历届双11&618等大型互联网节日——运营趋势总结
本文章总结出了历届受欢迎的双十一、618等大型互联网运营活动,全文共4146个字数,阅读时长约10分钟。
前言
随着互联网的不断发展,对于运营活动设计的审美诉求也越来越高。2020年已经过半,那么运营设计的走向和未来趋势都有哪些?本文尝试探索历届受欢迎的双十一、618等大型互联网运营活动,总结出了以下几个历届运营设计趋势,希望对你有帮助。
运营特征
生命周期短(随时节热点或者运营节奏来进行)
业务目标明确
有一定故事场景及氛围
有特殊的运营目的和特定特征的用户群体
游戏化

由于插画不仅可以将各种元素间的关系和氛围变得更加和谐,还能创造出风格迥异的画面的特点,使得它在设计中的应用越来越流行。因此我们在历届各大电商的大促活动中,看到越来越多的复古、国潮、扁平、噪点等有趣又温暖的优秀案例。
1.1 国潮风插画
2018-2020年,“国潮”这个词引爆了我们的时尚圈以及营销圈。“以国为潮”是当下的消费新动向、新趋势。将国潮元素与民族品牌相捆绑,可以迸发出无限的营销魅力。国潮插画呈现了著名景点文物、京剧、生肖缓解了人们以往的插画审美疲劳,而且潮出了当下年轻人高质量的审美追求。

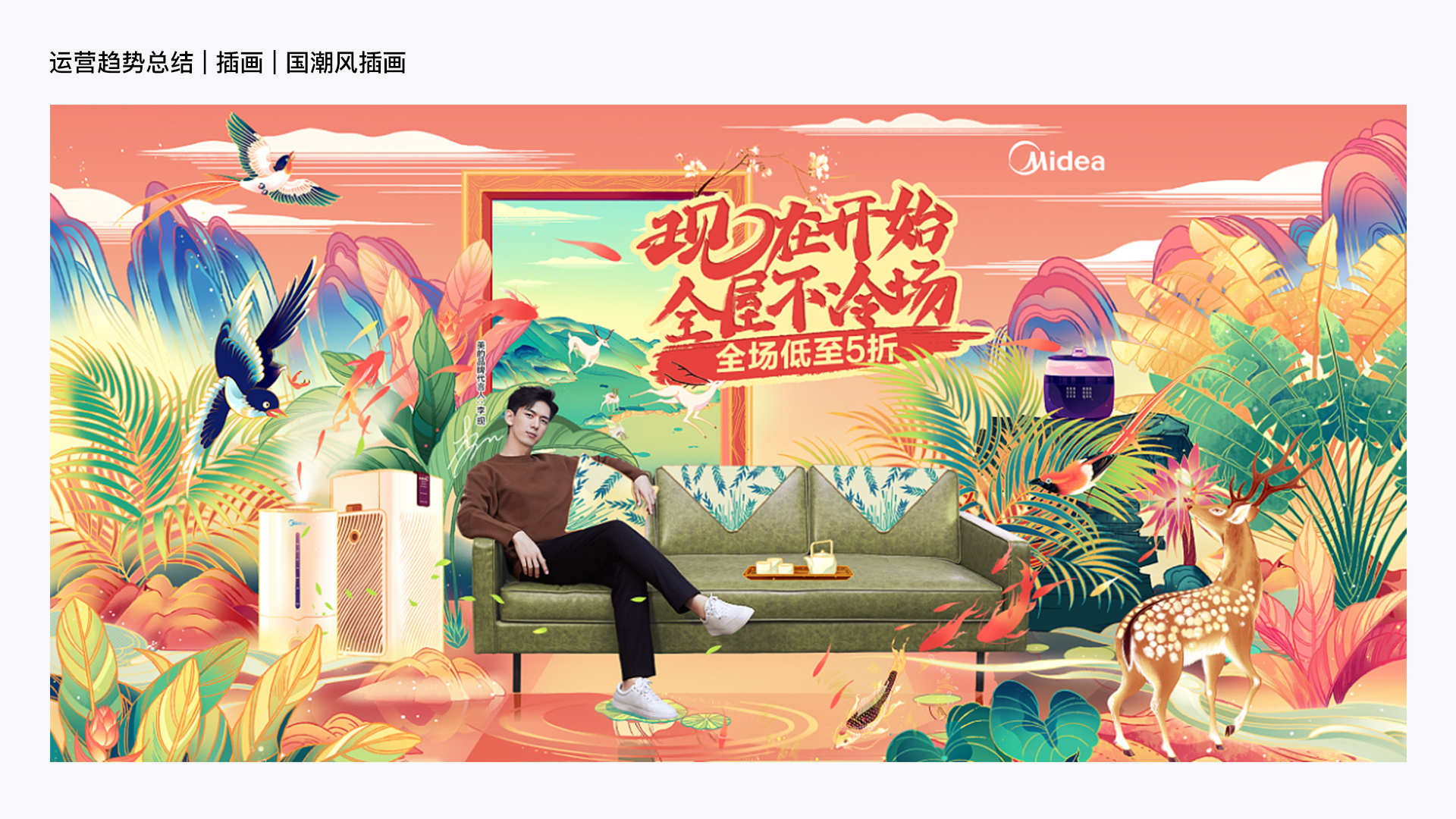
「 案例解析 」(京东618 x上美影 )
下图京东618x上美影这张海报就采用了国潮插画的形式,当看到这张海报,童年回忆便涌上心头。熟悉的国产动画人物,熟悉的文化元素与风格,使当代年轻人产生强烈的共鸣。

国潮风插画在字体中的应用
国潮风格中的字体设计,一般采用粗旷简洁的字体,较粗的笔画给人一种厚重的感觉。同时,这些字体的排版也比较直接,横平竖直主题突出。如海报中的“不负热爱,成就经典”的字体,在黑体的基础上进行加粗、连笔和重点笔画突出,简单直接突显主题。
元素的搭配
画面主体上美影的动画人物《黑猫警长》的黑猫警长、《葫芦娃》的七兄弟、爷爷、蝎子精蛇精、《大闹天宫》的孙悟空、《哪吒闹海》的哪吒和龙太子、 《九色鹿》的九色鹿等,他们身体动态朝向的是618城市建筑群,最后引导出618的主题,孙悟空的一只手伸手向作为观众的我们,似乎要邀请我们一同前往618。
除去主体,还点缀着一些中国风特有的元素。中式宫殿建筑、祥云、山、松,不断强化国潮插画的符号属性。祥云和山石的造型方式:祥云的卷曲形态,山石的转角与层叠吸取了中国画的表现手法。

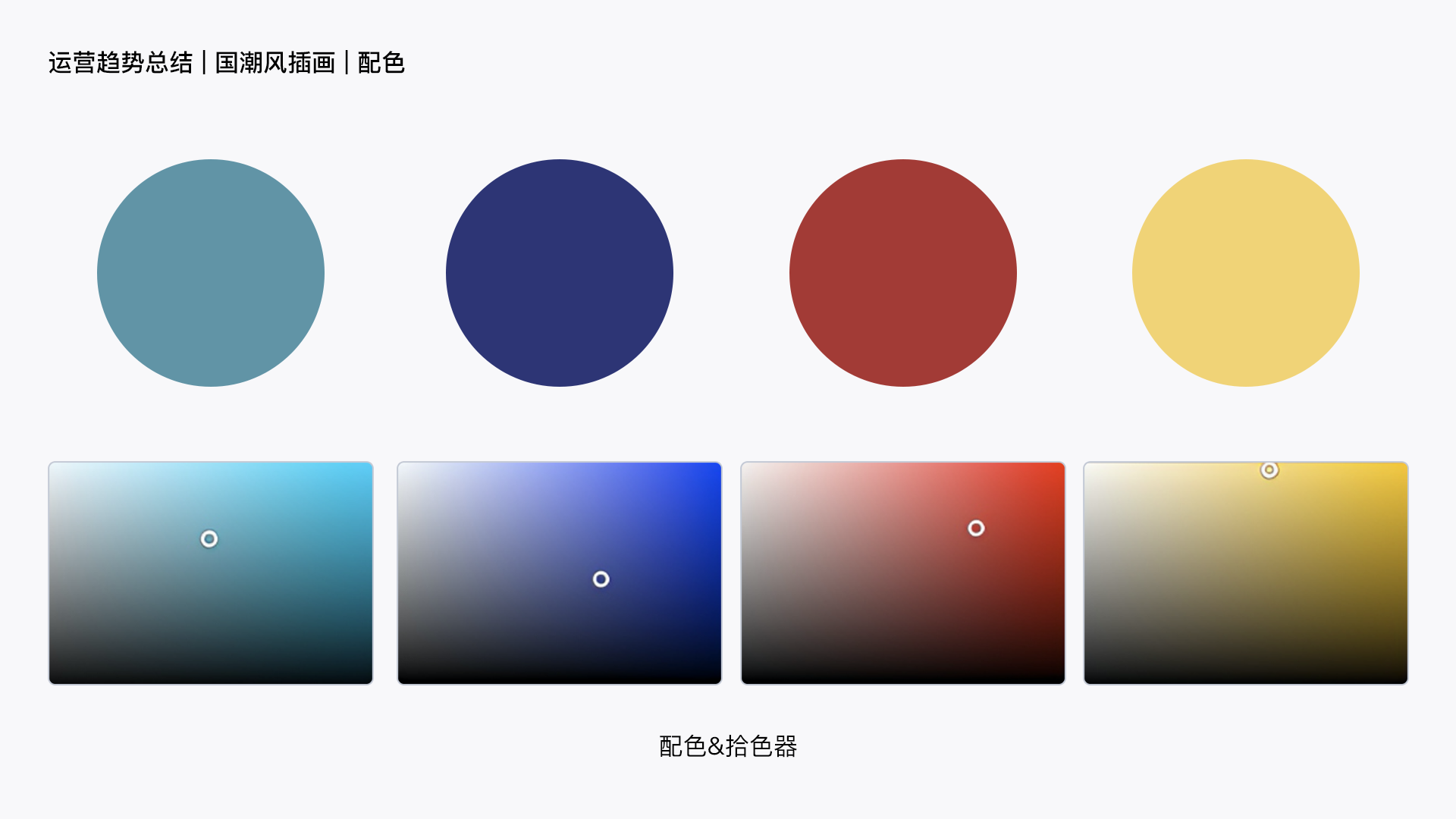
配色
这种风格通常在配色上采用中国传统色。这张国潮海报主要由以下几种颜色构成,其饱和度较低,S值在50-70之间,与翠蓝、钴蓝、胭脂、藤黄相近似。

1.2 涂鸦漫画风
涂鸦插画风因其随性的风格、自然的笔触以及随性的色彩,深受当代年轻人的喜爱。涂鸦风通过对名画的模仿,将产品与名画元素相结合,创造出一种趣味性和视觉冲击力。

1.3 噪点肌理插画
噪点肌理插画就是在插画上添加噪点,让画面从扁平变得有空间,立体感的一种插画的表现方法。噪点肌理插画简洁,容易上手,通过配色,创意思维等就可以表现出非常丰富的视觉效果。

1.4 仿3D光影插画
3D风是近几年电商大促比较流行的一个趋势之一,视觉冲击强,但是门槛过高,需要建模加渲染。设计师同样可以使用插画手法增加光影质感达到同样的效果。下面是疯景大大17年为淘宝双十一活动的AR游戏画的启动页。

这种仿3D风格更符合我们日常生活中的光影关系,更接近于真实的自然场景,再配合插画本身的色彩和表现手法,可以让角色获得更好的人物细节、情感和传播,同时也能感受到趣味与惊艳。
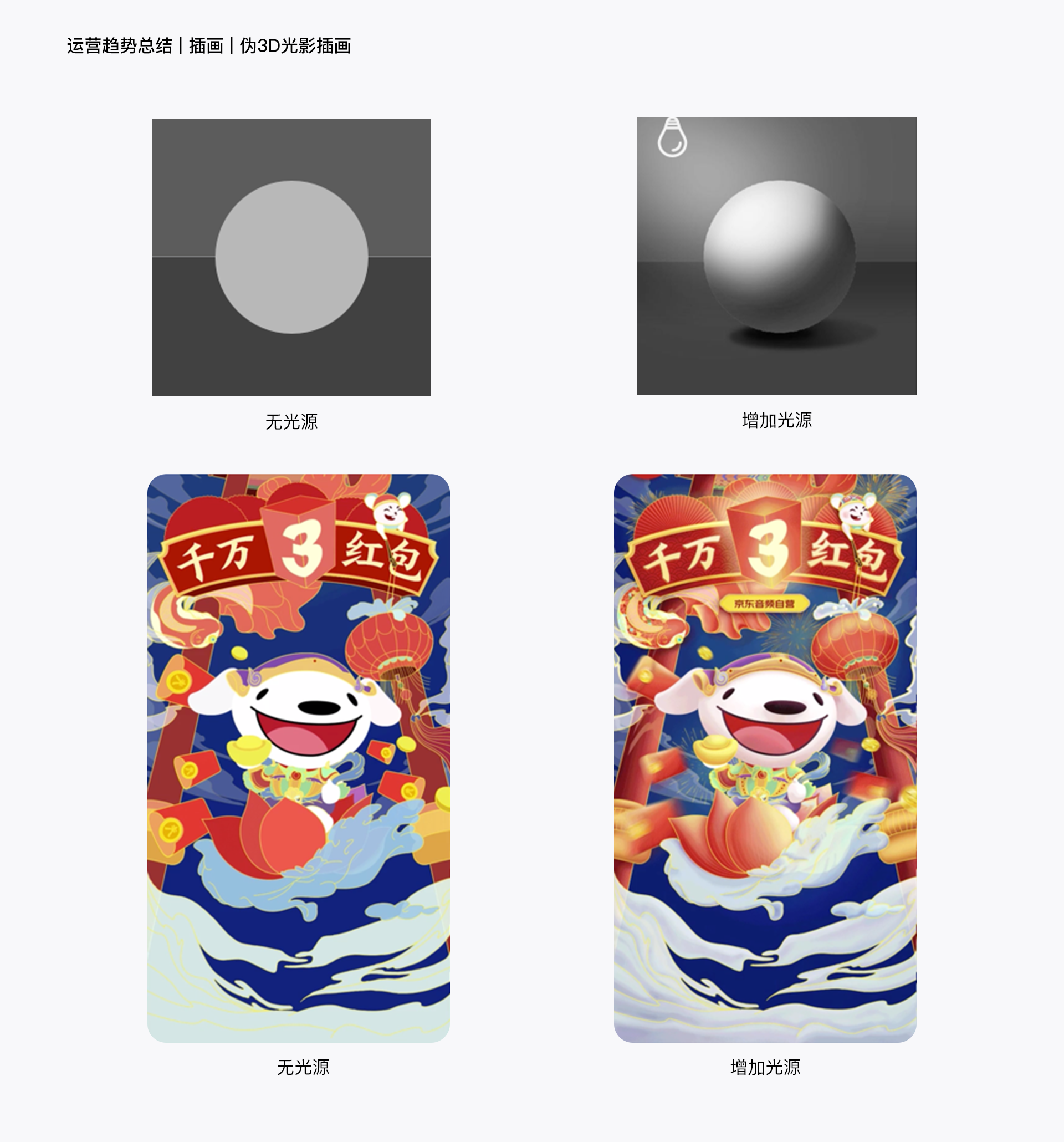
「案例解析」京东大促开屏页
下面我们从京东设计部为大促活动设计的一张开屏页入手,看下他们是如何处理光影关系的:

首先光源,主要分为:正面光、逆光、顶光、底光和斜侧光等。这里比较推荐斜侧光,不会显得很刻意,画面表现的比较自然,且符合我们生活中的大多数场景。

可以看出无光源和有光源差距还是非常大的。原本过平的画面,通过增加光源来产生光影关系,就会表现的具有层次和空间感。
一个好的仿3D风格插画需要一个统一的光源,尽量避免光源过多导致物体光照关系不统一,从而产生画面不同步的情况。光照的角度和前后关系可以稍微倾斜一点(视情况而定)来增加空间感;处理好全局光照对每个物体产生的光影关系,尽量做到过度平滑自然;同时每个物体在画面中也不是独立存在的,我们还需要考虑物体与物体间的相互影响。
小结
插画作为现代设计的一种重要视觉传达形式,它可以拉近与用户的距离,让用户感受到友善与温暖。将文字、故事以视觉化的方式展现,这就是插画最特别、强大的魅力。

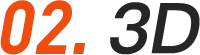
2.1 品牌容器
近几年无论是在天猫双十一还是京东618等大型互联网大促节日中,我们经常能在设计稿中看到以下表现手法:

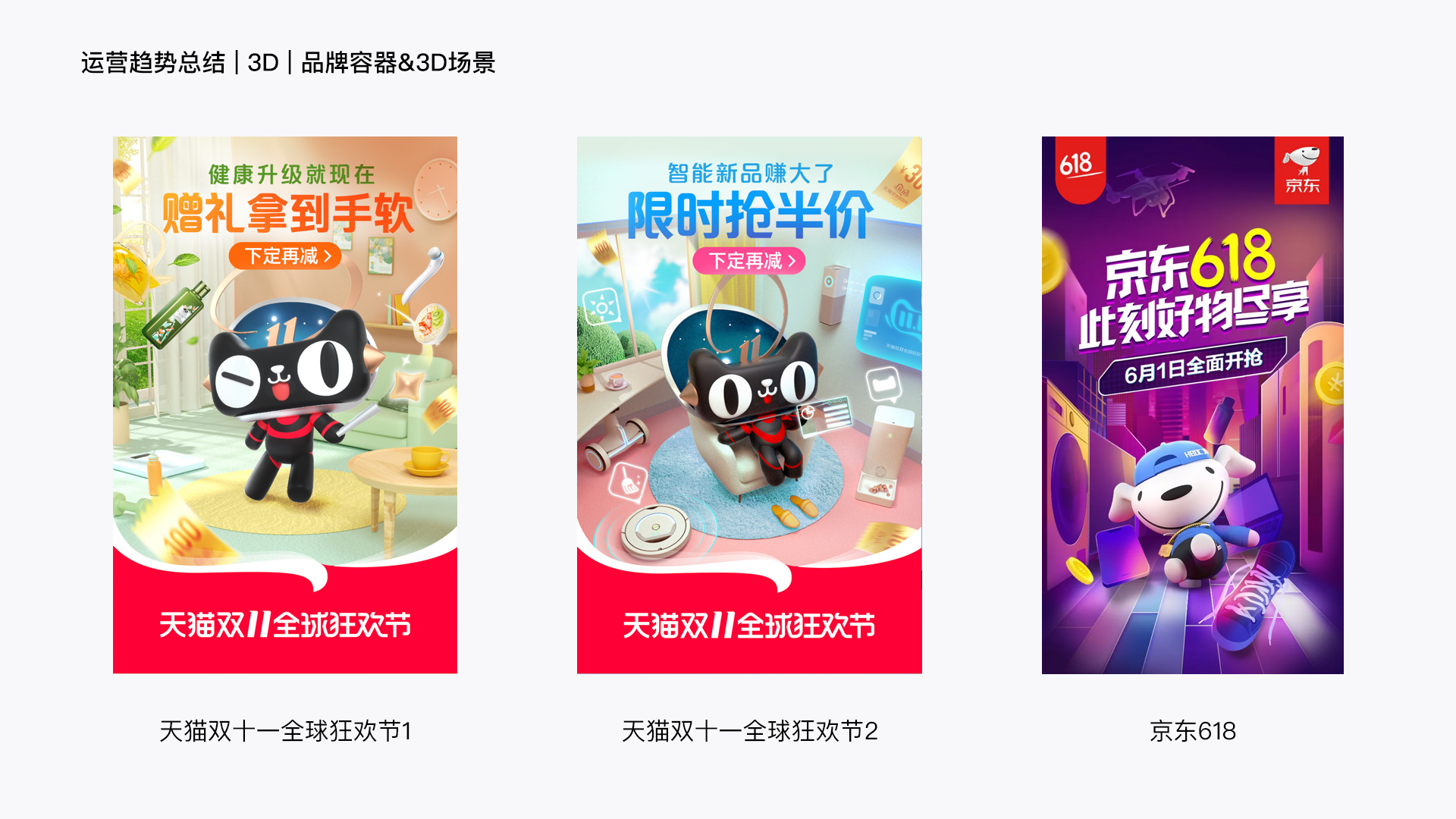
每年天猫和京东都会联合商家发布品牌联合海报,在这些发布的海报中有很多共同之处——品牌容器和3D场景。无论是天猫的猫头还是京东的618数字都很好的强化了品牌概念。将品牌概念融入到各类场景中以达到核心创意的延伸。

那么,为什么这样的风格会被各大平台爱不释手呢?
3D具有很强的立体感,视觉表现力和冲击力。这些特点使得3D风格能够在千篇一律的海报中脱颖而出。
品牌容器能让用户快速建立品牌联想与品牌识别,IP时代的到来,年轻用户对于卡通二次元的喜爱,让产品品牌在 IP 的使用上找到契合点,IP形象在产品上进行多次传播,实现品牌价值的输出。

每一张猫头海报中,都以猫头形象为载体,将每一家品牌的风格特色都进行融合,形成了一张张风格各异的猫头海报。

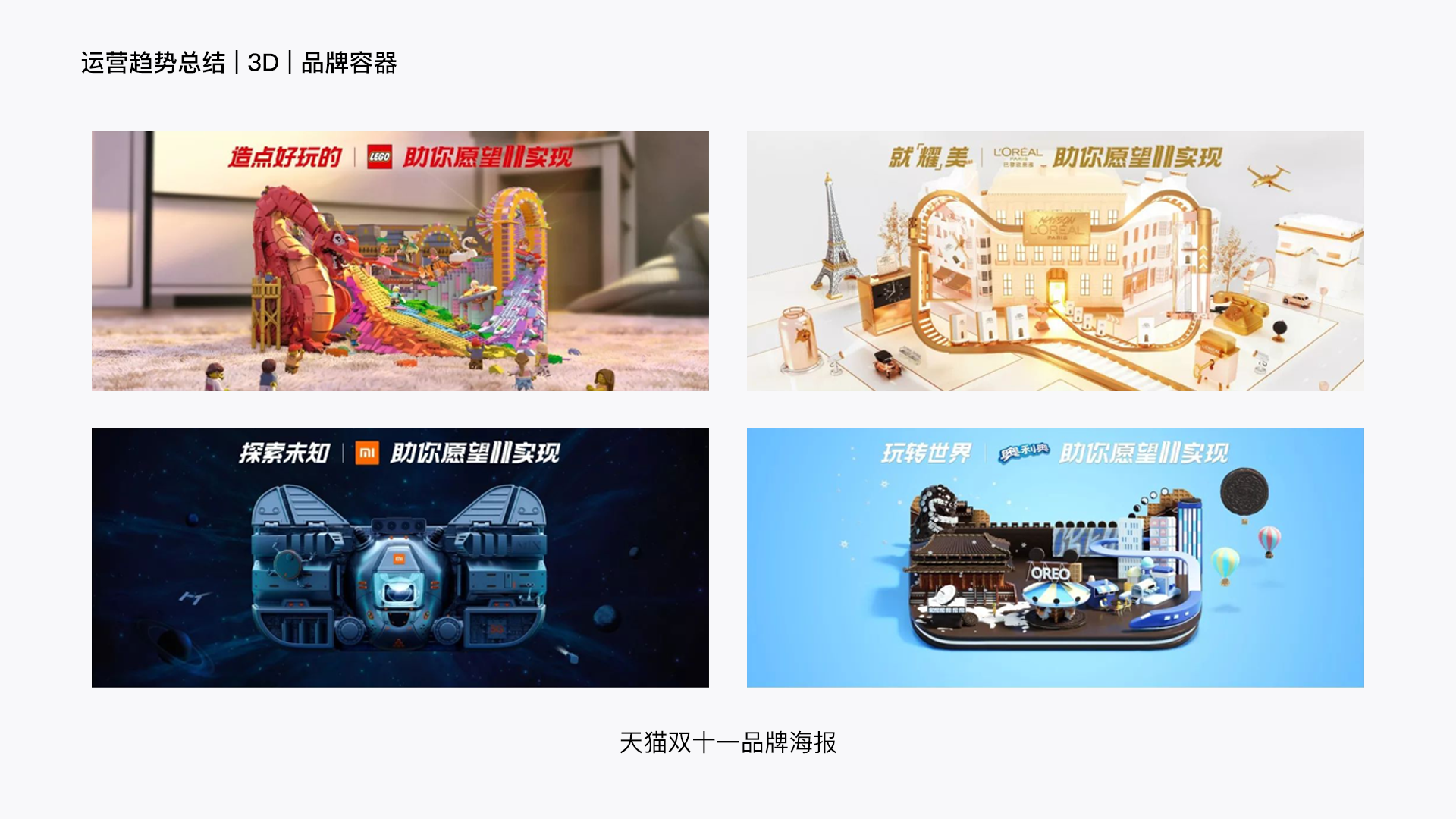
开屏头部与底部运用了统一的品牌展示样式,与此同时开屏主视觉里面的 IP 形象贯穿始终。通过对品牌广告的曝光,引导用户进入各个天猫品牌旗舰店,促进购买转化的同时,也加深了用户对品牌的感知。
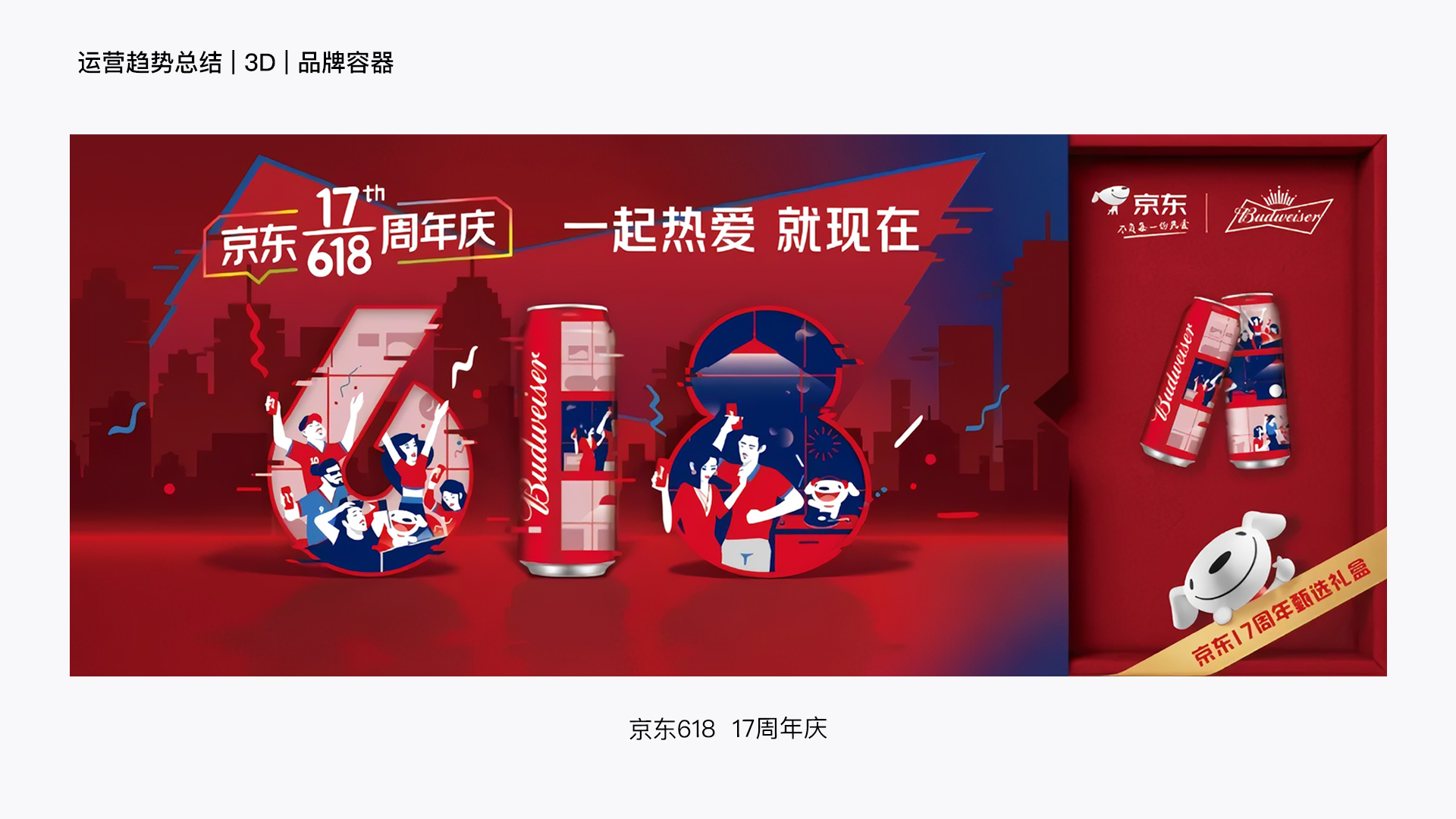
「 案例解析 」京东618品牌海报:
下图京东618海报打造出了一个极具空间感的3D创意。

3D场景中品牌的融入,丰富了视觉及品牌延伸的同时进行差异化凸显,增强用户记忆
IP与当前场景发生故事,能够让用户建立品牌联想与品牌识别,强化了品牌标识,从而降低了识别成本,提高了品牌的认知度和好感度。活化品牌视觉体系,多维度的基础视觉应用,能让品牌与消费者更好地建立有效的沟通。
2.2 如何更好的将品牌基因融入到3D场景中体现作品的鲜明性?
由于我们都是设计师,所以重点围绕品牌基因“视觉”这个维度来进行分析。
通过对互联网产品的分析,发现有两种常规定义品牌基因的方法:
LOGO提取法
品牌故事提取法
LOGO提取法:
LOGO,通常是奠定品牌基因的基础,通过提取LOGO中的基因,沿用不同场景中,从而提升品牌的识别性。
一般情况下可以从两个维度提取:1.LOGO的“形状”;2.LOGO的“颜色”。
1.LOGO的“形状”
将LOGO的形状作为视觉符号,提取出来,可以利用形状框架进行场景搭建,进行延续和拓展。

2.LOGO的“颜色”
从LOGO中提取比较有特色或代表性的颜色,作为品牌基因,也是常见的方式之一。

2.2.2. 品牌故事提取法
一个好的品牌故事可以建立品牌联想,能够让读者的注意力较为集中。
回归到设计的本质,我们认为,设计的本质是将一个想法或者观点巧妙的表达给目标对象。表达的过程中,形式只是手段,重点在于我们要表达什么。
要想讲好品牌故事,我们应该从哪儿入手?通过对品牌的定位梳理出品牌故事,从而推导出品牌性格,最后提取出视觉语言、辅助图形。

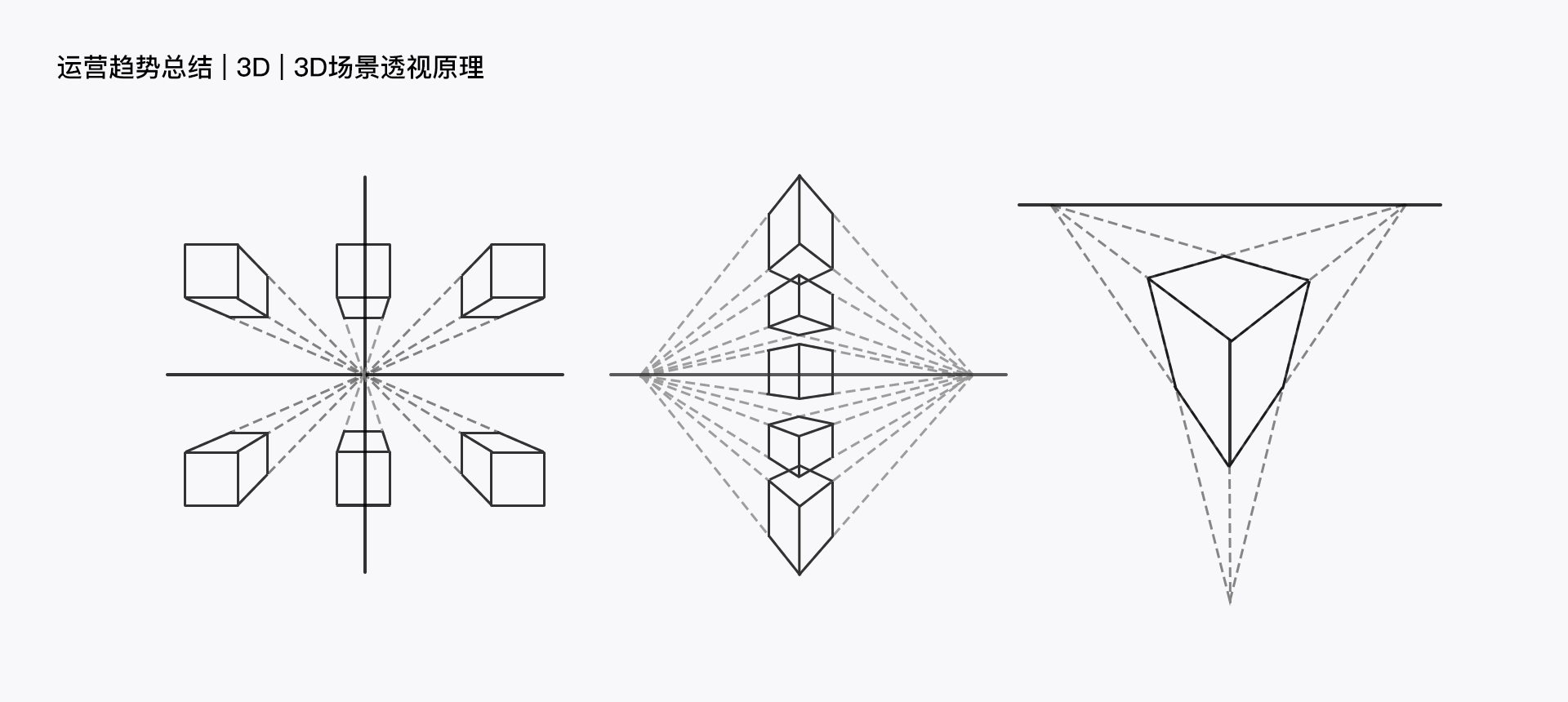
2.3 3D场景透视原理:
透视准确。
不同层级的对象位置得当。
适当的光线和阴影。
利用透视创造出空间感,然后其中一项可以突出重点。


小结
3D设计是当下比较火热的设计手法。界面中3D效果和现实的交叠,创造出超现实的质感;巧妙的融入3D 元素是一个很好的选择。这种设计趋势更好的提升了视觉张力、景深层次,增加品牌联系、个性化的凸显。巧妙的3D场景运用让设计师的产出更加吸“睛”。

3.1动效
随着扁平化设计风格的流行,交互上越来越拟物化,用户体验设计的发展日趋完善,越来越多的产品已经意识到动效在产品用户体验中的重要性,所以优秀的动效是完善用户体验中不可或缺的一环。
动效有两个方面的价值
满足用户的心理预期
通过合理的动效可以让这个虚拟的世界与物理世界产生交集,例如惯性、视差等、用户会把自己对物理世界的认知映射到产品上。
引导用户注意力
所以通过合理的动效,可以低成本的抓取人的注意力,使用户关注到设计师想让他们关注的东西。


3.2 高饱和渐变风格
好的设计往往离不开nice的色彩搭配,这里提到的高饱和渐变,就非常适合电商大促的氛围。时尚、前卫的视觉冲击力,在一定程度上也能够促进消费者的购买欲望。预估这种博人眼球的配色方案在2020依然盛行。

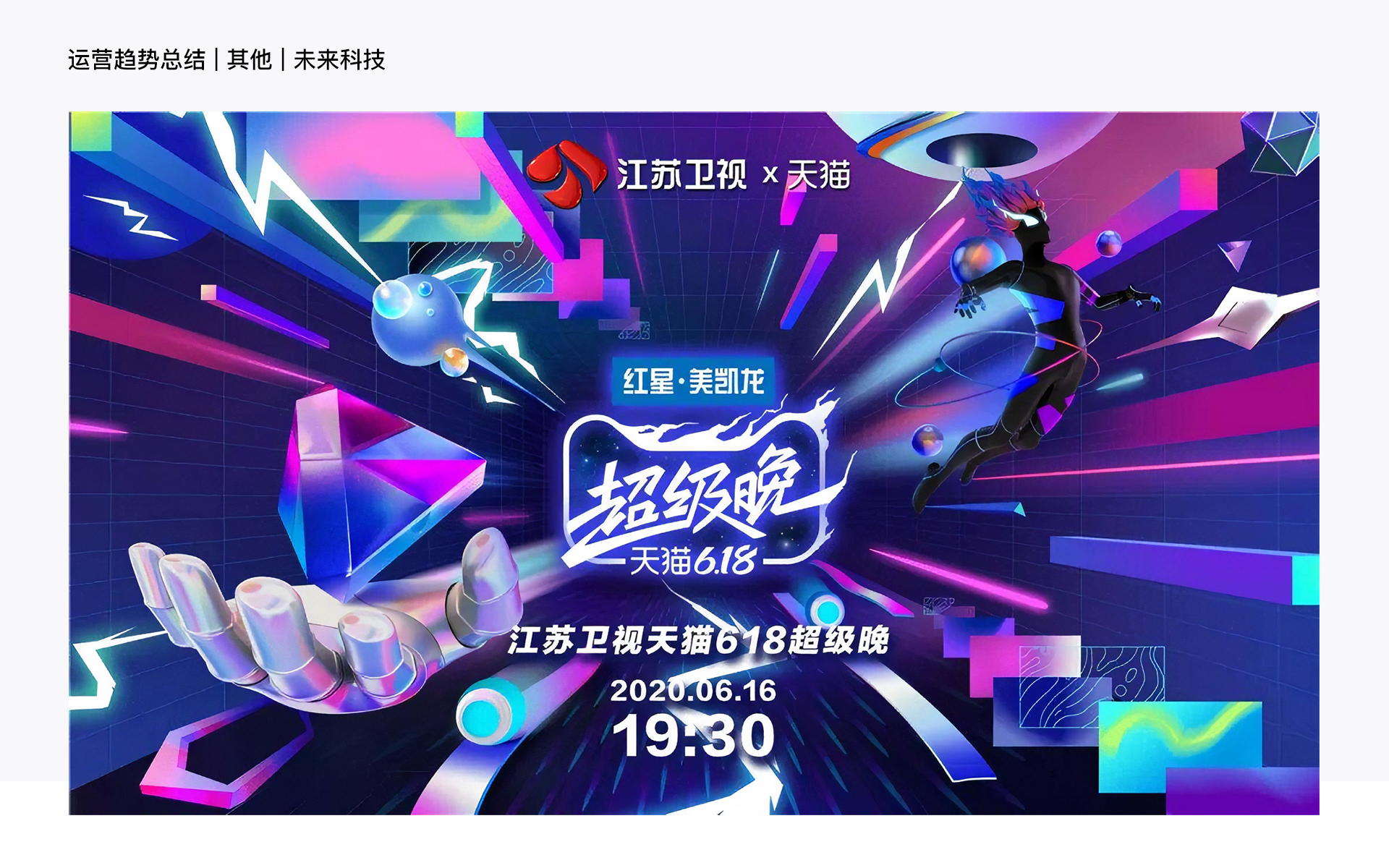
3.3未来科技
在天猫购物节的晚会开场动画中,整体风格以沉浸式的未来科技感为主,新概念的注入通过绚烂的特效设计给人焕然一新的感觉。近两年以赛博朋克风格为代表的未来感画风逐渐流行起来,相信这种风格也将越来越多的被运到视觉设计中。


3.4合成海报
和以上各种华丽的表现形式相比,下面一组海报在视觉的表现上可能并不是特别的出彩,但是此类设计却能够带给读者最大的情感触动。通过配合一些大促的宣传视频,海报等,能够很好的助力观众产生共鸣,从而使得物品价值上升为情感价值,在传播品牌文化的同时,还能够为消费者提供下单的理由。也因此在活动宣传造势阶段,这种风格的设计越来越流行。

3.5怀旧复古
低保真状态呈现
多元素的搭配
撞色
千禧年伊始,技术尚未成熟,没有过高分辨率的显示设备,画面大都以低保真状态呈现。这种低分辨率lofi(Low-Fidelity低保真)的状态也成为了主流。多元素魔性混搭唤醒潜意识情感共振魔性混搭画风中,又加杂着硬核文案,而且配上曲风,有点Y2K土到极致就是潮的意思,在疫情好转、武汉重启的关头,这支搞怪又接地气的视频也来为全国人民加油打气。


原视频链接:https://www.bilibili.com/video/BV1fz411B79d?from=search&seid=5986224913659343504
结语
在信息爆炸的时代,我们可能无法准确的预知未来哪种设计风格会成为电商设计的主流;但从过往的案例中,我们仍可以窥探到近两年主流风格的影子。作为设计师应紧跟时代潮流,关注当下的流行趋势,才能更好地运用在自己的设计中,以此做出更好视觉作品。
以上就是我们关于历届大促运营趋势的思考,希望这篇文章对你有所帮助,也欢迎大家互相交流学习。