间。
这就让人疑问,为什么Apple要这样设计?
要知道每一代的IOS几乎都是为下一代iPhone做准备,不出意外,今年9月,iPhone 8(如果用这个名称的话)也即将默认搭载iOS 11,通过目前网络上流传出的iPhone 8设计图,我们似乎明白了什么。

可以看出,全面屏顶部中间的位置还是为摄像头和各种感应器做出了妥协,现在能理解左边的信号状态标识倒退iOS 6以前的样式是为了给中间摄像头让出空间。
那时间放哪里?只能等iPhone 8出来再说了。
全面屏的设计,可以让手机界面有更多的利用空间,尽管大标题会占据更多的空间,但是整体还是可以容纳很多其他内容,这样一想,好像iOS 11有它这样设计的理由。
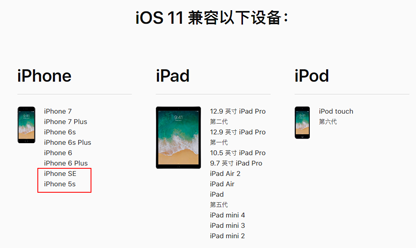
但是IOS 11也不只用在iPhone 8 上面,现在尴尬的是iPhone 5S和SE 这些小屏手机用户。

通过设计倒逼用户买最新的iPhone?
大标题真的效率吗?
这种大标题设计暂且不谈美不美,高不高端,就从设计的优先级原则来说,界面中的标题就不应该设计成这么大,因为一款优秀的视觉界面,一定是以清晰和效率优先。
人脑就像是一台强大的计算机,不停处理着眼睛所看到的高密度视觉信息。人脑通过观察,找到事物所见的重点,管理各种各样的信息。界面设计师,所做的主要工作就是让用户以最快的速度理解页面,并完成他们的目标。为了让用户对界面的理解过程更迅速,我们创建了视觉层级,使用视觉属性的差异,比如大小对比,明暗对比,上下对比来划分层级。我们的眼睛更容易看到更大,颜色更跳,更靠前的东西。
iOS 11标题设计的大且粗,把优先级提到了最高,可是界面中,一个标题的优先级真的需要那么高吗?一个界面最重要的是什么,我觉得应该是主体内容,只有用户关注到了主体内容才是效率的开始。
举一个不是特别恰当的例子吧,例如支付宝的首页

支付宝的首页除了最上面的一些功能入口,下面是“记录我的生活”,种类非常多,每一个记录都会有标题、时间和正文。正文的优先级最高,字号最大,而标题无论是字号还是颜色都弱于正文。可是这样非常方便,通过阅读正文,不用看标题,我们就差不多就能判定这些分类是什么。
就像我们打开IOS的设置页面,看到里面有飞行模式、WIFI、通用、通知,这些主体内容,我们不用看标题就一目了然的清楚自己是在设置页面,那何必把标题设计的那么大?
大标题应该用在合适的地方
当然, 不是所有的大标题都不好,我们应该更辩证的看待。相对于效率界面使用大标题,我认为更适用于偏浏览的界面。
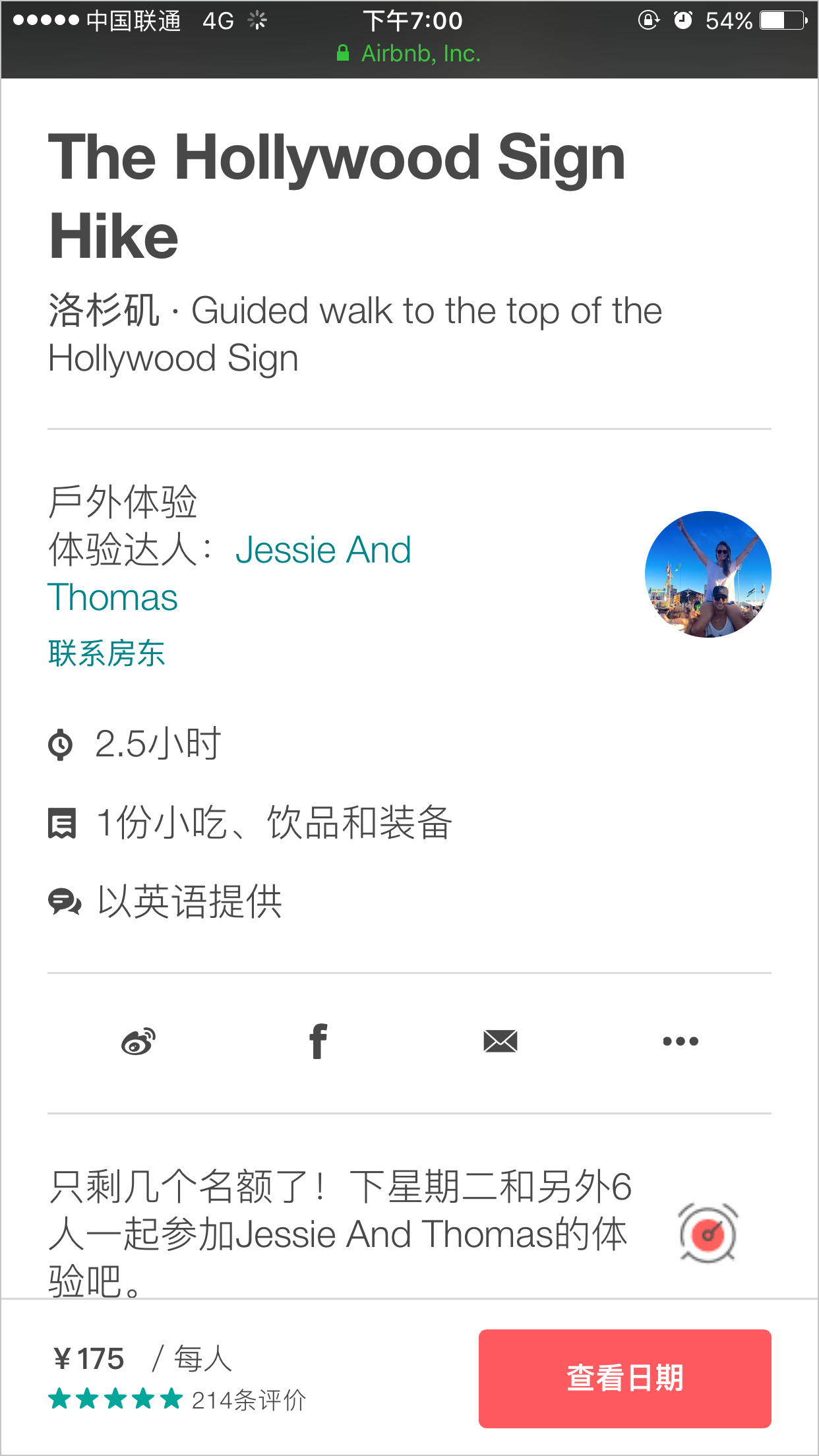
如Airbnb的详情界面:

在偏浏览的界面中,大标题可以更清晰的明确整篇文章的核心,结构更明朗,让用户减少疑惑。
Apple这次对于大标题的使用很全面,让我印象最深的是iMac pro里的页面设计:


让我瞬间想起了刚做设计的时候,被甲方支配的恐惧

设计规范不是一成不变的
自从iPhone大火以来,Apple对设计潮流的引领是有目共睹的,特别是国内的手机品牌,无论是商品页面的展示,还是深度定制的UI系统,都深得APPLE真传,大家都懂的。
(我不是说你)

大家把“苹果风”这种设计风格玩的火热,都在使用“你还想让我怎么设计?”这一设计语言,而Apple是在创新,在思变,想去突破现有的设计语言,创造新的形式。就算我不看好IOS 11这种大标题的设计,但我看好这次尝试。
很多设计师把Apple、google或者微软的用户界面标准奉若神明,觉得只要是他们说的,都是对的,你在这里指责iOS 11的标题设计不好,你算什么?你设计一个给我看看?
有的设计师并没有真的领会用户界面标准的精髓。几乎每一年,这三家公司都会发布新的用户界面标准,而且有的时候,他们自己也不遵从标准,事后再更新界面标准,这是很正常的, 界面设计还不成熟,需要靠所有人的努力探索,优化现有的设计,让设计无限趋于完美。
PS:
以上图片来自于网络,如有侵权请告知;
某些观点来自于网上其他的小伙伴;
部分文字摘自《about face 4》;
欢迎大家拍砖、交流。