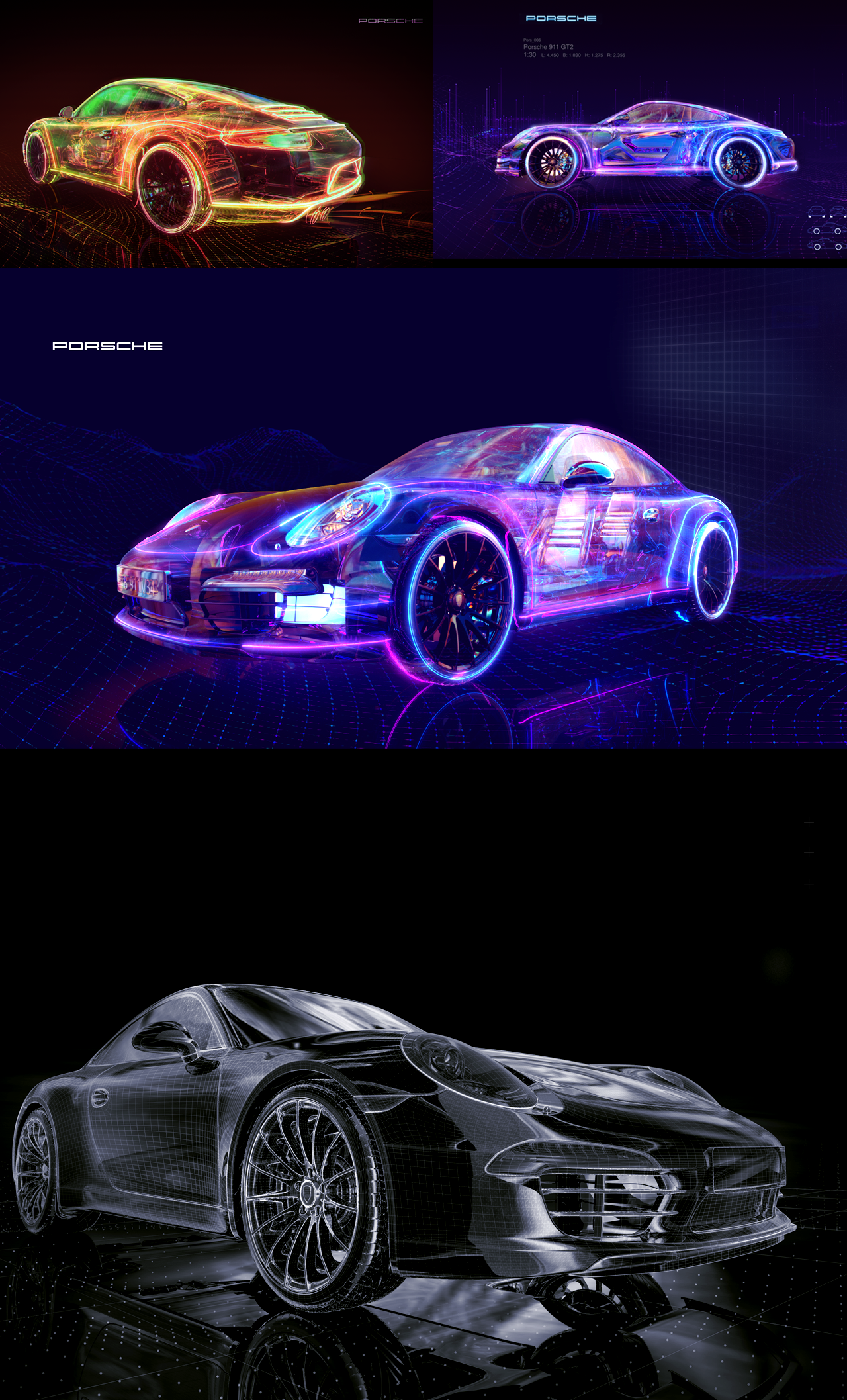
AE启动页面图 教程解析
C4D科技风效果教程
工具:Cinema 4D
渲染器:C4D标准渲染器
AE启动页面图 教程解析
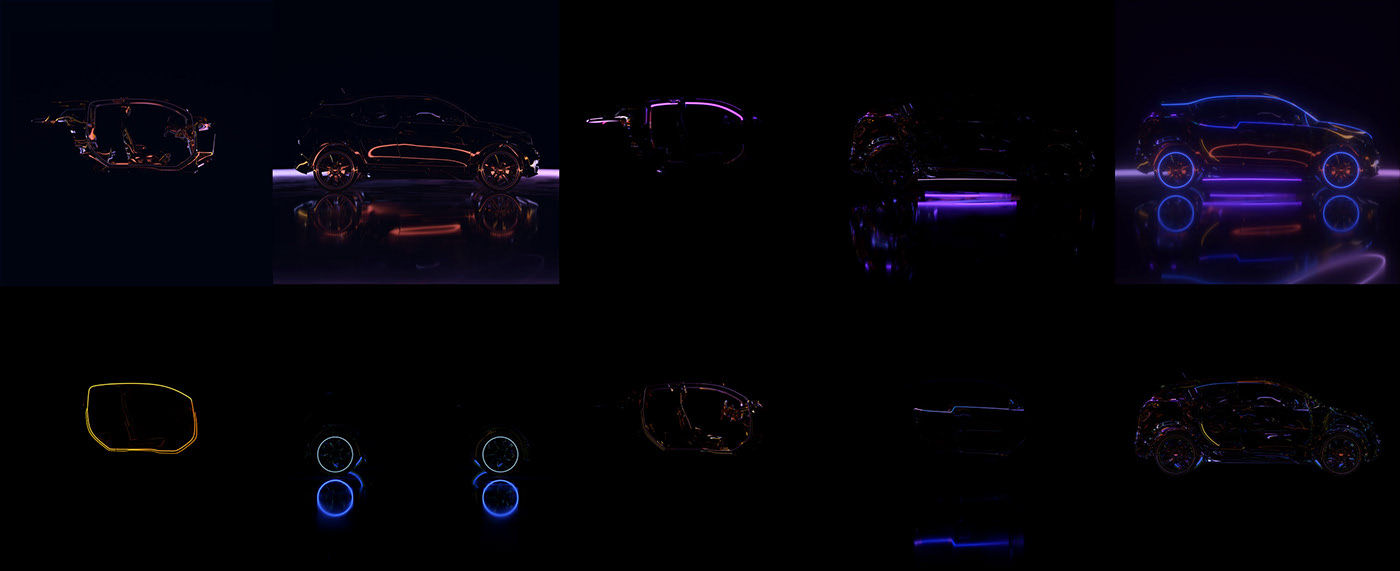
在be上看到ae的启动页面图,效果超级棒。作者截了几张制作过程图,能看出来发光与反射是分开来渲染的。然后在用AE合在一起,昨天尝试的做了下,把自己理解的思路简单分析下~~ 希望对你有帮助。
原作者是镂空处理了,这里我稍微简单化了,直接叠发光(ps是实在做不出来)


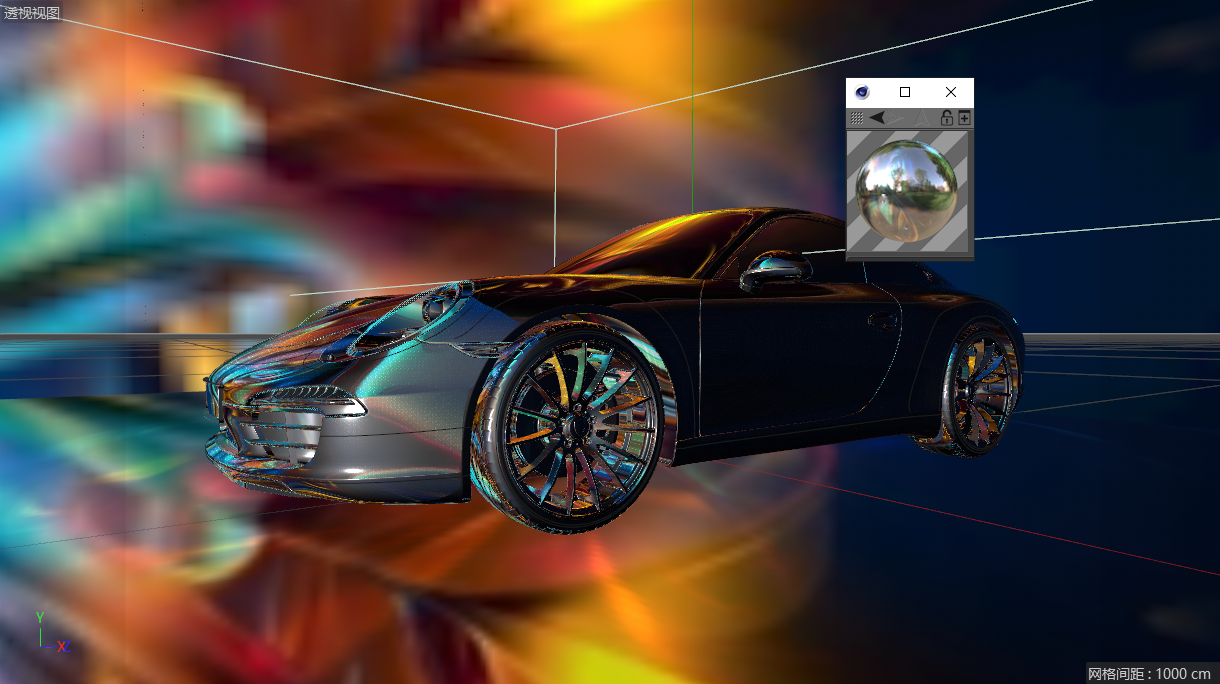
01制作反射环境
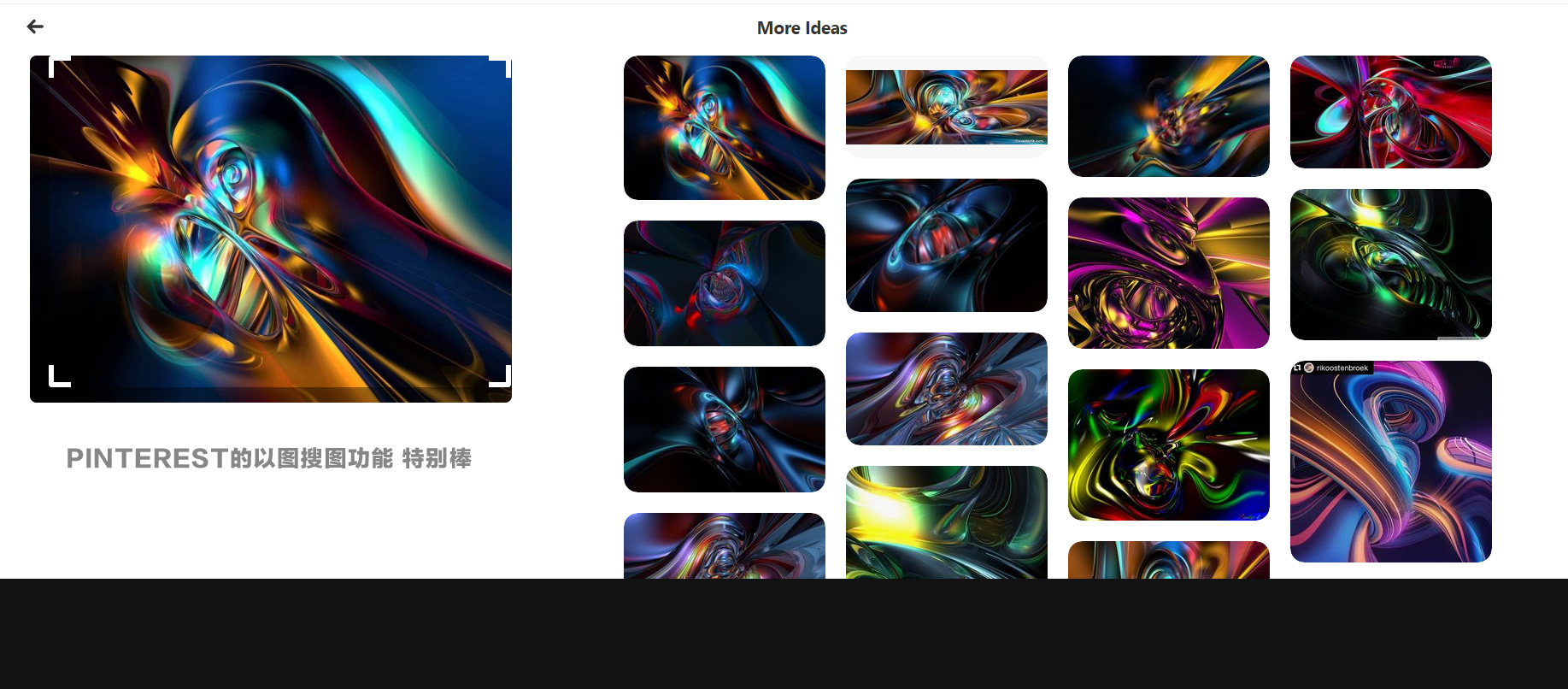
首先需要找一张色彩艳丽的反射贴图,比较迷幻的那种。这种贴图也可以在ps使用液化工具来绘制~ 我这里使用的是C4D标准渲染器。给对象一个纯反射材质(GGX百分百反射),这样就像一个镜子一样可以反射周围的环境。
这里强调下贴图非常重要,可以在Pinterest搜索,感觉以图搜图可以找到特别多类似的图。


到的结果就是这样的,再次强调下环境贴图非常重要,决定反射效果

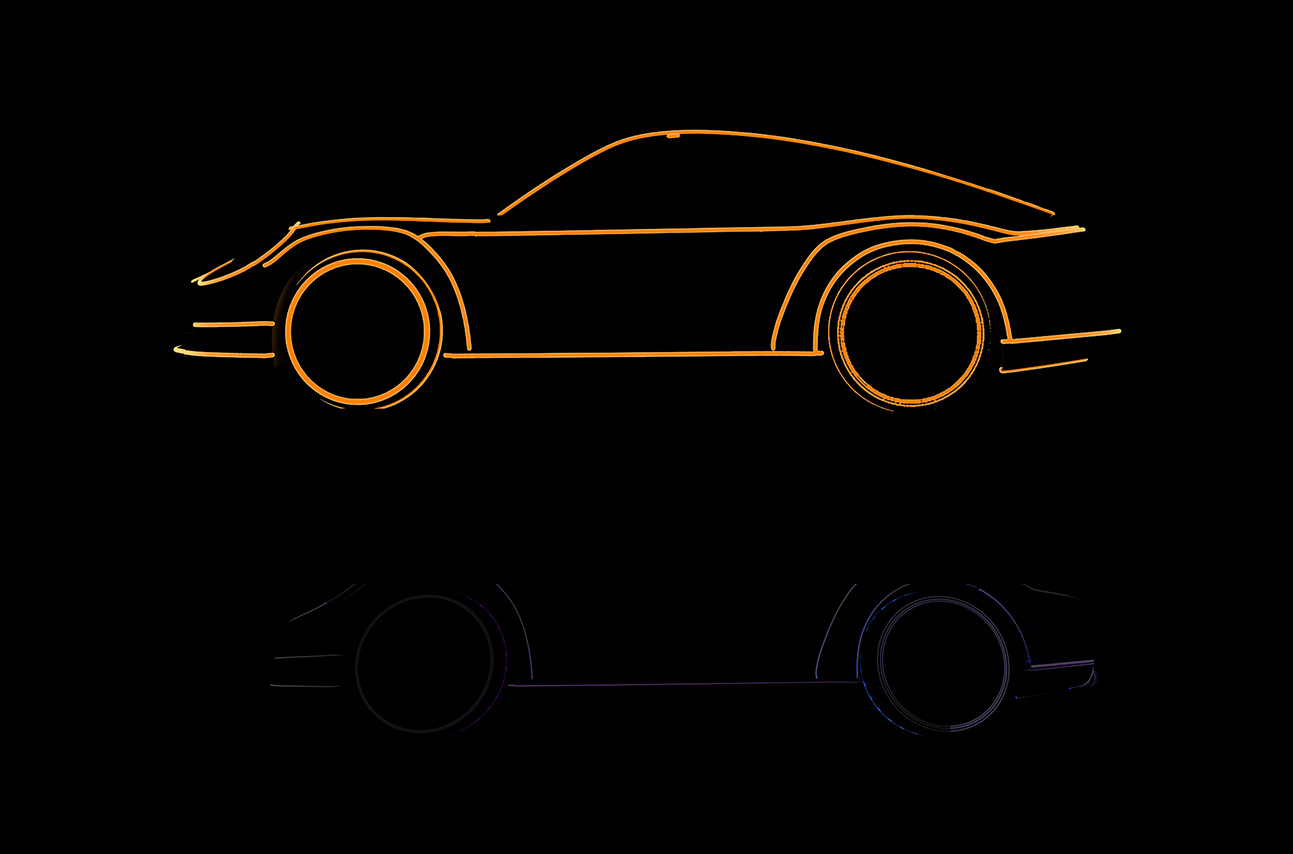
02提取发光线条
然后我们需要渲染出发光的线条出来,因为我使用的是标准渲染,没有辉光效果,辉光就在ps里面调吧。
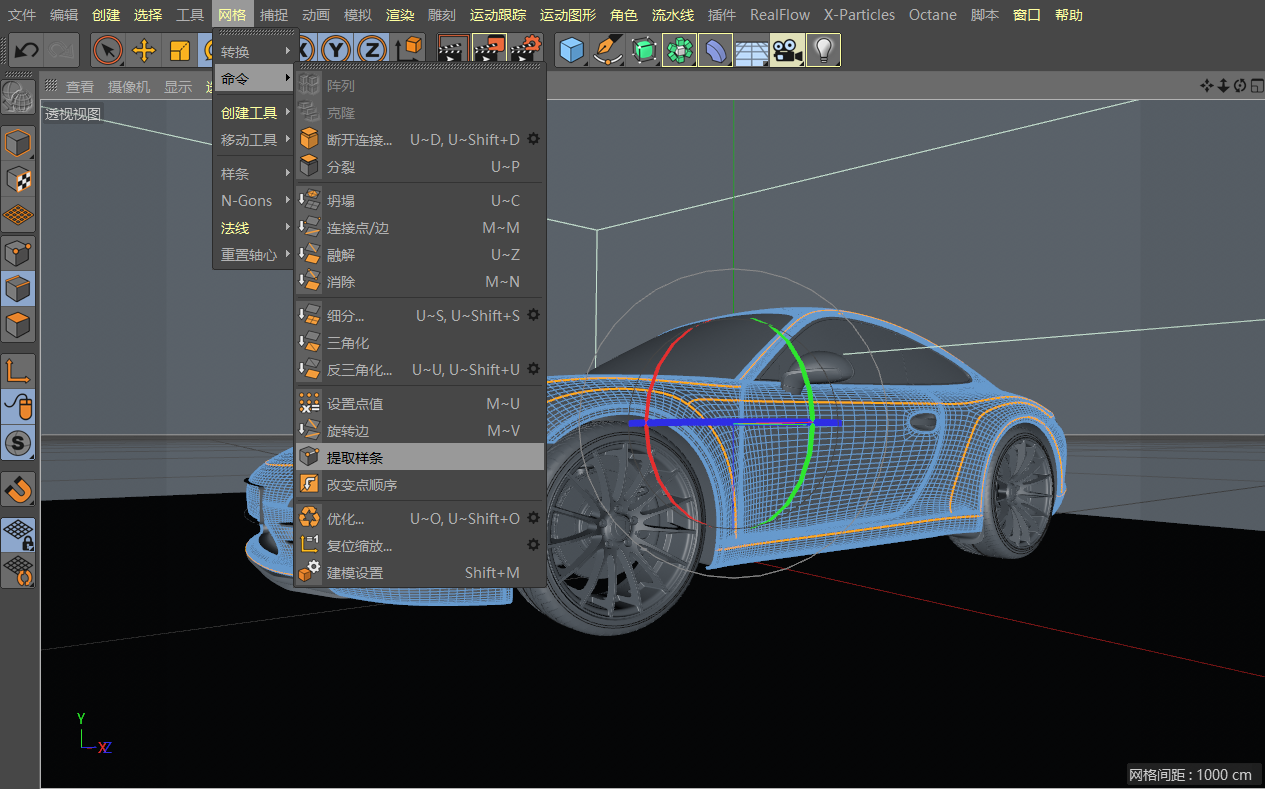
线条我们可以在模型对象的表面,选择几个主要结构的线条在网格菜单——命令——提取样条。这样可以把样条线提取出来,然后扫描样条,或者使用毛发渲染样条也是可以的。


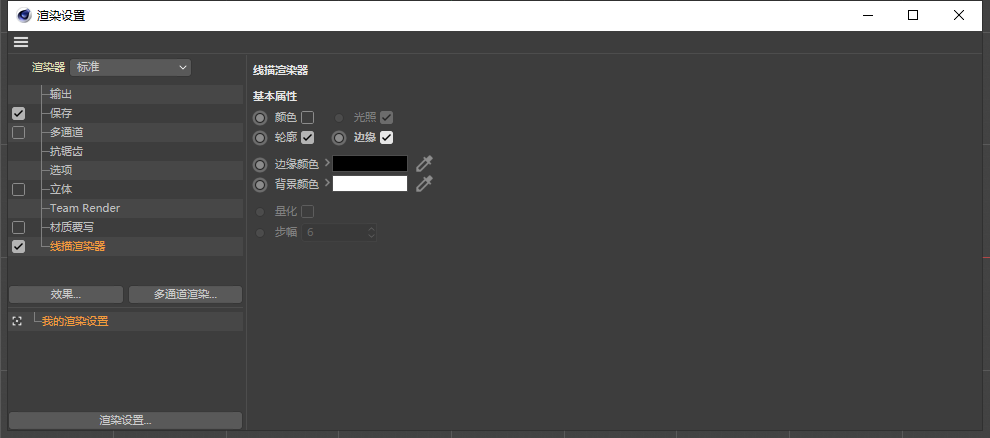
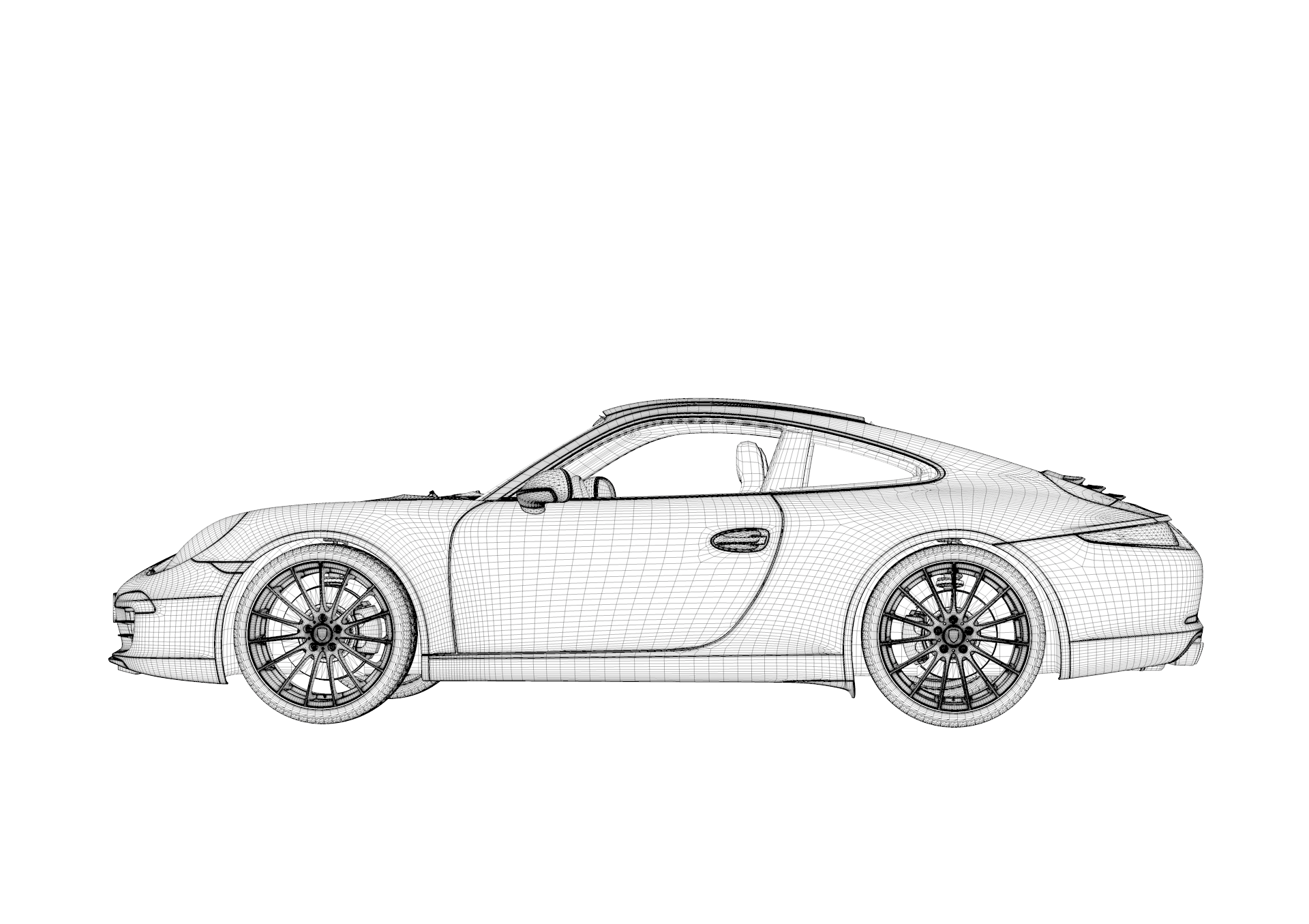
03线框渲染
网格线段,可以使用C4D标准渲染器——效果里面的——线描渲染器。这样能得到车的这个线框,加强科技感。


(线框图可以在ps反向,在修改混合模式滤色叠加上去)
04分层渲染与ps合成
接着就是分层渲染了,一定需要把反射图给分出来,任何渲染器渲染出的图都会有偏灰的情况,分层的目的就是为了更好的后期处理。

在ps里面添加一个背景图片,分层记得把对象缓存做个选集,或者勾选alpha通道。这样背景可以分离出来方便上色

把反射图层用线性减淡的模式叠加上去,增加光泽。背景图的点状是拿地形晶格单独做的,这样可以多叠加一些科技感的元素,不会让背景显的太单一了。

添加发光线条,线条可以高斯模糊下多复制几层,这样有发光的效果。模式使用滤色模式,一定要多复制几层,加强效果。线条颜色可以用色相饱和度着色添加。

最后在camera raw调色,加强锐化关系,让色彩更加统一,压个暗角突出主体。

再用这种方式做延展




工程文件与素材下载在文章末下载
Thanks♪(・ω・)ノ 谢谢