设计趋势:网站设计中的液态动画
令人愉悦的设计重点是产生意外的用户体验并使访客停留在你的网站或形成持续的访问。
令人愉悦的设计重点是产生意外的用户体验并使访客停留在你的网站或形成持续的访问。
而目前可以做到这一点的一种趋势技术是在网站设计中使用液体动画。 关于趋势,你还可以通过多种方式使用它来创建适合你的内容的界面。
今天,我们将来讨论这种趋势的各种示例,以及如何使其适用于你的设计。
什么是液态动画(What is Liquid Animation?)

液体动画是在屏幕上具有类似水的运动的感觉效果。 这些动画通常会缓慢地运动,可能会产生波纹或起伏(这就是使其起作用的原因;液体动画必须具有逼真的感觉)。
液态动画可能会作为悬停状态或视频或滚动动画的一部分。 你甚至可以在滚动条上激活液体动画。
这项技术开始流行起来主要是因为计算机以及较小的设备和浏览器具有有效地渲染该技术的能力。
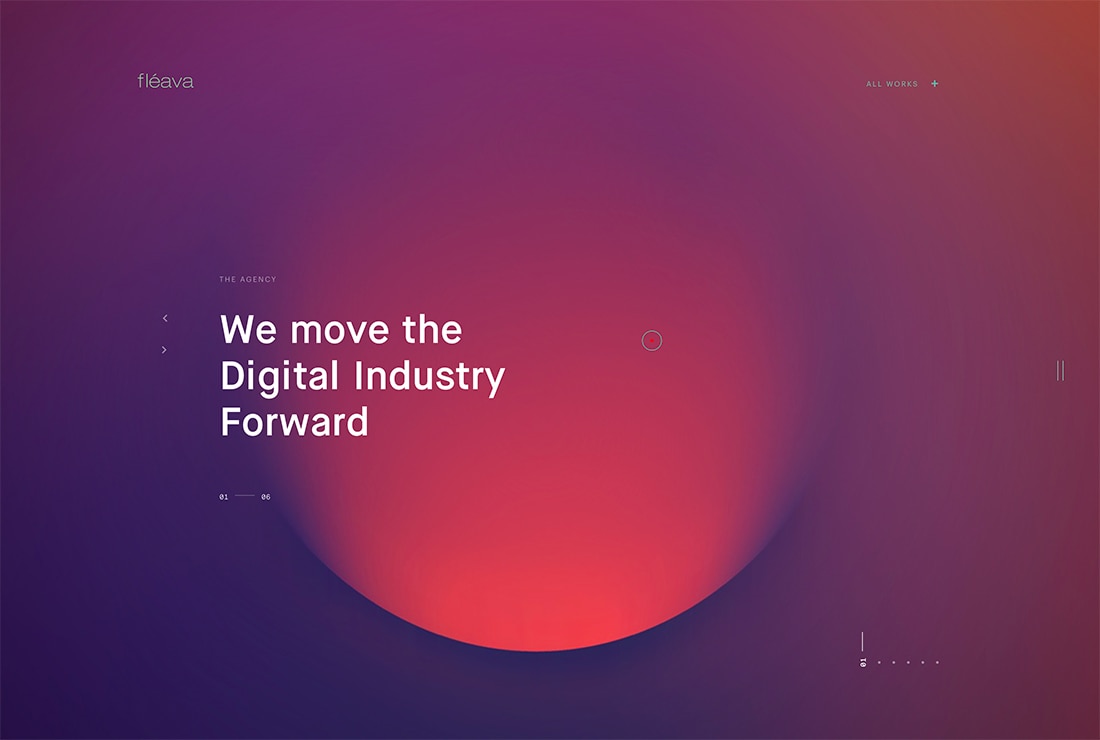
这种趋势的根源可以追溯到在动画设计中使用斑点形状。 去年颇为流行的许多网站设计(包括上面的Fleava)都带有某种液体动画元素。
1.液态层(Liquid Layers)

液态动画是网站和创意代理商的一种流行技术,许多设计师都可以轻松进行测试并尝试使用新的设计概念。
液态动画与其他趋势(例如分层效果)可以协同工作(你还会在这里的大多数示例中看到其他趋势的概况)。
Ilya Kulbachny以两种不同的方式使用两层液态动画,从而为简单的设计增加了很多视觉趣味。 顶层包含以流畅的动画和速度移动的文本,不受用户交互的影响。
背景层似乎是图像,但是当你将鼠标悬停在图片上时,边缘将以液体流动的形式移动。
2.液态悬停效果(Liquid Hover Actions)

液体悬停动画可能是此趋势最流行的用途之一。 在鼠标悬停在具有动画悬停状态的项目上之前,没有什么可以提示。
这是一种简单有趣的工具,可以吸引用户。
关于液态动画,这种运动是如此逼真和流畅,以至于实际上鼓励人们继续玩下去,以观察运动是如何发生和起作用的。
3.液态“滚动”(Liquid “Scroll”)

液态动画是一个很好的“滚动”或导航工具。
通过在屏幕上拖拉鼠标,图像的运动感觉就像你在水族馆中观赏一样。 你可以看到所有元素在你周围移动,而无需走动。
然后,当你停下来时,就会出现一小段动画,随着运动而产生的涟漪和速度似乎会在屏幕上稳定下来。
动作令人难以置信的真实感,将用户带入设计空间。
4.液态背景/前景(Liquid Background/Foreground)

液态动画可以是设计背景或前景中的设计元素,并且可以“运行”,而无需用户交互。
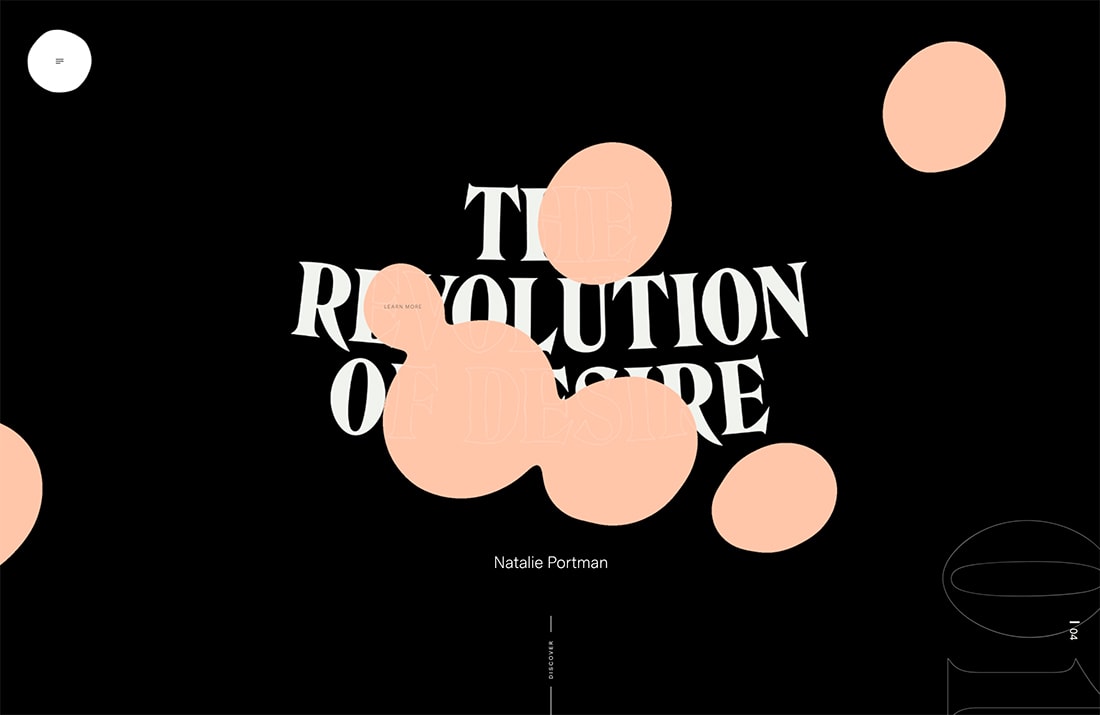
Beyond Beauty的《 The Revolution of Desire》具有背景/前景元素。 小斑点在屏幕上移动,甚至相互连接。 当鼠标处于其他悬停状态时,它们会进一步进行动画处理和变形。
指针也具有作为光标的流畅感觉,并且对屏幕上的动作具有逼真的感觉。
5.液态电影/摄影元素(Liquid Cinemagraph)

电影胶片风格的图像已成为一种趋势,并且随着更多的液体动画而重新出现。
这些设计包括静止图像和运动图像的组合(通常是在背景中),并带有一些液体运动。
在上面的示例中,由于衣服的移动,图像中的女人似乎在水下。 很简单,但在视觉上很有趣。 网站设计还使用了滚动条下方的各种其他动画技术。
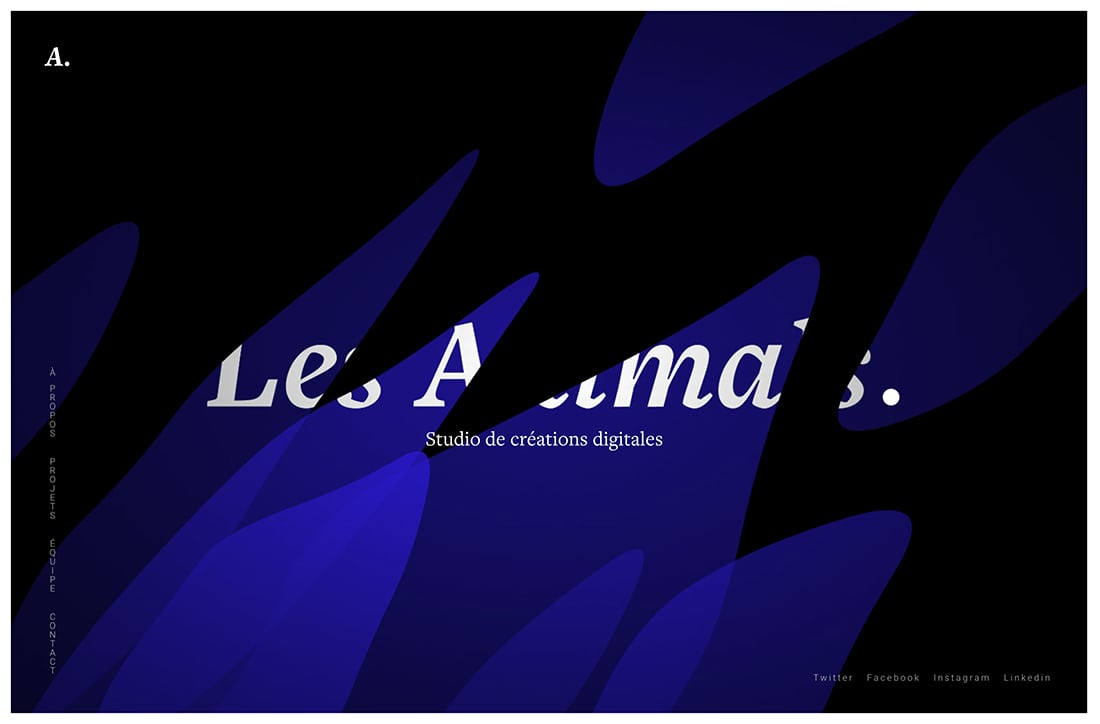
6.水下运动(Underwater Motion)

在上面的示例中暗示了这一点-水下运动-这是主要的动画效果。
水下运动是一种缓慢的运动,是使用此技术的一种流行方法。 Les Animals使用动画插图,看起来就像植物在水下移动。 形状以舒缓,缓慢的方式移动和流动。
如果你与设计互动,则鼠标移动时还会有其他液态动画状态。 它是微妙的,非常适合其余的界面设计。
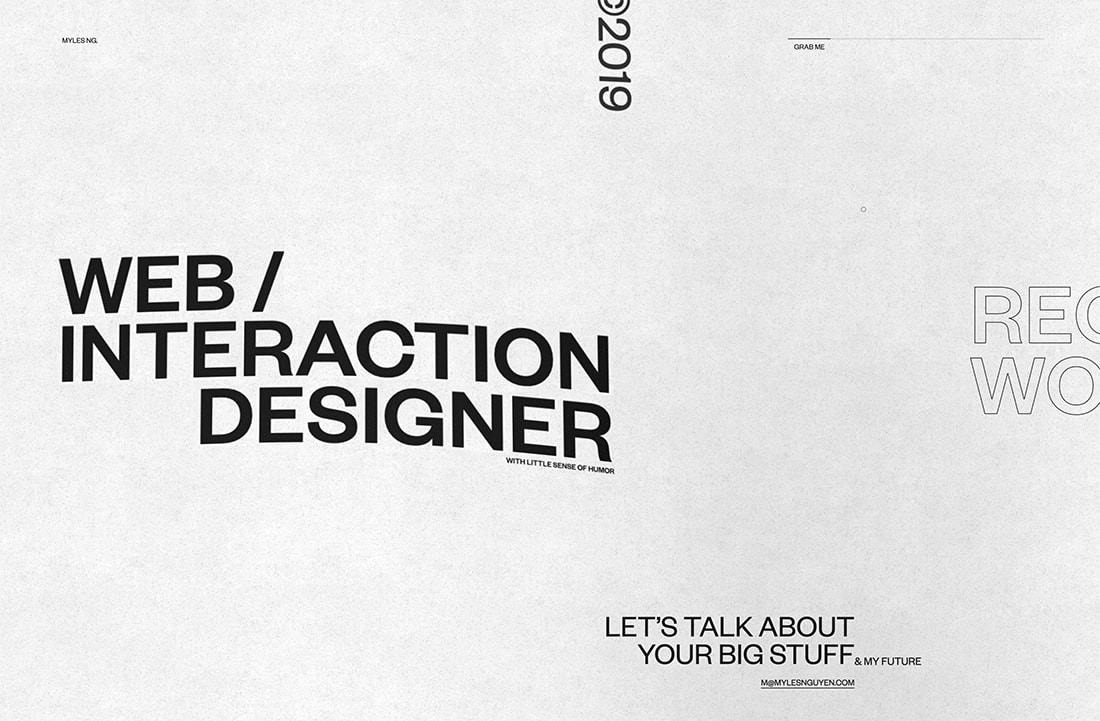
7.液态文本(Liquid Typography)

液体动画效果也可以应用于文本。
使此技术适用于字母的技巧是保持单词的可读性。 如果在任何时候文本被拉伸到无法阅读的程度,则动画就太过了。
实现这个效果可能需要一个相当微妙的平衡,但是如果做得好,观察和交互会很有趣。 文本元素上的液体动画可以单独运行,例如上面Myles Ng的示例,也可以用作悬停状态。
总结
液态动画是一种目前正在流行的趋势设计技术。 趋势可以帮助用户延长对你的网站设计的兴趣,并提供与内容进行交互的另一个原因。
该网站设计技术应看起来简单而现实。 动作过快或显得过分逼人不会像你期望的液体动画那样具有令人愉悦的动作。
图文来自:design shack
由深圳网站建设公司-Clh翻译编辑整理