不做数据调研的可视化设计,都是在凭空捏造!
本文由EasyV数字孪生可视化设计师「元宝」原创产出
@元宝腿长1米8
大家好,这里是EasyV数字孪生可视化的设计师「元宝」
来填坑了🙊,这是《数据大屏设计师,我不信你没有这些困惑》系列的第2⃣️篇——关于数据调研。
🍴写在前面
因为我是设计师,所以这是一篇设计师视角下的关于数据调研的心得,不够专业之处,欢迎指正交流~
文风平易近人和蔼可亲🐽,🚫严肃
若无单独说明,配图均来自个人制作或EasyV平台
🍱为什么要做数据调研
上理论:
可视化=装盘,数据=菜
菜有多有少,有干有汤,有长有短,如果你不知道菜啥样,你就装不好盘
避免“无中生有”、“凭空想🐘”地做设计,不然等接数据的时候,你要改很多😮💨 , 客户还会觉得你很不专业🥲
客户对你的“理想效果图”很满意,但是因为数据原因,看到落地效果很差,会有种“被骗”的感觉,先扬后抑的情绪会影响交付
🌰好!举一些没有根据真实数据做设计而踩坑的生动例子👇🏼:
1、菜很多,但你准备了个小盘子💥
翻译:你预留的空间被数据撑爆了!

🌰最常见的是这种👇🏼

如果设计前对数据做了了解,我们就可以针对性地做调整:
调节X轴标签的文字方向,避免重叠
排序(柱子少的时候,我们可以很快地用肉眼比较大小,但柱子数量太多时,判断起来就没那么容易了)
然后就能得到一个更好一点的可视化效果👇🏼

🌰没有对数据做截断处理👇🏼

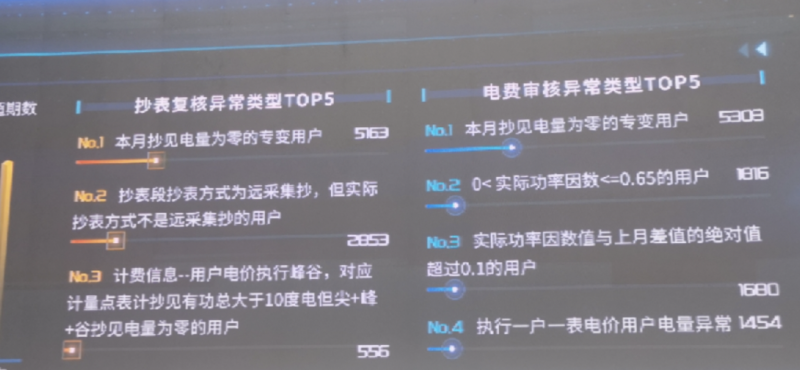
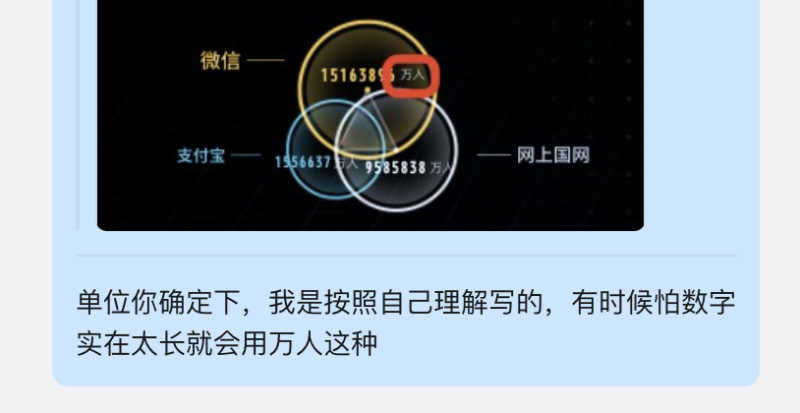
🌰没有针对指标名称太太太太太长的情况做处理👇🏼

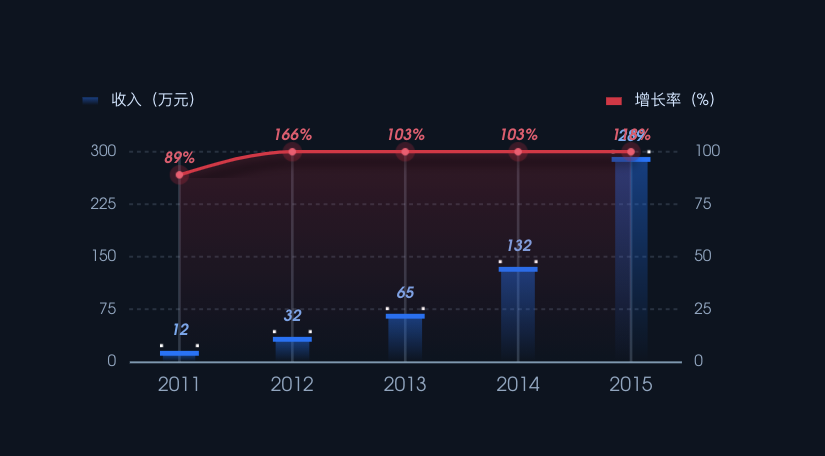
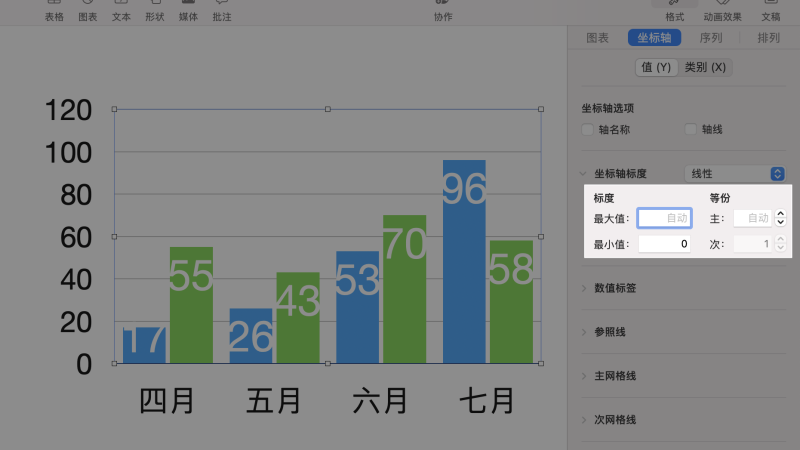
🌰增长率会超过100%,但是右侧轴的最大值卡死成了100👇🏼

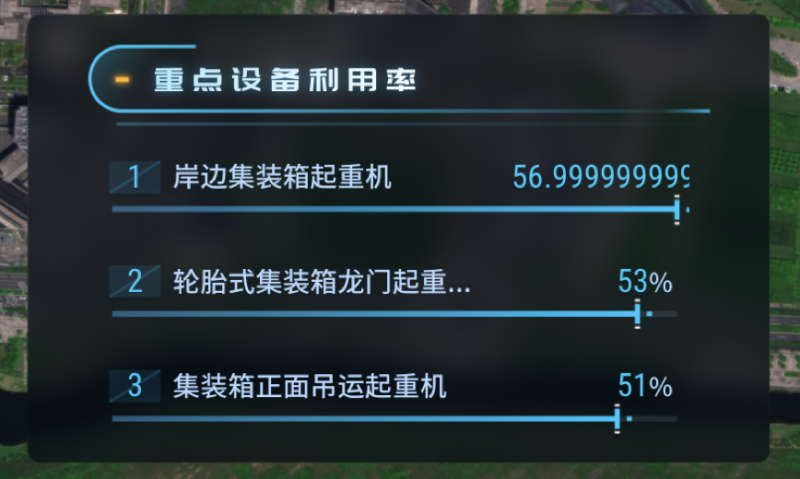
🌰给翻牌器的数位留少了,都长到挡住了右边的icon👇🏼

2、你准备了大盘子,但菜只有一小点儿🥣
翻译:你以为数据很多很饱满,但其很干瘪。

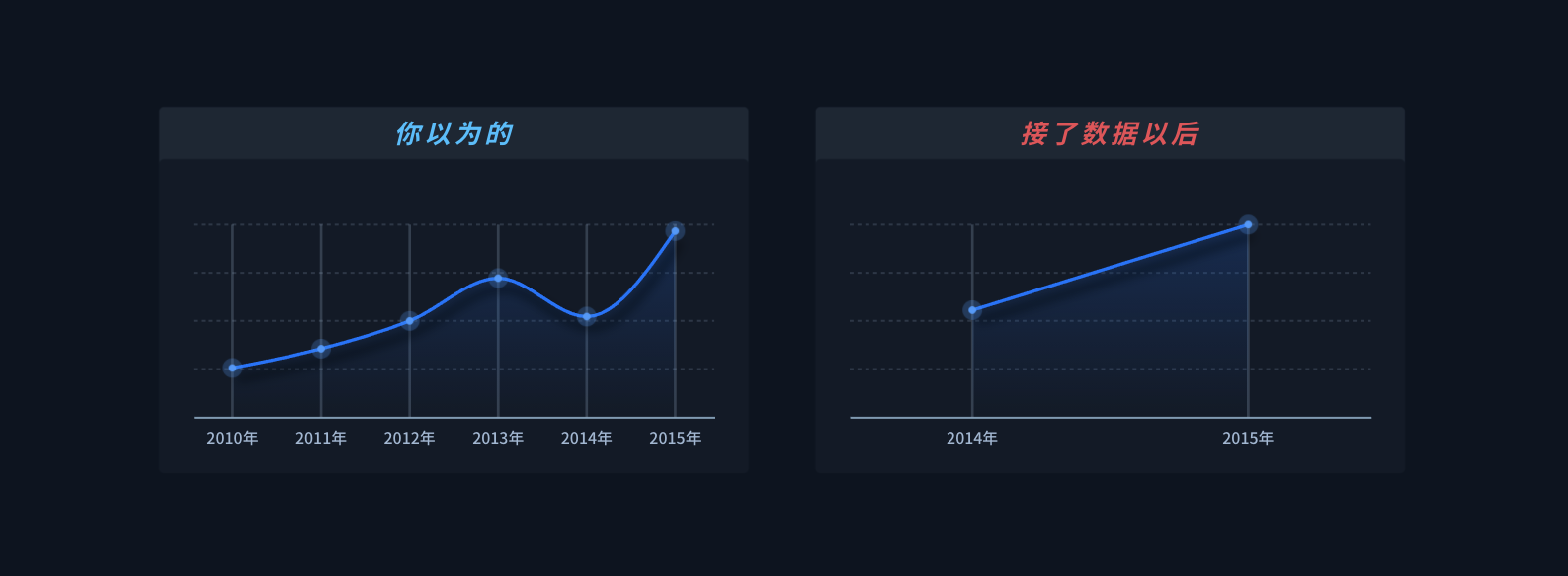
🌰一个近年来的趋势图,结果只有两年的数据,要是早知道是这样,就不会用折线图了👇🏼

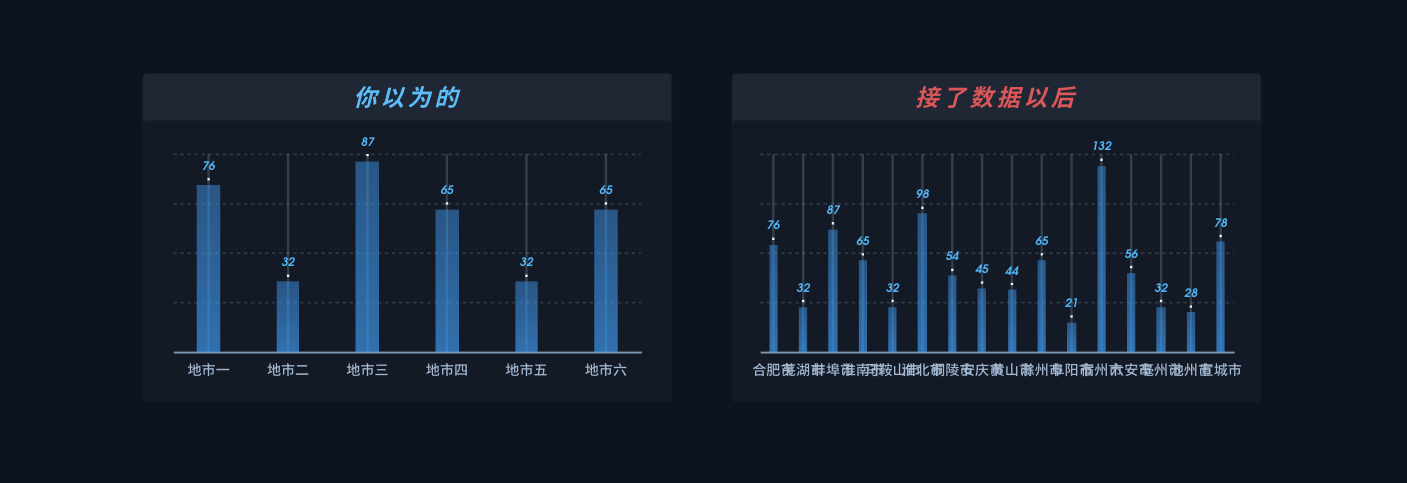
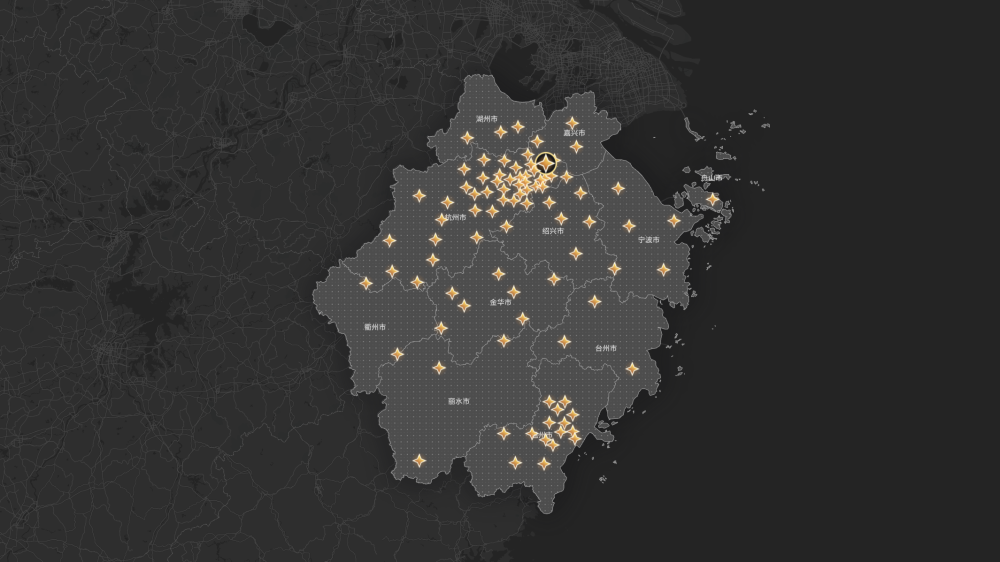
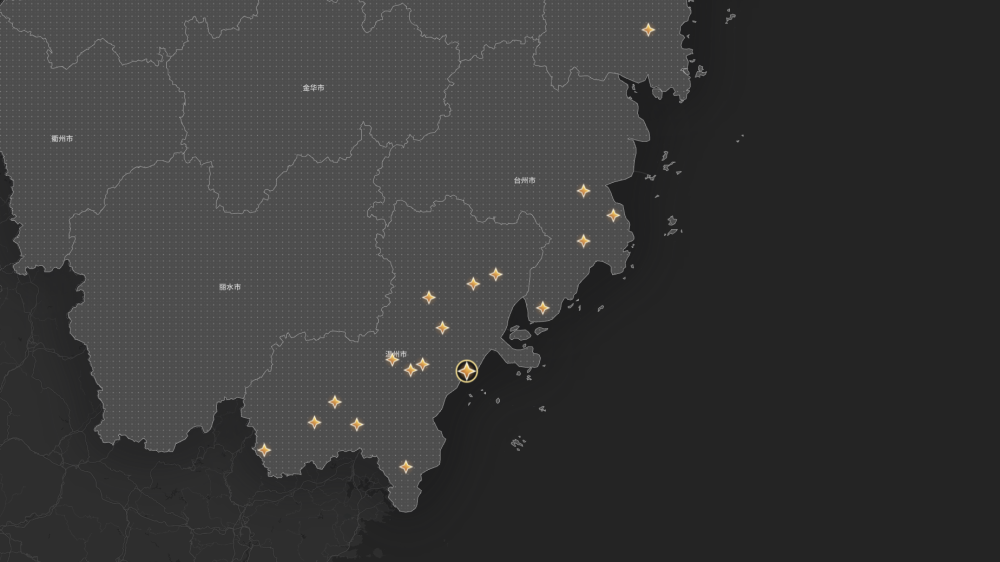
🌰你以为数据是全省开花很丰满👇🏼

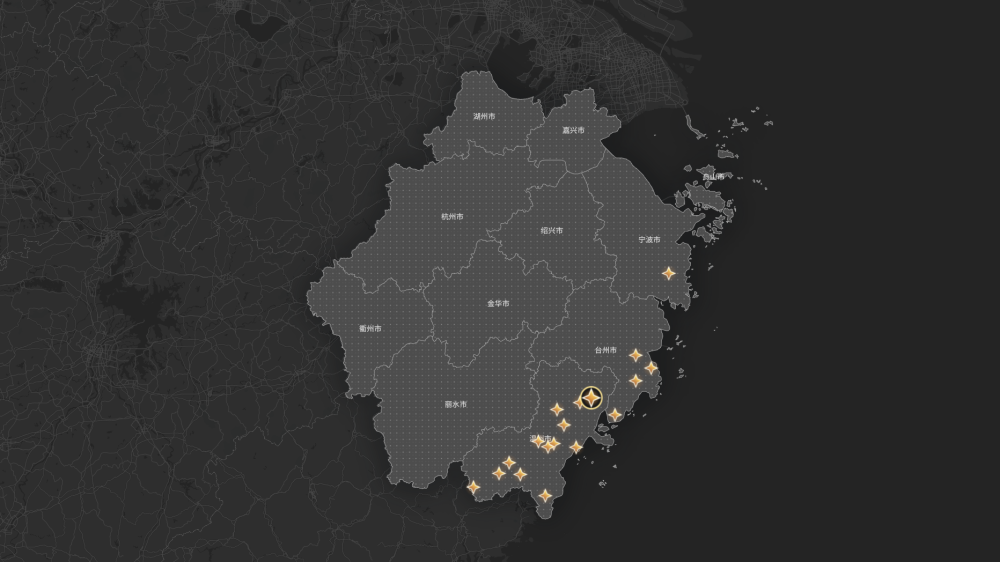
但接了数据以后,发现很“惨淡”👇🏼

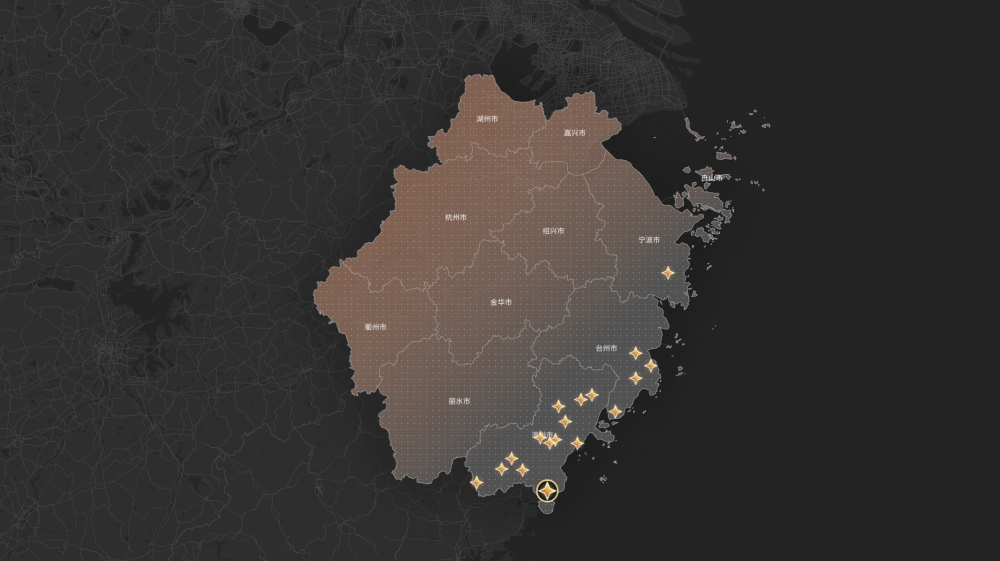
如果早知道是这种情况,在设计上,可以在西北方加点光晕点缀,让地图的视觉更平衡,也更加突出👇🏼

当然,也可以放大地图到东南部地区,但是不利于得到一个“全局”观感👇🏼

3、你准备好了盘子,但是菜没了🤲🏻
翻译:你设计完了,最后客户说这些指标数据取不到/不要了。

令客户决定去掉某个指标的原因,包括但不限于👇🏼
需要跨部门取数,那个部门的人不给
这个数据显得我们业务很差
这个数据在库里有做字段,但实际没有收集到
这个数据的计算规则太复杂了,被人问到可能说不清楚
我们地图上的点位和路线都是手画的,没有经纬度数据
我就是不想要了
...
作为设计师,又能怎么办呢?所以要在开始设计前,尽量确定取数难度和数据质量,降低客户砍数据的概率。
5、菜不好看,但要你装盘得好看🧚♀️
翻译:就是数据美化。

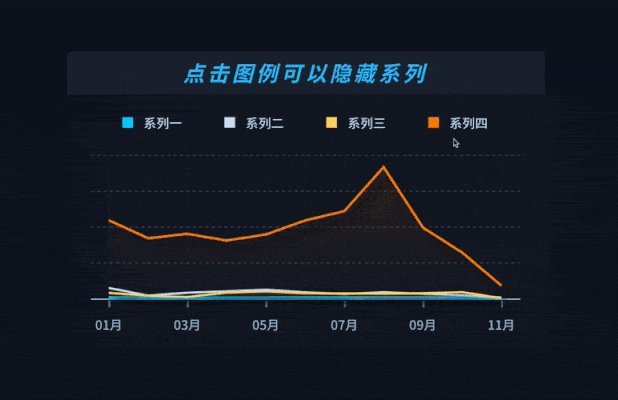
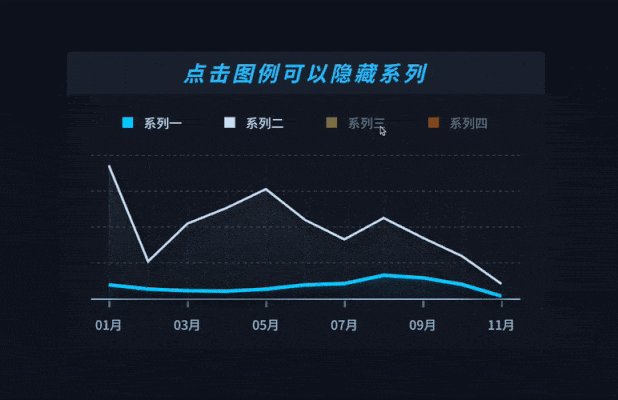
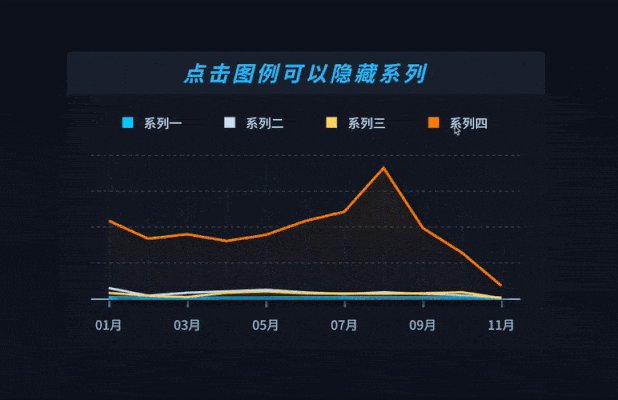
🌰例如,数据差异太大,除了系列四,其他三类基本看不出来变化趋势👇🏼

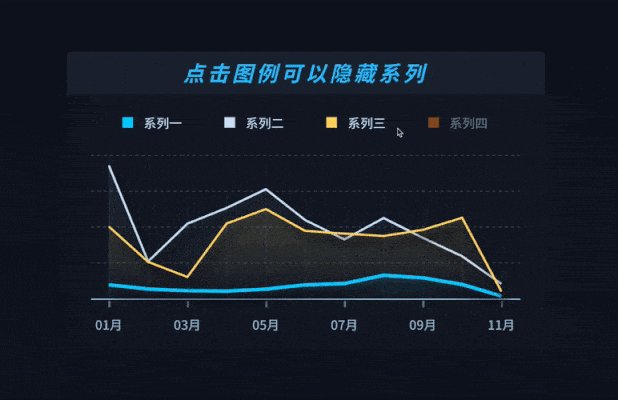
面对这种情况,我们不能去强行拉小差距(比如改大Y轴的最小值),这会造成数据观测的“失真”!但我们可以通过交互去解决👇🏼

因为经常吃这种亏,所以我现在都是(在EasyV中)优先选择带“点击图例隐藏系列”功能的图表组件去还原设计了。
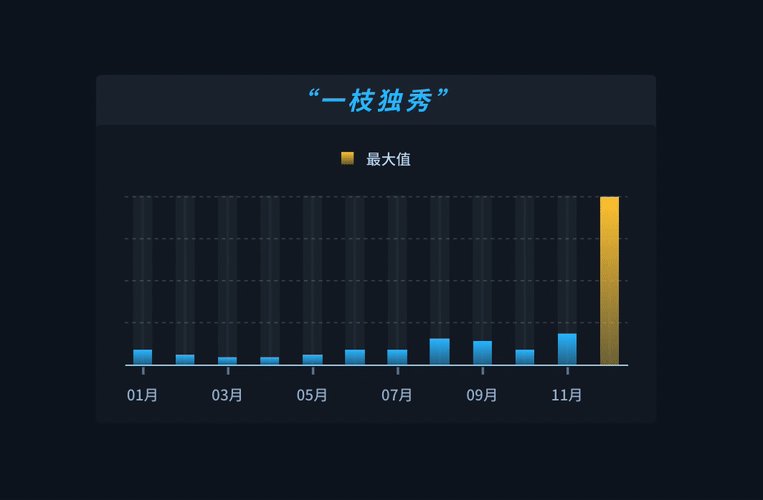
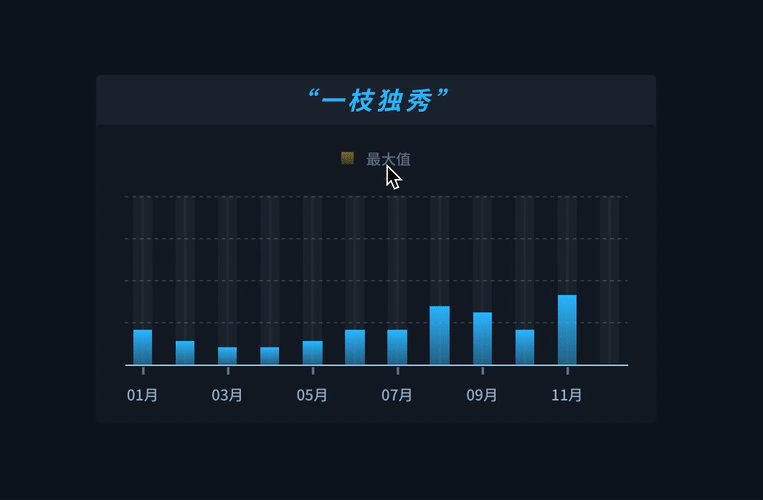
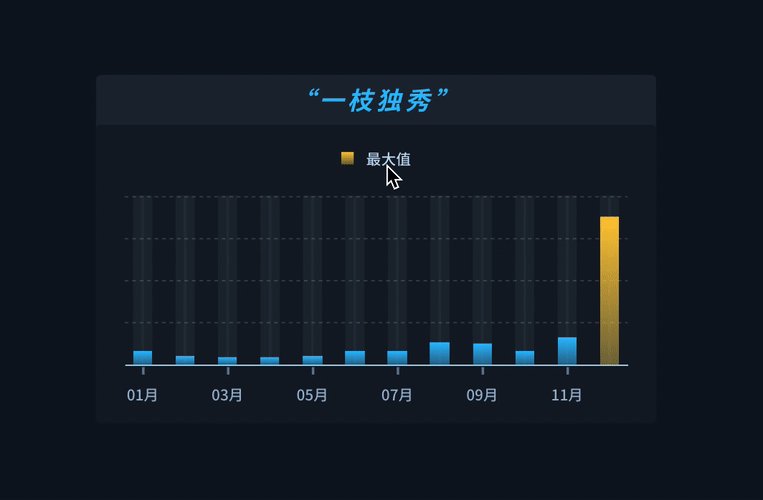
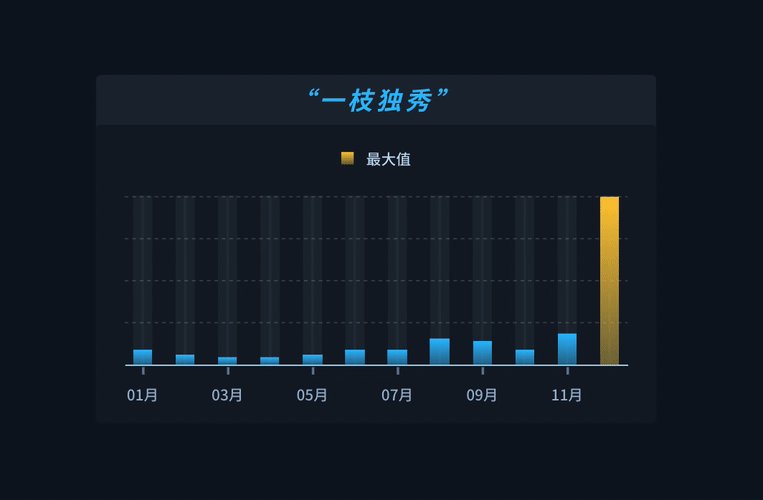
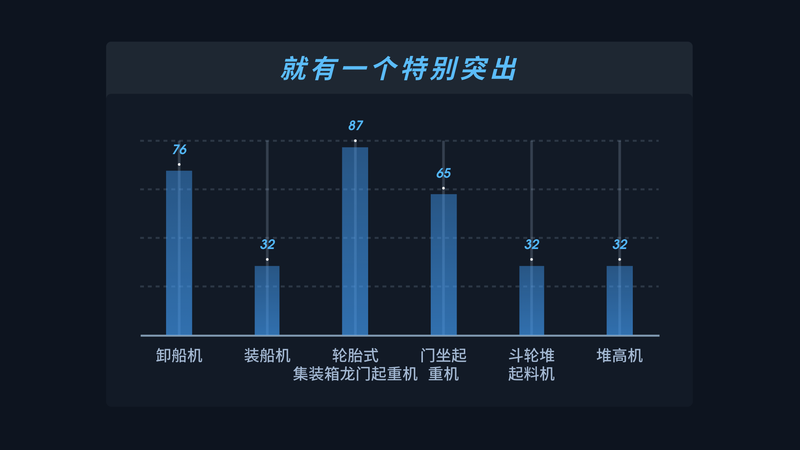
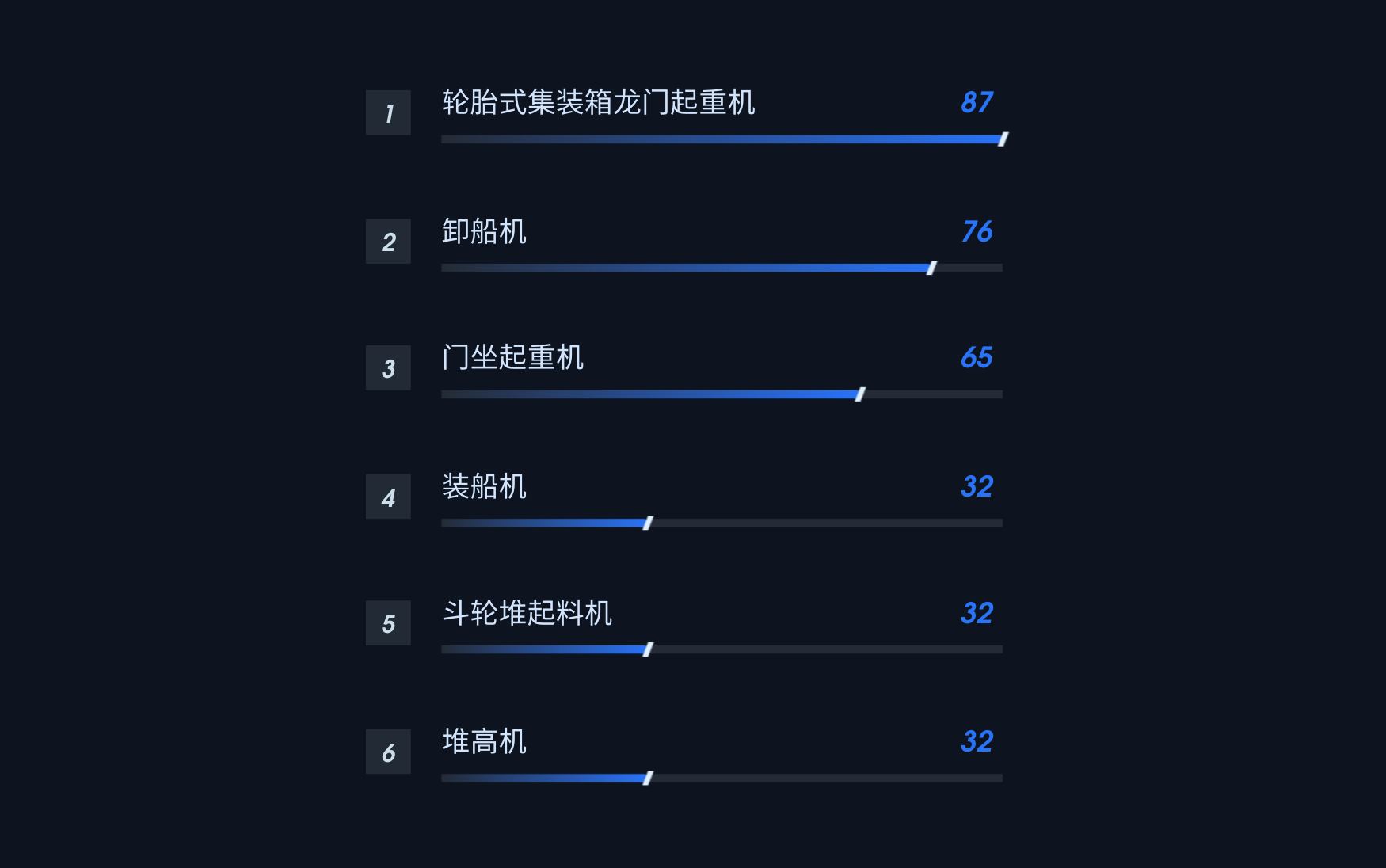
这种坑,对于“一枝独秀”的柱状图,也是可以套用的👇🏼

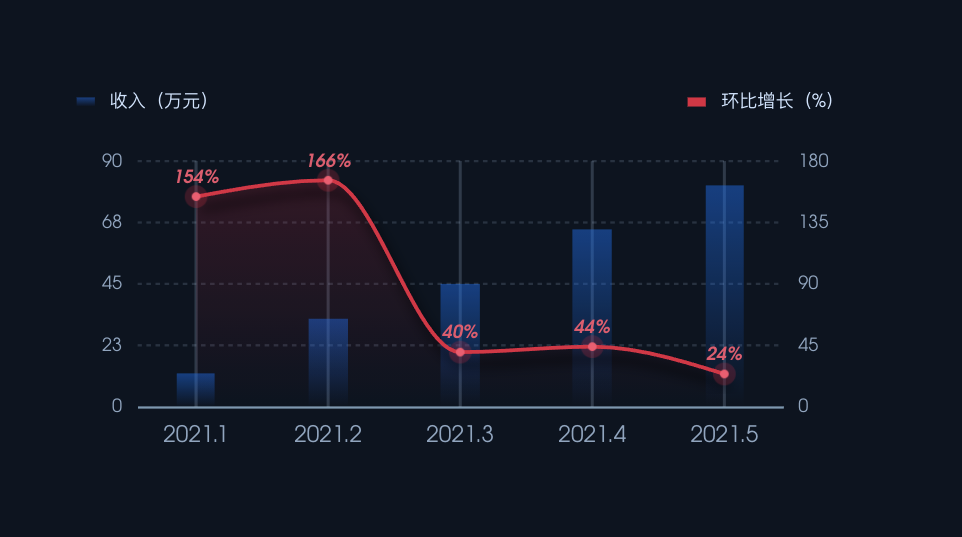
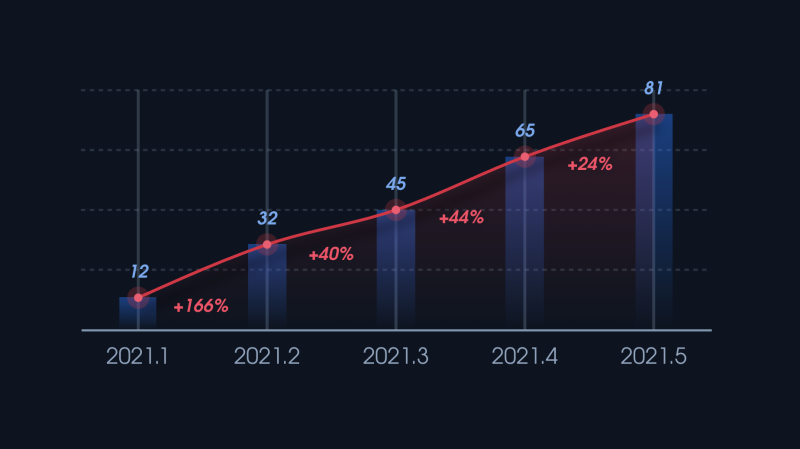
🌰还有这种,收入在上升,增长率在下降,客户说看上去像是业绩下滑👇🏼

首先,我认为,这是读图(就是阅读理解)的问题,不能抛开指标本身的含义,去单独得出「下降就是业绩不好」的结论。环比增长率下降,但依然为正值,所以只是“增速变缓”而已。
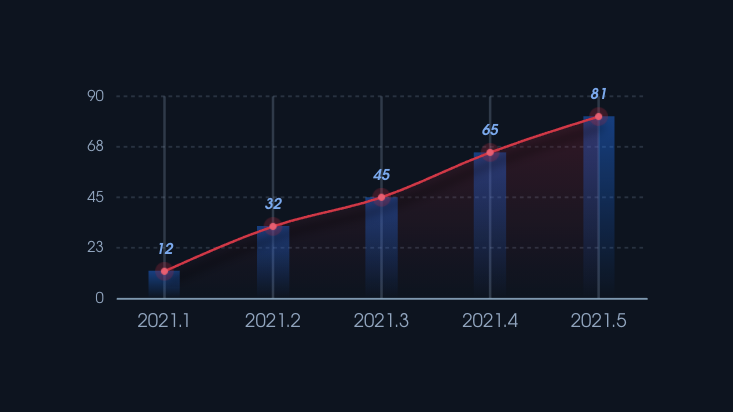
🥚🦁️,对于展示类的可视化大屏,客户不想被观众第一眼就理解为业绩变差,也是可以理解的!所以,建议增长率在下降的情况下,就不要展示增长率了,直接换成柱子的数据,增强业务在上升的感觉👇🏼

如果甲方就是要显示增长率,可以在上一张图的基础上,将增长率做定制开发,显示在两根柱子之间👇🏼

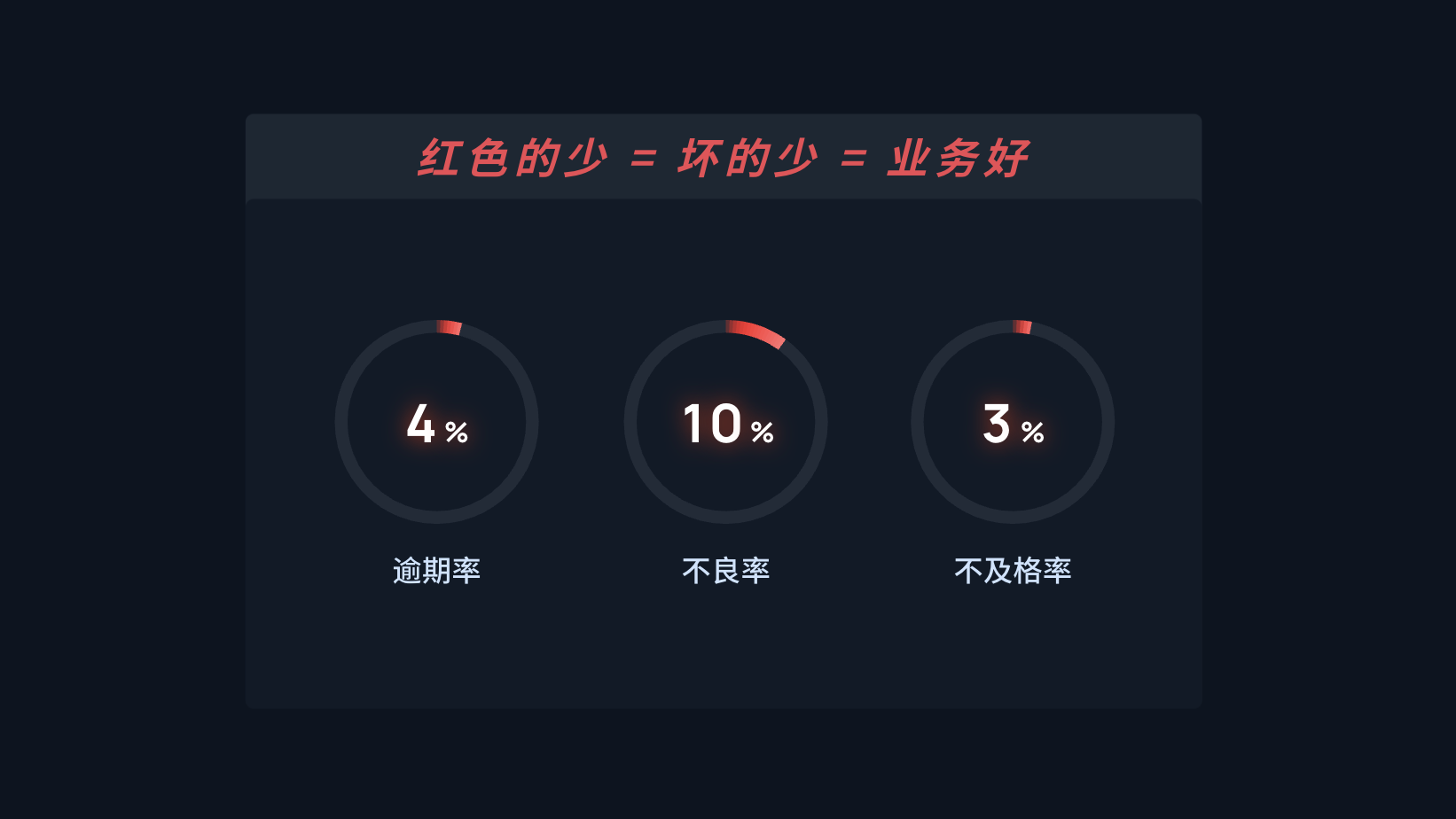
🌰一些负面类数据,其实数据少才代表业务好,但客户经常会觉得“太空”👇🏼

面对这种观感反馈,我们可以给出以下三种方案:
空什么空?那是业务好,请尊重事实,就这样不改了!
可以反转换成类似“不逾期率”、“良率”(😂但估计没有这样的反义使用)和“及格率”,这样业务好的时候就是满满的数据了
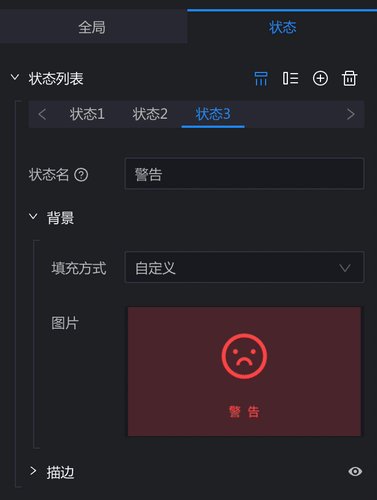
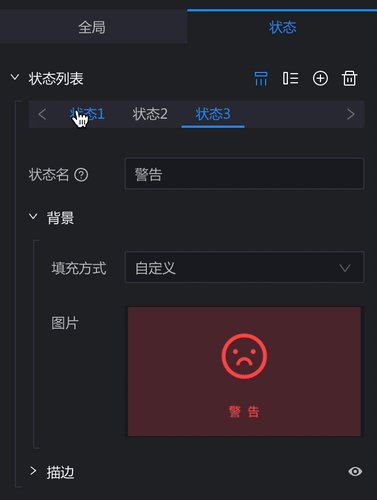
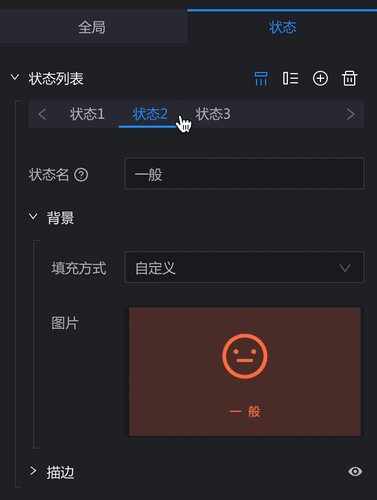
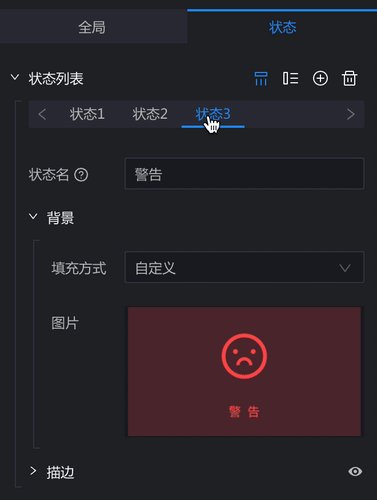
将图形换成带有警示意味的颜色,能得到一个比较顺畅的逻辑:红色少 = 坏的少 = 业务好 👇🏼

大家应该看出来了,我们设计师能做的“美化”,不是去干“下降的变上升、少的变多、强行拉小差距”这种违背事实的骚操作。

而是在尊重数据真实样貌的前提下:
让观众把数据看全、看清
帮助客户更好地达到展示目的
用更符合逻辑的方式展示数据,促进理解
6、其他
🌰图片(图片也是一种数据)的尺寸不都是方形,填充到容器内发生变形👇🏼

🌰这Y轴上一大串的0️⃣,真是有、、多👇🏼

🌰这种最烦人,大部分的X轴标签长度都可以在2行内显示完,就有那么一个🙃特别的长,也没造成遮挡,但是就是看着不舒服👇🏼

⬆️这种情况(就是文本长度差距大的),建议直接横向柱状图走起👇🏼

总之,在对数据了解不充分的情况下,我们设计出来的可视化系统,无法很好地承接和展现真实数据的样貌,会显得很“蹩脚”、“不专业”!
🔨调研数据的哪些方面
在论证完设计前做数据调研的重要性之后,我尝试总结了应该提前关注数据的以下特征👇🏼

1、客户是否能提供数据
要展示的这些指标,是否都能提供数据?(就是提供数据接口)
转给数据开发的同事核对数据接口细节
了解数据格式是否统一规范
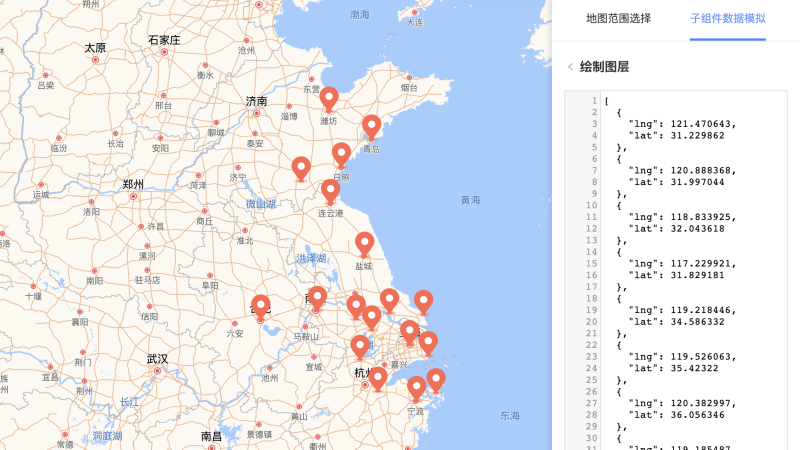
是否能提供地图上的经纬度数据
🌰全国各地的公司所在地的经纬度
🌰水路运输的路径经纬度
...

2、数据含义和文本长度
数据的含义是什么(别设计完了,别人问你,你说不清楚指标啥意思)
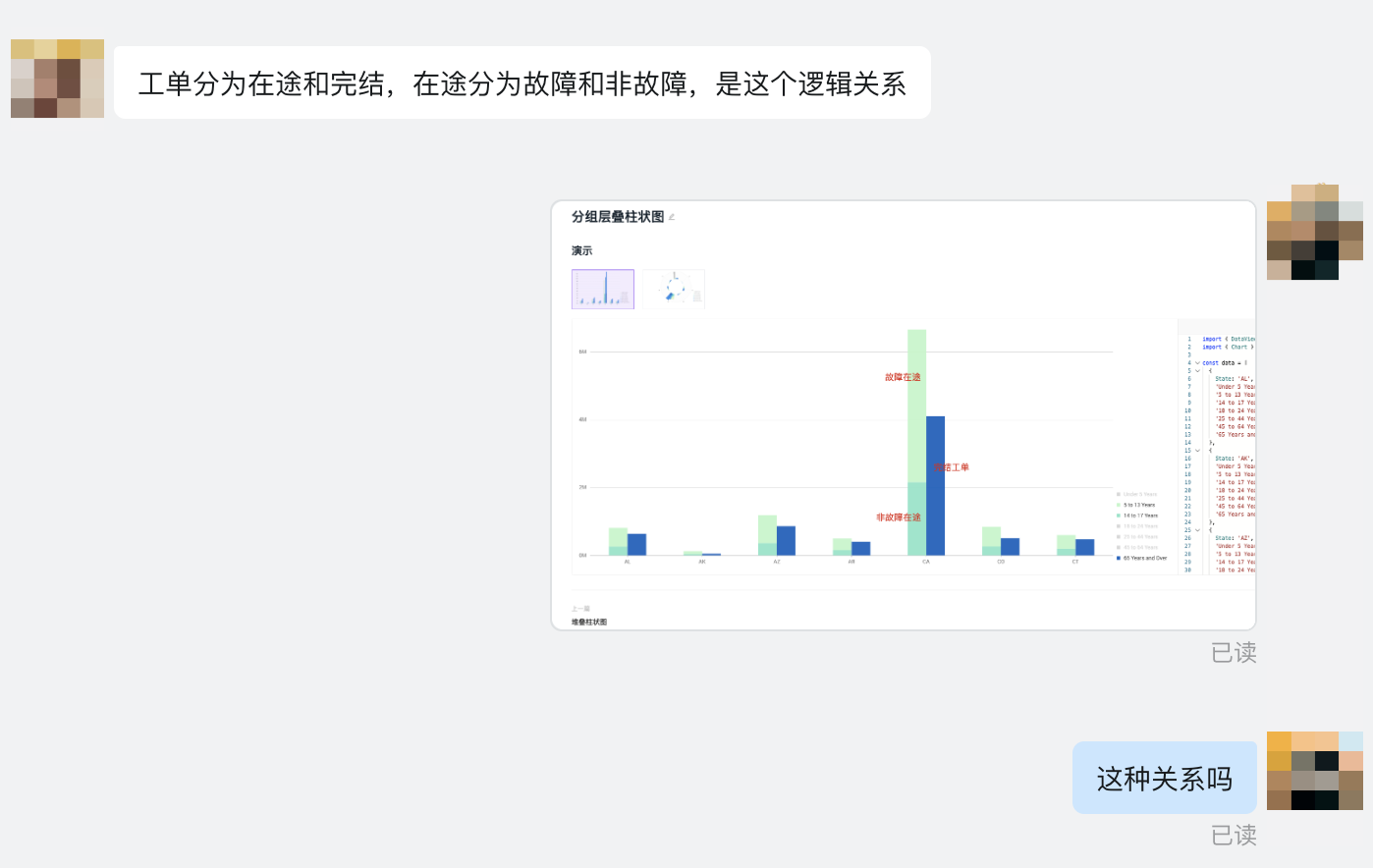
数据之间的关系
指标名称/文本类数据的长度
最少几个字
最长几个字

3、数据的数量和种类
一共有多少个数据
🌰各区县营收柱状图:一共有28个区县
🌰各节点健康状态:一共有120+个节点
🌰地图上显示分公司点位:只有3个分公司
...
一共有多少种分类(我们要根据这个预置颜色/样式的数量)
🌰货物种类占比图:一共有15种货物(对于分类过多的,一般操作是:取前5,之后归为“其他”,我们预置6种颜色)
🌰预警信息一共有4个等级:一般、较重、严重、特别严重
...

4、数值范围
一般为几位数
最大值会到多少
🌰若是百分比会超过100%吗
最小值会到多少
🌰最小会为负值吗
是否可为空
为空时如何处理:隐藏 or 占位标记
是否有人为设定的区间
🌰>80%变为预警状态
...

5、数据格式
单位是什么
🌰人民币还是美元
🌰元还是万元
...
小数还是百分比
保留几位小数
小数末尾为0是否保留
带经纬度的数据格式
基于什么坐标系
点线面数据的格式
...

6、其他
监控视频流
画面比例是多少
视频流格式是什么
图片类数据
来源:静态还是URL
尺寸比例
数据样式规范
🌰“红增绿减”还是“绿增红减”
🌰有的正常状态的颜色不能用绿色,要依照已有系统沿用为蓝色
...
还有很多零零碎碎的,但是我年纪大了记不起来了🕳

📍真实工作中的数据调研
在真实工作中,往往因为各种条件限制,我们无法得到充分的数据调研支持,原因包括但不限于:
没有数据分析师帮你
你自己调研太被动
甲方的对接人也要去问不同的人,调研周期太长
...
在这样的条件下,我们只好先设计,然后多问题也只能等到接上了真实数据之后再去发现。

🥚🦁️,心态要放好,经验告诉我,当开始刻意关注数据情况之后,你会条件反射地预判之前说的那些可能发生的问题,然后提前做一些预备处理,等到真的发生了,就不会慌(但是依旧是会烦),会产生一种“我就知道会这样!”的稳重感哈哈哈。

🙊最后用三句话,想让大家给我点18个赞
很多时候,我们并不是在“设计数据”,而是在“给数据设计容器”🥣
基于真实数据做可视化设计,会更容易感受到数据的意义和价值,会更有收获感➕
祝大家少踩坑,少改图,少加班❤️