间距在UI界面中到底有多重要?
怎么建立UI界面的层次感呢, 一个重要的设计元素就是间距,今天就跟大家一起来研究一下怎么更好的处理间距。
怎么建立UI界面的层次感呢, 一个重要的设计元素就是间距,今天就跟大家一起来研究一下怎么更好的处理间距,文章主要从APP外边距、字间距、行间距、内容块间距四个方面来阐述。
1、外边距
外边距指内容到屏幕边缘的距离,也叫安全距离。
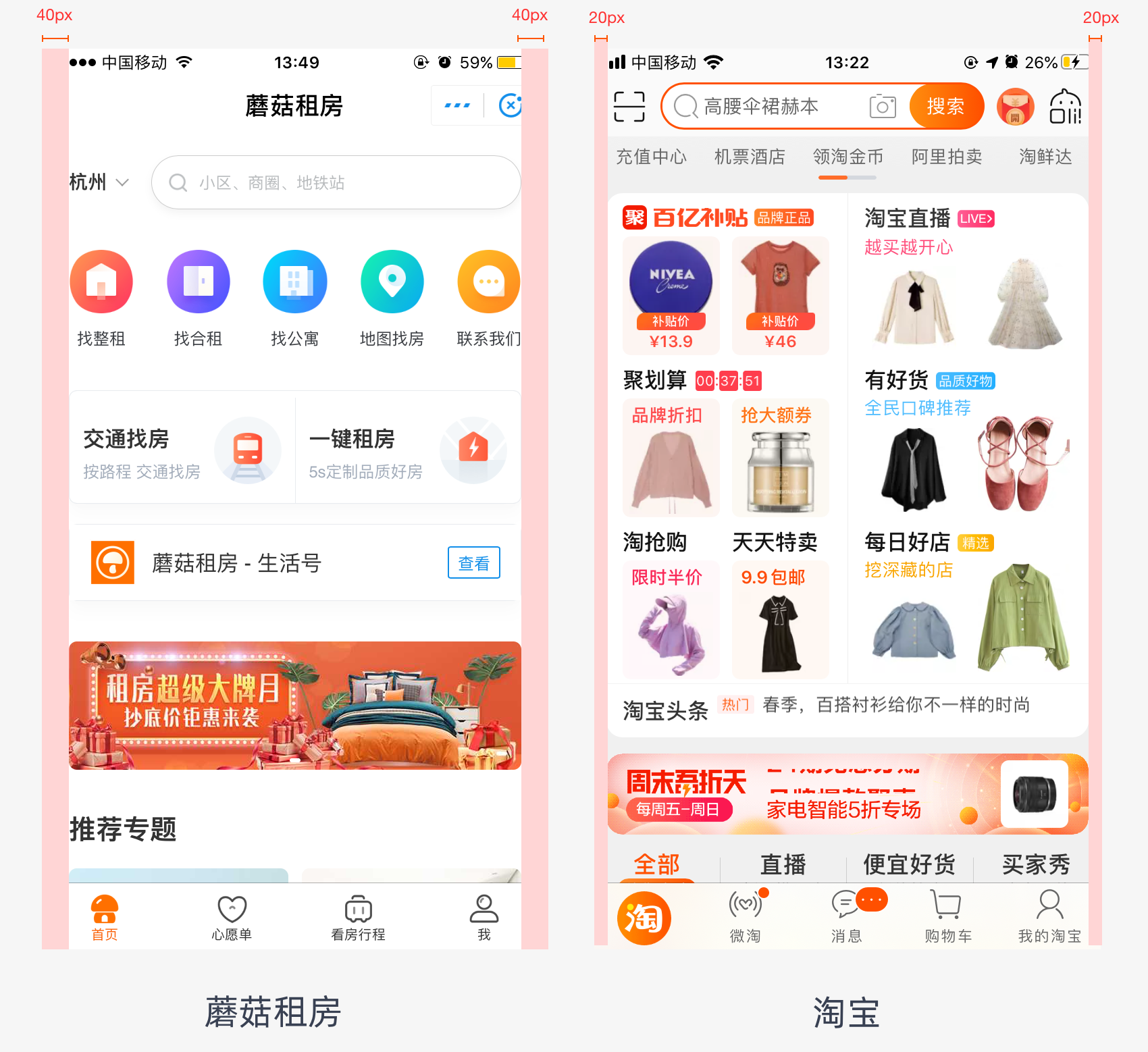
在设计过程中,我们常用的外边距有32px、30px、24px、20px等。一般是4的倍数,边距数值大小可以根据页面内容紧凑度来决定,页面内容简洁的可以留大一些,内容密集的可以留小一些。
如下图所示:左图蘑菇租房是生活服务类产品,内容比较简洁,为了视觉更加透气,边距留了40px。右图淘宝是电商类产品,内容比较多,为了充分利用空间,边距留了20px。

当图片与屏幕边距为0的时候,用户的注意力会更多的集中在图片上。
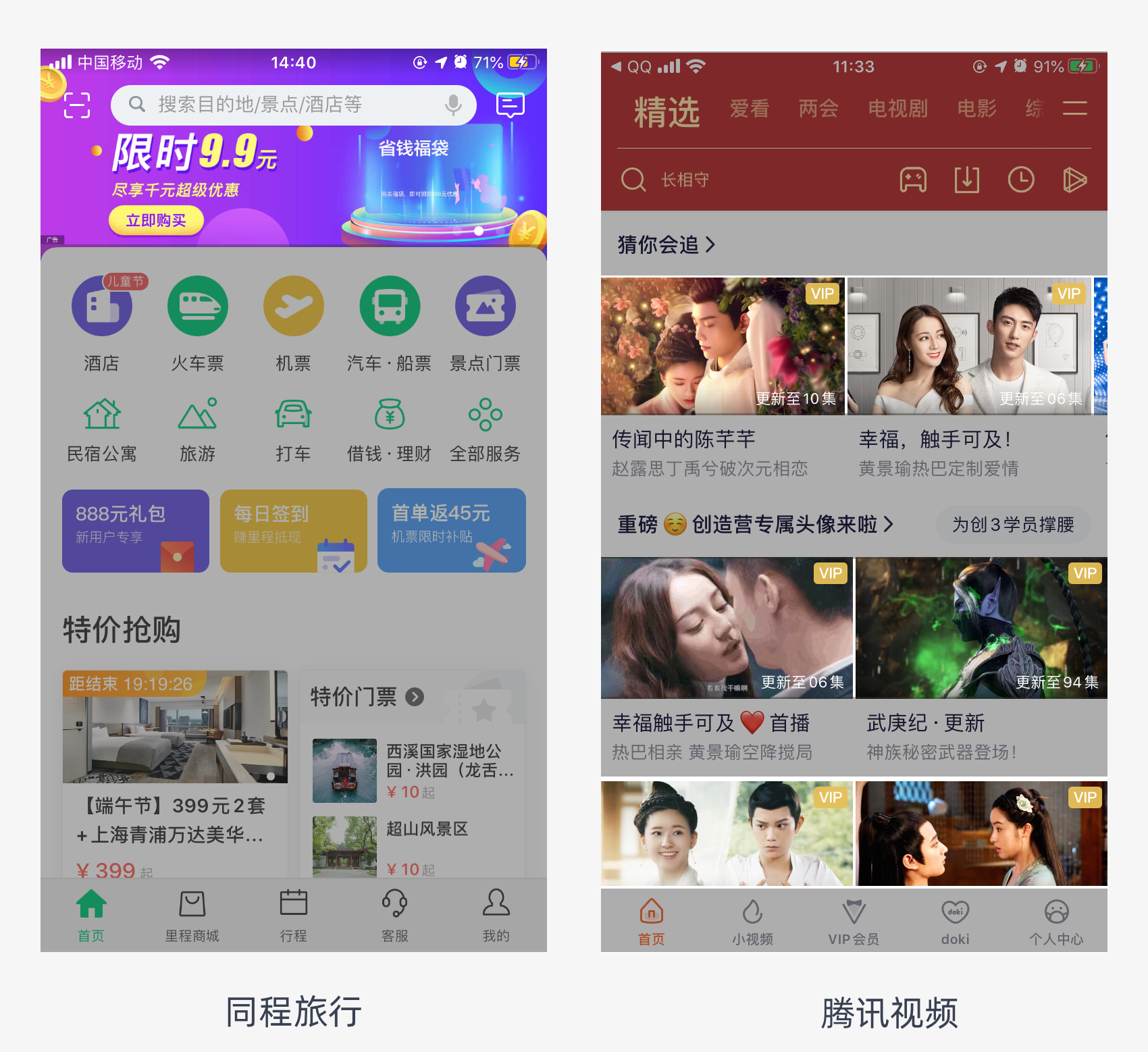
如左图同程旅行APP头部banner采用通栏式布局,视线在往下浏览时,会先停留在banner上,吸引用户视线。如右图腾讯视频APP封面图片采用0边距处理,由于没有留白做视觉引导,视线在往下浏览时,会被图片割裂,视觉上更容易吸引用户的注意,视线停留时间会更长。

2、字间距
2.1、图文单行结合
(1)文字和图片左右布局:这种布局样式在我们平时使用的产品中很常见,大标题搭配副标题,对比明显,能够更好的进行信息传递,那么大标题与副标题之间的间距使用多大比较合适呢?
这里以携程、CC Talk、微医和微信的单行文字间距为例,我们可以看出文字与文字之间的间隔大多在20-24px之间。遵循4的倍数原则,具体留多大尺寸还要根据自己的产品规范来。

(2)文字和图片上下布局:从图中我们可以看出来,行间距数值多在16-20px之间。

2.2、图文多行结合
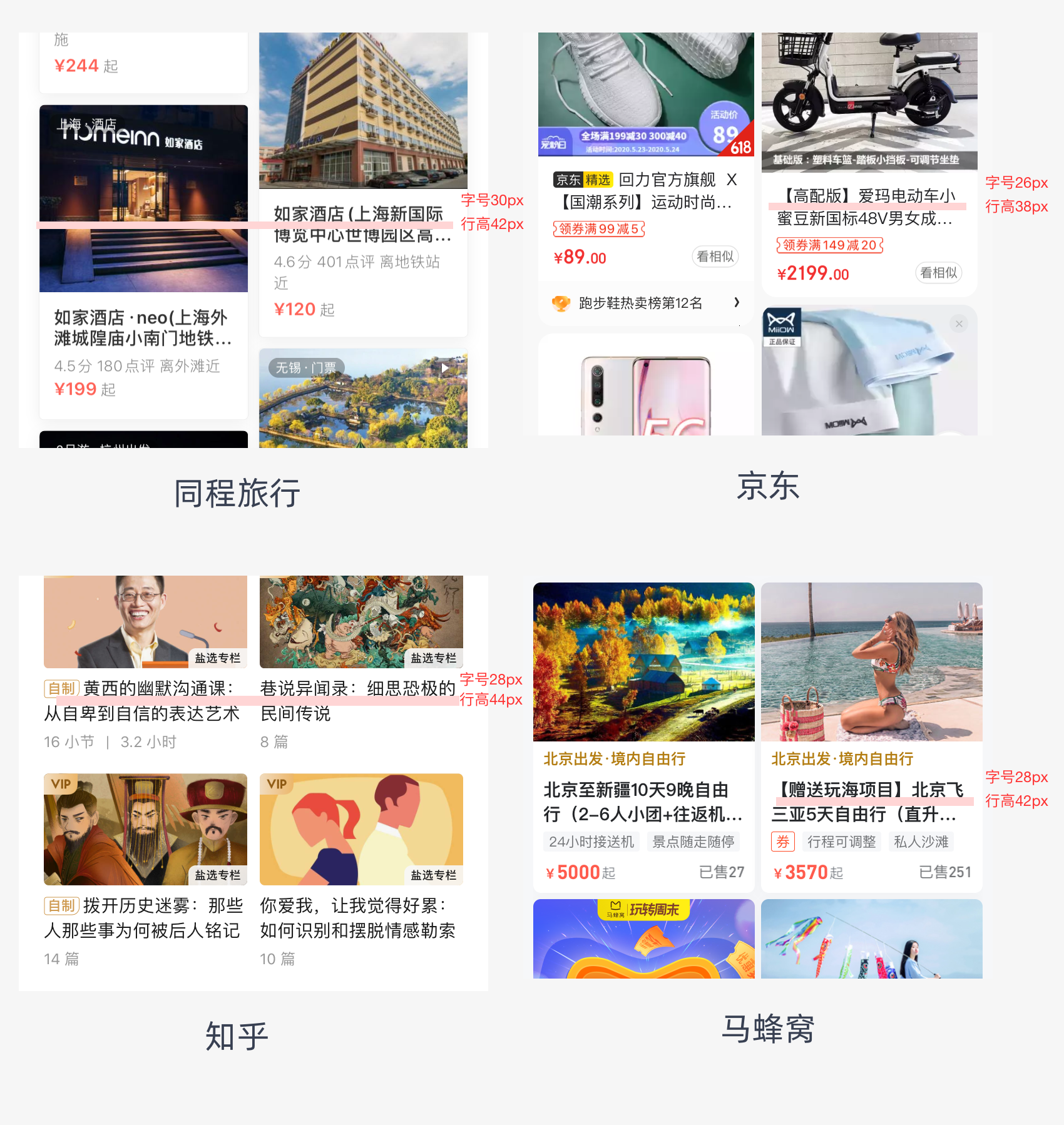
这种布局大多出现在电商产品中,因为想要在列表页展示更多的信息来吸引用户点击。值得注意的是这里需要遵循两个原则:第一个是亲密性原则,同组信息做亲密处理,间距留小一点,不同信息间距可以留大一点。第二个原则是4的倍数原则,可以看出图中的间距都是4的倍数。
3、行间距
3.1、标题行间距
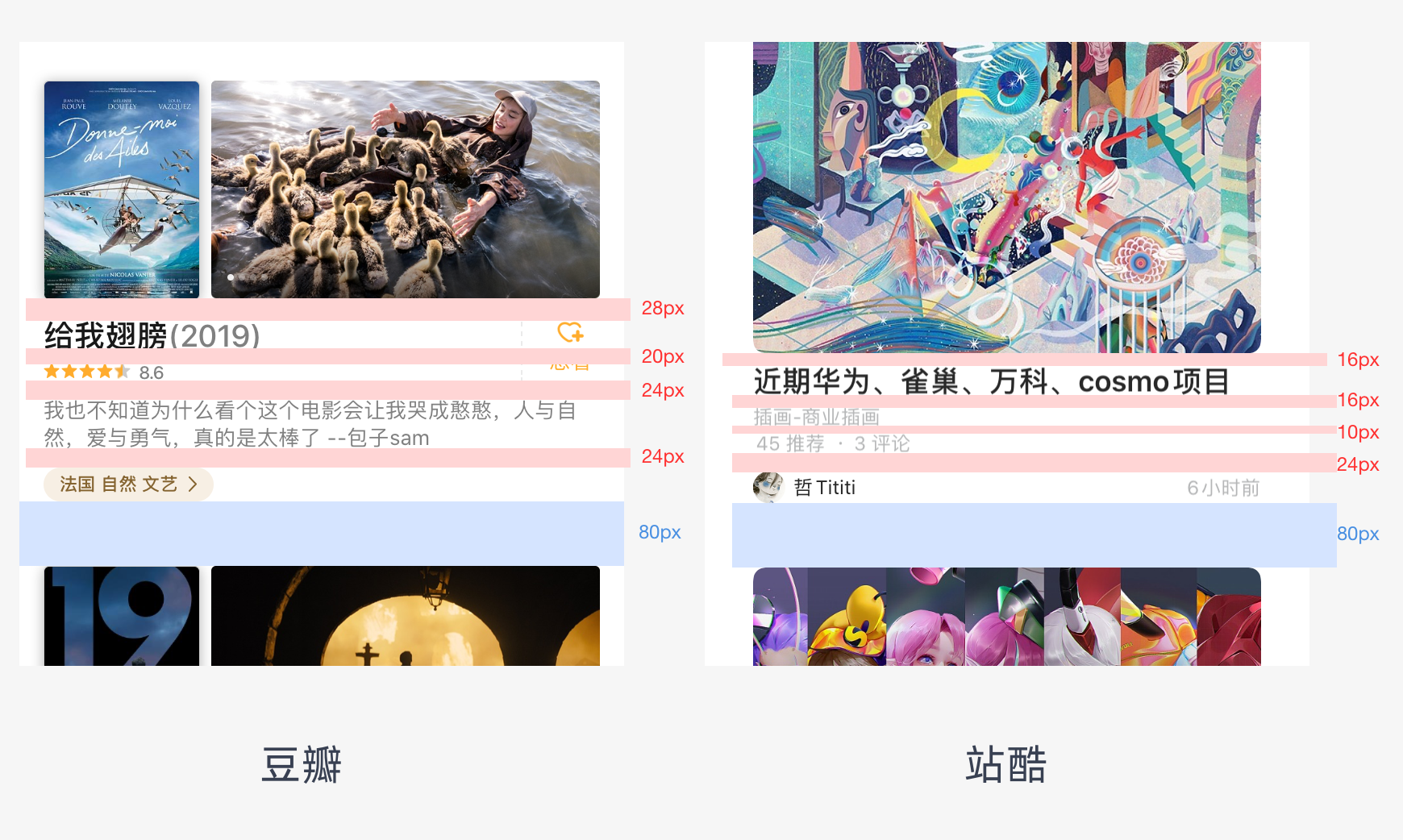
行间距多大合适呢?从下图可以看出,目前大部分的做法都是字体的大小乘以1.2~1.5倍。

3.2、正文行间距
如下图所示,正文行间距也是字体的大小乘以1.2~1.5倍。

4、内容块间距:
主要分为两种:块外间距和块内间距。
一般情况下,会根据格式塔中的“相近原则”让块内间距小于块外间距,保证内容块之间的亲密性,同时模块与模块之间拉大间距,使层次更加清晰。如下图:

总结
1、在设计过程中常用间距:如最小单位为4px的情况下,常用间距设置为8、16、24等四的倍数。一稿适配时,面对不同尺寸机型,使用4px网格换算之后都是整数倍,这样我们的视觉元素就不会因为适配而变形模糊。
2、从信息层级的角度上来说,级别越高的内容间距越大,因为越重要的内容就要越吸引用户越多的注意力,运用亲密原则,能够从视觉上减少用户对文字信息处理的成本。
3、你对设计元素的归纳总结能力决定了你的上限,间距可以很好的区分内容,那么要完成“内容区分”, 使页面更有层次感,除了间距,我们还可以使用线条、配色、阴影、图标等。综合运用各种设计元素才能更好的帮助我们设计页面。
- END -
欢迎关注微信公众号:泡芙喵F设计教室
更多精彩内容等你来发现哦~