iOS与Android设计规范解析(二)之常用控件
深圳/产品设计师/5年前/58811浏览
版权
iOS与Android设计规范解析(二)之常用控件
考虑iOS和Android原生应用控件规范的差异,对于APP的设计很关键。
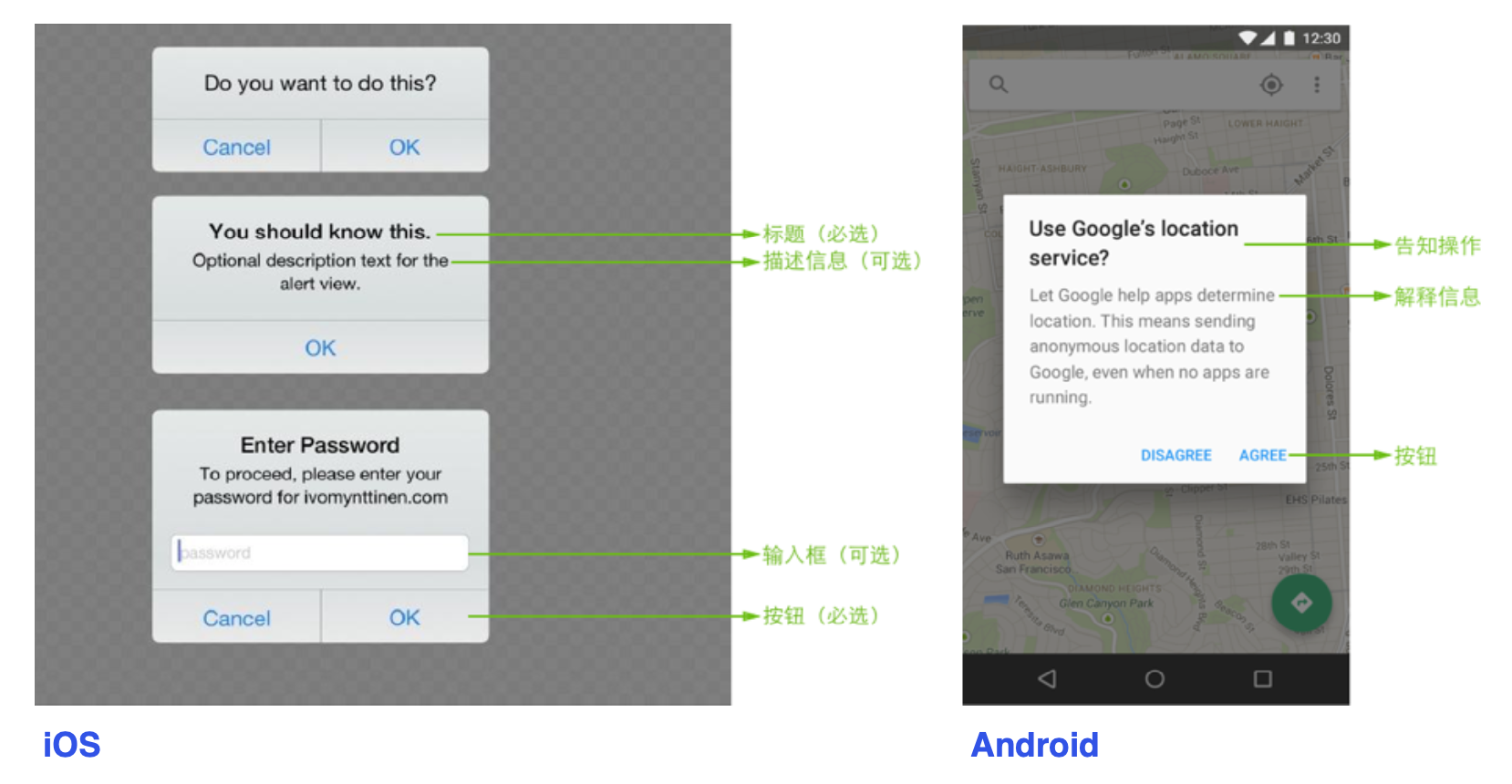
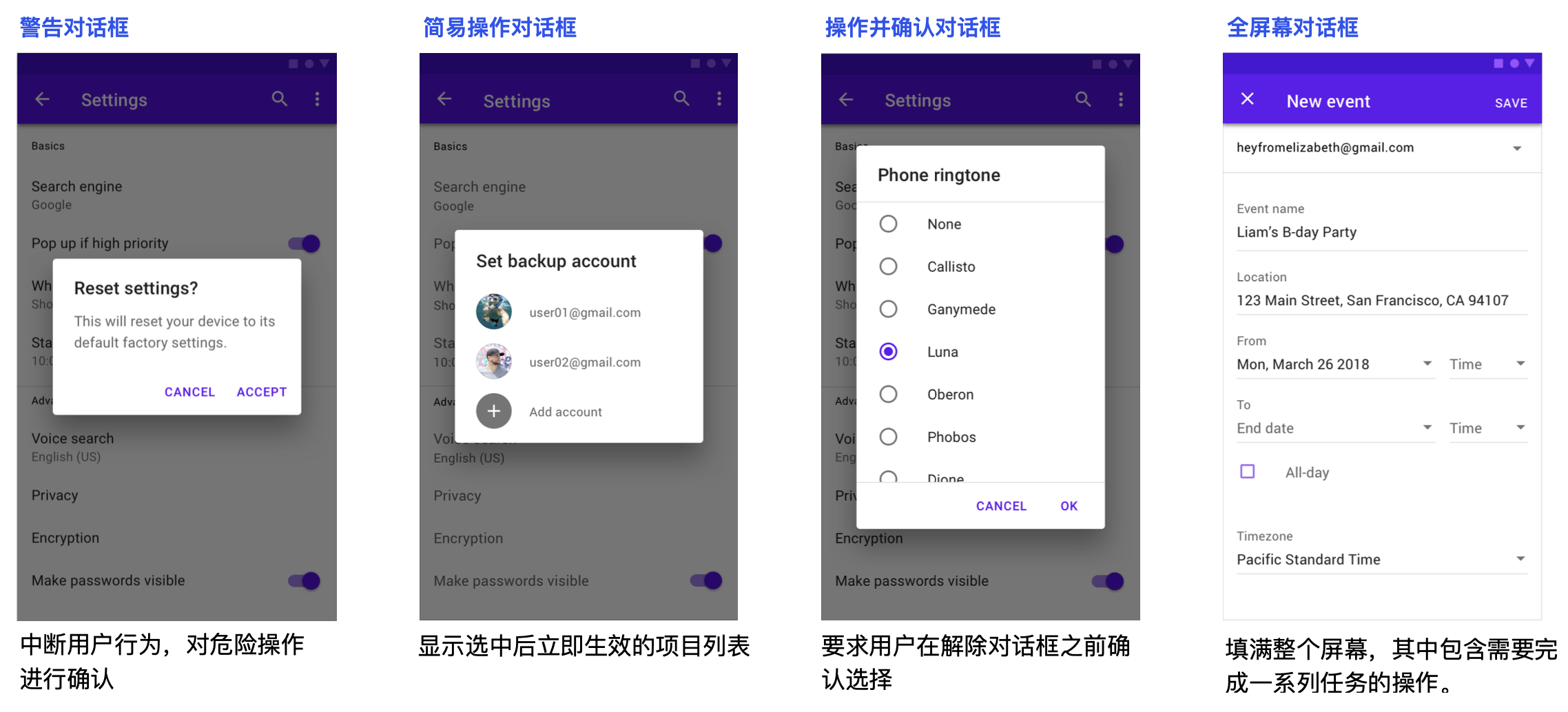
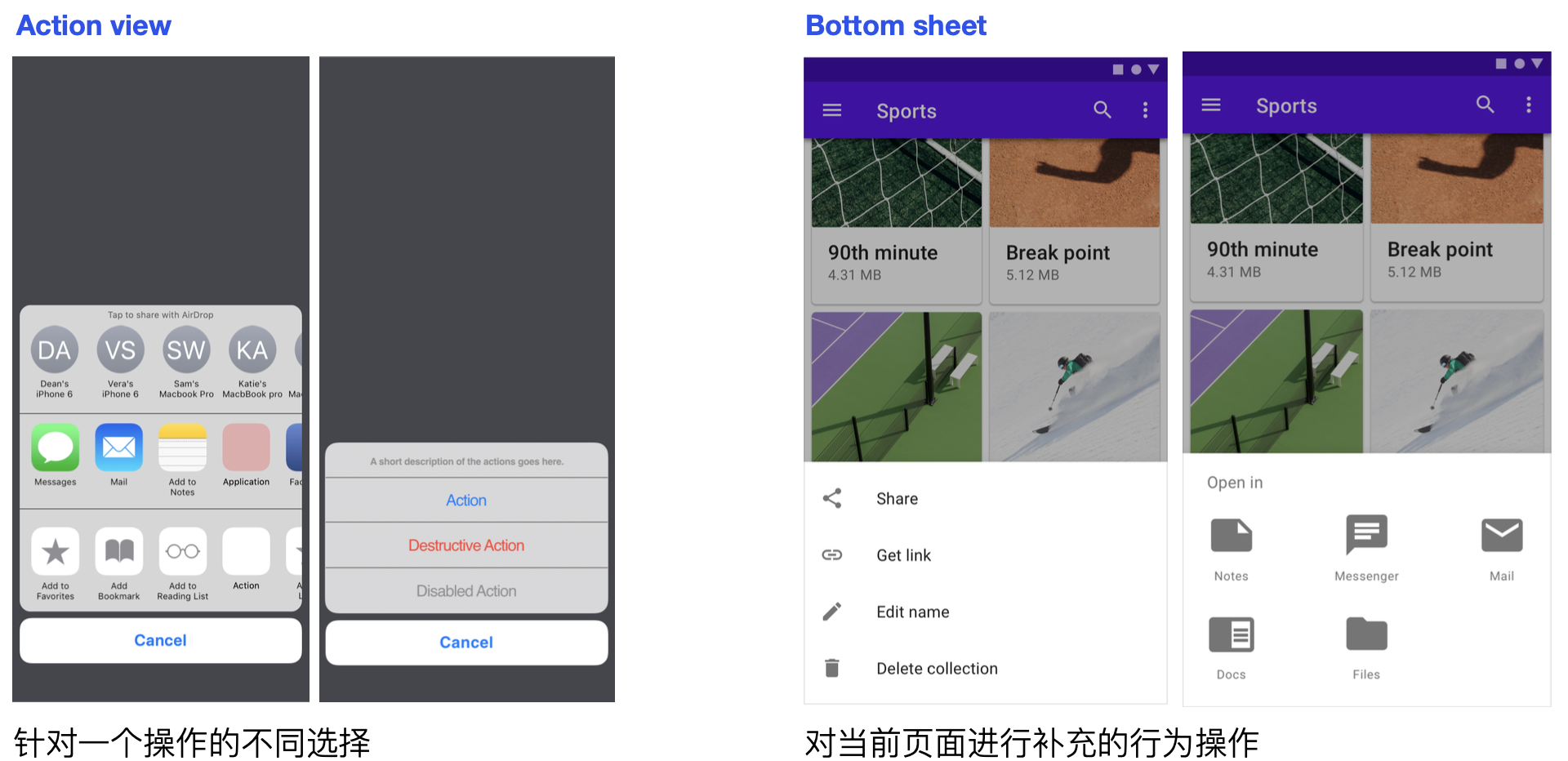
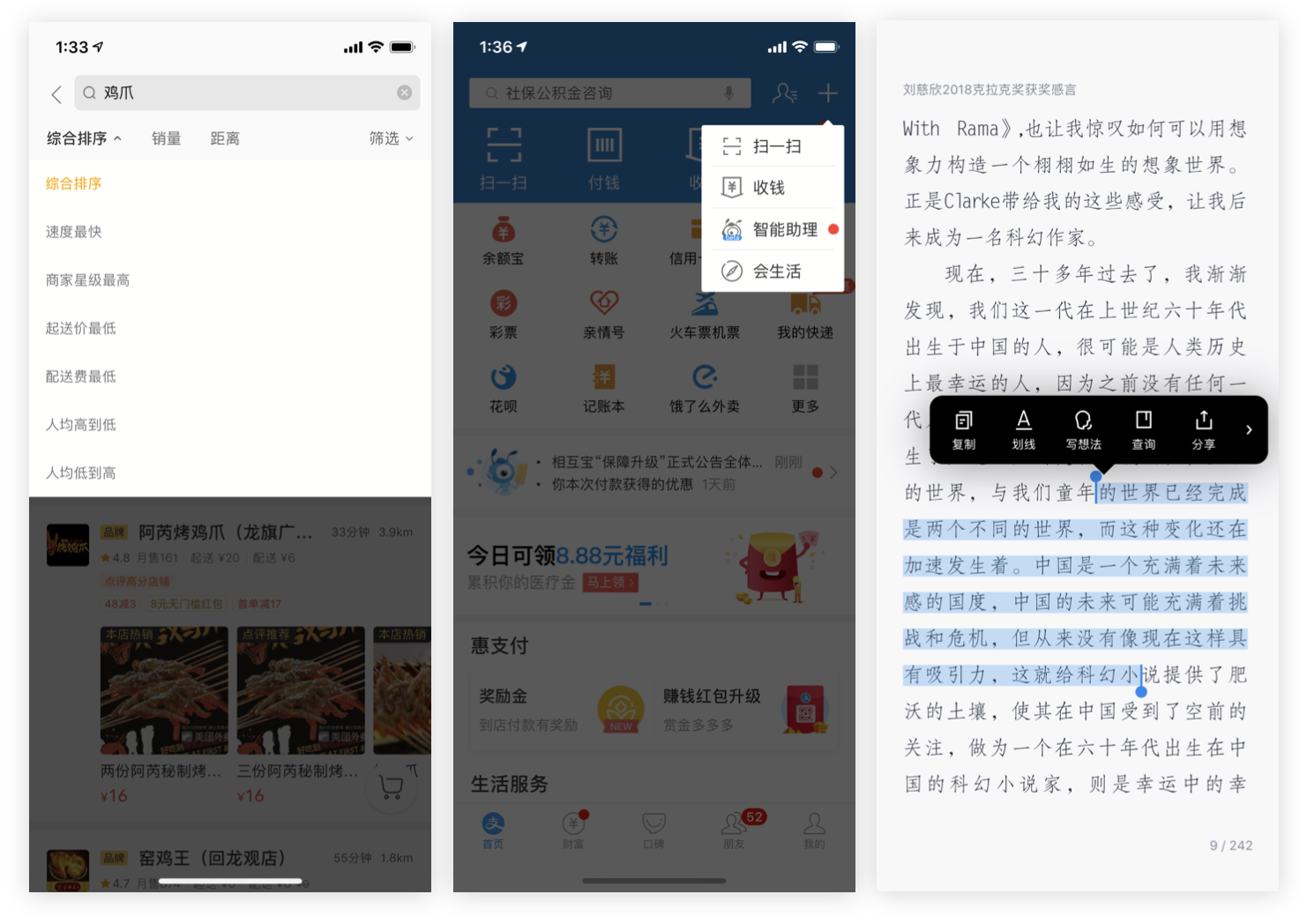
基于 iOS与Android设计规范解析(一),本文将聚焦于iOS和Android上的交互设计模式之间的区别,在界面之间切换是移动应用中的常见操作。考虑iOS和Android原生应用控件规范的差异,对于APP的设计很关键。
— 如果觉得有帮助,请关注我的公众号【 UX设计笔记 】,每天推送小知识



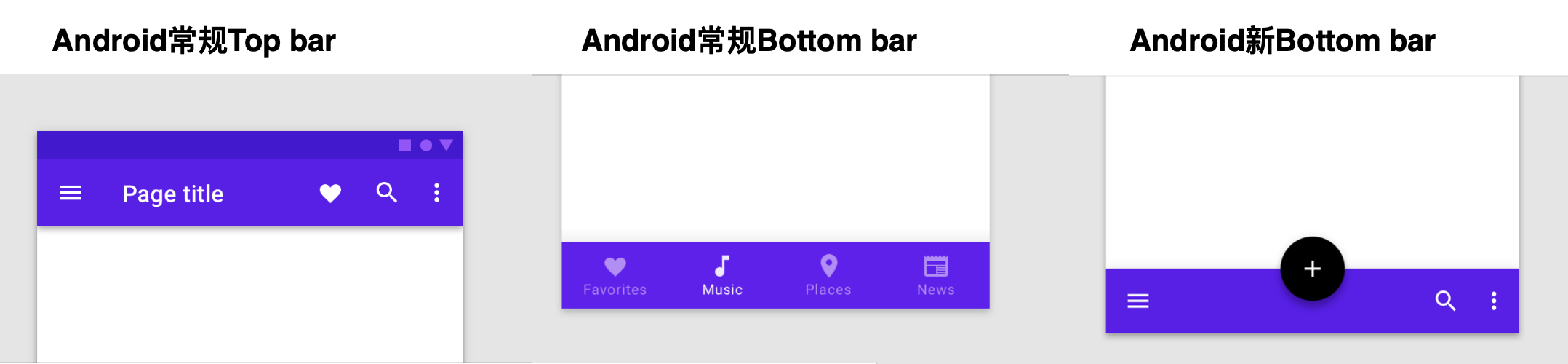
标签栏TabBars





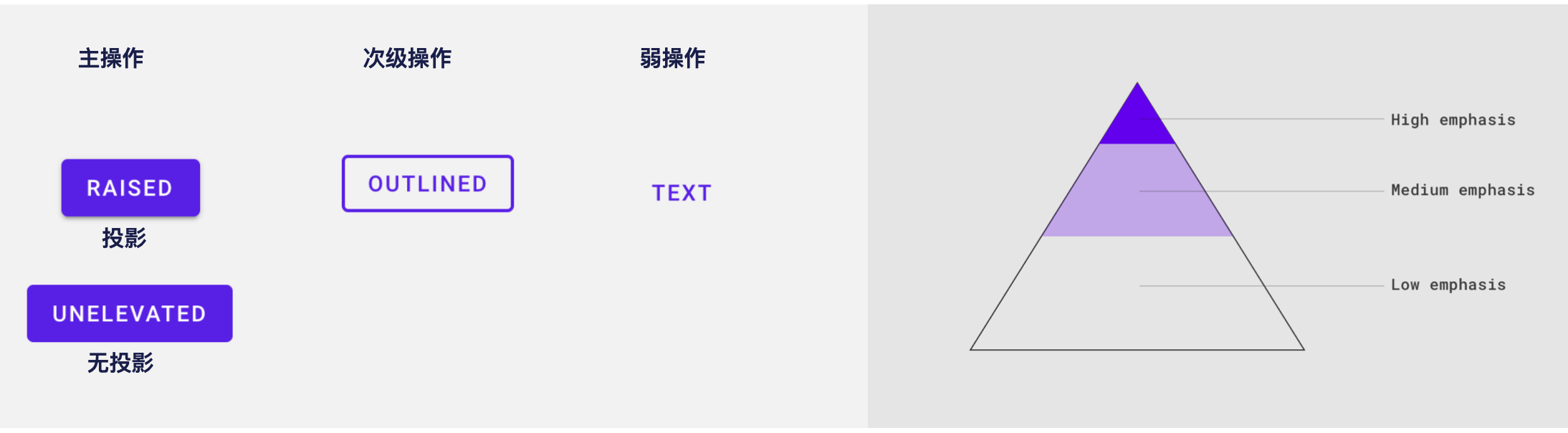
按钮Buttons



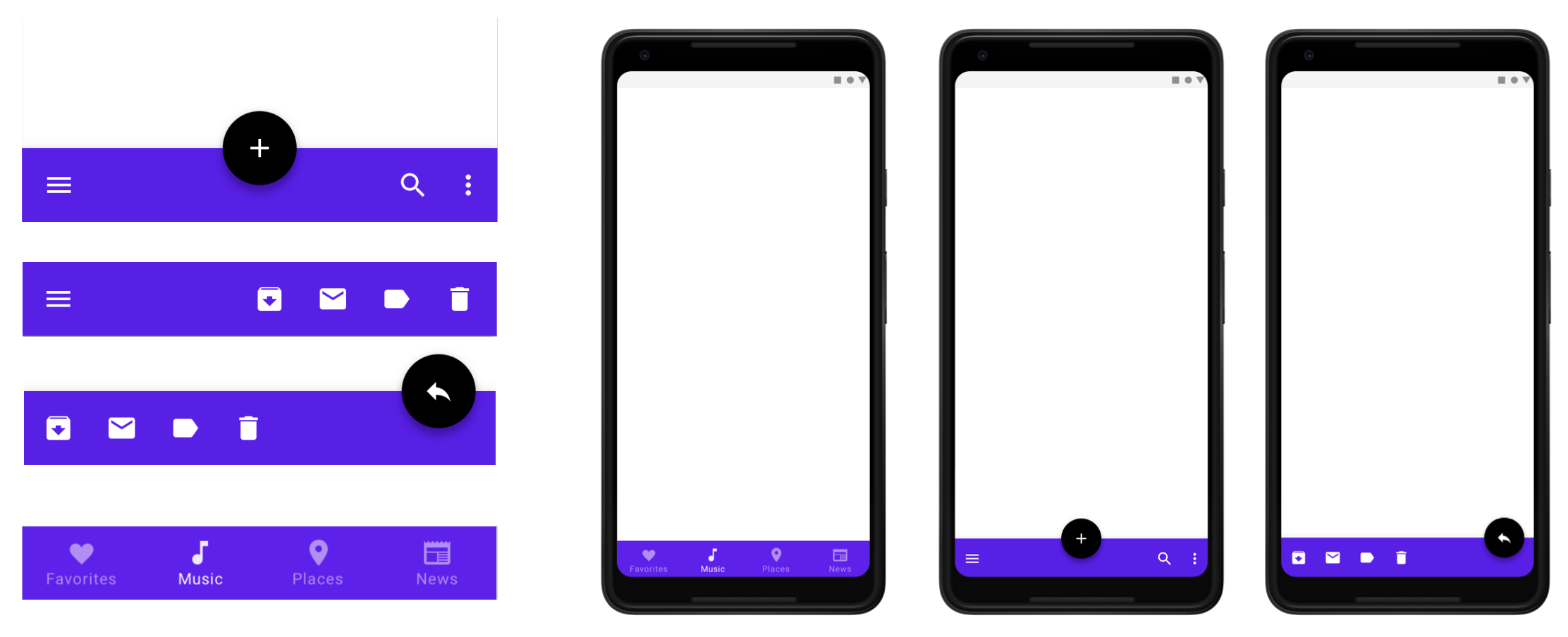
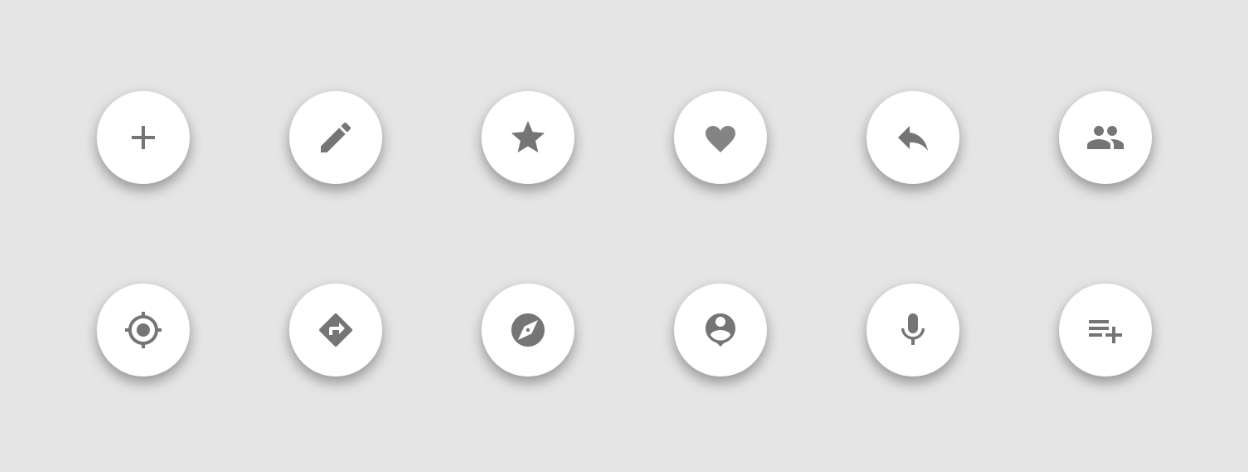
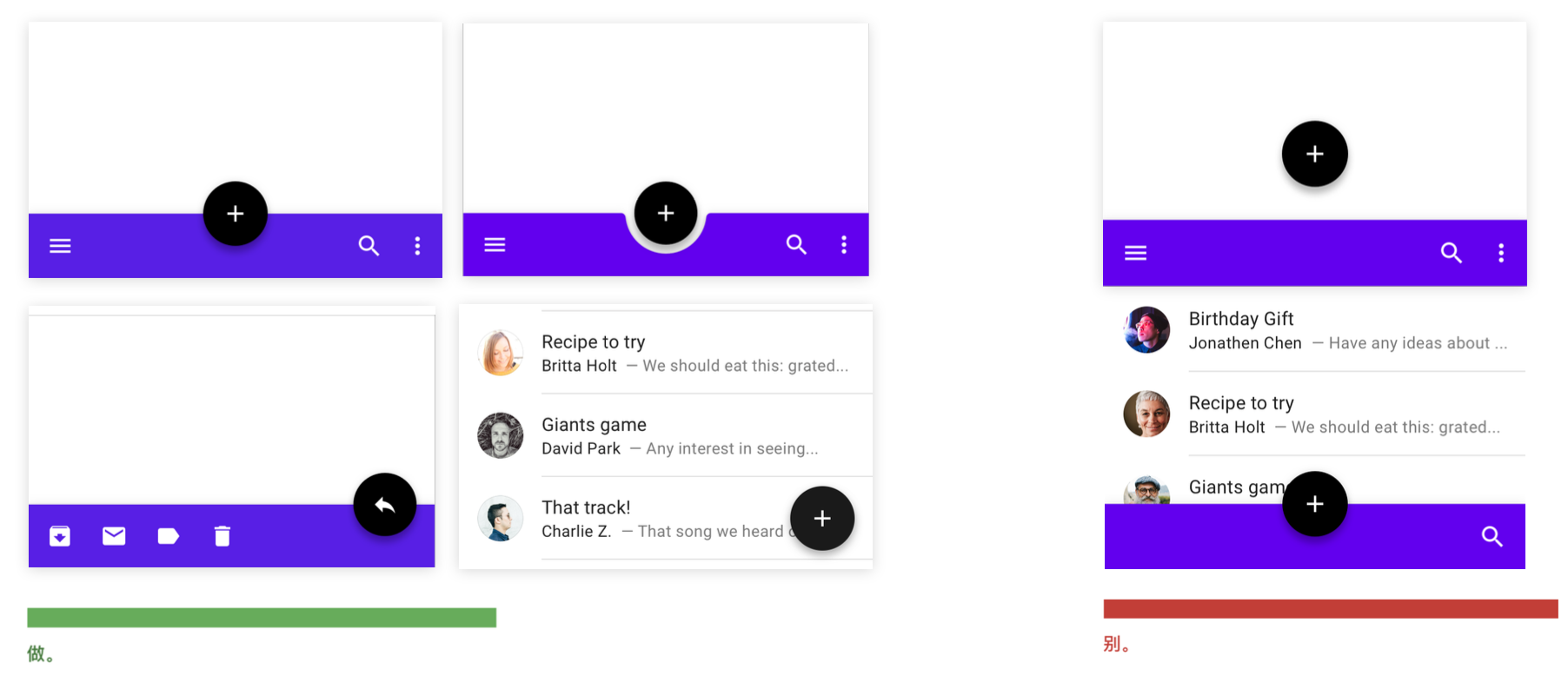
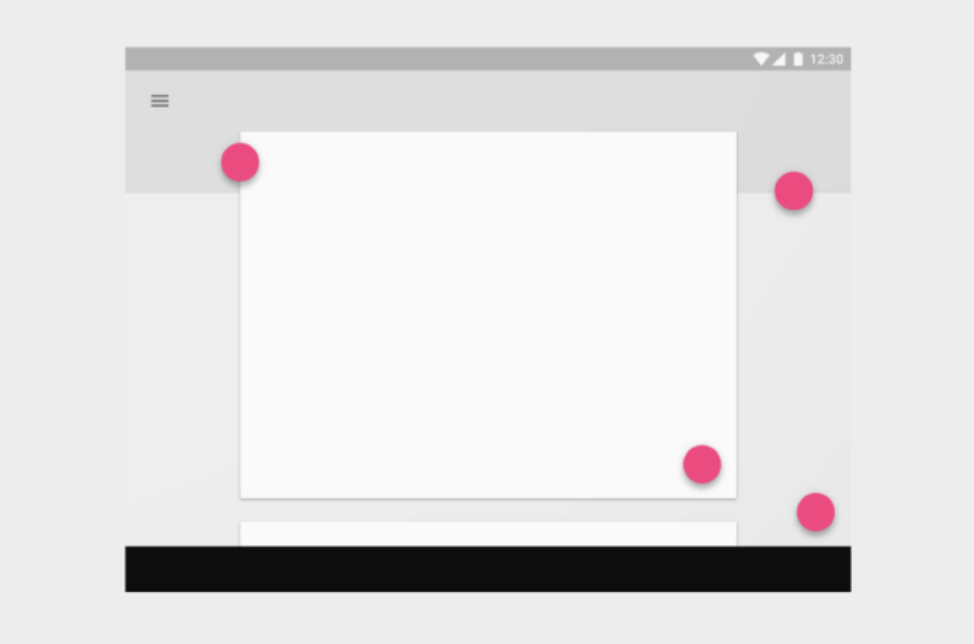
FAB(Floating Action Button)

悬浮按钮只承载 积极的、正向操作,例如分享、收藏、创建等,如以下类别:



















如果觉得有帮助,请关注我的公众号【 UX设计笔记 】,每天推送小知识
826
1657
Share
相关推荐
in to comment
Add emoji
喜欢TA的作品吗?喜欢就快来夸夸TA吧!
You may like
相关收藏夹
Log in
99+Log in and synchronize recommended records
99+Log in and add to My Favorites
评论Log in and comment your thoughts
分享Share












































































